« Principes Gestalt de la perception visuelle » : différence entre les versions
| Ligne 39 : | Ligne 39 : | ||
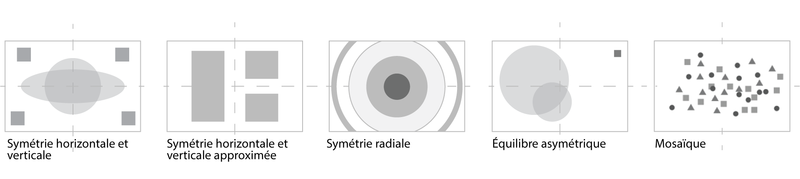
[[Fichier:Symetrie.png|thumb|center|Variantes de la symétrie|800x800px]] | [[Fichier:Symetrie.png|thumb|center|Variantes de la symétrie|800x800px]] | ||
Un équilibre symétrique est plus calme et rassurant, mais moins dynamique visuellement. Les compositions avec une équilibre asymétrique sont perçues comme étant plus dynamiques. Le placement précis d'éléments très différents crée une tension visuelle par comme si la composition ne | Un équilibre symétrique est plus calme et rassurant, mais moins dynamique visuellement. Les compositions avec une équilibre asymétrique sont perçues comme étant plus dynamiques. Le placement précis d'éléments très différents crée une tension visuelle par comme si la composition ne tient qu'à un fil. <gallery heights="200" mode="packed"> | ||
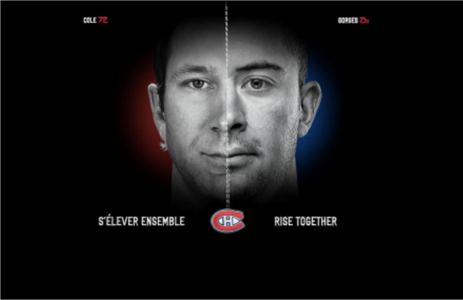
Fichier:VertSym.png|Exemple de symétrie verticale ([https://canadiens.nhl.com/ source]) | Fichier:VertSym.png|Exemple de symétrie verticale ([https://canadiens.nhl.com/ source]) | ||
Version du 14 mars 2021 à 12:28
| Digital skills @ FPSE | |
|---|---|
| Module: Communiquer efficacement : principes et astuces en communication visuelle | |
| Page d'entrée du module Principes du design visuel |
|
| ▲ | |
| ◀▬▬▶ | |
| ⚐ | ☸ débutant |
| ⚒ 2021/03/14 | ⚒⚒ 2020/07/20 |
| Objectifs | |
|
|
| Autres pages du module | |
| Catégorie: Education au numérique | |
Introduction
Dans les années 1930/40 les théories de la psychologie Gestalt ont été appliquées à la perception visuelle pour expliquer comment nous percevons, construisons du sens à partir des stimuli visuels [1]. En plus des principes CRAP, ci-dessous sont présentés quelques-uns des plus cités dans les guides et textes sur la communication visuelle.
Les principes Gestalt décrivent les caractéristiques qui nous permettent de percevoir les similarités et les différences entre éléments pour concevoir des relations entre les parties d'une communication et se construire une idée du sens désigné.
Le principe d'équilibre
Définition
Le cerveau attribue un poids aux éléments d'une composition en fonction de leurs caractéristiques visuelles, masse, dimensions et proportion. Leur placement peut donner une perception d'équilibre ou de déséquilibre.
Fonction
Le principe d'équilibre concerne le placement des éléments visuels de manière que nous n'avons jamais le sentiment que la page risque de pivoter ou les éléments risquent de glisser hors du cadre de la page.
Réalisation
L'équilibre peut être achevé de manière symétrique (stricte ou approximée), asymétrique or avec une dispersion en mosaïque des éléments. La symétrie peut être horizontal, verticale ou radiale.
L'exemple de la balance présenté permet de voir l'effet sur perception de l'équilibre en fonction du positionnement relatif au centre de deux corps et leur 'poids' visuel.
Un équilibre symétrique est plus calme et rassurant, mais moins dynamique visuellement. Les compositions avec une équilibre asymétrique sont perçues comme étant plus dynamiques. Le placement précis d'éléments très différents crée une tension visuelle par comme si la composition ne tient qu'à un fil.
Exemple de symétrie verticale (source)
Exemple de symétrie verticale approximée (source)
Exemple d'équilibre asymétrique (source)
À éviter
Une composition déséquilibrée manque de clotûre et est perçu comme inachevée.
Éviter de centrer tous les éléments et groupes d'éléments (unités) s'il y en a plusieurs, sans qu'il y a un point focal au bout.
Éviter l'usage excessif de l'équilibre mosaïque. La perception ignore facilement les distinctions entre éléments groupés de la même manière en lots semblables.
Le principe de rythme
Définition
Le parcours du regard n'est pas fluide. En regardant une image statique, notre regard est composé de deux mouvements : les saccades et les fixations. Nos yeux ne perçoivent que des parties d'une image statique sautant d'un élément à l'autre pour construire un sens. Le principe de rythme décrit la régularité, la progression, let le parcours entre saccades et fixations du regard passant d'un élément à l'autre. Ces fixations peuvent avoir un rythme régulier, fluide ou progressif.
