« Flash AS3 - display list » : différence entre les versions
m (using an external editor) |
m (using an external editor) |
||
| Ligne 5 : | Ligne 5 : | ||
== Introduction == | == Introduction == | ||
Le display programming (programming de l'affichage) | Le display programming (programming de l'affichage) permet de manipuler des éléments qui s'affichent sur la scène du Flash ou AIR Player et qui se trouvent ce que Adobe appelle la '''display list''' ou ''liste d'affichage''. Dans d'autres milieux et langages la display list est normalement appelé [http://en.wikipedia.org/wiki/Scene_graph scene graph] ''ou scenegraph''. | ||
Le guide ''Programmation avec ActionScript 3.0 pour Flash'' définit les [http://help.adobe.com/fr_FR/ActionScript/3.0_ProgrammingAS3/WS5b3ccc516d4fbf351e63e3d118a9b90204-7e3e.html concepts fondamentaux de la programmation de l'affichage] (consulté le 15 déc 2010). | Le guide ''Programmation avec ActionScript 3.0 pour Flash'' définit les [http://help.adobe.com/fr_FR/ActionScript/3.0_ProgrammingAS3/WS5b3ccc516d4fbf351e63e3d118a9b90204-7e3e.html concepts fondamentaux de la programmation de l'affichage] (consulté le 15 déc 2010). | ||
| Ligne 48 : | Ligne 48 : | ||
* Transferer des objets entre les conteneurs d'objets d'affichage | * Transferer des objets entre les conteneurs d'objets d'affichage | ||
* Déplacer desobjets devant ou derrière d'autres objets | * Déplacer desobjets devant ou derrière d'autres objets | ||
La classe DisplayObjectContainer définit les méthodes suivantes: | |||
* addChild (): pour ajouter un objet au conteneur d'affichage | |||
* removeChild (): pour enlever un objet du conteneur d'affichage | |||
* getChildAt(): pour vérifier et extraire un objet d'affichage selon la position | |||
* contains() : détermine si un objet d'affichage est un enfant d'un objet DisplayObjectContainer. | |||
* getChildByName() : extrait un objet d'affichage en fonction de son nom. | |||
* getChildIndex() : renvoie la position d'index d'un objet d'affichage. | |||
* setChildIndex() : modifie la position d'un objet d'affichage enfant. | |||
* swapChildren() : permute l'ordre de deux objets d'affichage. | |||
* swapChildrenAt() : permute l'ordre de deux objets d'affichage définis en fonction de leur valeur d'index. | |||
=== La méthode addChild === | === La méthode addChild === | ||
La méthode addChild() permet d'ajouter un symbole dans un containeur (tout clip est un conteneur). Si | La méthode addChild() permet d'ajouter un symbole dans un containeur (tout clip est un conteneur). | ||
Si vous voulez ajouter l'objet à la scène courrante, il faut utiliser: | |||
<source lang=actionscript> | <source lang=actionscript> | ||
stage.addChild(child); // equivalent de this.stage.addChild(child); | stage.addChild(child); // equivalent de this.stage.addChild(child); | ||
</source> | </source> | ||
Souvent, il suffit: | |||
<source lang=actionscript> | |||
addChild(child); // equivalent de this.stage.addChild(child); | |||
</source> | |||
... car par défaut un débutant ne scripte que des timelines | |||
''child'' est un display object, par exemple un clip ou un graphique. | ''child'' est un display object, par exemple un clip ou un graphique. | ||
Si le conteneur appelé (''instance_clip'' ci dessous) est une autre instance de classe: | Si le conteneur appelé (''instance_clip'' ci dessous) est une autre instance de classe que le stage, donc par exemple un containeur inséré dans la scène: | ||
