« Flash CS4 - Composants videos » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 87 : | Ligne 87 : | ||
* Cliquez sur ''Réglages...'' | * Cliquez sur ''Réglages...'' | ||
* Modifiez votre vidéo | * Modifiez votre vidéo | ||
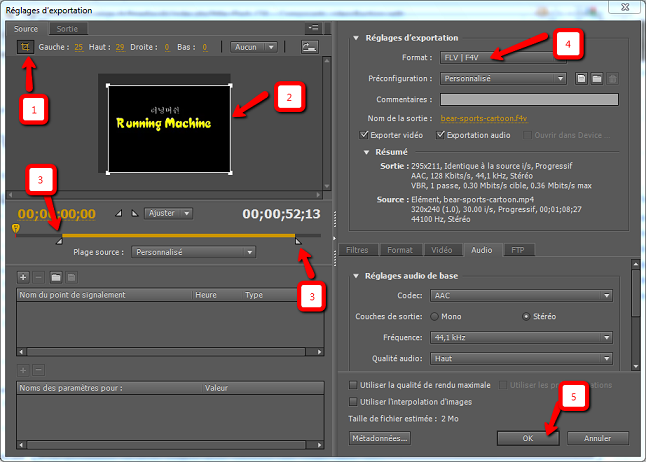
:Vous pouvez rogner votre vidéo (points 1 et 2 dans l'image ci-dessous) | :Vous pouvez rogner votre vidéo (points 1 et 2 dans l'image ci-dessous) | ||
:Vous pouvez coupez votre vidéo en partant du début ou de la fin (points 3 et 4) | :Vous pouvez coupez votre vidéo en partant du début ou de la fin (points 3 et 4) | ||
:Votre vidéo sera enregistrée en format .flv ou .f4v (point 4) | :Votre vidéo sera enregistrée en format .flv ou .f4v (point 4) | ||
:Lorsque vous avez fait toutes les modifications nécessaires, appuyez sur ok (point 5) | :Lorsque vous avez fait toutes les modifications nécessaires, appuyez sur ok (point 5) | ||
[[Fichier:Adobe_media_encoder2.png]] | [[Fichier:Adobe_media_encoder2.png]] | ||
*Cliquez sur ''Démarrer la file d'attente''pour que votre vidéo en format .flv ou .f4v soit enregistrée | |||
*Cliquez sur ''Démarrer la file d'attente'' pour que votre vidéo en format .flv ou .f4v soit enregistrée | |||
*Votre nouvelle vidéo sera automatiquement enregistrée dans le même fichier que votre vidéo d'origine sans que celle-ci soit remplacée | *Votre nouvelle vidéo sera automatiquement enregistrée dans le même fichier que votre vidéo d'origine sans que celle-ci soit remplacée | ||
Version du 10 décembre 2010 à 16:43
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Tutoriels Flash Tutoriels Flash Tutoriels Flash Tutoriels Flash
<pageby nominor="false" comments="false"/>
Introduction
Objectifs d'apprentissage
- Utiliser des clips vidéo avec Flash
- Encoder des vidéos (créer des vidéos *.flv)
- Augmenter des vidéos
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Composants
- Flash CS4 - Composant bouton
Matériel (fichiers *.fla à manipuler)
- component-video-intro/ (répertoire avec des exemples CS3)
Qualité et niveau
Ce tutoriel aidera les intéressés à démarrer. Le tutoriel n'est pas très complet, mais peut servir comme fiche pratique dans un atelier.
Prochaines étapes
- Flash CS5 - Vidéos augmentées
- Plus d'interactivité avec ActionScript
Autres versions
Principe
Le moyen le plus simple et le plus efficace pour incorporer une vidéo dans Flash, est d'utiliser un composant.
Il existe plusieurs composants pour la vidéo
1) Le composant FLVPlayback:
Le composant FLVPlayback vous permet d'inclure aisément un lecteur vidéo à votre application Flash et qui sait lire des fichiers vidéo progressivement téléchargés via HTTP ou d'une autre source.
Flash a ses propres format vidéos *.flv (Flash 8 et plus) ou *.f4v (Flash 9 et plus) et peut utiliser plusieurs codecs. CS3 utilise *.flv uniquement.
CS4 permet d'utiliser des formats MPEG-4 reposant sur le codage normalisé H.264.
quotation
quotation
quotation
quotation
“En outre, Flash Player 9 Update 3 améliore la fonctionnalité du composant FLVPlayback en ajoutant la prise en charge des formats vidéo haute définition . Ces formats sont MP4, M4A, MOV, MP4V, 3GP et 3G2”'
2) Le composant FLVPlaybackCaptioning: '
{ {quotation|Le composant FLVPlaybackCaptioning vous permet d'inclure la prise en charge du sous-titrage fermé pour votre vidéo. Le composant de sous-titrage prend en charge le format XML standard Timed Text W3C}}.
3) Autres composants vidéo:
Il existe une douzaine de boutons pour contrôler des vidéos. Toutefois, un débutant n'en a pas besoin, puisqu'ils sont déjà intégrés dans le composant FLVPlayback ....
Résumé de la procédure la plus simple pour utiliser une vidéo
Dans CS5
- Ouvrez le panneau Components
- Faites glisser le composant FLVPlayback sur la scène.
