Tutoriel XSLT débutant
| XML | |
|---|---|
| ▲ | |
| ◀▬▬▶ | |
| ⚐ à améliorer | ☸ débutant |
| ⚒ 2014/03/29 | ⚒⚒ 2013/08/09 |
| Objectifs | |
|
|
| Voir aussi | |
<pageby nominor="false" comments="false"/>
Introduction
Objectifs:
- Objectifs
- Comprendre l'utilité de XSLT
- Savoir rédiger une simple feuille de style XSLT qui traduit un simple contenu XML vers (X)HTML uniquement avec des règles
- Prérequis
- Suite
- Tutoriel XSLT intermédiaire (à faire)
- Niveau
- Débutant
- Remarques
- A étoffer un peu [...] et à vérifier. Ce tutoriel est utilisé dans le cours STIC I
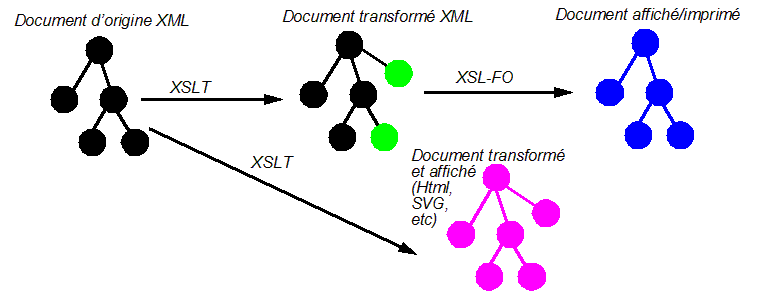
XSLT (eXtensible Stylesheet Language Transformations) est un langage de transformations d’arbres (fichiers) XML. XSLT est écrit en XML.
XSLT permet la génération d’autres contenus à partir d’un fichier XML, par exemple:
- du HTML (bien formé)
- du XML plus compliqué (tables de matière + règles de formattage XSL/FO)
- des extraits en XML ou HTML ....
- du SVG, X3D ou toutes sortes d’autres formats à partir de XML
Utilisation XSLT de base:
Il faut:
- Définir des règles qui disent comment transformer un "noeud" (élément, tag) et ses sous-éléments
- Organiser l’application de ces règles
Les feuilles de style XSLT
- Une feuille de style XSLT est un document séparé qui contient des règles de transformation XSLT
- On peut associer une feuille de style XSL(T) à un (ou plusieurs) documents XML
- Marche soit en "batch" (dans un éditeur ou en ligne de commande), soit avec un traitement "server-side", soit avec la plupart des clients Web modernes (Mozilla, IE6, etc.)
Documentation
- La spécification de XSLT 1.0 est formalisée (W3C Recommendation 16/11/99)
- http://www.w3.org/TR/xslt
- Voir aussi: XSLT (anglais)
Compléments et alternatives à XSLT:
XSLT repose sur un autre langage:
- XPath (langage pour indiquer un chemin dans un arbre): http://www.w3.org/TR/xpath
XSLT est souvent utilisé pour produire des PDF:
- XSL/FO (mise en page): http://www.w3.org/TR/xsl/
Alternative
- XQuery (langage d’interrogation, bases de données XML): , http://www.w3.org/TR/xquery/
Structure et utilisation d'un fichier XSLT
Pour utiliser XSLT il faut 2 fichiers:
- Un fichier avec un contenu XML
- Un fichier XSLT
On peut dans le fichier XML associer le fichier XSLT. C'est nécessaire dans les cas où on désire que le navigateur fasse la traduction vers HTML. Donc dans ce cas: un XML avec un XSLT associé va s'afficher comme HTML.
Exemple de sensibilisation:
- Affichez cuisine.xml
- Ensuite regardez la source (CTRL-U dans Firefox)
- Ensuite, regardez la feuille de style
Définition d’un fichier XSLT
XSLT est un langage XML et doit donc respecter le formalisme:
- Une déclaration XML pour commencer
- Une seule racine (stylesheet pour XSLT)
<?xml version="1.0" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
....
</xsl:stylesheet>
Normalement les fichiers XSLT ont l’extension *.xsl
Il faut ensuite définir un namespace pour distinguer les balises XSL du langage cible. Dans l'exemple ci-dessus:
- xmlns:xsl="http://www.w3.org/1999/XSL/Transform définit le "namespace" pour les balises XSL
- version="1.0 définit la version de XSLT
Dans nos exemples toutes les balises XSL commencent par "xsl:". On aurait pu choisir un autre préfixe comme "xslt" ou encore "xs". Le nom du préfixe n'a jamais d'importance. On aurait aussi pu définir XSLT comme espace de nommage par défaut et préfixer nos balises XML plus les balises HTML à générer. Par contre, le nom de l'URL est défini par le standard et il faut l'utiliser tel quel. Notez qu'il existe déjà une version 2 (mais mal implémentée dans les navigateurs ...).
En résumé: Copiez simplement le modèle ci-dessus.
Association d’un fichier XSLT à un fichier XML
Lorsqu'on utilise XSLT "client-side", c.a.d dans un navigateur, il faut aussi dire au fichier XML où se trouve le XSLT avec l'instruction suivante:
<?xml version="1.0"?>
<?xml-stylesheet href="project.xsl" type="text/xsl"?>
<votre_xml>
......
</votre_xml>
Note: Il existe d’autres méthodes pour utiliser un fichier XSLT avec un fichier XML. Par exemple, dans un traitement par lots ("batch processing") on utilise une instruction comme "saxon -o fichier.html fichier.xml fichier.xsl" pour dire "utilise tel fichier ".xsl" pour tel fichier ".xml" pour produire tel fichier ".html". On peut également utiliser un processeur XSLT depuis un langage de scripting comme PHP.
