« STIC:Rapport STIC I et II » : différence entre les versions
mAucun résumé des modifications |
(→Design) |
||
| (44 versions intermédiaires par 8 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{stic12}} | {{stic12}} | ||
<categorytree mode="pages" depth="1" | <categorytree mode="pages" depth="1" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | ||
==Rédaction d’un rapport pour STIC I et II== | ==Rédaction d’un rapport pour STIC I et II== | ||
La rédaction d’un rapport qui accompagne chaque exercice des cours STIC I et II est une activité obligatoire et l’évaluation du rapport représente l’un des critères de la grille d’évaluation. | La rédaction d’un rapport qui accompagne chaque exercice des cours STIC I et II est une activité obligatoire et l’évaluation du rapport représente l’un des critères de la grille d’évaluation. Le rapport consiste dans une sorte de ''fiche'' d'accompagnement du dispositif développé dans le cadre de l'exercice, destinée idéalement à d'autres personnes intéressées à l'utilisation/adaptation du dispositif. | ||
Cette page vous présente quelques éléments pour rédiger un rapport qui respecte les consignes et qui, en même temps, peut représenter un exercice | Cette page vous présente quelques éléments pour rédiger un rapport qui respecte les consignes et qui, en même temps, peut représenter un exercice utile au niveau pédagogique. | ||
==Emplacement du rapport== | ==Emplacement du rapport== | ||
| Ligne 11 : | Ligne 11 : | ||
* welcome.html | * welcome.html | ||
Le fichier doit être téléversé sur le serveur TECFA tecfaetu.unige.ch à un endroit précis. | |||
;Pour STIC I | ;Pour STIC I | ||
/web/etu-maltt/''promotion''/''votre-login-court''/stic-1/ex''N''/ | /web/etu-maltt/''promotion''/''votre-login-court''/stic-1/ex''N''/ | ||
Ce qui correspond à l'URL http://tecfaetu.unige.ch/etu-maltt/promotion/votre-login-court/stic-1/exN | |||
;Pour STIC II : | ;Pour STIC II : | ||
/web/etu-maltt/''promotion''/''votre-login-court''/stic-2/ex''N''/ | /web/etu-maltt/''promotion''/''votre-login-court''/stic-2/ex''N''/ | ||
Ce qui correspond à l'URL http://tecfaetu.unige.ch/etu-maltt/promotion/votre-login-court/stic-2/exN | |||
Remplacez les parties en italique avec les éléments appropriés. | Remplacez les parties en italique avec les éléments appropriés. | ||
| Ligne 35 : | Ligne 39 : | ||
Le rapport peut être écrit en français ou en anglais. Nous ne regardons pas les petites fautes, mais rappelez-vous que c’est un rendu de niveau Master ! Relisez le rapport au moins une fois avant de le publier. | Le rapport peut être écrit en français ou en anglais. Nous ne regardons pas les petites fautes, mais rappelez-vous que c’est un rendu de niveau Master ! Relisez le rapport au moins une fois avant de le publier. | ||
Le contenu de votre rapport doit être divisé en sections. Chaque section doit avoir un titre (i.e. une balise de type h1 ou h2). Chaque section peut être divisée ultérieurement en sous-sections si vous le souhaitez ( | Le contenu de votre rapport doit être divisé en sections. Chaque section doit avoir un titre (i.e. une balise de type h1 ou h2). Chaque section peut être divisée ultérieurement en sous-sections si vous le souhaitez (par exemple si l'exercice prévoit plusieurs productions), mais dans tous les cas les sections suivantes doivent figurer dans cet ordre : | ||
# Liens | # Liens | ||
| Ligne 44 : | Ligne 48 : | ||
# Bibliographie | # Bibliographie | ||
# Ressources | # Ressources | ||
Merci de créer les sections même si vous n’avez pas de contenu. Par exemple, créez quand même la section « Bibliographie » ou « Ressources » et insérez une phrase telle que « aucune ressource utilisée pour cet exercice ». | |||
===Liens=== | ===Liens=== | ||
Vous devez placer à cet endroit les liens hypertextuels aux résultats/rendus attendus pour l’exercice. Dans la plupart des cas cela correspond à l’un ou plusieurs des éléments suivants : | Vous devez placer à cet endroit les liens hypertextuels aux résultats/rendus attendus pour l’exercice. Dans la plupart des cas cela correspond à l’un ou plusieurs des éléments suivants : | ||
