« STIC:STIC IV (2019)/Watch Group » : différence entre les versions
m (→Bibliographie) |
m (→Récepteur) |
||
| Ligne 49 : | Ligne 49 : | ||
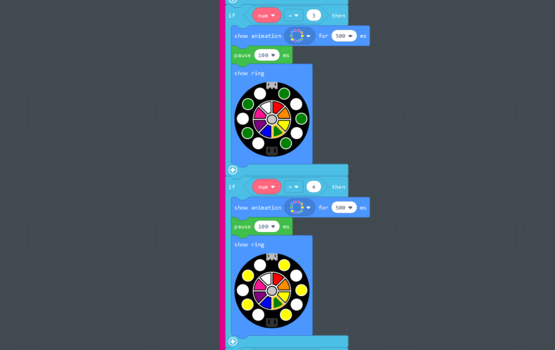
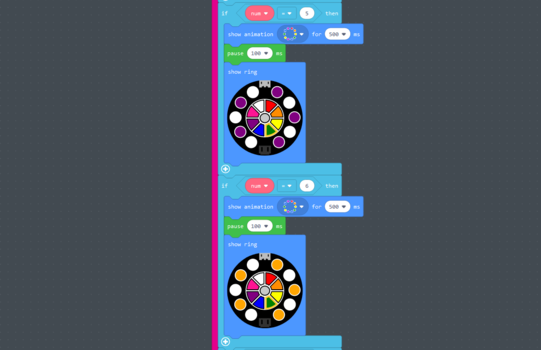
Fichier:Code Recepteur 3.png|alt=Troisième partie du code pour le récepteur Watch Group|Troisième partie du code pour le récepteur Watch Group. | Fichier:Code Recepteur 3.png|alt=Troisième partie du code pour le récepteur Watch Group|Troisième partie du code pour le récepteur Watch Group. | ||
</gallery> | </gallery> | ||
Code javascript: | |||
<source lang="javascript"> | |||
network.onInfraredReceivedNumber(function (num) { | |||
if (num == 1) { | |||
light.showAnimation(light.rainbowAnimation, 1000) | |||
light.showRing( | |||
`white red white red white red white red white red` | |||
) | |||
} | |||
if (num == 2) { | |||
light.showAnimation(light.rainbowAnimation, 500) | |||
pause(100) | |||
light.showRing( | |||
`white blue white blue white blue white blue white blue` | |||
) | |||
} | |||
if (num == 3) { | |||
light.showAnimation(light.rainbowAnimation, 500) | |||
pause(100) | |||
light.showRing( | |||
`white green white green white green white green white green` | |||
) | |||
} | |||
if (num == 4) { | |||
light.showAnimation(light.rainbowAnimation, 500) | |||
pause(100) | |||
light.showRing( | |||
`white yellow white yellow white yellow white yellow white yellow` | |||
) | |||
} | |||
if (num == 5) { | |||
light.showAnimation(light.rainbowAnimation, 500) | |||
pause(100) | |||
light.showRing( | |||
`white purple white purple white purple white purple white purple` | |||
) | |||
} | |||
if (num == 6) { | |||
light.showAnimation(light.rainbowAnimation, 500) | |||
pause(100) | |||
light.showRing( | |||
`white orange white orange white orange white orange white orange` | |||
) | |||
} | |||
if (num == 7) { | |||
light.showAnimation(light.rainbowAnimation, 500) | |||
pause(100) | |||
light.showRing( | |||
`green yellow green yellow green yellow green yellow green yellow` | |||
) | |||
} | |||
if (num == 8) { | |||
light.showAnimation(light.rainbowAnimation, 500) | |||
pause(100) | |||
light.showRing( | |||
`white pink white pink white pink white pink white pink` | |||
) | |||
} | |||
if (num == 9) { | |||
light.showAnimation(light.rainbowAnimation, 500) | |||
pause(100) | |||
light.showRing( | |||
`blue red blue red blue red blue red blue red` | |||
) | |||
} | |||
if (num == 10) { | |||
light.showAnimation(light.rainbowAnimation, 500) | |||
pause(100) | |||
light.showRing( | |||
`purple yellow purple yellow purple yellow purple yellow purple yellow` | |||
) | |||
} | |||
}) | |||
input.buttonB.onEvent(ButtonEvent.LongClick, function () { | |||
for (let i = 0; i < 4; i++) { | |||
light.showAnimation(light.sparkleAnimation, 2000) | |||
} | |||
}) | |||
for (let i = 0; i < 4; i++) { | |||
light.showAnimation(light.sparkleAnimation, 2000) | |||
} | |||
</source> | |||
===Difficultés rencontrées=== | ===Difficultés rencontrées=== | ||
Version du 31 août 2020 à 02:17
Introduction
