« Introduction à CSS » : différence entre les versions
| Ligne 445 : | Ligne 445 : | ||
<source lang="CSS"> | <source lang="CSS"> | ||
p { | p { | ||
color: green; | |||
} | } | ||
p.important { | p.important { | ||
text-transform: uppercase; | |||
} | } | ||
p.particular { | p.particular { | ||
color: darkorange; | |||
} | } | ||
</source> | </source> | ||
| Ligne 460 : | Ligne 460 : | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
<p>Je suis vert, texte normal</p> | <p>Je suis vert, texte normal</p> | ||
<p class="important">Je suis vert, texte en | <p class="important"> | ||
<p class="particular">Je suis | Je suis vert, texte en majuscules parce que les propriété de p et p.important | ||
s'additionnent, en étant pas en conflit. | |||
</p> | |||
<p class="particular"> | |||
Je suis orange, texte normal, car la classe a la précédence sur la balise. | |||
</p> | |||
</source> | </source> | ||
Version du 1 septembre 2020 à 17:50
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
CSS, acronyme de Cascading Style Sheets, est un langage utilisé pour définir les propriétés graphiques de document web codés dans des langages comme HTML5, XHTML ou XML. Cette page propose une introduction à CSS destinée à des personnes sans expérience préalable avec ce langage dans le cadre des pages codés en HTML5. Elle est principalement conçue en tant que complément de l'Atelier d'Initiation MINIT du Master MALTT de l'Université de Genève, mais son contenu peut s'adresser à toute personne désirant acquérir des notions de base sur la création de page web. La page complémente l'Introduction à HTML5 qui illustre le fonctionnement du langage de marquage et représente un prérequis pour la lecture de cet article.
Prérequis
Une connaissance de base de HTML5 est nécessaire pour suivre le contenu de l'article, voir :
Pour répliquer ou adapter les exemples il peut être utile de disposer d'un éditeur de texte avec aide à la syntaxe comme Visual studio code ou Brackets.
Fichiers à télécharger (optionnel)
Le contenu de la page est accompagné par des fichiers à télécharger avec des exemples et exercices de consolidation. Les fichiers sont disponibles depuis un dépôt GitHub :
Pour télécharger les fichiers cliquer sur le menu déroulant Code et ensuite sur Download ZIP.
Dans l'introduction à HTML5 nous avons illustré comme les pages web, en particulier les documents en HTML5, sont construites à partir de balises emboîtés. Mais comment ce code plat se transforme dans les pages web colorées et avec des layouts complexes que nous avons l'habitude de voir dans le web ? C'est le travail du navigateur web qui a principalement deux fonctions :
- Le parsing
- Les ordinateurs sont très performants dans la reconnaissance de patterns, c'est-à-dire de régularités. Le code source en HTML5 qui est téléchargé par la page est lu entièrement par le navigateur web qui, grâce aux patterns créés par l'emboîtement des balises HTML5, arrive à construire le Document Object Model (DOM) de la page. De cette manière, le navigateur connaît :
- Les éléments qui sont contenus dans le document, c'est-à-dire les balises utilisées
- La relation entre les balises en termes hiérarchiques
- Les ordinateurs sont très performants dans la reconnaissance de patterns, c'est-à-dire de régularités. Le code source en HTML5 qui est téléchargé par la page est lu entièrement par le navigateur web qui, grâce aux patterns créés par l'emboîtement des balises HTML5, arrive à construire le Document Object Model (DOM) de la page. De cette manière, le navigateur connaît :
- Le rendering
- Chaque balise d'un document HTML5 correspond à une boîte rectangulaire. Le navigateur s'occupe de déterminer les propriétés graphiques de chaque boîte comme par exemple la couleur de fond ou du texte, la taille, l'espacement, la position, etc. On peut montrer ce phénomène avec du code, ce qui nous permet d'introduire un premier exemple de code CSS dans une page HTML5 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* Code CSS pour afficher une bordure à tous les éléments de la page */
* {
border: 2px solid red;
}
</style>
</head>
<body>
<h1>Ceci est un titre</h1>
<p>
Voici un paragraphe avec un <a href="#">lien hypertextuel</a> à son
intérieur.
</p>
</body>
</html>
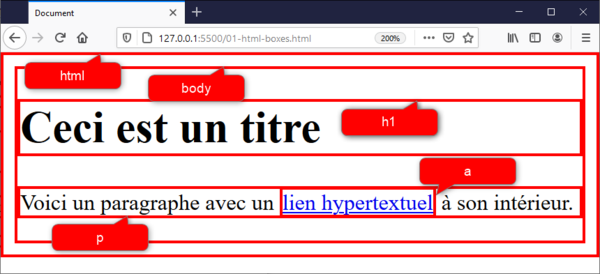
Le code des lignes 7 à 12 ajoute une bordure rouge de 2px à tous les éléments (i.e. toutes les balises) de cette page. L'image ci-dessous illustre l'affichage de cette page dans le navigateur avec des indices visuels qui signalent à quel élément appartient chaque bordure.

