AS3 - Survol du langage ActionScript
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
<pageby nominor="false" comments="false"/>
Introduction
Historique et positionnement de AS3
Le langage ActionScript a été conçu au départ comme une simple série de commandes que l'on pouvait attacher à des boutons ou des images. Ce langage qu'on pouvait résumer en quelques pages est dévenu un véritable language de scripting (avec beaucoup de librairies incluses).
- Flash 2: Contient juste 5 commandes: play", "stop", "getURL", and "gotoAndPlay". Ce petit langage était un langage séquenciel.
- Flash 4 (2000/2003): ActionScript "1.0". Contient des boucles, conditionnels, variables etc., il s'agit d'un début de langage procédural
- Flash 7 (2003-2006): ActionScript 2.0. Proche de la proposition ECMAScript de Netscape].
- Flash 9 (2006): ActionScript 3.0 et un un langage orienté objets.
La syntaxe de base de ActionScript 3.0 (AS3) est dérivée de ECMASCript. En fait il s'agit d'une extension qui était basé sur la proposition abandonné de ECMAScript édition 4. Certains éléments du langage sont standardisés, par exemple:
- DOM event handling (la méthode DOM pour la gestion des événements)
- E4X (ECMAScript pour XML)
La logique de la programmation des interfaces (GUI) en ActionScript ressemble beaucoup à celle qui est préconisé pour JavaScript (encore peu utilisée dans les faits). La logique de développement de programmes larges, par contre, ressemble plus à la logique du développement avec Java.
Selon le manuel, «ActionScript est le langage de programmation des environnements d’exécution d’Adobe® Flash® Player et Adobe® AIR™. Il assure l’interactivité, le traitement des données et bien d’autres fonctions pour le contenu Flash, Flex et AIR et les applications associées. ActionScript s’exécute dans la machine virtuelle ActionScript (AVM), un composant de Flash Player et AIR. Le code ActionScript est généralement compilé en pseudo-code (sorte de langage de programmation écrit et compris par les ordinateurs) par un compilateur, tel celui intégré à Adobe® Flash® Professional ou celui intégré à Adobe® Flash® Builder™ et fourni dans le kit de développement SDK d’Adobe® Flex™. Le pseudo-code est intégré aux fichiers SWF, qui sont exécutés par Flash Player et AIR.»
On peut utiliser le langage ActionScript de plusieurs façons, notamment
- Pour scripter la timeline de Flash: AS3 est utilisé de façon plutôt procédural et il ne faut pas connaître les principes de la programmation orientée-objets. C'est l'usage typique du "Flash Designer".
- En ActionScript pur: Un programme est défini dans éditeur de programmation y compris celui de Flash Professional (CS3/4/5), ensuite compilé. AS3 est utilisé comme un langage de programmation "normal" (comme Java par exemple)
- Avec Flex: Inséré dans Mxml, soit avec un éditeur de son choix, soit avec l'IDE Flash Builder/Flex Builder. La différence avec "ActionScript put" est qu'on peut profiter d'un méchansime simple et puissant pour définir un GUI et d'une bibliothèque de composants.
On peut combiner ces trois types d'utilisation. Par exemple, il arrive souvent aux programmeurs ActionScript d'utiliser des objets dessinés avec Flash Professional. Toutefois et attention: le scripting dans CS3/4/5/etc. est nettement plus simple que d'écrire du "vrai code ActionScript" ou du Flex. Il s'agit de deux mondes qui sont complètement àpart. La documentation pour le programmeur est assez bien développé chez Adobe. Le Flash designer/non-programmeur par contre, doit chercher ailleurs et sera souvent deçu ...
Le principe de la programmation
Un programme informatique peut se résuméer par deux aspects principaux :
- Il est constitué d’une série d’instructions ou d’étapes que l’ordinateur doit effectuer une après les autres.
- Chaque étape implique à terme la manipulation d’informations ou de données.
On utilise souvent l'expression:
programme = algorithme + données
Voici un exemple fourni par Adobe qui illustre ce principe:
La programmation a beaucoup en commun avec la cuisine. Une recette est un programme, les ingérdients sont les données, le noms qu'on donne aux ingrédients sont les variables (par exemple "légumes" ou "carottes" pour 1kg de carottes). Finalement le frigo et les armoires sont une base de données. La seule différence majeure est qu'un programme est en règle générale plus paramétrable qu'une recette....
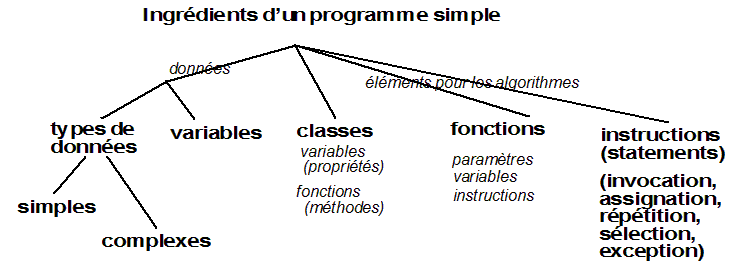
Avec une image on pourrait représenter les éléments de la programmation au débutants de la façon suivante:

- On peut voir des fonctions comme des raccourcis ou encore des plans, elles permettent de regrouper sous un même nom une série d'actions qui serviront à des calculs. Il faut à la fois le définir et ensuite les utiliser (invocation)
- Les variables permettent de stocker de données et doivent êtres déclarées avant d'être utilisées dans une assignation.
- Les structures en boucle (répétition) vous permettent de désigner un jeu d'instructions que l'ordinateur exécutera un nombre défini de fois ou jusqu'à ce qu'une condition change.
- les instructions conditionnelles (sélections) permettent de désigner certaines actions à effectuer uniquement dans certaines circonstances ou de définir des ensembles d'actions destinés à différentes conditions.
- les exceptions permettent de gérer des erreurs qui peuvent surgir
Nous allons présenter ces concepts et constructions plus en détail, mais avant de le faire nous présentons la syntaxe du langage ActionScript.
