Scratch 2.0
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Définition
Scratch est un outil de programmation pour la création et l'édition des jeux, histoires interactives, et des animations intégrant les multimédias (son, images, texte). Scratch a été développé en 2006 par l'équipe Lifelong Kindergarten Group du MIT Media Lab. Son développement est soutenu par plusieurs fondations américaines.
Note sur la version
Cette page fait référence à la version 2.0 de Scratch (Application web en Flash/ActionScript). Pour d'autres versions voir la page général Scratch.
- Lien direct: Scratch Official Site
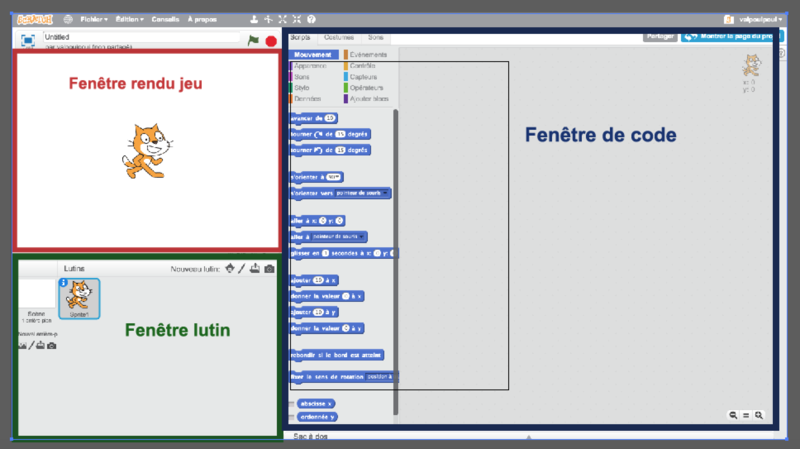
Présentation de l'interface
L'outil Scratch présente une interface découpée en trois fenêtres. Il y a une fenêtre qui présente le rendu final du jeu, une fenêtre qui présente les différents lutins utilisés dans le projet et une fenêtre consacrée au blocs de code.
En cliquant sur le lutin, on peut donc modifier trois de ses propriétés : le code qui lui est associé (qui est nul au début), les costumes qui lui sont associés (nommé sprite en général dans les autres langages) et les sons qui lui sont associés. La terminologie utilisée dans la fenêtre scratch est simple et ludique car ce projet est orienté pour l'apprentissage de la programmation chez les enfants. On peut également cliquer sur l'arrière-plan et l'on pourra modifier également ces trois propriétés. Dans la section des blocs de code, on peut trouver différents modules comme l'apparences, le mouvement, les sons etc. Chacun de ces modules propose des blocs de code correspondant à leur catégorie. Section à modifier et à augmenter
Objectif
Ce petit tutoriel a pour objectif de montrer comment réaliser un menu avec Scratch. Cela permettra également d'introduire quelques notions sous Scratch comme les blocs de code et l'utilisation de l'interface.
Tuto
Pour réaliser ce petit tutoriel chez vous, vous trouverez les fichiers utilisés ici. Ces fichiers ont été créé par flaticon, freepik et légèrement modifié par Valentin Pouilly (discussion)
Vous trouverez le projet scratch à l'adresse suivante : []
Tuto en construction
Nous allons commencer par supprimer le lutin de base pour avoir une scène vierge. Pour cela, cliquer simplement avec clic droit sur le lutin et cliquer ensuite sur supprimer. Nous avons maintenant une scène vierge avec un arrière-plan blanc. Nous allons alors prendre de nouveaux arrière-plans qui seront les pages auxquelles on accèdera avec le menu. Cliquer sur l'icône de l'image en-dessous de l'arrière-plan et choisissez un nouvel arrière-plan. Répétez l'opération 4 fois pour obtenir 5 arrière-plans au total (les 4 que vous avez créé et celui blanc qui existait déjà. Nous allons modifier ce fond blanc pour le rendre plus convivial. Cliquez sur l'icône du dossier pour cela et scratch va ouvrir Vous pouvez prendre ici le fichier background.jpg qui se trouve dans les fichiers mis à votre disposition à l'adresse ci-dessus. Vous pouvez maintenant supprimer le fond blanc. On va maintenant ajouter tous les boutons du menu et pour cela rien de plus simple que de cliquer sur l'icône du dossier se trouvant à côté de "Nouveau Lutin". Vous pouvez choisir les 4 fichiers qui se nomment : "exit.png", "play.svg", "help.svg" et "settings.svg". Ces 4 fichiers se trouvent également dans les fichiers fournis pour ce tutoriel. Il s'agit maintenant de modifier la taille de ces fichiers dans scratch car on voit bien qu'ils sont beaucoup trop grands et se croisent dans la fenêtre. Pour cela cliquer sur le bouton que vous voulez modifier et ensuite dans son paramètre costume.