« SVG avec JavaScript » : différence entre les versions
| Ligne 212 : | Ligne 212 : | ||
=== Manipuler l'HTML à partir d'un événement lié au SVG === | === Manipuler l'HTML à partir d'un événement lié au SVG === | ||
Nous pouvons appliquer le principe inverse par rapport à l'exemple précédent pour rendre les éléments <code>svg</code> interactifs, dans le sens où on peut cliquer sur les éléments contenus dans un <code>svg</code> et déclencher des événements qui modifient le <code>svg</code> lui-même, mais aussi d'autres éléments contenus dans la page HTML. | |||
Dans l'exemple <code>00-05</code> nous considérons les 3 cercles comme faisant partie d'une cible. Si vous cliquez sur le jaune, vous obtenez 50 points, 25 points pour le rouge et 10 pour le bleu. Le score est mis à jour directement dans un élément HTML ('''lignes 38-41''') : | |||
<source lang="HTML5" line start="38" highlight="3"> | |||
<p class="text-center display-4 bg-success text-white p-3"> | |||
Score: | |||
<span id="myScore">0</span> | |||
</p> | |||
</source> | |||
Pour incrémenter le score suite aux cliques sur les cercles, nous avons attribué trois gestionnaires d'événements, un pour chaque cercle : | |||
<source lang="JavaScript" line start="76"> | |||
//Identify the circles | |||
var theCircles = { | |||
outer: document.querySelector("#outerCircle"), | |||
medium: document.querySelector("#mediumCircle"), | |||
inner: document.querySelector("#innerCircle") | |||
} | |||
//Identify the score | |||
var theScore = document.querySelector("#myScore"); | |||
//Create a function to update the score | |||
function updateScore(increment) { | |||
var newScore = Number(theScore.textContent) + increment; | |||
theScore.textContent = newScore; | |||
} | |||
//Add event listeners to the circles | |||
theCircles.outer.addEventListener("click", function () { | |||
updateScore(10); | |||
}); | |||
theCircles.medium.addEventListener("click", function () { | |||
updateScore(25); | |||
}); | |||
theCircles.inner.addEventListener("click", function () { | |||
updateScore(50); | |||
}); | |||
</source> | |||
À l'intérieur de chaque gestionnaire d'événement, nous appelons la fonction <code>updateScore(increment)</code> qui s'occupe de mettre à jour le total et de l'afficher dans le <code>span</code> ainsi qu'il soit visible dans la page. | |||
À noter enfin que dans les déclarations de style CSS de la page, nous avons ajouté le code suivant : | |||
<source lang="CSS" line start="20"> | |||
svg circle:hover { | |||
cursor: pointer; | |||
} | |||
</source> | |||
Ceci permet aux utilisateur de s'apercevoir que les cercles sont cliquables, car contrairement à l'élément <code>button</code> utilisé dans l'exemple précédent, le navigateur ne considère pas que les éléments <code>svg</code> sont forcément censé être interactif. De se fait, nous changeons le type de curseur lorsque la souris passe sur l'un des cercles. | |||
[[Category:JavaScript]] [[Category:Ressources STIC]] | [[Category:JavaScript]] [[Category:Ressources STIC]] | ||
Version du 15 mars 2018 à 15:49
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
SVG et JavaScript partagent une évolution assez similaire, car les deux technologies ont connu des hauts et des bas depuis leur créations, mais depuis quelques années elles ont été (ré)découvertes. La combinaison entre les deux représente donc un moyen pour améliorer les applications web interactives notamment en ce qui concerne :
- Le design d'interfaces utilisateurs "graphiques" (e.g. dessin d'animaux, cartes géographiques, ...) ;
- La création d'animations "stand-alone" ou qui s'intègrent avec le contenu d'une page web ;
- La création de représentations graphiques dynamiques (e.g. visualisation de données) ;
- L'adaptation des éléments graphiques à différents tailles et résolutions des écrans grâce à la nature vectorielle des SVG.
Cet article propose des éléments conceptuels et techniques qui aident l'intégration des deux technologies dans une version plus récente par rapport au Tutoriel SVG dynamique avec DOM.
Prérequis
Pour lire cet article, les connaissances suivantes sont nécessaires :
- Comprendre la distinction entre une image vectorielle et une image matricielle ;
- Savoir créer/modifier des pages HTML5 et CSS avec un éditeur de texte (e.g. Brackets, Visual studio code, etc.) ;
- Savoir créer/modifier des fichiers SVG avec un éditeur SVG (e.g. Inkscape, Illustrator, SVGedit, etc.).
Il faut également une connaissance de bases des deux technologies, voir à ce propos surtout les pages :
Ces pages proposent également d'autres liens qui peuvent être utiles à la compréhension du contenu de l'article.
