« Tutoriel DTD » : différence entre les versions
m (→Le langage XML) |
|||
| Ligne 717 : | Ligne 717 : | ||
<!ATTLIST person | <!ATTLIST person | ||
ident ID #REQUIRED | ident ID #REQUIRED | ||
gender male|female) #IMPLIED | gender (male|female) #IMPLIED | ||
nom CDATA #REQUIRED | nom CDATA #REQUIRED | ||
prenom CDATA #REQUIRED | prenom CDATA #REQUIRED | ||
Version du 25 février 2016 à 11:43
| XML | |
|---|---|
| Module: XML | |
| Page d'entrée du module XML |
|
| ▲ | |
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ intermédiaire |
| ⚒ 2016/02/25 | ⚒⚒ 2014/12/18 |
| Prérequis | |
| Objectifs | |
|
|
| Voir aussi | |
| Catégorie: XML | |
<pageby nominor="false" comments="false"/>
Objectifs
- Objectifs
- Initiation au formalisme XML
- Savoir rédiger des textes XML simples (RSS, simple récit, etc.)
- Savoir faire de simples grammaires DTD
- Comprendre la logique de XHTML (par rapport à HTML)
- Prérequis
- Un peu de HTML
- Suite
- Niveau
- Débutant
- Remarques
- A étoffer un peu [...] et à vérifier. Ce tutoriel est utilisé dans le cours STIC I
Le langage XML
- XML = eXtensible Markup Language (ou "Langage à balises extensibles")
- Language = langage informatique
- Markup = syntaxe avec utilisation de balises ("tag" en anglais)
- Extensible = possibilité d'ajouter de nouvelles balises (et même de créer ses propres balises)
XML est un formalisme qui structure certains types de contenus. Il existe différents formalismes comme les DTD, ou XSD, ou Relax qui définissent ces applications XML. Ces formalismes sont des grammaires, aussi appelés schémas.
Définition un peu plus formelle:
(1) XML est un langage pour définir une classe d’objets de données, par exemple:
- les éléments d’un dessin vectoriel (SVG)
- les éléments d’une page Web (XHTML)
- les éléments d’un récit
- la structure d'un object e-learning
- la structure d'un e-book
- les messages de communication entre deux serveurs
(2) Un document XML contient:
- déclarations, éléments, commentaires, définition de caractères spéciaux et instructions (facultatives) de traitement.
(3) Un document est un “arbre” (“boites dans des boites”): Chaque document doit avoir une racine et les éléments doivent s’imbriquer proprement. Par exemple, XHTML a comme racine html. Cet élément html doit contenir head, suivi de body.
Sur le plan formel, on peut distinguer deux types de documents XML:
- les documents bien formés: Tout document qui respecte la syntaxe XML
- les documents valides: Tout document qui respecte en plus une grammaire. Autrement dit, un document valide est toujours aussi bien formé.
Pour la définition formelle de XML, voir la spécification (documentation très technique!)
“Well-formed” XML documents (pages correctement formées)
Pour qu'un document soit bien formé, cela veut dire du véritable XML, il doit respecter les règles suivantes:
(1) Le document commence par une déclaration XML (l’attribut version est obligatoire)
<?xml version="1.0"?>
Vous avez la possibilité de choisir un encodage de caractères (le plus utilisé est : utf-8):
<?xml version="1.0" ?>
(2) Structure hiérarchique:
- begin-tags (balises d’ouverture) et end-tags (balises de fermeture) doivent correspondre
- pas de croisements de types de balises (<i>...<b>...</i> .... </b> : FAUX)
(3) Case sensitive, c'est à dire : il faut respecter la casse (majuscule, minuscule) et l'orthographe exacte d'une même balise.
Exemple:
- Non-respect de la casse : "Courses" n’est pas égal à "courses". Cela donnerait en XML <Courses>.....</courses>, ce qui est FAUX
- Non-respect de l'orthographe : "Courses" n’est pas égal à "Course". Cela donnerait en XML <Courses>.....</Course>, ce qui est FAUX
(4) Toutes les balises doivent être fermés Les balises de type "EMPTY" (balises sans balises de fermeture ...) nécessitent une syntaxe spéciale:
- Ces balises sans contenu utilisent la syntaxe XML "auto-fermante" (par ex.. <br/>)
- Les valeurs d’attributs sont entre guillemets (quoted), par ex:
<a href= "http://tecfa.unige.ch:8080/xml.html" >
(5) Un seul élément racine (root):
- L’élément root ne peut apparaître qu’une fois
- Le root ne doit pas apparaître dans un autre élément (comme <html>)
(6) Caractères spéciaux: (qu'on ne peut pas utiliser)
< & > " '
- Il faut substituer les caractères spéciaux ci-dessus par < & > &aquot; ' à la place de: <, &, >,", ’
- C’est également valable pour les URLs !!
http://truc.unige.ch/programme?bla&machin
devient
http://truc.unige.ch/programme?bla&machin
“Valid XML documents”
Un document XML “valide” doit être:
- “well-formed” (bien formé, formé correctement)
- être associé à une DTD (ou une autre grammaire)
- et être conforme à cette DTD (ou un autre type de grammaire)
Ci-dessous on va introduire progressivement les DTD.
