« Pure » : différence entre les versions
| Ligne 83 : | Ligne 83 : | ||
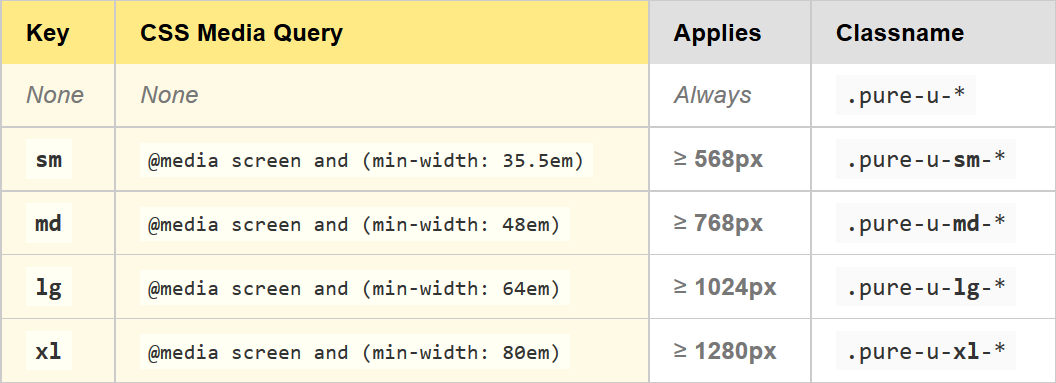
Voici un tableau récapitulatif des tailles d’écran considérés dans les fichiers CSS de pure : | Voici un tableau récapitulatif des tailles d’écran considérés dans les fichiers CSS de pure : | ||
[[ | [[File:Tableau récapitulatif des tailles d'écran pure.png|Pure: Tableau récapitulatif des tailles d'écran]] | ||
A noter que le système de grille peut être utilisé selon deux différent nombre d’unité par écran (nombre d’unité dans lequel l’écran est invisiblement divisé) : | A noter que le système de grille peut être utilisé selon deux différent nombre d’unité par écran (nombre d’unité dans lequel l’écran est invisiblement divisé) : | ||
Version du 4 juin 2016 à 19:45
Introduction
Présentation
Pure est un framework front-end (HTML5, CSS et JavaScript) spé-cialement conçu pour le développement d'application web "responsive", c'est-à-dire qui s'adap-tent automatiquement à différents dispositifs et tailles d'écran (desktop, tablettes, smart-phones, ...).
Ce framework présente plusieurs avantages :
- Fichiers très petit : les développeurs du framework ont essayé de minimiser les lignes de code, en accord avec les utilisations smartphone, afin que les fichiers ne soient pas trop lours (< 5KB pour la version complète)
- Facilité d’utilisation : de simples connaissances en HTML et en CSS suffisent à réaliser un design simple et épuré.
- Design « responsive » : Pure a été créé en gardant l’idée de l’utilisation sur plusieurs tailles d’écran. La structure de la page s’adapte donc automatiquement à la taille de l’écran utilisé.
- Facilité d’installation : Une simple ligne de code permet d’appliquer et d’utiliser Pure
- Composants déjà existant : Pure met a disposition tout une série de structure implémentables tel quel. Par exemple menus, formulaires ou boutons.
Cadre d'utilisation
Le framework Pure peut être utilisé pour une multitude d’application, parmis celle-ci :
- Site Web personnels
- Site Web destiné aux appareils mobiles
- Applications mobile basées sur HTML/CSS
Installation
Les fichiers du framework
- Normalize.css : Ce fichier CSS permet de réinitialiser les style CSS tout en permet une compati-bilité et un rendu identique sur les divers navigateurs internet
- pure.css : Ce fichier CSS contient les propriétés de style principales nécessaire à structurer la page et les composants d'interface graphique.
- pure-nr.css : Version non « responsive » du framework.
Si la totalité du framework ne veut pas être utilisé, il est possible d’inclure uniquement certain module, par exemple si l’on veut uniquement utiliser les menus ou les boutons offert par le Pure (ces liens sont à disposition dans la section suivante).
Chaque feuille de style existe sous sa forme normale, par exemple « pure.css » et sous une forme minimisée, par exemple « pure-min.css ». La version standard est utile durant les phases de développement, car les fichiers CSS sont bien indentés et lisibles. Dans la forme minimisée, les espace et retours à la ligne inutiles sont enlevé. Ceci permet d’économiser des caractères et des rendre les fichiers moins lourds.
Comment obtenir les fichiers du framework
Tous les fichiers nécessaire au fonctionnement du framework sont disponible et téléchargeable gratuitement sur le site officiel de Pure.
Download des fichiers
Les feuilles de style sont disponible sous les liens suivants :
Comme mentionné précédemment, il possible d’inclue seulement une partie du framework, pour profiter uniquement de certains éléments :
- Base
- Boutons
- Formulaires (Responsive)
- Formulaires (Non-Responsive)
- Grids (Responsive)
- Menus (Responsive)
- Menus (Non-Responsive)
- Tableaux
Structure de page "responsive"
Images « responsive »
Pour rendre une image responsive, il suffit de lui assigner la classe pure-img.