Principe de fonctionnement de XSLT illustré avec des exemples
XSLT est un véritable langage de programmation implémentant deux paradigmes de programmation: La programmation par règles (introduite ici) et la programmation fonctionnelle.
Utilisation simple de XSLT
La transformation du document source (XML) se fait selon des règles (facteurs conditionnels)
- Une feuille de style XSL contient un jeu de règles qui déclarent comment traduire des éléments XML (selon leur contexte).
- Imaginez que l'on veuille traduire un commentaire défini par une balise XML <commentaire> en une construction html "<dl>" qui ajoute encore les mots "le commentaire" comme ci-dessous:
Donc on aimerait traduire le fragment XML suivant:
<commentaire> xxxx </commentaire>
en HTML suivant:
<dl>
<dt>Le commentaire:</dt>
<dd> xxxx </dd>
</dl>
Une feuille de style XML (simple) contiendra donc des règles pour transformer chaque balise XML en HTML.
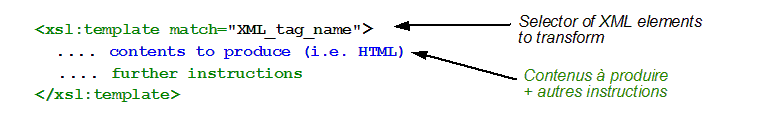
Une simple règle de traduction (appelée "template" en XSLT):
Exemple de traduction d’une balise "commentaire" en "dl/dt/dl"
<xsl:template match="commentaire">
<dl>
<dt>Le commentaire:</dt>
<dd><xsl:apply-templates/></dd>
</dl>
</xsl:template>
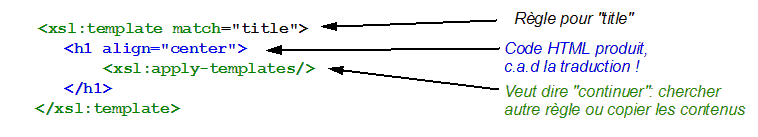
Exemple de traduction d’une balise "title" en "h1" centrée
Source XML à traduire:
<title>Hello friend</title>
La règle XSLT:
Sensibilisation XML + XSLT avec un exemple
Voici quelques fichiers exemples que l'on va discuter et que vous pouvez télécharger (à sauver directement sans ouvrir (!) en utilisant "click-droit/sauver le lien sous", ou équivalent dans votre navigateur.
- http://tecfa.unige.ch/guides/xml/examples/simple/hello-page.dtd (DTD)
- http://tecfa.unige.ch/guides/xml/examples/simple/hello-page.xml.text (src XML)
- http://tecfa.unige.ch/guides/xml/examples/simple/hello-page-html.xsl (style)
- http://tecfa.unige.ch/guides/xml/examples/simple/hello-page.xml (XML)
- http://tecfa.unige.ch/guides/xml/examples/simple/hello-page.html (résultat)
Le fichier XML (sans feuille de style):
Ce fichier contient un contenu XML très simple. La racine est l'élément page.
<?xml version="1.0"?>
<page>
<title>Hello Cocoon friend</title>
<content>Here is some content :) </content>
<comment>Written by DKS/Tecfa, adapted from S.M./the Cocoon samples </comment>
</page>
Le "document" XHTML résultant que l’on désire obtenir:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
<html>
<head><title>Hello Cocoon friend</title></head>
<body bgcolor="#ffffff">
<h1 align="center">Hello Cocoon friend</h1>
<p align="center"> Here is some content :) </p>
<hr> Written by DKS/Tecfa, adapted from S.M./the Cocoon samples
</body></html>
Le fichier XSL contiendra les règles de traduction (c.f. plus loin pour les explications)
<?xml version="1.0"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="page">
.....
<html>
<head> <title> <xsl:value-of select="title"/>
</title>
</head>
<body bgcolor="#ffffff">
<xsl:apply-templates/>
</body>
</html>
</xsl:template>
<xsl:template match="title">
<h1 align="center"> <xsl:apply-templates/> </h1>
</xsl:template>
<xsl:template match="content">
<p align="center"> <xsl:apply-templates/> </p>
</xsl:template>
<xsl:template match="comment">
<hr /> <xsl:apply-templates/>
</xsl:template>
</xsl:stylesheet>
XSL de base
Opérations de base:
- Définir pour chaque balise une règle qui traduit la balise et son contenu
- Commencer par définir une règle qui gère la racine de votre XML. Cette règle doit produire la structure complète de la page HTML, c.a.d. produire les balises "html", "head" et "body".
- Organiser l’application de ces règles, c.a.d. indiquer comment traiter le contenu.
- Note: Rappelez-vous que XSL est du XML (donc il faut respecter les principes de validité et de bien formé (pas de balises croisées par exemple !)
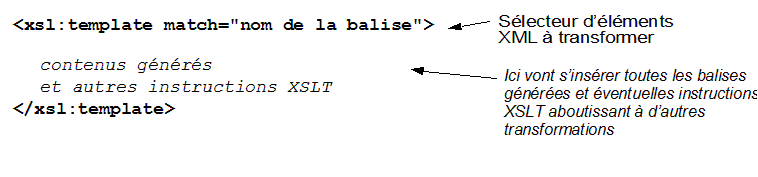
Rappel définition d’une règle ("template") avec xsl:template
Exemples xsl:template match="xxx"
Une règle applicable à toutes les balises "project":
<xsl:template match="project">
......
