« XML » : différence entre les versions
m (using an external editor) |
m (using an external editor) |
||
| Ligne 194 : | Ligne 194 : | ||
* rationaliser le travail (un style-sheet pour beaucoup de documents) | * rationaliser le travail (un style-sheet pour beaucoup de documents) | ||
==== | ==== XSL: Extensible Stylesheet Language==== | ||
* XSL est un langage recommandé par le W3C | * XSL est un langage recommandé par le W3C | ||
| Ligne 216 : | Ligne 216 : | ||
** tout ce que l’on trouve dans CSS et plus .... | ** tout ce que l’on trouve dans CSS et plus .... | ||
==== | ==== CSS (Cascading Style Sheets)==== | ||
* CSS1 (pour HTML seulement, mais prédominant) | * CSS1 (pour HTML seulement, mais prédominant) | ||
* CSS2 (support pour XML, marche avec IE 6 / Firefox, etc.) | * CSS2 (support pour XML, marche avec IE 6 / Firefox, etc.) | ||
; | ; Conclusion | ||
* Aucun problème pour afficher un document XML de type "texte" | * Aucun problème pour afficher un document XML de type "texte" | ||
| Ligne 297 : | Ligne 297 : | ||
<TABLE> <TBODY> | <TABLE> <TBODY> | ||
<TR> <TD>Pierre Muller</TD> | <TR> <TD>Pierre Muller</TD> | ||
<TD>http://pm.com/</TD> </TR> | <TD>http://pm.com/</TD> </TR> | ||
<TR> <TD>Elisabeth Dupont</TD> | <TR> <TD>Elisabeth Dupont</TD> | ||
<TD></TD> </TR> | <TD></TD> </TR> | ||
</TBODY> </TABLE> | </TBODY> </TABLE> | ||
; Affichage typique dans un navigateur | |||
{| border="1" | {| border="1" | ||
| rowspan="1" colspan="1" | | | rowspan="1" colspan="1" | | ||
| Ligne 319 : | Ligne 314 : | ||
| rowspan="1" colspan="1" | | | rowspan="1" colspan="1" | | ||
|} | |} | ||
* | ; Représentation alternative dans un browser ou un applet | ||
* ligne 1: | |||
** Pierre Muller | ** Pierre Muller | ||
** http://pm.com/ | ** http://pm.com/ | ||
* | * ligne 2: | ||
** Elisabeth Dupont | ** Elisabeth Dupont | ||
| Ligne 338 : | Ligne 335 : | ||
===Vocabulaires typiques=== | ===Vocabulaires typiques=== | ||
Voir [[:en:Educational modeling language]]s (EdutechWiki anglais). Tous ces formats y sont expliqués... | |||
* Contenus e-learning | * Contenus e-learning | ||
Version du 8 mai 2009 à 19:11
Introduction à XML et DOM
Objectifs
- Une idée de la définition technique de XML: Formalisme XML, la notion de méta-langage, la notion du "Domain Object Model" (DOM)
- Fournir une idée du XML framework du consortium WWW, la place de ce nouveau framework par rapport aux autres outils (HTML, bases de données, etc.)