La syntaxe de AS3
Chaque programme informatique doit scrupuleusement respecter un certaine syntaxe, car l'ordinateur est à priori ce que peut appeller un "processeur syntaxique". Dans ActionScript 3 il faut notamment respecter les règles suivantes. Vous pouvez revenir plus tard pour les détails.
- Commentaires
- Les commentaires servent à documenter un programme et ne seront pas interprétés par la machine. Il existe deux types de commentaires: les commentaires d’une ligne et les commentaires de plusieurs lignes.
- Les commentaires d’une ligne commencent par deux barres obliques (//) et continuent jusqu’à la fin de la ligne, par exemple
var volumeBalle:Int = 10 // par défaut le volume de la balle est de 10
- Les commentaires de plusieurs lignes commencent par une barre oblique et un astérisque (/*) et se terminent pas un astérisque et une barre oblique (*/), par exemple:
/* Début de l'explication
....
*/
- Les noms
- Dès vos premiers pas vous seriez appelé à définir des noms, par exemple pour une variable. Un nom doit commencer par une lettre, suivi d'autres lettres, de chiffres ou du caractère "_".
- Bons exemples
maBalle
balle137
balle_rouge
- Mauvais exemples
ma Balle
1balle
balle-rouge
- Respect de la casse (Angl. "case")
- Le nom MaBalle n'est pas identique à maBalle
- Mots réservés
- Il existe un certain nombre de mots réservés et que vous n'avez pas le droit d'utiliser dans vos noms de variables, de fonctions etc. En fait, le manuel distingue trois variantes, mais on conseille simplement d'éviter tous les mots de la liste suivante:
- abstract, as, boolean, break, byte, case, cast, catch, char, class, const, continue, debugger, default, delete, do, double, dynamique, each, else, enum, export, extends, false, final, finally, float, fonction, for, get, goto, if, implements, import, in, inclure, instanceof, interface, internal, intrinsic, is, long, namespace, native, native, new, null, override, package, private, protected, prototype, public, return, set, short, static, super, switch, synchronized, this, throw, throws, to, to, transient, true, try, type, typeof, use, var, virtual, void, volatile, while, with
- Instructions séparées par des points virgules ou des fins de ligne
- Vous pouvez utiliser le point-virgule (;) à la fin d’une instruction. Si vous omettez ce caractère, le compilateur suppose que chaque ligne de code représente une instruction distincte. On suggère de placer chaque instruction sur une ligne séparée et d'utiliser les ";". Votre code sera plus intelligible...
- Littéraux
- ces objets sont des valeurs qui apparaissent "tel quels" comme par exemple les nombres, ou encore les valeurs booléens true/false
- Syntax à points
- Comme vous allez voir plus tard, l’opérateur point (.) permet d’accéder aux propriétés et aux méthodes d’un objet. La syntaxe à point vous permet de vous rapporter à une méthode ou à une propriété de classe à l’aide d’un nom d’occurrence, suivi par l’opérateur point et le nom de la méthode ou de la propriété. Par exemple
// donne la propriété position x de l'objet "balleRouge"
balleRouge.x
// début du dessin, l'objet dans la propriété graphics lance la méthode beginFill
balleRouge.graphics.beginFill(0xFF0000)
- Parenthèses, Accolades et crochets
- On peut utiliser les parenthèses pour grouper des éléments dans une expression mathématique ou logique. Rien à signaler ici.
- Un usage très spécial en AS3 est le suivant: ous pouvez utiliser des parenthèses avec l’opérateur virgule (,) pour évaluer une série d’expressions et renvoyer le résultat de l’expression finale, comme indiqué dans l’exemple suivant :
var a:int = 2;
var b:int = 3;
trace((a++, b++, a+b)); // 7
- Finalement, on le verra plus loin, on utilise des parenthèses pour transmettre un ou plusieurs paramètres à des fonctions ou à des méthodes. Donc un nom suivi d'une parenthèse indique qu'on invoque une méthode ou une fonction.
trace("bonjour");
Les accolades "{ }" servent à délimiter des blocs ou à identifier le corps d'une fonction comme vous allez voir. Les chrochets "[ ]" servent à identifier des éléments d'une liste (d'un tableau). En aucun cas on peut substituer un type de parenthèse par un autre comme le font certains débutants qui ne comprennent pas que l'ordinateur fonctionne avec des formes....
Eléments de scripting pour la timeline
Lorsqu'un "Flash designer" parle de ActionScript, il fait référence à son usage simplifié pour scripter avec l'outil Flash Developper (CS3/4/5/etc). On parle dans ce cas aussi de scripting pour la timeline. En règle générale, un script produit pour la timeline ne marchera pas en ActionScript pur our en Flex sans y apporter des modifications assez substantielles comme l'ajout de définitions de paquetages, de classes, de déclarations d'importantion...
Ainsi, le "Flash designer" ne va probablement jamais créer des artéfacts complexes comme des classes, mais il les utilisera quand-même d'une certaine façon comme nous allons voir. Ci-dessous on introduit quelques éléments de programmation.
Données et variables
En informatique les données, c-a-d les informations que l'on manipule, sont de types différents. En simplifiant, on peut dire qu'une donnée est est une valeur.
Le manuel ajoute les précisions suivantes: «Un type de données définit un ensemble de valeurs. Par exemple, le type de données Boolean est l’ensemble de deux valeurs exactement : true et false. Outre le type de données Boolean, ActionScript 3.0 définit plusieurs autres types de données couramment utilisés tels que String, Number et Array. Vous pouvez définir vos types de donnés en utilisant des classes ou des interfaces afin de définir un ensemble de valeurs personnalisé. Toutes les valeurs dans ActionScript 3.0, qu’elles soient primitives ou complexes, sont des objets. Une valeur primitive est une valeur appartenant à l’un des types de données suivants : Boolean, int, Number, String et uint. L’utilisation de valeurs primitives est généralement plus rapide que l’utilisation de valeurs complexes car ActionScript stocke les valeurs primitives de façon à permettre des optimisations de vitesse et de mémoire.» [1]
On peut distinguer entres les types de données suivantes:
- les valeurs primitives
- Une valeur primitive est une valeur appartenant à l’un des types de données suivants : Boolean, int, Number, String, uint, null et void. Voici quelques clarification et exemples.