<source lang=actionscript> | <source lang=actionscript> | ||
| Ligne 78 : | Ligne 98 : | ||
== Références == | == Références == | ||
; Le concept | |||
* [http://en.wikipedia.org/wiki/Scene_graph Scene Graph] (Wikipedia) | |||
; Tutoriels AS3/Flash | |||
* [http://www.flashandmath.com/intermediate/children/index.html A Solar System Example] | * [http://www.flashandmath.com/intermediate/children/index.html A Solar System Example] | ||
; Manuels Adobe | |||
* [http://help.adobe.com/fr_FR/ActionScript/3.0_ProgrammingAS3/WS5b3ccc516d4fbf351e63e3d118a9b90204-7e58.html Programmation de l'affichage], retrieved 14 décembre 2010 à 18:49 (CET) | |||
* [http://help.adobe.com/en_US/as3/dev/WS5b3ccc516d4fbf351e63e3d118a9b90204-7e3e.html Basics of display programming], retrieved 14 décembre 2010 à 18:49 (CET) | |||
== Remerciement et modification du copyright == | == Remerciement et modification du copyright == | ||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une bonne partie de cet article a été repris de [http://help.adobe.com/fr_FR/ActionScript/3.0_ProgrammingAS3/ Programmation avec Adobe ActionScript 3.0 pour Adobe Flash], [http://help.adobe.com/en_US/as3/dev/index.html ActionScript 3.0 Developer’s Guide] et du [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/index.html Guide de référence du langage et des composants ActionScript 3.0], Adobe, et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici. Voir dans le texte pour les détails.}} | {{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une bonne partie de cet article a été repris de [http://help.adobe.com/fr_FR/ActionScript/3.0_ProgrammingAS3/ Programmation avec Adobe ActionScript 3.0 pour Adobe Flash], [http://help.adobe.com/en_US/as3/dev/index.html ActionScript 3.0 Developer’s Guide] et du [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/index.html Guide de référence du langage et des composants ActionScript 3.0], Adobe, et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici. Voir dans le texte pour les détails.}} | ||
Version du 14 décembre 2010 à 19:49
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
<pageby nominor="false" comments="false"/>
Introduction
Le display programming (programming de l'affichage) permet de manipuler des éléments qui s'affichent sur la scène du Flash ou AIR Player et qui se trouvent ce que Adobe appelle la display list ou liste d'affichage. Dans d'autres milieux et langages la display list est normalement appelé scene graph ou scenegraph.
Le guide Programmation avec ActionScript 3.0 pour Flash définit les concepts fondamentaux de la programmation de l'affichage (consulté le 15 déc 2010).
On distingue entre 3 éléments:
- Le stage (la scène)
- Les objets d'affichage simple
- Les conteneurs d'objets d'affichage
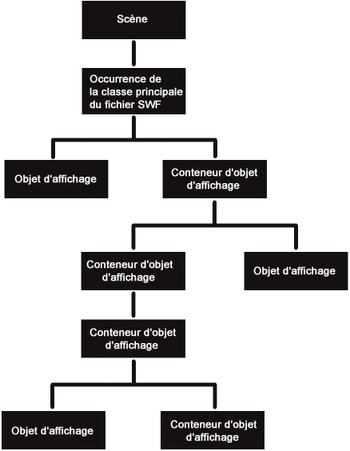
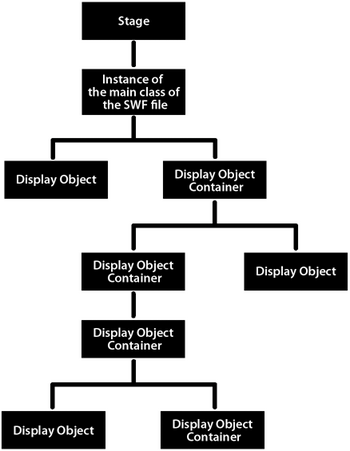
 Exemple d'une display list. Source: Adobe. |
 Exemple d'une display list. Source: Adobe. |
Les éléments d'affichage se rangent dans un ou plusieurs groupes suivants:
(1) Stage - scène
La scène constitue le conteneur de base des objets d'affichage. Chaque application comporte un objet Stage, qui contient tous les objets d'affichage à l'écran. La scène correspond au conteneur de plus haut niveau et domine la hiérarchie de la liste d'affichage :
Chaque fichier SWF est associé à une classe ActionScript qui est une extension de la calsse Sprite. Lorsqu'un fichier SWF s'ouvre dans Flash et l'occurrence créée est ajoutée en tant qu'enfant de l'objet Stage.
