« Introduction à HTML5 » : différence entre les versions
| Ligne 22 : | Ligne 22 : | ||
# Les adresses web, ou plus techniquement les '''''Uniform Resource Locator''''' (URL) qui permettent à une ressource d'être identifiée parmi les milliards de pages web existantes | # Les adresses web, ou plus techniquement les '''''Uniform Resource Locator''''' (URL) qui permettent à une ressource d'être identifiée parmi les milliards de pages web existantes | ||
# Le protocole '''''Hypertext Transfer Protocol''''' (HTTP) qui permet à l'information de passer depuis un serveur qui possède l'information à un client (e.g. le navigateur web d'un ordinateur) qui la demande | # Le protocole '''''Hypertext Transfer Protocol''''' ([[Le fonctionnement du protocole HTTP|HTTP]]) qui permet à l'information de passer depuis un serveur qui possède l'information à un client (e.g. le navigateur web d'un ordinateur) qui la demande | ||
# Le '''''HyperText Markup Language''''' ([[HTML]]) qui est le langage de marquage avec lequel sont construites les pages web. Lorsqu'un client demande une page web à un serveur, ce que le client obtient est le '''code source''' de la page en question. | # Le '''''HyperText Markup Language''''' ([[HTML]]) qui est le langage de marquage avec lequel sont construites les pages web. Lorsqu'un client demande une page web à un serveur, ce que le client obtient est le '''code source''' de la page en question. | ||
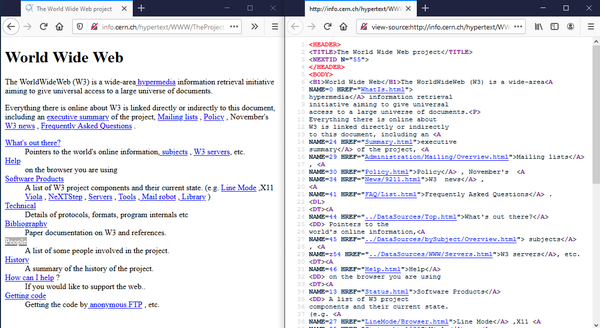
L'image ci-dessous représente la [http://info.cern.ch/hypertext/WWW/TheProject.html première page du web], mise en ligne par le CERN : sur la gauche, la page comme elle apparaît dans un navigateur web ; sur la droite, le code source original de la page. Dans les années, ce langage a évolué et à présent (2020) sa dernière version est [[HTML5]]. | L'image ci-dessous représente la [http://info.cern.ch/hypertext/WWW/TheProject.html première page du web], mise en ligne par le CERN : sur la gauche, la page comme elle apparaît dans un navigateur web ; sur la droite, le code source original de la page. Dans les années, ce langage a évolué et à présent (2020) sa dernière version est [[HTML5]]. | ||
| Ligne 29 : | Ligne 29 : | ||
[[Fichier:HTML première page web.png|600px|vignette|néant|Apparence dans le navigateur et code HTML source de la [http://info.cern.ch/hypertext/WWW/TheProject.html première page du web].]] | [[Fichier:HTML première page web.png|600px|vignette|néant|Apparence dans le navigateur et code HTML source de la [http://info.cern.ch/hypertext/WWW/TheProject.html première page du web].]] | ||
Techniquement, donc, une page web est une unité informationnelle publiée sur le web, à une adresse (URL) spécifique, qui est structurée à travers un langage de marquage. L'échange de cette unité informationnelle entre le serveur qui la possède et le client qui en fait demande se fait à travers le protocole HTTP. | Techniquement, donc, une page web est une unité informationnelle publiée sur le web, à une adresse (URL) spécifique, qui est structurée à travers un langage de marquage. L'échange de cette unité informationnelle entre le serveur qui la possède et le client qui en fait demande se fait à travers le protocole HTTP. | ||
== Langage de marquage avec balises (tag) == | == Langage de marquage avec balises (tag) == | ||
Version du 30 août 2020 à 11:27
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
HTML5 est la cinquième version du langage de marquage HTML, acronyme de Hyper Text Markup Langage, utilisé pour structurer les pages et applications web. Cette page propose une introduction à HTML5 destinée à des personnes sans expérience préalable avec HTML ou un langage de marquage en général. Elle est principalement conçue en tant que complément de l'Atelier d'Initiation MINIT du Master MALTT de l'Université de Genève, mais son contenu peut s'adresser à toute personne désirant acquérir des notions de base sur la création de page web. La page est complété par l'Introduction à CSS qui aborde la définition des propriétés graphiques d'un document web. Pour une approche plus technique à HTML5 et une comparaison avec d'autres versions du langage (e.g. XHTML), se référer à la page principale HTML5.
