« Scratch 2.0 » : différence entre les versions
mAucun résumé des modifications |
(Fin de la description des familles de blocs) |
||
| (10 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 8 : | Ligne 8 : | ||
Cette page fait référence à la version 2.0 de Scratch (Application web en [[Flash]]/[[AS3 - Survol du langage ActionScript|ActionScript]]). Pour d'autres versions voir la page général [[Scratch]]. | Cette page fait référence à la version 2.0 de Scratch (Application web en [[Flash]]/[[AS3 - Survol du langage ActionScript|ActionScript]]). Pour d'autres versions voir la page général [[Scratch]]. | ||
* Lien direct: [https://scratch.mit.edu/ Scratch Official Site] | |||
== Présentation de l'interface == | |||
L'outil [[Scratch]] présente une interface découpée en trois fenêtres. Il y a une fenêtre qui présente le rendu final du jeu, une fenêtre qui présente les différents lutins utilisés dans le projet et une fenêtre consacrée au blocs de code. | |||
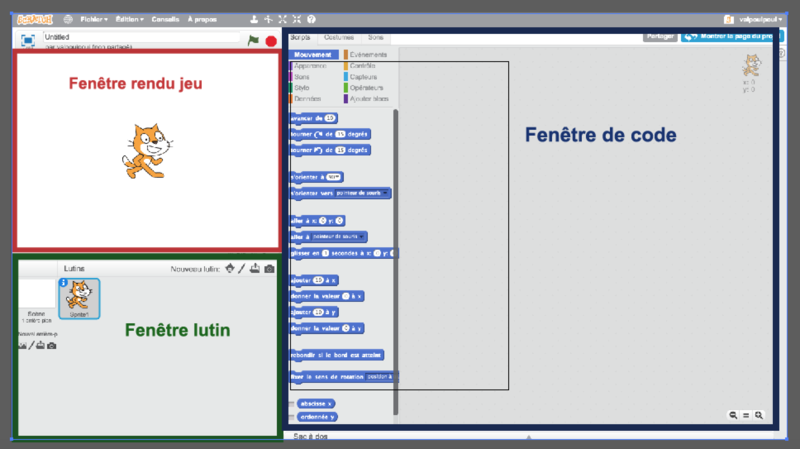
[[Fichier:ScratchFenetreAccueilDecoupage.png|centré|vignette|800x800px|Description de la fenêtre]] | |||
En cliquant sur le lutin, on peut donc modifier trois de ses propriétés : le code qui lui est associé (qui est nul au début), les costumes qui lui sont associés (nommé sprite en général dans les autres langages) et les sons qui lui sont associés. La terminologie utilisée dans la fenêtre scratch est simple et ludique car ce projet est orienté pour l'apprentissage de la programmation chez les enfants. On peut également cliquer sur l'arrière-plan et l'on pourra modifier également ces trois propriétés. Dans la section des blocs de code, on peut trouver différents modules comme l'apparence, le mouvement, les sons etc. Chacun de ces modules propose des blocs de code correspondant à leur catégorie. | |||
Section à modifier et à augmenter | |||
=== Création de lutins === | |||
Il existe 4 possibilités pour créer des lutins, ce sont d'ailleurs les même que pour les costumes : | |||
# Choisir un lutin depuis la bibliothèque : le programme met une bibliothèque de lutins à disposition | |||
# Dessiner un nouveau lutin : à partir de l'interface de dessin de Scratch, il est possible de dessiner ses objets | |||
# Importer le lutin depuis un fichier : pour prendre des éléments depuis l'extérieur | |||
# Nouveau lutin depuis webcam : démarre la webcam de l'ordinateur s'il y en a une | |||
== Script == | |||
Les scripts dans Scratch sont représentés par des blocs de différentes formes et couleurs emboîtables de haut en bas. | |||
Les formes sont très importantes, on en dénombre x : | |||
* Les blocs de bases | |||
* Les blocs de départ : on ne peut rien mettre au-dessus, donc ils sont toujours tout en haut d'une colonne de code et serve de déclencheur | |||
* Les blocs "englobants" : utilisés pour les conditions et les boucles afin de pouvoir mettre d'autres blocs dedans. | |||
* Les blocs en oblongs (bords arrondis) : peuvent être passés en paramètres de blocs ayant des emplacements ronds | |||
* Les blocs en losanges : peuvent être passés en paramètre de blocs ayant des emplacements en forme de losange. | |||
La fenêtre de script permet de programmer un lutin selon les famille suivantes : | |||
=== Mouvement === | |||
