« STIC:STIC I - Atelier technique 1 » : différence entre les versions
| (127 versions intermédiaires par 8 utilisateurs non affichées) | |||
| Ligne 4 : | Ligne 4 : | ||
== Programme == | == Programme == | ||
Au programme | Au programme : | ||
* Introduction | * Introduction aux [[STIC:Ateliers techniques|ateliers techniques]] et leur intégration avec le domaine STIC (STIC I et STIC II) | ||
* | * Retour et extension de l'[[Introduction à la programmation]] | ||
* | * Activité de pseudo-codage | ||
* | * Introduction à [[JavaScript]] en prévision du cours STIC I de vendredi | ||
== | == Ateliers techniques == | ||
Présentation des ateliers et leur utilité par rapport au domaine STIC ainsi que le Master MALTT plus en général : | |||
* '''Interaction entre compétences techniques et pédagogiques''' | |||
** Les ateliers vous préparent d'un point de vue technique pour mieux exploiter les compétences/connaissances pédagogiques et centrées utilisateur/apprenant que vous acquérez dans les différents domaines du MALTT. | |||
* '''Mettre en place un dispositif pédagogique de A à Z''' | |||
** La combinaison entre ateliers techniques et STIC I et STIC II vous permet de mettre en place un dispositif pédagogique dans toutes les étapes : installation, configuration, déploiement, maintient, ... | |||
* '''Outils de collaboration et de partage''' | |||
** Découverte de plateforme et logiciels open-source que vous pouvez utiliser ou auxquels vous pouvez contribuer dans une perspective de collaboration et intelligence collective | |||
== Introduction à la programmation == | |||
Retour sur : | |||
* {{Goblock | [[Introduction à la programmation]] }} | |||
=== I/O et Computation === | |||
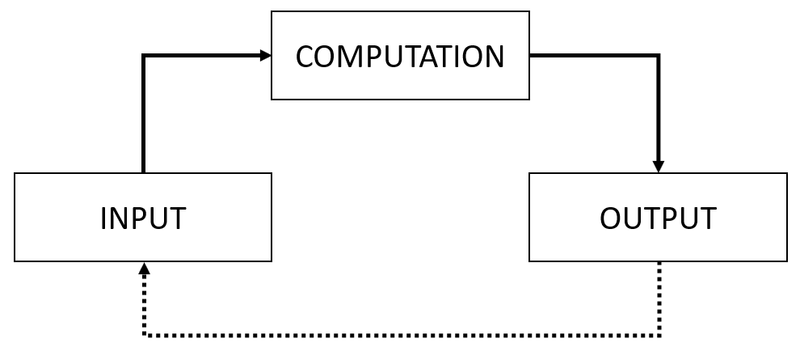
Schéma de base de la programmation : | |||
[[Fichier:R general functioning.png|800px|vignette|néant| Articulation entre Input, Computation et Output]] | |||
Avec les interfaces graphiques, ce schéma est mise à jour ''presqu'en temps réel'', ce qui rend la distinction plus difficile à saisir. Par exemple, quand vous tapez dans Word, il n'y a pratiquement pas de temps de latence entre input et output, et l'input correspond déjà beaucoup à l'output. Cependant, ce cycle est toujours présent et arriver à le saisir permet de mieux comprendre (et exploiter) le fonctionnement des dispositifs numériques. Voir par exemple : | |||
{{ Goblock | [https://mafritz.ch/slides/fr/computation-avec-js/#/4 Computation des lettres] }} | |||
==== | === ''F''(X) = Y === | ||
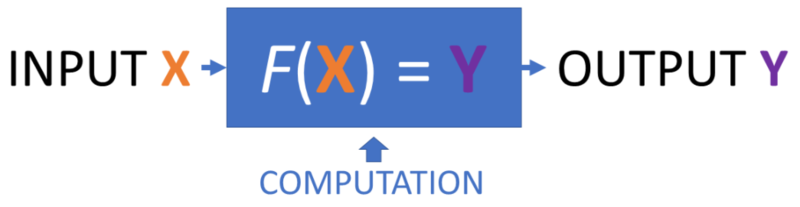
La computation consiste à formuler une '''fonction''' (dans le sens abstrait) qui ''mappe'' le input et le transforme en output. | |||
[[Fichier:IntroProgrammation fxy simple.png|800px|vignette|néant|''F''(X) = Y]] | |||
Cette ''fonction abstraite'' est le résultat de plusieurs ''petites'' fonctions qui travaillent en collaboration pour faire émerger une fonctionnalité plus large, comme par exemple un logiciel, une application, un ''learning management system'', un jeu, etc. | |||
=== Numérique / ''Digital'' === | |||
Tout est fait grâce au codage et encodage du : | |||
* Input | |||
* Output | |||
* '''Et des instructions...''' | |||
en code binaire. | |||
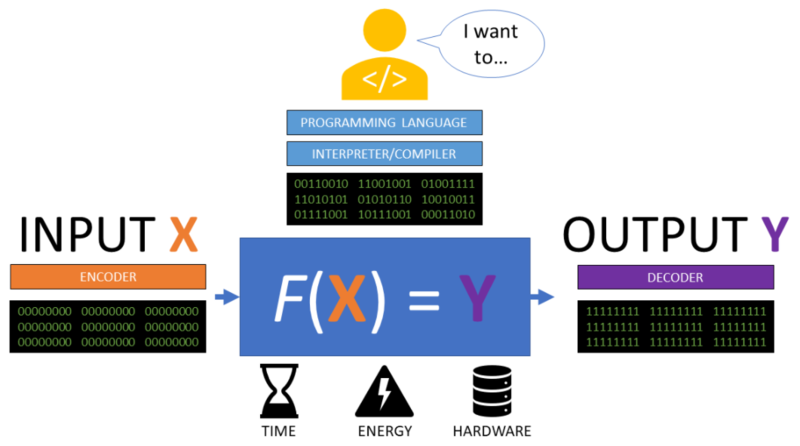