- Ouvrez l'onglet component parameters du panneau Properties
- Choisissez un skin
- indiquez le nom du fichier ou l'URL pour un fichier vidéo de type flv, f4v, mp4, m4a, mov, mp4v, 3gp ou 3g2.
.... c'est tout. Si votre vidéo est dans un autre format ou si vous voulez l'éditer un peu et surtout la redimensionner, utilisez Adobe Media Encoder CS4/CS5 (un programme externe livré avec Flash CS4/CS5):
- Ouvrez Adobe Media Encoder CS4/CS5
- Cliquez sur ajouter...
- Choisissez la vidéo sur votre machine (ordinateur)
- Cliquez sur Réglages...
- Modifiez votre vidéo
- Vous pouvez rogner votre vidéo (points 1 et 2 dans l'image ci-dessous)
- Vous pouvez coupez votre vidéo en partant du début ou de la fin (points 3 et 4)
- Votre vidéo sera enregistrée en format .flv ou .f4v (point 4)
- Lorsque vous avez fait toutes les modifications nécessaires, appuyez sur ok (point 5)
- Cliquez sur Démarrer la file d'attente pour que votre vidéo en format .flv ou .f4v soit enregistrée
- Votre nouvelle vidéo sera automatiquement enregistrée dans le même fichier que votre vidéo d'origine sans que celle-ci soit remplacée
Vous avez maintenant une vidéo que vous pouvez utiliser dans le composant FLVPlayback de Flash. (Vous pouvez retrouvez les explications ci-dessus dans cette vidéo qui vous montre comment faire.)
Dans CS4:
Assez pareil, sauf:
- Ouvrez le panneau Component Inspector à la place (donc pas les properties)
Dans CS3:
Résumé de la procédure la plus simple pour inclure une vidéo dans CS3:
- Encodez votre vidéo avec l'encodeur vidéo en format *.flv. Ce programme s'appelle Adobe Flash CS3 Video Encoder et il est livré avec Flash CS3.
- Ensuite importez comme ci-dessus.
Avec ActionScript
Il est possible d'intégrer une vidéo avec ActionScript uniquement.
import fl.video.*;
//définir le FLVPlayer
var my_Player = new FLVPlayback();
// définir la position du player
my_Player.x = 0; my_Player.y = 0;
//définir la taille du player
my_Player.height = 400; my_Player.width = 550;
//ajouter le player sur la scène
addChild(my_Player);
//lier la vidéo source
my_Player.source = "nomdelavideo.flv";
Méthodes alternative
Alternativement, vous pouvez utiliser dans CS3/CS4/CS5 File->Import->Import Video. Ensuite répondre aux questions.
- Il faut indiquer l'emplacement du fichier
- Il faut choisir "Load external video with playback component".
- Ensuite Flash vous laisse choisir le skin (vous pouvez tjrs changer plus tard)
Le résultat est le même.
Ajustements
Dans les deux cas (commencer par le composant ou par le import), il est impératif d'ouvrir le Component Inspector et d'indiquer où se trouvera la vidéo une fois que vous mettez le fichier *.swf sur le web !
Utilisation du composant vidéo de YouTube
Il est possible d'intégrer des vidéos Flash qui sont sur le serveur de youtube. Pour cela Google (le propriétaire de YouTube) a crée une API (une interface pour programmeur d'application). { {citation|The AS3 API allows users to control the YouTube video players by loading the player into a Flash application and making calls via ActionScript to the player's public API. Your application can use a chromeless player, for which you will build custom controls in Flash, or an embedded player that has built-in controls. Calls can be made to play, pause, seek to a certain time in a video, set the volume, mute the player, and other useful functions. The ActionScript API is automatically activated when the player is loaded into another SWF.}}
(YouTube ActionScript 3.0 Player API Reference)
Pour intégrer une vidéo il faut se servir du code suivant, en substituant l'IDyoutube, par l'ID à 11 caractères qui définit les vidéos de ce serveur. Les paramètres, comme la taille de la fenêtre de visualisation, peuvent être définit à l'intérieur de ce code action script.
Security.allowDomain("www.youtube.com");
var player:Object; var loader:Loader; loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.INIT, onLoaderInit); loader.load(new URLRequest("http://www.youtube.com/apiplayer?version=3"));
function onLoaderInit(event:Event):void { addChild(loader);
loader.content.addEventListener("onReady", onPlayerReady);
loader.content.addEventListener("onError", onPlayerError); loader.content.addEventListener("onStateChange", onPlayerStateChange);
loader.content.addEventListener("onPlaybackQualityChange",onVideoPlaybackQualityChange);
}
function onPlayerReady(event:Event):void
{ trace("player ready:", Object(event).data); player = loader.content;
player.setSize(550,400);
player.loadVideoById("<b>IDyoutube</b>", 1);
}
function onPlayerError(event:Event):void
{ trace("player error:", Object(event).data); }
function onPlayerStateChange(event:Event):void
{ trace("player state:", Object(event).data); }
function onVideoPlaybackQualityChange(event:Event):void
{ trace("video quality:", Object(event).data); }
Un aide plus détaillée peut être obtenue ici
Utilisation avancée
Voir Flash video component tutorial (EduTechWiki Anglais), sourtout:
- Making use of captions
- Importing a video to the timeline
- Using cue points for navigation and to trigger animations