Pour déplacer les lutins, les faire glisser ou se téléporter à un endroit précis. Demande de maîtriser la notion de coordonnées (x,y). Possibilité de travailler l'orientation d'un lutin, avec notamment le bloc "s'orienter vers" qui peut prendre pour référence le pointeur de souris par exemple ou un autre lutin. Il est aussi possible de faire aller un lutin à la position d'un autre ou du pointeur de souris avec le bloc "aller à". Il est aussi important de noter que pour se déplacer en arrière, il faut utiliser des chiffres négatifs. Le bloc "rebondir si le bord est atteint" est aussi très utile pour des jeu comme ''pong.'' | |||
Finalement, il est possible d'afficher et de réutiliser comme paramètre dans d'autres blocs les coordonnées et l'orientation d'un lutin avec les blocs "abscisse x", "ordonnée y" et "orientation". | |||
=== Apparence === | |||
Cette famille de blocs permet principalement de faire dire/penser des choses aux lutins, avec des bulles différentes, de le montrer/cacher et le changer de plan, de lui ajouter des effet (œil de poisson, luminosité, couleur, etc.) et modifier sa taille, et très intéressant pour animer ses lutins, de changer de costumes avec les blocs "costume suivant" et "basculer sur le costume". | |||
Pour des projets avancés, il est possible de passer en paramètre d'autre bloc le numéro du costume actuel du lutin, le nom de l'arrière-plan et la taille avec les blocs présents tout en bas de cette famille. | |||
=== Sons === | |||
Permet de jouer des sons importés depuis l'extérieur ou depuis la banque de sons intégrée au logiciel, ainsi que de définir des instruments (guitare, clarinette, etc.) puis jouer des notes données par des numéros. Le volume et le tempo peuvent être passés en paramètres dans des autres blocs. | |||
=== Stylo === | |||
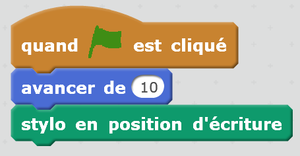
[[Fichier:Code sratch stylo.png|alt=Code pour utiliser le stylo|vignette|Code pour utiliser le stylo]] | |||
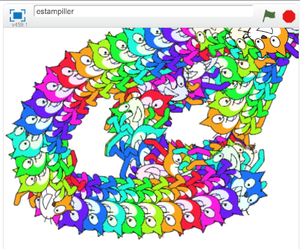
[[Fichier:Estampiller code scratch.png|alt=estampiller code scratch|vignette|Rendu de l'utilisation du bloc "estampiller" associé à un mouvement et un changement de couleur]] | |||
Cette famille de blocs donne la possibilité de dessiner. Par exemple, associer le bloc "stylo en position d'écriture" avec un lutin qui se déplace, laissera un trait de stylo derrière le lutin. Il est possible, avec les autres blocs proposés, d'agir sur la taille du trait, sa couleur et son intensité. De plus, la fonction "estampiller" permet d'utiliser les lutins comme tampon. | |||
=== Données === | |||
L'une des familles les plus importantes. Elle offre la possibilité de créer des variables et des listes. On utilisera par exemple une variable pour stocker et afficher un score. Une liste pourrait être utilisée ensuite afin de classer les meilleurs performances. | |||
=== Événements === | |||
Indispensable au bon fonctionnement de Scratch, cette catégorie dispose des blocs de départ, c'est à dire que c'est eux qui vont déclencher la suite des actions qu'ils contiennent. Ils se placent donc au tout début de chaque séquence de code. Les possibilités sont multiple, par exemple commencer lorsque un lutin est cliqué, ou encore lorsque l'on appuie sur une touche précise du clavier. Autre blocs très utile, l'envoi et la réception de message se fait depuis cette catégorie avec les blocs "quand je reçois message1" et "envoyer à tous message1". Cela permet de déclencher des actions - que cela soit pour le même lutin ou pour d'autres - à un moment souhaité. Il suffit d'utiliser le bloc "envoyer...", puis le bloc de départ "quand je reçois...". Des messages peuvent être ajoutés afin de réutiliser cette fonction. | |||
=== Contrôle === | |||