Fonction
Le rythme visuel aide à indiquer une régularité, une suite ou une progression dans les informations présentées.
Réalisation
Le nombre d'unités d'éléments et les espaces ou placements relatives entre elles définissent le rythme visuel. Un rythme visuel peut être utilisé pour organiser les unités d'information, et pour guider l’œil pour suggerer un parcours de lecture.
Exemple d'utilisation du principe de rythme régulier (source) créé avec une répétition et alignement régulier.
Exemple d'utilisation du principe de rythme fluide réalisé avec une équilibre asymétrique
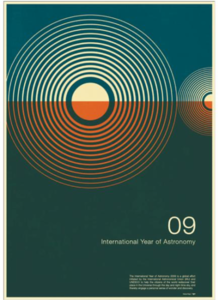
Exemple d'utilisation du principe de rythme progressif ([1]) réalisé en alternant la dominance visuelle pour fixer le regard.
À éviter
Éviter une trop grande répétition. Sans éléments suffisamment distincts pour attirer et fixer le regard. Aussi éviter d'en avoir trop d'éléments sur lesquels l'on peut fixer le regard sur un même page. Le regard n'arrive pas à identifier un parcours à suivre et ne traite pas les informations.
Le principe de proportion
Le principe de proportion décrit le contraste entre la proportion de la surface de la page prise par un élément visuel par rapport à un autre. La proportion de la surface prise par un élément détermine sa proéminence visuelle et attire le regard en premier.
Le principe de proportion peut être utilisé pour établir une hiérarchie de relations entre les éléments textuels ou graphiques ou d'établir une dominance visuelle pour guider l'attention.
Exemple de l'utilisation du principe de proportions (source : Swissted)
Le principe de dominance ou de figure et fond
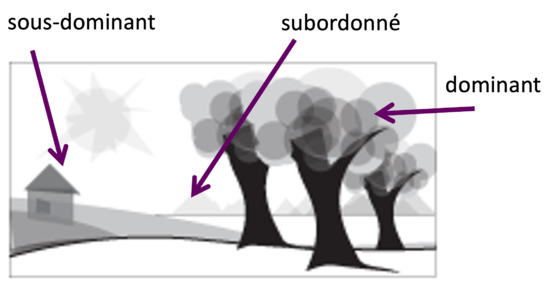
Le principe de dominance cherche à définir une hiérarchie visuelle entre éléments en donnant une dominance visuelle aux éléments les plus importants dans votre communication. Ce sont les éléments qui font le 'sujet' de la composition et de la communication et qui doivent être les figures sur le premier plan. Les éléments sous-dominants sont ceux qui jouent un second rôle dans le narratif de la communication. Les éléments subordonnés passent à l'arrière-plan.
Dans une composition visuelle, il est important de donner une proéminence visuelle aux éléments les plus importants à votre message principal. Cette dominance peut être achevé par une contraste de proportions ou de couleur, mais aussi par le positionnement relatif d'un élément aux autres (équilibre asymétrique, alignement distinct)
Illustration du principe de dominance visuelle (source)
Exemple d'utilisation du principe de dominance visuelle (source)
Le principe d'unité
Selon la théorie Gestalt, le cerveau utilise certains stimuli visuels pour grouper et catégoriser les informations en unités plus facile à traiter et retenir. Le principe d'unité regroupe plusieurs principes. Ces principes décrivent les diverses manières dont nous percevons, à partir des caractéristiques des stimuli visuels, une unité et donnons un sens à un ensemble de parties.
Clôture
Quand il y a des parties d'une image qui manquent, le cerveau remplira les espaces vides pour clôturer les contours et compléter l'image. Dans l'illustration du principe de clôture, nous percevons facilement (de droite à gauche) un cercle, un carré, un hexagone et encore un cercle, pourtant aucune de ces formes n'est explicitement dessinée.
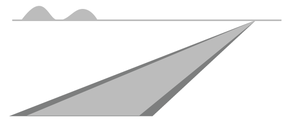
Continuité
Notre regard a tendance à suivre une ligne ou direction jusqu'il y a un obstacle visuel plus dominant. Dans l'illustration du principe de continuité, notre regard suit les lignes du bas à gauche jusqu'en haut à droite sans interruption.
Groupement par similarité, proximité ou alignement

Le cerveau perçoit les éléments similaires en taille ou en forme comme un groupe. Les éléments en proximité ou alignés sont aussi facilement groupés. Dans l'illustration du principe d'unité, nous percevons deux groupes à cause de leur proximité. Les carrés du groupe à gauche ont une forme et couleur similaire en plus. Cette homogénéité aide aussi à percevoir ces éléments comme une seule unité. Les éléments du groupe à gauche ne partagent aucune autre caractéristique visuel. Leur proximité relatif veux carrés à gauche permet de percevoir une unité d'un ensemble d'éléments autrement hétéroclites.
Liens
- Design Principles: Visual Perception And The Principles Of Gestalt, Smashing Magazine
- Principles of design, The Digital Web











![Exemple d'utilisation du principe de rythme progressif ([1]) réalisé en alternant la dominance visuelle pour fixer le regard.](/fmediawiki/images/thumb/3/37/RythmeProg.png/498px-RythmeProg.png)