« Google Web Designer » : différence entre les versions
| Ligne 61 : | Ligne 61 : | ||
=Menu de droite= | =Menu de droite= | ||
==Couleur== | ==Couleur== | ||
L'outil couleur permet de modifier la couleur de remplissage de l'élément, des traits, créé des dégrader et changer | L'outil couleur permet de modifier la couleur de remplissage de l'élément, des traits, créé des dégrader et changer leurs couleurs également. | ||
[[Fichier:Outilcouleur.JPG|vignette| | [[Fichier:Outilcouleur.JPG|350px|vignette|left]] | ||
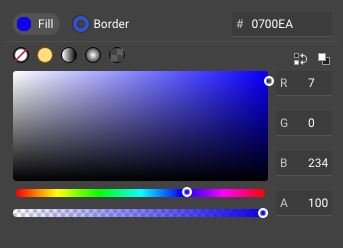
Une fenêtre pop-up s'ouvre en donnant la possibilité de choisir la couleur nécessaire dans le mélangeur de couleurs. Pour ajuster la transparence de la couleur sélectionnée, il faut bouger le curseur de la barre de transparence. | |||
[[Fichier:boitecouleur.JPG|550px|vignette|left]] | |||
==Propriétés== | ==Propriétés== | ||
Version du 11 juin 2016 à 14:44
Introduction
Google Web Designer (GWD) est un logiciel d'animation en HTML5 proposé par le groupe Google. Les animations sont créées grâce à un alliage entre CSS et Javascript. Sa fonction première semble publicitaire, afin de permettre aux clients souhaitant faire des annonces sur les produits Google de le faire de manière simplifiée (formats d'annonces Google préprogrammés). GWD permet deux vues : une plus visuelle (vue conception) et une plus pour les programmeurs (vue code). Il est possible de faire beaucoup de choses depuis la vue conception, mais cela est fastidieux et ne rend pas un code très propre (une fonction indépendante créée à chaque fois si on opte pour la méthode simple). Ainsi, ce logiciel est conseillé à des utilisateurs ayant des bases en Javascript.
Ce logiciel complètement gratuit est plutôt prometteur pour les développeurs souhaitant créer des sites web et intégrer des éléments publicitaires ou autres en HTML5. Il est compatible pour les PC et les MAC ainsi qu'avec tous les navigateurs Internet. Cette application permet de gérer différents aspects de la création et la gestion 'animations en deux modes, proposés au début de la création du document de travail: mode rapide (simplifié)ou mode avancé (destiné plutôt pour les développeurs).
Les principales fonctionnalités proposées par l’application Google Web Designer sont les suivantes:
- Création des éléments et changement de leurs propriétés.
- Création des événements.
- Création d'animation en utilisant un mode simplifier (en dupliquant l’image de départ et en réalisant des petits changements qui constitueront l'animation dans le rendu final).
- Création d'animations en utilisant le mode avancé (utilisation de la timeline).
- Création de contenu Full 3D.
- Passage simplifier des contenus à l’édition de codes.
- Autres outils d’illustrations.
Installation
Le logiciel est disponible à l'adresse suivante (version Beta en date du 10 juin 2016)
Prise en main
Divers tutoriels sont disponibles sur la chaîne YouTube de GoogleWebDesigner et sur la page d'aide dédiée au logiciel.
Lorsque l'on lance le logiciel, il nous propose trois options :
- Ouvrir un fichier (déjà enregistré)
- Créer un fichier (à partir d'un fichier vierge)
- Utiliser un modèle d'annonce prédéfini
Il est possible de modifier les dimensions de la plage de travail dans "Propriétés" pour la taille souhaitée, ainsi il n'est pas nécessaire de définir les dimensions finales dès la création du document.
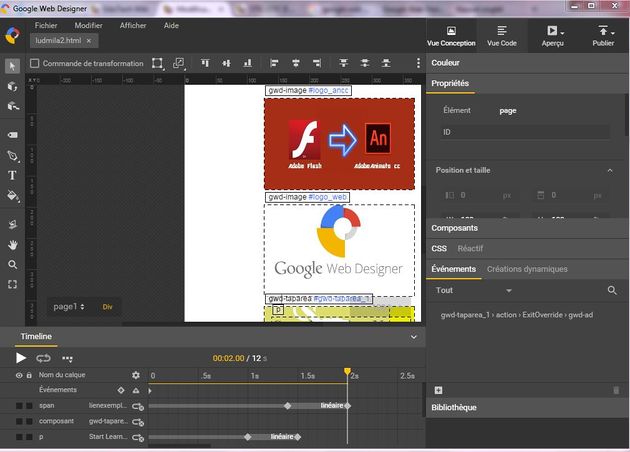
L'interface de travail de Google Web Designer se présente de la manière suivante:

En mode Conception, l'espace de travail affiche les images, textes, ou autres éléments créé de ma même façon qu'un navigateur web.
Mode de vue
Vue Conception
Interface graphique
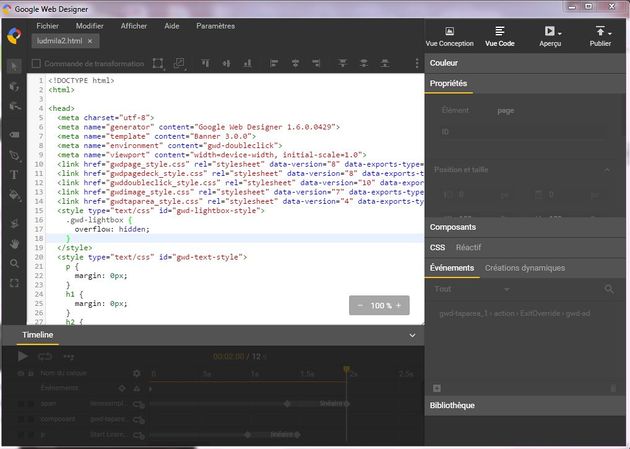
Vue Code
Interface programme peut être afficher à partir de la Barre Vue. Cette barre permet à l'utilisateur de choisir entre les différents modes: vue de Conception et vue de Code, prévisualiser le fichier HTML, changer le niveau de zoom et changer la page sur laquelle l'utilisateur travaille.

Google Web Designer permet de passer facilement du mode création à l’édition de codes. Il est aussi possible de sélectionner un objet créé et d’avoir accès directement au style CSS associé afin de faire les modifications nécessaires directement. L’option d’édition de codes permet de créer des fichiers CSS, Javascript et XML.
Aperçu
Choix du navigateur :
- Chrome
- Edge
- Firefox
- Internet Explorer
Timeline
Présentation de l'interface
- Bouton triangulaire : jouer l'animation
- Bouton boucle : jouer l'animation en boucle (uniquement dans GWD, pas dans le résultat final)
- Trois carrés : activer le mode rapide
- Trois flèches en branchement : activer le mode avancé
Mode avancé
Ce mode permet de visualiser l'intégralité des éléments de la plage de dessin et les animations qui y sont rattachées.
Mode rapide
Ce mode permet d'animer un élément sélectionné à la souris en déplaçant sa position sur la plage de dessin ou en modifiant ses propriétés dans le menu de droite.
Menu de droite
Couleur
L'outil couleur permet de modifier la couleur de remplissage de l'élément, des traits, créé des dégrader et changer leurs couleurs également.

Une fenêtre pop-up s'ouvre en donnant la possibilité de choisir la couleur nécessaire dans le mélangeur de couleurs. Pour ajuster la transparence de la couleur sélectionnée, il faut bouger le curseur de la barre de transparence.