[[Fichier:IntroProgrammation fxy.png|800px|vignette|néant|Programmer signifie traduire les intentions du développeur afin que la machine les exécute conformément aux attentes. Adaptation de Denning & Martell (2015, p. 90, Fig. 5-3) ]] | |||
Cette étape est encore une fois ''cachée'' pour la plupart du temps, mais elle est déterminante sur deux versants qui s'influencent mutuellement : | |||
* '''Technique''' | |||
*: On détermine qu'est-ce qu'on peut encoder, transformer et décoder, ainsi que comment encoder, transformer et décoder de l'information. Ce passage a notamment des implications sur la puissance computationnelle et les composantes ''hardware'' nécessaires, avec notamment des répercussions écologiques importantes. L'introduction d'objets connectées, de la robotique ou la conception et fabrication assistée par ordinateur élargie également les options de input et output à notre disposition. | |||
* '''Sémantique''' | |||
*: On détermine pourquoi certains informations ''méritent'' d'être encodées, transformées et décodées. Par exemple, en tant que ''instructional designer'', vous pouvez décider qu'un chapitre d'un livre puisse être résumé : | |||
*:* Dans un document issue d'un logiciel de traitement de texte | |||
*:* Dans un podcast audio | |||
*:* Dans une présentation audio/vidéo | |||
*:* Dans une page Wiki | |||
*:* Dans une carte conceptuelle | |||
*:* ... | |||
*: Votre choix est guidé à la fois par des principes pédagogiques qui essaient de maximiser l'apprentissage du contenu du chapitre, mais également par les différentes techniques que vous avez à disposition, ou que vous aimeriez avoir à disposition ! | |||
{{ bloc important | L'''algorithmisation/digitalisation'' d'information n'est jamais neutre, elle représente des opinions qui sont traduites en code informatique ! }} | |||
=== Concepts trop abstraits sans la pratique === | |||
Réussir à reconduire ces aspects très abstraits à des concepts concret qu'on puisse comprendre est très difficile, voir impossible sans la pratique. On va effectuer deux types de pratiques pour essayer de rendre ces concepts moins abstraits : | |||
# Activité débranchée de pseudo-codage | |||
# Activité de codage avec [[JavaScript]] | |||
Les concepts valables pour JavaScript peuvent être ensuite transférés sur des applications web comme [[WordPress]], [[Mediawiki]] ou [[Moodle]] qui permettent de faire abstraction du niveau ''micro'' de la programmation, et se concentrer plus sur des aspects d'organisation et de scénarisation pédagogique du traitement (technique et cognitif) de l'information. | |||
== Activité pseudo-code == | |||
Deux activités liées au pseudo-codage | |||
=== Pseudo-coder un jeu === | |||
Par groupes de 3-4 personnes, choisissez un jeu très simple et essayez de le définir en '''''pseudo-code''''' en vous inspirant de l'[[Introduction à la programmation#Les_fonctions|exemple du jeu du morpion]] dans la page [[Introduction à la programmation]]. Exemples de quelques jeux possibles : | |||
* Le pendu | |||
* ''Guess my number'' | |||
* Le jeu de la valise | |||
* Pierre-papier-ciseaux | |||
* ... | |||
* | |||
* | |||
Une fois le jeu choisi : | |||