DTD (Document Type Definition)
Une DTD est:
Une grammaire (ou jeu de règles) qui :
- définit le jeux de balises utilisables ainsi que leurs attributs,
- et qui spécifie leur possible imbrication (relation).
La DTD peut être référencée par un URI ou inclue directement dans le document XML. Ils existe d’autres types de grammaires comme XML Schema (XSD), Relax NG, etc.
- Leur puissance sémantique est plus élevée (c.à.d que l’on peut exprimer plus de contraintes)
- Relax NG offre le meilleur rapport puissance/facilité.
- DTD est la plus répandue
- XML Schema est utilisé par ex. pour formaliser des langages "webservices", par ex. SOAP
- XML Schema et Relax ne seront pas abordés dans ce document.
- Pas mal d’experts XML détestent XML Schema et militent pour Relax NG ...
En résumé, une DTD définit les noms des éléments apparaissant dans un fichier XML, voire également ses sous-éléments et ses attributs. Au niveau du contenu, il est important en plus de donner un nom précis à chaque élément et sous-élément, de leur attribuer un ordre et de préciser si ceux-ci sont optionnels ou obligatoires. Le nombre d'occurrences autorisées peut également être spécifié. L'ensemble de ces informations constitue la structure hiérarchique du document XML et détermine la validité du contenu et du texte.
Exemples XML de sensibilisation
Note: Ce chapitre sert à introduire XML dans un cours, vous pouvez l'ignorer.
Bonjour en XML
- Données XML
On a un document de type <page>
<page>
<title>Hello friend</title>
<content>
Here is some content :)
</content>
<comment>
Written by DKS/Tecfa, adapted from S.M./the Cocoon samples
</comment>
</page>
La DTD (à titre d’indication) qui validerait ce document pourrait être:
<!ELEMENT page (title, content, comment?)>
<!ELEMENT title (#PCDATA)>
<!ELEMENT content (#PCDATA)>
<!ELEMENT comment (#PCDATA)>
Une recette en XML
Cet exemple montre quelques éléments d’un vocabulaire pour recettes. On introduira la DTD qui correspond plus tard.
Source: Introduction to XML by Jay Greenspan,
<?xml version="1.0"?>
<list>
<recipe>
<author>Carol Schmidt</author>
<recipe_name>Chocolate Chip Bars</recipe_name>
<meal>Dinner
<course>Dessert</course>
</meal>
<ingredients>
<item>2/3 C butter</item> <item>2 C brown sugar</item>
<item>1 tsp vanilla</item> <item>1 3/4 C unsifted all-purpose flour</item>
<item>1 1/2 tsp baking powder</item>
<item>1/2 tsp salt</item> <item>3 eggs</item>
<item>1/2 C chopped nuts</item>
<item>2 cups (12-oz pkg.) semi-sweet choc. chips</item>
</ingredients>
<directions>
Preheat oven to 350 degrees. Melt butter; combine with brown sugar and vanilla in large mixing bowl.Set aside to cool. Combine flour, baking powder, and salt; set aside. Add eggs to cooled sugar mixture; beat well. Stir in reserved dry ingredients, nuts, and chips.
Spread in greased 13-by-9-inch pan. Bake for 25 to 30 minutes until golden brown; cool. Cut into squares.
</directions>
</recipe>
</list>
RSS
Le(s) standard(s) RSS permet(tent) de partager les titres et résumés de nouvelles entre portails et weblogs. Ce mécanisme peut aussi être utilisé "manuellement", c.a.d. rien ne vous empêche de mettre à disposition un fichier *.rss sur un serveur web classique.
<?xml version="1.0" ?>
<!DOCTYPE rss SYSTEM "rss-0.91.dtd">
<rss version="0.91">
<channel>
<title>Vivians island</title>
<description>Project-Based e-Learning</description>
<link>http://tecfa.unige.ch/perso/vivian/</link>
<item>
<title>Vive les poissons1</title>
<description>blabla bla bla ...</description>
<link>http://tecfa.unige.ch/perso/vivian/</link>
</item>
<item>
<title>Vive les poissons3</title>
<description>blabla bla bla ...</description>
<link>http://tecfa.unige.ch/perso/vivian/</link>
</item>
</channel>
</rss>
Une grammmaire (simple) de récit
Cet exemple montre comment on pourrait structurer formellement un petit récit.
<?xml version="1.0" ?>
<?xml-stylesheet href="recit.css" type="text/css" ?>
<!DOCTYPE RECIT SYSTEM "recit.dtd">
<RECIT
xmlns:xlink="http://www.w3.org/1999/xlink">
<Titre>
Le garçon webmestre</Titre>
<Contexte>
Il était une fois un garçon ni joli ni moche, ni bête ni intelligent, ni drôle ni ennuyeux.
</Contexte>
<Probleme>Il était assez heureux dans sa vie de webmaster pour l’office de la promotion des technologies anciennes. Toutefois, il lui manquait une amie.
