« Le fonctionnement du protocole HTTP » : différence entre les versions
Aucun résumé des modifications |
|||
| Ligne 8 : | Ligne 8 : | ||
Une adresse Internet est toujours constituée de la façon suivante : | Une adresse Internet est toujours constituée de la façon suivante : | ||
protocole://adresse-du-serveur:port/chemin/ressource | '''protocole://adresse-du-serveur:port/chemin/ressource''' | ||
Cette adresse est appelée URL (Uniform Resource Locator : On pourra traduire cela par un moyen universel de localiser une ressource.). http : C’est le protocole qui va être utilisé par le navigateur pour accéder au serveur et lui adresser ces demandes. Pour que 2 personnes se comprennent, il faut qu’elle parle la même langue. Et bien en informatique, c’est pareil : il faut que le navigateur sache dans quelle langue il doit parler au serveur. Cette langue est appelée protocole. | Cette adresse est appelée URL (Uniform Resource Locator : On pourra traduire cela par un moyen universel de localiser une ressource.). http : C’est le protocole qui va être utilisé par le navigateur pour accéder au serveur et lui adresser ces demandes. Pour que 2 personnes se comprennent, il faut qu’elle parle la même langue. Et bien en informatique, c’est pareil : il faut que le navigateur sache dans quelle langue il doit parler au serveur. Cette langue est appelée protocole. | ||
Version du 5 juin 2016 à 20:21
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Introduction
Pour surfer sur le web, l'internaute utilise un navigateur Internet. En fonction de ses clicks ou de ses saisies, le navigateur va appeler des pages contenues sur des serveurs, les récupérer et les afficher. Le serveur attend les connexions et les demandes, il se contente de répondre à la demande en envoyant du contenu.
En général, le surf commence par une adresse, que vous l’ayez saisie directement, ou quelle soit le résultat d’un moteur de recherche (qui d’ailleurs est lui aussi lancé par une adresse comme par exemple http://www.google.fr), il vous faut toujours une adresse pour aller quelque part. Pour atteindre un serveur http, c’est pareil : on utilise une adresse.
Une adresse Internet est toujours constituée de la façon suivante :
protocole://adresse-du-serveur:port/chemin/ressource
Cette adresse est appelée URL (Uniform Resource Locator : On pourra traduire cela par un moyen universel de localiser une ressource.). http : C’est le protocole qui va être utilisé par le navigateur pour accéder au serveur et lui adresser ces demandes. Pour que 2 personnes se comprennent, il faut qu’elle parle la même langue. Et bien en informatique, c’est pareil : il faut que le navigateur sache dans quelle langue il doit parler au serveur. Cette langue est appelée protocole.
L'acronyme HTTP signifie "Hypertext Transfert Protocol". Il a été invinté par Tim-Berner Lee dans les années 1990. C'est le protocole le plus utilisé sur Internet. La version 1.0 du protocole (la plus utilisée) permet désormais de transférer des messages avec des en-têtes décrivant le contenu du message en utilisant un codage de type MIME.
Le but du protocole HTTP est de permettre un transfert de fichiers (essentiellement au format HTML) localisés grâce à une chaîne de caractères appelée URL entre un navigateur (le client) et un serveur Web (appelé d'ailleurs httpd sur les machines UNIX).
Ce protocole est un protocole de communication client-serveur et fonctionne sur le principe "requête-réponse". Dans le modèle OSI, le protocole HTTP est un protocole de la couche application.
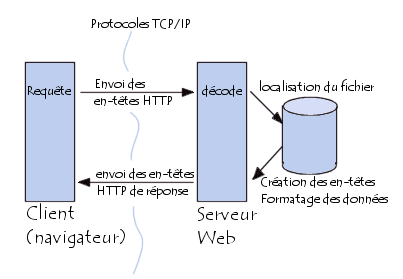
Pour visualiser une page Web sur son navigateur, la communication entre le client (Navigateur) et le serveur (Web) se passe ainsi :
Le navigateur(Firefox,Chrome,etc..) envoie une requête HTTP au serveur qui la décode et renvoie une réponse HTTP au navigateur. Cette requête demande un document. (Ex une page HTML, uen image ou un fichier CSS,etc...). Le serveur cherche les infromations, peut-être amené à interpréter les résultats et envoie la réponse. Cette réponse contient les entêtes du protocole HTTP et le contenu demandé.
La requête HTTP
Une requête HTTP est un ensemble de lignes envoyé au serveur par le navigateur. Elle comprend : •Une ligne de requête: c'est une ligne précisant le type de document demandé, la méthode qui doit être appliquée, et la version du protocole utilisée. La ligne comprend trois éléments devant être séparés par un espace : •La méthode
- L'URL
- La version du protocole utilisé par le client (généralement HTTP/1.0)
- Les champs d'en-tête de la requête: il s'agit d'un ensemble de lignes facultatives permettant de donner des informations supplémentaires sur la requête et/ou le client (Navigateur, système d'exploitation, ...). Chacune de ces lignes est composée d'un nom qualifiant le type d'en-tête, suivi de deux points (:) et de la valeur de l'en-tête
- Le corps de la requête: c'est un ensemble de lignes optionnelles devant être séparées des lignes précédentes par une ligne vide et permettant par exemple un envoi de données par une commande POST lors de l'envoi de données au serveur par un formulaire
La réponse HTTP
Une réponse HTTP est un ensemble de lignes envoyées au navigateur par le serveur. Elle comprend : •Une ligne de statut: c'est une ligne précisant la version du protocole utilisé et l'état du traitement de la requête à l'aide d'un code et d'un texte explicatif. La ligne comprend trois éléments devant être séparés par un espace : •La version du protocole utilisé
- Le code de statut
- La signification du code
- Les champs d'en-tête de la réponse: il s'agit d'un ensemble de lignes facultatives permettant de donner des informations supplémentaires sur la réponse et/ou le serveur. Chacune de ces lignes est composée d'un nom qualifiant le type d'en-tête, suivi de deux points (:) et de la valeur de l'en-tête
- Le corps de la réponse: il contient le document demandé
Bibliographie
- Comment ça marche: Le protocole HTTP
- Wikipédia : Le protocole HTTP