Le Faussaire
Page réalisée dans le cadre du cours Jeux Vidéo Pédagogiques (VIP)
(volée "Utopia" 2014-2015) de la formation maltt, au TECFA.
Cette page est une ébauche en cours de réalisation. Ne pas citer.
Description
- Contenu enseigné
Le jeu a pour but d’enseigner les bases du langage SVG en alternant du contenu théorique et des exercices.
- Mécanique de jeu
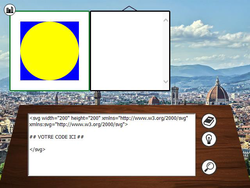
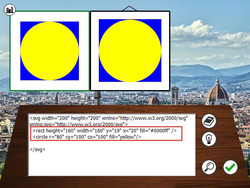
Nous nous mettons dans la peau de Belfaussi qui souhaite devenir le meilleur faussaire du monde, grâce au Maître des Faussaires, François Bienfait. Mais pour cela Belfaussi devra apprendre le langage SVG et prouver sa maîtrise en réussissant les exercices qui lui seront proposés. Belfaussi devra, ainsi, exécuter plusieurs tâches qui lui permettront d’avancer dans le jeu. L’avancement est séquentiel. On passe d’un écran au suivant en cliquant sur une flèche. Le premier écran donne des explications théoriques, le suivant est un exercice qu’il faut réussir pour gagner le droit d’avancer dans le jeu. A chaque niveau, la tâche consiste à écrire correctement du code SVG qui doit reproduire un modèle affiché.
Dans les 2 premiers niveaux, le joueur va reconstituer (à l'image d'un puzzle) le code à partir de mots affichés. Pour réussir les mots doivent être dans le bon ordre en respectant la syntaxe SVG.
A partir du 3ème niveau le joueur devra écrire le code dans une fenêtre dédiée. A tout moment, il lui est possible de consulter un glossaire ainsi que de lire une astuce pour l'aider dans sa tâche.
Les cinq niveaux du jeu sont représentés par quatre villes d’Europe à savoir Firenze, Amsterdam, Madrid et Lisbonne à passer l’une après l’autre. Le jeu se termine à Plymouth aux Etats-unis d’amerique. À chaque niveau il y a cinq étapes à franchir et trois étoiles à gagner par étapes. Le jeu se complique progressivement au fur et à mesure que l’on passe d’un niveau à un autre. Il est impossible de passer au niveau supérieur c’est-à-dire aller d’une ville à une autre si toutes les cinq étapes ne sont pas passées à succès.
- Environnement informatique
Le jeu se présente sous forme d’un exécutable pour windows et a été réalisé par d’anciens étudiants MALTT. Le jeu est téléchargeable (fichier ZIP) à l'adresse suivante: http://tecfa.unige.ch/tecfa/maltt/VIP/Productions/JeuxProjet/Faussaire.zip
Principes pédagogiques
Le jeu se classe dans la catégorie « Jeux sérieux / serious games » et se base sur les modèles constructiviste et behavioriste.
Constructivisme
Le joueur est placé au centre et construit ses connaissances en interaction avec le jeu. Le joueur devra, en progressant dans le jeu, s’efforcer à intégrer la connaissance précédemment acquise.
Behaviorisme
Le savoir est découpé en différents composants. L’apprentissage est axé sur les tâches que le joueur doit accomplir (Principe de la tâche). Il est introduit à la tâche (loi de préparation – principe de la démonstration) apprends par la répétition (loi de l’exercice) et informé rapidement du résultat par un feedback positif ou négatif (loi de l’effet – mécanisme de feedback). Les aptitudes acquises dans un niveau antérieur sont intégrées dans les niveaux suivants (principe d’intégration – principe de l’application), se faisant le joueur fait appel à des connaissances acquise dans un niveau inférieur (mémorisation et principe d’activation). Dans sa progression et à tout moment, il a la possibilité de visualiser le résultat de son code (mécanisme de feedback) et ce que le joueur apprend dans un niveau est appliqué au niveau suivant (principe de l’application). Les étoiles gagnées après chaque niveau lui permettent de découvrir de nouveaux challenges (Facteur motivationnel).
Intégration du contenu enseigné dans le jeu
Les deux premiers niveaux permettent au joueur de se familiariser avec la structure du langage SVG en manipulant des morceaux de codes. Le but étant de les placer correctement A ce stade le joueur ne possède aucune aide possible. Il a doit se référer aux instructions données au début. Chaque niveau intègre assez bien les connaissances acquises dans le niveau précédent, de plus le joueur a la possibilité à tout moment, à partir du 3ème niveau, de consulter le glossaire (ce qui lui évite de faire un trop gros effort de mémorisation et de se concentrer sur l’apprentissage de la structure du langage). Le mécanisme de feedback est disponible à tout moment ce qui permet au joueur de voir ce qu’il fait correctement et de se focaliser sur les erreurs. La difficulté est assurée par l’intégration d’éléments visuels de plus en plus complexes. La narration emmène le joueur à travers un voyage fictif vers plusieurs villes et à travers ce voyage le joueur apprendra les mécanismes du langage.
Points forts et point faibles
Développer ici une point de vue critique global sur le logiciel. Faire figurer ici les critiques ergonomiques éventuelles. Attention: il ne s'agit pas d'émettre un jugement personnel, mais de rester objectif et d'argumenter chacun des points.
Logiciels similaires
- CodeCombat: Jeu pour apprendre à coder avec un langage proche du javascript.
- SilentTeacher: Petit jeu pour découvrir à quoi ressemble la programmation, et ses concepts clés.
Pour en savoir un peu plus sur les jeux destinés à découvrir la programmation
Lire l'article Sept sites et applications pour découvrir la programmation informatique.