# Essayez de formaliser le jeu dans des instructions '''les plus précises''' possibles, en utilisant un pseudo-langage que vous pouvez convenir vous-mêmes à l'intérieur du groupe (e.g. plus ou moins proche déjà d'un ''vrai'' langage de programmation). | |||
# Partagez les instructions que vous avez créées dans le forum des activité de l'espace Moodle de l'Atelier technique. | |||
Vous pouvez voir la complexité d'un jeu en ''vrai'' code JavaScript (il existe toujours différentes manières pour implémenter un algorithme) dans [https://github.com/MALTT-STIC/stic-1-computation-with-javascript/blob/master/04-tic-tac-toe/01-tic-tac-toe-console.js l'exemple du jeu du morpion pour la console JavaScript]. | |||
=== Créer un méta-pseudo-codage === | |||
Suite au pseudo-codage d'un jeu spécifique, essayez de créer un pseudo-code qui peut fonctionner pour plusieurs jeux en même temps : une sorte de méta-pseudo-codage. | |||
Quelques conseils : | |||
# Essayez de trouver des patterns, des régularités dans les jeux | |||
# Transformez ces régularités dans des instructions | |||
# Formulez les instructions de manière à pouvoir les combiner entre elles | |||
Si l'activité est trop abstraite, essayez de réduire à une catégorie de jeu plus spécifique. | |||
== Introduction à JavaScript == | |||
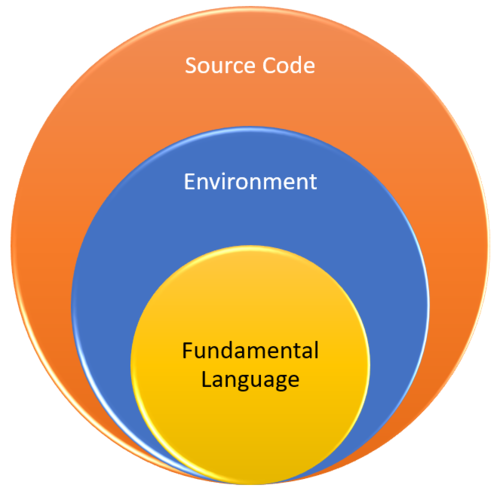
[[JavaScript]] est un langage de scripting, qui nécessite donc un interpréteur. L'interpréteur peut se trouver à différents endroits, ou '''environnements''', dont le plus commun est le moteur JavaScript qui se trouve dans votre navigateur. | |||
[[Fichier:JavaScript trois niveau js.png|néant|thumb|500px|Les trois niveaux du code JavaScript.]] | |||
On peut diviser la programmation en deux niveaux : | |||
# '''Le langage de ''base''''' | |||
#: Il est utile surtout pour le traitement de l'information (voir [[Tutoriel JavaScript de base]] et [[Computation avec JavaScript]] pour une référence). Sujet de cet Atelier. | |||
#: | |||
# '''L'environnement''' | |||
#: Il détermine les possibilités d'échange en terme de I/O pour le traitement de l'information. Sujet de vendredi et du reste de STIC en relation avec l'[[interactivité avec JavaScript]] et le [[Tutoriel JavaScript côté client]] | |||
Le '''code source''', c'est-à-dire toutes les instructions qui forment un programme ou une application, est le résultat de l'intégration entre le langage de ''base'' et l'environnement. | |||
=== Le langage de ''base'' === | |||
{{ Goblock | [https://mafritz.ch/slides/fr/computation-avec-js/ Slides sur la computation avec JavaScript] }} | |||
Le langage de base se divise en deux grandes catégories : | |||
# '''Les éléments littéraires''' : ils consistent dans l'introduction dans la logique de l'application d'informations (mots, chiffres, ....) d'intérêt pour les finalités de l'application | |||
# '''Les éléments symboliques''' : ils consistent dans des ''références'' qui permettent à l'application d'effectuer les opérations nécessaires au processus de Input/Output. Les éléments symboliques se divisent en deux catégories : | |||
#* '''Les éléments symboliques conventionnels''' : il s'agit d'éléments ''réservés'' par le langage, comme par exemple des mots clés ou des fonctions qui sont déjà mises à disposition par le langage | |||
#* '''Les éléments symboliques arbitraires''' : il s'agit des choix des développeurs qui décident d'appeler un certain élément d'une certaine manière afin de l'utiliser de manière sémantique dans la logique de l'application | |||
