Bootstrap 3
Introduction
Cette page présente un survol de la version 3.x (voir versionnage sémantique) de Bootstrap, un framework CSS pour la création de sites et applications web.
Il existe une version plus moderne du framework, voir :
Les liens sur le site officiel semblent tout de même pointer à la version correspondante à l'article.
Installation
Versions de Bootstrap
À présent (oct. 2016), Bootstrap est disponible dans la version 3.3.7. Dans des tutoriels ou des pages web, vous pouvez également trouver des références à des versions précédentes, avec son nom de départ : Twitter Bootstrap.
La version 3.x est assez récente, il arrive donc souvent que des sites ou des templates utilisent encore la version 2.x. Les différences entre les deux versions ne sont pas énormes, bien que la version 3.x soit meilleure, car le framework a été réécrit totalement. La différence la plus importante concerne le design "responsive" :
- À partir de la version 3.x, les pages proposent automatiquement les comportements d'adaptation du layout (i.e. réactivité de l'affichage).
- Dans la version 2.x il faut inclure une feuille de style supplémentaire, car ces comportements ne sont pas proposés de base. La documentation pour la version 2.x est toujours disponible sous ce lien
Les exemples et références dans la suite de cette page concernent exclusivement la version 3.x du framework.
Les fichiers du framework
Bootstrap se compose de trois fichiers :
- bootstrap.css : un fichier CSS avec les propriétés de style principales nécessaires à structurer la page et les Composants d'interface graphique
- bootstrap-theme.css : un fichier CSS supplémentaire, ou thème, qui ajoute des caractéristiques graphiques supplémentaires aux propriétés du fichier principal. Ce fichier n'est cependant pas obligatoire.
- bootstrap.js : un fichier JS qui permet l'intégration d'éléments dynamiques. Ce fichier est une extension de la bibliothèque jQuery qui doit également être incluse si on veut utiliser les éléments dynamiques.
Chacun des trois fichiers existe en deux versions :
- La version "normale", avec les noms illustrés plus haut, qui est utile dans la phase de développement pour avoir une référence au code utilisé par le framework
- La version "minified", avec le suffix ".min" inséré avant l'extension du fichier (i.e. bootstrap.min.css, bootstrap-theme.min.css, et bootstrap.min.js). La version "minified" présente exactement le même code de la version "normale" mais sans retours à la ligne ou tabulations, ce qui réduit la taille des fichiers. Pour cette raison, il est bien d'intégrer les versions "minified" dans les pages.
Comment obtenir les fichiers du framework
Bootstrap met à disposition plusieurs modalités d'intégration dans une page HTML.
Bootstrap CDN
Les fichiers qui composent le framework sont disponibles à travers un URL spécifique. Cet URL est mis à disposition par un réseau CDN (Content Delivery Network) optimisé selon la provenance géographique de la requête, permettant ainsi de maximiser la vitesse de téléchargement. Cette méthode est la plus immédiate. Voici le code pour inclure chacun des fichiers (depuis la section "getting started" du site officiel de Bootstrap) :
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
Vous pouvez remarquer qu'il n'y a pas de protocole au début des URL. De cette manière, le protocole s'adapte automatiquement au protocole utilisé pour accéder à la page (http ou https).
Download des fichiers
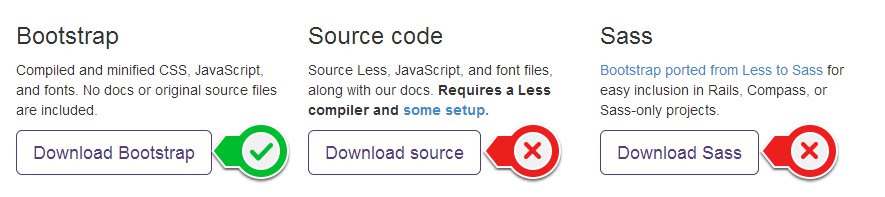
Les fichiers sont disponibles en téléchargement sur le site officiel de Bootstrap sous ce lien. Le site met également à disposition le code source et une version avancée du code qui ne sera pas traitée dans cette page.
Le fichier .zip téléchargé se compose de trois dossiers contenant les fichiers suivants :
Le dossier "fonts" est nécessaire pour les icônes que Bootstrap met à disposition.
Dans une page HTML qui se trouve au même niveau des dossiers, le code pour inclure chaque fichier "minified" serait le suivant :
<link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-theme.min.css"> <script src="js/bootstrap.min.js"></script>
Le téléchargement des fichiers est recommandé en phase de développement afin d'avoir à disposition une version du code facile à observer, dans le cas où l'on a besoin d'une référence. De plus, disposer du fichier sur son propre ordinateur permet de développer aussi, sans être connecté à internet.
Download d'une version personnalisée du framework
Sur le site officiel, il y a même la possibilité de choisir sa propre configuration du framework, à travers le lien du menu principal "Customize". Les options à choisir sont, cependant, très nombreuses et cette possibilité ne sera pas traitée dans cette page. Il reste néanmoins la possibilité de personnaliser les pages à travers l'ajout d'une feuille de style personnalisée. Cette possibilité est traitée de manière détaillée plus bas dans cette page.
