STIC:STIC I - exercice 3 (Yoshi)
Introduction
Cet exercice introduit le développement de page/application web interactives avec JavaScript.
Connaissances/compétences envisagées
À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes :
- Consolider les bases de la programmation et ses composantes principales (variables, types de données, structure de contrôle, etc.)
- Avoir des notions de base sur la computation et l'intérêt de l'automatisation
- Connaître les principes fondamentaux de l'interaction d'un point de vue "bottom-up"
- Comprendre l'implémentation de JavaScript dans un navigateur web et sur des pages web dynamiques (i.e. modification programmée du DOM)
- Identifier des mécanismes de Input/Output et les rapporter à des actions de l'utilisateur, du système, etc.
- Reconnaître un gestionnaire d'événements et le type d'événement déclencheur
- Créer des interactions simples à travers la combinaison gestionnaire d'événement + manipulation du DOM
Prérequis
- Contenu à maîtriser
- Lectures conseillées pour se préparer au cours en présence
- Computation avec JavaScript, sections 1 à 3
- Interactivité avec JavaScript, sections 1 à 3
La lecture complète et la maîtrise des contenus est prévue pour la période à distance.
Logiciels utilisés pendant l'activité en salle de classe :
- Brackets / Visual studio code
- Outils de développement Google Chrome
Activité en salle de classe
Programme
- 09:00 - 09:30 : Présentation/Démo JavaScript (fonctionnement du langage)
- 09:30 - 10:10 : Activité/Workshop JavaScript de base
- 10:10 - 10:30 : Présentation sur les principes de base de computation et automatisation des processus
- -- pause --
- 11:00 - 11:30 : Démo JavaScript côté-client (interactivité)
- 11:30 - 12:10 : Activité/Workshop JavaScript côté-client
- 12:10 - 12:30 : Présentation sur les principes de base de l'interactivité avec JavaScript
Présentation/Démo JavaScript
- Retour sur Premiers pas avec JavaScript
- Brève introduction à JavaScript en tant que langage (histoire, cadre d'utilisation, ...)
- Live-coding session
- Le concept de donnée et type de donnée
- Présentation des caractéristiques du langage (syntaxe)
- Illustration des composantes principales (cf. Introduction à la programmation)
- La notion de Application Programming Interface (API)
- Introduction à la console JavaScript (voir plus bas dans le workshop)
Workshop JavaScript de base
Fichiers à télécharger :
Utilisation de la Console JavaScript
Pour utiliser la Console :
- Internet Explorer : Menu Outils > Outils de développement (ou F12)
- Firefox : le scratchpad (SHIFT F4), sinon la console (F12) qui permet d'entrer une ligne.
- Chrome : Menu Outils > Console JavaScript (ou F12)
- Safari : D'abord dans les Options > Avancées cocher la case "Afficher le menu Développement dans la barre des menus", puis CTRL+Alt+I ou CTRL+Alt+C
- Opera: Menu Page > Outils de Développement > Opera Dragonfly (ou CTRL+Shift+I)

La console JavaScript est un endroit très utile pour tester du code JavaScript pour deux raisons :
- On peut saisir directement du code dans la console et l'évaluer. Dans l'image suivante, les lignes précédées par > sont des lignes avec du code, et les lignes précédées par <- proposent le résultat de l'évaluation du code.