* Une page avec votre dispositif/application. | * Une page avec votre dispositif/application. | ||
** Sauf indication contraire dans les consignes de l’exercice, vous pouvez choisir où déposer vos fichiers. | ** Sauf indication contraire dans les consignes de l’exercice, vous pouvez choisir où déposer vos fichiers. Seul l’emplacement du rapport est imposé. | ||
** Une bonne pratique est de créer un sous-répertoire dans le dossier de votre rapport (e.g. …/stic-1/ex2/app/, ou …/stic-1/ex2/animation-cycle-eau/) | ** Une bonne pratique est de créer un sous-répertoire dans le dossier de votre rapport (e.g. …/stic-1/ex2/app/, ou …/stic-1/ex2/animation-cycle-eau/). | ||
* Des fichiers qui composent ou accompagnent votre dispositif (e.g. | * Des fichiers qui composent ou accompagnent votre dispositif mais qui ne sont pas disponibles directement depuis la page/le lien principale au dispositif (e.g. alternatives que vous avez considérées, tentatives qui n'ont pas marché, solution attendue mais qui est cachée aux apprenant-es, etc.) | ||
* Un fichier .zip qui contient plusieurs éléments | * Un fichier .zip qui contient plusieurs éléments pour exporter/importer le dispositif dans un autre contexte | ||
Évitez des paths et noms des fichiers qui contiennent des accents ou caractères spéciaux et utilisez seulement les minuscules. | * Etc. | ||
{{bloc important | Évitez des paths et noms des fichiers qui contiennent des accents, des espaces ou caractères spéciaux (à exception de - ou _) et utilisez seulement les minuscules. }} | |||
Les liens doivent être : | Les liens doivent être : | ||
* '''corrects''' : testez-les !! | * '''corrects''' : testez-les !! Vous pouvez par exemple utiliser le {{Goblock|[https://validator.w3.org/checklink validateur W3C qui contrôle les liens]}} | ||
* bien identifiables (i.e. on doit voir que c’est un lien et non pas un titre ou du texte) | * bien identifiables (i.e. on doit voir que c’est un lien et non pas un titre ou du texte) | ||
* labellisés de manière explicative : évitez des liens du style « ex 2 », mais décrivez ce | * labellisés de manière explicative : évitez des liens du style « ex 2 », mais décrivez ce à quoi l'on peut s’attendre en cliquant sur le lien (e.g. « Animation sur le cycle de l’eau », « Download du fichier .zip », etc.). | ||
===Objectifs=== | ===Objectifs=== | ||
Vous devez décrire dans cette section les objectifs de votre dispositif/application, en indiquant par exemple : | Vous devez décrire dans cette section les objectifs de votre dispositif/application, en indiquant par exemple : | ||
* à quoi ça sert ? | * à quoi ça sert ? | ||
* quel est le | * quel est le public cible ? Qui va l’utiliser ? | ||
* dans quel cadre ? (e.g. accompagnement dans un cours en présentiel, libre accès sur internet, etc.) | * dans quel cadre ? (e.g. accompagnement dans un cours en présentiel, libre accès sur internet, etc.) | ||
* quelles sont les connaissances préalables nécessaires pour l’utiliser ? | * quelles sont les connaissances préalables nécessaires pour l’utiliser ? | ||
* quelles sont les connaissances que les utilisateurs sont censés obtenir après l’utilisation ? | * quelles sont les connaissances que les utilisateurs sont censés obtenir après l’utilisation ? | ||
* etc. | * etc. | ||
'''Attention''' : dans les objectifs vous '''NE DEVEZ PAS''' décrire vos objectifs personnels d’apprentissage. | '''Attention''' : dans les objectifs vous '''NE DEVEZ PAS''' décrire vos objectifs personnels d’apprentissage. Par exemple, si l'exercice STIC porte sur HTML5 mais la page que vous créez pour l'exercice représente un tutoriel sur l'utilisation d'un logiciel de traitement de texte, vous devez définir les objectifs par rapport au tutoriel: à quoi ça sert, qui va potentiellement en bénéficier, etc. Imaginez présenter votre dispositif à quelqu’un d’autre qui ne le connait pas du tout, et, surtout, qui ne l’a pas encore vu. Nous allons lire vos rapports AVANT de voir vos dispositifs. | ||