Les blocs présents dans cette famille sont très utiles au développement de la pensée computationnelle car ils permettent d'itérer - avec différents types de boucles - et d'utiliser des condition. Certains attendent un bloc en entrée, disponible dans la famille "Capteurs" suivante. Par exemple si l'on souhaite répéter des actions jusqu'à ce qu'on touche un bord de la scène. De plus, c'est ici que l'on peut créer des clones, par exemple si l'on souhaite générer plusieurs lutins ayant les même caractéristiques. | |||
=== Capteurs === | |||
Les capteurs permettent de détecter une action de l'utilisateur - comme par exemple un clique de souris ou encore une touche du clavier enfoncée - mais aussi des interactions entre les lutins avec le fameux bloc "... touché ?" qui se déclenche, au choix, lorsque le pointeur de souris ou un bord ou un autre lutin est touché. Finalement, les blocs arrondis sont des paramètres pouvant être récupérés - et affichés dans la scène en cochant la case à côté - et qui permettent par exemple de connaître la position du lutin ou de la souris (x, y), connaître la distance entre des éléments, etc. | |||
=== Opérateurs === | |||
Ici il est possible de faire des calculs, de la logique - avec les blocs "... et ...", "... ou ..." "non ..." - des comparaisons - égal à, plus petit que et plus grand que - et d'autres opérations plus complexes comme la génération d'un chiffre aléatoire dans une plage donnée, avoir le modulo d'un nombre, regrouper des paramètres, arrondir, etc. | |||
=== Ajouter blocs === | |||
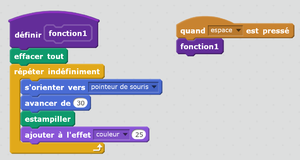
[[Fichier:Code scratch ajouter bloc.png|alt=Création d'un bloc dans Scratch|vignette|Création d'un bloc dans Scratch]] | |||
Cette famille permet de créer des séquences que l'on pourra ensuite simplement réutiliser avec son bloc de définition. Très utile lorsque l'on a du code qui se répète à plusieurs endroits. | |||
==Tutoriel menu == | |||
===Objectif=== | |||
Ce petit tutoriel a pour objectif de montrer comment réaliser un menu avec Scratch. Cela permettra également d'introduire quelques notions sous Scratch comme les blocs de code et l'utilisation de l'interface. | |||
===Tuto=== | |||
Pour réaliser ce petit tutoriel chez vous, vous trouverez les fichiers utilisés [http://tecfaetu.unige.ch/perso/maltt/pouilly0/wiki/scratchTutoMenu/ ici]. | |||
Ces fichiers ont été créé par [https://www.flaticon.com flaticon], [https://fr.freepik.com freepik] et légèrement modifié par [[Utilisateur:Valentin Pouilly|Valentin Pouilly]] ([[Discussion utilisateur:Valentin Pouilly|discussion]]) | |||
Vous trouverez le projet scratch à l'adresse suivante : https://scratch.mit.edu/projects/183678514/ | |||
[[Fichier:ScratchSupprimerLutin.png|alt=Supprimer un lutin|vignette]] | |||
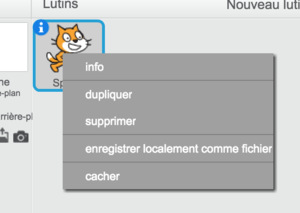
Nous allons commencer par supprimer le lutin de base pour avoir une scène vierge. Pour cela, cliquer simplement avec clic droit sur le lutin et cliquer ensuite sur supprimer. Nous avons maintenant une scène vierge avec un arrière-plan blanc. | |||
Nous allons alors prendre de nouveaux arrière-plans qui seront les pages auxquelles on accèdera avec le menu. Cliquer sur l'icône de l'image en-dessous de l'arrière-plan et choisissez un nouvel arrière-plan. | |||
[[Fichier:ScratchAjouterBackgroundPerso.png|néant|vignette]] | |||
[[Fichier:SratchNouveauLutin.png|vignette|Ajout nouveau lutin]] | |||
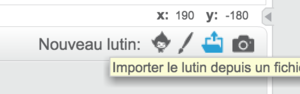
