« Les principes CRAP » : différence entre les versions
Aucun résumé des modifications |
|||
| Ligne 26 : | Ligne 26 : | ||
==Le principe de contraste== | ==Le principe de contraste== | ||
=== Définition === | === Définition === | ||
Le contraste entre objets sur une page aide à distinguer facilement un objet du fond ou d'un autre objet. [[Fichier:Contrast1png.png|alt=Exemple d'un contraste de proportions et de luminosité|vignette|Exemple d'un contraste de proportions et de luminosité| | Le contraste entre objets sur une page aide à distinguer facilement un objet du fond ou d'un autre objet. [[Fichier:Contrast1png.png|alt=Exemple d'un contraste de proportions et de luminosité|vignette|Exemple d'un contraste de proportions et de luminosité|300x300px|néant]] | ||
=== Fonction === | === Fonction === | ||
Le contraste peut être utilisé pour attirer le regard à ce qui est plus important et pour créer des groupements entre objets similaires (p.ex. titre de sections). [[Fichier:Screenlightch.png|vignette|Exemple de contraste de proportion et de couleur. <ref>https://www.screenlight.ch/de/ </ref>|alt=Exemple de contraste de proportion de couleur et de luminosité| | Le contraste peut être utilisé pour attirer le regard à ce qui est plus important et pour créer des groupements entre objets similaires (p.ex. titre de sections). [[Fichier:Screenlightch.png|vignette|Exemple de contraste de proportion et de couleur. <ref>https://www.screenlight.ch/de/ </ref>|alt=Exemple de contraste de proportion de couleur et de luminosité|426x426px|gauche]] | ||
=== Réalisation === | === Réalisation === | ||
Il y a deux attributs utilisés pour atteindre un effet de contraste. | Il y a deux attributs utilisés pour atteindre un effet de contraste. | ||
| Ligne 87 : | Ligne 87 : | ||
L'alignement unifie et organise les objets en créant une relation visuelle entre les contours et les cadres des objets. | L'alignement unifie et organise les objets en créant une relation visuelle entre les contours et les cadres des objets. | ||
Qu'il s'agisse de texte ou des images, les objets peut être alignés en fonction des limites de leurs contours ou bordures. Le menu utilisé comme exemple du [[Les principes CRAP#Le principe de répétition|principe de répétition]], est également un bon exemple de l’utilisation du principe d'alignement pour organiser les informations disparate | Qu'il s'agisse de texte ou des images, les objets peut être alignés en fonction des limites de leurs contours ou bordures. Le menu utilisé comme exemple du [[Les principes CRAP#Le principe de répétition|principe de répétition]], est également un bon exemple de l’utilisation du principe d'alignement pour organiser les informations disparate sans une unité perceptible. Tous les titres ainsi que les plats principaux sont alignés au centre de leur colonnes respectifs. Tous les items individuels sont alignés à gauche de leur colonnes respectifs. L'alignement est utilisé aussi pour contraster entre items et les distinguer plus facilement. | ||
===== L'alignement d'objets ===== | ===== L'alignement d'objets ===== | ||
Version du 20 mars 2021 à 13:06
| Digital skills @ FPSE | |
|---|---|
| Module: Communiquer efficacement : principes et astuces en communication visuelle | |
| Page d'entrée du module Principes du design visuel |
|
| ▲ | |
| ◀▬▬▶ | |
| ⚐ | ☸ débutant |
| ⚒ 2021/03/20 | ⚒⚒ 2020/07/20 |
| Objectifs | |
|
|
| Autres pages du module | |
| Catégorie: Education au numérique | |
Introduction
CRAP[1] est un acronyme pour les quatre principes de base essentiel à une communication visuelle efficace et attractive. Ces principes ont leur base dans les théories de la perception visuelle de la psychologie Gestalt et ont été adoptées dans les pratiques et les traditions des métiers liés aux arts graphiques et la communication visuelle[2]. Les principes définissent les caractéristiques visuels des objets (texte, graphiques ou images) et leurs positionnements relatifs entre eux et entre eux et la page, cadre ou écran et leurs effets sur la perception et la communication. Ces principes visent à induire visuellement des relations entre objets pour faciliter la lecture et la communication. Ici nous prenons quatre des plus connus dans le monde du design et graphisme.
- Contraste
- Répétition
- Alignement
- Proximité
Le principe de contraste
Définition
Le contraste entre objets sur une page aide à distinguer facilement un objet du fond ou d'un autre objet.
Fonction
Le contraste peut être utilisé pour attirer le regard à ce qui est plus important et pour créer des groupements entre objets similaires (p.ex. titre de sections).

Réalisation
Il y a deux attributs utilisés pour atteindre un effet de contraste.
