« Principes du design visuel » : différence entre les versions
| Ligne 17 : | Ligne 17 : | ||
[[Fichier:Goldenratio.png|gauche|sans_cadre|122x122px]] | [[Fichier:Goldenratio.png|gauche|sans_cadre|122x122px]] | ||
Dans ce module et ces tutoriels, nous utiliserons les mot "design visuel" pour signifier tout aspect visuel, texte, image, et graphique qui peuvent être combinés dans la réalisation d'une mise en page dans une communication imprimée ou affichée sur un écran. Un autre appellation pourrait être "design graphique" mais les principes qui présentés ici sont applicables au design des aspects visuels plus large qu'une surface en deux dimensions (les objets) et aux médias non-statiques comme la vidéo. | Dans ce module et ces tutoriels, nous utiliserons les mot "design visuel" pour signifier tout aspect visuel, texte, image, et graphique qui peuvent être combinés dans la réalisation d'une mise en page dans une communication imprimée ou affichée sur un écran. Un autre appellation pourrait être "design graphique" mais les principes qui présentés ici sont applicables au design des aspects visuels plus large qu'une surface en deux dimensions (les objets) et aux médias non-statiques comme la vidéo. | ||
{{UniTICE |'''Activité UniTICE 1''' : ''A faire à la fin de ce chapitre dans Moodle'' - Quiz d'auto-évalution sur le chapitre Principes du design visuel | |||
}} | |||
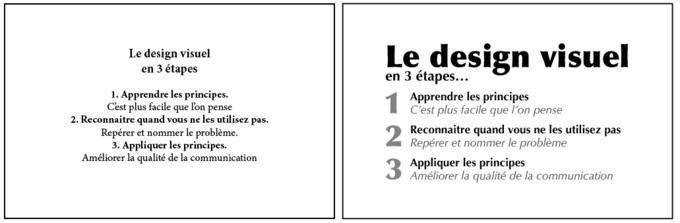
[[Fichier:Design123.png|vignette|alt=Apprendre, reconnaître et repérer et appliquer|centré|680x680px|Exemple d'une communication améliorée avec l'application de quelques principes de design visuel. ]] | [[Fichier:Design123.png|vignette|alt=Apprendre, reconnaître et repérer et appliquer|centré|680x680px|Exemple d'une communication améliorée avec l'application de quelques principes de design visuel. ]] | ||
| Ligne 30 : | Ligne 33 : | ||
Une connaissance des principes de base de la communication visuelle permet de concevoir organiser l'information présentée avec texte et image pour réaliser un design attirant et efficace avec un message engagent et influent. | Une connaissance des principes de base de la communication visuelle permet de concevoir organiser l'information présentée avec texte et image pour réaliser un design attirant et efficace avec un message engagent et influent. | ||
== Activité UniTICE 1 : Activité d'initiation == | == Activité UniTICE 1 : Activité d'initiation == | ||
Version du 1 avril 2021 à 16:54
| Digital skills @ FPSE | |
|---|---|
| Module: Communiquer efficacement : principes et astuces en communication visuelle | |
| Page d'entrée du module Principes du design visuel |
|
| ◀▬▬▶ | |
| ⚐ | ☸ débutant |
| ⚒ 2021/04/01 | ⚒⚒ 2021/03/01 |
| Objectifs | |
|
|
| Autres pages du module | |
| Catégorie: Education au numérique | |
Introduction
Dans ce module et ces tutoriels, nous utiliserons les mot "design visuel" pour signifier tout aspect visuel, texte, image, et graphique qui peuvent être combinés dans la réalisation d'une mise en page dans une communication imprimée ou affichée sur un écran. Un autre appellation pourrait être "design graphique" mais les principes qui présentés ici sont applicables au design des aspects visuels plus large qu'une surface en deux dimensions (les objets) et aux médias non-statiques comme la vidéo.
Pratique UniTICE Activité UniTICE 1 : A faire à la fin de ce chapitre dans Moodle - Quiz d'auto-évalution sur le chapitre Principes du design visuel
Chaque chapitre présentera une ou plusieurs étapes dans le processus de design d'un poster ou une communication académique imprimée et vous permettra des les appliquer dans sa réalisation.
Pourquoi s'intéresser au design visuel d’une communication ?
Les aspects visuels d'une communication donnent la première impression, un bon design ne doit pas sacrifier la lisibilité et la communication efficace d'un message à la décoration.
Un bon design visuel aide à la communication et la rétention d'un message. Il permet d'attirer l'attention du lecteur et l'engager dans la considération des le message à retenir et peut l'inciter à prendre des décisions en fonction des informations présentées.
Un document, une affiche, une vidéo ont un but : de communiquer quelque chose à un autre. Cette intention communicative met le créateur ou créatrice de la communication dans une situation de résolution de problème, principalement, comment transmettre un message dans les contraints du contexte et des médias à notre disposition. La résolution de ce problème nous met dans un processus de design pour arriver à un produit qui peut atteindre notre but.
Une connaissance des principes de base de la communication visuelle permet de concevoir organiser l'information présentée avec texte et image pour réaliser un design attirant et efficace avec un message engagent et influent.
Activité UniTICE 1 : Activité d'initiation
Dans Moodle : 4 images: décrire les caractéristiques visuelles de chaque image.
Les grands principes du design visuel
Les principes du design visuel sont des règles heuristiques ou bonnes pratiques à respecter lors de la conception et la création des images et des documents communicationnels. Ces principes ont leur origine dans les traditions des métiers liés à l'art et le graphisme, la typographie et sont évoqués dans les théories de la psychologie | Gestalt et la sémiologie de l'image.
Kimball (2013)[1] a recensé la fréquence relative et cumulative de 36 principes mentionnés au moins 2 fois dans 47 œuvres sur le sujet de principes de design visuel. Ici nous présentons deux catégorisations d'une sélection de principes (CRAP et Gestalt) souvent cités par la littérature sur la communication visuelle.
Pourquoi utiliser les principes du design visuel
Les principes du design visuel ne sont pas que pour concevoir des affiches publicitaires. Les principes sont basés sur les modèles des effets des stimuli visuels sur la perception. Les principes décrivent notamment comment le regard et l'attention sont attirés et guidé. L'application de ces principes dans la conception d'une communication visuelle peut aider à définir un point focal central pour communiquer votre message et de mieux organiser les informations textuelles et graphiques de manière qu'elles soient des appuis efficaces à la communication de votre message.
Références
- ↑ Kimball, M. a. (2013). Visual Design Principles: An Empirical Study of Design Lore. Journal of Technical Writing and Communication, 43(1), 3–41. https://doi.org/10.2190/TW.43.1.b