Carte interactive SVG
Création du dessin vectoriel
Pour la création du dessin, vous pouvez utiliser un outil simple et gratuit en ligne comme SVG-edit ou des logiciels comme Inkscape, Illustrator, etc.
Vous avez également la possibilité de télécharger des fichiers SVG déjà faits et libres de droits que vous allez pouvoir modifier pour les adapter à vos besoins.
Pour ce faire, vous pouvez ainsi aller voir sur des sites tels que Wikipédia.
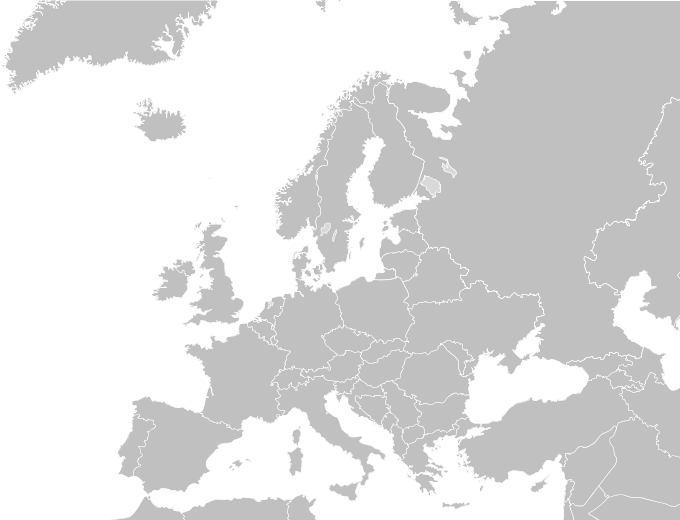
Dans notre exemple, nous prendrons un SVG représentant une carte vierge de l'Europe.

Identification des pays
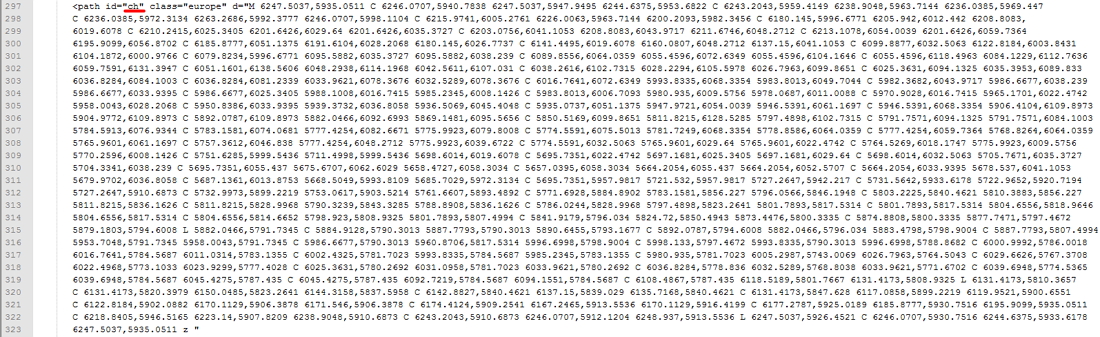
Chaque pays représenté sur la carte est déterminé par une balise avec une série de coordonnées. Si on prend par exemple la Suisse, la balise associée est la suivante :

On peut repérer de façon univoque que c'est la Suisse car chaque pays à un identifiant propre (ID) : pour la Suisse cet identifiant est CH. La norme utilisée dans l'exemple pour associer les ID est la norme ISO-3116-1-ALPHA2
Changement de paramètres
Paramètres statiques
Changement de la couleur
Une fois que nous avons déterminé quel pays est associé à quelle balise, grâce à son identifiant, on peut maintenant changer certains paramètres relatifs au dessin d'un pays.
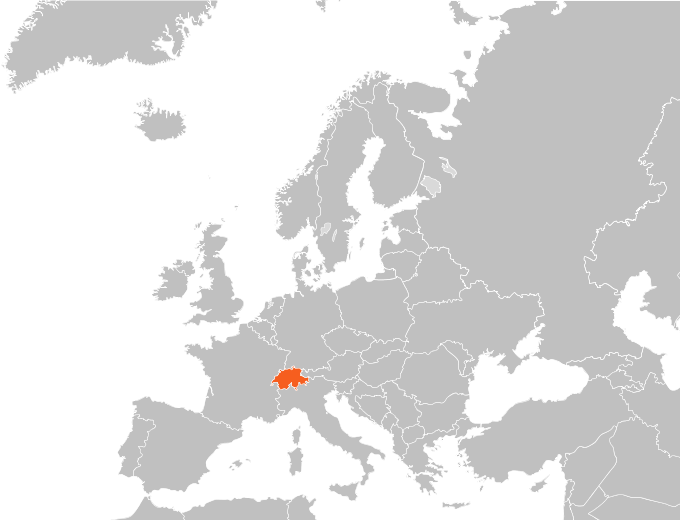
On peut par exemple décider de changer la couleur de la Suisse !