Vous pouvez accéder à la scène via la propriété stage de toute occurrence de DisplayObject, autrement dit chaque objet qui est affiché. Il n'existe pas de variable globale qui contient l'objet stage.
(2) Display Objects - objets d'affichage
Dans ActionScript 3.0, tous les éléments qui apparaissent à l'écran dans une application sont des types d'objets d'affichage. Le package flash.display comprend une classe DisplayObject, qui correspond à une classe de base étendue par diverses autres classes. Ces autres classes représentent divers types d'objets d'affichage, tels que les formes vectorielles, les clips et les champs de texte, pour n'en citer que quelques-uns. Pour une présentation de ces classes, voir par exemple l'article sur les Objets interactifs
(3) Display object containers - conteneurs d'objets d'affichage
Les conteneurs d'objets d'affichage sont des types spéciaux d'objets d'affichage qui, outre leur propre représentation visuelle, peuvent également comporter des objets enfant qui sont aussi des objets d'affichage.
La classe DisplayObjectContainer est une sous-classe de la classe DisplayObject. Un objet DisplayObjectContainer peut contenir plusieurs objets d'affichage dans la liste d'enfants correspondante. Par exemple, l'illustration suivante contient un type d'objet DisplayObjectContainer appelé Sprite qui comporte divers objets d'affichage :
Dans le contexte des objets d'affichage, les objets DisplayObjectContainer portent également le nom de conteneurs d'objets d'affichage voire, tout simplement, de conteneurs. Comme indiqué précédemment, la scène est un conteneur d'objets d'affichage.
Manipulations de la display list
Le développeur peut notamment:
- Ajouter des objets d'affichage à la liste d'affichage
- Supprimer des objets de la liste d'affichage
- Transferer des objets entre les conteneurs d'objets d'affichage
- Déplacer desobjets devant ou derrière d'autres objets
La classe DisplayObjectContainer définit les méthodes suivantes:
- addChild (): pour ajouter un objet au conteneur d'affichage
- removeChild (): pour enlever un objet du conteneur d'affichage
- getChildAt(): pour vérifier et extraire un objet d'affichage selon la position
- contains() : détermine si un objet d'affichage est un enfant d'un objet DisplayObjectContainer.
- getChildByName() : extrait un objet d'affichage en fonction de son nom.
- getChildIndex() : renvoie la position d'index d'un objet d'affichage.
- setChildIndex() : modifie la position d'un objet d'affichage enfant.
- swapChildren() : permute l'ordre de deux objets d'affichage.
- swapChildrenAt() : permute l'ordre de deux objets d'affichage définis en fonction de leur valeur d'index.
La méthode addChild
La méthode addChild() permet d'ajouter un symbole dans un containeur (tout clip est un conteneur).
Si vous voulez ajouter l'objet à la scène courrante, il faut utiliser:
stage.addChild(child); // equivalent de this.stage.addChild(child);
Souvent, il suffit:
addChild(child); // equivalent de this.stage.addChild(child);
... car par défaut un débutant ne scripte que des timelines
child est un display object, par exemple un clip ou un graphique.
Si le conteneur appelé (instance_clip ci dessous) est une autre instance de classe que le stage, donc par exemple un containeur inséré dans la scène:
instance_clip.addChild(child);
La méthode removeChild
child est un display object, par exemple un clip ou un graphique.
Instance.removeChild(child);
....
removeChild(child);
....
child.parent.removeChild(child);
Références
- Le concept
- Scene Graph (Wikipedia)
- Tutoriels AS3/Flash
- Manuels Adobe
- Programmation de l'affichage, retrieved 14 décembre 2010 à 18:49 (CET)
- Basics of display programming, retrieved 14 décembre 2010 à 18:49 (CET)