- On peut communiquer avec la Console JavaScript. Par exemple la notation
console.log()permet d'écrire un message dans la Console. Pour ceux qui ont utilisé Flash, cette instruction est similaire à la fonction trace() de Flash. Voici un exemple :
Synthèse des principes de base de computation et automatisation des processus

- Faire le trait d'union entre l'Introduction à la programmation et Computation avec JavaScript
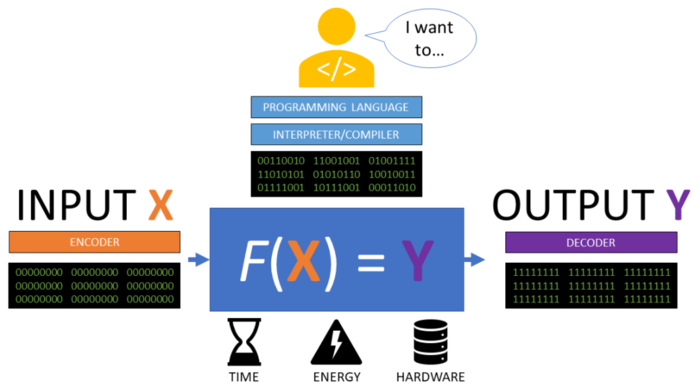
- Pensée symbolique et processus de traitement de l'information
Programme = Algorithme + Données- Fonctionnement technique de l'interprète JavaScript
- Avantages de l'automatisation :
- Rendre les processus plus vite (sur le moyen terme !)
- Rendre les processus plus fiables (si le code est bon !)
- Répliquer les processus par d'autres personnes (e.g. problème de réplicabilité des Sciences Sociales)
À retenir, programmer en JavaScript correspond à :
- Réduire la complexité d'un problème ou d'un besoin, par exemple une application interactive qui favorise l'apprentissage d'une langue étrangère, à une suite d'instructions automatisées.
- Traduire ces instructions en code JavaScript, afin que l'interprète puisse les computer de manière correspondante aux attentes.
Démo JavaScript côté-client
Fonctionnement de JavaScript côté-client :
- Téléchargement des instructions avec le
<script>...</script>JavaScript - Accès (limité) de JavaScript au navigateur web avec l'objet
window - Accès (presque illimité) de JavaScript au DOM de la page web avec l'objet
window.document - Ambivalence du DOM :
- Définit la structure de votre interface utilisateur (paragraphe, bouton, image, ...)
- Définit la structure de vos "données", e.g. :
<p class="instructions">Cliquer sur ce bouton</p>- Le paragraphe représente la donnée instructions à donner à l'utilisateur
<p class="feedback">la réponse est correcte !</p>- Le paragraphe représente la donnée feedback à donner à l'utilisateur
<span id="score">100</span>- Le span représente la donnée score de l'utilisateur
- Le script JavaScript peut agir sur les deux versants :
- Modifier la structure de l'interface graphique
- Modifier la structure des "données"
Analyse techniques des deux applications pour la lecture présentées en P1 :
- : entraînement de la voie d'assemblage (construction des mots à travers le déchiffrage des lettres)
- L'algorithme permet d'afficher les lettres qui composent un mot à l'inverse, de cette manière on ne peut pas utiliser la forme du mot.
/** * Code pour construire une simple application interactive qui affiche aléatoirement un mot à l'envers depuis une liste */ //Liste de mots var wordList = [ "maison", "chien", "chat", "avion", "lettre", "marionette", "chaise", "école", "mathématique", "livre", "français", "géographie", "cahier", "stylo" ]; //Fonction pour enverser le mot function reverseWord(init) { //Renvoyer le mot inversée en utilisant l'aglorithme que nous avons créé return init .split("") .reverse() .join(""); } //Fonction pour récupérer un mot aléatoire function getRandomWord() { var randomIndex = Math.floor(Math.random() * wordList.length); return wordList[randomIndex]; } //Ajouter le gestionnaire d'événement au bouton document.querySelector("#randomWordBtn").addEventListener("click", function() { var randomWord = getRandomWord(); var reverse = reverseWord(randomWord); document.querySelector("#targetWord").textContent = reverse; });
- L'algorithme permet d'afficher les lettres qui composent un mot à l'inverse, de cette manière on ne peut pas utiliser la forme du mot.
- : entraînement de la voie d'adressage (reconnaissance des mots par leur "forme")
- L'algorithme affiche le mot seulement pour 200ms, de cette manière on n'a pas le temps de construire le mot lettre par lettre.