Prérequis
Aucune connaissance préalable n'est nécessaire pour suivre le contenu de l'article. Pour répliquer ou adapter les exemples il peut être utile de disposer d'un éditeur de texte avec aide à la syntaxe comme Visual studio code ou Brackets.
Fichiers à télécharger (optionnel)
Le contenu de la page est accompagné par des fichiers à télécharger avec des exemples et exercices de consolidation. Les fichiers sont disponibles depuis un dépôt GitHub :
Pour télécharger les fichiers cliquer sur le menu déroulant Code et ensuite sur Download ZIP.
Qu'est qu'une page web ?
Internet est un réseau de dispositifs (ordinateurs, serveurs, objects connectés, ...) qui s'échangent de l'information en forme de données numériques. Il existe différentes modalités d'échange, dont la plus célèbre est à travers le World Wide Web, ou Web tout court. Le web est basé sur trois éléments principaux :
- Les adresses web, ou plus techniquement les Uniform Resource Locator (URL) qui permettent à une ressource d'être identifiée parmi les milliards de pages web existantes
- Le protocole Hypertext Transfer Protocol (HTTP) qui permet à l'information de passer depuis un serveur qui possède l'information à un client (e.g. le navigateur web d'un ordinateur) qui la demande
- Le HyperText Markup Language (HTML) qui est le langage de marquage avec lequel sont construites les pages web. Lorsqu'un client demande une page web à un serveur, ce que le client obtient est le code source de la page en question.
L'image ci-dessous représente la première page du web, mise en ligne par le CERN : sur la gauche, la page comme elle apparaît dans un navigateur web ; sur la droite, le code source original de la page. Dans les années, ce langage a évolué et à présent (2020) sa dernière version est HTML5.

Techniquement, donc, une page web est une unité informationnelle publiée sur le web, à une adresse (URL) spécifique, qui est structurée à travers un langage de marquage. L'échange de cette unité informationnelle entre le serveur qui la possède et le client qui en fait demande se fait à travers le protocole HTTP.
Langage de marquage avec balises (tag)
Un langage de marquage consiste à utiliser une notation graphique pour structurer ou décorer un texte. Il existe différentes techniques de marquage qui peuvent être plus ou moins complexes selon les finalités et l'étendu du langage. HTML5 utilise une notation par balises, ou tags en anglais, qui consiste à contourner le contenu textuel avec des éléments qui en qualifie la nature. Par exemple, la notation suivante qualifie le contenu textuel en tant que paragraphe :
<p>Ceci est le texte d'un paragraphe.</p>
Le contenu textuel est précédé par une balise d'ouverture <p> et suivi par la balise de clôture </p>. HTML5 prévoit environ une centaine de ces balises, mais dont seulement une trentaine sont utilisés fréquemment dans la plupart des pages web. De plus, les balises peuvent être mieux définies par des attributs, comme dans l'exemple suivant :
<a href="https://edutechwiki.unige.ch">Lien vers EduTechWiki</a>
Ce code qualifie le contenu textuel "Lien vers EduTechWiki" en tant que lien hypertextuel à travers la balise <a>. Cette balise accepte plusieurs attributs qui permettent de mieux définir son utilité, parmi lesquels l'attribut href détermine vers quel URL doit pointer le lien hypertextuel.