Répétez l'opération 4 fois pour obtenir 5 arrière-plans au total (les 4 que vous avez créé et celui blanc qui existait déjà. Nous allons modifier ce fond blanc pour le rendre plus convivial. Cliquez sur l'icône du dossier pour cela et scratch va ouvrir Vous pouvez prendre ici le fichier background.jpg qui se trouve dans les fichiers mis à votre disposition à l'adresse ci-dessus. Vous pouvez maintenant supprimer le fond blanc. On va maintenant ajouter tous les boutons du menu et pour cela rien de plus simple que de cliquer sur l'icône du dossier se trouvant à côté de "Nouveau Lutin". | |||
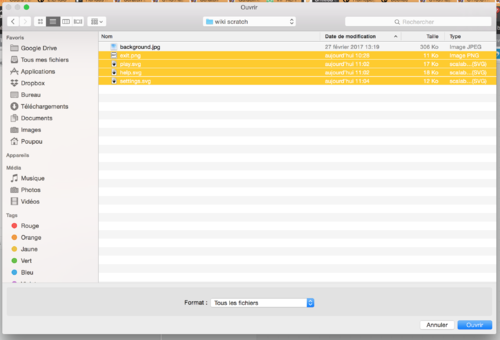
Vous pouvez choisir les 4 fichiers qui se nomment : "exit.png", "play.svg", "help.svg" et "settings.svg". Ces 4 fichiers se trouvent également dans les fichiers fournis pour ce tutoriel. | |||
[[Fichier:ScratchTelechargerLutins.png|centré|vignette|500x500px|Ajout de 4 lutins]] | |||
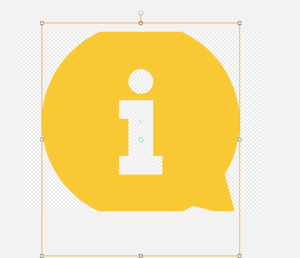
Il s'agit maintenant de modifier la taille de ces fichiers dans scratch car on voit bien qu'ils sont beaucoup trop grands et se croisent dans la fenêtre. | |||
[[Fichier:ScratchTailleLutin.png|néant|vignette]] | |||
[[Fichier:ScratchReductionTaileLutin.png|néant|vignette|Réduction taille lutin]] | |||
[[Fichier:ScratchTutoMenuMEP.png|vignette|Menu scratch exemple]] | |||
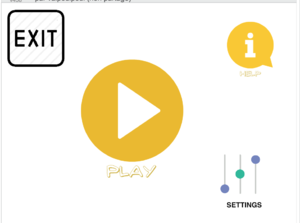
Pour cela cliquer sur le bouton que vous voulez modifier et ensuite dans son paramètre costume. En cliquant sur le bouton dans l'interface costume tu pourras modifier sa taille pour qu'elle soit adapté à la fenêtre du menu. Répétez ce processus pour tous les boutons. Attention car il vous faudra d'abord cliquer sur vectoriser pour le bouton exit avant de modifier sa taille. Placer les différents boutons dans la fenêtre comme vous le désirez ou comme sur la prise d'écran ici. | |||
Il ne reste plus qu'à rajouter les blocs de code pour que le menu fonctionne. Par exemple, pour le bouton "PLAY", cliquer dessus et aller dans la section "Script" et ensuite "Evenements". Choisissez le bloc "Quand ce lutin est cliqué". Ajoutez en-dessous de ce bloc un bloc de code de la catégorie "Apparence" et choisissez le bloc "Basculer sur l'arrière-plan x". Changer l'arrière-plan sur lequel on bascule, choisissez en un autre que celui où vous êtes. | |||
[[Fichier:ScratchCodeLutin.png|néant|vignette|500x500px|Bloc de code]] | |||
Vous venez donc de réaliser un menu qui emmène vers d'autre page. Il faudrait maintenant cacher les boutons quand on change d'arrière-pla. Pour cela ajouter simplement un bloc de la catégorie "Evenements" et choisissez le bloc "Quand l'arrière-plan bascule sur x". Ajouter un bloc de la catégorie "Apparence" en-dessous, soit "montrer", soit "cacher" en fonction de si vous voulez montrer ou cacher ce bouton sur l'arrière-plan x. | |||
Voilà, vous avez réalisé un petit menu et il faudrait maintenant réaliser les autres pages et principalement celle du jeu. On s'intéressera à ce sujet dans un autre tuto. | |||
[[Category:Technologies]] | [[Category:Technologies]] | ||
[[Category:Programmation]] | [[Category:Programmation]] | ||
Dernière version du 8 avril 2018 à 12:43
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Définition
Scratch est un outil de programmation pour la création et l'édition des jeux, histoires interactives, et des animations intégrant les multimédias (son, images, texte). Scratch a été développé en 2006 par l'équipe Lifelong Kindergarten Group du MIT Media Lab. Son développement est soutenu par plusieurs fondations américaines.