- Introduire les noms et fonctions de quelques langages XML, par exemple:
- les langages les plus importants du W3C
- XML pour la documentation
- Le web sémantique
- Webservices
Vers un nouveau paradigme Internet
- Ce chapitre contient quelques définitions,
- définit le rôle de XML par rapport à l’évolution des TIC,
- fait quelques réflexions concernant le "rapport" entre XML et HTML
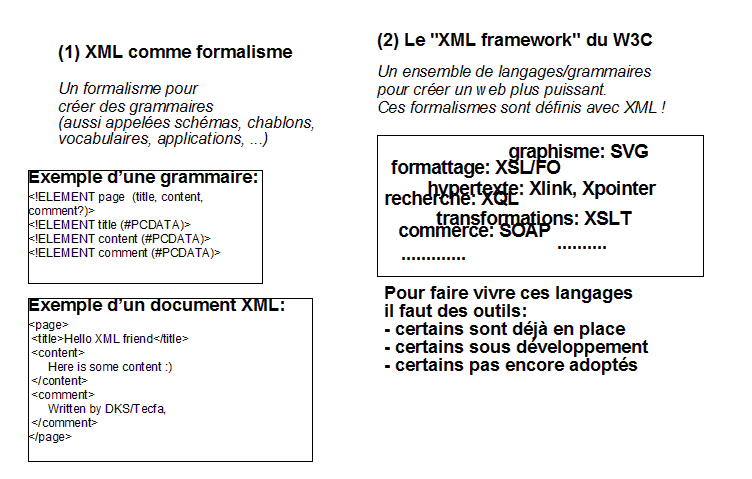
XML sert à fabriquer des languages de balises
XML = e X tended M arkup L anguage
- un langage "markup" ("langage de balises") sert à encoder/structurer des données
(textes, formats vectoriels, messages entre machines, feuilles de style.....) - XML fournit le formalisme + des mécanismes pour définir ces langages
(grammaires, schémas)
- Historique des langages “markup” Internet
- SGML (Standard Generalized Markup Language, ISO standard en 1986
- meta-langage pour définir des langages de "markup"
- HTML (1990) est une application SGML ayant assez peu de balises (tags)
- XML (1997, -
- un meta-langage plus léger que SGML adapté au Web
- permet la définition de langages adaptés à des besoins très variés
- XML est un formalisme pour décrire des structures de données
- sert à organiser l’échange d’informations
- sert à remplacer HTML pour certaine tâches (mais fonctionne d’une autre façon ! )
- donc: XML n’existe pas au même sens que HTML, ce n’est qu’un formalisme !
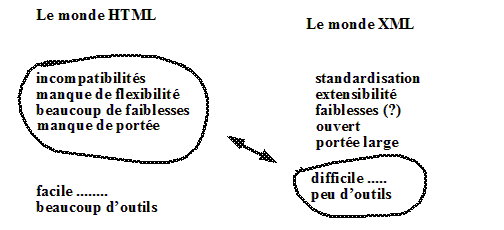
Deux façons d’aborder XML
Le rapport avec HTML, PDF, etc.
- On ne peut pas vraiment comparer XML et HTML, on le fait puisque d’autres le font ...
- On l’aborde sous l’angle "le problème HTML et la solution XML ...."
- HTML vs. XML
- Attention
- Aborder XML à travers les déficiences de HTML est une chose ....
- .... faire croire que XML se discute au même niveau est faux !
- XML est un formalisme pour fabriquer des langages alors que HTML est un langage
- la version moderne de HTML (c.a.d. XHTML) est défini avec XML ("est une application XML")!
- HTML ancien est défini avec SGML ("est une application SGML")
- XML est simplement un sous-ensemble de SGML.
Desiderata du monde Internet
- Les besoins en matière des TIC ont beaucoup évolué depuis une décenie. On veut par exemple
- mieux structurer de l’information
- et la retrouver facilement,
- la traiter électroniquement,
- et l’imbriquer facilement dans des applications.
- faire des systèmes de documentation et d’hypertextes puissants
- afficher et imprimer de façon flexible et jolie
- écrans, papier, portables, etc.
- un format universel pour toute sortes de données et d’usages
- diffuser/échanger/stocker/chercher/.....
- donc on peut réutiliser les mêmes outils informatiques pour certaines tâches
- un format lisible par les humains et les machines
- Note: "humains" = spécialistes
Il fallait un meta-langage propre qui permette de créer des "langages" variés
- Rappel (!)
- XML n’est pas un langage comme HTML,
.... mais un formalisme qui permet de fabriquer des langages !