</xsl:template>
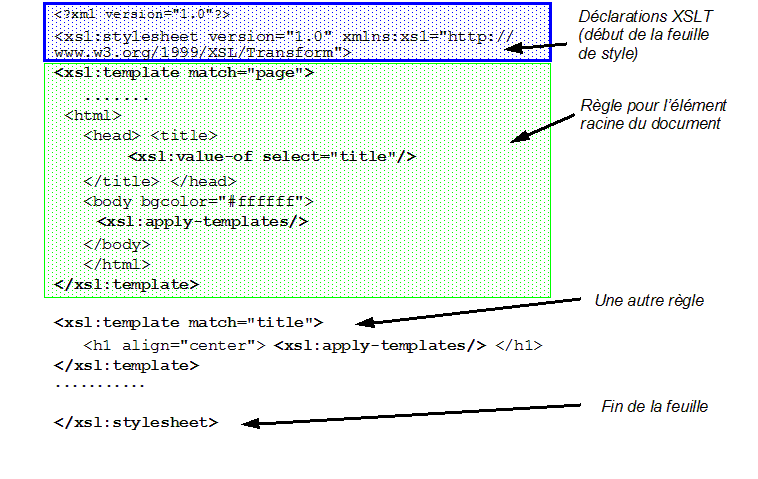
Anatomie d’une simple feuille de style
Observez surtout la règle pour l'élément racine qui est "page" !
Application de templates aux sous-éléments
Utilisation de xsl:apply-templates
Ici on définit une simple règle qui se déclenchera en premier. Ceci dit, nous ne conseillons pas de définir une règle pour "/". Définissez seulement une règle pour l'élément racine. On montre cet exemple ici pour la simple raison qu'on le retrouve dans d'autres tutoriels. Le problème est que "/" ne correspond pas forcément à l'élément racine...
<xsl:template match="/">
<html> <body>
<xsl:apply-templates/>
</body> </html>
</xsl:template>
Un simple apply-templates (sans attributs) examine tous les noeuds enfants dans l’ordre. Si une règle qui correspond à un noeud est détectée, elle sera appliquée
<page>
<title>Hello Cocoon friend</title>
<content>Here is some content :) </content>
<comment>Written by DKS/Tecfa, adapted from S.M./the Cocoon samples </comment>
</page>
- Pour le XML ci-dessus, les 2 règles pour "title" et "content" se déclencheraient!
<xsl:template match="title">
<h1 align="center"> <xsl:apply-templates/> </h1>
</xsl:template>
<xsl:template match="content">
<p align="center"> <xsl:apply-templates/> </p>
</xsl:template>
L’attribut "select" de apply-templates:
Il permet de spécifier que seul une règle pour un élément spécifique (défini par un XPath) soit exécutée (au lieu de toutes les règles applicables à tous les enfants). Autrement dit, on donne l’ordre explicite de chercher et d’appliquer toutes les règles à disposition pour un seul type d’élément identifié par un XPath. Dans l’exemple ci-dessous la règle déclenchée pour un élément <page> lance seulement la règle qui s’applique au sous-élément <title>
<xsl:template match="page">
<xsl:apply-templates select="title"/>
</xsl:template>
Cette règle pourrait s’appliquer au texte XML suivant:
<page>
<title>Hello Cocoon friend</title>
<content>
Here is some content. Olé !
</content>
<comment>
Written by DKS/Tecfa, adapted from S.M./the Cocoon samples
</comment>
</page>
Source: hello-page.xml
Déroulement de l’exécution des règles
En simplifiant .....
(1) Le "moteur" XSLT cherche d’abord à exécuter la première règle qu’il trouve pour l’élément racine ou le cas échéant pour le "début du fichier XML" ("/")
(2) Cette première règle doit faire appel à d’autres règles (sinon l'exécution va s'arrêter et les autres règles seront ignorées). Il existe deux alternatives pour "faire appel" à d'autres règles:
- implicitement (solution préférable): <xsl:apply-templates/>
- en faisant appel à des règles précises: <xsl:apply-templates select="regle"/>
- Chacune des sous-règles qui peuvent s’appliquer sera exécutée dans l’ordre et ainsi de suite
- Le processeur ne trouve que les règles qui s’appliquent aux enfants du contexte actuel !!! Voici un exemple qui ne marchera pas: hello-page-wrong.xml + hello-page-wrong-html.xsl
<page>
<title>Hello Cocoon friend</title>
<content> <p> Here is some content. Olé ! </p> </content>
<comment> Written by DKS/Tecfa, adapted from S.M./the Cocoon samples
</comment>
</page>
La règle qui gère la racine est la suivante:
<xsl:template match="page">
<html>
<head>
<title>
<xsl:value-of select="title"/>
</title>
</head>
<body bgcolor="#ffffff">
<xsl:apply-templates select="title"/>
<xsl:apply-templates select="content"/>
</body>
</html>
</xsl:template>
La règle suivante ne sera jamais trouvée par le processeur (ne marche pas), car comment n’est pas un enfant de content
<xsl:template match="content">
<xsl:apply-templates select="comment"/>
</xsl:template>
La règle suivante par contre marche:
<xsl:template match="content">
<xsl:apply-templates select="p>
</xsl:template>
XPATH et extraction de valeurs
Pour mieux comprendre le fonctionnement des "templates" et pour aborder l’instruction <xsl:value-of .... /> (qui permet d’extraire des informations d’un document source), il faut avoir des notions du langage "XPath". XPath permet d’identifier un ou plusieurs fragments d’un document XML (cela rappelle les sélecteurs de CSS)
Exemple d’un simple XPATH:
<xsl:template match="page">
<xsl:apply-templates select="title"/>
</xsl:template>
"page" et "title" sont des expressions XPath définissant un chemin de localisation.