Cet exemple nous permet d'aborder deux aspects importants avant de rentrer dans les détails plus techniques de l'utilisation des CSS dans ses propres pages :
- Les boîtes n'occupent pas toutes le même espace
- Certains éléments ont déjà des propriétés graphiques mêmes si elles ne sont pas explicitées dans le code de la page
Différentes types de boîtes

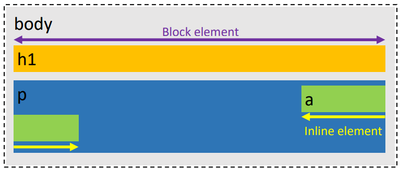
La capture d'écran du rendu du code dans un navigateur web nous permet de remarquer qu'il existe trois types de boîtes différentes :
- Les boîtes de type block
- L'élément occupe de l'espace disponible, indépendamment de la largeur de son contenu, et ne permet pas à d'autres éléments de s'afficher horizontalement. C'est le cas des éléments
html,body,h1etp. Ce type d'éléments ont une propriété d'affichage qui s'appelle block.
- L'élément occupe de l'espace disponible, indépendamment de la largeur de son contenu, et ne permet pas à d'autres éléments de s'afficher horizontalement. C'est le cas des éléments
- Les boîtes de type inline
- L'élément occupe seulement l'espace nécessaire à son contenu, et il permet à d'autres éléments de s'afficher sur le même niveau horizontal. D'ailleurs, le texte du lien pourrait même s'étaler sur deux lignes, tout en laissant du texte sur les deux côtés. C'est le cas par exemple de l'élément
a, dont le label du lien occupe seulement l'espace nécessaire, mais permet au reste du texte du paragraphe de s'afficher sur les côtés. Ce type de balises ont une propriété d'affichage qui s'appelle inline.
- L'élément occupe seulement l'espace nécessaire à son contenu, et il permet à d'autres éléments de s'afficher sur le même niveau horizontal. D'ailleurs, le texte du lien pourrait même s'étaler sur deux lignes, tout en laissant du texte sur les deux côtés. C'est le cas par exemple de l'élément
- Les boîtes invisibles
- L'élément n'occupe pas d'espace physique sur la page. C'est le cas par exemple de la balise
head, ou des balises à son intérieur. Ce type d'élément ont une propriété d'affichage qui s'appelle none, car en effet il ne s'affiche pas.
- L'élément n'occupe pas d'espace physique sur la page. C'est le cas par exemple de la balise
Il existe d'autres types d'affichage encore, mais pour le caractère introductif de cet article, ces trois types sont suffisant ; ils sont d'ailleurs aussi les plus répandus.
Trois niveaux de style
L'affichage du rendu de la page en exemple nous permet également de remarquer que les éléments de la page présentent déjà des propriétés graphiques même si notre code CSS se limite à ajouter des bordures à tous les éléments. D'où viennent donc, par exemple, la différence de taille du texte du titre h1 par rapport au paragraphe p ? Ou pourquoi la boîte de l'élément html est collée aux marges de la fenêtre du navigateur (ce qu'on appelle le viewport en termes techniques), tandis que la boîte du body possède de l'espace autour d'elle ? Ce phénomène s'explique par le fait qu'il existe trois niveaux différents de CSS :
- Agent-defined CSS
- Dans les termes techniques, un navigateur est souvent identifié comme un agent. Chaque navigateur possède une feuille de style par default qu'elle applique aux pages web. Les propriétés de style de cette feuille sont définies par le constructeurs du navigateur et, surtout dans le passé, il y avait beaucoup de différences entre les navigateurs ou leurs versions, ce qui se traduit par des affichages divergents. Ce niveau de feuille de style est néanmoins très important parce qu'il garantit la rétrocompatibilité des anciennes pages HTML, créé lorsqu'il n'y avait pas encore le CSS. C'est grâce à ce niveau de feuille de style que nous pouvons afficher correctement encore aujourd'hui la première page mise en ligne dans le web, ou afficher différemment
h1etpmême sans avoir définit des propriétés spécifiques pour ces éléments.
- Dans les termes techniques, un navigateur est souvent identifié comme un agent. Chaque navigateur possède une feuille de style par default qu'elle applique aux pages web. Les propriétés de style de cette feuille sont définies par le constructeurs du navigateur et, surtout dans le passé, il y avait beaucoup de différences entre les navigateurs ou leurs versions, ce qui se traduit par des affichages divergents. Ce niveau de feuille de style est néanmoins très important parce qu'il garantit la rétrocompatibilité des anciennes pages HTML, créé lorsqu'il n'y avait pas encore le CSS. C'est grâce à ce niveau de feuille de style que nous pouvons afficher correctement encore aujourd'hui la première page mise en ligne dans le web, ou afficher différemment
- User-defined CSS
- Certaines navigateurs permettent aux utilisateurs de paramétrer certains critères d'affichage, comme la taille du texte ou le niveau de contraste entre couleurs. Il s'agit d'options utilisés surtout par des personnes avec des difficultés visuelles. Lorsque ces paramètres sont modifiés, ils ont la précédence sur les propriétés définies au niveau du navigateur (i.e. le agent-defined CSS).