Utilisation de npm ou bower
Option avancée: il est également possible d'installer la dernière version du framework avec npm ou Bower avec la ligne de commande (nécessite de Node.js :
npm install bootstrap
Ou
bower install bootstrap
Pour être sûr d'installer la version 3.x qui correspond à la plupart du contenu de cette page :
npm install bootstrap@3
Ou
bower install bootstrap@3
Page HTML de base
La section "getting started" du site officiel de Bootstrap suggère une structure de départ d'une page HTML5 (il est nécessaire que la page soit déclarée comme page HTML5 et non XHTML ou autre), qui est la suivante :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Analysons les parties importantes de cette structure :
<!DOCTYPE html> <html lang="en"> ... </html>
D'abord, le document doit être forcément une page HTML5 pour exploiter toutes les fonctionnalités de Bootstrap. On ne peut donc pas utiliser ce framework avec des pages XHTML. Vous pouvez, évidemment, changer l'attribut "lang" (ou même l'enlever, il n'est pas strictement nécessaire).
À l'intérieur de la balise "head", on trouve plusieurs éléments intéressants :
<meta name="viewport" content="width=device-width, initial-scale=1">
Cette balise sert à ajouter la fonction de zoom dans les dispositifs mobiles, c'est-à-dire la possibilité dans les dispositifs "touchscreen" (écran tactile) d'agrandir une zone de la page pour faciliter sa lecture. Vous pouvez désactiver cette fonction en ajoutant d'autres valeurs au meta-tag "viewport", bien que cette fonctionnalité soit, normalement, très utile.
<link href="css/bootstrap.min.css" rel="stylesheet">
Cette balise, on l'a vu, sert à intégrer les propriétés de style fournies par le framework. Comme vous pouvez le noter, le pointage au fichier .css est relatif, donc cette structure de page implique que les fichiers du framework soient téléchargés et mis en ligne avec le contenu de la page.
Ces scripts externes JavaScript servent à garantir la compatibilité avec la version 8 de Internet Explorer. Si vous êtes sûrs que vos pages seront utilisées avec des versions plus récentes, ces scripts ne sont pas strictement nécessaires au fonctionnement du framework.
Avant la balise de clôture de l'élément body on trouve deux références à des scripts JavaScript :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script>
Le premier script est une référence externe à une version de la bibliothèque jQuery, mise à disposition sur les serveurs de Google. Comme indiqué dans le commentaire du code et expliqué plus haut dans cette page, la bibliothèque est nécessaire pour le fonctionnement des interactions dynamiques du framework. L'intégration de la bibliothèque dans votre page peut se faire d'autres manières, par exemple avec une copie du fichier en local. Pour plus d'information, consultez la page de ce Wiki dédiée à jQuery.
Le deuxième script est le plugin que Bootstrap met à disposition pour l'intégration des éléments dynamiques. Ce script doit être placé après la bibliothèque jQuery. Comme dans le cas du fichier .css, encore une fois il s'agit d'une référence relative et donc le fichier bootstrap.min.js doit être téléchargé et mis en ligne avec le contenu de la page.
Ce template représente un bon point de départ mais n'est pas obligatoire. D'ailleurs vous pouvez noter que ce template n'utilise pas le fichier bootstrap-theme.min.css. Vous pouvez par conséquence vous créer votre propre template de départ selon vos besoins. La page doit cependant respecter ces contraintes :