- Utiliser des couleurs contrastées en ton (rouge - vert), en saturation (couleur pure ou grisée), ou en luminosité (plus ou moins de blanc ou de noir)
- Varier les proportions entre objets : grandes images - petite police de texte, texte gras - texte fin, grande police - petite police.
À éviter
Éviter d'avoir des objets (blocs de texte ou images) qui sont presque similaires. Si ces objets ne sont pas similaires dans leurs fonctions, donne-leur des caractéristiques visuelles suffisamment différentes.
Un bon contraste entre texte et fond est essentiel pour la lisibilité, pourtant pour la lisibilité de blocs de texte de plusieurs lignes, les contrastes de tons de couleurs avec une saturation ou luminosité similaire sont à éviter (voir contre exemples).
| Exemple de base | Contre-exemples de mauvaise lisibilité en raison d'un contraste de tons | ||
| Exemples avec une lisibilité améliorée avec un ajustement du contraste, de la saturation, et de la luminosité | |||
|
En augmentant le contraste entre la luminosité ou la saturation du fond et celle du texte, on peut améliorer la lisibilité du texte. |
|||
Le principe de répétition
Définition
La répétition réfère a l’utilisation de caractéristiques visuels pareilles de manière répétée dans un document (aussi lié au principe de similarité).

Fonction
Répéter des objets visuels dans un document pour développer l'organisation et créer une unité visuelle entre les parties autrement séparées.
Réalisation
Utiliser la répétition pour accentuer la similarité entre les parties séparées et guider le regard à trouver ces parties.
À éviter
Ne pas trop répéter le même objet. Cela peut fatiguer ou devenir un motif de fond peu repère.
Le principe d'alignement
Définition
L'alignement s'agit de positionner les objets (textes et images) en fonction de leurs limites visuelles (les contours), pour créer une relation entre eux.
Le positionnement de tout objet, bloc de texte, image, ou graphique doit connecter cet objet à un autre objet sur la page pour créer un sens d'unité. Avec l'alignement, la relation est définie par un positionnement similaire des contours, même si les objets ne sont pas groupés par leur proximité. L’œil suit les contours, et perçoit les objets qui partagent les mêmes caractéristiques ou se distinguent et en déduit une relation entre elles.
Fonction
L'alignement unifie et organise les objets en créant une relation visuelle entre les contours et les cadres des objets.
Qu'il s'agisse de texte ou des images, les objets peut être alignés en fonction des limites de leurs contours ou bordures. Le menu utilisé comme exemple du principe de répétition, est également un bon exemple de l’utilisation du principe d'alignement pour organiser les informations disparate sans une unité perceptible. Tous les titres ainsi que les plats principaux sont alignés au centre de leur colonnes respectifs. Tous les items individuels sont alignés à gauche de leur colonnes respectifs. L'alignement est utilisé aussi pour contraster entre items et les distinguer plus facilement.
L'alignement d'objets
Un alignement de deux objets ou plus sur les axes verticaux peut être à gauche (A), à droite (B) ou central (C).
Un alignement de deux objets ou plus sur les axes horizontaux peut être en haut (D), en bas (E) ou encore central (F).
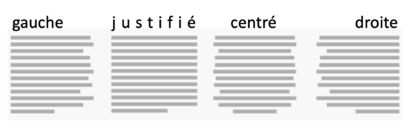
L'alignement de texte
Quand on parle de l'alignement du texte c'est pour décrire l'alignement de chaque ligne relatif aux autres lignes de texte dans le même bloc. Cet attribut est appliqué à une ou plusieurs paragraphes de texte. Tout éditeur de texte et logiciel de mise en page a des fonctions pour définir l'alignement des lignes de texte entre elles.
Réalisation
Divisez d'avance la page en colonnes de largeur égal et définissez les marges. Ceci défini la grille à suivre pour l'alignement des objets sur une page. Alignez chaque objet introduit avec un autre. Les des logiciels qui permettent la mise en page d'objets manuellement (de glisser et poser les blocs de texte et des images) offrent diverses fonctionnalités dédiés à guider l'alignement. Ils permettent de définir des marges et des colonnes, et de dessiner des lignes 'guides' pour aligner ces objets. En plus ils offrent des fonctions spécifiques à l'alignement de plusieurs objets entre eux ou relatif à la page.
À éviter
Choisissez un alignement horizontal et un vertical de préférence et soyez cohérent pour l'ensemble du document. Évitez de mélanger plusieurs alignements sur une même page. Respectez les marges et les colonnes définies. Ce sont les guides pour le positionnement de vos objets.