- Code-defined CSS
- Enfin, du code CSS peut être définit au niveau du code de la page HTML, comme c'est le cas des bordures que nous avons ajouté à l'exemple. Nous verrons plus bas qu'il existe différentes manières pour ajouter du code CSS aux pages, mais dans tous le cas, le résultat est que ce code est téléchargé avec la page et a la précédence sur les deux niveaux précédents. C'est ce qui permet aux développeurs de déterminer leur propre style d'affichage, même en écrasant les propriétés du agent- et user-defined CSS.
Fonctionnement des feuilles de style CSS
Les propriétés graphiques de chaque boîte sont déterminées à travers le langage CSS qui détermine principalement deux aspects :
- Identifier les éléments concernés
- À travers le langage, il est possibile d'indiquer à quel(s) élément(s) on veut appliquer les propriétés graphiques concernées. Par exemple, on veut normalement qu'un titre
h1puisse se distinguer d'un paragraphep, ou encore qu'un lien hypertextuelapuisse être distingué du simple texte afin que les utilisateurs sachent où cliquer.
- À travers le langage, il est possibile d'indiquer à quel(s) élément(s) on veut appliquer les propriétés graphiques concernées. Par exemple, on veut normalement qu'un titre
- Définir les propriétés graphiques
- Une fois identifié les éléments concernés, on peut déclarer les propriétés de style souhaitées, en explicitant certaines paramètres qui sont reconnus par le navigateur comme propriétés des boîtes HTML5
Dans cette section nous illustrerons :
- Les différentes manières d'intégrer du code CSS dans une page HTML5
- Les différentes manières d'identifier les éléments à styliser à travers des sélecteurs CSS
- L'anatomie d'une déclaration de style avec l'association propriété : valeur
Intégrer du code CSS dans une page HTML5
Il existe trois manière d'intégrer du code CSS dans une page HTML5 qui peuvent être combinées dans la même page :
- En utilisant l'attribut
style = "..."d'une balise HTML5 - En utilisant la balise
<style>...à l'intérieur duheadde la page - En incorporant un fichier CSS externe par référence
Nous illustrons ces trois manières avec des exemples qui produisent exactement le même résultat : appliquer un fond noir et modifier la couleur de texte en blanc au niveau du body de la page.
Avec l'attribut style
L'attribut style = "..." peut être appliqué à toute balise. Les déclarations de style (voir plus bas) sont insérées directement à l'intérieur de la valeur de l'attribut. Elles sont séparés par un ;
<body style="background-color: black; color: white">
Ce type d'utilisation est adéquate pour des modifications ponctuelles et qui se limitent à quelques propriétés seulement, car le code est peu lisible.
Avec la balise style
La balise <style>... doit être placé à l'intérieur du <head>...</head> de votre page :
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Style inline</title>
<style>
body {
background-color: black;
color: white;
}
</style>
</head>
La position de la balise par rapport aux autres balises du même niveau (e.g. title ou meta) n'est pas importante, mais garder cet ordre peut faciliter la lecture.
L'utilisation de cette manière d'incorporation est adéquate si le code CSS est relativement court et, surtout, s'il s'applique seulement à la page en question. Si vous avez plusieurs pages qui sont stylisées de la même manières, il vaut mieux utiliser la référence à un fichier externe. De cette manière, si vous avez des changements à effectuer, il suffira de les faire une seule fois dans le fichier centralisé.
Avec un fichiers CSS externe (conseillé)
Lien dans le <head>...</head> de votre page :
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Style with external file</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
Le code pour incorporer un fichier externe est mis en évidence à la ligne 5. Le fichier doit exister et respecter le bon chemin. Dans ce cas, le fichier s'appelle style.css et doit se trouver au même niveau de la page HTML :
/* Ceci est le code d'un fichier CSS externe */
/* Il n'y a pas besoin d'entête et le fichier doit contenir exclusivement du code CSS, pas du HTML */
body {
background-color: black;
color: white;
}
Cette manière d'incorporer du CSS est conseillée dans la plupart des utilisations de CSS. Elle permet en effet de centraliser les styles au même endroit. En cas de modification, en effet, il suffira de modifier le fichier et toutes les pages qui incorporent le lien seront mises à jour directement. D'ailleurs, il est tout à fait possible d'ajouter plusieurs fichiers externes avec la même technique :
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="premier-fichier-externe.css" />
<link rel="stylesheet" href="deuxieme-fichier-externe.css" />
<link rel="stylesheet" href="troisieme-fichier-externe.css" />
</head>
Cette possibilité est particulièrement utile surtout lorsqu'on utilise des CSS codé par quelqu'un d'autre (voir plus bas dans la page). De cette manière, il est possible d'ajouter ses propres déclarations dans un deuxième fichier. En cas de conflits entre fichiers (e.g. deux déclarations de style différentes pour le(s) même(s) élément(s)), le fichier qui apparaît le dernier à la précédence.
Anatomie d'une déclaration de style

Une déclaration de style se compose de deux éléments :
- Un sélecteur
- Il détermine quels éléments sont concernés par la déclaration de style, c'est-à-dire les éléments de la page qui seront affectés par le caractéristiques graphiques souhaitées.
- Une ou plusieurs associations propriété-valeur
- Chaque association détermine :
- La propriété correspondante, c'est-à-dire la caractéristique qu'on veut modifier, comme par exemple la couleur de la police.