Cet exemple introduit déjà plusieurs éléments qu'il est utile d'identifier pour introduire des termes utilisés dans la suite de la page, représentés également à l'image :
aest le nom de la balisehrefest le nom de l'attributhttps://edutechwiki.unige.chest la valeur de l'attributLien vers EduTechWikiest le contenu de la balise
HTML5 est un langage de marquage combinatoire qui permet d'emboîter les balises. Par exemple, nous pouvons combiner les deux balises que nous venons de voir de la manière suivante :
<p>Si vous êtes intéressé-e-s par la technologie éducative, vous devez absolument visiter <a href="https://edutechwiki.unige.ch">EduTechWiki</a> au plus vite !</p>
À travers cette syntaxe, nous avons inséré un lien hypertextuel à l'intérieur d'un paragraphe. Une page web se construit par extension de ce principe de base.
Anatomie d'un document HTML5
Dans la section précédente, nous avons introduit les balises p et a pour montrer, au niveau micro, le fonctionnement d'un langage de marquage. Dans cette section, nous proposons et analysons la structure type d'un simple document HTML5 pour illustrer comme ce principe de base s'applique à une page web entière. Voyons d'abord l'ensemble du code que nous allons expliquer par morceaux :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Titre de la page visible dans le tab du navigateur</title>
</head>
<body>
<h1>Voici une page web</h1>
<p>Cette page est un exemple de document HTML5</p>
</body>
</html>
Nous avons ici le code source d'une page web en HTML5 qui présente ces éléments principaux :
- Ligne 1
- La balise
<!DOCTYPE html>est une entête qui informe le navigateur web qu'il s'agit d'un document HTML5, bien que la version n'apparaisse pas explicitement. Il s'agit d'un choix délibéré que nous aborderons plus bas dans la page.
- La balise
- Ligne 2
- La balise
<html lang="fr">représente la racine du document, car tous les autres balises sont contenues à l'intérieur de cette balise. La balise de clôture</html>, en effet, apparaît à la dernière ligne du code source. La balise dispose de l'attributlangqui informe le navigateur web sur la langue de la page. Ceci est très utile dans une perspective d'accessibilité des pages web, car les screen-readers utilisés par les personnes avec des difficultés visuelles savent avec quel accent lire le contenu de la page.
- La balise
- Lignes 3 à 7
- La balise
<head>démarque le début d'une série d'autres balises qui sont destinées au navigateur web. En d'autres termes, ces balises ne fournissent pas du contenu à la page, mais informent le navigateur sur certaines caractéristiques de la page. Les deux balises<meta>dépassent le niveau introductif de cet article, mais c'est important de les utiliser dans vos pages. La balise<title>de la ligne 6 détermine le titre de la page au niveau de la fenêtre/tab du navigateur. D'ailleurs, le contenu de cette balise détermine également le titre de la page lorsqu'elle apparaît dans les résultats des moteurs de recherche. Il s'agit donc d'une balise importante, pour laquelle il faut trouver un contenu saillant et en relation avec le contenu du document.
- La balise
- Lignes 8 à 14
- La balise
<body>démarque le début du contenu visible de la page, avec un balise de type<h1>qui représente un titre de niveau 1 (ligne 10), et d'une balise<p>qui représente un paragraphe (ligne 12).
- La balise
Le résultat de cette page dans un navigateur web est le suivant :
Vous pouvez noter comme la balise <h1>...</h1> résulte dans un texte plus grand par rapport à la balise <p>...</p>. Cette différence est déterminée par une feuille de style CSS contenue directement dans le navigateur web. Aujourd'hui il y a plutôt la tendance de distinguer complètement entre la structure (HTML) et la forme (CSS). En d'autres termes, il faudrait utiliser la balise h1 parce que le contenu est sémantiquement un titre, et non pas parce que le font est plus grand par rapport à un paragraphe. Cette perspective est expliquée davantage dans la page Introduction à CSS.
