« Flash CS4 - Calques de masque » : différence entre les versions
m Page créée avec « {{Tutoriels Flash|CS4/CS3|Débutant}} {{Ebauche}} Pour les effets de projecteur et les transitions, vous pouvez utiliser un calque de masque pour créer un trou qui laisse a… » |
mAucun résumé des modifications |
||
| Ligne 7 : | Ligne 7 : | ||
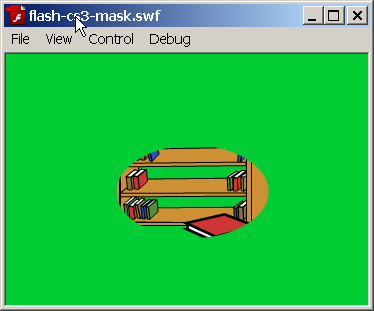
Dans l'image suivante, un masque vous permet de voir une partie de bibliothèque grâce à un ovale. | Dans l'image suivante, un masque vous permet de voir une partie de bibliothèque grâce à un ovale. | ||
[[image:flash-cs3-mask.png|thumb|400px|none| | [[image:flash-cs3-mask.png|thumb|400px|none|Un masque avec un ovale]] | ||
Un masque avec un ovale | |||
Étape 1 - Créez des dessins | Étape 1 - Créez des dessins | ||
| Ligne 24 : | Ligne 22 : | ||
* Vous pouvez activer d'autres couches en dessous pour être masqués avec la même procédure. Déplacer toutes les calques à masquer dans position après le masque de calque ou une couche déjà masquée. Ensuite les rendre ''Masked'' aussi. | * Vous pouvez activer d'autres couches en dessous pour être masqués avec la même procédure. Déplacer toutes les calques à masquer dans position après le masque de calque ou une couche déjà masquée. Ensuite les rendre ''Masked'' aussi. | ||
Étape | Étape 4 - Ajouter une interpolation de mouvement dans le calque de masque | ||
* Sélectionnez le calque de masque | * Sélectionnez le calque de masque | ||
* Dessinez un objet non modifiable (objet graphique, symbole) | * Dessinez un objet non modifiable (objet graphique, symbole) | ||
* Ajoutez une interpolation de mouvement ... | * Ajoutez une interpolation de mouvement ... | ||
Vous pouvez utiliser n'importe quel type d'interpolation, y compris une interpolation de forme .... | Vous pouvez utiliser n'importe quel type d'interpolation, y compris une interpolation de forme .... | ||
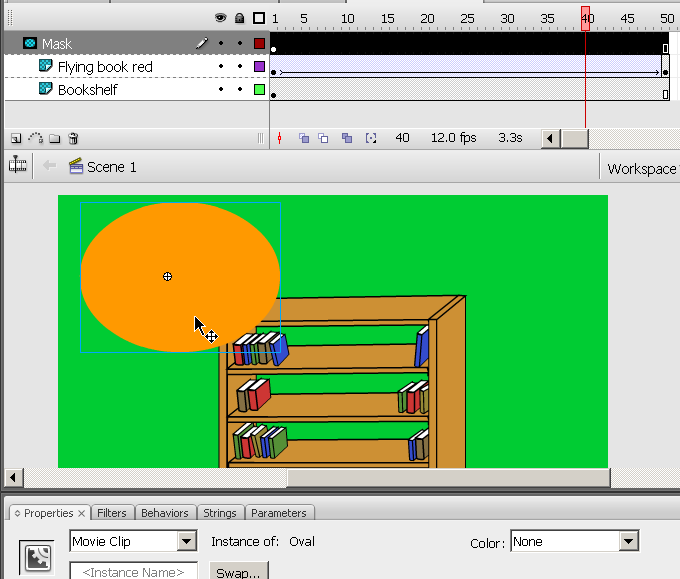
Les résultat devrait ressembler à cela (enfin dans CS3): | |||
[[image:flash-cs3-mask-movie-clip.png|frame|none|Movie clip in a mask]] | |||
Ceci dit: Dans CS4 n'utilisez pas les guided motion tweens (le tween normal fait la même chose), car c'est trop difficile à comprendre, dans CS3 vous n'avez pas le choix, lisez le tutoriel en Anglais (English à gauche dans le menu). | |||
Example: | Example: | ||
| Ligne 38 : | Ligne 41 : | ||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet articlea été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WSDAFF999A-D539-4eae-92BC-473E243B527B.htmlCreate motion tweens], Adobe, ''Using Flash'' et vous devez également citercette source et répliquer le copyright. Cela concerne aussi les imagesrépliquées ici.}} | {{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet articlea été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WSDAFF999A-D539-4eae-92BC-473E243B527B.htmlCreate motion tweens], Adobe, ''Using Flash'' et vous devez également citercette source et répliquer le copyright. Cela concerne aussi les imagesrépliquées ici.}} | ||
[[en:Flash special effects tutorial]] | |||
Version du 15 octobre 2009 à 23:11
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Pour les effets de projecteur et les transitions, vous pouvez utiliser un calque de masque pour créer un trou qui laisse apparaître le contenu d'un ou de plusieurs calques situés en dessous. Un élément de masque peut être une forme remplie, un texte, une occurrence de symbole graphique ou un clip. Vous pouvez grouper plusieurs calques sous un calque de masque unique pour créer des effets élaborés.
Les masques sont des couches qui vous permettra de voir ce qui est en dessous par une sorte de trou (à savoir un dessin). Vous pouvez ensuite animer ce trou avec une interpolation de mouvement par exemple. Les calques masqués sont les calques en dessous.
Dans l'image suivante, un masque vous permet de voir une partie de bibliothèque grâce à un ovale.

Étape 1 - Créez des dessins
- Autant de layers que vous voulez ....
Étape 2 - Ajouter un calque de masque:
- Par dessus ces couches, créez un nouveau calque
- Faites un clic droit sur le nom du calque et sélectionnez Mask. Cette couche servira à masquer les autres et il devrait contenir un seul élément graphique (forme, symbole graphique ou un groupe).
Étape 3 - Définir les calques masquées
- La couche juste sous la couche Masque déjà devrait être masqués. Si elle ne l'est pas, clic-droit sur le nom du calque et sélectionnez Masked
- Vous pouvez activer d'autres couches en dessous pour être masqués avec la même procédure. Déplacer toutes les calques à masquer dans position après le masque de calque ou une couche déjà masquée. Ensuite les rendre Masked aussi.
Étape 4 - Ajouter une interpolation de mouvement dans le calque de masque
- Sélectionnez le calque de masque
- Dessinez un objet non modifiable (objet graphique, symbole)
- Ajoutez une interpolation de mouvement ...
Vous pouvez utiliser n'importe quel type d'interpolation, y compris une interpolation de forme ....
Les résultat devrait ressembler à cela (enfin dans CS3):

Ceci dit: Dans CS4 n'utilisez pas les guided motion tweens (le tween normal fait la même chose), car c'est trop difficile à comprendre, dans CS3 vous n'avez pas le choix, lisez le tutoriel en Anglais (English à gauche dans le menu).
Example:
- flash-cs3-mask.html
- Source: flash-cs3-mask.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex/special-effects