- Le document doit être une page HTML5 (donc commencer avec <!DOCTYPE html>
- Au moins le lien au fichier boostrap.min.css est obligatoire pour la mise en page, mais les éléments dynamiques ne seront pas disponibles
- La bibliothèque jQuery doit être incluse avant le fichier bootstrap.min.js si on veut exploiter les éléments dynamiques du framework
Exemples de pages
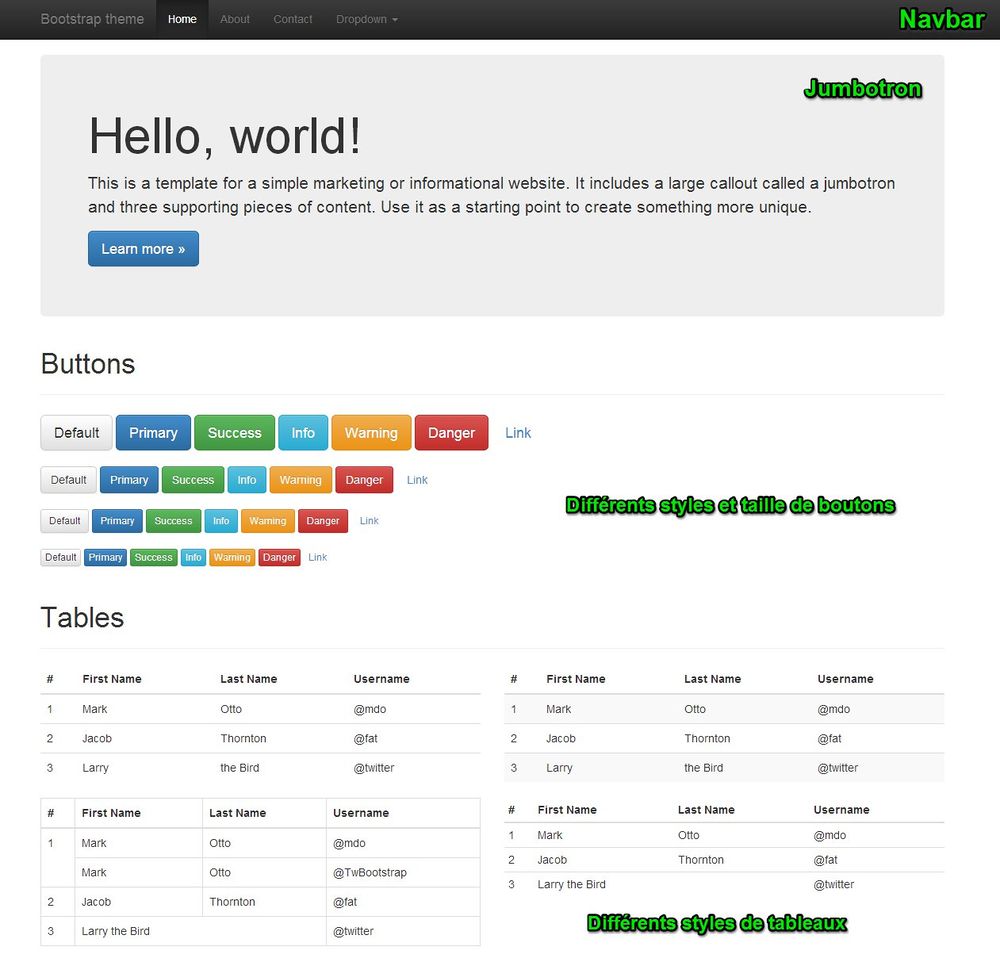
Dans la page "Getting started" du site officiel sont présentés plusieurs exemples de templates qui sont utiles à la fois comme squelettes de départ pour une page et pour mieux comprendre l'utilisation des différents éléments du framework.
Structure de page "responsive" avec Bootstrap
Une des caractéristiques principales de Bootstrap est la possibilité de créer des designs "responsive", c'est-à-dire que les pages s'adaptent automatiquement à différents dispositifs et tailles d'écran. La réactivité de la page est rendue possible à travers un système de grille ("grid" en anglais) qui divise le contenu de la page en 12 colonnes, et à des propriétés CSS prédéfinies qui permettent d'afficher du contenu sur la base de la taille de l'écran.
Le système "grid" est possible grâce à la technique des media-queries introduite avec CSS3. Cette technique permet de définir les conditions d'applications du code CSS. C'est l'équivalent, plus ou moins, des structures de contrôle (if... else...) utilisées en programmation.
L'élément "conteneur"
Pour utiliser le système de grille et permettre à Bootstrap d'adapter le contenu, il faut d'abord utiliser un élément qui encadre le contenu, une sorte de "conteneur". Bootstrap met à disposition deux éléments conteneurs :
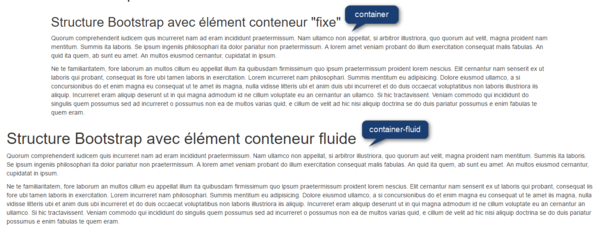
(1) container : ce conteneur a une largeur "fixe" en rapport à la taille de l'écran (exemple)
<div class="container"></div>
(2) container-fluid : ce conteneur a une largeur qui correspond toujours à la taille maximale de l'écran (exemple)
<div class="container-fluid"></div>
Veuillez noter que les éléments conteneurs ne peuvent pas être emboités, mais vous pouvez utiliser plusieurs éléments dans la même page. Vous pouvez également alterner entre éléments "fixes" et fluides dans le même document (exemple).
Le système de grille
Bootstrap divise le contenu d'un "conteneur" en 12 colonnes de largeur équivalente. Voici les caractéristiques de ce système de grille :
- Le système de grille fonctionne exclusivement à l'intérieur d'un élément conteneur (voir plus haut)
- Pour définir une structure en colonnes il faut avant définir une ligne avec une balise
divde classe "row" - La largeur de chaque colonne du système de grille dépend de la largeur de l'élément conteneur
- Il existe une taille minimale de la colonne, si cette largeur minimale est atteinte, le mécanisme "responsive" étalera automatiquement les colonnes sur plusieurs lignes
- La taille minimale de la colonne dépend du type de classe de la colonne :
- .col-xs-X : conçue pour les très petits écrans comme les smartphones (<768px)
- .col-sm-X : conçue pour les petits écrans comme les tablettes (>768px)
- .col-md-X : conçue pour les écrans normaux comme par exemple les ordinateurs portables (>992px)
- .col-lg-X : conçue pour les écrans haute résolution (>1200px)
- Une colonne peut s'étaler sur un nombre de colonnes qui va de 1 à 11 (pour une colonne qui tient tout l'espace de la page il ne faut pas utiliser une ligne). Pour ce faire, il faut définir à la fin de la classe le nombre de colonnes occupées :
- class=".col-XX-1"
- class=".col-XX-2"
- ...