- La valeur déterminée, c'est-à-dire le choix spécifique parmi d'autres valeurs possibles. Par exemple, on peut indiquer que la couler de la police sera jaune, ce qui exclut toutes les autres couleurs potentielles.
- Chaque association détermine :
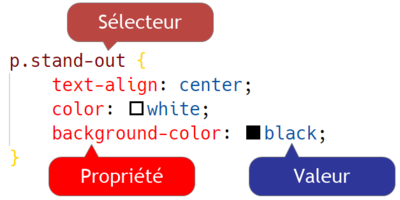
Analysons ces éléments dans un exemple concret, représenté également dans l'image sur la droite :
p.stand-out {
text-align: center;
color: white;
background-color: black;
}
Dans cette déclaration de style :
p.stand-outreprésente le sélecteur qui indique les éléments de la page concernés par la déclaration de style. Nous verrons les sélecteurs plus bas dans la section, mais pour l'instant on peut déjà dévoiler que ce sélecteur s'applique à tous les paragraphes qui ont un attributclassdont la valeur est stand-out, comme par exemple :<p class="stand-out">Ce paragraphe sera concerné par la déclaration de style</p> <p>Ce paragraphe ne le sera pas, et <span class="stand-out">ce span non plus !</span></p> <p class="stand-out">Ce paragraphe aussi sera concerné par la même déclaration</p>
- Les propriétés de style à modifier sont ensuite insérées à l'intérieur d'une accolade qui délimite le début et la fin des propriétés à définir. On appelle le code à l'intérieur des accolades un bloc.
- Le nom de la propriété (e.g.
text-align) et la valeur associée (e.g.center) sont séparée par un:et l'ensemble de l'association se termine par;. - L'ordre des propriétés à l'intérieur d'un bloc n'a pas d'influence sur leur application, à moins qu'on répète deux fois exactement la même propriété. Dans ce cas, la dernière propriété déclarée aura la précédence.
Sélecteurs CSS
Il existe plusieurs manières différentes pour sélectionner les éléments d'une page HTML5 qui vont être concernés par la déclaration de style. Cette variété est souvent source de confusion et frustration pour les novices et nous allons donc procéder d'abord avec les sélecteurs les plus simples, pour illustrer seulement quelques exemples de sélection plus complexe. Le sujet des sélecteurs introduit également un autre sujet assez complexe, c'est-à-dire celui de l'héritage des propriétés des éléments emboîtés, comme dans l'exemple suivant :
<div style="color: red">
<p style="color: pink">De quelle couleur suis-je ?</p>
<p>Et moi?</p>
</div>
Le principe d'héritage des propriétés est d'ailleurs à la base de l'acronyme CSS : Cascading Style Sheet. Cascading fait justement référence à l'idée que les propriétés s'appliquent dans une perspective fall-down. Nous aborderons ce principe à la fin de cette section.
Sélectionner à travers le nom de la balise
La manière la plus simple pour appliquer des règles de style est l'utilisation du nom de la balise HTML5 correspondante. De cette manière, tous les éléments définit avec cette balise vont être concernés par la déclaration de style, come par exemple :
/* Justifier le texte de tous les paragraphes de la page */
p {
text-align: justify;
}
/* Changer la couleur de tous les titres de niveau 1 */
h1 {
color: darkorange;
}
Sélectionner avec le nom d'une classe (attribut class)
Une autre manière plus flexible par rapport au nom de la balise consiste à utiliser des classesde style. Pour pouvoir utiliser cette modalité, il faut deux choses :
- Déclarez un bloc de style qui s'applique à une classe
- Pour ce faire, il faut utiliser une notation qui consiste à placer un
.devant le nom de la classe que nous souhaitons déclarer, comme par exemple.important. Le nom de la classe est totalement arbitraire si c'est vous qui la définissez, c'est-à-dire que vous pouvez choisir le nom qui vous convient, mais sans utiliser des espaces. En règle générale, nous conseillons de choisir des noms saillants et d'utiliser seulement des lettres minuscules, sans accents ou caractères spéciaux, à l’exception de-pour des noms composés comme.very-important. Exemple de déclaration d'une classe : .very-important { color: darkmagenta; font-weight: bold; font-size: x-large; }
- Pour ce faire, il faut utiliser une notation qui consiste à placer un
- Appliquer l'attribut
classaux éléments HTML5 que nous souhaitons styliser dans la page en spécifiant le nom de la classe choisi (sans le.devant), par exemple :<p class="very-important">Je vais m'afficher avec les propriétés de style de la classe .very-important !</p> <div class="very-important">Moi aussi, parce que la classe n'est pas liée à une balise spécifique !</p>
L'attribut class peut s'appliquer à toutes les balises HTML5. De plus, il est possible d'appliquer plusieurs classes au même élément HTML :
- Code CSS
.texte-clair {
color: white;
}
.fond-fonce {
background-color: black;
}
- Code HTML5
<div class="texte-clair fond-fonce">Je vais afficher les propriétés des deux classes</div>
Les noms des classes doivent être séparées par un espace. Pour cette raison, il est interdit de choisir des noms de classes avec des espaces.