Le but de ce projet est de permettre une répartition aléatoire des participants lors de la constitution de groupes pour des activités en classe. Ce dispositif est composé de deux objets distincts. Le premier objet est l’émetteur à qui on indique le nombre de groupes que l'on veut constituer. Une simple pression sur un bouton permet d'augmenter le nombre de groupes souhaité d'une unité. Le second objet est présenté sous la forme d'une montre qui permet d'afficher le groupe dans lequel on est affecté. En approchant la montre de l'émetteur et en appuyant sur un bouton de celui-ci, la montre affiche un signal lumineux qui indique à quel groupe le porteur a été affecté. Il ne reste plus qu'à trouver qui a un signal lumineux identique pour constituer son groupe. L'introduction reprend grosso modo la description que vous avez faite dans la page Liste des projets
Problème
La répartition en groupe lors d'une activité peut-être une étape délicate. Si la constitutions des groupes est laissée au libre choix des participants, il peut arriver que les groupes formés restent similaires d'une activité à l'autre. Le recours au hasard peut être une alternative à cela. La création d'un "wearable" permet de rendre cette étape ludique et renforce le sentiment d'appartenance au groupe en ayant la possibilité d'afficher le signal de son groupe à son poignet.
Cahier des charges
Le cahier des charges doit inclure :
- Ce dispositif est utilisable pour la constitution de groupes lors d'une activité dans un cadre scolaire.
- le public visé est constitué d'apprenants participants à une tâche réalisée en groupes.
- le but de ce projet est de rendre ludique la phase de constitution des groupes tout en s'appuyant sur le hasard
- Pour ce projet, les leds du circuit playground seront utilisées pour afficher l'attribution à un groupe à l'aide d'un signal lumineux. Un autre circuit permettra de sélectionner le nombre de groupe que l'on veut constituer. Le dispositif receveur devra être visible sur le participant tout en le laissant libre de ses mouvements. Le dispositif émetteur devra pouvoir être facilement manipulable.
- Pour ce projet, j'ai décidé de confectionner le wearable sous la forme d'une montre accrochée au poignet du participant. L'élément émetteur est simplement doté d'une partie permettant sa manipulation sans toucher le reste du circuit. Les manipulations sur la montre se limitent à se mise sous tension
Solution
Des circuits playground (CPX)de la marque Adafruit ont été utilisés pour la réalisation de ce projet. Le dispositif est composé de deux items distincts. Le premier est l'émetteur qui permet de sélectionner le nombre de groupes à constituer. Cet émetteur permet ensuite de délivrer un message à un autre CPX agencé sous forme de montre pour renseigner le porteur sur le groupe auquel il a été affecté.
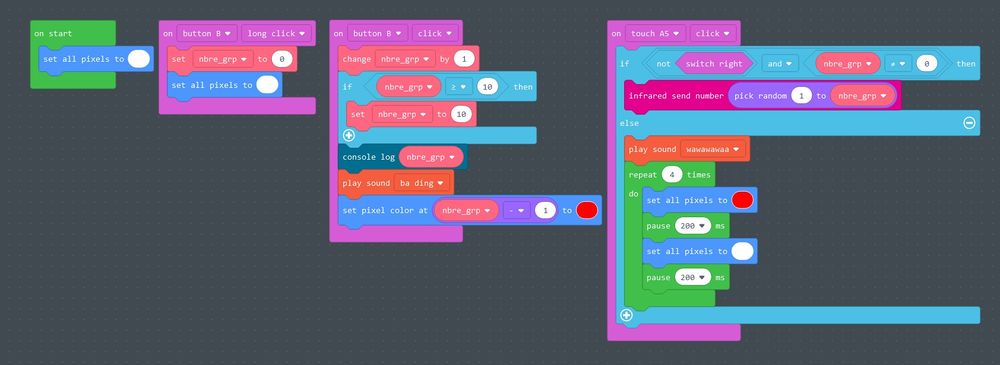
Émetteur
L'émetteur est inséré dans un support imprimé en 3d et muni d'un appendice de préhension pour faciliter sa manipulation. Sur cet appendice est fixé une bande de cuivre servant de bouton afin de déclencher la fonctionnalité principale.