/** * Code pour construire une simple application interactive qui affiche aléatoirement un mot à l'envers depuis une liste */ //Liste de mots var wordList = [ "maison", "chien", "chat", "avion", "lettre", "marionette", "chaise", "école", "mathématique", "livre", "français", "géographie", "cahier", "stylo" ]; //Fonction pour récupérer un mot aléatoire function getRandomWord() { var randomIndex = Math.floor(Math.random() * wordList.length); return wordList[randomIndex]; } //Ajouter le gestionnaire d'événement au bouton document.querySelector("#randomWordBtn").addEventListener("click", function () { //Sélectionner un mot aléatoire var randomWord = getRandomWord(); //Associr le mot aléatoire au placeholder var targetWord = document.querySelector("#targetWord"); targetWord.textContent = randomWord; //Afficher le mot s'il est caché var wordContainer = document.querySelector(".showWord"); wordContainer.style.display = "block"; //Démarrer un timer qui cache le mot après 200ms setTimeout(function () { wordContainer.style.display = "none"; }, 200) });
- L'algorithme affiche le mot seulement pour 200ms, de cette manière on n'a pas le temps de construire le mot lettre par lettre.
Liens vers le repository avec les fichiers des exemple : MALTT-STIC/stic-1-app-examples
Workshop JavaScript côté-client
Fichiers à télécharger :
Utilisation de la Console JavaScript
Synthèse des principes de base de l'interactivité avec JavaScript

- Faire le trait d'union entre l'Introduction à la programmation et Interactivité avec JavaScript
Interactivité = inputs générés par les utilisateurs- Fonctionnement de JavaScript côté-client : l'utilisateur télécharge les instructions avec le contenu de la page
- JavaScript a accès à la page grâce à l'objet global
windowet au DOM grâce à l'objetwindow.document - Tout élément d'une page peut être rendu interactif avec la même démarche :
- Identifier l'élément parmi tous les éléments
- Lui appliquer un gestionnaire d'événements
- Appliquer à l'intérieur du gestionnaire une règle qui génère une modification

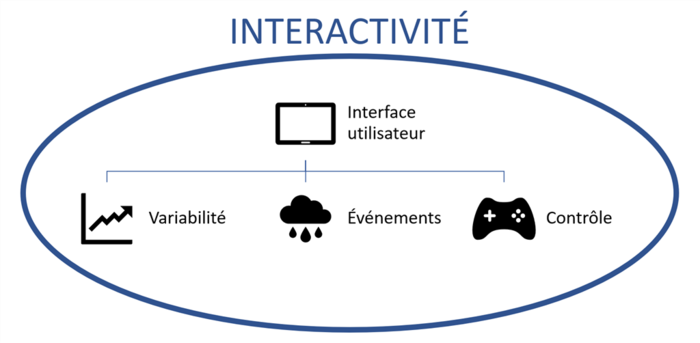
Structure d'une interaction, adaptation de What is a microinteraction de Saffer (2014)
- JavaScript a accès à la page grâce à l'objet global
- Possibilité d'animer le DOM (Animation avec JavaScript)
- Accès à travers le navigateur à d'autres API (e.g. Canvas (HTML5), Géolocalisation, Webcam, ...)
- Lien avec exercice 4 : HTML5 audio et video
- Importance du guidage pour suggérer les interactions attendues par l'application
À retenir :
Projet 3 / Tâche
Voici de suite la description détaillée de la tâche et le matériel de support à votre disposition pour compléter l'exercice pendant la période à distance.
Lectures et matériel de support
Ces articles proposent les contenus utiles aux finalités pédagogiques du cours. Pour compléter l'exercice ou atteindre les objectifs spécifiques à votre dispositif (voir plus bas), d'autres ressources peuvent être nécessaires.
- : aspects théoriques et pratiques, lecture commune avec exercice 4, niveau des exemples à calibrer en fonction de vos besoins et intérêts
- : aspects théoriques et pratiques, niveau des exemples à calibrer en fonction de vos besoins et intérêts.
Dispositif
Imaginez un design pédagogique interactif dans lequel l'utilisateur puisse déterminer des modifications par rapport au contenu initial.
