SVG avec JavaScript
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
SVG et JavaScript partagent une évolution assez similaire, car les deux technologies ont connu des hauts et des bas depuis leur créations, mais depuis quelques années elles ont été (ré)découvertes. La combinaison entre les deux représente donc un moyen pour améliorer les applications web interactives notamment en ce qui concerne :
- Le design d'interfaces utilisateurs "graphiques" (e.g. dessin d'animaux, cartes géographiques, ...) ;
- La création d'animations "stand-alone" ou qui s'intègrent avec le contenu d'une page web ;
- La création de représentations graphiques dynamiques (e.g. visualisation de données) ;
- L'adaptation des éléments graphiques à différents tailles et résolutions des écrans grâce à la nature vectorielle des SVG.
Cet article propose des éléments conceptuels et techniques qui aident l'intégration des deux technologies dans une version plus récente par rapport au Tutoriel SVG dynamique avec DOM.
Prérequis
Pour lire cet article, les connaissances suivantes sont nécessaires :
- Comprendre la distinction entre une image vectorielle et une image matricielle ;
- Savoir créer/modifier des pages HTML5 et CSS avec un éditeur de texte (e.g. Brackets, Visual studio code, etc.) ;
- Savoir créer/modifier des fichiers SVG avec un éditeur SVG (e.g. Inkscape, Illustrator, SVGedit, etc.).
Il faut également une connaissance de bases des deux technologies, voir à ce propos surtout les pages :
Ces pages proposent également d'autres liens qui peuvent être utiles à la compréhension du contenu de l'article.
Exemples traités dans l'article
Les exemples proposées et analysées dans cet article sont disponibles dans un repository GitHub. Ils suivent une numérotation qui sera utilisée pour les référencer également dans le texte, par exemple: 00-01.
Pour des raisons d'espace, souvent seulement les parties du code indispensables à la compréhension du concept expliqué seront affichées. La référence aux lignes intéressées sera fourni pour pouvoir se repérer dans le code source.
Comprendre l'intégration entre SVG et JavaScript

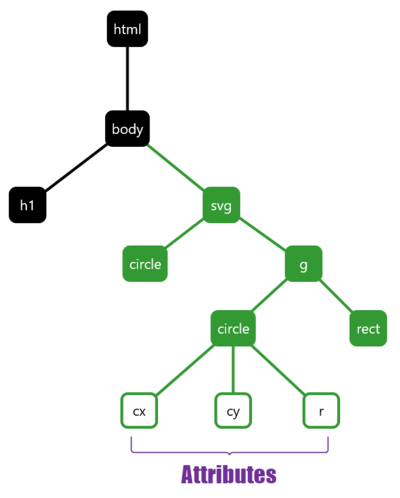
L'intégration entre SVG et JavaScript se fait tout simplement à travers le Document Object Model (DOM) de la page. Pour rappelle, le DOM représente l'arborescence hiérarchique des éléments/balises qui composent le code source d'une page HTML.
En raison du fait que SVG utilise une structure de type XML, basée donc sur des éléments/balises emboîtes, un SVG dans un document HTML5 n'est rien d'autres qu'un noeud/element dans le DOM. L'élément SVG "principale" représente le noeud de contact avec le DOM de la page, et tout les éléments qui se trouvent à l'intérieur du code SVG sont des sous-noeuds ou sous-éléments.
De ce fait, on peut accéder à ces éléments selon le même principe qu'on utilise pour accéder à des éléments HTML avec JavaScript. Une fois que la page a été téléchargée par le navigateur et le parsing du DOM effectué, dans le document de la page on retrouve également les éléments SVG.
Il faut cependant faire attention à la modalité d'intégration du SVG dans la page : on ne peut pas intégrer SVG et JavaScript si le SVG est incorporé en tant que image (i.e. à travers la balise <img>). Pour être plus précis, si on incorpore un SVG en tant que "simple" image, c'est comme si on perdait la différence entre une image vectorielle et une image matricielle. En effet, le SVG serait traité comme un bloc unique, sans la possibilité de discriminer parmi les différences éléments/balises qui le composent.
Principes techniques d'intégration entre SVG et JavaScript
Une fois constaté que l'intégration entre SVG et JavaScript se fait plus ou moins de la même manière que entre les éléments HTML et JavaScript, nous allons voir dans les détails comment cette intégration se fait au niveau du code source.
Nous allons utiliser un exemple de base dans lequel nous verrons :
- Comment JavaScript identifie les éléments dans un SVG incorporé dans la page
- Comment identifier/sélectionner des caractéristiques/attributs spécifiques des éléments (e.g. la couleur)
- Comment manipuler un élément SVG à travers un événement déclenché par un élément qui se trouve sur la page, et donc en dehors de l'élément SVG lui-même (e.g. cliquer sur un bouton)
- Le processus inverse du point précédent, c'est-à-dire qu'un événement déclenché par un élément dans le SVG peut manipuler un élément HTML qui se trouve dans la page (e.g. modifier le contenu d'un noeud)