En combinant éléments littéraires et symboliques, le langage de ''base'' a principalement trois fonctions : | |||
# | # '''Identifier et stocker les données à travers des références symboliques''' | ||
#: En JavaScript ceci se fait normalement à travers des variables ou des constantes : | |||
# | #: <syntaxhighlight lang="JavaScript"> | ||
# | // Affecter une variable | ||
var score_actuelle = 156; | |||
; | //Définir une constante | ||
const score_pour_gagner = 2000; | |||
// Quel type de donnée ? | |||
typeof score_actuelle | |||
</syntaxhighlight> | |||
#: Pour des données plus articulées, on peut utiliser des structures des données comme les arrays ou les objects | |||
#: <syntaxhighlight lang="JavaScript"> | |||
// Array simple | |||
var countries = ["France", "Italy", "Switzerland", "Canada", "Nigeria", "China"]; | |||
; | countries[2]; // Donne "Switzerland" car on commence à compter depuis 0 | ||
// Object | |||
var stic_1 = { | |||
name: "Sciences et Technologies de l'Information et de la Communication I", | |||
short: "STIC I", | |||
semester: "A", | |||
credits: 6 | |||
} | |||
stic_1.short; //Donne "STIC I" | |||
</syntaxhighlight> | |||
#: | |||
# '''Fournir ou créer des procédures pour traiter les données''' | |||
#: En JavaScript ceci se fait normalement à travers des fonctions | |||
#: <syntaxhighlight lang="JavaScript"> | |||
// Exemple générique | |||
function myProcedure(input) { | |||
//Do something | |||
var output = input + " transformation"; | |||
return output; | |||
} | |||
// Inverser l'ordre des lettres d'un mot | |||
function reverseWord(word) { | |||
return word.split('').reverse().join(''); | |||
} | |||
reverseWord("STIC"); //Donne "CITS" | |||
</syntaxhighlight> | |||
#: | |||
# '''Fournir des méta-éléments qui déterminent l'exécution du code''' | |||
#: Par exemple : | |||
#:* <syntaxhighlight lang="JavaScript"> | |||
// Les boucles | |||
for (let i = 0; i < 10; i++) { | |||
console.log(i); | |||
} | |||
</syntaxhighlight> | |||
#:* <syntaxhighlight lang="JavaScript"> | |||
// Les structures de contrôle | |||
if (new Date().getHours() < 12) { | |||
console.log("Good morning!"); | |||
} else { | |||
console.log("Good afternoon!"); | |||
} | |||
</syntaxhighlight> | |||
=== Utilisation de la Console JavaScript === | |||
{{bloc important | Pour tester le code, faites du copier/coller dans la console du navigateur }} | |||
Pour utiliser la Console : | |||
* Internet Explorer : Menu Outils > Outils de développement (ou F12) | |||
* Firefox : le scratchpad (SHIFT F4), sinon la console (F12) qui permet d'entrer une ligne. | |||
* '''Chrome : Menu Outils > Console JavaScript (ou F12)''' | |||
* Safari : D'abord dans les Options > Avancées cocher la case "Afficher le menu Développement dans la barre des menus", puis CTRL+Alt+I ou CTRL+Alt+C | |||
* Opera: Menu Page > Outils de Développement > Opera Dragonfly (ou CTRL+Shift+I) | |||
[[Fichier:JavaScript tutoriel base console error.jpg|thumb|800px|none|Console des erreurs en Google Chrome]] | |||
La console JavaScript est un endroit très utile pour tester du code JavaScript pour deux raisons : | |||
