Les principes CRAP
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
| UniTICE | |
|---|---|
| Module: Communiquer efficacement : principes et astuces en communication visuelle | |
| Page d'entrée du module Communication visuelle |
|
| ▲ | |
| ◀▬▬▶ | |
| ⚐ sous-construction | ☸ débutant |
| ⚒ 2020/07/28 | ⚒⚒ 2020/07/20 |
| Objectifs | |
|
|
| Catégorie: Education au numérique | |
Introduction
CRAP[1] est un acronyme pour les quatre principes de base essentiel à une communication visuelle efficace et attractive. Ces principes on leur base dans les pratiques et les traditions des métiers liés aux arts graphiques et la communication visuelle.
- Contraste
- Répétition
- Alignement
- Proximité
Le principe de contraste
Définition
Le contraste entre éléments sur une page aide à distinguer facilement un objet du fond ou d'un autre élément.
Fonction
Le contraste peut être utilisé pour attirer le regard à ce qui est plus important et pour créer des groupements entre éléments similaires (p.ex. titre de sections).

Réalisation
Il y a deux attributs utilisés pour atteindre un effet de contraste.
- Utiliser des couleurs contrastées en ton (rouge - vert), saturation (couleur pure ou grisée), ou de luminosité (plus ou moins de blanc ou de noir)
- Varier les proportions entre objets : grandes images - petite police de texte, texte gras - texte fin, grande police - petite police.
A éviter
Éviter d'avoir des éléments (blocs de texte ou images) qui sont presque similaires. Si ces éléments ne sont pas similaires dans leurs fonctions, donne-leur des caractéristiques visuelles suffisamment différentes.
Un bon contraste entre texte et fond est essentiel pour la lisibilité, pourtant pour la lisibilité de blocs de texte de plusieurs lignes, les contrastes de tons de couleurs avec une saturation ou luminosité similaire sont à éviter (voir contre exemples).
| Exemple de base | Contre-exemples de mauvaise lisibilité en raison d'un contraste de tons | ||
| Exemples avec une lisibilité améliorée avec un ajustement du contraste de saturation et de luminosité | |||
|
En augmentant le contraste entre la luminosité ou la saturation du fond et celle du texte, on peut améliorer la lisibilité du texte. |
|||
Le principe de répétition
Définition
La répétition réfère a l’utilisation de caractéristiques visuels pareilles de manière répétée dans un document.

Fonction
Répéter des éléments visuels dans un document pour développer l'organisation et créer une unité visuelle entre les parties autrement séparés.
Réalisation
Utilisez la répétition pour accentuer la similarité entre les parties séparées et guider le regard à trouver ces parties.
À éviter
Ne pas trop répéter le même élément. Cela peut fatiguer ou devenir un motif de fond peu repère.
Le principe d'alignement
Le positionnement de tout élément, bloc de texte, image, ou graphique doit connecter cet élément à un autre élément sur la page pour crér un sens d'unité.
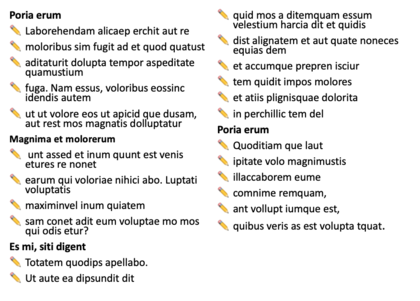
Qu'il s'agit de texte ou des images, les éléments peut être alignés en fonction des limites de leurs contours ou bordures. Le menu utilisé comme exemple du principe de répétition, est également un bon exemple de l’utilisation du principe d'alignement pour organiser les informations disparate dans une unité. Tous les titres ainsi que les plats principaux sont alignés au centre de leur colonnes respectifs. Tous les items individuels sont alignés à gauche de leur colonnes respectifs. L'alignement est utilisé aussi pour contraster entre items et les distinguer plus facilement.
L'alignement d'objets
Un alignement de deux objets ou plus sur les axes verticaux peut être à gauche (A), à droite (B) ou central (C).