</Probleme>
<But>Il fallait que cela change ! </But>
<FIL>
<EPISODE>
<SousBut>Un jour il s’est dit qu’il doit agir coûte que coûte.</SousBut>
<TENTATIVE>
<Action>Il s’est rendu au pub du coin. Arrivé au bar il voit un ancien camarade de classe accompagné de deux filles. Ils commencent à discuter et quand il raconta qu’il était WebMaster, une des filles lui demande ce qu’il faisait. Alors il expliqua fièrement qu’il faisait des pages HTML avec Frontier. Et avec un élan de courage il demanda à la fille s’il pouvait lui offrir un verre.</Action>
</TENTATIVE>
.......
</RECIT>
Les “espaces de nommage” (name spaces)
Il est possible dans un même document de mélanger plusieurs grammaires (si l’application le permet), par exemple: XHtml + SVG + MathML + XLink. Pour éviter qu’il y ait confusion entre différentes balises on doit définir un “namespace” pour chaque grammaire ajoutée à l’endroit où on l’utilise.
Un namespace est identifié par un URL qui est juste un nom (l’URL peut être sans contenu). Vous pouvez soit indiquer un namespace par défaut, soit définir une préfixe pour un namespace.
Exemple d’utilisation de SVG :
- Namespace par défaut: xmlns="..." indique que toutes les balises suivantes sont du domaine SVG
<svg xmlns ="http://www.w3.org/2000/svg">
<rect x="50" y="50" rx="5" ry="5" width="200" height="100" ....
- Namespace avec préfixe: xmlns:svg = "..." veut dire que toutes les balises préfixées par svg: sont du domaine SVG:
<html xmlns:svg="http://www.w3.org/2000/svg">
<svg:rect x="50" y="50" rx="5" ry="5" width="200" height="100" ....
Exemple d’utilisation de XLink: Xlink est une grammaire pour définir des liens et qui utilisé par exemple dans SVG
<RECIT xmlns:xlink="http://www.w3.org/1999/xlink">
<INFOS>
<Date>30 octobre 2003 - </Date><Auteur>DKS - </Auteur>
<A xlink:href="http://jigsaw.w3.org/css-validator/check/referer"
xlink:type ="simple">CSS Validator</A>
</INFOS>
xmlns:xlink = "http://www.w3.org/1999/xlink veut dire que toutes les balises qui commencent par xlink: font appel au standard XLink (identifié par un URL)
Utilisation d'une DTD avec un contenu XML
- DTD = Document Type Definition
Note: Il existe d’autres formalismes pour définir une grammaire, par ex. XSD (XML Schema Definition) ou RELAX NG
Une DTD est une grammaire qui definit:
- les balises (tags) possibles et leurs attributs
- L’imbrication des balises à l’intérieur d’autres balises
- Quels balises et attributs sont à option et lesquels sont obligatoires
Chaque balise XML est défini une seule fois comme un élément dans la DTD
- Exemple illustratif:
<!ELEMENT title (#PCDATA)>
Association d’une DTD avec un fichier XML
Exemple:
<?xml version="1.0" ?> <!DOCTYPE hello SYSTEM "hello.dtd">
Il existe 4 façons d’utiliser une DTD.
- On ne déclare pas de DTD (dans ce cas le fichier est juste "bien formé")
- On déclare la DTD et on y ajoute les définitions dans le même fichier (DTD interne)
- On parle dans ce cas d’un XML "standalone" (le fichier XML se suffit à lui-même)
- On déclare la DTD en tant que DTD "privée", la DTD se trouve quelque part dans votre système ou sur Internet
- répandu pour les DTDs "faites maison"
- On déclare une DTD "public", c.a.d. on utilise un nom officiel pour la DTD.
- cela présuppose que votre éditeur et votre client connaissent cette DTD
- répandu pour les DTDs connues comme XHTML, SVG, MathML, etc.
Lieu de la déclaration:
- La DTD est déclarée entre la déclaration de XML et le document lui-même.
- La déclaration de XML et celle de la DTD font parti du prologue (qui peut contenir d’autres éléments comme les processing instructions)
- Attention: l’encodage de la DTD doit correspondre à celui des fichiers XML !
Syntaxe de la déclaration:
Chaque déclaration de la DTD commence par:
<!DOCTYPE
... et fini par:
>
La racine de l’arbre XML (ici: <hello> ) doit être indiquée après <!DOCTYPE
Syntaxe pour définir une DTD interne (seulement !):
Une DTD interne (à éviter) sera insérée entre [ ... ]
<!DOCTYPE hello [
<!ELEMENT hello (#PCDATA)>
]
>
Syntaxe pour définir une DTD privée externe:
La DTD est dans l’URL indiqué après le mot clef "SYSTEM".
<!DOCTYPE hello SYSTEM "hello.dtd">
Important: Ne pas répéter la déclaration de la DTD dans le fichier *.dtd ! Dit autrement: La déclaration de la DTD se fait dans le fichier XML et PAS dans le fichier *.dtd. Ce fichier ne définit que les règles ...
Identification de la racine de l’arbre
Le mot "hello" après le mot clef DOCTYPE indique que "hello" est l’élément racine de l’arbre XML.
<!DOCTYPE hello SYSTEM "hello.dtd">
Important:
- la racine de l’arbre XML doit être définie comme ELEMENT dans la DTD. Normalement on la met au début, mais ce n’est pas une obligation.