<xsl:template match="content">
<xsl:apply-templates select="page/comment"/>
</xsl:template>
/page/comment est une expression XPath un peu plus compliquée
XPath est nettement plus puissant que les sélecteurs CSS. Avec XPath vous pouvez par exemple dire Identifiez le 4ème mot du 2ème paragraphe qui suit un titre qui commence par le mot "début". Voici quelques expressions XPath un peu plus compliquées:
//Etudiant[starts-with(Prenom,'Bernadette')]
//Participant[string-length(Nom)>=8]
author [(last() - 4) <= position()) and (position() <= last()
cours/module[position()=1]/section[position()=2]
XPath est utilisé par d'autres langages, par exemple XQuery et nous allons introduire plus de XPath dans un autre tutoriel... Voir aussi: xml-xpath.html (transparents)
Récapitulatif de chemins simples de localisations XPATH
Pour écrire des règles XSLT simples, il suffit de retenir que XPath fonctionne comme les chemins de fichiers sur Unix ou dans les liens HTML.
| Elément syntaxique | (Type de chemin) | Exemple d’un chemin | Exemple d’un match réussi par rapport au chemin indiqué à gauche |
|---|---|---|---|
| balise | nom d’élément | project | <project> ...... </project> |
| / | sépare enfants directs | project/title | <project> <title> ... </title> |
| / | (le "tout" du fichier XML, correspond souvent à l’élément racine) | ||
| // | descendant | project//title | <project><problem> <title>....</title> |
| document('autre_doc.xml') | à partir d'un autre document xml | document('project.xml')/project | <project>....</project> (du document xml externe) |
| //title | <racine>... <title>..</title> (n'importe où) | ||
| * | "wildcard" | */title | <bla> <title>..</title> et <bli> <title>...</title> |
| | | opérateur "ou" | title|head | <title>...</title> ou <head> ...</head> |
| *|/|@* | (tous les éléments: les enfants, la racine et les attributs de la racine) | ||
| . | élément courant | . | |
| ../ | élément supérieur | ../problem | <project> |
| @ | nom d’attribut | @id | <xyz id="test">...</xyz> |
| project/@id | <project id="test" ...> ... </project> | ||
| @attr=’type’ | Identife tous les attributs d'un type (identique à "@") | ||
| list[@type=’ol’] | <list type="ol"> ...... </list> | ||
| position() | position de l'élément par rapport au parent | position() | |
| last() | nombre d'éléments dans un contexte | last() | position()!=last() |
Extraction d’une valeur avec XSLT
Les instructions xsl:value-of et {...}
xsl:value-of sélectionne le résultat d’un XPath et le copie vers le document "sortie". Autrement dit: on peut extraire directement le contenu d’un sous-élément, la valeur d’un attribut, etc. Syntaxe:
<xsl:value-of select=" ..... "/>
Exemple:
- La règle suivante se déclenche dès qu’une balise <projet> est trouvée.
- Elle insère dans le document de sortie le contenu de l’élément <title> qui se trouve à l’intérieur d’un sous-élément <problem>
<xsl:template match="project">
<P>
<xsl:value-of select="problem/title"/>
</P>
</xsl:template>
Générer un attribut
syntaxe {...}
Attention: Il faut utiliser une autre syntaxe spéciale pour insérer la valeur d’un objet dans le string d’un attribut à générer:
{....}
Voici un exemple
<xsl:template match="contact-info">
....
<a href="mailto:{@email} ">
<xsl:value-of select="@email"/></a>
...
Dans l'exemple la syntaxe {@email} insère la valeur de l’attribut email de l’élément courant à l'intérieur de l'attribut "href" généré alors que la syntaxe <xsl:value-of select="@email"/> insère la valeur de l'attribut email de l'élément courant a l'intérieur du texte de l'élément A généré.
Grace à cette syntaxe {@email} on pourra générer par exemple:
<contact-info email="test@test">
La même syntaxe s'utilise pour les cibles dans le document:
<a href="#{test}"></a>
ou hors du document xml courant:
href="document.xml#{text}"
et pour les ancres:
<a name="{test}"/>
xsl:attribute
Une autre technique consiste à utiliser l'élément <xsl:attribute>, pour créer un noeud attribut dans l'élément de sortie ( en l'occurrence ici un élément html).
Dans l'exemple suivant, on indique que l'on veut créer un attribut dont le nom est "src" dans l'élément <img> et on utilise <xsl:value-of> pour sélectionner la valeur à lui associer.
Voici le même exemple
<xsl:template match="contact-info">
....
<a>
<xsl:attribute name="href">
mailto:<xsl:value-of select="@email"/>
</xsl:attribute>
</a>
...
C'est une méthode très générale permettant d'introduire n'importe quel attribut dans un élément et par exemple de combiner la valeur de plusieurs nodes pour cela.
Ci-dessous, il y a un autre exemple qui introduit un attribut src complexe pour des images hébergée sur un serveur distant.
Fichier XML :
<imagesDistantes>
<serveur>mon.serveur.com</serveur>
<image>image1.jpg</image>
<image>image2.jpg</image>
</imagesDistantes>
Fichier XSL qui reconstruit les URL des images :
<xsl:template match="image">
<IMG>
<xsl:attribute name="src">
http://<xsl:value-of select="/imagesDistantes/serveur" /><xsl:value-of select="."/>
</xsl:attribute>
</IMG>
</xsl:template>
Le code généré par le template "image" sera alors
<IMG src="http://mon.serveur.com/image1.jpg"></IMG>
- Vous pouvez également créer ainsi plusieurs attributs :
Ci-dessous, il y a un autre exemple qui introduit un attribut "id" et "width" dans un pour spécifier son nom et sa largeur.
