« STIC:STIC III (2020)/Initiation électronique » : différence entre les versions
| Ligne 132 : | Ligne 132 : | ||
=== Production de [[Utilisateur:Martina Salemma | Martina]] === | === Production de [[Utilisateur:Martina Salemma | Martina]] === | ||
====Design==== | ====Design==== | ||
* ''' | * '''Heartbeat''' : disponible sur https://makecode.com/_H4d20ta1352y . | ||
==== Fichiers uf2 ==== | ==== Fichiers uf2 ==== | ||
====Code==== | ====Code==== | ||
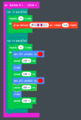
''' | '''Heartbeat''' | ||
<gallery> | <gallery> | ||
Heartbeat cpx blocs.png | Heartbeat cpx blocs.png | ||
Heartbeat cpx Code.png | Heartbeat cpx Code.png | ||
</gallery> | </gallery> | ||
====Signification==== | ====Signification==== | ||
Version du 12 mars 2021 à 10:28
Introduction
Cette page fait partie du module I du cours STIC:STIC III (2020). Cette page est consacrée à l'électronique et aux cartes électroniques.

- Dans cette page, vous trouverez
- Une présentation de la technologie et des exemples d'applications en éducation,
- Les consignes de l'activité hands-on réalisée en classe et celles de l'activité à distance,
- Les outils de support et les liens utiles pour vous épauler dans votre apprentissage,
- Un espace pour y déposer vos productions.
Activités en classe (60')
Présentation (10')
- Adafruit Circuit Playground Express présente le circuit électronique sur lequel va porter le grand projet. La programmation de ce circuit se fait via le langage de blocs en:MakeCode dont l'éditeur en ligne est accessible sous MakeCode editor.
- Électronique en éducation : moyen d'apprentissage et moyen d'enseignement
- Principes de base en électronique - démo circuits physiques, simulés et connéctés
Workflow
- Dessiner le circuit - papier et crayon ou CircuitLab
- Coder le circuit avec MakeCode (ou autre editeur de code) + simuler
- Construire son objet
- Tester
Activités Hands-on (50')
Thématique : les Emoji 😵
Objectif : exprimer votre emoji avec le CPX
Pour l'organisation, on vous propose de travailler seul-e ou en groupe de 2 selon votre souhait (privilégiez les groupes Zelda-Aegir)
Processus
2. Choisissez un emoji 5'
Consultez la bibliothèque Emojipedia et choisissez un émoticône.
2. Choisissez un circuit 5'
Consultez la page exploration de projets CPX qui présentent plusieurs projets (peut être plus rapide).
3. Représenter l'émoji électroniquement et postez-le dans le chat 20'
- Modifier le code pour que l'output corresponde à l'émoji choisi en jouant avec le simulateur de gauche. A ce stade, vous pouvez revenir en arrière et choisir un émoji qui correspond le mieux à ce que vous avez réalisé.
- Une fois terminé, téléchargez le fichier *.uf2 et postez-le dans le Chat Zoom
5. Présentation de quelques émojis animés 20'
Présentez à l'oral (3 mn par groupe + 1 mn question)
- le codage : démarche, inputs/output utilisés, complexité, éléments remarquables
- le rapport avec l'émoji choisi
Activités à distance
- Thématique
- Matérialisation de l'invisible
- Consignes
- Réaliser 2 objets sur la thématique proposée
- Input : données externes invisible (une pour deux thématiques).
- Output : votre interprétation de ces données avec la gravure-découpe laser.
- Contraintes :
- au moins un input (capteur ou action utilisateur) et un output
- un effet son
- un effet lumière
- une boucle
- Conception et fabrication
- Vous n'aurez pas besoin de machines pour cette activité mais les créneaux pour la conception ou la fabrication sont ouverts également pour cette activité. Réservez vous Calendrier de RDV (Lisez bien les conditions SVP).
NOTE : vous pouvez utiliser des modèles faits par d'autres à condition de citer vos sources.
Support et liens utiles
- Support
- Pour les questions rapides ou demande d'avis non bloquants : utilisez la page discussion de cette page
- Ateliers de conception et de fabrication : si vous avez plusieurs questions ou si vous avez besoin de plus d'explications voire d'une conception suivie, inscrivez-vous aux ateliers de conception et de fabrication (cf. calendrier de RDV STIC III).
- Liens utiles
Dans le wiki français, nous avons encore peu de tutoriels (domaine nouveau)
- MakeCode
- Introduction à Makecode (EN)
- Généralités Langage de blocs (explication des différents blocs) - en Français
- Page décrivant les Inputs dans Makecode
- MicroBlocks : un environnement en langage de blocs source libre
Dans le wiki anglais essentiellement (pour le moment) sous en:E-textile et plus particulièrement :
- en:MakeCode
- en:Adafruit Wearables
- en:Adafruit Circuit Playground Express
- en:Adafruit NeoPixel
- en:Adafruit Sensors
Productions des étudiant-es
Déposez vos travaux en copiant-collant la section exemple ci-dessous :
Production de NOM
Dans votre paragraphe,
- insérer votre design et une photo de votre objet brodé,
- expliquer la signification de votre objet, ses étapes de conception et les difficultés rencontrées.
Production de Aurélie
Design
Code
"Toucher" code disponible ici: https://makecode.com/_AVoht5aPHRqD
Fichiers à télécharger
Fichier:CodeToucherStic3ProjetAurelie.zip
Signification
Le toucher est essentiel et fait partie de nos 5 sens. Toutefois, il n'est pas "visible" à proprement parlé. L'objectif de ce projet est donc de rendre visible le toucher à l'aide de l'électronique.
Etapes de conception
- Définir le sujet et réfléchir à comment le conceptualiser
- Exploration des possibilités de codage en lien avec le toucher
- Exploration des possibilités de codage en lien avec le visuel et le son
- Paramétrage à l'aide de MakeCode pour l'Adafruit Circuit Playground Express
- Tests en réel afin de vérifier que cela fonctionne comme sur le simulateur
Difficultés rencontrées
La principale difficulté a été de trouver un sujet et de le conceptualiser.
Production de Martina
Design
- Heartbeat : disponible sur https://makecode.com/_H4d20ta1352y .
Fichiers uf2
Code
Heartbeat
Signification
- Heartbeat : Le son est celui d'un battement de coeur, tandis que le coeurs s'illumine en rouge en suivant la fréquence cardiaque, mimant un vrai coeur. Cela représente la vie.
Etapes de conception
- Trouver une idée de thème
- Trouver une idée de "design" qui exprimera le thème choisi
- Faire un premier essai, avec la lumière et le son
- Refaire plusieurs essais jusqu'à obtenir un résultat satisfaisant
- Télécharger le fichier uf2
- Déplacer le fichier sur le CPX
- Essayer
Difficultés rencontrées
- Réussir à programmer deux actions simultanées