- La DTD ne définit pas la racine. C'est vous qui devez définir la racine dans le document HTML ! Autrement dit, il existe des DTD qui "prévoient" sur le plan conceptuel plusieurs racines possibles ...
Quelques exemples identification de racine et de la DTD
Hello XML sans DTD:
<?xml version="1.0" standalone="yes" ?>
<hello> Hello XML et hello cher lecteur ! </hello>
Hello XML avec DTD interne:
<?xml version="1.0" standalone="yes"?>
<!DOCTYPE hello [
<!ELEMENT hello (#PCDATA)>
]>
<hello> Hello XML et hello chère lectrice ! </hello>
Hello XML avec DTD externe:
<?xml version="1.0" ?>
<!DOCTYPE hello SYSTEM "hello.dtd">
<hello> Hello XèMèLè et hello cher lectrice ! </hello>
Un fichier RSS (DTD externe public)
<?xml version="1.0" ?>
<!DOCTYPE rss PUBLIC "-//Netscape Communications//DTD RSS 0.91//EN"
"http://my.netscape.com/publish/formats/rss-0.91.dtd">
<rss version="0.91">
<channel> ...... </channel>
</rss>
Définition d’éléments (tags, balises)
Rappel du principe:
On doit définir chaque élément (aussi appelé "tag" ou "balise") que l’on pense utiliser dans les documents. On doit notamment indiquer comment les éléments s’imbriquent, autrement dit pour chaque élément, il faut indiquer ses éléments "enfants" ou encore s'il ne contient que du "texte".
Chaque élément ne se définit qu’une seule fois !!
Exemple de sensibilisation:
<!ELEMENT name (family,given)>
<!ELEMENT family (#PCDATA)>
<!ELEMENT given (#PCDATA)>
veut dire que:
- l’élément "name" a deux éléments enfants: family et given
- l’élément "family" et "given" ne contient que du texte (pas d’autres éléments)
En utilisant un "schéma":
name ==> family + given family ==> "texte" given ==> "texte"
Syntaxe de la définition d’un élément
<!ELEMENT nom_balise spécification_contenu>
La spécification du contenu d’un élément contient:
- soit une combinaison d’autres éléments,
- soit une combainaison d’autres élément plus des éléments spéciaux #PCDATA, ANY (contenu mixte)
- soit l’élément #PCDATA, ou ANY
- soit EMPTY
Les règles de combinaison:
On peut combiner selon les règles ci-dessous:
|
A et B = tags |
Explication specification_contenu |
Exemples |
|---|---|---|
|
A? |
A (un seul) est une option, (donc: A ou rien) |
<!ELEMENT person (name,email?)> |
|
A+ |
Il faut un ou plusieurs A |
<!ELEMENT person (name,email+ )> |
|
A* |
A est une option, il faut zéro, un ou plusieurs A |
<!ELEMENT person (name,email*)> |
|
A | B |
Il faut A ou B, mais pas les deux |
<!ELEMENT person (email | fax)> |
|
A , B |
Il faut A, suivi de B (dans l’ordre) |
<!ELEMENT person (name ,email?)> |
|
(A, B) + |
Les parenthèses regroupent. Ici: un ou plusieurs (A suivi de B) |
<!ELEMENT liste (name,email)+> |
Eléments spéciaux
Voici comment définir un élément qui ne contient par d'autres éléments.
| Elément spéciaux | Explication specification_contenu | Exemples |
|---|---|---|
| #PCDATA | "Parsed Character Data"
Données (non-interprétées par XML) dans le langage d’encodage courant. |
<!ELEMENT email (#PCDATA)> |
| ANY | Mot clé qui indique que vous y insérer n'importe quel sous-élément non-défini et dans n'importe quel ordre (déconseillé). Uniquement utile dans la phase de développement. | <!ELEMENT person ANY> |
| EMPTY | L'élment n'a pas de contenu. C'est une balise auto-fermante comme dans <br/> | <!ELEMENT br EMTPY> |
Contenus mixtes
Certains langages comme HTML définissent des éléments qui peuvent contenir à la fois des sous-éléments et du texte. La syntaxe à utiliser est la suivante:
<!ELEMENT A (#PCDATA | B | C | ... )* >
Exemple:
<!ELEMENT p (#PCDATA | a | em | img | kbd | span | strong | var)* >
IMPORTANT: Evitez des contenus mixtes dans vos DTDs si vous pensez ensuite fabriquer une feuille de style XSLT simple. XSLT est très facile lorsqu'il s'agit de traduire des structures très hiérarchiques. Un contenu mixte demande plus de travail ....
Restriction sur les identificateurs (noms)
Comme dans chaque langage informatique, vous ne pouvez pas choisir les noms de vos éléments au hasard:
- chaque identificateur doit commencer par une lettre ou ’_’
- ensuite lettres, chiffres, ’_’ , ’-’, ’.’, ’:’
- On déconseille l'usage d'accents !
Comprendre/lire une DTD:
- pas trop difficile quand on en a l’habitude
- Il faut partir de l’élément racing ("root", indiqué dans le DOCTYPE d’un fichier exemple)
- Ensuite voir comment est défini chaque sous-élément, et ainsi de suite.