- Boolean: soit true, soit false
- int: comprend l’ensemble des entiers allant de -2147483648 (-231) à 2147483647 (231 -1). Exemples: 1, 3, 12349, -50
- Number': Représente les nombres rationnelles (mais également les entiers). Exemples: 345.1, 3.14, -20.0
- String: une séquence de caractères 16 bits, autrement dit des caractères Unicode au format UTF-16. Exemples: "EdutechWiki", "edutech wiki", "université de genève", "首页", "维基百科,自由的百科全书"
- uint: Entiers positifs. Exemples: 1, 2, 10
- null et void: Sont des types qui veulent dire "rien" (à préciser plus tard). Elle ne contiennent qu'une valeur. void = undefined et null = null
Les types de données simples représentent une information unique : un nombre ou une séquence de texte, par exemple. Cependant, la majorité des types de données définis dans ActionScript peuvent être considérés comme complexes puisqu'ils représentent un ensemble de valeurs regroupées. Par exemple, une variable du type Date représente une valeur unique, un point temporel. Toutefois, la valeur date se compose en réalité de plusieurs valeurs (le jour, le mois, l'année, les heures, les minutes, les secondes, etc.), qui correspondent elles-mêmes à des nombres individuels
- Les valeurs complexes
- Une valeur complexe est une valeur qui n’est pas une valeur primitive. Les types de données qui définissent des ensembles de valeurs complexes comprennent Object, Array, Date, Error, Function, RegExp, XML et XMLList.
- Type de donnés Objet
Avant d'introduire la notion d'objet ActionScript nous reprenons la définition qu'Adobe donne de la programmation orientée objets (consulté en no 2010). «La programmation orientée objets (POO) est une technique d’organisation du code d’un programme en le groupant en objets. Les objets sont ici des éléments individuels comportant des informations (valeurs de données) et des fonctionnalités. L’approche orientée objet permet de regrouper des éléments particuliers d’informations avec des fonctionnalités ou des actions communes associées à ces informations. Vous pourriez, par exemple, regrouper les informations d’un enregistrement musical (titre de l’album, titre de la piste ou nom de l’artiste) avec des fonctionnalités comme l’ajout de la piste à une liste de lecture ou la lecture de tous les enregistrement de cet artiste. Ces éléments sont rassemblés en un seul élément, l’objet (par exemple, un « album » ou une « piste »). La possibilité d’intégrer ainsi toutes ces valeurs et ces fonctions offre divers avantages : il est possible de n’utiliser qu’une seule variable plutôt que plusieurs d’entre elles, ainsi que de regrouper des fonctionnalités liées entre elles. La combinaison des informations et des fonctionnalités permet de structurer les programmes pour qu’ils se rapprochent davantage du fonctionnement humain.»
Reprenons les illustrations du manuel CS4 (consulté en nov 2010): La plupart des types de données intégrés, y compris ceux définis par les programmeurs, sont des types de données complexes de type Objet. Voici quelques exemples de types de données complexes que vous pourriez rencontrer :
- MovieClip : un symbole de clip
- TextField : un champ de texte dynamique ou saisi
- SimpleButton : un symbole de bouton
- Date : une information relative à un point temporel (date et heure)
Deux termes sont souvent utilisés comme synonymes de type de données : classe et objet. Une classe est tout simplement la définition d'un type de données ; un modèle, en quelque sorte, s'appliquant à tous les objets du type de données et qui revient à dire « toutes les variables du type de données Exemple sont dotées des caractéristiques suivantes : A, B et C ». Un objet, quant à lui, est une occurrence réelle d'une classe. Une variable dont le type de données correspond à MovieClip, par exemple, peut être décrite comme un objet MovieClip. Les exemples ci-après décrivent la même chose :
- Le type de données de la variable maVariableAMoi est Number.
- La variable maVariableAMoi est une occurrence de Number.
- La variable maVariableAMoi est un objet Number.
- La variable maVariableAMoi est une occurrence de la classe Number.
Les variables
D'après le manuel, La programmation reposant sur la modification d'informations dans la mémoire de l'ordinateur, il est nécessaire d'établir une représentation de chaque information au sein du programme. Une variable est un nom qui représente une valeur dans la mémoire de l'ordinateur. Lorsque l'on rédige des instructions visant à manipuler des valeurs, on écrit le nom de la variable plutôt que la valeur. Chaque fois que l'ordinateur rencontre le nom de la variable dans le programme, il cherche dans sa mémoire la valeur à utiliser. Si vous disposez par exemple de deux variables appelées resultat_1 et resultat_2, chacune contenant un nombre, vous pouvez additionner ces deux nombres à l'aide de l'instruction suivante :
resultat_1 + value2
Lorsqu'il exécute véritablement la procédure, l'ordinateur recherche les valeurs correspondant à chaque variable et les ajoute.
Dans ActionScript 3.0, une variable se compose de trois éléments :
- Le nom de la variable
- Le type de données qui peut être stocké dans la variable
- La valeur réelle stockée dans la mémoire de l'ordinateur
Dans ActionScript, la création d'une variable (on parle également de déclaration de variable) s'effectue à l'aide de l'instruction var:
var resultat_1:Number;
Dans ce cas, nous indiquons à l'ordinateur qu'il doit créer une variable resultat_1 qui contiendra uniquement des données de type Number. Par défaut, ActionScript assigne aussi une valeur à cette variable.
Il est possible de stocker immédiatement une valeur dans la variable :
var resultat_2:Number = 17;
Remarque en ce qui concerne l'opérateur "=": Il représente une instruction "assignation" ce qui veut dire "mettre ce qui est à droite" (le "17" dans l'exemple) dans la variable. Cela n'a rien à voir avec l'égalité, qui elle, est représentée en ActionScript comme "==".