<DIV>
<xsl:attribute name="id">
<xsl:value-of select="division/nom" />
</xsl:attribute>
<xsl:attribute name="width">
<xsl:value-of select="division/taille_image" />
</xsl:attribute>
</DIV>
xsl:copy
L'instruction xsl:copy
- Sert à copier "tel quel" un élément source vers le document produit
- Copie les balises et le contenu !
Scénarios d’usage
- Utile pour reproduire l’original (ici un tag <p>...</p>)
<xsl:template match="p">
<xsl:copy> <xsl:apply-templates/> </xsl:copy>
</xsl:template>
- Utile pour récupérer tout les éléments pour lesquels vous n'avez pas défini de règles. Mais attention: Si la balise recopiée ne correspond pas à un tag HTML, rien ne va s'afficher et il faut regarder la source de HTML produit et agir ....
<xsl:template match="*">
<xsl:copy>Garbage: <i> <xsl:apply-templates/> </i> </xsl:copy>
</xsl:template>
Le fragment suivant copie tous les éléments et attributs non traités par les autres templates. C'est une technique utile si vous utilisez beaucoup de balises XHTML dans votre XML et que vous ne désirez pas traiter (par flemme) ou encore si XSLT sert juste à "enrichir" votre code XML (genre table de matières)
<xsl:template match="*|@*">
<xsl:copy>
<xsl:apply-templates select="@*"/>
<xsl:apply-templates select="node()"/>
</xsl:copy>
</xsl:template>
A éviter: Il vaut mieux contrôler et écrire une règle explicite pour tout élément qui peut se trouver dans votre XML !
Exemples et cas particuliers
Voici quelques exemples commentés.
Simple XML vers HTML avec XSLT
Code:
- http://tecfa.unige.ch/guides/xml/examples/xsl-simple/simple-xpath-apply.xml
- http://tecfa.unige.ch/guides/xml/examples/xsl-simple/simple-xpath-apply.xsl
- http://tecfa.unige.ch/guides/xml/examples/xsl-simple/ (le répertoire !)
Un texte en XML:
<arbre>
<para>Simples Templates et XPath</para>
<aunt>
<name>Auntie</name>
<child>Je suis un enfant de aunt</child>
</aunt>
<uncle>
<name>Uncle Ben</name>
<child>Je suis le premier enfant de uncle</child>
<child>Je suis le 2eme enfant de uncle</child>
<child>Je suis le 3eme enfant de uncle</child>
</uncle>
</arbre>
La feuille de style XSLT:
Ici on veut produire un simple HTML à partir du XML, avec les consignes suivantes:
- On aimerait que les enfants de <aunt> et <uncle> soient affichés différemment
- Le prermier enfant de <uncle> doit être affiché spécialement aussi
- Si voulez savoir comment ce code s’exécute, consultez le fichier ...-trace.xml
<xsl:template match="arbre">
<html><title>XSL Example</title><body>
<xsl:apply-templates />
</body> </html>
</xsl:template>
<xsl:template match="uncle|aunt">
<hr /> <xsl:apply-templates />
</xsl:template>
<xsl:template match="name">
<xsl:apply-templates /> :
</xsl:template>
<xsl:template match="uncle/child[position()=1]">
<p> <strong><xsl:apply-templates /></strong> </p>
</xsl:template>
<xsl:template match="uncle/child[position()>1]">
<p> <xsl:apply-templates /></p>
</xsl:template>
<xsl:template match="aunt/child">
<p style="color:blue"><xsl:apply-templates /></p>
</xsl:template>
Le résultat en HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<title>XSL Example</title>
<body>
Simples Templates et XPath
<hr>
Auntie :
<p style="color:blue">Je suis un enfant de aunt</p>
<hr>
Uncle Ben :
<p><strong>Je suis le premier enfant de uncle</strong></p>
<p>Je suis le 2eme enfant de uncle</p>
<p>Je suis le 3eme enfant de uncle</p>
</body>
</html>
Gestion de liens
Le formalisme XML en soi ne comprend pas les liens ! Il existe un langage XLink que vous pouvez utiliser (et qui fait partie des standards SVG). Sinon, vous inventez un élément ou encore un attribut pour ce type d’information et vous traduisez en <a href ...> ... </a>.
Traduction vers
<a href="...">...</a>:
C.f. le code source de ces fichiers !
- http://tecfa.unige.ch/guides/xml/examples/xsl-links-to-url/links.xml
- http://tecfa.unige.ch/guides/xml/examples/xsl-links-to-url/links.xsl
Extraits du fichier XML:
- On peut inventer une balise comme "url" pour l’URL et une autre balise comme "name" pour indiquer le nom du lien.