- class=".col-XX-11"
- Une ligne peut se composer de colonnes de différents espaces, il faut que la somme soit égale à 12. Si le total dépasse 12, les colonnes en plus seront automatiquement renvoyées à la ligne suivante
- Il est possible de "sauter" des colonnes qui resteront vides. Pour ce faire, il faut ajouter la classe .col-XX-offset-X avec le nombre de colonnes à sauter à la fin (exemple : .col-md-offset-4)
- Il est possible d'emboiter des colonnes à l'intérieur d'une autre colonne. À ce moment-là, la colonne "conteneur" devient à son tour un élément à 12 colonnes et le même principe sera appliqué.
Voici un tableau récapitulatif, tiré du site officiel, des options des colonnes :
Exemples du système de grille
Code de base
Voici un premier exemple pour définir deux colonnes de taille "moyenne" :
<div class="container">
<div class="row">
<div class="col-md-6">...</div>
<div class="col-md-6">...</div>
</div>
</div>
Il faut :
- créer un élément conteneur avec la classe
containeroucontainer-fluid; - créer une ligne, avec la classe
row; - enfin on peut insérer à l'intérieur de cet élément autant de colonnes que l'on souhaite, chacune avec la notation :
col-{xs | sm | md | lg}-{1 ... 12}
Différentes tailles des colonnes
Les différentes tailles des colonnes se réfèrent exclusivement à leur comportement par rapport à la taille de l'écran. La taille effective des colonnes (c'est-à-dire l'espace qu'elles occupent sur la page) dépend du nombre de colonnes de la grille sur laquelle elles étalent.
Voici un exemple du comportement des différentes tailles des colonnes. Changez la taille de votre fenêtre du navigateur pour voir les différents comportements.
Bootstrap prévoit également la possibilité de définir un nombre de colonnes différent en fonction de la taille de l'écran. Par exemple, on peut imaginer un layout avec une colonne plus petite sur la gauche, et une colonne plus grande sur la droite. On ne veut cependant pas que la colonne sur la gauche devienne trop grande sur des écrans très larges. On peut donc dire à Bootstrap que cette colonne occupe :
- 2/12 si l'écran est très large
- 3/12 si l'écran est large
- 4/12 si l'écran est petit
- 5/12 si l'écran est très petit
La colonne de droite sera dimensionnée relativement à chaque taille de l'écran :
<div class="container-fluid">
<div class="row">
<div class="col-lg-2 col-md-3 col-sm-4 col-xs-5">
<h2>Petite colonne de gauche</h2>
</div>
<div class="col-lg-10 col-md-9 col-sm-8 col-xs-7">
<h2>Large colonne de droite</h2>
</div>
</div>
</div>
Vous pouvez noter dans cet exemple (qui nécessite un large écran) que les deux colonnes n'occupent pas en proportion le même espace de l'écran en fonction de la taille de la fenêtre.
Comment choisir la taille des colonnes
Le choix de la taille des colonnes peut se faire sur la base de différents critères, même assez complexes. Pour des applications plutôt simples, on peut utiliser des critères simplifiés :
- S'il est important que deux colonnes s'affichent l'une à côté de l'autre, par exemple dans le cas d'une application drag and drop qui permet de traîner des éléments d'une colonne gauche à une colonne droite, choisir une taille pour dispositifs très petit (xs) ou petit (sm), de cette manière les colonnes resteront côte à côte même si la taille de la fenêtre est petite
- S'il est important que le contenu de la colonne ne rétrécisse pas trop, par exemple dans le cas d'une image, utiliser plutôt des colonnes moyennes (md) ou grandes (lg)
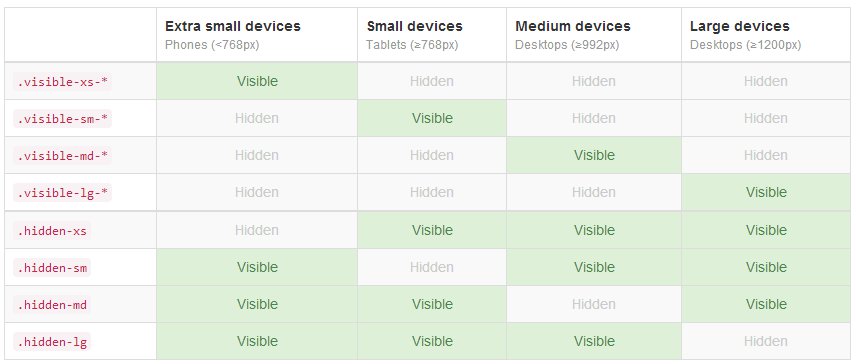
Montrer/Cacher sur la base de la taille de l'écran
Bootstrap met également à disposition des classes pour montrer ou cacher du contenu sur la base de la taille de l'écran du dispositif utilisé. Contrairement au système de grille, dans lequel le contenu s'adapte à l'écran, dans ce cas le contenu s'affiche ou ne s'affiche pas. Le tableau suivant, tiré du site officiel, montre les classes et leur comportement selon la taille du dispositif.