Finalement, sachez aussi qu'il existe une autre façon pour stocker un objet dans une variable. Comme vous l'avez appris dans le tutoriels sur l'interactivité, lorsque vous placez un symbole de clip, un symbole de bouton ou un champ de texte sur la scène, vous pouvez lui attribuer un nom d'occurrence dans l'Inspecteur des Propriétés.
Il est possible de convertir un type de données ou encore de tester un type de données. On se réfère à la section Types de données du manuel. Il faudrait notamment savoir qu'il existe deux opérateurs "is" et "as" pour tester et une méthode de conversion appelé "cast" en Anglais.
Fonctions
«Les fonctions sont des blocs de code qui effectuent des tâches spécifiques et qui peuvent être réutilisés dans votre programme. Il existe deux types de fonctions dans ActionScript 3.0 :
- les méthodes
- les fonctions simples (aussi appelées "fonction closure" ou plutôt "fonction clôture").
Une fonction est appelée méthode ou fonction closure selon le contexte dans lequel elle est définie. Une fonction est appelée méthode si vous la définissez comme partie d’une définition de classe ou l’associez à l’occurrence d’un objet. Une fonction "simple" est définie en dehors d'une classe. Typiquement dans des scripts que le concepteur Flash écrit au niveau de la timeline» (Voir aussi la section fonctions du manuel.
- Appel de fonctions
Utiliser une fonction veut dire qu'on la lance en lui donnant de l'information (paramètres) à traiter. Ce type d'instruction s'appelle "appeler une fonction" ou encore "invoquer une fonction".
«Vous appelez une fonction en utilisant son identifiant suivi de l’opérateur parenthèses (()). Vous placez les paramètres de fonction que vous souhaitez envoyer à la fonction entre parenthèses à l’aide de l’opérateur parenthèses. Par exemple, la fonction trace() est une fonction de haut niveau dans ActionScript 3.0» et qui affichera des informations dans la fenêtre output de CS3/4/5:
trace("Utilisez trace pour vous aider à deboger votre script");
Pour voir vous-même: F9 pour ouvrir la panneau "ActionScript, ensuite copier/coller cette ligne, et CTRL-Return ...
Pour appeler une fonction qui fait partie d'une définition de classe, donc une méthode, il faut utiliser la système "à point":
monobj.methode();
ou rarement
MaClasse.methode();
Exemples:
Math.random();
launch_button.addEventListener (MouseEvent.CLICK, launchRocket);
red_cat.startDrag();
Si vous appelez une fonction sans paramètres, vous devez utiliser une paire de parenthèses vide. Par exemple, vous pouvez utiliser la méthode Math.random(), qui ne prend aucun paramètre, pour générer un nombre aléatoire :
var randomNum:Number = Math.random();
Cette exemple montre aussi une technique fréquente qui consiste a "capturer" le résultat (le renvoi de la fonction) dans une variable pour traitement ultérieur.
- Définition de fonctions simples
Les "instructions de fonction" représentent la technique privilégiée pour définir des fonctions. Une instruction de fonction commence par le mot-clé function, suivi:
- du nom de la fonction;
- des paramètres (les informations que la fonction va recevoir pour traiement), dans une liste séparée par des virgules et placés entre parenthèses;
- du corps de la fonction, c’est-à-dire le code ActionScript à exécuter lors de l’appel de la fonction, placé entre accolades.
function nom_de_la_fonction (variable:type, variable2:type, ....)
{
... faire_qc ....
}
Il faut en principes déclarer les types des paramètres et des varibles. Pour le scripting dans la timeline on peut les omettre, mais on le conseille pas.
- Renvoi de valeurs des fonctions
Pour renvoyer une valeur de votre fonction, utilisez l’instruction return suivie de l’expression que vous souhaitez renvoyer. Il faudrait également indiquer le type de valeur que la fonction renvoye. On l'indique après la liste des paramètres séparé par ":".
Par exemple, le code suivant renvoie un nombre entier de type "int" calculé à partir du paramètre "nombre" multiplié par 13.
function doubleNum(nombre:int):int
{
return (nombre * 13);
}
Attention: l’instruction return termine la fonction de sorte que les instructions suivants ne sont pas exécutées.
Note: le bon programmeur indique le fait qu'une fonction en retourne aucune valeur en indiquant le type :void (veut rien "rien" en français)
function faire_qc():void
{
......
}
Exemple complet
Voici un exemple qui montre commen définir une fonction qui a comme paramère un nombre, qui écrit quelque chose dans le panneau "output" et qui retourne un string. Ignorez les détails de l'instruction conditionnelle le "if" et sachez simplement que cette fonction va "traduire" un nombre qui représente un score en un mot.
URLs:
- as3-cs5-function.fla
- as3-timeline/ (répertoire)
var niveau:String;
function calcul_score(score)
{
if (score < 3)
{
niveau = "débutant";
}
else if (score < 5)
{
niveau = "averti";
}
else
{
niveau = "expert";
}
trace ("Le score est de " + niveau);
return niveau;
}
// on essaye avec une note de 4
calcul_score (4);
// on essaye avec un 1 stocké dans une variable
var score_DKS:int = 1;
calcul_score (score_DKS);
// on met le résultat dans une variable
var score_ecrit:String;
score_DKS=6; // il s'est amélioré entre temps ...
score_ecrit = calcul_score (score_DKS);
trace ("La variable score_ecrit contient: " + score_ecrit);
Sortie que l'on peut voir dans le panneau "output" de Flash CS5
Le score est de averti Le score est de débutant Le score est de expert La variable score_ecrit contient: expert
Instructions conditionnelles (sélection)
ActionScript adopte les instructions typiques pour controler ce qu'on appelle le flux d'éxécution. Par défaut, un ordinateur exécute une instruction après l'autre. Nous allor voir maintenant sommairement comment définir des instructionas conditionnelles et, dans la section suivante, des boucles.
D'après le manuel, ActionScript 3.0 fournit trois instructions conditionnelles de base que vous pouvez utiliser pour contrôler le flux du programme. Nous traitons le "if" simple comme une instruction àpart.