<address>
<name>TECFA</name>
<url>http://tecfa.unige.ch</url>
</address>
<address2>
<name>TECFA</name>
<url>http://tecfa.unige.ch</url>
</address2>
Alternativement, on aurait pu mettre des informations dans un attribut:
<address4 url="http://tecfa.unige.ch">TECFA</address4>
<address5 url="http://tecfa.unige.ch">TECFA</address5>
Extraits du fichier XSLT:
Pour address et address2 on crée des règles
<xsl:template match="address">
<a href="{url}"> <xsl:value-of select="name "/> </a>
</xsl:template>
<xsl:template match="address2">
<xsl:apply-templates select="url"/>
</xsl:template>
<xsl:template match="url">
<a href="{.}"> <xsl:value-of select="../name"/> </a>
</xsl:template>
address3 et address2 sont traitées directement depuis l’élément mère
<a href="{address3/url}"><xsl:value-of select="address3/name"/></a>
<a href="{address4/@url}"><xsl:value-of select="address4"/></a>
<xsl:template match="address5">
<a href="{@url}"> <xsl:value-of select="."/> </a>
</xsl:template>
Images
Il y n’a aucune magie spéciale pour gérer les images ! Simplement:
- Examinez votre XML
- Trouvez un moyen pour traduire en HTML (ou autre chose)
Insertion d’images:
Fichier XML:
<?xml version="1.0"?>
<?xml-stylesheet href="images.xsl" type="text/xsl"?>
<page>
<title>Hello Here are my images</title>
<list>
<image>dolores_001.jpg</image>
<image>dolores_002.jpg</image>
<image>dolores_002.jpg</image>
<image2>scrolls.jpg </image2>
<image2>scrolls.jpg </image2>
<image3 source="dolores_002.jpg">Recipe image</image3>
</list>
<comment>Written by DKS.</comment>
</page>
XSLT stylesheet:
- Une règle pour la balise "list"
<xsl:template match="list">
Apply templates for "image" elements:
<xsl:apply-templates select="image"/>
Va insérer le premier élément "image2" trouvé
<p> <img src="{image2}"/> </p>
Gérer l'élément image3 (avec un attribut)
<xsl:apply-templates select="image3"/>
</xsl:template>
Une règle pour la balise "image"
<xsl:template match="image">
<p> <img src="{.}"/> </p>
</xsl:template>
Une règle pour la balise "image3"
<xsl:template match="image3">
<p> <img src="{@source}"/>
<xsl:value-of select="."/>
</p>
</xsl:template>
Voyez, il existe pleins de solutions ! Donc on répète: XSLT ne connaît ni HTML ni les images ni quoi que ce soit. C'est vous qui définissez comment un XML va se traduire en HTML !
Fabrication de références (liens)
Table des matières pour éléments qui ont un identificateur:
On utilise ici un attribut "mode" dans la définition des templates et apply-templates
- Cela nous permet d’écrire plusieurs règles pour un même noeud
- Ici par exemple, on utilise mode="toc" pour fabriquer une table des matières
Fragment XSLT (fait d’abord la table des matières, ensuite le reste)
<xsl:template match="/">
<html>
<body bgcolor="#FFFFFF">
<h1><xsl:value-of select="/RECIT/Titre"/></h1>
<p> Highlights de l'histoire:
<xsl:apply-templates select="//EPISODE" mode="toc"/> </p>
<xsl:apply-templates/>
</body>
</html>
</xsl:template>
Fragments XSLT pour gérer la balise "EPISODE": 2 règles dont une avec un mode
<xsl:template match="EPISODE" mode="toc">
<a href="#{@id}">
<xsl:value-of select="SousBut"/></a> -
</xsl:template>
<xsl:template match="/RECIT/FIL/EPISODE">
<a name="{@id}"> <hr /> </a>
<xsl:apply-templates/>
</xsl:template>
Tables des matières pour éléments sans ID
Plus difficile car il faut "fabriquer" des attributs "name" et "href" pour le HTML
- la solution adoptée ici est moche et à refaire (on aurait pu compter les éléments)
- il s’agit des jours d’un atelier webmaster qu’on peut consulter ici:
- http://tecfa.unige.ch/tecfa/teaching/formcont/webmaster2003/programme/
- Pour comprendre cet exemple il faut fouiller dans les fichiers suivants:
- programme.xml - contient tout le "programme" de l’Atelier
- programme.xsl - produit le résultat (voir le fichier programme.html)
- matos.xsl, resume.xsl, animateurs.xsl créent des extraits variés du programme.
Fragments XSLT
<!-- Code qui fabrique la table des matières (jours) en HTML -->
Programme: <xsl:apply-templates select="//day" mode="toc"/>
<xsl:template match="day" mode="toc">
<a href="#{@name}{@dayno}{@month}"
><xsl:value-of select="@name"/></a> -
</xsl:template>
<!-- Code pour insérer des attributs "name" dans le HTML -->
<xsl:template match="day">
<a name="{@name}{@dayno}{@month}" >
<xsl:value-of select="@name"/></a> -
<xsl:value-of select="@dayno"/>/<xsl:value-of select="@month"/>/
<xsl:value-of select="@year"/>
</xsl:template>
Fragment XML (élément à extraire)
Faire une table des matières avec les jours de l’Atelier (avec liens)
<day name="lundi" year="2003" month="6" dayno="16">
Résultat HTML
Au début du fichier on a un menu qui affiche les jours (liens vers le bas)
Programme: <a href="#lundi166">lundi</a> - <a href="#mardi176">mardi</a> - .... ......
- Dans le fichier on insère les attributs "name"
<a name="lundi166">lundi</a> - 16/6/2003
Note:Dans ce répertoire il y a aussi un fichier programme-fo.xsl qui génère du code xsl-fo utilisé pour générer la version PDF du programme.