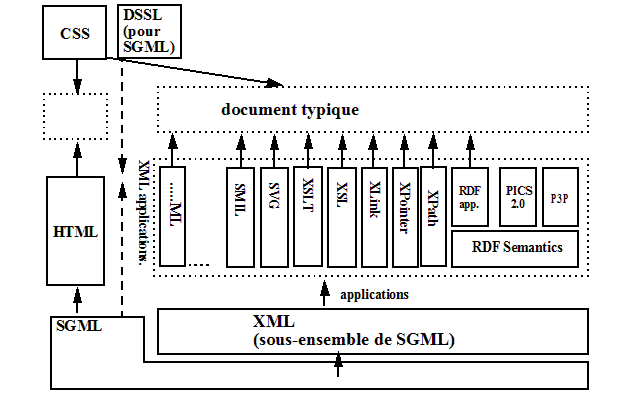
Formats principaux de données XML
Eléments du "XML framework" du W3C pour les documents
Petite explication de quelques notions et sigles
XML et SGML sont des meta-Langages:
- Un meta-langage est un langage qui permet de définir d’autres langages (appelés souvent “applications” dans ce contexte)
- SGML: Standardized Generalized Markup Language (ISO 8879)
- XML (eXtensible Markup Language): version simplifiée de SGML)
Langages SGML (en voie de disparition):
- il y en a plein (notamment dans le domaine du "document processing")
- HTML: Jeu de balises pour structurer un texte selon des catégories plutôt "typographiques" (titres, paragraphes, listes, etc.), inclure un peu de multimédia et un peu d’hypertexte.
Langages de Style:
- CSS (1/2/3): Langage de style pour HTML et XML
- DSSL: Langage de Style le plus populaire pour SGML (Scheme like)
- XSL/FO (application XML): Langage de style pour XML
- XSLT (application XML): Langage de transformation pour XML
La notion de "application":
- Structure: le document est associé à un “modèle d’information” / "grammaire" / "application"
- Définition de grammaires XML: Il existe 3 standards populaires
les DTD (Document Type Definitions), XSchema et Relax-NG - Validation (on peut contraindre les auteurs à obéir une grammaire)
Applications XML pour définir des "documents"
- Quelques applications XML du W3C (consortium WWW)
- XSL/FO (application XML): Langage de style pour XML
- XSLT (application XML): Langage de transformation pour XML
- XLink: Hypertext links
- XPointer (pointeurs vers une ressource) et XPath (chemins dans la structure)
- (utilisés par XSLT, XInclude, XLink, XQuery, etc.)
- Applications RDF: (langage pour définir des relations entre objets)
- PICS 2.0: Platform for Internet Content Selection
- SMIL: Synchronized Multimedia Integration Language
- P3P: Platform for Privacy Preferences
- SVG: Scalable Vector Graphics
- MathML: Mathematical Markup Language
- XHMTL
- Autres applications
- “XML est un formalisme universel, utilisé dans beaucoup de contextes pour encoder un contenu spécifique (formules chimiques, échange de nouvelles, contenus e-learning, etc.):
- CML (Chemical Markup Language)
- X3D (VRML-Xmlisé)
- NML (News Markup Language) et NITF (News Interchange Text Format)
- IMS Content packaging (structure et emballage de contenus e-learning)
- vous pouvez créer votre propre langage.....
- Certains langages XML ajoutent des fonctionalités à ce type de vocabulaire:
- feuilles de style
- hyper-liens
- graphismes et animations: SVG, X3D, Smile
- catégorisations / méta-donnés: RDF/Dublin Core
- échange de données
- échange de requêtes entre programmes: XML-RPC, SOAP
- .... etc.
- XML permet de définir des langages de programmation:
- par exemple XSLT, XQuery
- XML définit des langages de communication entre machines (webservices)
- Résumé
- Il existe déjà des centaines d’applications XML....
- Il faut distinguer entre applications plutôt "text-centric" et "data-centric"
- "text-centric": contenu destiné à la lecture
- "data-centric": contenu destiné à un logiciel (qui utilise, traite, met en forme, communique, etc.)
Quelques exemples de langages XML
La syndication des nouvelles et le web social
- Internet subit depuis 2-3 ans une profonde mutation en ce qui concerne l’organisation de ses "espaces d’information"
- RSS (sous ses formes variées) permet l’échange automatique de "titres" et de "résumés" entre différents portails et weblogs
- FOAF (et autres formats) permettent de définir des profils de personnes qui sont ensuite utilisés pour organiser des réseaux sociaux en ligne
Le Web sémantique
- Le Web devient plus "smart"
- Les Topic Maps (standard ISO) permettent d’organiser des collections de ressources sous forme de réseau sémantique (donc on ne retrouve pas juste les arbres, mais on a un "carte" de la forêt.
- RDF est un langage qui permet de décrire des relations entre objets
- exemple: standards de "méta-données" qui décrivent ce qu’il y a dans une ressource
- OWL, le "Web Ontology Language" (construit avec RDF) est un formalisme qui permet de décrire les relations qui existent entre des choses. Il existe un lien conceptuel avec les "topic maps".