- if
- if ... else
- if ... else if
- switch
if
L’instruction conditionnelle if permet de tester une condition, puis d’exécuter un bloc de code lorsque cette condition est positive
if (x > 20)
{
trace("x is > 20");
}
if...else
L’instruction conditionnelle if..else permet de tester une condition, puis d’exécuter un bloc de code lorsque cette condition est positive et d’en exécuter un autre dans le cas contraire. Par exemple, le code suivant vérifie si la valeur de x est supérieure à 20 et génère une fonction trace() dans l’affirmative ou une autre fonction trace() dans le cas contraire :
if (x > 20)
{
trace("x is > 20");
}
else
{
trace("x is <= 20");
}
if..else if
L’instruction conditionnelle if..else if permet de tester plusieurs conditions. Par exemple, le code suivant teste non seulement si la valeur de x est supérieure à 20, mais également si la valeur de x est négative :
if (x > 20)
{
trace("x is > 20");
}
else if (x < 0)
{
trace("x is negative");
}
ou encore de l'exemple "fonction" ci-dessous:
if (score < 3)
{
niveau = "débutant";
}
else if (score < 5)
{
niveau = "averti";
}
else
{
niveau = "expert";
}
trace ("Le score est de " + niveau);
Note sur les accolades. Si une instruction if ou else est suivie d’une seule instruction, il n'est pas nécessaire de la placer entre accolades. Toutefois, nous conseillons de toujours utiliser des accolades car si on ajouter une instruction plus tard et on oublie de la placer entre accolades cela peut conduire à des erreurs logiques parfois difficile à détecter ....
switch
L’instruction switch est utile si vous avez plusieurs chemins d’exécution sur la même expression de condition. Elle s’apparente à une longue série d’instructions if..else if, mais est plus lisible. Au lieu de tester une condition pour une valeur booléenne, l’instruction switch évalue une expression et utilise le résultat pour déterminer le bloc de code à exécuter. Les blocs de code commencent par une instruction case ... et se terminent par une instruction break;. Il ne faut pas oublier cette dernière !
La syntaxe de switch est la suivante:
switch (value) (
cas valeur_1:
/ * Faire quelque chose * /
break;
cas valeur_2:
/ * Faire quelque chose * /
break;
)
Voici un exemple tiré du tutoriel Flash CS4 - Composant bouton
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label)
{
case "Rainbow" :
gotoAndStop(2);
break;
case "TECFA" :
gotoAndStop(3);
break;
case "Bosses" :
gotoAndStop(4);
break;
case "My computers" :
gotoAndStop(5);
break;
case "Credits" :
gotoAndStop(6);
break;
}
}
Boucles
Les instructions en boucle vous permettent d’exécuter un bloc de code spécifique de façon répétée. Ces boucles peuvent être contrôlées de différentes manières selon le type de boucle.
Le manuel identifie 5 types de boucles et ne mentionne pas des techniques plus avancées comme la récursion ou l'application (apply/call). Nous reprenons ici les explications de Adobe avec quelques corrections mineures.
for
La boucle for vous permet de faire une itération sur une variable pour une plage de valeurs spécifique. Vous devez indiquer trois expressions dans la clause (c-a-d. les parenthèses au début d'une instruction for) :
- Une variable avec une valeur initiale, par exemple var i=0.
- Une instruction conditionnelle qui détermine le moment où la boucle prend fin. Dans beaucoup de cas on va simple tester si la variable d'itération ne dépasse une certaine valeur, par exemple i<5;
- une expression qui normalement modifie la valeur de la variable avec chaque boucle, par exemple i=i+1 ou l'équivalent i++.
Par exemple, le code suivant boucle à cinq reprises. La valeur de la variable i commence à 0 et prend fin à 4, et le résultat est constitué par les nombres compris entre 0 et 4, chacun sur sa propre ligne.
for (var i:int = 0; i < 5; i++)
{
trace("Incrément =" + i);
}
for..in
La boucle for..in permet de faire une itération sur les propriétés d’un objet ou les éléments d’un tableau (array). Par exemple, utilisez la boucle for..in pour faire une itération sur les propriétés d’un objet générique. Mais attention, les propriétés d’un objet ne sont pas conservées dans un ordre particulier, elles peuvent apparaître dans un ordre imprévisible.
var myObj:Object = {x:20, y:30, nounours:40};
for (var chaine:String in myObj)
{
trace(chaine + ": " + myObj[i]);
}
On verrait la sortie (output) suivante:
x: 20
y: 30
nounours: 40
Note: La construction {x:20, y:30, ...} est une façon rapide de créer un nouvel objet et qui a comme attributs x, y et nounours.
Vous pouvez également faire une itération sur les éléments d’un tableau (aussi appelé "vecteur" ou array d'après le nom Anglais).
var myArray:Array = ["one", "two", "three"];
for (var i:String in myArray)
{
trace(myArray[i]);
}
// output:
// one
// two
// three
Note pour les programmeurs: Il est impossible d’itérer sur les propriétés d’un objet lorsqu’il s’agit d’une occurrence de classe scellée (classe intégrée ou définie par l’utilisateur). Pour ce faire, la classe doit être dynamique et, même dans ce cas, vous ne pouvez faire d’itération que sur les propriétés ajoutées dynamiquement.
for each..in
La boucle for each..in vous permet de faire une itération sur les éléments d’une collection, une structure de données qui comprend par exemple les balises dans un objet XML ou XMLList, des valeurs des propriétés d’un objet ou encore les éléments d’un tableau).