# On peut saisir directement du code dans la console et l'évaluer. Dans l'image suivante, les lignes précédées par > sont des lignes avec du code, et les lignes précédées par <- proposent le résultat de l'évaluation du code. | |||
#:[[Fichier:JavaScript console code.png|none|frame|La console du navigateur évalue directement du code.]] | |||
#: | |||
# On peut communiquer avec la Console JavaScript. Par exemple la notation <code>console.log()</code> permet d'écrire un message dans la Console. Pour ceux qui ont utilisé Flash, cette instruction est similaire à la fonction trace() de Flash. Voici un exemple : | |||
#:<syntaxhighlight lang="JavaScript"> | |||
for(let i = 0; i < 5; i++) { | |||
console.log("Cycle actuel : " + i); | |||
} | |||
</syntaxhighlight> | |||
#:Le résultat de ce script dans la console JavaScript est le suivant : | |||
#:[[Fichier:JavaScript tutoriel base console log.jpg|cadre|néant|La méthode log() de l'objet Console permet d'afficher des messages dans la console JavaScript.]] | |||
=== Activités code === | |||
'''À choix''' selon vos connaissances préalables en codage/programmation, vous pouvez décider si suivre des exemples guidés ou vous lancez directement dans un workshop avec des exemples/challenges/solution : | |||
* '''Sans expérience préalable en programmation''' | |||
*: Suivez les exemples de la page [[Computation avec JavaScript]] (lecture obligatoire pour travail à distance) | |||
* '''Avec expérience préalable en programmation''' | |||
*: Familiarisez-vous avec la syntaxe JavaScript avec des exemples et tâches disponibles dans les fichiers du workshop ''JavaScript essentials'' selon l'approche des autres workshop précédents | |||
==== Computation avec JavaScript ==== | |||
{{bloc important | Entraînez une lecture sélective basée sur le code : | |||
# Lisez d'abord le bout de code correspondant | |||
# Si vous le comprenez (vraiment !) passez à l'étape suivante | |||
# Si non, lisez les explications | |||
}} | |||
Suivez les exemples étape par étape de la page : | |||
{{Goblock | [[Computation avec JavaScript]] '''section 4''' }} | |||
Pour | Pour manier directement le code dans [[Visual studio code]], vous pouvez télécharger les fichiers des exemples : | ||
* {{Goblock|[https:// | * {{Goblock | [https://github.com/MALTT-STIC/stic-1-computation-with-javascript Repository MALTT-STIC/stic-1-computation-with-javascript]}} | ||
Les sections avec les exemples proposent des exercices de consolidation que vous pouvez essayer d'effectuer. | |||
'''Utilisez la console du navigateur pour tester le code.''' | |||
==== Workshop JavaScript de base ==== | |||
Le workshop suit la même logique des workshop sur HTML5 et CSS vus en [[MINIT]] | |||
Fichiers à télécharger : | |||
* {{Goblock | [https://github.com/MALTT-STIC/stic-1-javascript-essentials MALTT-STIC/stic-1-javascript-essentials]}} | |||
'''Utilisez la console du navigateur pour tester votre code.''' | |||
== | == Références == | ||
* [ | * {{Goblock | [[Tutoriel JavaScript de base]] }} (aspects formels et référence) | ||
* [ | *: | ||
* {{Goblock | [[Computation avec JavaScript]] }} (aspects théoriques et exemples) | |||
Dernière version du 27 octobre 2023 à 15:23
Programme
Au programme :
- Introduction aux ateliers techniques et leur intégration avec le domaine STIC (STIC I et STIC II)
- Retour et extension de l'Introduction à la programmation
- Activité de pseudo-codage