Exemple d'une DTD pour un simple Address Book
<!ELEMENT addressBook (person)+> <!ELEMENT person (name,email*)> <!ELEMENT name (family,given)> <!ELEMENT family (#PCDATA)> <!ELEMENT given (#PCDATA)> <!ELEMENT email (#PCDATA)>
Questions:
- quelle est la racine qu’on utilisera vraisemblablement ?
- pour que le document soit valide il faut combien d’éléments "person" au moins ?
- est-ce une DTD interne ou externe? (question piège)
Exemple d’un arbre XML valide:
<addressBook>
<person>
<name> <family>Wallace</family> <given>Bob</given> </name>
<email>bwallace@megacorp.com</email>
</person>
<person>
<name> <family>Tuttle</family> <given>Claire</given> </name>
<email>ctuttle@megacorp.com</email>
</person>
</addressBook>
Exemple d’un arbre XML invalide:
<addressBook>
<address>Derrière le Salève</address>
<person>
<name>
<family>Schneider</family> <firstName>Nina</firstName>
</name>
<email>nina@dks.com</email>
</person>
<name>
<family> Muller </family> </name>
</addressBook>
Question:
Quelles sont les erreurs? (il y en a trois)
Une DTD pour une recette
<!ELEMENT list (recipe+)>
<!ELEMENT recipe (author, recipe_name, meal, ingredients, directions)>
<!ELEMENT author (#PCDATA)>
<!ELEMENT recipe_name (#PCDATA)>
<!ELEMENT meal (#PCDATA)>
<!ELEMENT ingredients (item+)>
<!ELEMENT item (#PCDATA)>
<!ELEMENT directions (#PCDATA)>
Questions concernant la lecture de cette DTD:
- L’élément recette contient combien d’éléments ?
- Lesquels de ces éléments sont optionnels ?
Déclaration d’attributs
Syntaxe de la déclaration d'attributs
Syntaxe:
<!ATTLIST target_tag attr_nom TypeAttribut TypeDef Defaut>
Vous avez un contrôle limité sur le type de contenus autorisés pour un attribut
| Types d’attributs (TypeAttribut) | |
|---|---|
| ID | Permet de définir un identificateur unique pour un élément du document. Donc chaque id doit être différent. Exemple d’usage: faire des tables de matière. |
| IDREF | Doit correspondre à un attribut "ID" dans un des éléments du document. Voir ci-dessus. |
| IDREFS | Doit correspondre à un ou plusieurs ID attributs (séparés par des blancs) |
| (A|B|C|..) | Liste énumérée de valeurs d’attributs à choix. Vous permet de contrôler un petit peu le contenu que les utilisateurs peuvent rentrer. |
| CDATA | "Character Data" - Contenu arbitraire, mais normalisé: espaces et fin de lignes convertis en un seul espace. |
| NMTOKEN | L’utilisateur peut rentrer un seul mot |
Voici la définition de TypeDef:
| Explication de TypeDef | |
|---|---|
| #IMPLIED | Attribut à option (l’utilisateur peut l’utiliser) |
| #REQUIRED | Attribut obligatoire (l’utilisateur doit rentrer une valeur) |
| #FIXED Value | Attribut avec valeur fixe (la valeur est déjà fixée dans la DTD) |
Illustrations attributs
Voici quelques définitions d'attributs pour des éléments DTD déjà définis (pas montrés ici):
<!ATTLIST person prenom CDATA #REQUIRED>
<!ATTLIST person gender (male|female) #IMPLIED>
<!ATTLIST form method CDATA #FIXED "POST">
<!ATTLIST list type (bullets|ordered) "ordered">
<!ATTLIST sibling type (brother|sister) #REQUIRED>
<!ATTLIST person id ID #REQUIRED>
Attributs DTD multiples:
Vous pouvez aussi définir des multiples attributs pour un élément avec la syntaxe suivante:
<!ATTLIST target_tag
attr1_nom TypeAttribut TypeDef Defaut
attr2_nom TypeAttribut TypeDef Defaut
...
>
Illustrations:
<!ATTLIST person
ident ID #REQUIRED
gender (male|female) #IMPLIED
nom CDATA #REQUIRED
prenom CDATA #REQUIRED
relation (brother|sister) #REQUIRED >
<!ATTLIST portable
proprio IDREF #REQUIRED >
Une DTD pour un Address Book qui contient des attributs
<?xml version="1.0" encoding="UTF-8"?>
<!ELEMENT addressBook (person)+>
<!ELEMENT person (name,email*)>
<!ATTLIST person id ID #REQUIRED>
<!ATTLIST person gender (male|female) #IMPLIED>
<!ELEMENT name (#PCDATA|family|given)*>
<!ELEMENT family (#PCDATA)>
<!ELEMENT given (#PCDATA)>
<!ELEMENT email (#PCDATA)>
<!ELEMENT link EMPTY>
<!ATTLIST link manager IDREF #IMPLIED subordinates IDREFS #IMPLIED>
Exemple d’un XML valide
<!DOCTYPE addressBook SYSTEM "ab.dtd">
<addressBook>
<person id="B.WALLACE" gender="male">
<name>
<family>Wallace</family> <given>Bob</given>
</name>
<email>bwallace@megacorp.com</email>
<link manager="C.TUTTLE"/>
</person>
<person id="C.TUTTLE" gender="female">
<name>
<family>Tuttle</family> <given>Claire</given>
</name>
<email>ctuttle@megacorp.com</email>
<link subordinates="B.WALLACE"/>
</person>
</addressBook>
Attributs vs. Elements
Il s’agit ici une grande FAQ sans réponse précise. Ci-dessous quelques réflexions à pondérer ....
