« Scratch 2.0 » : différence entre les versions
(Ajout d'une image) |
m (Compléter la présentation de l'interface et début du tuto) |
||
| Ligne 13 : | Ligne 13 : | ||
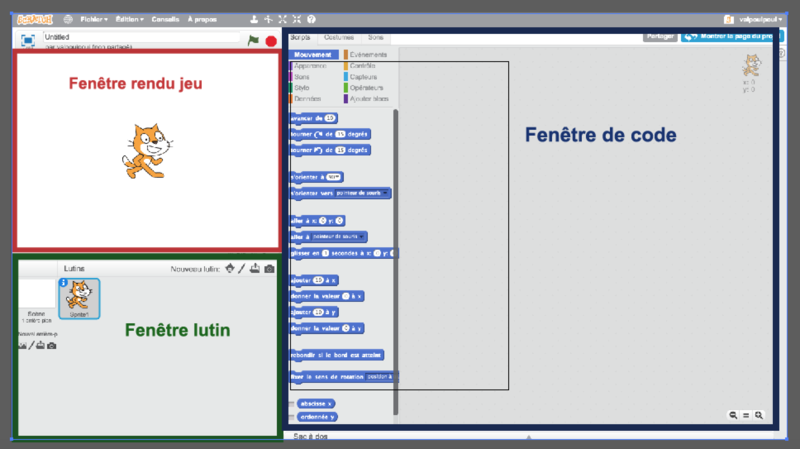
L'outil [[Scratch]] présente une interface découpée en trois fenêtres. Il y a une fenêtre qui présente le rendu final du jeu, une fenêtre qui présente les différents lutins utilisés dans le projet et une fenêtre consacrée au blocs de code. | L'outil [[Scratch]] présente une interface découpée en trois fenêtres. Il y a une fenêtre qui présente le rendu final du jeu, une fenêtre qui présente les différents lutins utilisés dans le projet et une fenêtre consacrée au blocs de code. | ||
[[Fichier:ScratchFenetreAccueilDecoupage.png|centré|vignette|800x800px|Description de la fenêtre]] | [[Fichier:ScratchFenetreAccueilDecoupage.png|centré|vignette|800x800px|Description de la fenêtre]] | ||
En cliquant sur le lutin, on peut donc modifier trois de ses propriétés : le code qui lui est associé (qui est nul au début), les costumes qui lui sont associés (nommé sprite en général dans les autres langages) et les sons qui lui sont associés. La terminologie utilisée dans la fenêtre scratch est simple et ludique car ce projet est orienté pour l'apprentissage de la programmation chez les enfants. On peut également cliquer sur l'arrière-plan et l'on pourra modifier également ces trois propriétés. Dans la section des blocs de code, on peut trouver différents modules comme l'apparences, le mouvement, les sons etc. Chacun de ces modules propose des blocs de code correspondant à leur catégorie. | |||
Section à modifier et à augmenter | |||
==Tutoriel menu == | |||
===Objectif=== | |||
Ce petit tutoriel a pour objectif de montrer comment réaliser un menu avec Scratch. Cela permettra également d'introduire quelques notions sous Scratch comme les blocs de code et l'utilisation de l'interface. | |||
===Tuto=== | |||
Pour réaliser ce petit tutoriel chez vous, vous trouverez les fichiers utilisés [http://tecfaetu.unige.ch/perso/maltt/pouilly0/wiki/scratchTutoMenu/ ici]. | |||
Ces fichiers ont été créé par [https://www.flaticon.com flaticon] et légèrement modifié par [[Utilisateur:Valentin Pouilly|Valentin Pouilly]] ([[Discussion utilisateur:Valentin Pouilly|discussion]]) | |||
[[Category:Technologies]] | [[Category:Technologies]] | ||
Version du 2 novembre 2017 à 09:45
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Définition
Scratch est un outil de programmation pour la création et l'édition des jeux, histoires interactives, et des animations intégrant les multimédias (son, images, texte). Scratch a été développé en 2006 par l'équipe Lifelong Kindergarten Group du MIT Media Lab. Son développement est soutenu par plusieurs fondations américaines.
Note sur la version
Cette page fait référence à la version 2.0 de Scratch (Application web en Flash/ActionScript). Pour d'autres versions voir la page général Scratch.
- Lien direct: Scratch Official Site
Présentation de l'interface
L'outil Scratch présente une interface découpée en trois fenêtres. Il y a une fenêtre qui présente le rendu final du jeu, une fenêtre qui présente les différents lutins utilisés dans le projet et une fenêtre consacrée au blocs de code.
En cliquant sur le lutin, on peut donc modifier trois de ses propriétés : le code qui lui est associé (qui est nul au début), les costumes qui lui sont associés (nommé sprite en général dans les autres langages) et les sons qui lui sont associés. La terminologie utilisée dans la fenêtre scratch est simple et ludique car ce projet est orienté pour l'apprentissage de la programmation chez les enfants. On peut également cliquer sur l'arrière-plan et l'on pourra modifier également ces trois propriétés. Dans la section des blocs de code, on peut trouver différents modules comme l'apparences, le mouvement, les sons etc. Chacun de ces modules propose des blocs de code correspondant à leur catégorie. Section à modifier et à augmenter
Objectif
Ce petit tutoriel a pour objectif de montrer comment réaliser un menu avec Scratch. Cela permettra également d'introduire quelques notions sous Scratch comme les blocs de code et l'utilisation de l'interface.
Tuto
Pour réaliser ce petit tutoriel chez vous, vous trouverez les fichiers utilisés ici. Ces fichiers ont été créé par flaticon et légèrement modifié par Valentin Pouilly (discussion)