- Introduction à JavaScript en prévision du cours STIC I de vendredi
Ateliers techniques
Présentation des ateliers et leur utilité par rapport au domaine STIC ainsi que le Master MALTT plus en général :
- Interaction entre compétences techniques et pédagogiques
- Les ateliers vous préparent d'un point de vue technique pour mieux exploiter les compétences/connaissances pédagogiques et centrées utilisateur/apprenant que vous acquérez dans les différents domaines du MALTT.
- Mettre en place un dispositif pédagogique de A à Z
- La combinaison entre ateliers techniques et STIC I et STIC II vous permet de mettre en place un dispositif pédagogique dans toutes les étapes : installation, configuration, déploiement, maintient, ...
- Outils de collaboration et de partage
- Découverte de plateforme et logiciels open-source que vous pouvez utiliser ou auxquels vous pouvez contribuer dans une perspective de collaboration et intelligence collective
Introduction à la programmation
Retour sur :
I/O et Computation
Schéma de base de la programmation :

Avec les interfaces graphiques, ce schéma est mise à jour presqu'en temps réel, ce qui rend la distinction plus difficile à saisir. Par exemple, quand vous tapez dans Word, il n'y a pratiquement pas de temps de latence entre input et output, et l'input correspond déjà beaucoup à l'output. Cependant, ce cycle est toujours présent et arriver à le saisir permet de mieux comprendre (et exploiter) le fonctionnement des dispositifs numériques. Voir par exemple :
F(X) = Y
La computation consiste à formuler une fonction (dans le sens abstrait) qui mappe le input et le transforme en output.

Cette fonction abstraite est le résultat de plusieurs petites fonctions qui travaillent en collaboration pour faire émerger une fonctionnalité plus large, comme par exemple un logiciel, une application, un learning management system, un jeu, etc.
Numérique / Digital
Tout est fait grâce au codage et encodage du :
- Input
- Output
- Et des instructions...
en code binaire.

Cette étape est encore une fois cachée pour la plupart du temps, mais elle est déterminante sur deux versants qui s'influencent mutuellement :
- Technique
- On détermine qu'est-ce qu'on peut encoder, transformer et décoder, ainsi que comment encoder, transformer et décoder de l'information. Ce passage a notamment des implications sur la puissance computationnelle et les composantes hardware nécessaires, avec notamment des répercussions écologiques importantes. L'introduction d'objets connectées, de la robotique ou la conception et fabrication assistée par ordinateur élargie également les options de input et output à notre disposition.
- Sémantique
- On détermine pourquoi certains informations méritent d'être encodées, transformées et décodées. Par exemple, en tant que instructional designer, vous pouvez décider qu'un chapitre d'un livre puisse être résumé :
- Dans un document issue d'un logiciel de traitement de texte
- Dans un podcast audio
- Dans une présentation audio/vidéo
- Dans une page Wiki
- Dans une carte conceptuelle
- ...
- Votre choix est guidé à la fois par des principes pédagogiques qui essaient de maximiser l'apprentissage du contenu du chapitre, mais également par les différentes techniques que vous avez à disposition, ou que vous aimeriez avoir à disposition !