Il faut plutôt utiliser un élément:
- lorsque l’ordre est important (l’ordre des attributs est au hasard)
- lorsqu’on veut réutiliser un élément plusieurs fois (avec le même parent)
- lorsqu’on veut (dans le futur) avoir des descendants / une structure interne
- pour représenter un type de données (objet) plutôt que son usage, autrement dit: une "chose" est un élément et ses propriétés sont des "attributs".
- lorsque XML sert comme markup pour un texte à publier (tout ce que le lecteur devra voir se trouvera dans un élément, tout ce qui est "meta" dans attributs)
Il faut plutôt utiliser un attribut lorsqu’on:
- désire faire référence à un autre élément:
<compagnon nom="lisa" genre="giraffe">
- fait référence à
<animal cat="giraffe">
- pour indiquer l’usage/type/etc. d’un élément comme dans:
<address usage="prof">... </address>
- lorsque vous voulez imposer des valeurs par défaut dans le DTD
- lorsque vous voulez définir un type de données (pas grand chose dans les DTD)
Déclaration d’Entités
Une "entity" est un bout d’information stocké quelque part et que l'on peut réutiliser plusieurs fois. Lors de l’utilisation d’un document, les entités sont remplacés par le contenu référencé. Cette technique ressemble aux macros utilisé en programmation.
Seulement 5 entités sont prédéfinies pour les signes spéciaux réservés à XML. Il faut toujours utiliser ces entités si vous voulez les utiliser en tant que contenu (même dans les URL qu’on utilise avec XHTML !)
| Entity | Signe |
|---|---|
| & | & |
| < | < |
| > | > |
| " | " |
| ' | ’ |
Les autres entités doivent être définies par l’auteur de la DTD
- soit dans la DTD elle-même
- soit par une déclaration qui renvoie à un contenu défini ailleurs (un URI)
Entités générales
Syntaxe:
<!ENTITY nom_du_tag "contenu">
Voici quelques définitions:
<!ENTITY tecfaUnit "Unité de technologies de formation et apprentissage">
<!ENTITY tecfaDesc SYSTEM "http://tecfa.unige.ch/../tecfa_description.xml">
<!ENTITY pm "Patrick Mendelsohn">
<!ENTITY acirc "&#194;">
<!ENTITY espace "&#160;">
<!ENTITY copyright "&#xA9;">
<!ENTITY explication SYSTEM "project1a.xml">
Référence à une entité générale (simple substitution):
<para> ± sort du château <para>
va donner:
<para> Patrick Mendelsohn sort du château</para>
Inclusion d’un contenu d’un autre fichier:
<para> blabla
<citation> &explication; </citation>
....
</para>
va donner:
<para> blabla
<citation>
.... tout le contenu du fichier project1a.xml est inséré ici ....
</citation>
....
</para>
Entités "paramétriques"
Aident à fabriquer des DTD complexes. Tous les DTD "professionnels" comme XHTML contiennent beaucoup de ces entités.
Exemple:
<!ENTITY % stamp
'
id ID #IMPLIED
creation-day NMTOKEN #IMPLIED
.......
mod-by NMTOKEN #IMPLIED
version NMTOKEN #IMPLIED
status (draft|final|obsolete) #IMPLIED
approval (ok|not-ok|so-so) #IMPLIED
main-author CDATA #IMPLIED
'
>
Usage: Les listes d’attributs ci-dessous contient tous les attributs définis dans l’entité %stamp;
<!ELEMENT main-goal (title, content, (after-thoughts)?, (teacher-comments)?)>
<!ATTLIST main %stamp; >
<!ELEMENT title (...) >
<!ATTLIST main %stamp; >
On évite donc de taper plusieurs fois les mêmes déclarations....
Exemple DTD avec entités incluses dans une DTD
Les entités paramétriques peuvent être utilisés pour inclure d'autres DTDs dans une DTD. Il faut d'abord déclarer la DTD à inclure comme une ENTITY externe et ensuite l’inclure.
Voici un exemple: Dans le cours staf-18 les étudiants utilisaient la DTD "ePLpaper11.dtd" pour rédiger leur papier. Cette DTD inclut la DTD ibtwsh6.dtd et en utilise une partie:
<! ENTITY % foreign-dtd SYSTEM "ibtwsh6_ePBL.dtd" >
%foreign-dtd;
ibtwsh6_ePBL.dtd est un sous-ensemble de XHTML qu’on utilise ici pour permettre la mise en forme à l’intérieur d’éléments XML "sémantiques". %foreign-dtd; va l’importer.
Cette DTD a plusieurs "racines" définies.