En cas de conflit entre classes (e.g. la même propriété déclarée dans plusieurs classes), la précédence est donnée à la classe qui apparaît en dernier dans l'attribut class de la balise.
Il est également possible de restreindre l'utilisation d'une classe à un certain type d'élément avec la notation balise.class, par exemple :
- Code CSS
div.very-important {
font-weight: bold;
}
- Code HTML5
<div class="very-important">La classe s'applique</code>
<p class="very-important">La classe ne s'applique pas</code>
Sélectionner avec l'identificative d'un élément (attribut id)
Une autre possibilité, que nous déconseillons mais que nous illustrons parce que la notation peut apparaître dans des feuilles de styles ou de la documentation, consiste à utiliser l'attribut id qu'on peut appliquer à tous les balises HTML5. Contrairement à l'attribut class qui peut avoir la même valeur pour plusieurs balises, la valeur de l'attribut id est censé être unique dans toute la page, indépendamment de la balise à laquelle il est associé. Par exemple :
<!-- Utilisation correcte -->
<p id="mon-paragraphe-speciale">Je suis un paragraphe particulier</p>
<p id="mais-moi-aussi">Je suis un autre paragraphe particulier, mais différent !</p>
<!-- Utilisation non correcte -->
<p id="hello">Hello !</p>
<div id="hello">Je n'ai pas le droit d'avoir le même id, même si je suis une autre balise</div>
L'utilisation des id concerne plutôt la programmation avec JavaScript, donc dans une page sans programmation l'utilisation du même id n'a pas d'influence.
Pour appliquer une déclaration de style à travers l'attribut id on suit exactement la même démarche que pour class, mais avec une notation différente. Le nom de la déclaration est précédé par #, par exemple #result.
- Code CSS
#result {
font-weight: bold;
}
- Code HTML5
<p>Le résultat du calcul est <span id="result">150</span></p>
Combiner plusieurs sélecteurs
Les trois modalités de sélections illustrés peuvent être utilisées de manière combinatoire. Cette possibilité est généralement utilisée par des développeurs déjà avec une certaine expérience et nous l'illustrons ici à titre d'information.
- Appliquer une déclaration à plusieurs sélecteurs à la fois
On peut appliquer la même déclaration de style à plusieurs sélecteurs à la fois, indépendamment de comment ces sélecteurs sont conçu, en les séparant avec une ,. Par exemple :
/* Appliquer une couler à tous les titres des niveaux 1 à 4 */
h1, h2, h3, h4 {
color: blue;
}
/* Appliquer un fond à différents sélecteurs */
p, span.very-important, div#unique {
background-color: black;
}
- Préciser l'emboîtement des éléments
On peut définir des déclarations de style qui s'applique selon la hiérarchie des éléments HTML5 en séparant les élément par un espace. Par exemple :
/* Déclaration qui s'applique à tous les paragraphes qui se trouvent à l'intérieur d'un div */
div p {
color: red;
}
/* Déclaration qui s'applique aux span de classe .very-important qui se trouve dans un p de classe .big */
p.big span.very-important {
font-style: italic;
}
Pseduo-sélecteurs
Un autre fonctionnalité plutôt avancé consiste à utiliser des pseudo-sélecteurs, appelés également pseudo-classes. Ces sélecteurs s'applique à des cas particuliers d'un élément. Des exemples peuvent contribuer à mieux cerner cet aspect.
/* Modifier le background d'un élément lorsqu'on passe la souris sur l'élément /*
.item {
background-color: lightgrey;
}
.item:hover {
background-color: lightsalmon;
}
Ce code propose deux déclarations de style qui s'applique à des éléments avec class="item". Cependant, la deuxième déclaration de la ligne 6 ajoute le pseudo-sélecteur :hover. Grâce à cette notation, les propriétés de style contenues dans ce deuxième bloc de code vont s'appliquer seulement lorsque la souris se trouve sur l'élément, qui va par conséquent changer la couleur de fond du gris claire à un rose saumon.

Il existe des pseudo-sélecteurs très articulés qui permettent d'appliquer des styles de manière très précise. Certains de ces sélecteurs dépassent largement le caractère introductif ce cet article. Nous en présentons néanmoins un de complexité moyenne pour montrer les potentialités de cette notation.
ol li:nth-child(odd) {
color: red;
}
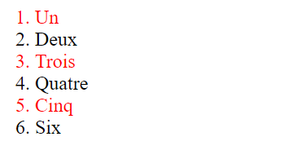
Ce code s'applique exclusivement aux éléments impaires d'une liste ordonnée, qui seront rouges, tandis que les autres resterons de la couleur originale (i.e. noir) :
<ol>
<li>Un</li>
<li>Deux</li>
<li>Trois</li>
<li>Quatre</li>
<li>Cinq</li>
<li>Six</li>
</ol>
Application des règles de style à cascade
Par exemple, si on modifie la couleur de la police du body, c'est-à-dire l'élément principal avec les contenus visibles de la page, tous les éléments à l'intérieur hériterons automatiquement cette couler. En revanche, si on définit une autre couleur juste pour les paragraphes, cette déclaration aura la précédence. Par exemple :
- Code CSS
body {
color: red;
}
p {
color: yellow;
}
- Code HTML
<body>
<h1>Je suis rouge</h1>
<div>Je suis rouge</div>
<p>Je suis jaune</p>
<ul>
<li>Je suis rouge</li>
<li>Je suis rouge</li>
</ul>
</body>
Il est tout à fait possible que le même élément puisse être sélectionné de différentes manières et par conséquent plusieurs propriétés de style peuvent être appliquées dans des déclarations différentes. Par exemple :
- Code CSS
p {
color: green;
}
p.important {
text-transform: uppercase;
}
p.particular {
color: darkorange;
}
- Code HTML
<p>Je suis vert, texte normal</p>
<p class="important">
Je suis vert, texte en majuscules parce que les propriété de p et p.important
s'additionnent, en étant pas en conflit.