Lors de la mise sous tension de l'émetteur, les leds du circuits affichent la couleur blanche afin de renseigner l'utilisateur sur le fait qu'aucune valeur de groupe n'est encore renseignée. En appuyant sur le bouton B du CPX, l'animateur de l'activité peut indiquer le nombre de groupes qu'il veut constituer. Le nombre de groupe qu'il est possible de constituer est limité à 10. Chaque pression sur ce bouton incrémente le nombre de groupe d'une unité. En cas de fausse manipulation, il est possible de remettre à zéro le nombre de groupes en effectuant une longue pression sur ce même bouton.
Une fois que cette étape terminée, il donne l'émetteur aux participants qui, en appuyant sur le bandeau de cuivre tout en dirigeant correctement l'émetteur en direction du récepteur, voient apparaitre le groupe auquel ils ont été affectés sur le récepteur. Ce code est transmis par infrarouge et permet de transmettre un nombre maximal de 10 combinaisons.
Photo de l'émetteur :
Le code de l'émetteur réalisé avec Makecode :
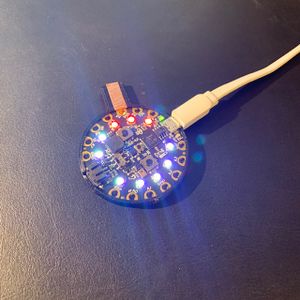
Récepteur
Le récepteur est également inséré dans un support imprimé en 3D. Grâce à ce support, ce dispositif prend la forme d'une montre. Le participant peut ainsi le porter au poignet et rester libre de ses mouvements. Hormis la mise sous tension, aucune manipulation n'est requise de la part du porteur. Néanmoins, il est possible de remettre l'affichage du signal à zéro en pressant longuement sur le bouton B du CPX. Le récepteur est programmé pour afficher 10 combinaisons de couleurs différentes en fonction du chiffre émis par l'émetteur. Une fois l'information de l'émetteur reçue et le signal lumineux affiché, le participants peut rejoindre les autres membres de son groupe qui arborent le même signal lumineux.
Photo du récepteur:
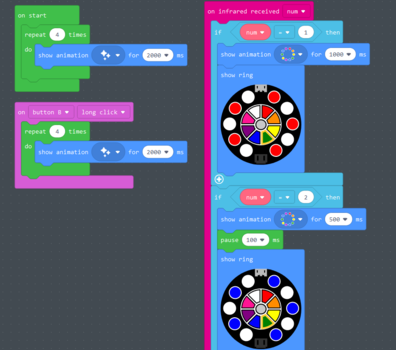
Le code du récepteur réalisé avec Makecode :
Code javascript:
network.onInfraredReceivedNumber(function (num) {
if (num == 1) {
light.showAnimation(light.rainbowAnimation, 1000)
light.showRing(
`white red white red white red white red white red`
)
}
if (num == 2) {
light.showAnimation(light.rainbowAnimation, 500)
pause(100)
light.showRing(
`white blue white blue white blue white blue white blue`
)
}
if (num == 3) {
light.showAnimation(light.rainbowAnimation, 500)
pause(100)
light.showRing(
`white green white green white green white green white green`
)
}
if (num == 4) {
light.showAnimation(light.rainbowAnimation, 500)
pause(100)
light.showRing(
`white yellow white yellow white yellow white yellow white yellow`
)
}
if (num == 5) {
light.showAnimation(light.rainbowAnimation, 500)
pause(100)
light.showRing(
`white purple white purple white purple white purple white purple`
)
}
if (num == 6) {
light.showAnimation(light.rainbowAnimation, 500)
pause(100)
light.showRing(
`white orange white orange white orange white orange white orange`
)
}
if (num == 7) {
light.showAnimation(light.rainbowAnimation, 500)
pause(100)
light.showRing(
`green yellow green yellow green yellow green yellow green yellow`
)
}
if (num == 8) {
light.showAnimation(light.rainbowAnimation, 500)
pause(100)
light.showRing(
`white pink white pink white pink white pink white pink`
)
}
if (num == 9) {
light.showAnimation(light.rainbowAnimation, 500)
pause(100)
light.showRing(
`blue red blue red blue red blue red blue red`
)
}
if (num == 10) {
light.showAnimation(light.rainbowAnimation, 500)
pause(100)
light.showRing(
`purple yellow purple yellow purple yellow purple yellow purple yellow`
)
}
})
input.buttonB.onEvent(ButtonEvent.LongClick, function () {
for (let i = 0; i < 4; i++) {
light.showAnimation(light.sparkleAnimation, 2000)
}
})
for (let i = 0; i < 4; i++) {
light.showAnimation(light.sparkleAnimation, 2000)
}
Difficultés rencontrées
- Il m'a fallu imprimer et modifier plusieurs fois la pièce de l'émetteur afin que la bande de cuivre soit correctement en face du pin correspondant.
