« X3DOM » : différence entre les versions
| Ligne 149 : | Ligne 149 : | ||
On voit aussi qu'il va falloir faire des rotations, en tout cas 90 deg. autour de X. | On voit aussi qu'il va falloir faire des rotations, en tout cas 90 deg. autour de X. | ||
Finalement, pour régler les positions (définir au moins un viewPoint): | |||
* Se mettre en mode vol (appuyer sur "f") ou hélicoptère ("h"), se positionner, "D" et ensuite "V" et examiner la consoler JavaScript (F12) | |||
* http://doc.x3dom.org/tutorials/animationInteraction/viewpoint/index.html | |||
[[Catégorie: 3D]] | [[Catégorie: 3D]] | ||
Version du 15 avril 2016 à 22:00
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Introduction
X3Dom est une proposition pour intégrer X3D dans HTML5.
Citation du site officiel (Jan 2015): X3DOM (pronounced X-Freedom) is an open-source framework and runtime for 3D graphics on the Web. It can be freely used for non-commercial and commercial purposes, and is dual-licensed under MIT and GPL license. X3DOM tries to support the ongoing discussion in the Web3D and W3C communities how an integration of HTML5 and declarative 3D content could look like, and it aims to fulfill the current HTML5 specification for declarative 3D content and allows including X3D elements as part of any HTML5 DOM tree.
Implémentation
Il existe des bibliothèques JavaScript et Flash qui utilisent Canevas et WebGL
- Tester si votre navigateur soutient X3DOM et WebGL en natif.
Utilisation
Utilisateur
Les commandes de navigation sont décrites ici. Ceci dit, le concepteur devrait signaler ce qui est approprié dans la page HTML.
Concepteur
L'utilisation de cette librairie JavaScript est simple. C.f. les exemples ci-dessous.
Exemple
HTML et code X3D
On peut placer directement du code X3D dans une page HTML. Par contre il ne peut pas être validé et on déconseille ...
<!doctype html>
<html>
<head>
<title>My first X3DOM page</title>
<script src="http://www.x3dom.org/release/x3dom.js"></script>
<link rel="stylesheet" href="http://www.x3dom.org/release/x3dom.css">
</head>
<body>
<h1>Hello, X3DOM!</h1>
<p> Tournez-moi !</p>
<x3d width='300px' height='300px'>
<scene>
<shape>
<box></box>
<appearance>
<material diffuseColor='1 0 1'></material>
</appearance>
</shape>
</scene>
</x3d>
</body>
</html>
HTML5 avec code X3D inclus
Solution avec 2 fichiers, un html et un fichier X3D
Notice: Si vous voulez travailler en local sans Internet, il faut télécharger les 2 fichiers *.js et *.css depuis les downloads officiels
Le fichier HTML
<!doctype html>
<html>
<head>
<title>My first X3DOM page</title>
<script src="http://www.x3dom.org/release/x3dom.js"></script>
<link rel="stylesheet" href="http://www.x3dom.org/release/x3dom.css">
</head>
<body>
<h1>Hello, X3DOM with X3D</h1>
<p> Tournez-moi !</p>
<x3d width='300px' height='300px'>
<scene>
<inline url="cube-rose.x3d"> </inline>
</scene>
</x3d>
</body>
</html>
Le fichier X3D
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.2//EN" "http://www.web3d.org/specifications/x3d-3.2.dtd">
<X3D profile='Immersive' version='3.2' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='http://www.web3d.org/specifications/x3d-3.2.xsd'>
<head>
<meta content='Simple pink cube' name='title'/>
</head>
<Scene>
<shape>
<box></box>
<appearance>
<material diffuseColor='1 0 1'></material>
</appearance>
</shape>
</Scene>
</X3D>
Autres examples en HTML5
Simples outils de développement
Statistiques et log file
2 paramètres X3Dom permettent de savoir un peu plus sur la scène:
<x3d showLog="true" showStat="true">
...