Un alignement de deux objets ou plus sur les axes horizontaux peut être en haut (D), en bas (E) ou encore central (F).
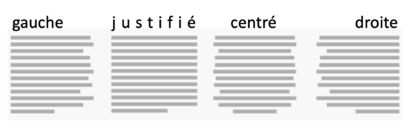
L'alignement de texte
Quand on parle de l'alignement du texte c'est pour décrire l'alignement de chaque ligne relatif aux autres lignes de texte dans le même bloc. Cet attribut est appliqué à une ou plusieurs paragraphes de texte. Tout éditeur de texte et logiciel de mise en page a des fonctions pour définir l'alignement des lignes de texte entre elles.
Fonction
L'alignement unifie et organise les éléments en créant une relation visuelle entre les contours et les cadres des éléments.
Réalisation
Divisez d'avance la page en colonnes de largeur égal et définissez les marges. Ceci défini la grille à suivre pour l'alignement des éléments sur une page. Alignez chaque élément introduit avec un autre. Les des logiciels qui permettent la mise en page d'objets manuellement (de glisser et poser les blocs de texte et des images) offrent diverses fonctionnalités dédiés à guider l'alignement. Ils permettent de définir des marges et des colonnes, et de dessiner des lignes 'guides' pour aligner ces objets. En plus ils offrent des fonctions spécifiques à l'alignement de plusieurs objets entre eux ou relatif à la page.
À éviter
Choisissez un alignement horizontal et un vertical de préférence et soyez cohérent pour l'ensemble du document. Évitez de mélanger plusieurs alignements sur une même page. Respectez les marges et les colonnes définies. Ce sont les guides pour le positionnement de vos éléments.
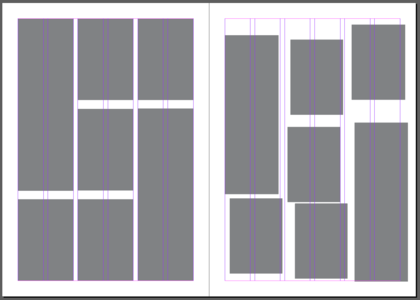
| À gauche, l'image d'une page montre un alignement des éléments (objets textuels et graphiques) qui respecte la grille définie par les marges et les colonnes (lignes violettes). Chaque objet est aligné à au moins un autre. La page est divisée verticalement en trois parties et horizontalement en six colonnes. Avec cette grille, les éléments peuvent enjamber deux à six colonnes toujours en respectant la grille d'alignement.
À droite, les mêmes éléments positionnés aléatoirement donnent une impression de désordre. |
À gauche, l'image d'une page montre un alignement des éléments (objets textuels et graphiques) qui respecte la grille définie par les marges et les colonnes (lignes violettes). Chaque objet est aligné à au moins un autre. Le texte est systématiquement aligné à gauche.
À droite, les mêmes éléments avec un léger non-alignement des graphiques, et un mélange d'alignements de texte entre blocs de texte. Ceci est à éviter sans bonne justification, p. ex. les blocs de texte traitent des informations catégoriquement distinctes. |
Le principe de proximité
Définition
Fonction
Réalisation
À éviter
Logiciels de mise en page
Microsoft PowerPoint
Adobe InDesign
Affinity Publisher
QuarkExpress
Scribus
Exercices
- ↑ Williams, R. (2015). The non-designer's design book : Design and typographic principles for the visual novice (4th ed.). San Francisco: Peachpit Press.
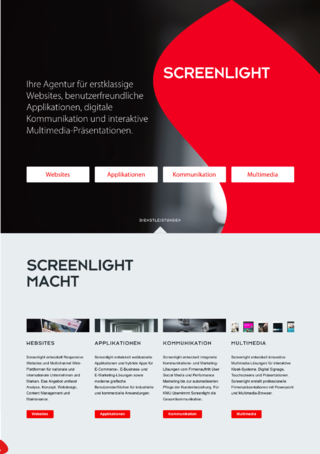
- ↑ https://www.screenlight.ch/de/