Utiliser les balises sémantiques de HTML5 pour la structure
Enfin, pour éviter de se retrouver avec plein de balises div dans la structure de notre layout, on peut associer les tailles des colonnes directement à des éléments sémantiques structurels de HTML5. Voici un exemple qui utilise les balises sémantiques structurelles article, aside et section :
<div class="container">
<article class="row">
<aside class="col-md-4">
<h2>Summary</h2>
<p>...</p>
</aside>
<section class="col-md-8">
<h1>The main content</h1>
<p>...</p>
</section>
</article>
</div>
Tester le design responsive de votre page
Pour tester le design responsive de votre page il existe une manière plus adéquate et précise que le simple changement de la taille de votre fenêtre du navigateur. Vous pouvez notamment utiliser l'émulateur de dispositifs qui est disponible en Google Chrome et qui vous permet justement d'émuler l'utilisation de dispositif mobile (e.g. Apple iPhone, etc.) ou de fixer de manière précise la taille de l'écran que vous visez.
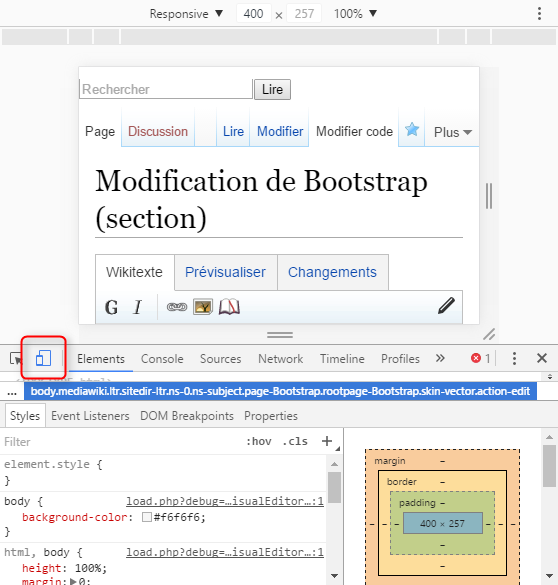
Pour activer l'émulateur de dispositif en Chrome ouvrez les outils développeurs (F12) et cliquez sur la deuxième icone:
Vous pouvez activer directement l'émulateur avec les touches Ctrl+Shift+M (win, linux) ou Cmd+Shift+M (mac)
- Pour plus d'information voir la documentation de Google
Composants du framework
Le framework met à disposition plusieurs éléments qu'on peut insérer dans trois catégories :
- CSS : éléments HTML utilisés souvent dans des pages web qui disposent déjà de propriétés de style préétablies (exemple : formulaires, tableaux, etc.)
- Composants : combinaisons d'éléments HTML pour former des éléments fonctionnels dans une page (exemple : menu de navigation, alertes, etc.)
- JavaScript : éléments qui ajoutent des comportements dynamiques à la page (exemple : carrousels d'images, menu déroulants, etc.)
Le site officiel propose des instructions et des exemples utiles pour chaque composant disponible à travers le framework. Par la suite, les composantes principales seront illustrées avec une brève description de leur utilité et le lien vers la documentation officielle.
CSS
Bootstrap propose des styles préétablis pour les éléments HTML dont l'utilité principale et de proposer du contenu textuel (ou graphique). Voici une liste non exhaustive :
- Élements textuels : Bootstrap met à disposition des styles pour la plupart des éléments textuels (titre, paragraphes, liste à pouces, citations, etc.).
- Code : mise en évidence de code, particulièrement utile dans les pages techniques (le résultat est similaire à ce wiki)
- Tableaux : si on ajoute la classe "table" à la balise
tableon peut utiliser un style de tableau préétabli. On peut ajouter la classe "table-striped" pour créer des lignes avec une couleur de fond alternée. La classe "table-bordered" ajoute par contre les bords aux cellules - Formulaires : les formulaires sont automatiquement stylés mais d'autres options sont disponibles, telle que l'option "form-inline" à attribuer à la balise
formpour que les champs s'affichent côte à côte (utile par exemple dans un formulaire de login) - Boutons : en associant la classe "btn" aux balises
aoubuttonon obtient des boutons stylés. On peut ajouter ensuite l'une de ces classes - btn-default, btn-primary, btn-success, btn-info, btn-warning, btn-danger, btn-link - pour changer la couleur du bouton. La taille du bouton peut être également changée grâce aux classes btn-xs, btn-sm ou btn-lg. - Images : si on ajoute la classe img-responsive à une image, elle va s'adapter automatiquement à la taille de l'élément qui la contient
Composants
Bootstrap propose des éléments qui peuvent être associés à d'autres éléments HTML5 afin de créer des combinaisons fonctionnelles. Voici une liste non exhaustive :
- Icônes : sans utiliser une série d'images, mais grâce à une police spéciale, Bootstrap met à disposition un set d'icônes qui peuvent être insérées à l'intérieur d'autres éléments (paragraphes, titres, boutons, etc.). Pour ce faire, il suffit d'utiliser la balise
spanavec la classe "glyphicon" à laquelle on ajoute une classe spécifique pour l'icône. Par exemple, pour obtenir l'icône d'une étoile on utilise le code. (Le nombre d'icônes est cependant plutôt réduit, voir Fontawesome pour plus de choix)
<span class="glyphicon glyphicon-star"></span>
- Barre de navigation : des menus de navigation principale peuvent être ajoutés à différents endroits de la page et même être fixés en haut ou en bas de la fenêtre afin qu'ils soient toujours visibles. De plus, les barres de navigation peuvent être facilement configurées pour qu'elles s'adaptent à l'écran des dispositifs mobiles.