Note sur la version
Cette page fait référence à la version 2.0 de Scratch (Application web en Flash/ActionScript). Pour d'autres versions voir la page général Scratch.
- Lien direct: Scratch Official Site
Présentation de l'interface
L'outil Scratch présente une interface découpée en trois fenêtres. Il y a une fenêtre qui présente le rendu final du jeu, une fenêtre qui présente les différents lutins utilisés dans le projet et une fenêtre consacrée au blocs de code.
En cliquant sur le lutin, on peut donc modifier trois de ses propriétés : le code qui lui est associé (qui est nul au début), les costumes qui lui sont associés (nommé sprite en général dans les autres langages) et les sons qui lui sont associés. La terminologie utilisée dans la fenêtre scratch est simple et ludique car ce projet est orienté pour l'apprentissage de la programmation chez les enfants. On peut également cliquer sur l'arrière-plan et l'on pourra modifier également ces trois propriétés. Dans la section des blocs de code, on peut trouver différents modules comme l'apparence, le mouvement, les sons etc. Chacun de ces modules propose des blocs de code correspondant à leur catégorie. Section à modifier et à augmenter
Création de lutins
Il existe 4 possibilités pour créer des lutins, ce sont d'ailleurs les même que pour les costumes :
- Choisir un lutin depuis la bibliothèque : le programme met une bibliothèque de lutins à disposition
- Dessiner un nouveau lutin : à partir de l'interface de dessin de Scratch, il est possible de dessiner ses objets
- Importer le lutin depuis un fichier : pour prendre des éléments depuis l'extérieur
- Nouveau lutin depuis webcam : démarre la webcam de l'ordinateur s'il y en a une
Script
Les scripts dans Scratch sont représentés par des blocs de différentes formes et couleurs emboîtables de haut en bas.
Les formes sont très importantes, on en dénombre x :
- Les blocs de bases
- Les blocs de départ : on ne peut rien mettre au-dessus, donc ils sont toujours tout en haut d'une colonne de code et serve de déclencheur
- Les blocs "englobants" : utilisés pour les conditions et les boucles afin de pouvoir mettre d'autres blocs dedans.
- Les blocs en oblongs (bords arrondis) : peuvent être passés en paramètres de blocs ayant des emplacements ronds
- Les blocs en losanges : peuvent être passés en paramètre de blocs ayant des emplacements en forme de losange.
La fenêtre de script permet de programmer un lutin selon les famille suivantes :
Mouvement
Pour déplacer les lutins, les faire glisser ou se téléporter à un endroit précis. Demande de maîtriser la notion de coordonnées (x,y). Possibilité de travailler l'orientation d'un lutin, avec notamment le bloc "s'orienter vers" qui peut prendre pour référence le pointeur de souris par exemple ou un autre lutin. Il est aussi possible de faire aller un lutin à la position d'un autre ou du pointeur de souris avec le bloc "aller à". Il est aussi important de noter que pour se déplacer en arrière, il faut utiliser des chiffres négatifs. Le bloc "rebondir si le bord est atteint" est aussi très utile pour des jeu comme pong.