Tables des matières pour éléments sans ID
- Table des matières pour une "page travaux STAF" (portfolio étudiant)
- On liste les travaux
- http://tecfa.unige.ch/guides/xml/examples/xsl-toc/
Déclarations et style
Veillez à ce que le fichier produit corresponde aux normes, c.à.d qu’il contienne les déclarations nécessaires pour chaque type de document.
xsl:output
permet de définir le type de sortie qui sera produit et de générer des entêtes. Voici la syntaxe (simplifiée) pour XSL V 1.0 (1999):
<xsl:output<br />
method = "xml" | "html" | "text"
version = nmtoken
encoding = string
omit-xml-declaration = "yes" | "no"
standalone = "yes" | "no"
doctype-public = string
doctype-system = string
indent = "yes" | "no"
media-type = string
/>
- A mettre au début du fichier (après xsl:stylesheet)
- Ci-dessous qqs. exemples
Output en HTML 4.01 transitionnel
<xsl:output method="html"
doctype-public="-//W3C//DTD HTML 4.01 Transitional//EN"/>
Output en XHTML "façon light"
<xsl:output
method="html"
doctype-system="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
doctype-public="-//W3C//DTD XHTML 1.0 Transitional//EN"
indent="yes"
/>
Output en XHTML "pur" (page XML) et transitionnel
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns="http://www.w3.org/1999/xhtml">
<xsl:output
method="xml"
doctype-system="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
doctype-public="-//W3C//DTD XHTML 1.0 Transitional//EN"
indent="yes"
/>
Output en XHTML "pur" et strict
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns="http://www.w3.org/1999/xhtml">
<xsl:output
method="xml"
doctype-system="http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"
doctype-public="-//W3C//DTD XHTML 1.0 Strict//EN"
indent="yes"
encoding="UTF-8"
/>
Output en SVG
<xsl:output
method="xml"
indent="yes"
standalone="no"
doctype-public="-//W3C//DTD SVG 1.0//EN"
doctype-system="http://www.w3.org/TR/2001/PR-SVG-20010719/DTD/svg10.dtd"
media-type="image/svg"
/>
Output en HTML5
HTML5 est plus délicat, puisque la spécification XSLT a été crée avant HTML5. Comme HTML5 n'est ni SGML ni XML, il n'existe pas de solution élégante .....
- Example - Output en HTML 5
<xsl:output
method="html"
doctype-system="about:legacy-compat"
encoding="UTF-8"
indent="yes" />
<xsl:template match="/">
<html>
<head>
<meta charset="utf-8"/>
<title>HTML5 + SVG example</title>
</head>
<body>
.....
</body>
</html>
On peut aussi produire du XML, mais ensuite enlever l'entête XML ....
<xsl:output
method="xml"
omit-xml-declaration = "yes"
encoding="UTF-8"
indent="yes" />
<xsl:template match="/">
<html>
<xsl:text disable-output-escaping="yes">
<![CDATA[<!DOCTYPE html>]]>
</xsl:text>
<head>
<meta charset="utf-8"/>
<title>HTML5 + SVG example</title>
</head>
<body>
.....
</body>
</html>
- Example - sérialisation en XHTML5
Voici la meilleure solution:
<xsl:output
method="xml"
omit-xml-declaration = "yes"
doctype-system="about:legacy-compat"
encoding="UTF-8"
indent="yes" />
ou encore:
<xsl:output
method="xml"
doctype-system="about:legacy-compat"
encoding="UTF-8"
indent="yes" />
Autre méthode (ne marche pas dans Firefox 19)
<xsl:output
method="xml"
encoding="UTF-8"
indent="yes" />
<xsl:template match="/">
<xsl:text disable-output-escaping="yes">
<![CDATA[<!DOCTYPE html>]]>
</xsl:text>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>...</head>
<body>.....</body>
</html>
Output en VRML
<xsl:output method="text"
encoding="UTF-8"
media-type="model/vrml"/>
....
<xsl:template match="/">#VRML V2.0 utf8
......
CSS pour le résultat de la transformation
Lorsque vous produisez du HTML ou du XHTML, évitez de produire du HTML "vieille école" (balises "font", etc.). Il est simple d’associer une feuille de style CSS ! Vous "faites" comme à la main. Donc il faut insérer la balise "link" à l’endroit ou le <head> est généré.
<xsl:template match="racine">
<html>
<head>
<link href="programme.css" type="text/css" rel="stylesheet"/>
<title>
bla bla
</title>
</head>
Générer plusieurs fichiers HTML à partir d’un seul XML
Marche uniquement lorsqu’on traite le fichier XML en "batch"
Programme de l’Atelier WebMaster 2004
- http://tecfa.unige.ch/tecfa/teaching/formcont/webmaster2004/programme/
- programme.xsl (montre comment faire)
<!-- au début du fichier -->
<xsl:output name="daypage" method="html" doctype-public="-//W3C//DTD HTML 4.01 Transitional//EN"/>
.....
<!-- une règle qui génère une page -->
<xsl:template match="software">
<xsl:result-document href="software.html" format="daypage">
<html> <head>
<title> <xsl:value-of select="/course/course-title"/> </title> </head>
<body bgcolor="white">
[<a name="top" href="../welcome.html">Home</a>] -&gt; [<a name="top" href="programme.html">Programme</a>] -&gt; [Logiciels]
<ul>
......
<xsl:apply-templates select="soft"/>
</ul>
</body>
</html>
</xsl:result-document>
</xsl:template>
Quelques astuces:
Si vous devez générer plusieurs pages pour un élément du même nom, il faut générer des noms de fichiers uniques:
<xsl:template match="day">
<xsl:result-document href="{@name}{@dayno}{@month}.html" format="daypage">
Dans l’exemple présent, on désire avoir une page / jour du programme. Chaque jour se distingue par une date spéciale (attributs dayno et month)
Pour faire une table des matières (que vous pouvez inclure partout):
- Voici la règle qui génère la table:
<xsl:template match="day" mode="toc">
<a href="{@name}{@dayno}{@month}.html"><xsl:value-of select="@name"/></a> -
</xsl:template>
Voici comment l’inclure:
Programme: <a href="programme.html"> Top</a> - <xsl:apply-templates select="//day" mode="toc"/>
XSLT en "batch" et debugage
Il faut apprendre à utiliser XSLT en "batch" pour plusieurs raisons. La plus importante est de pouvoir valider le HTML produit. Enfin, il existe aussi des extensions pour les navigateurs FireFox et IE qui permettent de voir le code HTML généré.