Ainsi, comme l’illustre l’extrait suivant, vous pouvez utiliser une boucle for each..in pour itérer sur les propriétés d’un objet générique mais, contrairement à la boucle for..in, la variable d’itération d’une boucle for each..in contient la valeur de la propriété plutôt que le nom de celle-ci :
var myObj:Object = {x:20, y:30, ours:40};
for each (var num in myObj)
{
trace(num);
}
Output que l'on va obtenir:
20 30 40
Vous pouvez faire une itération sur un objet XML ou XMLList, comme l’indique l’exemple suivant :
var myXML:XML = <users>
<fname>Jane</fname>
<fname>Susan</fname>
<fname>John</fname>
</users>;
for each (var item in myXML.fname)
{
trace(item);
}
Output que l'on obtient:
Jane Susan John
Vous pouvez finalement faire une itération sur les éléments d’un tableau, comme l’indique cet exemple :
var myArray:Array = ["one", "two", "three"];
for each (var item in myArray)
{
trace(item);
}
Output:
one two three
Note pour les programmeurs: Vous ne pouvez pas faire une itération sur les propriétés d’un objet si ce dernier est une occurrence d’une classe scellée. Même pour les occurrences de classes dynamiques, vous ne pouvez pas faire une itération sur des propriétés fixes qui sont des propriétés définies comme faisant partie d’une définition de classe.
while
La boucle while est semblable à une instruction if qui se répète tant que la condition est true. Par exemple, le code suivant produit le même résultat que l’exemple de boucle for :
var i:int = 0;
while (i < 5)
{
trace(i);
i++;
}
L’un des inconvénients que présente la boucle while par rapport à la boucle for est que les risques de boucles sans fin sont plus importants avec les boucles while. Par exemple, le code qui utilise la boucle for ne passe pas la compilation si vous omettez l’expression qui incrémente la variable du compteur, alors que le code qui utilise la boucle while est compilé. Et sans l’expression qui incrémente i, la boucle se poursuit sans fin.
do..while
La boucle do..while est une boucle while qui garantit que le bloc de code est exécuté au moins une fois, car la condition est vérifiée une fois que le bloc de code est exécuté. Le code suivant est un exemple simple d’une boucle do..while qui renvoie une sortie même si la condition n’est pas remplie.
var i:int = 5;
do
{
trace(i);
i++;
} while (i < 5);
// output: 5
Les opérateurs
D'après le manuel, Les opérateurs sont des fonctions spéciales qui utilisent un ou plusieurs opérandes et qui renvoient une valeur. Un opérande est une valeur (généralement un littéral, une variable ou une expression) utilisée par l’opérateur comme entrée.
Par exemple, dans le code suivant, les opérateurs d’addition (+) et de multiplication (*) sont utilisés avec trois opérandes littéraux (2, 3 et 4) pour renvoyer une valeur. Cette valeur est ensuite utilisée par l’opérateur d’affectation (=) pour attribuer la valeur renvoyée, 14, à la variable sumNumber.
var sumNumber:uint = 2 + 3 * 4; // uint = 14
Les opérateurs peuvent être unaires, binaires ou ternaires. Un opérateur unaire utilise un opérande. Par exemple, l’opérateur d’incrémentation (++) est un opérateur unaire car il utilise un seul opérande.
i++;
Un opérateur binaire utilise deux opérandes. Par exemple, l’opérateur de division (/) utilise deux opérandes. Un opérateur ternaire utilise trois opérandes. Par exemple, l’opérateur conditionnel ( ? : ) utilise trois opérandes.
Certains opérateurs sont surchargés, ce qui signifie qu’ils se comportent différemment selon le type ou la quantité d’opérandes qui leur est transmis. L’opérateur d’addition (+) est un exemple d’opérateur surchargé qui se comporte différemment selon le type de données des opérandes. Si les deux opérandes sont des nombres, l’opérateur d’addition renvoie la somme des valeurs. Si les deux opérandes sont des chaînes, l’opérateur d’addition renvoie la concaténation des deux chaînes "opérandes". L’exemple de code suivant indique comment l’opérateur se comporte différemment selon les opérandes :
trace(5 + 5); // donne 10
trace("5" + "5"); // donne 55
var a=1, b=2;
trace (a + b); // donne 3
trace ("a"+"b"); // donne ab
Les opérateurs peuvent également se comporter différemment selon le nombre d’opérandes fourni. L’opérateur de soustraction (-) est un opérateur à la fois unaire et binaire. Lorsqu’il est fourni avec un seul opérande, l’opérateur de soustraction convertit l’opérande en valeur négative et renvoie le résultat. Lorsqu’il est fourni avec deux opérandes, l’opérateur de soustraction renvoie la différence entre les opérandes. L’exemple suivant présente l’opérateur de soustraction utilisé d’abord comme opérateur unaire, puis comme opérateur binaire.
trace(-3); // -3
trace(7 - 2); // 5
La priorité et l’associativité des opérateurs déterminent leur ordre de traitement. Certaines règles sont assez intuitives, d'autres noms. On conseille simplement d'utiliser des parenthèses en cas de doute, sinon consulter le manuel.
Le tableau suivant répertorie les opérateurs gérés par ActionScript 3.0 par ordre de priorité décroissante (c-a-d, le compilateur Flash va d'abord calculer les expressions de la premières ligne, ensuite de la 2ème etc. pour finir avec les opérateurs en bas. Chaque ligne du tableau contient des opérateurs ayant la même priorité.
| Groupe | Opérateurs |
|---|---|
| Principal | [] {x:y} () f(x) new x.y x[y] <></> @ :: .. |
| Suffixe | x++ x-- |
| Unaire | ++x --x + - ~ ! delete typeof void |
| Multiplication | * / % |
| Ajout | + - |
| Décalage au niveau du bit | << >> >>> |
| Relationnel | < > <= >= as in instanceof is |
| Egalité | == != === !== |
| AND au niveau du bit | & |
| XOR au niveau du bit | ^ |
| OR au niveau du bit | | |
| AND logique | && |
| OR logique | || |
| Conditionnel | ? : |
| Affectation | = *= /= %= += -= <<= >>= >>>= &= ^= |= |
| Virgule | , |
Dans cette petite introduction nous n'allons pas introduire tous ces opérateurs, mais juste quelques unes qui ne sont pas "évidents" et qu'on utilise souvent.
