Scratch
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
En préparation : Page d'introduction général à Scratch d'un point de vue théorique/conceptuel. Pour approche technique voir les pages des différentes versions.
Idéalement cette page devrait proposer :
- Présentation du projet Scratch (histoire, finalité, etc.)
- Exemples d'application dans contexte pédagogique
Introduction
Scratch est un langage de programmation visuel (VPL). Le site web permet de programmer, d'enregistrer et de partager les réalisations, simplement en créant un compte gratuit.
Scratch permet aux enfants et adolescents d'appréhender les nouvelles technologies et de comprendre ce qu'il se passe réellement lorsqu'ils les utilisent. Le constat a été rapidement fait, que même si on se réfère aux adolescents comme à des "digital native" peu d'entre eux sont capables de créer leur propre jeu, applications ou simulations. C'est "comme s'ils pouvaient lire, mais pas écrire"[1]. L'habileté numérique n'inclue pas seulement la capacité à écrire des messages, faire des recherches sur internet ou communiquer, mais aussi toutes les compétences de design, de création et d'inventivité que permettent de développer les nouveaux médias. Pour atteindre ce but, il est nécessaire de développer des compétences en programmation.
L'habileté à programmer devient aussi une compétence transversale et ainsi transposable dans d'autres domaines. En programmant, on développe des compétences d'organisation des tâches, de gestion des problèmes et le statut de l'erreur prend une autre dimension, qui n'est pas celle de la faute, mais plutôt d'un essai non concluant.
Histoire
Le groupe Lifelong Kindergarten du Media Lab de MIT, dirigé par Mitchel Resnick, en partenariat avec l'entreprise the Playful Invention Company (Montreal), fondée par Brian Silverman et Paula Bonta, ont développé une première version de Scratch en 2003. Scratch implémente d’une manière dynamique le langage de programmation Smalltalk fondé sur Squeak.[2] La dernière version, sortie en janvier 2019, est programmée en JavaScript. Le code est sous licence Creative Common.
Pour les chercheurs et ingénieurs du MIT Media lab, l'idée de créer un langage de programmation aussi simple d'utilisation que les blocs est venu suite à leur nombreuses collaboration avec Lego pour développer les LegoMeindstroms et autres kits de robotiques. L'idée était de transposer la manière dont les enfants jouent avec les briques de Lego dans un langage de programmation pour le rendre accessible aux plus jeunes et aux plus néophytes. Le design des briques permet de comprendre simplement lesquelles sont utilisables ensemble et la manière de les associer. Le but est de pouvoir essayer d'assembler les blocs de multiples manières en les associant ou dissociant facilement. Le terme même de Scratch fait référence aux DJ de Hip hop qui "bricolent" avec la musique en jouant avec les vinyles afin de créer de nouveaux morceaux en les mélangeant de manière créative, tout comme il est possible de le faire avec les blocs de programmation.
Principe
C'est “un logiciel de programmation visuelle" (VPL) destiné principalement aux enfants, mais aussi aux adolescents, qui permet de créer facilement des histoires interactives, des jeux et des animations. Scratch a été développé dans le but que les personnes qui l'utilisent puissent se l'approprier et y ajouter leur propre contenu. Les développeurs partent du principe que plus les utilisateurs peuvent développer leur propre projet, avec leur propre matériel, plus ils auront envie de l'utiliser et de l'explorer. C'est pour cette raison qu'en développant Scratch, la diversité et la personnalisation sont des éléments incontournables qui influences les décisions de développement.
Dans le processus de conception et de programmation des projets de Scratch, les jeunes apprennent à penser de façon créative, à raisonner systématiquement, et travailler en collaboration".[3] Aujourd'hui, Scratch compte plus de 20 millions de projets partagé et 17 million d'utilisateurs (au 01/03/2017).[4]
Communauté
Scratch a pour slogan « Imagine, Programme, Partage ! ». Le partage est en élément central de la pédagogie de Scratch, que donne aussi la possibilité aux utilisateurs de “recycler des projets existants pour en inventer de nouveaux”. Scratch est “un environnement de développement, de site web, et un lecteur de scripts Scratch” [4] Il permet de rendre utilisable en ligne les projets réalisés, au moyen du plugin Adobe Flash Player lequel transforme les projets Scratch en applications web.[2]
Une communauté hébergée sur le site de Scratch permet de partager les créations avec d'autres participants tout autour du monde. Scratch a comme priorité que cette communauté soit positive, encourageante et motivante en demandant à ses membres de respecter Règles de conduite de la communauté.
