« Les principes CRAP » : différence entre les versions
| Ligne 72 : | Ligne 72 : | ||
===Définition=== | ===Définition=== | ||
La répétition réfère a l’utilisation de caractéristiques visuels pareilles de manière répétée dans un document. | La répétition réfère a l’utilisation de caractéristiques visuels pareilles de manière répétée dans un document. | ||
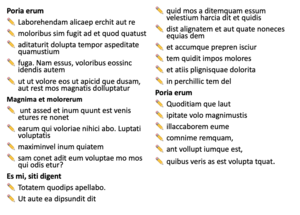
[[Fichier:Repetitionmenu.png|alt=Menu avec éléments répétés. |gauche|vignette|541x541px|Ce menu utilise des icônes répétés pour indiqué les prix avantageux. Les titres en majuscules répétés définissent visuellement les diverses catégories d'offres. ]] | |||
===Fonction=== | ===Fonction=== | ||
Répéter des éléments visuels dans un document pour développer l'organisation et créer une unité visuelle entre les parties autrement séparés. | Répéter des éléments visuels dans un document pour développer l'organisation et créer une unité visuelle entre les parties autrement séparés. | ||
Version du 24 juillet 2020 à 14:43
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
| UniTICE | |
|---|---|
| Module: Communiquer efficacement : principes et astuces en communication visuelle | |
| Page d'entrée du module Communication visuelle |
|
| ▲ | |
| ◀▬▬▶ | |
| ⚐ sous-construction | ☸ débutant |
| ⚒ 2020/07/24 | ⚒⚒ 2020/07/20 |
| Objectifs | |
|
|
| Catégorie: Education au numérique | |
Introduction
CRAP[1] est un acronyme pour les quatre principes de base essentiel à une communication visuelle efficace et attractive. Ces principes on leur base dans les pratiques et les traditions des métiers liés aux arts graphiques et la communication visuelle.
- Contraste
- Répétition
- Alignement
- Proximité
Le principe de contraste
Définition
Le contraste entre éléments sur une page aide à distinguer facilement un objet du fond ou d'un autre élément.
Fonction
Le contraste peut être utilisé pour attirer le regard à ce qui est plus important et pour créer des groupements entre éléments similaires (p.ex. titre de sections).
Réalisation
Il y a deux attributs utilisés pour atteindre un effet de contraste.
- Utiliser des couleurs contrastées en ton (rouge - vert), saturation (couleur pure ou grisée), ou de luminosité (plus ou moins de blanc ou de noir)
- Varier les proportions entre objets : grandes images - petite police de texte, texte gras - texte fin, grande police - petite police.
 Exemple de contraste de proportion et de couleur. [2] |
A éviter
Éviter d'avoir des éléments (blocs de texte ou images) qui sont presque similaires. Si ces éléments ne sont pas similaires dans leurs fonctions, donne-leur des caractéristiques visuelles suffisamment différentes.
Un bon contraste entre texte et fond est essentiel pour la lisibilité, pourtant pour la lisibilité de blocs de texte de plusieurs lignes, les contrastes de tons de couleurs avec une saturation ou luminosité similaire sont à éviter (voir contre exemples).
| Exemple de base | Contre-exemples de mauvaise lisibilité en raison d'un contraste de tons | ||
| Exemples avec une lisibilité améliorée avec un ajustement du contraste de saturation et de luminosité | |||
|
En augmentant le contraste entre la luminosité ou la saturation du fond et celle du texte, on peut améliorer la lisibilité du texte. |
|||
Le principe de répétition
Définition
La répétition réfère a l’utilisation de caractéristiques visuels pareilles de manière répétée dans un document.
Fonction
Répéter des éléments visuels dans un document pour développer l'organisation et créer une unité visuelle entre les parties autrement séparés.
Réalisation
Utilisez la répétition pour accentuer la similarité entre les parties séparées et guider le regard à trouver ces parties.
À éviter
Ne pas trop répéter le même élément. Cela peut fatiguer ou devenir un motif de fond peu repère.
Le principe d'alignement
Définition
Fonction
Réalisation
À éviter
Le principe de proximité
Définition
Fonction
Réalisation
À éviter
Exercices
- ↑ Williams, R. (2015). The non-designer's design book : Design and typographic principles for the visual novice (4th ed.). San Francisco: Peachpit Press.
- ↑ https://www.screenlight.ch/de/