<img class="pure-img" src="...">
Le système de grille
Comme beaucoup de framework, Pure utilise un système de grille. Ce dernier utilise deux type de classes : la classe grid (pure-g) et la classe unité (pure-u ou pure-u-*).
Les unités ont différents nom de classe, représentant leur largeur. Par exemple la classe pure-u-1-2 aura une largeur de 50% tandis que la classe pure-u-1-5 aura une largeur de 20%. Il faut en fait se représenter les chiffres comme des fractions. 1/2 = 0,5 soit 50% par exemple.
Les éléments enfant de la classe pure-g doivent tous être de type pure-u ou pure-u-*. Tout le contenu qui doit être visible par les utilisateurs doit être compris à l’intérieur des balises de classe pure-u ou pure-u-*. Par exemple, voici comment déclarer une grille avec 3 colonnes :
<div class="pure-g">
<div class="pure-u-1-3"><p>Colonne 1</p></div>
<div class="pure-u-1-3"><p>Colonne 2</p></div>
<div class="pure-u-1-3"><p>Colonne 3</p></div>
</div>
Cependant, dans cet exemple, la grille ne sera pas « responsive ». Les 3 div feront 33.3% de l’écran.
Afin de rendre la grille responsive, on préférera le structure suivante :
<div class="pure-g">
<div class="pure-u-1 pure-u-md-1-3"> ... </div>
<div class="pure-u-1 pure-u-md-1-3"> ... </div>
<div class="pure-u-1 pure-u-md-1-3"> ... </div>
</div>
Cela signifie que pour les écrans « medium » et plus grand (pure-u-md-1-3) les div feront 33.3% de la taille de l’écran, et pour les écrans plus petits les div feront 100% de la taille de l’écran (pure-u-1).
Voici un tableau récapitulatif des tailles d’écran considérés dans les fichiers CSS de pure :
A noter que le système de grille peut être utilisé selon deux différent nombre d’unité par écran (nombre d’unité dans lequel l’écran est invisiblement divisé) :
- 5 unités par écran, de pure-u-1-5 à pure-u-5-5
- 24 unités par écran, de pure-u-1-24 à pure-u-24-24
Formulaires
Il existe tout une série de format de formulaire pré-programmé grâce à ce framework. Des exemples sont disponibles sur le site de Pure. Voici tout de même un aperçu des possibilités :
- Formulaire compacte, sur une seul ligne : <form class="pure-form">
- Formulaire sur une seul colonne : <form class="pure-form pure-form-stacked">
- Formulaire aligné : <form class="pure-form pure-form-aligned"> et placer les input dans des .
Voici un autre exemple de formulaire ;
<form class="pure-form">
<fieldset class="pure-group">
<input type="text" class="pure-input-1-2" place-holder="Username">
<input type="text" class="pure-input-1-2" place-holder="Password">
<input type="email" class="pure-input-1-2" place-holder="Email">
</fieldset>
</form>
Si l’on analyse la structure du code on constate que les input ont une classe pure-input-1-2. Ces classes fonctionnent sur le même principe que la grille, les input prendront donc 50% de la place disponible. Cette exemple montre aussi une autre possibilité qu’est de groupe les grouper les input afin qu’ils soient collés, en ajoutant la balise fieldset avec la classe pure-group.
Dans les autres propriétés remarquables du framework au niveau des formulaires, il y a aussi les input avec les bouts arrondis :
<form class="pure-form">
<input type="text" class="pure-input-rounded">
<button type="submit" class="pure-button">Search</button>
</form>
Boutons
La classe principale qui peut être ajouté à tous les boutons pour qu’ils prennent les propriétés proposées par le framework est « pure-button ».
Au niveau des propriétés remarquables des boutons, voici un exemple de code et son rendu. Cette structure peut être très utile pour customiser le design de son site :
<button class="pure-button">
<i class="fa fa-cog"></i>
Settings
</button>
<a class="pure-button" href="#">
<i class="fa fa-shopping-cart fa-lg"></i>
Checkout
</a>
Thèmes
Le site de Pure met à disposition un certain nombre de thèmes pou-vant être repris et utilisé. Ces derniers sont composés de feuilles de styles déjà personnalisées, mais aussi d’une structure de base pour la partie HTML.
Grâce à ce type de « layout » il devient rapide et aisé de créer son propre site internet, ayant un design professionnel et compatible sur toutes les plateformes. La compatibilité est garantie au niveau hardware (tablette, smartphone, ordinateur…) et au niveau software (divers type de navi-gateurs, i.e. Chrome, FireFox, Internet explorer…).
Liens et documentation
- site internet de Pure, proposant des explications approfondies de certaines notions qui n’ont pas été abordées dans cette page (caractéristiques secondaires du framework)
- [ https://github.com/yahoo/pure/releases/ Répertoire GitHub], contenant les divers release du framework.