- %vert.model et %struct-model correspondent à une série de balises
- Si on décide d’utiliser un modèle "très ouvert":
<!ELEMENT introduction %vert.model;>
A Tecfa, on préfère %struct.model :
<!ELEMENT introduction %struct.model; >
<!ELEMENT conclusion %struct.model;>
Voici la définition de %struct.model
<!ENTITY % vert "address | blockquote | div | dl | h1 | h2 | h3 |
ol | p | pre | table | ul">
<!ENTITY % struct.model "(%vert;)*">
Les éléments de %vert; sont ensuite définis selon la logique suivante:
<!ENTITY % all "id ID #IMPLIED
ref IDREF #IMPLIED
class CDATA #IMPLIED
title CDATA #IMPLIED">
<!ENTITY % horiz "#PCDATA | a | abbr | acronym | br | cite | code |
dfn | em | img | kbd | q | samp | span |
strong | var">
<!ENTITY % vert "address | blockquote | div | dl | h1 | h2 | h3 |
ol | p | pre | table | ul">
<!ENTITY % horiz.model "(%horiz;)*">
<!-- Paragraph -->
<!ELEMENT p %horiz.model;>
<!ATTLIST p
%all;>
Activité: Essayez de voir ce que font vert.model et struct.model en examinant le fichier ibtwsh6_ePBL.dtd.
La définition formelle de XML
XML (comme beaucoup d’autres grammaires en informatique) est décrit sous format EBNF (Extended Backus-Naur Form). Comprendre EBNF est nécessaire pour bien comprendre la spécification de XML (mais ce n’est pas du tout une nécessité absolue ....)
Quelques éléments de XML à titre d’illustration:
[1] document ::= prolog element Misc
[2] element ::= EmptyElemTag | STag content ETag [WFC: Element Type Match]
[VC: Element Valid]
Exemples de DTDs de petite taille mais utiles
Souvent, on distingue entre DTDs "text-" ou "data-centric":
Les DTD "text-centric":
- sont destinées à produire des textes selon certaines normes sémantiques ou “typographiques”.
- Idéalement, les utilisateurs entrent le texte avec un éditeur XML (semi-)wysiwyg
- Une DTD "text-centric" utilise très peu d’attributs. En règle générale, tout le contenu à afficher se trouve dans des éléments. Marche bien avec CSS ou XSLT
Exemples:
- La grammaire “sémantique” du récit ci-dessous, RSS
- DocBook, XHTML, etc pour des normes “typographiques”
Les DTD “data-centric”:
- sont surtout destinées au traitement par des machines, souvent présence de beaucoup d’attributs
- Edition avec un éditeur d’abres XML (ou un outil spécialisé), affichage après traitement XSLT "lourd" ou avec un programme spécialisé
- Exemples:
- SVG, TopicMaps, OWL, RDF, etc.
Exemple "text-centric"
Une grammaire pour un simple récit: http://tecfa.unige.ch/guides/xml/examples/recit/
<!ELEMENT RECIT (Titre, Contexte, Probleme, But, FIL, Morale, INFOS)>
<!ATTLIST RECIT xmlns:xlink CDATA #FIXED "http://www.w3.org/1999/xlink">
<!ELEMENT FIL (EPISODE+)>
<!ELEMENT EPISODE (SousBut, TENTATIVE+, Resultat) >
<!ELEMENT TENTATIVE (Action | EPISODE) >
<!ELEMENT INFOS ( ( Date | Auteur | A )* ) >
<!ELEMENT Titre (#PCDATA) >
<!ELEMENT Contexte (#PCDATA) >
<!ELEMENT Probleme (#PCDATA) >
<!ELEMENT But (#PCDATA) >
<!ELEMENT SousBut (#PCDATA) >
<!ELEMENT Resultat (#PCDATA) >
<!ELEMENT Morale (#PCDATA) >
<!ELEMENT Action (#PCDATA) >
<!ELEMENT Date (#PCDATA) >
<!ELEMENT Auteur (#PCDATA) >
<!ELEMENT A (#PCDATA)>
<!ATTLIST A xlink:href CDATA #REQUIRED xlink:type CDATA #FIXED "simple"
Inspiration: Thorndyke, P.W., "Cognitive structures in comprehension and memory of narrative discourse", Cognitive Psychology 9 (1977) 77-110. (version simplifiée ici !)
Exemple d’un document (il manque une partie!)
<?xml version="1.0" ?>
<?xml-stylesheet href="recit.css" type="text/css" ?>
<!DOCTYPE RECIT SYSTEM "recit.dtd">
<RECIT xmlns:xlink="http://www.w3.org/1999/xlink">
<Titre>Le garçon webmestre</Titre>
<Contexte>Il était une fois un garçon ni joli ni moche, ni bête ni intelligent, ni drôle ni ennuyeux.
</Contexte>
<Probleme>Il était assez heureux dans sa vie de webmaster pour l’office de la promotion des technologies anciennes. Toutefois, il lui manquait une amie.