Exemples traités dans l'article
Les exemples proposées et analysées dans cet article sont disponibles dans un repository GitHub. Ils suivent une numérotation qui sera utilisée pour les référencer également dans le texte, par exemple: 00-01.
Pour des raisons d'espace, souvent seulement les parties du code indispensables à la compréhension du concept expliqué seront affichées. La référence aux lignes intéressées sera fourni pour pouvoir se repérer dans le code source.
Comprendre l'intégration entre SVG et JavaScript

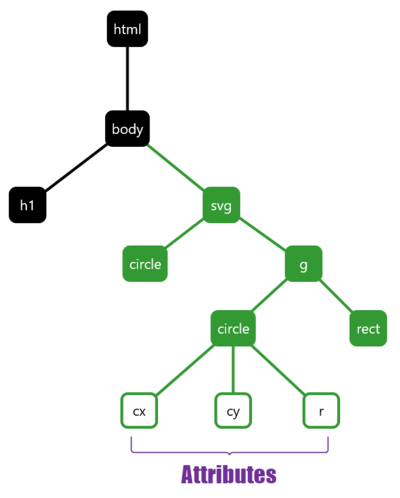
L'intégration entre SVG et JavaScript se fait tout simplement à travers le Document Object Model (DOM) de la page. Pour rappelle, le DOM représente l'arborescence hiérarchique des éléments/balises qui composent le code source d'une page HTML.
En raison du fait que SVG utilise une structure de type XML, basée donc sur des éléments/balises emboîtes, un SVG dans un document HTML5 n'est rien d'autres qu'un noeud/element dans le DOM. L'élément SVG "principale" représente le noeud de contact avec le DOM de la page, et tout les éléments qui se trouvent à l'intérieur du code SVG sont des sous-noeuds ou sous-éléments.
De ce fait, on peut accéder à ces éléments selon le même principe qu'on utilise pour accéder à des éléments HTML avec JavaScript. Une fois que la page a été téléchargée par le navigateur et le parsing du DOM effectué, dans le document de la page on retrouve également les éléments SVG.
Il faut cependant faire attention à la modalité d'intégration du SVG dans la page : on ne peut pas intégrer SVG et JavaScript si le SVG est incorporé en tant que image (i.e. à travers la balise <img>). Pour être plus précis, si on incorpore un SVG en tant que "simple" image, c'est comme si on perdait la différence entre une image vectorielle et une image matricielle. En effet, le SVG serait traité comme un bloc unique, sans la possibilité de discriminer parmi les différences éléments/balises qui le composent.
Principes techniques d'intégration entre SVG et JavaScript
Une fois constaté que l'intégration entre SVG et JavaScript se fait plus ou moins de la même manière que entre les éléments HTML et JavaScript, nous allons voir dans les détails comment cette intégration se fait au niveau du code source. Nous allons utiliser quelques exemples de base dans lequel nous verrons :
- Comment JavaScript identifie les éléments dans un SVG incorporé dans la page
- Comment identifier/sélectionner des caractéristiques/attributs spécifiques des éléments (e.g. la couleur)
- Comment manipuler les caractéristiques/attributs d'un élément SVG avec JavaScript (e.g. changer sa couleur)
- Comment manipuler un élément SVG à travers un événement déclenché par un élément qui se trouve sur la page, et donc en dehors de l'élément SVG lui-même (e.g. cliquer sur un bouton)
- Le processus inverse du point précédent, c'est-à-dire qu'un événement déclenché par un élément dans le SVG peut manipuler un élément HTML qui se trouve dans la page (e.g. modifier le contenu d'un noeud)
Identifier un élément SVG
Dans l'exemple 00-01, l'élément SVG est incorporé tout simplement à travers la balise <svg>...</svg>. À l'intérieur de l'élément svg nous avons placé trois circle avec des tailles et des couleurs différentes. Voici le code limité à la partie qui nous intéresse (Lignes 38-44) :
<div>
<svg viewBox="0 0 100 100" id="mySVG">
<circle cx="50" cy="50" r="40" fill="blue" />
<circle cx="50" cy="50" r="25" fill="red" />
<circle cx="50" cy="50" r="10" fill="yellow" />
</svg>
</div>
Il s'agit d'un simple svg avec deux particularités à noter :
- Nous n'avons pas déclaré une taille pour l'élément mais exclusivement son
viewBox.- De cette manière le
svgva s'adapter directement à la taille de l'élément qui le contient (dans ce cas lediv). Si par la suite on veut définir la taille de manière plus spécifique, on pourra le faire à travers du CSS ou avec des attributs de l'élémentsvglui-même.