Finalement, il est possible d'afficher et de réutiliser comme paramètre dans d'autres blocs les coordonnées et l'orientation d'un lutin avec les blocs "abscisse x", "ordonnée y" et "orientation".
Apparence
Cette famille de blocs permet principalement de faire dire/penser des choses aux lutins, avec des bulles différentes, de le montrer/cacher et le changer de plan, de lui ajouter des effet (œil de poisson, luminosité, couleur, etc.) et modifier sa taille, et très intéressant pour animer ses lutins, de changer de costumes avec les blocs "costume suivant" et "basculer sur le costume".
Pour des projets avancés, il est possible de passer en paramètre d'autre bloc le numéro du costume actuel du lutin, le nom de l'arrière-plan et la taille avec les blocs présents tout en bas de cette famille.
Sons
Permet de jouer des sons importés depuis l'extérieur ou depuis la banque de sons intégrée au logiciel, ainsi que de définir des instruments (guitare, clarinette, etc.) puis jouer des notes données par des numéros. Le volume et le tempo peuvent être passés en paramètres dans des autres blocs.
Stylo
Cette famille de blocs donne la possibilité de dessiner. Par exemple, associer le bloc "stylo en position d'écriture" avec un lutin qui se déplace, laissera un trait de stylo derrière le lutin. Il est possible, avec les autres blocs proposés, d'agir sur la taille du trait, sa couleur et son intensité. De plus, la fonction "estampiller" permet d'utiliser les lutins comme tampon.
Données
L'une des familles les plus importantes. Elle offre la possibilité de créer des variables et des listes. On utilisera par exemple une variable pour stocker et afficher un score. Une liste pourrait être utilisée ensuite afin de classer les meilleurs performances.
Événements
Indispensable au bon fonctionnement de Scratch, cette catégorie dispose des blocs de départ, c'est à dire que c'est eux qui vont déclencher la suite des actions qu'ils contiennent. Ils se placent donc au tout début de chaque séquence de code. Les possibilités sont multiple, par exemple commencer lorsque un lutin est cliqué, ou encore lorsque l'on appuie sur une touche précise du clavier. Autre blocs très utile, l'envoi et la réception de message se fait depuis cette catégorie avec les blocs "quand je reçois message1" et "envoyer à tous message1". Cela permet de déclencher des actions - que cela soit pour le même lutin ou pour d'autres - à un moment souhaité. Il suffit d'utiliser le bloc "envoyer...", puis le bloc de départ "quand je reçois...". Des messages peuvent être ajoutés afin de réutiliser cette fonction.
Contrôle
Les blocs présents dans cette famille sont très utiles au développement de la pensée computationnelle car ils permettent d'itérer - avec différents types de boucles - et d'utiliser des condition. Certains attendent un bloc en entrée, disponible dans la famille "Capteurs" suivante. Par exemple si l'on souhaite répéter des actions jusqu'à ce qu'on touche un bord de la scène. De plus, c'est ici que l'on peut créer des clones, par exemple si l'on souhaite générer plusieurs lutins ayant les même caractéristiques.
Capteurs
Les capteurs permettent de détecter une action de l'utilisateur - comme par exemple un clique de souris ou encore une touche du clavier enfoncée - mais aussi des interactions entre les lutins avec le fameux bloc "... touché ?" qui se déclenche, au choix, lorsque le pointeur de souris ou un bord ou un autre lutin est touché. Finalement, les blocs arrondis sont des paramètres pouvant être récupérés - et affichés dans la scène en cochant la case à côté - et qui permettent par exemple de connaître la position du lutin ou de la souris (x, y), connaître la distance entre des éléments, etc.
Opérateurs
Ici il est possible de faire des calculs, de la logique - avec les blocs "... et ...", "... ou ..." "non ..." - des comparaisons - égal à, plus petit que et plus grand que - et d'autres opérations plus complexes comme la génération d'un chiffre aléatoire dans une plage donnée, avoir le modulo d'un nombre, regrouper des paramètres, arrondir, etc.
Ajouter blocs
Cette famille permet de créer des séquences que l'on pourra ensuite simplement réutiliser avec son bloc de définition. Très utile lorsque l'on a du code qui se répète à plusieurs endroits.