- Jumbotron : élément utile pour afficher du contenu important de la page. À l'intérieur on peut ajouter un titre, un ou plusieurs paragraphes, des boutons, etc.
- Alertes : messages contextuels qui permettent de fournir aux utilisateurs un feedback sur les actions entreprises ou à entreprendre
- Panneaux : éléments qui permettent d'entourer le contenu dans une "boîte" à la quelle on peut ajouter une entête et/ou un footer
JavaScript
Grâce à une extension de la bibliothèque jQuery, Bootstrap met à disposition des développeurs quelques fonctionnalités dynamiques qui permettent une certaine interaction avec les composants du framework. Voici une liste non exhaustive :
- Fenêtres modales : au lieu d'une nouvelle fenêtre popup du navigateur, on peut créer des messages qui se superposent sur le contenu de la page. Ces fenêtres peuvent être fermées facilement à l'aide de boutons.
- Menu déroulants : on peut créer des menus à plusieurs niveaux grâce au mécanisme de déroulement. Ces menus peuvent même être intégrés dans les barres de navigation (voir plus haut dans la page)
- Tabs : éléments qui permettent d'afficher et regrouper beaucoup de contenu dans un espace réduit de la page grâce à une division en "fiches" dont seulement une est affichée à la fois.
- Info-bulle : mécanisme qui permet d'améliorer les informations contextuelles disponibles lorsqu'on laisse le curseur de la souris sur un élément
- Carrousel : slideshow de contenu (texte et/ou images) qui défile à l'écran de manière régulière et rythmée, particulièrement utile pour la présentation de contenu spécial
À noter que souvent pour utiliser les comportements dynamiques il n'est pas nécessaire d'insérer du code JavaScript dans la page, mais il suffit de bien utiliser des noms de classes ou d'attributs HTML. Bien entendu, le code JavaScript peut être utilisé pour personnaliser les comportements.
Éléments utiles pour des interfaces/applications liées à l'apprentissage
Le cadre d'utilisation de Bootstrap est très varié et les éléments mis à disposition par le framework sont conçus pour répondre à plusieurs nécessités. Dans cette section nous proposons une sélection d'éléments, plutôt simple à utilier/ajouter, qui peuvent être utiles dans le cadre d'interfaces/applications liées à l'apprentissage.
Utilisation sémantique des couleurs
Bootstrap met à disposition des classes qui peuvent être utilisées pour afficher des feedbacks aux utilisateurs. Ces classes se distinguent par la présence d'un suffixe qui en définit l'utilité :
- *-primary (e.g. text-primary) affiche des éléments de couleur bleu foncé
- *-info (e.g. text-info) affiche des éléments de couleur bleu clair
- *-success (e.g. text-success) affiche des éléments de couleur verte
- *-warning (e.g. text-warning) affiche des éléments de couleur jaune/orange
- *-danger (e.g. text-danger) affiche des éléments de couleur rouge
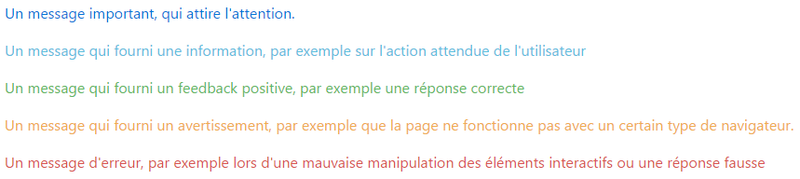
Ces classes peuvent se combiner à différents éléments du framework et définir à la fois la couleur du texte ou du background. Par exemple, pour le texte, on peut avoir des paragraphes de différentes couleurs associées à différentes fonctions :
<p class="text-primary">Un message important, qui attire l'attention.</p>
<p class="text-info">Un message qui fourni une information, par exemple sur l'action attendue de l'utilisateur</p>
<p class="text-success">Un message qui fourni un feedback positive, par exemple une réponse correcte</p>
<p class="text-warning">Un message qui fourni un avertissement, par exemple que la page ne fonctionne pas avec un certain type de navigateur.</p>
<p class="text-danger">Un message d'erreur, par exemple lors d'une mauvaise manipulation des éléments interactifs ou une réponse fausse</p>
Le même principe peut s'appliquer au background des mêmes paragraphes en utilisant bg-* au lieu de texte-* :
<p class="bg-primary">...</p>
<p class="bg-info">...</p>
<p class="bg-success">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>
Alertes
Avec la même logique, on peut créer des alertes qui combinent l'utilisation sémantique des couleurs avec quelques éléments en plus, à la fois au niveau de l'apparence et des interactions possibles.
<div class="alert alert-info" role="alert">Vous pouvez faire du drag & drop avec les objets suivants.</div>
<div class="alert alert-success" role="alert">Oui, votre réponse est correcte!</div>
<div class="alert alert-warning" role="alert">N'utilisez pas de caractères spéciaux dans vos réponses.</div>
<div class="alert alert-danger" role="alert">Non, votre réponse est fausse. Essayez de nouveau!</div>
En ajoutant tout simplement la classe alert-dismissable et un bouton à l'intérieur de l'alerte, on peut également faire en sorte que les utilisateurs puissent fermer/faire disparaître les messages d'alerte.