- Créez une page HTML5/CSS qui contient des éléments interactifs (e.g. click, mouseover, etc.)
- Ajoutez une ou plusieurs manipulations du DOM suite à un événement (e.g. afficher un feedback, remplacer une image, etc.)
- Le tout doit servir à un objectif déclaré dans votre rapport (pas juste votre objectif d'apprentissage !)
Vous pouvez adapter/révisiter tous les exemples disponibles dans le matériel de support, voir également :
si vous voulez rendre un dessin SVG interactif en continuité avec l'exercice 2. Mais ne répétez pas simplement le principe de la Flash card !
Contraintes
- Contenu de la page selon vos envies, mais en rapport avec une thématique MALTT
- Vous devez inclure un fichier JavaScript externe
- Vous devez créer au moins une action interactive déclenchée par l'utilisateur qui modifie le contenu de la page en modifiant le DOM
- C'est-à-dire
gestionnaire d'événement + règle de comportement + feedback à l'interface - Pas de drag&drop (on le verra en P3)
- C'est-à-dire
- Votre code doit contenir au moins l'une de ces caractéristiques (à choix) :
- Une structure de contrôle de type
if... else... - La génération d'un élément aléatoire
- L'utilisation d'une boucle
for...ouwhile
- Une structure de contrôle de type
- Vous pouvez utiliser du clipart (SVG ou autre) fait par d'autres, mais citez la source dans le rapport et dans la page de votre dispositif
- Vous pouvez vous appuyer sur des exemples vus en cours ou disponibles dans le matériel pédagogique, mais il faudra au moins adapter le code JavaScript (pas simplement changer/adapter le contenu HTML)
- Vous ne pouvez pas combiner sur la même page les exercices 3 et 4
- Mais vous pouvez utiliser le même sujet (e.g. mini-site avec deux pages)
Pour les plus ambitieux
En général, si vous maîtrisiez bien JavaScript, concentrez-vous sur les aspects interactifs/ergonomiques/pédagogiques de l'application : il ne suffit pas de savoir coder pour créer un bon dispositif !
Critères d'évaluation
- Malus
- Mauvais liens (fichier JavaScript, CSS)
- Copier/coller d'un snippet de code présenté au cours ou tiré d'internet sans aucune modification
- Agencement de la page approximatif
- Interaction pas claires/pas bien indiquées
- Bonus
- Code bien organisé et "élégant"
- Documentation du code (raisonnable : pas plus de commentaires que de code...)
- Utilisation de techniques de programmation (cycles, structure de contrôle, etc.)
- Indications pertinentes sur les interactions disponibles (e.g. guidage, texte descriptif, ...)
- Design graphique soigné (e.g. bonne utilisation CSS)
- Pour une très bonne note : l'application peut être "réutilisable" (e.g. génération aléatoire, bouton "start again", etc.)
- Essayez d'aller au-delà de "poser une seule question et donner un feedback juste/faux"
- Dans l'idéale, cherchez d'exploiter la capacité de l'ordinateur à faire des choses automatiques
Rapport
Faites un rapport selon les guidelines habituelles :
En particulier pour cet exercice, essayez d'expliquer :
- En quoi les interactions que vous avez créées soutiennent vos objectifs d'apprentissage/d'utilisation
Contribution Wiki
Contribution libre comme d'habitude :
Quelques suggestions :
- Ajouter/améliorer Review de ressources pour débuter JavaScript
- Mettre à jour/contrôler les Liens JavaScript
- Cherchez des pages liées à JavaScript mais qui ne sont pas dans la Category:JavaScript
- Corrections/améliorations des pages JavaScript, Tutoriel JavaScript de base, Tutoriel JavaScript côté client
Délai
Ressources
Théoriques
- Introduction à la programmation
- Pensée computationnelle
- JavaScript
- Computation avec JavaScript
- Interactivité avec JavaScript
Techniques
Références de base
- Tutoriel JavaScript de base
- Tutoriel JavaScript côté client
- SVG avec JavaScript
- Review de ressources pour débuter JavaScript
- Tutoriel JavaScript sur W3schools
- JavaScript and HTML DOM reference on W3Schools
- Il existe des dizaines de tutos sur le web et des livres mais attention : contrôlez qu'il s'agit de ressources récentes, si non il y a le risque de suivre des pratiques obsolètes.
