« Flash CS4 - Graphiques 3D » : différence entre les versions
m Page créée avec « {{Ebauche}} {{Tutoriels Flash|CS4|Débutant}} == Introduction == === CS4 n'est pas un outil 3D === CS4 permet cd créer facilement des animations de dessins 2D, mais ce n'… » |
mAucun résumé des modifications |
||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{En construction}} | ||
{{Tutoriels Flash|CS4|Débutant}} | {{Tutoriels Flash|CS4|Débutant}} | ||
A construire: En attendant, | |||
* lisez le manuel Adobe (assez bien fait). | |||
* Les outils 3D donne des indications par le biais du changement du pointeur (observez les petits x,y,z .....) | |||
== Introduction == | == Introduction == | ||
Les graphiques 3D dans Flash permettent de repositionner et d'animer des objets 2D dans un espace 3D. | |||
{{quotation|Flash permet de créer des effets 3D en déplaçant et en faisant pivoter des clips dans un espace 3D sur la scène. Flash représente un espace 3D en incluant un axe z dans les propriétés de chaque occurrence de clip. Pour ajouter des effets de perspective 3D aux occurrences de clip, vous les déplacez ou les faites pivoter le long de leur axe z à l'aide des outils Translation 3D et Rotation 3D. Dans la terminologie 3D, le déplacement d'un objet dans un espace 3D est appelé translation et sa rotation est appelée transformation. Dès que vous avez appliqué l'un de ces effets à un clip, Flash le considère comme un clip 3D et un indicateur des axes coloré apparaît sur le clip dès qu'il est sélectionné. | |||
Pour qu'un objet semble proche ou éloigné de l'observateur, déplacez-le le long de son axe z avec l'outil Translation 3D ou l'inspecteur des propriétés. Pour donner l'impression qu'un objet est à un angle par rapport à l'observateur, faites pivoter le clip autour de son axe z avec l'outil Rotation 3D. L'utilisation combinée de ces outils vous permet de créer des effets de perspective très réalistes.}} ([http://help.adobe.com/fr_FR/Flash/10.0_UsingFlash/WS3D3F757E-6EEB-4f6b-BC7F-BE8F94D329E1.html Graphiques 3D], consulté le 17 octobre 2009 à 18:53 (CEST)). | |||
=== CS4 n'est pas un outil 3D === | === CS4 n'est pas un outil 3D === | ||
| Ligne 11 : | Ligne 21 : | ||
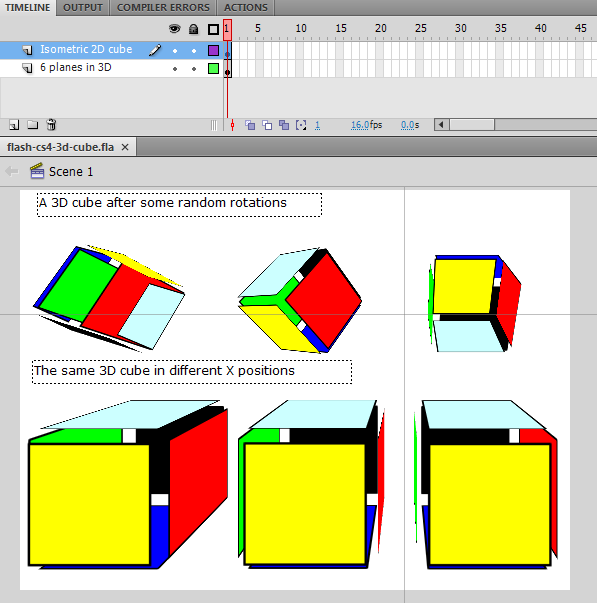
[[image:flash-cs4-3d-plane.png|frame|none|Une construction 3D en plusieurs positions]] | [[image:flash-cs4-3d-plane.png|frame|none|Une construction 3D en plusieurs positions]] | ||
== Translation et rotation 3D == | |||
Une transformation 3D appliqué à un objet inclut une translation et une rotation, ce qui nous donne 6 paramètres: | |||
(1) La translation (c.a.d sa position dans le système de coordonnées 3d) | |||
* X (gauche-droite) | |||
* Y (haut-bas) | |||
* Z (derrière-devant) | |||
(2) La rotation | |||
* Autour de l'axe X | |||
* Autour de l'axe Y | |||
* Autour de l'axe Z | |||
=== La translation === | |||
{{quotation|Pour déplacer les occurrences de clip dans un espace 3D, vous devez utiliser l'outil Translation 3D [[image:3D_translation_tool.png]]. Lorsque vous sélectionnez un clip avec l'outil, ses trois axes X, Y et Z apparaissent sur la scène au-dessus de l'objet. L'axe x est rouge, l'axe y est vert et l'axe z est bleu. | |||
=== La rotation === | |||
Pour faire pivoter des occurrences de clip dans un espace 3D [[image:3D_rotation_tool.png]], vous devez utiliser l'outil Rotation 3D . Un contrôle de rotation 3D apparaît en haut des objets sélectionnés sur la scène. Le contrôle X est rouge, le contrôle Y est vert et le contrôle Z est bleu. Utilisez le contrôle de rotation libre orange pour pivoter autour des axes X et Y simultanément. | |||
== La 3D dans les animations de mouvement == | |||
Les transformations 3D s'utilisent comme les autres transformations. Il suffit de cliquer dans la timeline. Ensuite, choisir un outil 3D et l'appliquer à l'objet ... | |||
Tip: Ne changez pas plus que 2 paramètes: Genre l'axe z et la rotation autour du Y pour une image en rotation qui avance et recule ... | |||
== Remerciements et Copyright == | |||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet article a été repris de [http://help.adobe.com/fr_FR/Flash/10.0_UsingFlash/WS3D3F757E-6EEB-4f6b-BC7F-BE8F94D329E1.html Graphiques 3D], Adobe, ''Using Flash'' et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici.}} | |||
Version du 17 octobre 2009 à 18:53
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
A construire: En attendant,
- lisez le manuel Adobe (assez bien fait).