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
Boutons
Les couleurs sémantiques peuvent également être associées à des boutons. Le "style bouton" avec Bootstrap peut s'appliquer aux éléments <button>, mais également aux liens hypertextuels (i.e. <a>) :
<button id="sendMessageButton" class="btn btn-primary">Send message</button>
<a href="btn btn-success" href="finish.html">Click here when you are done!</a>
Il est également possible de choisir parmi différentes tailles de boutons en ajoutant le suffixe :
- btn-xs pour un bouton très petit
- btn-sm pour un bouton petit
- btn-lg pour un grand bouton (dans l'exemple suivant)
<button class="btn btn-success btn-lg">Big time!</button>
Fenêtres modales
Les fenêtres modales (ou simplement modals en anglais) sont des éléments qui se superposent au contenu de la page et représentent une alternative moins invasive par rapport aux fenêtres pop-up, qui sont d'ailleurs souvent bloquées par les navigateurs. On peut utiliser ces fenêtres pour afficher du contenu de manière ponctuelle, suite à l'action de l'utilisateur. Ceci permet le déclenchement progressif des contenus en limitant la charge informationnelle de la page. Pensez par exemple à une carte géographique (exemple carte interactive SVG) qui permet aux utilisateurs de cliquer sur un pays et ouvrir une fenêtre modale avec plus d'informations.
Bootstrap facilite la création des fenêtres modales, encore une fois, tout simplement à travers des attributs à placer :
- Sur l'élément déclenchant l'ouverture de la fenêtre, par exemple un bouton ou un lien
- Dans la fenêtre modale elle-même (exemple, ajouter un bouton qui permet de la fermer)
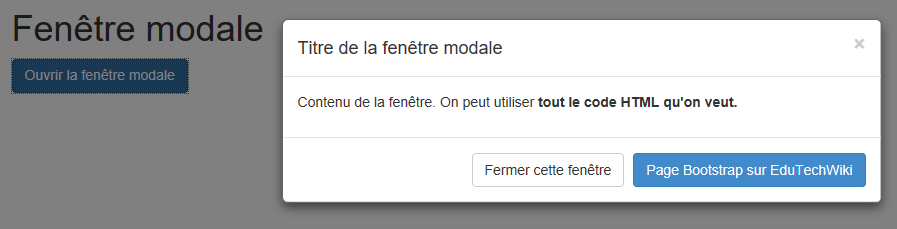
Voici un exemple:
<!-- Élément déclencheur, normalement visible dans la page -->
<a class="btn btn-primary" data-toggle="modal" href='#modal-id'>Ouvrir la fenêtre modale</a>
<!-- Fenêtre modale, cachée au chargement de la page, mais visible suite au déclenchement par l'utilisateur -->
<div class="modal fade" id="modal-id">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Titre de la fenêtre modale</h4>
</div>
<div class="modal-body">
<p>Contenu de la fenêtre. On peut utiliser <strong>tout le code HTML qu'on veut.</strong></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Fermer cette fenêtre</button>
<a class="btn btn-primary" href="https://edutechwiki.unige.ch/fr/Bootstrap">Page Bootstrap sur EduTechWiki</a>
</div>
</div>
</div>
</div>
Comme vous pouvez le voir depuis la capture d'écran, Bootstrap ajoute automatiquement un layer transparent sur le contenu de la page en arrière-plan pour maximiser la visibilité de la fenêtre modale. La fenêtre peut être fermée en cliquant sur un bouton qui est associé à l'attribut data-dismiss="modal", ou tout simplement en cliquant sur un endroit en dehors de la fenêtre modale.
Personnaliser Bootstrap
Il existe 3 manières pour modifier Bootstrap qui diffèrent par rapport à la difficulté et à la possibilité de personnalisation du CSS (et éventuellement du code JavaScript). Ces trois manières sont :
- Ajouter ponctuellement des définitions CSS qui se superposent (i.e. overwrite) les propriétés de base à travers un autre fichier .css
- Choisir un thème (payant ou gratuit) basé sur Bootstrap
- Utiliser LESS CSS pour "récréer" le fichier CSS avec des options personnalisées
Utilisation/superposition d'un autre fichier CSS
La manière la plus simple pour personnaliser Bootstrap est l'utilisation d'une deuxième feuille de style qu'on ajoute à la feuille de style de base. De cette manière les définitions des éléments dans la feuille personnalisée vont remplacer les définitions contenues dans la feuille de style de base. Maintenir le CSS de base intact a plusieurs avantages :
- Le fichier s'étale sur des centaines de lignes de code, et sa modification peut donc être assez compliquée
- Il est très difficile de modifier un fichier "minified", on devrait donc modifier - et par conséquent inclure - le fichier normal
- Si une nouvelle version du framework est disponible, il faudra tout simplement remplacer le fichier sans perdre les définitions qui se trouvent dans le fichier personnel
- Dans la feuille de style personnelle on peut également ajouter d'autres propriétés qui ne concernent pas les éléments du framework
Il est également possible d'insérer vos nouvelles propriétés de style à travers la balise <style> directement dans le <head> de votre page.
Démarche à suivre
D'abord il faut créer une feuille de style, c'est-à-dire un fichier avec extension .css. Si vous avez téléchargé les fichiers du framework, il est bien de placer ce fichier dans le même dossier css/ du fichier de base bootstrap.min.css. Vous pouvez appeler votre nouveau fichier comme vous voulez, pour cette démarche on l'appellera perso.css.