Imaginez | |||
{{ bloc important | En résumé, la section sur les objectifs doit présenter la ''problématique'' que votre dispositif essaie de résoudre. }} | |||
===Design=== | ===Design=== | ||
Dans cette section vous devez fournir des informations à propos du design à la fois au niveau pédagogique et de l’interface. En d’autres termes, vous devez décrire brièvement les interactions principales et/ou l’agencement des contenus qui sont disponibles et pourquoi ceux-ci favorisent l’apprentissage, facilitent une tâche, etc. Essayez de vous mettre dans la peau de l’utilisateur : cette perspective vous permettra également de voir des points faibles ou des problèmes dans votre design. | Dans cette section vous devez fournir des informations à propos du design à la fois au niveau pédagogique et de l’interface. En d’autres termes, vous devez décrire brièvement les interactions principales et/ou l’agencement des contenus qui sont disponibles et pourquoi ceux-ci favorisent l’apprentissage, facilitent une tâche, etc. Essayez de vous mettre dans la peau de l’utilisateur : cette perspective vous permettra également de voir des points faibles ou des problèmes dans votre design. Cette section pourra aussi intégrer les questions de sobriété numérique: dans quelle mesure le dispositif développé minimise l'impact écologique. | ||
Comme pour les objectifs, nous allons lire votre description du design AVANT de voir votre dispositif, donc on devrait déjà pouvoir se faire une idée du résultat. | Comme pour les objectifs, nous allons lire votre description du design AVANT de voir votre dispositif, donc on devrait déjà pouvoir se faire une idée du résultat. | ||
{{ bloc important | En résumé, la section design doit illustrer la ''solution à la problématique'' : comment votre dispositif permet d'atteindre les objectifs ?}} | |||
===Production=== | ===Production=== | ||
Décrivez très brièvement les passages nécessaires pour développer votre dispositif/application. Insérez juste les étapes fondamentales, il ne faut pas | Décrivez très brièvement les passages nécessaires pour développer votre dispositif/application. Insérez juste les étapes fondamentales, il ne faut pas entrer dans les détails. Vous pouvez également parler à cet endroit de quelques passages qui vous ont posé problème et pour lesquels vous avez trouvé une solution qui puisse être utile aux autres. | ||
Si votre dispositif prévoit des adaptations possibles, vous pouvez les indiquer à cet endroit. | |||
===Auto-évaluation=== | ===Auto-évaluation=== | ||
Analysez votre résultat de manière critique : quel sont les points forts ? Quels sont les limites ? Qu’est-ce qu’on pourrait améliorer ? Etc. Vous pouvez également parler à cet endroit de votre ressenti vis-à-vis de l’exercice (difficultés, discussion des technologies/techniques utilisées, etc.). | Analysez votre résultat de manière critique : quel sont les points forts ? Quels sont les limites ? Qu’est-ce qu’on pourrait améliorer ? Etc. Vous pouvez également parler à cet endroit de votre ressenti vis-à-vis de l’exercice (difficultés, discussion des technologies/techniques utilisées, etc.), mais rappelez-vous qu'il s'agit principalement d'un rapport pour présenter un dispositif et non pas un rapport réflexif. | ||
===Bibliographie=== | ===Bibliographie=== | ||
Citez les références qui vous ont aidées pour créer votre dispositif. Les références peuvent être de type théorique (e.g. articles scientifiques, liens avec d’autres cours du MALTT) ou technique (tutoriels en ligne, etc.). Vous ne devez pas forcément respecter les normes APA, même si c’est un bon exercice de le faire. Vous n’êtes pas obligés non plus de citer les ressources EduTechWiki qui sont proposées pour chaque exercice. | Citez les références qui vous ont aidées pour créer votre dispositif. Les références peuvent être de type théorique (e.g. articles scientifiques, liens avec d’autres cours du MALTT) ou technique (tutoriels en ligne, etc.). Vous ne devez pas forcément respecter les normes APA, même si c’est un bon exercice de le faire. Vous n’êtes pas obligés non plus de citer les ressources EduTechWiki qui sont proposées pour chaque exercice. | ||