- Les outils 3D donne des indications par le biais du changement du pointeur (observez les petits x,y,z .....)
Introduction
Les graphiques 3D dans Flash permettent de repositionner et d'animer des objets 2D dans un espace 3D.
“Flash permet de créer des effets 3D en déplaçant et en faisant pivoter des clips dans un espace 3D sur la scène. Flash représente un espace 3D en incluant un axe z dans les propriétés de chaque occurrence de clip. Pour ajouter des effets de perspective 3D aux occurrences de clip, vous les déplacez ou les faites pivoter le long de leur axe z à l'aide des outils Translation 3D et Rotation 3D. Dans la terminologie 3D, le déplacement d'un objet dans un espace 3D est appelé translation et sa rotation est appelée transformation. Dès que vous avez appliqué l'un de ces effets à un clip, Flash le considère comme un clip 3D et un indicateur des axes coloré apparaît sur le clip dès qu'il est sélectionné.
Pour qu'un objet semble proche ou éloigné de l'observateur, déplacez-le le long de son axe z avec l'outil Translation 3D ou l'inspecteur des propriétés. Pour donner l'impression qu'un objet est à un angle par rapport à l'observateur, faites pivoter le clip autour de son axe z avec l'outil Rotation 3D. L'utilisation combinée de ces outils vous permet de créer des effets de perspective très réalistes.” (Graphiques 3D, consulté le 17 octobre 2009 à 18:53 (CEST)).
CS4 n'est pas un outil 3D
CS4 permet cd créer facilement des animations de dessins 2D, mais ce n'est pas fait pour éditer des objets 3D, ni pour animer des objets 3D. La 3D en Flash se fait uniquement avec des librairies ActionScript appropriées (c.g. Flash 3D.
Voici une capture d'écran qui montre un dessin 3D, c.a.d un cube construit avec 6 rectangles (qu'on a un peu déplacés vers l'extérieur).

Translation et rotation 3D
Une transformation 3D appliqué à un objet inclut une translation et une rotation, ce qui nous donne 6 paramètres:
(1) La translation (c.a.d sa position dans le système de coordonnées 3d)
- X (gauche-droite)
- Y (haut-bas)
- Z (derrière-devant)
(2) La rotation
- Autour de l'axe X
- Autour de l'axe Y
- Autour de l'axe Z
La translation
{{quotation|Pour déplacer les occurrences de clip dans un espace 3D, vous devez utiliser l'outil Translation 3D ![]() . Lorsque vous sélectionnez un clip avec l'outil, ses trois axes X, Y et Z apparaissent sur la scène au-dessus de l'objet. L'axe x est rouge, l'axe y est vert et l'axe z est bleu.
. Lorsque vous sélectionnez un clip avec l'outil, ses trois axes X, Y et Z apparaissent sur la scène au-dessus de l'objet. L'axe x est rouge, l'axe y est vert et l'axe z est bleu.
La rotation
Pour faire pivoter des occurrences de clip dans un espace 3D ![]() , vous devez utiliser l'outil Rotation 3D . Un contrôle de rotation 3D apparaît en haut des objets sélectionnés sur la scène. Le contrôle X est rouge, le contrôle Y est vert et le contrôle Z est bleu. Utilisez le contrôle de rotation libre orange pour pivoter autour des axes X et Y simultanément.
, vous devez utiliser l'outil Rotation 3D . Un contrôle de rotation 3D apparaît en haut des objets sélectionnés sur la scène. Le contrôle X est rouge, le contrôle Y est vert et le contrôle Z est bleu. Utilisez le contrôle de rotation libre orange pour pivoter autour des axes X et Y simultanément.
La 3D dans les animations de mouvement
Les transformations 3D s'utilisent comme les autres transformations. Il suffit de cliquer dans la timeline. Ensuite, choisir un outil 3D et l'appliquer à l'objet ...
Tip: Ne changez pas plus que 2 paramètes: Genre l'axe z et la rotation autour du Y pour une image en rotation qui avance et recule ...