Références plus avancées
- Animation avec JavaScript
- Canvas (HTML5) - API pour déssiner
- Géolocalisation sur MDN ou W3Schools
- Speech Recognition (very experimental)
- Vidéo sur le fonctionnement des événements en JavaScript par Philip Roberts (en anglais, environ 25min.)
Bibliographie
- Livres pour débutants/intermédiares avec aussi de la théorie (free on the web/pay printable version)
- Haverbeke, M. (2018). Eloquent JavaScript. A modern Introduction to Programming. Third Edition. San Francisco, CA: No Starch Press. Accès libre depuis internet: http://eloquentjavascript.net/
- Simpson, K. (2015). You Don’t Know JS: Up & Going. O’Reilly Media. Accès libre à la version non editée de toute la série de livres https://github.com/getify/You-Dont-Know-JS
- Livre sur les microinteractions (pas de code)
- Saffer, D. (2014). Microinteractions. Designing with details. Sebastopol, CA: O’Reilly Media.
- Livres sur informatique/codage (pas de code)
- Denning, P. J., & Martell, C. H. (2015). Great Principles of Computing. Cambridge, MA: MIT press.
- Petzold, C. (2000). Code. The Hidden Language of Computer Hardware and Software. Redmond, WA: Microsoft Press.
Aide
Discussion de cette page
Utilisez la page discussion de cette page pour poser des questions. Pour insérer un nouveau titre, utilisez simplement le "+".
Important: Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi"), le wiki vous enverra un mail après chaque modification de la page.
Journée de Support Libre
La présence d'au moins un assistant/moniteur spécifiquement pour STIC est garantie de 10h à 12h s'il y a assez d'étudiants qui ont manifesté leur présence.
- voir Journée de Support Libre pour plus d'informations et pour annoncer votre présence à la journée
Quelques conseils
Voici quelques conseils pour cet exercice :
- Ne vous lancez pas tout de suite dans votre projet d'application. Essayez d'abord des exemples, donnez-vous un petit objectif atteignable (e.g. faire marcher un bouton) et gagnez confiance dans la compréhension du code.
- Commentez votre code, pas seulement/forcément en fonction de ce que le code fait, mais surtout pour la raison (quelle est l'intention du code?)
- Référez vous aux concepts constitutifs de la pensée computationnelle
- Par exemple, utilisez
console.log("...")pour décomposer votre code et identifier la source du problème. Imaginez d'avoir un bouton qui déclenche une fonction quelconque. Vous cliquez sur le bouton et ça ne marche pas. Votre problème peut-être :- Le gestionnaire d'événement associé au bouton ne marche pas
- La fonction déclenchée ne marche pas
var myBtn = document.getElementById("clickMe");
//Gestionnaire d'événement
myBtn.addEventListener(function () {
//Mettez ici un console.log pour être sûr que votre événement est déclenché
console.log("Le bouton clickMe marche!");
//Puis votre fonction quelconque
doSomething();
});
//Définissez votre fonction
function doSomething() {
//Mettez ici un console.log pour être sûr que la fonction est invoquée
console.log("doSomething a été invoquée!");
//suite de votre code...
}
Avec ce type de décomposition vous pouvez savoir si le problème est dans le gestionnaire d'événement ou dans la fonction. Quand tout marche correctement, pensez à enlever les console.log().
Erreurs dans Brackets
À partir de la version 1.11 de Brackets, vous pouvez obtenir des alerts ou des erreurs du type :
- ERROR: 'document' is not defined. [no-undef]
- ERROR: 'console' is not defined. [no-undef]
À ce propos voir : Débug JavaScript sur la page de Brackets