Objectifs
Scratch a pour objectif l'enseignement de la programmation aux enfants et adolescents, en mettant en œuvre visuellement des concepts de base tels que les boucles, les tests, les affectations de variables. Il est dynamique tant qu’il permet de modifier le code du programme en cours d'exécution. Le code est inscrit sous forme de briques en couleurs en plusieurs langues, donnant la possibilité à l’enfant de choisir sa langue maternelle.
En utilisant Scratch, les enfants apprennent aussi à découper une tâche en sous-tâches et à résoudre des problèmes selon les principes de la pensée computationnelle.
Au-delà de cet objectif principal et initial, Scratch permet de développer des applications qui peuvent avoir elle-mêmes des objectifs pédagogiques et être utilisées dans des environnements pédagogiques.
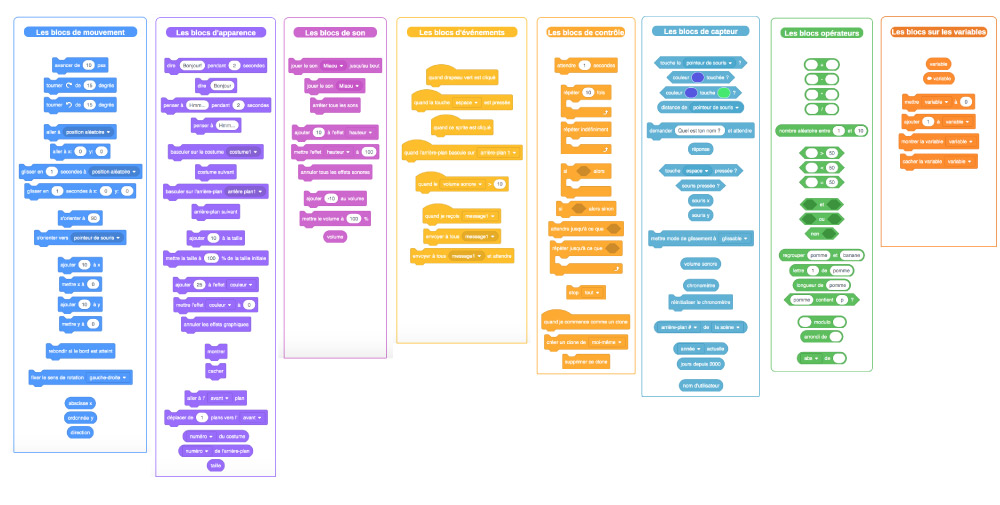
Blocs
| Couleur | Signification | Fonctionnalités | Elements | Exemple |
|---|---|---|---|---|
|
Bleu foncé |
Mouvements |
Ces blocs reprennent tous les déplacements possibles du lutin, ainsi que des blocs pour connaître sa position à tout moment dans la scène. Certains permettent de faire pivoter le lutin sur lui-même (le faire tourner). |
move, turn, go to, rotation |
|
|
Violet |
Apparence |
Ces blocs servent à modifier temporairement ou définitivement l'apparence des lutins. |
say, think, change color, change size |
|
|
Rose |
Son |
Ces blocs permettent de jouer des sons. |
play sound, set volume, change volume |
|
|
Jaune |
Evénements |
Ces blocs servent pour la plupart à lancer un script quand il se passe une action précise ; les autres servent à déclencher ces événements. |
when X then ..., broadcast |
|
|
Orange clair |
Contrôle |
Ces blocs servent pour la plupart à lancer un script quand il se passe une action précise ; les autres servent à déclencher ces événements. |
wait, repeat, if - else |
|
|
Bleu clair |
Capteurs |
Ces blocs servent à mesurer ou détecter certaines valeurs, mais aussi à poser des questions. |
touching color, mouse X, mouse Y |
|
|
Vert |
Opérateurs |
Ces blocs servent à effectuer des opérations mathématiques, à générer l'aléatoire et à analyser des chaînes de caractères. |
+, -, <, >, and, or, not |
|
|
Orange foncé |
Variables |
Ces blocs permettent de gérer et créer des variables, qui sont des objets contenant une valeur. |
set "my variable" to |
Les différents blocs de Scratch, sont groupés dans l'image ci-dessous.