===Ressources=== | ===Ressources=== | ||
Toutes les ressources externes | Toutes les ressources externes utilisées dans votre exercice doivent être citées (e.g. images, vidéos, textes tirés de Wikipédia, …). Faites attention à ce que vous ayez bien le droit d’utiliser ces ressources (i.e. contrôler le type de licence). | ||
{{bloc important | En règle générale, toute ressource disponible sur internet ne peut pas être utilisée à moins qu’il y ait une référence explicite à l’usage. Voir [[Licences Creative Commons et Copyleft]].}} | |||
Lorsque vous êtes sûrs de pouvoir utiliser des ressources, '''téléchargez et téléversez-les ensuite sur votre espace sur le serveur tecfaetu.unige.ch'''. Évitez de pointer directement aux ressources avec des liens vers d'autres domains (e.g. http://autresiteavecressource.com/images/picture.jpg). | |||
Enfin, il est bien de citer les ressources externes également dans la page de votre dispositif/application. Si vous avez créé vous-mêmes des ressources, vous pouvez spécifier des conditions de réutilisation. | |||
===Contribution Wiki=== | ===Contribution Wiki=== | ||
{{bloc important | À partir de STIC II de la volée Xerneas, les contributions wiki ne doivent plus être affichées dans le rapport }} | |||
Cette section est laissée dans le cas où des anciennes pages pointent ici. | |||
La nouvelle manière de reporter la contribution wiki, ainsi que le type de contribution attendu sont expliquées dans la page : | |||
{{Goblock | [[STIC:Contribution Wiki]] }} | |||
==Créer le rapport avec Quarto== | |||
Vous pouvez créer vos [[STIC:Rapport STIC I et II|rapports STIC I]] avec [[Quarto]] et [[Visual studio code]] en utilisant un template : | |||
''' | # Installez [https://quarto.org/docs/get-started/ Quarto CLI] depuis le site officiel | ||
# Installez l'extension [https://marketplace.visualstudio.com/items?itemName=quarto.quarto Quarto pour Visual Studio Code] | |||
# Téléchargez les fichiers du dépôt {{ goblock | [https://github.com/MALTT-STIC/stic-1-rapport-quarto stic-1-rapport-quarto] }} | |||
# Dézippez le dossier sur votre ordinateur et donnez lui le nom de l'exercice (e.g. <code>ex1</code>) | |||
#: {{bloc important | Par la suite vous pouvez copier/coller votre propre template si vous apportez des modifications ou forker le template sur [[GitHub]] }} | |||
# Ouvrez le nouveau dossier avec [[Visual studio code]] | |||
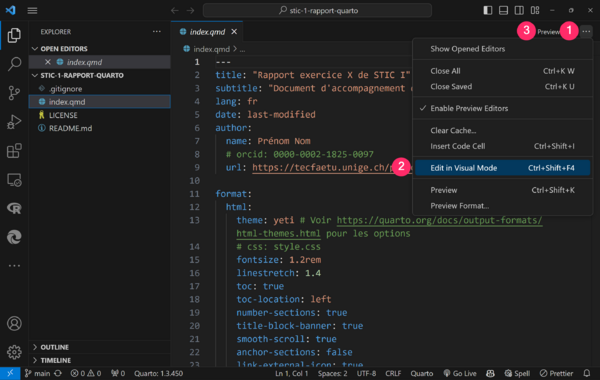
# Ouvrez le fichier <code>index.qmd</code> et passez dans la modalité '''Visual editor''' (boutons 1 et 2 à l'image) | |||
#: [[Fichier:Quarto-vsc-visual-editor.png|600px|vignette|néant|Éditeur visuel en Visual studio code]] | |||
# Apportez les modifications aux options dans l'entête et écrivez votre rapport | |||
# Cliquez sur Preview (bouton 3 à l'image) | |||
# Un fichier <code>index.html</code> va se créer dans le gestionnaire de fichier, vous pouvez le voir directement à l'intérieur de VSC ou l'ouvrir avec Go Live | |||
# Seul le fichier <code>index.html</code> est nécessaire pour publier votre rapport, mais à la limite vous pouvez télécharger aussi le fichier .qmd | |||
Pour plus d'informations sur les différentes possibilités de personnalisation, voir la documentation officielle sur le [https://quarto.org site de Quarto] | |||
À noter : | |||
* Si vous utilisez Zotero, vous pouvez incorporer directement les références académiques. Consultez la documentation pour savoir comment les faires apparaître et éventuellement télécharger le fichier pour le style APA | |||
* Si vous utilisez l'éditeur visuel pour insérer une image, celle-ci sera directement enregistrée dans un sous-dossier <code>images</code>, avec le bon chemin relatif | |||