</p>
<p class="particular">
Je suis orange, texte normal, car la classe a la précédence sur la balise.
</p>
Liste non exhaustive des propriétés
Dans les sections précédentes nous avons vu le fonctionnement des CSS et la manière d'incorporer du code dans des documents HTML5. Nous avons jusqu'à présent volontairement utilisé un nombre très limité de propriétés pour se focaliser sur le fonctionnement général. Dans cette section, nous illustrerons certaines des propriétés les plus fréquentes, en sachant qu'il en existe des centaines et que, pour la propriété combinatoire des bloc de code dans une déclaration, on peut aboutir à un nombre de déclarations de style infini.
Couleurs
L'une des caractéristiques graphiques les plus fréquemment utilisées concerne les couleurs, que ce soit pour la couler de la police ou le fond. Les couleurs sont présents également dans d'autres déclarations, comme par exemple les bordures ou les effets d'ombre qu'on peut ajouter autour d'un texte ou d'un cadre. Les manières pour définir les couleurs s'appliquent à tout endroit où le CSS accepte la définition d'une couleur, donc nous allons commencer par illustrer trois modalités différentes de définir les couleurs. Ensuite, nous proposons une liste de propriétés liées aux couleurs.
Trois manières différentes de déclarer une couleur
Il existe trois manières différentes pour déclarer une couleur en tant que valeur d'une propriété :
- Avec le nom de la couleur en anglais, par exemple :
color: red; color: pink; color: white; color: black ...
- Pour la plupart des couleurs, il existe les variantes light et dark, par exemple :
color: lightgray; color: gray; color: darkgray;
- Pour une liste complète des noms, voir par exemple page sur CSS tricks.
- Avec les valeurs rgb ou rgba
- rgb est l'abréviation de Red, Green et Blue, c'est-à-dire les trois couleurs qui sont mélanger pour créer d'autres couleurs. Chaque couleur peut avoir una valeur entre 0 à 255, par exemple :
color: rgb(0, 0, 0); /* noir */ color: rgb(255, 255, 255); /* blanc */ color: rgb(255, 0, 0); /* rouge */ color: rgb(0, 255, 0); /* vert */ color: rgb(0, 0, 255); /* bleu */
- Par combination, on peut donc obtenir 2563 = 16'000'000 de couleurs différents. De plus, il existe la variante rgba, dans laquelle la a correspond à alpha, c'est-à-dire la valeur d'opacité. Un alpha de 0.8 signifie que la couleur est transparente à 20%. Une valeur de 0.1, signifie que la couler est transparente à 90%, donc on voit mieux à travers. Pour définir le alpha, on ajoute un quatrième chiffre décimal entre 0 et 1.
color: rgba(0, 0, 0, 0.5)
- Avec la valeur hexadécimal
- En alternative des chiffres de 0 à 255, les 16'000'000 de couleurs peuvent être obtenu avec 6 caractères hexadécimaux, c'est-à-dire qui peuvent assumer 16 possibilités. Considérant que le système décimal met à disposition seulement 10 caractères avec les chiffres de 0 à 9, on ajoute les lettres de A à F pour faire 16 caractères possibles. 162 = 256. Donc les deux premiers caractères représentent la valeur de rouge de 0 à 255, la troisième et quatrième chiffre la valeur de vert, et les deux dernières chiffres la valeur du bleu. Il s'agit donc d'une notation alternative à rgb :
color: #000000; /* noir */ color: #FFFFFF; /* blanc */ color: #FF0000; /* rouge */ color: #00FF00; /* vert */ color: #0000FF; /* bleu */
- Parfois, il est possible de voir des codes hexadécimaux composé seulement de 3 chiffres au lieu de 6. Il s'agit d'un raccourcis, chaque caractères est en réalité doublé, par exemple :
color: #000; /* = #000000 */ color: #F05; /* = #FF0055 */
Propriétés liées à la couleur
Les deux propriétés les plus utilisées en relation avec la couleur sont :
- color, qui modifie par exemple la couleur du texte, comme dans cet exemple :
h1 { color: #005B86; }
- background-color, qui modifie la couleur du fond, comme dans cet exemple :
div.highlight { background-color: lightyellow; }
La couleur peut-être également insérée dans d'autres propriétés, comme par exemple dans la couleur des bordures :
div.frame {
background-color: lightyellow;
color: #111111;
border: 1px solid rgb(230, 50, 30);
}
Cet exemple montre également que les trois manières de définir les couleurs peuvent être mixées même à l'intérieur d'un bloc de code.