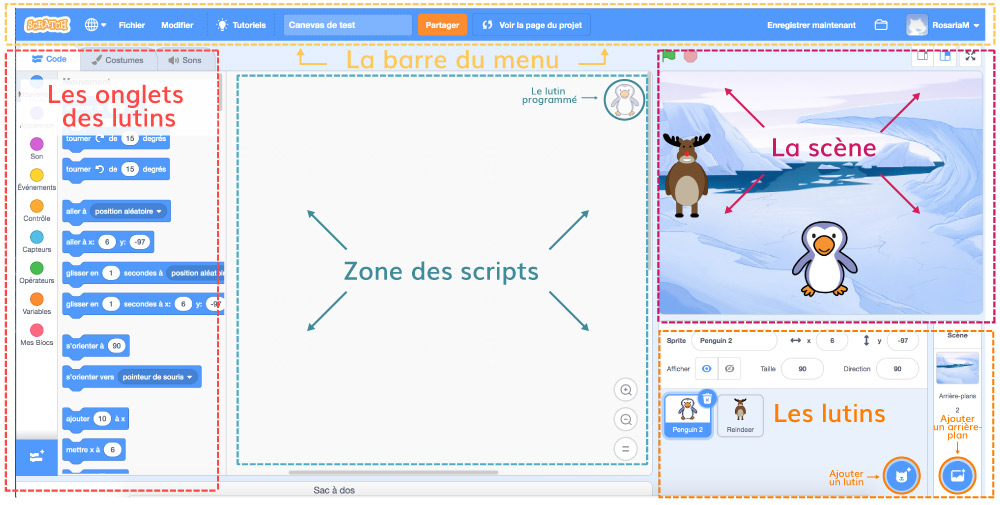
Zones de projet
Les différents zones d’un projet Scratch, sont décrit dans l’image ci-dessous.
Pour choisir un bloc dans la section « Code » dans les onglets des lutins, il suffit de le glisser et le déposer sur le canevas de travail, qui est la zone centrale, aussi appelée « Zone des scripts ». Glissez à nouveau un bloc dans cette réserve pour le supprimer.
Tous les lutins utilisés dans un projet sont affichées dans la zone « Les lutins ». Pour ajouter des blocs à un lutin en particulier il faut cliquer sur son image dans la zone des lutins. Pour ajouter un autre lutin, cliquez sur le bouton indiqué dans l’image et choisissez dans la bibliothèque des lutins de Scratch.
La « Zone de la scène » permet de déplacer manuellement les lutins, d’ajouter des arrière-plans et, surtout, de lancer la simulation pour tester le script. Pour ce faire, cliquez sur le drapeau vert. Pour arrêter la simulation, cliquez sur le bouton rouge à côté du drapeau.
Scratch Jr.
Scratch Jr. est une version simplifiée de Scratch pour tablettes iOS, Androïdes ou Chrombook. Contrairement à Scratch, la version pour tablette utilise des blocs de programmation qui ne contiennent pas d'écriture. Cela permet aux enfants plus jeunes, souvent non-lecteurs, de pouvoir programmer à l'aide de symboles. En effet, à la place d'avoir un bloc "avancer de 10 pas" comme sur Scratch, le bloc contiendra une flèche avec un espace pour noter le nombre de pas. Si l'enfant ne maîtrise pas les nombres, il peut simplement aligner autant de fois qu'il le souhaite le même bloc pour que son personnage avance.
Scratch Jr. offre moins de familles de blocs que Scratch, mais les couleurs gardent la même signification sur les deux plateformes, ce qui permet de passer aisément de l'une à l'autre.
Avec l'apparition des tablettes dans les écoles, ScratchJr devient un outil fréquemment utilisé pour initier les enfants à la programmation.[5]
Versions de Scratch
- Scratch 1.0 : logiciel desktop
- Scratch 2.0 : application web en Flash/ActionScript
- Scratch 3.0 : application web HTML5/JavaScript
- ScratchJr : application Os/Android/Google Chrome pour jeunes enfants (5 à 7 ans)