- De cette manière le
- Nous avons attribué à l'élément
svgun attributid="mySVG"- Comme dans le cas des éléments HTML interactifs, il faut que JavaScript puisse par la suite savoir identifier précisément à quel élément appliquer les instructions. L'identification peut se faire de différentes manières, mais pour cet exemple nous avons choisi la plus simple, avec l'attribut
id.
- Comme dans le cas des éléments HTML interactifs, il faut que JavaScript puisse par la suite savoir identifier précisément à quel élément appliquer les instructions. L'identification peut se faire de différentes manières, mais pour cet exemple nous avons choisi la plus simple, avec l'attribut
Grâce à l'attribut id, nous pouvons donc créer un script qui identifie l'élément svg afin qu'on puisse par la suite le manipuler avec JavaScript. C'est ce qui est fait à la ligne 69 :
//Identify the element and print it to the console
var theSVG = document.querySelector("#mySVG");
console.log("This is the result of the document.querySelector(\"#mySVG\") instruction.");
console.log(theSVG);
//Identify the circles
var theCircles = document.querySelectorAll("#mySVG circle");
console.log("This is the result of the document.querySelectorAll(\"#mySVG circle\") instruction.");
console.log(theCircles);
À la ligne 73, par contre, nous utilisons le même principe mais cette fois-ci pour identifier tous les élément circle qui se trouvent à l'intérieur du svg. Si vous testez la
00-01et vous ouvrez la console de votre navigateur, les deux identifications vont être confirmées dans le output :
This is the result of the document.querySelector("#mySVG") instruction.
<svg viewBox="0 0 100 100" id="mySVG">...</svg>
This is the result of the document.querySelectorAll("#mySVG circle") instruction.
NodeList(3) [circle, circle, circle]
En effet, la deuxième instruction qui identifie les cercles obtient comme résultat une liste de noeuds, dans ce cas 3 en correspondance des trois éléments circle contenus dans le svg.
Tout comme pour les éléments HTML, nous avons simplement créé deux références symboliques à travers deux variables dans le code JavaScript :
theSVGse réfère à l'élémentsvg"principale"theCirclesse réfère aux 3 élémentscircleà son intérieur.
Accéder à des caractéristiques/attributs de l'élément SVG
Nous ne sommes pas obligés de passer par l'élément svg "principal" pour identifier des éléments qui se trouve à son intérieur. Dans l'exemple 00-02 nous allons plutôt associer un attribut id différent aux trois cercles :
<div>
<svg viewBox="0 0 100 100" id="mySVG">
<circle cx="50" cy="50" r="40" fill="blue" id="outerCircle" />
<circle cx="50" cy="50" r="25" fill="red" id="mediumCircle" />
<circle cx="50" cy="50" r="10" fill="yellow" id="innerCircle" />
</svg>
</div>
Grâce à ce passage, nous pouvons maintenant utiliser les 3 id différentes pour créer des références symboliques aux cercles en JavaScript. Au lieu de créer 3 variables différentes, nous utilisons plutôt un objet JavaScript qui contient trois éléments :
- outer se réfère au cercle extérieur (bleu à l'occurrence)
- medium se réfère au cercle central (rouge à l'occurrence)
- inner se réfère au cercle plus petit (jaune à l'occurrence)
Voici le code pour obtenir cet objet :
//Identify the circles
var theCircles = {
outer: document.querySelector("#outerCircle"),
medium: document.querySelector("#mediumCircle"),
inner: document.querySelector("#innerCircle")
}
Une fois déclaré les références symboliques aux cercles, nous pouvons récupérer par exemple récupérer des informations sur leurs attributs. Il faut faire attention cependant que, contrairement aux éléments HTML, nous ne pouvons pas utiliser la notation element.attribut. Donc le code theCircles.outer.fill n'est pas valable. Il faut utiliser plutôt la méthode getAttribute(), et par conséquent le code correcte serait : theCircles.outer.getAttribute("fill"). Le voici répété pour les trois cercles dans trois instructions de output à la console :
//Log the color of the circles
console.log(theCircles.outer.getAttribute("fill"));
console.log(theCircles.medium.getAttribute("fill"));
console.log(theCircles.inner.getAttribute("fill"));
Le résultat de l'output est le suivant :
blue red yellow
Manipuler les attributs d'un élément SVG avec JavaScript
Selon le même principe de l'exemple précédent, nous pouvons manipuler les attributs d'un élément contenu dans le svg. Au lieu de getAttribute(attribute-name) il faudra par contre utiliser setAttribute(attribute-name, new-value). Cette méthode s'occupe tout simplement de :
- définir quel attribut il faut changer
- attribuer une nouvelle valeur à cet attribut
Dans l'exemple 00-03 nous utilisons la méthode setAttribute("fill", "new-color") pour modifier la couleur originale des trois cercles. Le code est limité ici au script JavaScript (lignes 68-77) :
//Identify the circles
var theCircles = {
outer: document.querySelector("#outerCircle"),
medium: document.querySelector("#mediumCircle"),
inner: document.querySelector("#innerCircle")
}
//Modify the color of the circles with JavaScript
theCircles.outer.setAttribute("fill", "violet");
theCircles.medium.setAttribute("fill", "green");
theCircles.inner.setAttribute("fill", "black");
En conséquence de ce code qui est exécuté lorsque la page a été affiché dans le navigateur, les trois cercles n'apparaissent pas bleu, rouge et jaune, mais plutôt violet, vert et noir.
