STIC Discussion:STIC I - exercice 8 (Nestor-Pixel)
x3D
- pour lire un fichier x3D, je vous conseille d'installer flux player [1]
- mais il faut savoir que les textures ne s'affichent pas toujours bien avec ce lecteur (en particulier avec du php)
- pour créer un fichier x3D, je vous conseille d'installer flux studio [2]
- et pour faire des scènes 3D, les tutoriaux suivants [3] m'ont beaucoup aidé pour démarrer
- rectification : opera n'interprète pas x3D tout seul (il devait y avoir quelque chose de préinstallé sur les machines de tecfa)
- si quelqu'un se sent assez aventureux pour m'aider ;) [4] ; pour regarder la scène, je vous conseille de jumper entre les viewpoints
--Bertrand Schneider 3 décembre 2007 à 20:41 (CET)
démarrer exo 8
Cet exercice est intordable pour moi, je ne sais pas quel bout commencer et je ne sais pas comment faire. Bertrand, ce que tu as fait ne se charge pas chez moi ni dans Firefox, ni dans Opéra. J'ai fini par le voir en cliquant directement sur les fichiers x3d. Mon ordi rame affreux ! Et je ne vois pas toutes les images, dans ton repertoire il y a des images (briques anciennes, fond d'écran herbe etc), c'était juste pour décorer ton répertoire :-) où ça doit apparaître dans ton x3d et mon ordi refuse de les afficher (c'est ce que tu appelles les "textures" dans ton message ci-dessus ?) ? Bon en tous cas, je ne sais pas comment commencer cet exo.
Mais au fait, j'y pense à l'instant : on n'est pas obligé de faire un truc 3D, n'est-ce pas ? Ce sont les bons qui font des trucs 3D :-)
Sylviane 21 janvier 20087 à 11:58 (CET)
Pour X3D il faut une carte 3D
- Effectivement je ne vous demande pas du X3D, SVG me suffit. Pour X3D il vaut mieux avoir une carte 3D (pas forcément haut de gamme, mais 3D quand-même)
- Ensuite pour démarrer il faut imaginer un problème qui nécessite une repésentation en graphisme 2D différente en fonction de certains paramètres. Puis dessiner une des solutions, puis remplacer certains attributs par des variables PHP.
Daniel K. Schneider 21 janvier 2008 à 15:53 (CET)
x3D
non non noramlement c'est du SVG qu'il faut faire; si tu n'as jamais fait de 3D ça risque d'être un peu difficile :S
Pour x3D, tu utilises quel player? Je sais qu'il a plein de problèmes de compatibilité... BS contact gère bien le changement de texture, ce que flux player ne fait pas. Tu as essayé quoi comme fichier, tecfa ou bien la petite maison dans le ciel?
(oups j'ai oublié de signer :)
--Bertrand Schneider 21 janvier 2008 à 13:53 (CET)
- Bertrand, c'est toi qui a écrit ce message ? J'ai pris Fluxplayer, tout fonctionne mais il n'y a pas les textures et ça fait fumer mon processeur.. :-)
Bon je vais faire un truc simple, tu as raison, je ne vais pas me lancer dans la 3D :-) Mais j'ai quand même une question. Si je récupère mon svg de l'exo 5, dans le fichier php qui va servir à l'animation, je ne mets que la partie qui sera animée ou je dois prendre tout en compte ?
Sylviane 21 janvier 20087 à 12:37 (CET)
Oui c'était moi :) pour les textures faut prendre BS contact sinon ça marche pas. Par contre c'est bizarre que ça fasse fumer ton processeur... :P tu as utilisé le formulaire pour y accéder? Pour le svg en effet il faut prendre tout prendre en compte. Bonne chance ;)
--Bertrand Schneider 21 janvier 2008 à 13:53 (CET)
php et svg au secours !
Voici ce que j'essaye de faire
je voudrais qu'en fonction de ce que l'on coche dans le formulaire, il apparaisse soit une oreille, soit un nez, soit les 2 etc. Ce sont donc des éléments qui s'additionnent et auxquels j'ai donné différentes valeurs pour que différents choix soient possibles.
mais je ne sais pas ce qu'il faut mettre dans le svg pour qu'il reconnaisse ce qu'il faut aller chercher. J'ai essayé path et id, ça ne marche pas terrible...
une fois que ça marchera , je ferai en sorte que tout soit sur une seule page (si je sais faire, c'est pas gagné)
Sylviane 25 janvier 2008 à 00:59 (CET)
J'ai regardé en vitesse, premier truc à corriger c'est mettre des balises <?php ?> dès que tu mets des instructions php. --Bertrand Schneider 25 janvier 2008 à 10:46 (CET)
- tu veux dire fermer la balise php avant le svg et la rouvrir après le svg ? parce que là j'ai mis les balises php seulement au début et à la fin.