==Quelques conseils== | ==Quelques conseils== | ||
Voici enfin quelques conseils généraux : | Voici enfin quelques conseils généraux : | ||
* N’écrivez pas trop | |||
* | * Imaginez votre rapport comme une sorte de '''''fiche'' d'accompagnement du dispositif''' que vous avez développé, destinée à des tierces personnes. | ||
* Si vous gardez le même modèle pour tous les rapports (ce qui est une bonne idée), veuillez faire attention à | * N’écrivez pas trop : entre 500 et 1'000 mots c’est plus que suffisant ! | ||
* Rappelez-vous que | * Favorisez la lisibilité du document à des éléments artistiques. | ||
* Vous pouvez insérer des éléments multimédia dans vos rapports (e.g. captures d'écrans, vidéo explicative/de présentation, etc.) | |||
* Si vous gardez le même modèle pour tous les rapports (ce qui est une bonne idée), veuillez faire attention à mettre à jour les éléments (numéro d’exercice, liens, etc.). Évitez d’écrire des phrases qui sont valables pour tous les exercices et de les répéter automatiquement à chaque rendu. | |||
* Rappelez-vous que la qualité du rapport compte pour 20% de la note finale (10% qualité générale du rapport, y compris aspects techniques/formels, et 10% pour la définition des objectifs de votre dispositif). | |||
[[Category:Ressources STIC]] | [[Category:Ressources STIC]] | ||
Dernière version du 26 septembre 2024 à 13:07
Rédaction d’un rapport pour STIC I et II
La rédaction d’un rapport qui accompagne chaque exercice des cours STIC I et II est une activité obligatoire et l’évaluation du rapport représente l’un des critères de la grille d’évaluation. Le rapport consiste dans une sorte de fiche d'accompagnement du dispositif développé dans le cadre de l'exercice, destinée idéalement à d'autres personnes intéressées à l'utilisation/adaptation du dispositif.
Cette page vous présente quelques éléments pour rédiger un rapport qui respecte les consignes et qui, en même temps, peut représenter un exercice utile au niveau pédagogique.
Emplacement du rapport
Le nom du fichier de votre rapport doit être :
- index.html ou
- welcome.html
Le fichier doit être téléversé sur le serveur TECFA tecfaetu.unige.ch à un endroit précis.
- Pour STIC I
/web/etu-maltt/promotion/votre-login-court/stic-1/exN/
Ce qui correspond à l'URL http://tecfaetu.unige.ch/etu-maltt/promotion/votre-login-court/stic-1/exN
- Pour STIC II
/web/etu-maltt/promotion/votre-login-court/stic-2/exN/
Ce qui correspond à l'URL http://tecfaetu.unige.ch/etu-maltt/promotion/votre-login-court/stic-2/exN
Remplacez les parties en italique avec les éléments appropriés.
Attention : on s’attend exactement à ce type de chemin, donc
- stic-1 et non pas stic1, stic-i, ou STIC-1
- ex1, ex2, … ex10 et non pas exercice1, exe1, Ex01
Structure du rapport
Le rapport doit être une page HTML5 dans laquelle les informations suivantes doivent être facilement repérables :
- Votre nom et prénom
- Le numéro de l’exercice
- La date
Votre nom et le numéro de l’exercice doivent figurer également dans la balise title du document HTML5.
Le rapport peut être écrit en français ou en anglais. Nous ne regardons pas les petites fautes, mais rappelez-vous que c’est un rendu de niveau Master ! Relisez le rapport au moins une fois avant de le publier.
Le contenu de votre rapport doit être divisé en sections. Chaque section doit avoir un titre (i.e. une balise de type h1 ou h2). Chaque section peut être divisée ultérieurement en sous-sections si vous le souhaitez (par exemple si l'exercice prévoit plusieurs productions), mais dans tous les cas les sections suivantes doivent figurer dans cet ordre :
- Liens
- Objectifs
- Design
- Production
- Auto-évaluation
- Bibliographie
- Ressources
Merci de créer les sections même si vous n’avez pas de contenu. Par exemple, créez quand même la section « Bibliographie » ou « Ressources » et insérez une phrase telle que « aucune ressource utilisée pour cet exercice ».