Les opérateurs relationnels, d'égalité et logiques
Les opérateurs relationnels, d'égalité et logiques prennent deux opérandes, comparent leurs valeurs et renvoient une valeur booléenne true ou false. On utilise ces opérateurs dans les instructions conditionnelles (if, switch, etc.) et dans les boucles par exemple. Autrement dit, un opérateur relationnel peut définir un test "vrai" ou "faux".
Ces opérateurs prennent deux opérandes, comparent leurs valeurs et renvoient une valeur booléenne.
|
Opérateur |
Opération effectuée |
|---|---|
|
< |
Inférieur à |
|
> |
Supérieur à |
|
<= |
Inférieur ou égal à |
|
>= |
Supérieur ou égal à |
|
as |
Vérifie le type de données |
|
in |
Vérifie les propriétés des objets |
|
instanceof |
Vérifie la chaîne de prototype |
|
is |
Vérifie le type de données |
|
Opérateur |
Opération effectuée |
|---|---|
|
== |
Egalité |
|
!= |
Inégalité |
|
=== |
Egalité stricte |
|
!== |
Inégalité stricte |
Les opérateurs logiques prennent deux opérandes et renvoient une valeur booléenne. La priorité de ces opérateurs diffère et ils sont présentés dans le tableau suivant par ordre décroissant de priorité :
| Opérateur | Opération effectuée |
|---|---|
| && | AND logique |
| || | OR logique |
Utilisation d'objets
Dans ActionScript 3.0, chaque objet est défini par une classe. Une classe peut être considérée comme un modèle (ou plan) pour un type d’objet. Les définitions de classe peuvent inclure des propriétés (variables) et des méthodes (internes) et qui définissent le comportement lié à la classe. Les valeurs stockées dans les propriétés peuvent être des valeurs primitives ou complexes (c.f. ci-dessus). Certaines propriétés et méthodes sont privés (c.a.d dire pas visibles et accessibles pour le programmeur/concepteur).
ActionScript contient de très nombreuses classes intégrées faisant partie du langage de base. Certaines de ces classes intégrées (Number, Boolean et String, par exemple), représentent les valeurs primitives disponibles dans ActionScript. D’autres, telles que les classe Array, Math et XML, définissent des objets plus complexes. Mais ce qui est beaucoup plus important de savoir est que Flash est essentiellement défini par des classes ActionScript. Autrement dit, presque tous ce qu'on peut dessiner avec CS5 et beaucoup plus (par ex. de la vraie 3D) peut être programmé en ActionScript.
Pratiquement, cela veut dire que le designer doit savoir travailler avec des objets de divers façons. Il doit, par exemple:
- connaître certaines propriétés et méthodes de certaines classes comme le "Movie Clip".
- savoir utiliser certaines bibliothèques crées par des développeurs indépendants.
- savoir utiliser ses propres clips déposés dans la library
Création d'un objet
L'instruction suivant va créer une variable de type NomDeLaClasse en faisant appel à l´opérateur new ...
var monObjet:NomDeLaClasse = new NomDeLaClasse();
Exemple qui crée un objet animable (en gros, un clip sans timeline):
var objet_anime:Sprite = new Sprite ();
Voici un exmple qui crée un objet défini par la librairie flash et qui l'ajoute sur la scène.
var texte:Textfield = new Textfield();
texte.text = "Vive EduTechWiki !";
addChild(texte);
Créer des dessins avec ActionScript est un peu plus difficile (et on l'expliquera ailleurs un jour ...). Voici un simple circle orange:
var circle:Sprite = new Sprite();
circle.graphics.beginFill(0xFF794B);
circle.graphics.drawCircle(50, 50, 30);
circle.graphics.endFill();
addChild(circle);
Utilisation d'un clip de la library
Il existe deux façons d'utiliser un clip déposé dans la library.

(1) La "méthode Flash designer" a été introduite dans tous les tutoriels sur l'interactivité
- Un clip dans la library est une sorte classe. Quand on tire un clip sur la scène on crée un objet.
- Dans le panneau propriétés un donne un nom à l'objet. Cela consiste en fait à créer une variable qui contient l'objet
Ensuite utiliser comme on appris
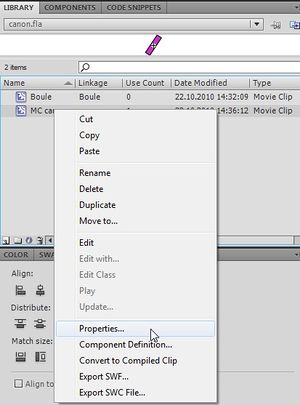
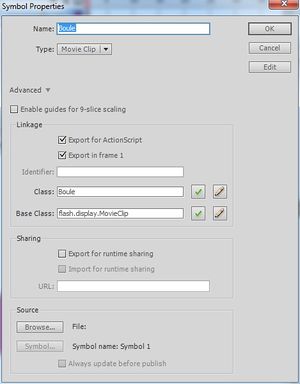
(2) La méthode par ActionScript se fait en deux parties comme c'est illustré par les 2 captures d'écran.

- Etant donné que les scripts attachés à la timeline n'ont pas accès à la library, il faut d'aborder exporter l'item en question (par exemple un clip) pour ActionScript.
- Clic droit sur le clip (ou autre élément) dans la library
- Clic sur Properties et sélectionner Export for ActionScript
- Vous pouvez, si vous avez envie, changer le nom de la classe
- Ensuite, avec ActionScript, on crée un ou plusieurs objets de cette classe. S'il s'agit d'un clip on le positionne et si nécessaire et on l'ajoute dans la scène. stage est la variable qui contient le graphe de scène (c-a-d. l'hiérarchie des objets visibles dans un frame donné).
Exemple pour un clip:
var fromage:Cheese = new Cheese();
// positionner l'objet
cheese.x=100;
cheese.y=100;
// ajouter l'objet sur la scène
stage.addChild(cheese);
Exemple pour un son (voir Flash CS4 - Son pour plus de détails)
var request:URLRequest = new URLRequest("track.mp3");
var son:Sound = new Sound();
son.load(request);
// ensuite on peut le jouer
son.play();
Les paquetages (packages)
Les packages permettent de regrouper des définitions de classe de façon à faciliter le partage de code et à réduire les conflits de noms. Si vous utilisez des classes développées par des auteurs indépendants vous devez toujours importer des paquets (packages) pour pouvoir utiliser ces bibliothèques. Ceci est également vraie pour certains paquets de Adobe.