</Probleme>
<But>Il fallait que cela change !</But>
<FIL>
<EPISODE>
<SousBut>Un jour il s’est dit qu’il doit agir coûte que coûte.</SousBut>
<TENTATIVE> <Action>Il s’est rendu au pub du coin. Arrivé au bar il voit un ancien camarade de classe accompagné de deux filles. Ils commencent à discuter et quand il raconta qu’il était WebMaster, une des filles lui demande ce qu’il faisait. Alors il expliqua fièrement qu’il faisait des pages HTML avec Frontier. Et avec un élan de courage il demanda à la fille s’il pouvait lui offrir un verre.</Action> </TENTATIVE>
<Resultat>La fille lui répondit: "Non merci". Un peu désespéré le garçon rentra chez lui.</Resultat>
</EPISODE>
......
</FIL>
<Morale> La morale de l’histoire est que HTML ne suffit plus. </Morale>
<INFOS> <Date>30 octobre 2003 - </Date><Auteur>DKS - </Auteur>
<A xlink:href="http://jigsaw.w3.org/css-validator/check/referer" xlink:type="simple">CSS Validator</A> </INFOS>
</RECIT>
Exemple plutôt "data-centric"
(malgré l’absence d’attributs)
DTD pour une grammaire de "pages travaux": http://tecfa.unige.ch/tecfa/teaching/staf14/files/workpage/workpage.html
<!-- ****************************** Students ************************** -->
<!ELEMENT student ( personal-data, courses )>
<!-- *************************** Personal-data *********************** -->
<!ELEMENT personal-data (first-name, family-name, homepage-url, email, promotion, unix-login, moo-login)>
<!ELEMENT first-name (#PCDATA)>
<!ELEMENT family-name (#PCDATA)>
<!ELEMENT homepage-url (#PCDATA)>
<!ELEMENT email (#PCDATA)>
<!ELEMENT promotion (#PCDATA)>
<!ELEMENT unix-login (#PCDATA)>
<!ELEMENT moo-login (#PCDATA)>
<!-- *************************** Exercise(s) ************************** -->
<!ELEMENT courses ((course)*)>
<!ELEMENT course (title, (url)?, (instructor)?, (exercise)+)>
<!ELEMENT exercise (exercise-number, title, sections )>
<!ELEMENT exercise-number (#PCDATA)>
<!ELEMENT sections ((section)+)>
<!ELEMENT section (deposit-date, title, url, description, (status)?,
(participants)?, (comments)? )>
<!ELEMENT deposit-date (#PCDATA)>
<!ELEMENT url (#PCDATA)>
<!ELEMENT status (#PCDATA)>
<!ELEMENT participants (#PCDATA)>
<!ELEMENT comments (#PCDATA | p | ol)*>
<!-- ****************************** Common Items ******************** -->
<!ELEMENT title (#PCDATA)>
<!ELEMENT description (#PCDATA | p | ol)*>
<!ELEMENT ol (li)+>
<!ELEMENT li (#PCDATA)>
<!ELEMENT p (#PCDATA)>
Note: Les contenus sont affichés avec XSLT.
Exemple très "data-centric"
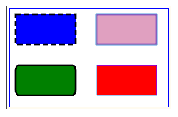
Un fragment SVG (sans la DTD): http://tecfa.unige.ch/guides/tie/code/svg-intro/shapes/rectangles1.svg
<?xml version="1.0" standalone="no"?>
<svg width="270" height="170" xmlns="http://www.w3.org/2000/svg">
<rect x="5" y="5" width="265" height="165" style="fill:none;stroke:blue;stroke-width:2" />
<rect x="15" y="15" width="100" height="50" fill="blue" stroke="black" stroke-width="3" stroke-dasharray="9 5"/>
<rect x="15" y="100" width="100" height="50" fill="green" stroke="black" stroke-width="3" rx="5" ry="10"/>
<rect x="150" y="15" width="100" height="50" fill="red" stroke="blue" stroke-opacity="0.5" fill-opacity="0.3" stroke-width="3"/>
<rect x="150" y="100" width="100" height="50" style="fill:red;stroke:blue;stroke-width:1"/>
</svg>
Validation
La plupart des éditeurs XML ont un valideur intégré
- Chercher dans les menus (souvent "Edit")
- Editeur "freeware" conseillé: XML Exchanger Lite
- Editeur "freeware" d’arbre (si vous aimez cela) conseillé: XMLMind standard edition
- Editeur "freeware" WYSIWYG basé sur CSS: Morphon
- http://edutechwiki.unige.ch/en/XML_editor (résumé d’une évaluation de plusieurs éditeurs)
Valideurs en ligne:
- La plupart des valideurs en ligne n’analysent que la "well-formedness"
- http://validator.w3.org/ (principalement destiné à valider les vocabulaires du W3C)
Un valideurs simple à utiler à installer localement: xmlTester (URL introuvable en ce moment)
- nécessite Java (à installer d’abord)
- à TECFA: installé dans winapp; clicker sur w:\bin\XML_Tester.bat
Parseurs XML
- N'importe quel parseur XML fait de la validation, mais il faut apprendre à utiliser la ligne de commande. On conseille
Liens
Transparents
- http://tecfa.unige.ch/guides/tie/html/xml-tech/xml-tech.html
- http://tecfa.unige.ch/guides/tie/pdf/files/xml-tech.pdf
Définitions