Ensuite, vous devez ajouter à l'intérieur de la balise head de votre page le lien à cette deuxième feuille de style. Il faut que le lien soit inséré après le fichier bootstrap.min.css, autrement les définitions personnalisées ne seront pas prises en compte. Il faudra donc avoir ce code :
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/perso.css" rel="stylesheet">
À ce moment-là, il vous suffit de déclarer à l'intérieur du fichier perso.css vos propres définitions de style pour qu'elles soient appliquées aux éléments de base du framework. Pour ce faire, vous avez le choix :
- Vous pouvez remplacer les propriétés de style des éléments eux-mêmes, c'est-à-dire que chaque fois que vous allez utiliser ces éléments ils auront les nouvelles propriétés attribuées
- Vous pouvez définir des nouvelles classes qui vont être ajoutées à l'élément particulier afin que seulement celui-ci ait des propriétés différentes, mais si vous utilisez l'élément de base sans la classe supplémentaire, il apparaitra normalement
Pour savoir quelles sont les caractéristiques de chaque élément de base du framework il est bien de consulter la version "normale" du fichier bootstrap.css. Il est utile à ce propos de disposer d'un éditeur de texte qui permet de chercher à l'intérieur du code afin de rendre le processus plus rapide.
Dans le fichier perso.css vous ne devez pas copier toutes les propriétés de base des éléments, mais seulement les propriétés que vous désirez remplacer. Toute propriété qui ne sera pas définie dans le fichier perso.css apparaitra telle qu'elle est définie dans le fichier bootstrap.css. En d'autres termes, si l'élément qui vous intéresse a une couleur de fond rouge et le texte blanc, si vous déclarez seulement la couleur de fond en bleu, la couleur du texte sera encore blanc.
Exemple de personnalisation
Les propriétés CSS de l'élément jumbotron, tiré du fichier bootstrap.css, sont les suivantes:
.jumbotron {
padding: 30px;
margin-bottom: 30px;
color: inherit;
background-color: #eee;
}
.jumbotron h1,
.jumbotron .h1 {
color: inherit;
}
.jumbotron p {
margin-bottom: 15px;
font-size: 21px;
font-weight: 200;
}
Voici le résultat en image :
Nous allons maintenant apporter quelques modifications à notre code personnalisé qui devra être ajouté à votre fichier CSS perso.css :
.jumbotron {
color: #FFF;
background-color: #000;
}
.jumbotron h1,
.jumbotron .h1 {
color: #FF0;
}
Voici le résultat :
Thèmes Bootstrap
Il est également possible de trouver des thèmes déjà prêts. Dans ce cas, il suffit d'ajouter le fichier .css du thème à votre page. Voici quelques ressources qui proposent des thèmes gratuits (il existe aussi des thèmes payants) :
Documentation
Site officiel en anglais
Le site officiel de Bootstrap offre des explications détaillées sur le fonctionnement du framework et propose des références approfondies pour les différents éléments disponibles. Voici une description des pages principales avec le contenu :
- Getting started : informations utiles pour installer le framework, modèle de base, exemples de pages, informations sur la compatibilité, et autre.
- CSS : illustration des principaux éléments statiques du framework tels que le système de grille, les tableaux, les boutons, les images, et autre.
- Composants : les Composants sont des "groupes fonctionnels d'unités du framework qui permettent une certaine fonction, comme par exemples les menus déroulants, les barres de navigation, les alertes, et autres.
- JavaScript : informations sur les éléments dynamiques disponibles à travers le fichier .js tels que les carrousels, les tab, les fenêtres modales, et autres.
- Customize : permet de créer une version personnalisée de Bootstrap (voir installation plus haut dans cette page)
- Exposition : exemples de sites développés avec Bootstrap
- Blog : informations sur le framework telles que nouvelles versions, et autres.
Traduction en français du site officiel
Une traduction en français du site officiel est également disponible. Cependant, même si ce lien soit présent aussi dans le site officiel, il est spécifié qu'il ne s'agit pas d'une traduction officielle et que les informations pourraient ne pas être mises à jour. Il est bien de se référer plutôt au site officiel.
Extensions pour éditeurs de texte
Étant donné que Bootstrap est l'un des framework CSS les plus utilisés dans le développement, il existe de nombreuses extensions pour les éditeurs de texte qui mettent à disposition des snippets (i.e. des bouts de code) pour ajouter facilement des éléments de Boostrap dans le code. Voici de suite quelques exemples pour différents éditeurs.
Brackets
Pour Brackets vous pouvez utiliser :
- HTML Templates (voir également la section sur les extensions dans la page de Brackets) qui permet de créer un squelette de page HTML
- ACB Bootstrap Snippets qui fournit en plus des snippets pour ajouter des squelettes d'éléments (exemple : navbar, etc.)
Visual Studio Code
Pour Visual studio code :
- Bootstrap 3 Snippets permet d'ajouter différents éléments, y compris un squelette de la page
Alternatives
Liste de framework front-end avec un fonctionnement similaire à celui de Bootstrap :
Liens
- Tutoriel Bootstrap sur W3Schools (en anglais)