Objectif
Ce petit tutoriel a pour objectif de montrer comment réaliser un menu avec Scratch. Cela permettra également d'introduire quelques notions sous Scratch comme les blocs de code et l'utilisation de l'interface.
Tuto
Pour réaliser ce petit tutoriel chez vous, vous trouverez les fichiers utilisés ici. Ces fichiers ont été créé par flaticon, freepik et légèrement modifié par Valentin Pouilly (discussion)
Vous trouverez le projet scratch à l'adresse suivante : https://scratch.mit.edu/projects/183678514/
Nous allons commencer par supprimer le lutin de base pour avoir une scène vierge. Pour cela, cliquer simplement avec clic droit sur le lutin et cliquer ensuite sur supprimer. Nous avons maintenant une scène vierge avec un arrière-plan blanc.
Nous allons alors prendre de nouveaux arrière-plans qui seront les pages auxquelles on accèdera avec le menu. Cliquer sur l'icône de l'image en-dessous de l'arrière-plan et choisissez un nouvel arrière-plan.
Répétez l'opération 4 fois pour obtenir 5 arrière-plans au total (les 4 que vous avez créé et celui blanc qui existait déjà. Nous allons modifier ce fond blanc pour le rendre plus convivial. Cliquez sur l'icône du dossier pour cela et scratch va ouvrir Vous pouvez prendre ici le fichier background.jpg qui se trouve dans les fichiers mis à votre disposition à l'adresse ci-dessus. Vous pouvez maintenant supprimer le fond blanc. On va maintenant ajouter tous les boutons du menu et pour cela rien de plus simple que de cliquer sur l'icône du dossier se trouvant à côté de "Nouveau Lutin".
Vous pouvez choisir les 4 fichiers qui se nomment : "exit.png", "play.svg", "help.svg" et "settings.svg". Ces 4 fichiers se trouvent également dans les fichiers fournis pour ce tutoriel.
Il s'agit maintenant de modifier la taille de ces fichiers dans scratch car on voit bien qu'ils sont beaucoup trop grands et se croisent dans la fenêtre.
Pour cela cliquer sur le bouton que vous voulez modifier et ensuite dans son paramètre costume. En cliquant sur le bouton dans l'interface costume tu pourras modifier sa taille pour qu'elle soit adapté à la fenêtre du menu. Répétez ce processus pour tous les boutons. Attention car il vous faudra d'abord cliquer sur vectoriser pour le bouton exit avant de modifier sa taille. Placer les différents boutons dans la fenêtre comme vous le désirez ou comme sur la prise d'écran ici.
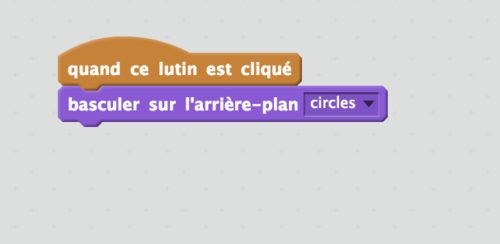
Il ne reste plus qu'à rajouter les blocs de code pour que le menu fonctionne. Par exemple, pour le bouton "PLAY", cliquer dessus et aller dans la section "Script" et ensuite "Evenements". Choisissez le bloc "Quand ce lutin est cliqué". Ajoutez en-dessous de ce bloc un bloc de code de la catégorie "Apparence" et choisissez le bloc "Basculer sur l'arrière-plan x". Changer l'arrière-plan sur lequel on bascule, choisissez en un autre que celui où vous êtes.
Vous venez donc de réaliser un menu qui emmène vers d'autre page. Il faudrait maintenant cacher les boutons quand on change d'arrière-pla. Pour cela ajouter simplement un bloc de la catégorie "Evenements" et choisissez le bloc "Quand l'arrière-plan bascule sur x". Ajouter un bloc de la catégorie "Apparence" en-dessous, soit "montrer", soit "cacher" en fonction de si vous voulez montrer ou cacher ce bouton sur l'arrière-plan x.
Voilà, vous avez réalisé un petit menu et il faudrait maintenant réaliser les autres pages et principalement celle du jeu. On s'intéressera à ce sujet dans un autre tuto.