- On détermine pourquoi certains informations méritent d'être encodées, transformées et décodées. Par exemple, en tant que instructional designer, vous pouvez décider qu'un chapitre d'un livre puisse être résumé :
Concepts trop abstraits sans la pratique
Réussir à reconduire ces aspects très abstraits à des concepts concret qu'on puisse comprendre est très difficile, voir impossible sans la pratique. On va effectuer deux types de pratiques pour essayer de rendre ces concepts moins abstraits :
- Activité débranchée de pseudo-codage
- Activité de codage avec JavaScript
Les concepts valables pour JavaScript peuvent être ensuite transférés sur des applications web comme WordPress, Mediawiki ou Moodle qui permettent de faire abstraction du niveau micro de la programmation, et se concentrer plus sur des aspects d'organisation et de scénarisation pédagogique du traitement (technique et cognitif) de l'information.
Activité pseudo-code
Deux activités liées au pseudo-codage
Pseudo-coder un jeu
Par groupes de 3-4 personnes, choisissez un jeu très simple et essayez de le définir en pseudo-code en vous inspirant de l'exemple du jeu du morpion dans la page Introduction à la programmation. Exemples de quelques jeux possibles :
- Le pendu
- Guess my number
- Le jeu de la valise
- Pierre-papier-ciseaux
- ...
Une fois le jeu choisi :
- Essayez de formaliser le jeu dans des instructions les plus précises possibles, en utilisant un pseudo-langage que vous pouvez convenir vous-mêmes à l'intérieur du groupe (e.g. plus ou moins proche déjà d'un vrai langage de programmation).
- Partagez les instructions que vous avez créées dans le forum des activité de l'espace Moodle de l'Atelier technique.
Vous pouvez voir la complexité d'un jeu en vrai code JavaScript (il existe toujours différentes manières pour implémenter un algorithme) dans l'exemple du jeu du morpion pour la console JavaScript.
Créer un méta-pseudo-codage
Suite au pseudo-codage d'un jeu spécifique, essayez de créer un pseudo-code qui peut fonctionner pour plusieurs jeux en même temps : une sorte de méta-pseudo-codage.
Quelques conseils :
- Essayez de trouver des patterns, des régularités dans les jeux
- Transformez ces régularités dans des instructions
- Formulez les instructions de manière à pouvoir les combiner entre elles
Si l'activité est trop abstraite, essayez de réduire à une catégorie de jeu plus spécifique.
Introduction à JavaScript
JavaScript est un langage de scripting, qui nécessite donc un interpréteur. L'interpréteur peut se trouver à différents endroits, ou environnements, dont le plus commun est le moteur JavaScript qui se trouve dans votre navigateur.

On peut diviser la programmation en deux niveaux :
- Le langage de base
- Il est utile surtout pour le traitement de l'information (voir Tutoriel JavaScript de base et Computation avec JavaScript pour une référence). Sujet de cet Atelier.
- L'environnement
- Il détermine les possibilités d'échange en terme de I/O pour le traitement de l'information. Sujet de vendredi et du reste de STIC en relation avec l'interactivité avec JavaScript et le Tutoriel JavaScript côté client
Le code source, c'est-à-dire toutes les instructions qui forment un programme ou une application, est le résultat de l'intégration entre le langage de base et l'environnement.