Dimensions
Une autre catégorie de propriétés très utilisée est celle relative aux dimensions des éléments. CSS met à disposition différents moyens pour déterminer les dimensions, dont certaines sont plus compliquées à comprendre que d'autres. Dans cette section, nous en proposons seulement une selection que nous divisons en deux catégories :
- Les dimensions absolues
- Les dimensions relatives
Dimensions absolues
Une dimension absolue est une dimension qui ne dépend pas d'autres informations ou de la position de l'élément dans la hiérarchie du DOM. CSS propose différents unités pour déterminer des dimensions absolues, mais la plus utilisée dans les pages web sont les pixels, abrégés en px. D'autres mesures commes les centimetres (cm), millimetres (mm), ou pouces (in) sont utilisées plutôt dans l'impression papier.
Pour définir une dimension en pixel, utilisez un chiffre avant l'abbreviation px :
p {
font-size: 18px;
}
div.square {
width: 400px;
height: 400px;
}
Les dimensions en pixels peuvent être appliquées à la taille de la police, ainsi que aux dimensions des éléments en hauteur et largeur. Elles sont pratiques pour des débutants, car leurs valeurs sont assez intuitifs, mais posent des problèmes au niveau de l'affichage dans différents navigateurs ou dimensions d'écran. En général, elles sont adéquates pour des propriétés comme la taille des bordures ou les espacement entre éléments (voir plus bas). Elles sont aussi les plus simples à utiliser pour déterminer la hauteur d'éléments, car pour les dimensions relatives cette tâche est plus compliquée.
Dimensions relatives
Les dimensions relatives font références aux dimensions d'un autre élément de référence. Il existe plusieurs unités de mesure relatives dans les CSS, mais dans cette section nous en illustrerons seulement trois :
- Pourcentages, avec symbole %
- Dimensions relatives à la taille du font de l'élément racine, avec abbreviation rem
- Dimensions relatives à la taille du viewport (i.e. la partie visible dans la fenêtre du navigateur), avec abbreviations vw pour la largeur et vh pour l'hauter.
- Pourcentage
Les dimensions en pourcentage se référent à la taille de l'élément parent, c'est-à-dire à celui qui contient directement l'élément en question. Voyons un exemple avec le code CSS et ensuite HTML5 :
div.parent {
width: 50%;
border: 2px solid red;
}
div.child {
width: 25%;
border: 2px dotted blue;
}
<div class="parent">
<div class="child">
Contenu
</div>
</div>
L'élément child aura par conséquent une taille de 25% de la taille de l'élément parent, qui aura environ une taille de moitié de la fenêtre (il faut en effet enlever les marges du body). En d'autres termes, l'élément child aura una taille complessive de 1/8 de la taille fenêtre.
Les pourcentages ont l'avantage de s'adapter à la taille de la fenêtre, mais leur principe d'héritage peut facilement compliquer les calcules. De plus, elles ne sont souvent pas très précises, car il faut tenir compte des espacement entre élément (voir plus bas). Surtout lorsqu'on essaie d'afficher deux élément l'un à côté de l'autre (e.g. una large colonne de 80% et une plus étroite de 20%), la colonne plus petite se trouve souvent en bas de la colonne plus large, même si le total est 100%.
- Dimensions relatives à la taille du font de l'élément racine
Ce type de mesure est basée sur le réglage du navigateur de la part de l'utilisateur (c.f. les trois niveaux des CSS plus haut) qui est appliqué automatiquement à l'élément html de la page, qui représente l'élément racine, d'où l'abréviation rem. La plupart des navigateurs ont une taille de police de base de 16px, mais imaginons que l'utilisateur a pu modifier la taille en 20px ou que le développeur déclare une taille de 20px pour l'élément html à fin de faciliter les calculs :
- 1 rem équivaut à 20px
- 1.5 rem équivaut à 30px
- 5 rem équivaut à 100px
- 0.5 rem équivaut à 10px
- ...
Voyons un exemple en code :
/* Modification du font de html à titre d'exemple mais à éviter dans une utilisation réelle */
html {
font-size: 20px;
}
p.normal {
font-size: 1rem;
}
p.big {
font-size: 2rem;
}
Ce type d'unité de mesure à l'avantage de garder les proportions par rapport à la taille de l'élément racine. Il est de bonne pratique de ne pas imposer une taille de base à la page (comme nous l'avons fait à titre d'exemple dans le code) ainsi que les utilisateurs puissent bénéficier de leur préférence.
- Dimensions relatives à la taille du viewport
Le viewport l'espace disponible dans la partie visible de la fenêtre du navigateur (i.e. sans scroller). Les dimensions relatives aux viewport sont les suivantes :
- 1 vw = 1% de la largeur du viewport
- 1 vh = 1% de l'hauter du viewport
- Il existe également des dimensions vmin et vmax mais que nous n'aborderons pas
En termes de code :
div.half-viewport {
width: 50vw;
height: 50vh;
background-color: darkorange;
}
Cette unité de mesure, plus récente par rapport aux deux autres, présente l'avantage de créer automatiquement des éléments dites responsive, c'est-à-dire qui s'adaptent à la taille de la fenêtre du navigateur. Elle a aussi l'avantage de permettre de définir la hauteur des éléments en termes relatifs, ce qui est plus difficile à obtenir avec pourcentages ou rem.