XML et documentation
- Ajourd’hui on peut directement présenter des informations codés en XML (n’importe quelle grammaire) dans un navigateur, mais à condition d’utiliser une feuille de style.
- Les style-sheets permettent de
- préparer/arranger un contenu pour une "présentation"
- définir le "layout" (mise en forme, formattage) d’un "texte" écrit en XML
- L’utilité des style-sheets est donc de
- séparer contenu et présentation
- rationaliser le travail (un style-sheet pour beaucoup de documents)
XSL: Extensible Stylesheet Language
- XSL est un langage recommandé par le W3C
- http://www.w3.org/TR/xsl
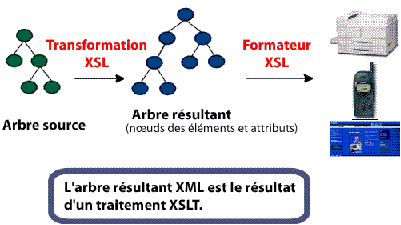
- XSL possède 2 fonctions principales
- langage de transformation (XSLT) d’éléments XML
- Par exemple: création de tables de matières, traduction de XML vers HTML
- http://www.w3.org/TR/xslt
- langage de mise en page (formattage) (XSL/FO)
- http://www.w3.org/TR/xsl/ ;Avec un GIF (tiré de la recommendation XSL-1)
- Le formattage avec XSL-FO
- formatage sophistiqué, aussi selon héritage, descendance, position etc.
- génération de textes et graphiques
- possibilité de définir des macros
- tout ce que l’on trouve dans CSS et plus ....
CSS (Cascading Style Sheets)
- CSS1 (pour HTML seulement, mais prédominant)
- CSS2 (support pour XML, marche avec IE 6 / Firefox, etc.)
- Conclusion
- Aucun problème pour afficher un document XML de type "texte"
Xlink - Vers un meilleur hypertexte ?
- reste une proposition, pas d’implémentation complète pour le moment.
- utilisation d’une version "simple" dans SVG, X3D etc.
- Xlink = comment insérer un lien dans un document XML (le lien exprime une relation entre deux ou plusieurs objets)
- http://www.w3.org/TR/xlink
- Xlink repose sur d’autres standards (partagés avec XSLT par exemple
- XPointer = comment identifier un fragment XML (utilisable par des liens)
- XPointer repose sur XPath = comment identifier un chemin vers une ressource
- http://www.w3.org/TR/xptr
- http://www.w3.org/TR/xpath
- Caractéristiques principales
- Liens multi-directionnels, liens à multiple destinations
- Occlusions, inclusions, remplacements de contenus dans un document,
- D’ou vient ce standard
- HTML
- Ancres: href (attribut de A), src (attribut de IMG et NOTE) ...
- Targets: name attributs (A), id (attribut dans HTML 4.x)
- surtout: langages SGML HyTime et TEI Extended Pointers (extension à HyTime)
La notion de "service Web"
- Un service Web est un ensemble de protocoles et de normes informatiques utilisés pour échanger des données entre les applications
- Les données échangées sont en format XML
- Exemples
(il existe toute une panoplie d’instruments)
- Le protocole SOAP (Simple Object Access Protocol) défini un langage d’échange.
Il est composé de deux parties :- une enveloppe, informations permettant son acheminement et son traitement,
- un modèle de données pour les informations à transmettre.
- WSDL (Web Services Description Language)
- décrit une interface publique d’accès à un Service Web
- indique comment communiquer pour utiliser le service
Sous le capot: Le Document Objet Model (DOM)
- Le DOM est la représentation informatique (dans la machine) d’un document XML
- Le DOM est un standard pour lire et manipuler des documents par le biais d’un programme
- Voir W3C Data Formats (http://www.w3.org/TR/NOTE-rdfarch)
- L’API (application programming interface) pour documents HTML et XML sert à
- construire des documents (navigateurs)
- naviguer dans leur structure avec un programme
- ajouter, modifier ou détruire des éléments avec un langage de programmation comme PHP (du côté serveur) ou JavaScript (dans votre navigateur)
- Cela a permi de standardiser ce qu’on appelle "DHTML"
- Le terme DHTML ne se retrouve dans aucun standard, mais indique qu’on manipule les propriétés CSS et le contenu des éléments avec JavaScript
- Définition officielle du terme "DOM"
De l’abstract de la spécification (http://www.w3.org/TR/REC-DOM-Level-1/): a platform- and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure and style of documents. The Document Object Model provides a standard set of objects for representing HTML and XML documents, a standard model of how these objects can be combined, and a standard interface for accessing and manipulating them. Vendors can support the DOM as an interface to their proprietary data structures and APIs, and content authors can write to the standard DOM interfaces rather than product-specific APIs, thus increasing interoperability on the Web.