Liens
Vous devez placer à cet endroit les liens hypertextuels aux résultats/rendus attendus pour l’exercice. Dans la plupart des cas cela correspond à l’un ou plusieurs des éléments suivants :
- Une page avec votre dispositif/application.
- Sauf indication contraire dans les consignes de l’exercice, vous pouvez choisir où déposer vos fichiers. Seul l’emplacement du rapport est imposé.
- Une bonne pratique est de créer un sous-répertoire dans le dossier de votre rapport (e.g. …/stic-1/ex2/app/, ou …/stic-1/ex2/animation-cycle-eau/).
- Des fichiers qui composent ou accompagnent votre dispositif mais qui ne sont pas disponibles directement depuis la page/le lien principale au dispositif (e.g. alternatives que vous avez considérées, tentatives qui n'ont pas marché, solution attendue mais qui est cachée aux apprenant-es, etc.)
- Un fichier .zip qui contient plusieurs éléments pour exporter/importer le dispositif dans un autre contexte
- Etc.
Les liens doivent être :
- corrects : testez-les !! Vous pouvez par exemple utiliser le
- bien identifiables (i.e. on doit voir que c’est un lien et non pas un titre ou du texte)
- labellisés de manière explicative : évitez des liens du style « ex 2 », mais décrivez ce à quoi l'on peut s’attendre en cliquant sur le lien (e.g. « Animation sur le cycle de l’eau », « Download du fichier .zip », etc.).
Objectifs
Vous devez décrire dans cette section les objectifs de votre dispositif/application, en indiquant par exemple :
- à quoi ça sert ?
- quel est le public cible ? Qui va l’utiliser ?
- dans quel cadre ? (e.g. accompagnement dans un cours en présentiel, libre accès sur internet, etc.)
- quelles sont les connaissances préalables nécessaires pour l’utiliser ?
- quelles sont les connaissances que les utilisateurs sont censés obtenir après l’utilisation ?
- etc.
Attention : dans les objectifs vous NE DEVEZ PAS décrire vos objectifs personnels d’apprentissage. Par exemple, si l'exercice STIC porte sur HTML5 mais la page que vous créez pour l'exercice représente un tutoriel sur l'utilisation d'un logiciel de traitement de texte, vous devez définir les objectifs par rapport au tutoriel: à quoi ça sert, qui va potentiellement en bénéficier, etc. Imaginez présenter votre dispositif à quelqu’un d’autre qui ne le connait pas du tout, et, surtout, qui ne l’a pas encore vu. Nous allons lire vos rapports AVANT de voir vos dispositifs.
Design
Dans cette section vous devez fournir des informations à propos du design à la fois au niveau pédagogique et de l’interface. En d’autres termes, vous devez décrire brièvement les interactions principales et/ou l’agencement des contenus qui sont disponibles et pourquoi ceux-ci favorisent l’apprentissage, facilitent une tâche, etc. Essayez de vous mettre dans la peau de l’utilisateur : cette perspective vous permettra également de voir des points faibles ou des problèmes dans votre design. Cette section pourra aussi intégrer les questions de sobriété numérique: dans quelle mesure le dispositif développé minimise l'impact écologique. Comme pour les objectifs, nous allons lire votre description du design AVANT de voir votre dispositif, donc on devrait déjà pouvoir se faire une idée du résultat.
Production
Décrivez très brièvement les passages nécessaires pour développer votre dispositif/application. Insérez juste les étapes fondamentales, il ne faut pas entrer dans les détails. Vous pouvez également parler à cet endroit de quelques passages qui vous ont posé problème et pour lesquels vous avez trouvé une solution qui puisse être utile aux autres.
Si votre dispositif prévoit des adaptations possibles, vous pouvez les indiquer à cet endroit.
