Flash CS4 - Graphiques 3D
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
A construire: En attendant,
- lisez le manuel Adobe (assez bien fait).
- Les outils 3D donne des indications par le biais du changement du pointeur (observez les petits x,y,z .....)
Introduction
Les graphiques 3D dans Flash permettent de repositionner et d'animer des objets 2D dans un espace 3D.
“Flash permet de créer des effets 3D en déplaçant et en faisant pivoter des clips dans un espace 3D sur la scène. Flash représente un espace 3D en incluant un axe z dans les propriétés de chaque occurrence de clip. Pour ajouter des effets de perspective 3D aux occurrences de clip, vous les déplacez ou les faites pivoter le long de leur axe z à l'aide des outils Translation 3D et Rotation 3D. Dans la terminologie 3D, le déplacement d'un objet dans un espace 3D est appelé translation et sa rotation est appelée transformation. Dès que vous avez appliqué l'un de ces effets à un clip, Flash le considère comme un clip 3D et un indicateur des axes coloré apparaît sur le clip dès qu'il est sélectionné.
Pour qu'un objet semble proche ou éloigné de l'observateur, déplacez-le le long de son axe z avec l'outil Translation 3D ou l'inspecteur des propriétés. Pour donner l'impression qu'un objet est à un angle par rapport à l'observateur, faites pivoter le clip autour de son axe z avec l'outil Rotation 3D. L'utilisation combinée de ces outils vous permet de créer des effets de perspective très réalistes.” (Graphiques 3D, consulté le 17 octobre 2009 à 18:53 (CEST)).
CS4 n'est pas un outil 3D
CS4 permet cd créer facilement des animations de dessins 2D, mais ce n'est pas fait pour éditer des objets 3D, ni pour animer des objets 3D. La 3D en Flash se fait uniquement avec des librairies ActionScript appropriées (c.g. Flash 3D.
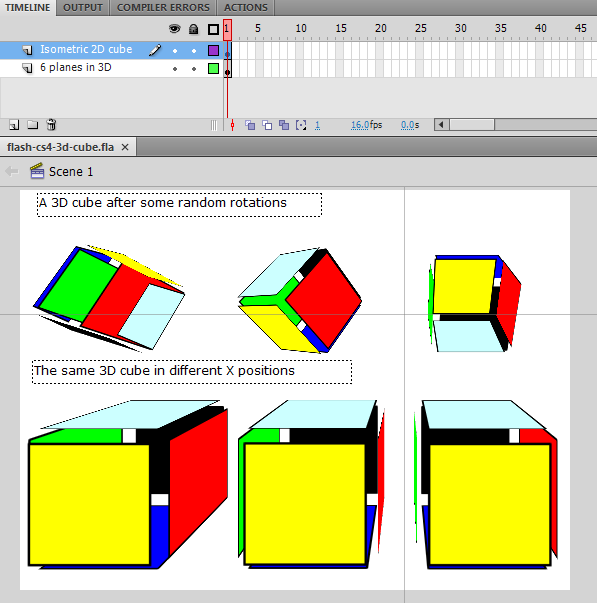
Voici une capture d'écran qui montre un dessin 3D, c.a.d un cube construit avec 6 rectangles (qu'on a un peu déplacés vers l'extérieur).
Translation et rotation 3D
Seuls les symboles de type clip peuvent être animés en 3D.
Flash distingue entre espace global ou local. “L'espace 3D global est l'espace de la scène. Les translations et les transformations globales se font par rapport à la scène. Les translations et les transformations locales se font par rapport à l'espace du clip. Par exemple si l'un de vos clips contient plusieurs clips imbriqués, les transformations 3D locales de ces derniers s'effectuent par rapport à la zone de dessin à l'intérieur du clip conteneur.”
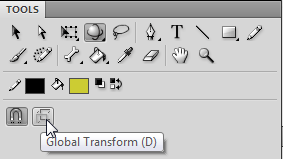
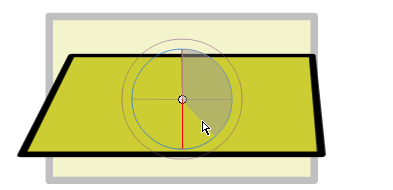
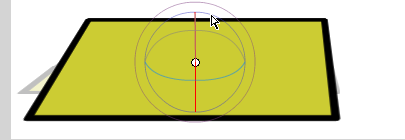
Par défaut ldes outils 3D sont en global. Pour basculer de global à local cliquez sur l'option Global Transform. L'outil de rotation s'affiche différemment selon le mode (je me demande qui a eu la bonne idée ...)
Une transformation 3D appliqué à un objet inclut une translation et une rotation, ce qui nous donne 6 paramètres:
(1) La translation (c.a.d sa position dans le système de coordonnées 3d)
- X (gauche-droite)
- Y (haut-bas)
- Z (derrière-devant)
(2) La rotation
- Autour de l'axe X
- Autour de l'axe Y
- Autour de l'axe Z
Important: Regardez les petits x,y et z apparaître à côté du curseur ....
La translation
“Pour déplacer les occurrences de clip dans un espace 3D, vous devez utiliser l'outil Translation 3D ![]() . Lorsque vous sélectionnez un clip avec l'outil, ses trois axes X, Y et Z apparaissent sur la scène au-dessus de l'objet. L'axe x est rouge, l'axe y est vert et l'axe z est bleu.”
. Lorsque vous sélectionnez un clip avec l'outil, ses trois axes X, Y et Z apparaissent sur la scène au-dessus de l'objet. L'axe x est rouge, l'axe y est vert et l'axe z est bleu.”
La rotation
Pour faire pivoter des occurrences de clip dans un espace 3D ![]() , vous devez utiliser l'outil Rotation 3D . Un contrôle de rotation 3D apparaît en haut des objets sélectionnés sur la scène. Le contrôle X est rouge, le contrôle Y est vert et le contrôle Z est bleu. Utilisez le contrôle de rotation libre orange pour pivoter autour des axes X et Y simultanément.
, vous devez utiliser l'outil Rotation 3D . Un contrôle de rotation 3D apparaît en haut des objets sélectionnés sur la scène. Le contrôle X est rouge, le contrôle Y est vert et le contrôle Z est bleu. Utilisez le contrôle de rotation libre orange pour pivoter autour des axes X et Y simultanément.
La 3D dans les animations de mouvement
Les transformations 3D s'utilisent comme les autres transformations. Il suffit de cliquer dans la timeline. Ensuite, choisir un outil 3D et l'appliquer à l'objet ...
Tip: Ne changez pas plus que 2 paramètes: Genre l'axe z et la rotation autour du Y pour une image en rotation qui avance et recule ...