Espacement

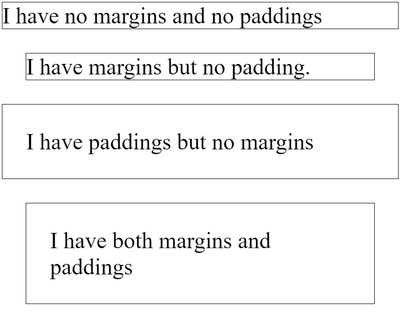
L'utilisation de l'espace est une fonctionnalité très utile pour regrouper des éléments et améliorer l'organisation des contenus. Il existe principalement deux propriétés liées à l'espacement (voir aussi image à droite) :
- margin détermine l'espace par rapport à un autre élément
- padding détermine l'espace entre les côtés de l'élément (i.e. de la boîte) et son contenu
Dans les deux cas, les propriétés acceptent toutes les unités de mesure (absolues ou relatifs). La déclaration des espacement peut se faire de quatre manières :
- En spécifiant les unités pour les 4 côté dans l'ordre horaire, à commencer par le côté supérieur, par exemple :
margin: 10px 5px 20px 30px; padding: 1rem 2rem 3rem 4rem;
- En spécifiant les unités pour les côtés verticales et latérales, c'est-à-dire seulement deux valeurs qui seront dupliqués. Par exemple :
margin: 10px 20px; /* 10px haut et bas ; 20px gauche et droite */ padding: 10% 20%;
- En spécifiant seulement une unité qui sera répliquée sur les 4 côtés. Par exemple :
margin: 7px; /* 7px en haut, droite, bas et gauche */ padding: 3vh;
- En spécifiant une ou plusieurs côté spécifiquement avec les suffixes -top, -bottom, -left ou -right. Par exemple :
margin-top: 20px; margin-right: 15px; margin-bottom: 30px; margin-left: 7px; padding-top: 2rem; padding-right: 1.5rem; padding-bottom: 3rem; padding-left: 0rem;
Les unités peuvent être aussi négatives, e.g. margin-left: -10px, mais le résultat n'est pas toujours assuré car il peut dépendre des précédences sur l'application des déclarations.
Caractéristiques du text
Il existe des nombreuses propriétés qui s'occupent de définir les caractéristiques des éléments textuels. La plupart de ces propriétés sont groupées avec le prefix font-, par exemple :
- font-family : détermine la police du texte. On peut spécifier plusieurs noms des fonts, dans ce cas le premier qui réside sur l'ordinateur de l'utilisateur sera utilisé. En effet, il faut que les fonts soient disponibles chez l'utilisateur. La plupart des fonts habituels le sont déjà, pour des fonts plus particuliers il existe des mécanismes pour les mettre à disposition avec la page, voir par exemple Google fonts. Voici quelques exemples :
/* Appliquer à tous les éléments d'une page */ * { font-family: Arial, Helvetica, sans-serif; } /* Appliquer le font seulement aux titres de niveau 1 */ h1 { font-family: Verdana, Geneva, Tahoma, sans-serif; }
- font-size : determine la taille de la police. On peut utiliser toutes les unités de mesure (voir plus haut). Une bonne pratique est d'utiliser les rem pour rendre les éléments proportionnel à la taille de base du navigateur, plutôt que de forcer des tailles absolues en pixels. Par exemple :
h1 { font-size: 2rem; } h2 { font-size: 1.5 rem; }
- font-weight : détermine l’épaisseur de la police (plus ou moins gras). On peut spécifier la valeur bold pour rendre gras, ou une valeur entre 100 et 900 pour avoir plus de contrôle sur l'épaisseur. Par exemple :
p.important { font-weight: bold; } h2 { font-weight: 700; }
D'autres propriétés peuvent modifier l'espace entre lettre, (e.g., letter-spacing: 5px) ou transformer la casse (e.g., text-transform: uppercase).
L'écosystème CSS3
Avec la version 3 de CSS, il s'applique aux feuilles de style le même principe de HTML5 : il existe des fonctionnalités avancées qui sont ajoutées ou qui évoluent en continuité. Dans cette section nous proposons quelques références internes à ce wiki sur des fonctionnalités plus avancés par rapport au caractère introductif de cet article.
Layout
L'une des fonctions principales des CSS est la création de layout (i.e. mise en page) complexes, comme par exemple avec plusieurs colonnes. Historiquement, ce processus a connus différentes phases. Au début, les layouts étaient fait avec la balise table de HTML, même si son rôle officiel est l'affichage de données. Par la suite, la propriété float a été utilisé, même si son rôle consiste plutôt à déplacer une image dans une paragraphe et elle n'était pas vraiment conçues pour des layouts complexes.
Depuis quelques années il existe des propriétés qui sont expressément conçues pour agencer les éléments dans une page de manière complexe. Par exemple :
Animation
CSS peut être utilisé même pour créer des animations des éléments d'une page HTML5.