Auto-évaluation
Analysez votre résultat de manière critique : quel sont les points forts ? Quels sont les limites ? Qu’est-ce qu’on pourrait améliorer ? Etc. Vous pouvez également parler à cet endroit de votre ressenti vis-à-vis de l’exercice (difficultés, discussion des technologies/techniques utilisées, etc.), mais rappelez-vous qu'il s'agit principalement d'un rapport pour présenter un dispositif et non pas un rapport réflexif.
Bibliographie
Citez les références qui vous ont aidées pour créer votre dispositif. Les références peuvent être de type théorique (e.g. articles scientifiques, liens avec d’autres cours du MALTT) ou technique (tutoriels en ligne, etc.). Vous ne devez pas forcément respecter les normes APA, même si c’est un bon exercice de le faire. Vous n’êtes pas obligés non plus de citer les ressources EduTechWiki qui sont proposées pour chaque exercice.
Ressources
Toutes les ressources externes utilisées dans votre exercice doivent être citées (e.g. images, vidéos, textes tirés de Wikipédia, …). Faites attention à ce que vous ayez bien le droit d’utiliser ces ressources (i.e. contrôler le type de licence).
Lorsque vous êtes sûrs de pouvoir utiliser des ressources, téléchargez et téléversez-les ensuite sur votre espace sur le serveur tecfaetu.unige.ch. Évitez de pointer directement aux ressources avec des liens vers d'autres domains (e.g. http://autresiteavecressource.com/images/picture.jpg).
Enfin, il est bien de citer les ressources externes également dans la page de votre dispositif/application. Si vous avez créé vous-mêmes des ressources, vous pouvez spécifier des conditions de réutilisation.
Contribution Wiki
Cette section est laissée dans le cas où des anciennes pages pointent ici.
La nouvelle manière de reporter la contribution wiki, ainsi que le type de contribution attendu sont expliquées dans la page :
Créer le rapport avec Quarto
Vous pouvez créer vos rapports STIC I avec Quarto et Visual studio code en utilisant un template :
- Installez Quarto CLI depuis le site officiel
- Installez l'extension Quarto pour Visual Studio Code
- Téléchargez les fichiers du dépôt
- Dézippez le dossier sur votre ordinateur et donnez lui le nom de l'exercice (e.g.
ex1)- Par la suite vous pouvez copier/coller votre propre template si vous apportez des modifications ou forker le template sur GitHub
- Ouvrez le nouveau dossier avec Visual studio code
- Ouvrez le fichier
index.qmdet passez dans la modalité Visual editor (boutons 1 et 2 à l'image) - Apportez les modifications aux options dans l'entête et écrivez votre rapport
- Cliquez sur Preview (bouton 3 à l'image)
- Un fichier
index.htmlva se créer dans le gestionnaire de fichier, vous pouvez le voir directement à l'intérieur de VSC ou l'ouvrir avec Go Live - Seul le fichier
index.htmlest nécessaire pour publier votre rapport, mais à la limite vous pouvez télécharger aussi le fichier .qmd
Pour plus d'informations sur les différentes possibilités de personnalisation, voir la documentation officielle sur le site de Quarto
À noter :
- Si vous utilisez Zotero, vous pouvez incorporer directement les références académiques. Consultez la documentation pour savoir comment les faires apparaître et éventuellement télécharger le fichier pour le style APA
- Si vous utilisez l'éditeur visuel pour insérer une image, celle-ci sera directement enregistrée dans un sous-dossier
images, avec le bon chemin relatif
Quelques conseils
Voici enfin quelques conseils généraux :
- Imaginez votre rapport comme une sorte de fiche d'accompagnement du dispositif que vous avez développé, destinée à des tierces personnes.
- N’écrivez pas trop : entre 500 et 1'000 mots c’est plus que suffisant !
- Favorisez la lisibilité du document à des éléments artistiques.
- Vous pouvez insérer des éléments multimédia dans vos rapports (e.g. captures d'écrans, vidéo explicative/de présentation, etc.)
- Si vous gardez le même modèle pour tous les rapports (ce qui est une bonne idée), veuillez faire attention à mettre à jour les éléments (numéro d’exercice, liens, etc.). Évitez d’écrire des phrases qui sont valables pour tous les exercices et de les répéter automatiquement à chaque rendu.
- Rappelez-vous que la qualité du rapport compte pour 20% de la note finale (10% qualité générale du rapport, y compris aspects techniques/formels, et 10% pour la définition des objectifs de votre dispositif).