Avec un fichier de commande
Il existe plusieurs processeurs XSLT populaires qu’on peut utiliser pour produire un fichier de sortie à partir d’un xml + xslt. On conseille Saxon (ci-dessous)
- Il faut passer par un processeur XSLT pour "déboguer" une feuille de style XSLT client-side
- "View source" dans un navigateur ne montre pas le HTML !
- Donc maîtriser une "procédure manuelle" est intéressant !!
- Alternativement, il existe des outils de débogage pour certains éditeurs.
Certains outils nécessitent l’installation d’un environnement Java.
- il faut installer un runtime ou dévelopment kit Java pour utiliser les processeurs Xalan ou Saxon.
- Un engin Runtime ("JRE") suffit, à télécharger (si nécessaire) depuis http://java.sun.com/products/
Avec un éditeur XML (solution conseillée pour les débutants)
La plupart des éditeurs XML ont un processeur XSLT intégré (les versions commerciales ont des fonctions de debugage).
Dans XML Exchanger light, utilisez le menu Transform pour produire un HTML que vous pouvez ensuite valider.
- Ouvrir le fichier XML ou le tab si c'est déjà fait (pas XSLT !)
- Menu Transform
- Execute Advanced XSLT
- Cliquer sur "current" dans Input"
- Cliquer sur Use Processing Instructions dans XSL
- Output to New Document (ou File)
Ensuite, validez votre HTML
XSLT avec PHP 5
Le support XSLT est standard dans PHP 5. L’exemple ci-dessous applique une feuille de style travaux.xsl au fichier travaux.xml
- http://tecfa.unige.ch/guides/php/examples/xslt/php-xslt.php
- http://tecfa.unige.ch/guides/php/examples/xslt/php-xslt.phps
- http://tecfa.unige.ch/guides/php/examples/xslt/php-xslt.text
$xml_file = ’travaux.xml’;
$xsl_file = ’travaux.xsl’;
// load the xml file (and test first if it exists)
$dom_object = new DomDocument();
if (!file_exists($xml_file)) exit(’Failed to open $xml_file’);
$dom_object->load($xml_file);
// create dom object for the XSL stylesheet and configure the transformer
$xsl_obj = new DomDocument();
if (!file_exists($xsl_file)) exit(’Failed to open $xsl_file’);
$xsl_obj->load($xsl_file);
$proc = new XSLTProcessor;
$proc->importStyleSheet($xsl_obj); // attach the xsl rules
$html_fragment = $proc->transformToXML($dom_object);
print ($html_fragment);
Donc pour utiliser ce "service", il suffit de copier le fichier php-xslt.php et changer les 2 noms de fichiers (travaux.xml et travaux.xsl) au début
(enfin depuis le web il faut prendre php-xslt.text et le renommer en xxx.php)
Client-side XML+XSLT avec Firefox 1.0+ ou IE6+
XSLT fonctionne sans problème avec les navigateurs IE, Mozilla/Firefox et Opera.
Un simple exemple
- http://tecfa.unige.ch/guides/xml/examples/simple/hello-page.dtd (DTD)
- http://tecfa.unige.ch/guides/xml/examples/simple/hello-page.xml.text (src XML)
- http://tecfa.unige.ch/guides/xml/examples/simple/hello-page-html.xsl (style)
- http://tecfa.unige.ch/guides/xml/examples/simple/hello-page.xml (XML)
- http://tecfa.unige.ch/guides/xml/examples/simple/hello-page.html (résultat)
- Il faut ajouter au moins la déclaration suivante (méthode de sérialisation)
<xsl:output method="html"/>
- Voir les fichiers pour les détails. Si aucun contenu n’est affiché ou s’il est mal affiché, faites "Menu->View->Source"
Note: Il faut s’assurer que le serveur Web indique le bon mime type pour xml et xsl (text/xml). Ceci est fait à Tecfa, mais pas forcément chez votre fournisseur....
Executive summary
(1) Créer une feuille XSLT xxx.xsl
(2) Copier/coller le code ci-dessous:
<?xml version="1.0" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
</xsl:stylesheet>
(3) Ecrire une règle qui gère la racine. Cette règle doit produire l'entête, racine, head et body du HTML.
<xsl:template match="page">
<html>
<head> <title> <xsl:value-of select="title"/>
</title> </head>
<body bgcolor="#ffffff">
<xsl:apply-templates/>
</body>
</html>
</xsl:template>
(3) Ecrire une règle pour chaque élément XML
- Pour chaque règle il faut insérer (produire) soit du HTML, soit du texte, souvent les deux et finalement parfois rien du tout.
- Il faut un <xsl:apply-templates> (ou équivalent) dans chaque règle, sauf si vous désirez censurer le contenu
(4) Associer cette feuille de style avec un fichier XML
<?xml-stylesheet href="xxx.xsl" type="text/xsl"?>
Liens
- Transparents
- http://tecfa.unige.ch/guides/tie/html/xml-xslt/xml-xslt.html
- http://tecfa.unige.ch/guides/tie/pdf/files/xml-xslt.pdf
- Anglais
- XSLT (liens)
- XSLT Tutorial - Basics