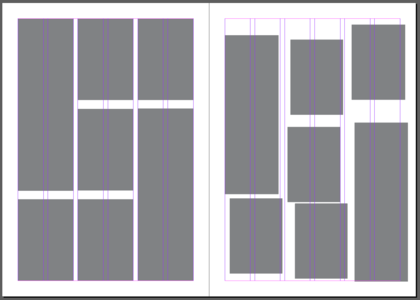
| À gauche, l'image d'une page montre un alignement des objets (objets textuels et graphiques) qui respecte la grille définie par les marges et les colonnes (lignes violettes). Chaque objet est aligné à au moins un autre. La page est divisée verticalement en trois parties et horizontalement en six colonnes. Avec cette grille, les objets peuvent enjamber deux à six colonnes toujours en respectant la grille d'alignement.
À droite, les mêmes objets positionnés aléatoirement donnent une impression de désordre. | |
| À gauche, l'image d'une page montre un alignement des objets (objets textuels et graphiques) qui respecte la grille définie par les marges et les colonnes (lignes violettes). Chaque objet est aligné à au moins un autre. Le texte est systématiquement aligné à gauche.
À droite, en contre-exemple, les mêmes objets avec un léger non-alignement des graphiques, et un mélange d'alignements de texte entre blocs de texte. Ceci est à éviter sans bonne justification, p. ex. les blocs de texte traitent des informations catégoriquement distinctes. |
Le principe de proximité
Définition

Le principe de proximité réfère au groupement physique de deux ou plusieurs objets relatif aux autres. Nous percevons la présentation de plusieurs objets (textes ou images) à coté les uns des autres comme une unité visuelle et nous amène à induire une relation sémantique entre eux.
Fonction
L'utilisation du principe de proximité sert à organiser les informations en unités et faciliter la recherche et la lecture d'informations liées sémantiquement et de passer d'une section d'information à l'autre.
Réalisation
Grouper visuellement les informations qui se complètent dans une unité discernable. Les principes de répétition et d'alignement peuvent être utilisés pour organiser plusieurs objets en unités et en groupements d'unités. Éloignez-vous de la page ou l'écran et plisser les yeux. Contez le nombre de blocs visuels. S'il y a plus de 5, pensez à grouper les objets trop éloignés des autres.
À éviter
Ne mettez pas trop d'objets séparés sur une page et ne dispersez pas les objets aux quatre coins.
Ne disperser pas les objets qui, par convention se trouvent ensemble (p.ex. une adresse et son code postal). Il faut qu'il n'y a aucune doute à quel paragraphe appartient un titre, ni à quel image appartient une légende.
Ne mettez pas en proximité les objets qui n'ont pas de relation entre eux.
Logiciels de mise en page
Dans le cadre du module UniTICE : Communiquer efficacement : principes et astuces en communication visuelle nous utiliserons Microsoft PowerPoint, mais d'autres logiciels peuvent être utilisé pour réaliser un poster, même si chacun à sa niche dans le monde du graphisme.
Ceci est une liste de logiciels qui peuvent être utilisés pour la réalisation d'un document à imprimer. Ce sont des logiciels qui se distinguent des éditeurs de texte par la manière dont les objets textuels et graphiques sont traités comme des objets à manipuler (dessiner, redimensionner, déplacer) directement avec la souris mais qui permettent aussi de définir des masques (templates) et styles pour uniformiser les attributs des objets sur multiples pages.
Logiciels de présentation :
Avec une manipulation des parametres de taille d'image et d'impression ces logiciels conçu pour la réalisation de présentations peuvent servir pour la mise en page des documents à imprimer.
Microsoft Office - PowerPoint - Partie de Office 365 mis à disposition des étudiants UNIGE. - Guide de démarrage rapide
Google slides - partie des logiciels de Google Docs.
Logiciels de mise en page
Ces logiciel sont conçu pour la mise en page et la préparation à l'impression des publications (affiches, documents, brochures, journaux)
Adobe InDesign (aussi Illustrator pour une seule page) - InDesign est un logiciel propriétaire utilisé par les infographistes amateurs et professionnels. InDesign fait partie de la suite créative d'Adobe.
QuarkExpress - utilisé par les graphistes et imprimeurs professionnels depuis plus de 30 ans, c'est un logiciel puissant qui permet de préparer finement les documents pour l'impression offset.
Affinity Publisher - nouveau comparé aux autres géants du monde de logiciels pour les infographistes, Affinity offre aussi une suite de logiciels, mais a des prix encore avantageux à ses concurrents.
Scribus - Un logiciel libre (open source) de mise en page similaire à InDesign en fonctions et fonctionnalités.
Exercices
//à faire
Références
- ↑ Williams, R. (2015). The non-designer's design book : Design and typographic principles for the visual novice (4th ed.). San Francisco: Peachpit Press.
- ↑ A Century of Gestalt Psychology in Visual Perception I. Perceptual Grouping and Figure-Ground Organization
- ↑ https://www.screenlight.ch/de/