Le langage de base
Le langage de base se divise en deux grandes catégories :
- Les éléments littéraires : ils consistent dans l'introduction dans la logique de l'application d'informations (mots, chiffres, ....) d'intérêt pour les finalités de l'application
- Les éléments symboliques : ils consistent dans des références qui permettent à l'application d'effectuer les opérations nécessaires au processus de Input/Output. Les éléments symboliques se divisent en deux catégories :
- Les éléments symboliques conventionnels : il s'agit d'éléments réservés par le langage, comme par exemple des mots clés ou des fonctions qui sont déjà mises à disposition par le langage
- Les éléments symboliques arbitraires : il s'agit des choix des développeurs qui décident d'appeler un certain élément d'une certaine manière afin de l'utiliser de manière sémantique dans la logique de l'application
En combinant éléments littéraires et symboliques, le langage de base a principalement trois fonctions :
- Identifier et stocker les données à travers des références symboliques
- En JavaScript ceci se fait normalement à travers des variables ou des constantes :
// Affecter une variable var score_actuelle = 156; //Définir une constante const score_pour_gagner = 2000; // Quel type de donnée ? typeof score_actuelle
- Pour des données plus articulées, on peut utiliser des structures des données comme les arrays ou les objects
// Array simple var countries = ["France", "Italy", "Switzerland", "Canada", "Nigeria", "China"]; countries[2]; // Donne "Switzerland" car on commence à compter depuis 0 // Object var stic_1 = { name: "Sciences et Technologies de l'Information et de la Communication I", short: "STIC I", semester: "A", credits: 6 } stic_1.short; //Donne "STIC I"
- Fournir ou créer des procédures pour traiter les données
- En JavaScript ceci se fait normalement à travers des fonctions
// Exemple générique function myProcedure(input) { //Do something var output = input + " transformation"; return output; } // Inverser l'ordre des lettres d'un mot function reverseWord(word) { return word.split('').reverse().join(''); } reverseWord("STIC"); //Donne "CITS"
- Fournir des méta-éléments qui déterminent l'exécution du code
- Par exemple :
// Les boucles for (let i = 0; i < 10; i++) { console.log(i); }
// Les structures de contrôle if (new Date().getHours() < 12) { console.log("Good morning!"); } else { console.log("Good afternoon!"); }
- Par exemple :
Utilisation de la Console JavaScript
Pour utiliser la Console :
- Internet Explorer : Menu Outils > Outils de développement (ou F12)
- Firefox : le scratchpad (SHIFT F4), sinon la console (F12) qui permet d'entrer une ligne.
- Chrome : Menu Outils > Console JavaScript (ou F12)
- Safari : D'abord dans les Options > Avancées cocher la case "Afficher le menu Développement dans la barre des menus", puis CTRL+Alt+I ou CTRL+Alt+C
- Opera: Menu Page > Outils de Développement > Opera Dragonfly (ou CTRL+Shift+I)

La console JavaScript est un endroit très utile pour tester du code JavaScript pour deux raisons :
- On peut saisir directement du code dans la console et l'évaluer. Dans l'image suivante, les lignes précédées par > sont des lignes avec du code, et les lignes précédées par <- proposent le résultat de l'évaluation du code.
- On peut communiquer avec la Console JavaScript. Par exemple la notation
console.log()permet d'écrire un message dans la Console. Pour ceux qui ont utilisé Flash, cette instruction est similaire à la fonction trace() de Flash. Voici un exemple :
Activités code
À choix selon vos connaissances préalables en codage/programmation, vous pouvez décider si suivre des exemples guidés ou vous lancez directement dans un workshop avec des exemples/challenges/solution :
- Sans expérience préalable en programmation
- Suivez les exemples de la page Computation avec JavaScript (lecture obligatoire pour travail à distance)
- Avec expérience préalable en programmation
- Familiarisez-vous avec la syntaxe JavaScript avec des exemples et tâches disponibles dans les fichiers du workshop JavaScript essentials selon l'approche des autres workshop précédents
Computation avec JavaScript
- Lisez d'abord le bout de code correspondant
- Si vous le comprenez (vraiment !) passez à l'étape suivante
- Si non, lisez les explications
Suivez les exemples étape par étape de la page :
Pour manier directement le code dans Visual studio code, vous pouvez télécharger les fichiers des exemples :
Les sections avec les exemples proposent des exercices de consolidation que vous pouvez essayer d'effectuer.
Utilisez la console du navigateur pour tester le code.
Workshop JavaScript de base
Le workshop suit la même logique des workshop sur HTML5 et CSS vus en MINIT
Fichiers à télécharger :
Utilisez la console du navigateur pour tester votre code.
Références
- (aspects formels et référence)
- (aspects théoriques et exemples)