- Je n'ai pas réussi à fixer de manière adéquate le boitier d'alimentation pour que celui-ci ne soit pas encombrant lors du port du dispositif.
- Certaines règles destinées à produire une répartition égale des groupes n'ont pas pu être implémentées dans le code.
Test(s) de la solution
Pour tester la solution j'ai demandé à une connaissance de participer à une session d'essai.
Après lui avoir expliqué comment fonctionne le dispositif je lui ai demandé de le mettre à son poignet. Comme je l'avais déjà préalablement constaté, j'ai à nouveau remarqué que la fixation du bracelet était difficile à réaliser puisque l'embout d'une partie du bracelet peine à rentrer dans les trous de l'autre partie du bracelet.
J'ai ensuite programmé l'émetteur pour effectuer une répartition en quarte groupes. Je l'ai donné au participant qui a pu facilement appuyer sur le bandeau en cuivre pour transmettre l'attribution de son groupe au récepteur placé sur son poignet.
A ce moment, l'utilisateur m'a fait remarquer qu'aucun feed-back n'était donné par l'émetteur pour signaler que le bouton avait été appuyé. dans le cas où la transmission infrarouge se fait bien, ce manque ne pose pas de problème puisqu'un feed-back est donné par le récepteur. Cela est plus problématique lorsque la transmission ne s'opère pas correctement car l'utilisateur effectue une action qui ne donne aucun résultat. Pour éviter ce problème il serait nécessaire que l'émetteur joue par exemple un signal sonore lorsque le participants appuie correctement sur le bouton.
Puisque j'avais un nombre de CPX limité, j'ai réalisé cette même action sur le bracelet que je portais également. J'ai alors demandé au participant d'identifier le moment où mon bracelet affichait le même signal lumineux que celui qu'il portait. J'ai recommencé l'opération jusqu'à ce que mon bracelet affiche le même signal lumineux que celui du participant. L'utilisateur à pu rapidement identifier le moment où mon bracelet affichait le même signal lumineux que le sien.
Discussion
Cette partie inclus deux sous parties :
- Pour améliorer le design, il semble nécessaire de pouvoir doter ce dispositif de batteries plates de type LiPo. Avec ce type de batteries, la mobilité lors du port du bracelet serait garantie. Il serait également utile de revoir le dispositif de fermeture afin de faciliter l'accroche du bracelet au poignet.
- Les tests utilisateurs ont montré que le code doit encore être amélioré. Il serait nécessaire de pouvoir implémenter un tirage sans remise lors de la répartition dans les groupes. A cause du caractère strictement aléatoire du tirage, il peut s'avérer que les groupes ne soient pas d'un effectif égal.
Licence, fichiers et documentation
 Cette œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d’Utilisation Commerciale 4.0 International.
Cette œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Pas d’Utilisation Commerciale 4.0 International.
- Fichiers :
Liens vers le code du transmetteur et du récepteur
Liens vers la page Thingiverse du bracelet support 3D