- Note: Le DOM est compliqué: Il existe des alternatives plus simples !
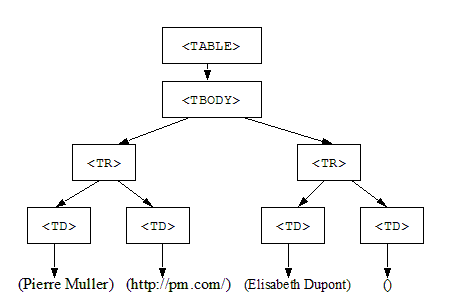
Le principe du DOM avec un exemple
Exemple 6-1: Un simple table HTML comme “DOM tree”
- voir: REC-DOM-Level-1.19981001
- Les données XML
<TABLE> <TBODY>
<TR> <TD>Pierre Muller</TD>
<TD>http://pm.com/</TD> </TR>
<TR> <TD>Elisabeth Dupont</TD>
<TD></TD> </TR>
</TBODY> </TABLE>
- Affichage typique dans un navigateur
|
Pierre Muller |
|
|
Elisabeth Dupont |
- Représentation alternative dans un browser ou un applet
- ligne 1:
- Pierre Muller
- http://pm.com/
- ligne 2:
- Elisabeth Dupont
- Représentation interne très APPROXIMATIVE de l’arbre dans le DO
- Un script peut manipuler cette structure au niveau du contenu, de l’affichage et de l’interface utilisateur
- Javascript dans les navigateurs Web
- Java, Flash (et autres) dans des extensions (applets, Flash player).
- PhP, Java, ASP etc. au niveau du serveur
- Grâce au DOM: changement de paradigme pour les pages Internet:
Display quasi-statique => filtrages, multiples feuilles de style, applications, etc. (web 2.0) ==XML dans le monde de l’éducation ?==
Vocabulaires typiques
Voir en:Educational modeling languages (EdutechWiki anglais). Tous ces formats y sont expliqués...
- Contenus e-learning
- par exemple norme "simple sequencing" de l’IMS
- "Quiz Markup"
- Langages pour structurés des activités d’écriture (faits maison)
- Informations sur les étudiants
- format d’échange de données concernant les étudiants
- Textes structurés dans des bibliothèques en ligne, par ex:
- The Oxford Text Archive
- The Humanities Text Initiative (Univ of Michigan)
- Catalogues:
- "Learning objects" indexés avec les normes Dublin Core ou IMS/IEEE
- Catalogues bibliothécaires comme MARC
- “Content packaging”
- Emballage de "learning objects"
- “Instructional design” (comme la norme "learning design" de l’IMS)
Certains standards sont déjà bien déployés (voir les "normes" IMS qui dominent le monde du e-learning).
Organisations
- Il existe plusieurs organisations qui développent des standards pédagogiques:
- IMS (Meta-data, persons, some content, student work)
- http://www.imsproject.org/
- DoD ADL / SCORM (meta-data, contents)
- http://www.adlnet.org/
- IEEE LTSA (LOM meta-data)
- http://edutool.com/ltsa/
- Ariadne (meta-data)
- http://ariadne.unil.ch /
- se coordonnent quelque peu,
- se sont concentrés d’abord principalement sur les "meta-data" et le "content packaging" (catégoriser et emballer des ressources),
- travaillent sur le concept du "reusable learning object" (des éléments que l’on peut réutiliser dans différents contextes et dans différents systèmes).
- utilisent des designs pédagogiques très simples ("simple-sequencing")
- une norme plus sophistiqué publié est "learning design", mais il manque des implémentations