Pour ce faire, on change la balise "style" qui se trouve à la fin de la balise "ID" de chaque pays. Dans l'exemple, on a changé la couleur de base de remplissage (fill) de rgb(192, 192, 192) en rgb (246, 94, 31). Pour trouver la couleur que vous souhaitez en rgb, vous pouvez consulter ce lien.
style="fill: rgb(192, 192, 192); stroke: rgb(255, 255, 255); stroke-width: 8; fill-opacity: 1;"
Ajout d'un lien hypertexte
Nous allons voir maintenant comment ajouter un lien hypertexte, avec l'exemple de la Suisse que nous venons de coloriser.
Nous allons utiliser la balise :
<a xlink:href="http://fr.wikipedia.org/wiki/Suisse" target="_blank" > <path id ="ch" .../></a>
Pour que notre lien fonctionne, nous devons également rajouter une ligne de code dans la déclaration du document :
xmlns:xlink="http://www.w3.org/1999/xlink"
Voici le résultat :

Paramètres dynamiques
On peut également ajouter des changements qui sont déclenchés par l'utilisateur, par exemple lorsqu'il passe son curseur sur un pays.
Changement de la couleur lors du passage de la souris
Dans l'exemple ci-dessous, on rajoute un effet de transparence lorsque le curseur survole une zone. On rajoute ce morceau de code dans la balise <path>
<path ...
onmouseover="evt.target.setAttribute('opacity', '0.5');"
onmouseout="evt.target.setAttribute('opacity','1)'); "/>
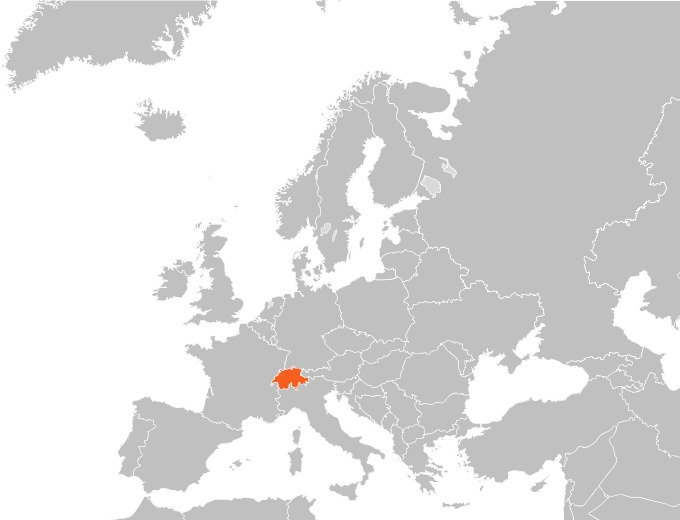
Voilà le résultat
Un exemple de carte finale que l'on peut obtenir est disponible ici
Afficher du texte lors du passage de la souris
Il est également possible d'ajouter du texte lors du défilement de la souris. Dans cet exemple, le texte s'affiche lorsque la souris passe au dessus du pays et s'enlève lorsque la souris ne s'y trouve plus. La première étape consiste à indiquer à l'ordinateur que l'on souhaite ajouter du texte :
Inclure du texte :
|
Le texte("Suisse") va s'afficher à la position x,y égale à 600,100, avec une taille de 100 et avec les caractéristiques mentionnée ci-dessus. Cependant, avoir des effets permanents n'est pas pratique et n'est pas l'intérêt dans une carte interactive. Il faut encore indiquer quand vous voulez que le texte s'affiche. Pour cela, il faut ajouter :
Animer le texte :
|
La première balise indique que le texte s'affiche pour l'identifiant "ch" lorsque vous passez votre souris au dessus de l'identifiant. Le deuxième attribut indique que le texte disparait lorsque vous enlevez la souris de l'identifiant. Il nous reste encore une dernière étape. Voici donc le code complet pour l'animation du texte avec l'affichage Suisse ; dans l'exemple, deux autres lignes ont été ajoutées pour que le texte ne vienne pas sur une seule et même ligne.
Exemple complet :
|
Voici un exemple de ce que cela donne: Carte interactive
Références
http://www.petercollingridge.co.uk/data-visualisation/interactive-svg-map