Ce que je ne sais pas, c'est comment le php sait qu'il doit aller chercher telle ou telle partie du svg.
Sylviane 25 janvier 2008 à 11:25 (CET)
Ok je vois... j'avais pas regardé le fichier php mais juste l'ouput svg. Bon, déjà y'a un problème de balise php : tu peux pas écrire du svg dans des balises <?php ?>, il faut faire un print à chaque fois (ou bien tu fais comme l'as dit, et tu ouvres/fermes tes balises php dès qu'il y a du svg). Deuxièmement, moi je ferais une condition pour chaque partie du dessin :
if ($_POST['rond'] == 0)
print('<circle cx="190" cy="90" r="50" fill="grey" stroke="black" stroke-width="2" />');
if ($_POST['oreille1'] == 1) {
print('<id="oreille2">' . "\n");
print('<path d="M 220 50 L 200 40 210 25 z" fill="green" stroke="blue" stroke-width="2"/> ' . "\n");
print('</id>' . "\n");
}
etc... ça devrait marcher comme ça --Bertrand Schneider 25 janvier 2008 à 11:50 (CET)
- Merci Bertrand. J'ai corrigé toutes mes erreurs dans le svg (en fait j'ai vu que c'était bourré d'erreurs). Maintenant je ne trouve pas la formule kivabien pour faire apparaître les élements que je veux en fonction de ce que je coche dans le formulaire.
- http://les.agitateurs.free.fr/Maltt/Stic/exo8/rond_form.html le formulaire]
- [5] le traitement php ici au format txt pour pouvoir le lire
- [6] le dessin final tel qu'il devrait apparaître si j'arrivais à le positionner correctement !!
Sylviane 26 janvier 2008 à 11:19 (CET)
tes documents ne sont plus disponibles :(
Je crois me rappeler que tu voulais additionner le score de chaque personne pour les boutons; selon moi ça risque d'être compliqué, car tu vas devoir faire un if pour chaque cas de figure. Le plus simple c'est encore de faire qqchose comme ça :
if (isset $_POST['oreille']) print("l'oreille");
etc. pour chaque partie du dessin. isset est une fonction php qui te renvoie true si la variable existe ou false si elle n'existe pas. Il me semble que si une case n'est pas cochée la variable n'est pas transmise... donc ça devrait marcher. Tu vois ce que je veux dire ou pas? Si c'est pas le cas hésite pas de me demander des explications plus détaillées :)
--Bertrand Schneider 27 janvier 2008 à 16:31 (CET)
- en fait j'ai procédé autrement et ça marche. Mais je suis épuisée :-)) Merci en tous cas pour ton aide, Bertrand.
Sylviane 28 janvier 2008 à 01:57 (CET)
Merci pour l'aide de Bertrand
C'est bien quand lundi les réponses ont déjà été données.
Ceci dit, il a oublié un tout petit détail: Y a pratiquement aucune différence entre le traitement SVG et HTML avec PHP. Le principe est exactement le même. La seule différence est qu'il faut produire des header appropriés quand le résultat est un fichier SVG.
Par ailleurs, on peut tout à fait mélanger code SVG et branchements PHP, mais je préfère la solution "print" ci-dessus. Dessous la version "mélange atroce":
if ($_POST['oreille1'] == 1) {
?>
<path d="M 220 50 L 200 40 210 25 z" fill="green" stroke="blue" stroke-width="2"/>
<?php
}
// .... etc.
- Pourquoi est-ce "atroce" si ça marche ? est-ce que ça fait un code trop lourd ou illisible pour quelqu'un qui le reprend ou autre chose ?
Sylviane 29 janvier 08:24
php et IE
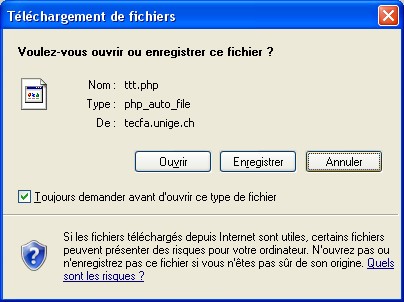
Mon formulaire pour l'exercice 8 marche correctement avec Firefox, mais pas avec Internet Explorer (version 7). Voilà ce qu'il se passe quand on clique sur "Visualiser" avec IE: 
Bizarre, non? Est-ce que c'est IE qui est allergique ou mon fichier html contient une erreur? On avait vu que IE n'aime pas trop le SVG, mais là, il s'agit d'autre chose, non? ("Ouvrir" ne permet pas de voir le résultat)
Louiselle, 30 janvier