Si vous souhaitez utiliser une classe se trouvant à l’intérieur d’un package, vous devez importer soit le package soit la classe en question. En général, les instructions import doivent être aussi spécifiques que possible.
FocusManager est une classe d'un paquet Adobe qu'il faut explicitement importer lorsqu'on veut jouer avec le "focus" de la souris.
import fl.managers.FocusManager;
Voici un exemple de paquets d'un bibliothèque externe qu'il faut importer pour créer une animation de particules décrite dans en:FliNT particle system FliNT particle system (EdutechWiki Anglais).
import org.flintparticles.common.counters.*;
import org.flintparticles.common.displayObjects.RadialDot;
import org.flintparticles.common.initializers.*;
import org.flintparticles.twoD.actions.*;
import org.flintparticles.twoD.emitters.Emitter2D;
import org.flintparticles.twoD.initializers.*;
import org.flintparticles.twoD.renderers.*;
import org.flintparticles.twoD.zones.*;
D'autres exemples se trouvent ci-dessous.
Dans la définition du langage ActionScript 3.0 pour CS5 on retrouve cinq grandes catégories de paquets. Dans Flex (Flash Builder), la classe
(1) Le niveau "supérieur" inclut quelques classes et fonctions qui font partie du noyeau du langage. Par exemple la classes Math.
(2) Le package air et ses sous-packages includent des spécificités de du moteur d'exécution air.
(3) Le package fl et ses sous-packages contient les composants et les animations (Motion, Tween, Transition, etc.). La classes mx ne peuvent pas êtres utilisés avec fl.
(4) Le package flash et ses sous-packages définissent tout ce qui concerne le Flash player, donc graphismes, animations, etc.
(5) Le package flashx pour le nouvel engin de texte layout
(6) Les packages mx et spark pour développeurs Flex. Dans flex les classes fl ne sont pas disponibles et sont remplacées par des fonctionalités de la classe mx.
Pour voir une fois le manuel:
- Guide de référence du langage ActionScript 3.0 pour Flash CS5
- Le manuel en Anglais est plus récent et permet de configurer le manuel en fonction de l'environnement de développement: ActionScript 3.0 Reference for the Adobe Flash Platform
Notes:
(1) En tant que simple Flash developer, il suffit en règle générale d'obéir quand un manuel vous dit qu'il faut importer une classe, autrement dit copier/coller une ou deux lignes de code import. Ceci dit, il existe des situations où il faut chercher soi-même le nom du package à importer dans le manuel qui décrit les classes.... et cela peut s'avérer très péniple pour un non-informaticien. On reviendra sur ce sujet...
(2) Le développeur ActionScript "pur" qui ne scripte pas dans la timeline, par contre, doit tout le temps importer des paquets. Et pour cela il doit savoir consulter le manuel.
Par exemple pour créer un tableau interactif avec le composant DataGrid, il faut importer
import fl.controls.DataGrid;
import fl.controls.ScrollPolicy
(3) Un concept associé au paqutage est celui d´"espace de nom". Sans rentrer dans les détails ici, «Les packages et les espaces de noms sont des concepts associés. Les packages vous permettent de regrouper des définitions de classe de façon à faciliter le partage de code et à réduire les conflits de noms. Les espaces de noms vous permettent de contrôler la visibilité des identifiants (noms de méthode et de propriété, par exemple) et peuvent être appliqués à un code se trouvant à l’intérieur ou à l’extérieur d’un package. Utilisez des packages pour organiser vos fichiers de classe et des espaces de noms pour gérer la visibilité des méthodes et des propriétés individuelles.» (Adobe, consulté le 2 novembre 2010 à 18:55 (CET))
Utilisation d'une méthode dite de classe
Il existe des classes qui définissent des méthodes que l'on peut utiliser au niveau de la classe. Autrement dit, il n'est pas nécessaire de créer un objet pour y avoir accès. Certains exemples existe dans les bibliothèques Flash de Adobe, par exemple la méthode de classe de SoundMixer tue tous les sons qui sont en train de jouer.
SoundMixer.stopAll();
Un autre exmple, où il faut utiliser des classes sont certains bibliothèques externes utilisables par un public non-informaticien. Voici un exemple de la GreenSock Tweening Platform. La méthode to de class TweenMax fait une interpolation de movement non-linéaire avec votre clip mon_clip.
import com.greensock.*;
import com.greensock.easing.*;
TweenMax.to (mon_clip, 3,
{bezier:[{x:271, y:160}, {x:50, y:318}, {x:300, y:345}],
orientToBezier:true,
ease:Bounce.easeOut});
Voir le tutoriel Flash CS4 - Utilisation de librairies pour des détails.
Eléments de la programmation orientée objets
A faire - exemple de sensibilisation ci-dessous:
package {
import flash.display.Sprite;
public class FilledCircle extends Sprite {
function FilledCircle():void {
var circle:Sprite = new Sprite();
circle.graphics.beginFill(0xFF794B);
circle.graphics.drawCircle(50, 50, 30);
circle.graphics.endFill();
addChild(circle);
}
}
}
Liens
- Chez Adobe
- Adobe Flash Platform et notamment les trois sections suivantes:
- Wikipedia et sites soeurs
- ActionScript (Wikipedia Anglais, la version française n'est pas très bonne en oct 2010)
Remerciements et modification du copyright
Sinon, on conseille aussi le livre suivant (en Anglais) pour une introduction douce à ActionScript:
- Gary Rosenzweig, Flash Game University, Que (1st Ed.). ISBN 0789737027. All code in actionscript 3. So far the best beginner's text I found. Environment is CS3 (also can be used with CS4 and CS5) - Daniel K. Schneider 10:16, 4 June 2010 (UTC)