Le Document Object Model (DOM)
L'emboîtement des balises crée une arborescences à plusieurs niveaux qui détermine le rapport entre les différents éléments de la page. Cette arborescence représente le Document Object Model (DOM), dont vous avez une représentation graphique dans l'image à droite.
Chaque balise du document HTML5 représente un nœud qui est déterminé par le nom de la balise, les éventuels attributs valeurs respectives, ainsi que par le contenu du nœud. Ce contenu peut-être :
- Du simple texte
- Une ou plusieurs autres balises
- Une combinaison entre texte et une ou plusieurs autres balises
- Rien du tout (balise vide)
Ce principe s'applique hiérarchiquement à tous les nœuds/balises contenus dans un document HTML5. Comme nous l'avons vu dans l'exemple précédent, un document HTML5 commence avec la racine <html>. Depuis cette racine il y a une sorte de dualisme Cartésien avec les balises <head> et <body> :
- Au niveau du
<head>, la plupart des balises n'ont pas de descendants et, dans les pages les plus simples, on trouve en général un nombre limité d'éléments - Au niveau du
<body>, au contraire, l'arborescence est en général très complexe, même pour des pages relativement petites. Il arrive donc souvent de se tromper dans l'ouverture et clôture des balises, ce qui peut engendrer des problèmes de visualisations. L'utilisation d'un bon éditeur de texte, ainsi que l'utilisation d'indentation et retours à la ligne peut contribuer à limiter ce type d'erreur.
Incorporation d'autres éléments par référence
Un document HTML5 peut être conçu exclusivement avec des balises qui prévoient du contenu textuel, mais ceci n'exploiterait pas toutes les potentialités multi-média des pages web. Un document HTML5 incorpore souvent différents éléments comme par exemple des images, des dessins SVG ou des audios/vidéos. Ces éléments ne font en réalité pas partie de la page elle même, mais sont incorporer par référence. Prenons l'exemple d'une image. La balise pour insérer une image dans le DOM d'un document HTML5 est la balise <img>. Voici un exemple d'utilisation de cette balise :
<img src="https://tecfa.unige.ch/assets-global/logos/maltt_logo.svg" alt="Logo Master MALTT" title="Master of Science in Learning and Teaching Technologies" />
Ce code affiche le logo du Master MALTT qui est hébergé sur le site de TECFA. Les détails de la balise <img> sont abordés plus bas, dans la section sur les balises les plus utilisées. Pour l'instant, la partie qui nous intéresse dans ce code est l'attribut src, abbreviation de search. La valuer de cet attribut correspond à l'URL absolu, c'est-à-dire l'adresse web, du fichier SVG de l'image. En d'autres termes, l'image en soit ne fait pas partie de la page HTML, mais la page HTML cherche le fichier phyisique de l'image dans le web et l'incorpore dans sa structure. Ce mécanisme nécessite aux moins deux éléments fondamenteaux :
- Que l'image dispose de sa propre adresse, c'est-à-dire qu'elle a été publiée sur le web
- Que nous connaissons précisément cette adresse et que nous le reportons correctement à l'intérieur de l'attribut
src
Très souvent, les éléments qui sont incorporés dans une page web se trouve physiquement au même endroit que la page elle-même. Dans ce cas, au lieu de l'URL absolu, on utilise plutôt un chemin relatif à la position de la page qui incorpore le contenu. Dans ce cas, le code est plutôt semblable à l'exemple suivant :
<img src="chemin/au/fichier/image.jpg" alt="Texte alternatif pour screenreaders" title="Description de l'image" />
L'incorporation des fichiers externes et les chemins relatifs ou absolus sont en général des éléments qui posent des difficultés aux novices. Seulement la pratique peut aider à la maîtrise de ces concepts. Mais dans le contexte de cette explication, il est important de retenir que pour ajouter des éléments multi-média à une page web, il faut que ces éléments soient publiés dans le web, afin qu'on puisse les incorporer par référence.