</x3d>
Exemple: http://tecfa.unige.ch/guides/x3d/x3dom/html5-inclusion-stats.html
Régler la taille et la position
Lorsqu'on importe un objet X3D exporté depuis un autre outil, il n'est souvent pas visible et pour plusieurs raisons:
- il peut être trop grand (des centaines de "metres") our trop petit (des "mm") alors que les défaut sont réglés en mètres.
- la caméra est placé dans l'objet
- L'objet se trouve à un endroit étrange (donc pas autour du point 0,0,0.
Les transformations permettent de régler ce problème. Alternativement on pourrait aussi changer la taille l'avatar et bouger la ou les caméras.
La première opération consiste à détecter des informations sur les objets que l'on importe. En théorie, cela peut se faire avec l'API X3DOM, mais je n'ai pas réussi ....
Donc, pour le moment:
- Importer la scène X3D dans Meshlab
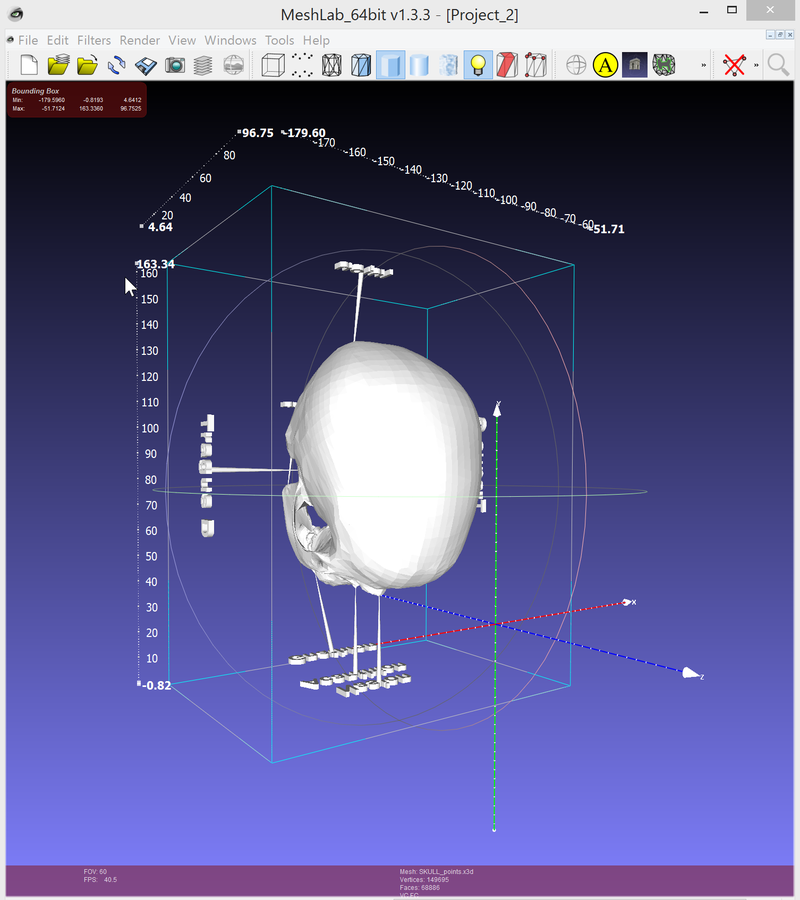
- Ensuite, il faut afficher les axes et les dimensions de la "bounding box"
- Menu Render: Show Axis
- Menu render: Show Quoted Box
- Menu Render: Show Box Corners
- Vérifiez que les axes soient bien affiché: z doit pointer vers vous, et x à droite.
- Ensuite notez les coordonnées de la boite qui contient votre dessin. Dans notre cas on voit qu'il est déplacé trop en haut à droite et surtout qu'il est grand (environ 130mX60X100, donc environ 200X trop grand par rapport à la convention que "1" représente un mètre dans un contexte d'un environnement virtuel.
On voit aussi qu'il va falloir faire des rotations, en tout cas 90 deg. autour de X.
Finalement, pour régler les positions (définir au moins un viewPoint):
- Se mettre en mode vol (appuyer sur "f") ou hélicoptère ("h"), se positionner, "D" et ensuite "V" et examiner la consoler JavaScript (F12)
- http://doc.x3dom.org/tutorials/animationInteraction/viewpoint/index.html