Manipuler le SVG à partir d'un événement lié à HTML
Maintenant qu'on sait comment manipuler des attributs des éléments <svg>, on peut effectuer une manipulation en fonction d'un événement déclenché par un élément qui se trouve dans le HTML de la page. Dans l'exemple 00-04 nous utilisons le clique sur un bouton pour changer aléatoirement la couleur des trois cercles.
Pour obtenir ce résultat il nous faut d'abord le bouton dans la page HTML, ligne 35 :
<button class="btn-lg btn-primary" id="switchColorBtn">Random circles' colors</button>
Nous avons attribué un id au bouton afin qu'on puisse l'identifier en JavaScript et lui associer un gestionnaire d'événement à travers la méthode addEventListener() (ligne 83-84) :
//Identify the circles
var theCircles = {
outer: document.querySelector("#outerCircle"),
medium: document.querySelector("#mediumCircle"),
inner: document.querySelector("#innerCircle")
}
//Generate a random rgb color, from http://webdesignnomad.com/snippets/random-color-javascript/
function random_rgb() {
return 'rgb(' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(Math.random() * 256)) + ',' + (Math.floor(
Math.random() * 256)) + ')';
}
//Identify the button and add an event listener
var theButton = document.querySelector("#switchColorBtn");
theButton.addEventListener("click", function () {
//Modify the color of the circles with JavaScript
theCircles.outer.setAttribute("fill", random_rgb());
theCircles.medium.setAttribute("fill", random_rgb());
theCircles.inner.setAttribute("fill", random_rgb());
});
À la ligne 78 nous avons incorporé une fonction, tiré du site Web design nomad, pour générer aléatoirement une couleur rgb(red, green, blue). Ce code s'occupe tout simplement de générer 3 chiffres aléatoires entre 0 et 255 en correspondance des trois couleurs à mélanger.
Cette fonction est enfin utilisé à l'intérieur du gestionnaire d'événement pour changer l'attribut fill de chaque cercle avec une couleur aléatoire (lignes 86-88).
Manipuler l'HTML à partir d'un événement lié au SVG
Nous pouvons appliquer le principe inverse par rapport à l'exemple précédent pour rendre les éléments svg interactifs, dans le sens où on peut cliquer sur les éléments contenus dans un svg et déclencher des événements qui modifient le svg lui-même, mais aussi d'autres éléments contenus dans la page HTML.
Dans l'exemple 00-05 nous considérons les 3 cercles comme faisant partie d'une cible. Si vous cliquez sur le jaune, vous obtenez 50 points, 25 points pour le rouge et 10 pour le bleu. Le score est mis à jour directement dans un élément HTML (lignes 38-41) :
<p class="text-center display-4 bg-success text-white p-3">
Score:
<span id="myScore">0</span>
</p>
Pour incrémenter le score suite aux cliques sur les cercles, nous avons attribué trois gestionnaires d'événements, un pour chaque cercle :
//Identify the circles
var theCircles = {
outer: document.querySelector("#outerCircle"),
medium: document.querySelector("#mediumCircle"),
inner: document.querySelector("#innerCircle")
}
//Identify the score
var theScore = document.querySelector("#myScore");
//Create a function to update the score
function updateScore(increment) {
var newScore = Number(theScore.textContent) + increment;
theScore.textContent = newScore;
}
//Add event listeners to the circles
theCircles.outer.addEventListener("click", function () {
updateScore(10);
});
theCircles.medium.addEventListener("click", function () {
updateScore(25);
});
theCircles.inner.addEventListener("click", function () {
updateScore(50);
});
À l'intérieur de chaque gestionnaire d'événement, nous appelons la fonction updateScore(increment) qui s'occupe de mettre à jour le total et de l'afficher dans le span ainsi qu'il soit visible dans la page.
À noter enfin que dans les déclarations de style CSS de la page, nous avons ajouté le code suivant :
svg circle:hover {
cursor: pointer;
}
Ceci permet aux utilisateur de s'apercevoir que les cercles sont cliquables, car contrairement à l'élément button utilisé dans l'exemple précédent, le navigateur ne considère pas que les éléments svg sont forcément censé être interactif. De se fait, nous changeons le type de curseur lorsque la souris passe sur l'un des cercles.