« Le fonctionnement du protocole HTTP » : différence entre les versions
Aucun résumé des modifications |
mAucun résumé des modifications |
||
| (18 versions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{Ebauche}} | {{Ebauche}} | ||
==Introduction== | ==Introduction== | ||
Pour surfer sur le web, l'internaute utilise un navigateur Internet. En fonction de ses clicks ou de ses saisies, le navigateur va appeler des pages contenues sur des serveurs, les récupérer et les afficher. Le serveur attend les connexions et les demandes, il se contente de répondre à la demande en envoyant du contenu. | |||
En général, le surf commence par une adresse, que vous l’ayez saisie directement, ou quelle soit le résultat d’un moteur de recherche (qui d’ailleurs est lui aussi lancé par une adresse comme par exemple http://www.google.fr), il vous faut toujours une adresse pour aller quelque part. Pour atteindre un serveur http, c’est pareil : on utilise une adresse. | |||
Une adresse Internet est toujours constituée de la façon suivante : | |||
'''protocole://adresse-du-serveur:port/chemin/ressource''' | |||
Cette adresse est appelée URL (Uniform Resource Locator : On pourra traduire cela par un moyen universel de localiser une ressource.). http : C’est le protocole qui va être utilisé par le navigateur pour accéder au serveur et lui adresser ces demandes. Pour que 2 personnes se comprennent, il faut qu’elle parle la même langue. Et bien en informatique, c’est pareil : il faut que le navigateur sache dans quelle langue il doit parler au serveur. Cette langue est appelée protocole. | |||
L'acronyme HTTP signifie "Hypertext Transfert Protocol". Il a été invinté par Tim-Berner Lee dans les années 1990. C'est le protocole le plus utilisé sur Internet. La version 1.0 du protocole (la plus utilisée) permet désormais de transférer des messages avec des en-têtes décrivant le contenu du message en utilisant un codage de type MIME. | L'acronyme HTTP signifie "Hypertext Transfert Protocol". Il a été invinté par Tim-Berner Lee dans les années 1990. C'est le protocole le plus utilisé sur Internet. La version 1.0 du protocole (la plus utilisée) permet désormais de transférer des messages avec des en-têtes décrivant le contenu du message en utilisant un codage de type MIME. | ||
| Ligne 15 : | Ligne 25 : | ||
Le navigateur(Firefox,Chrome,etc..) envoie une requête HTTP au serveur qui la décode et renvoie une réponse HTTP au navigateur. | Le navigateur(Firefox,Chrome,etc..) envoie une requête HTTP au serveur qui la décode et renvoie une réponse HTTP au navigateur. | ||
Cette requête demande un document. (Ex une page HTML, | Cette requête demande un document. (Ex une page HTML, une image ou un fichier CSS,etc...). Le serveur cherche les informations, peut-être amené à interpréter les résultats et envoie la réponse. Cette réponse contient les entêtes du protocole HTTP et le contenu demandé. | ||
==La requête HTTP== | ==La requête HTTP== | ||
Une requête HTTP est un ensemble de lignes envoyé au serveur par le navigateur. Elle comprend : | Une requête HTTP est un ensemble de lignes envoyé au serveur par le navigateur. Elle comprend : | ||
*Les champs d'en-tête de la requête: il s'agit d'un ensemble de lignes facultatives permettant de donner des informations supplémentaires sur la requête et/ou le client (Navigateur, système d'exploitation, ...). Chacune de ces lignes est composée d'un nom qualifiant le type d'en-tête, suivi de deux points (:) et de la valeur de l'en-tête | *'''Une ligne de requête:''' c'est une ligne précisant le type de document demandé, la méthode qui doit être appliquée, et la version du protocole utilisée. La ligne comprend trois éléments devant être séparés par un espace : | ||
*Le corps de la requête: c'est un ensemble de lignes optionnelles devant être séparées des lignes précédentes par une ligne vide et permettant par exemple un envoi de données par une commande POST lors de l'envoi de données au serveur par un formulaire | **La méthode | ||
**L'URL | |||
**La version du protocole utilisé par le client (généralement HTTP/1.0) | |||
*'''Les champs d'en-tête de la requête:''' il s'agit d'un ensemble de lignes facultatives permettant de donner des informations supplémentaires sur la requête et/ou le client (Navigateur, système d'exploitation, ...). Chacune de ces lignes est composée d'un nom qualifiant le type d'en-tête, suivi de deux points (:) et de la valeur de l'en-tête | |||
'''*Le corps de la requête:''' c'est un ensemble de lignes optionnelles devant être séparées des lignes précédentes par une ligne vide et permettant par exemple un envoi de données par une commande POST lors de l'envoi de données au serveur par un formulaire | |||
===En-tête HTTP d'une requête=== | |||
Voici un exemple d'entête de requête envoyé par un navigateur tel que Safari: | |||
GET /fichier.html HTTP/1.1[CRLF] | |||
Host: www.monsite.com[CRLF] | |||
User-Agent: Mozilla/5.0 Safari/531.9[CRLF] | |||
[CRLF] | |||
'''GET :''' c'est pour 'obtenir' une ressource. C'est bien entendu la requête la plus utilisée sur Internet. Il s'agit de la méthode qui doit être appliquée. Il est possible de voir le mot '''POST'''. C'est une méthode qui permet d'envoyer le contenu d'un formulaire HTML. | |||
Les [CRLF] symbolisent une séquence ASCII [10-13], appelée [Carriage Return - Line feed]. C'est en fait le délimiteur utilisé par le protocole HTTP pour séparer les lignes de l'en-tête. | |||
Les lignes suivantes sont des champs HTTP, toujours formatées de cette manière "NomChamps: Valeur". Tout ceci constitue l'en-tête de la requête. Dans certains cas (pour les POST), il peut aussi y avoir un corps (body) pour la requête. | |||
==La réponse HTTP== | ==La réponse HTTP== | ||
Une réponse HTTP est un ensemble de lignes envoyées au navigateur par le serveur. Elle comprend : | Une réponse HTTP est un ensemble de lignes envoyées au navigateur par le serveur. Elle comprend: | ||
*Les champs d'en-tête de la réponse: il s'agit d'un ensemble de lignes facultatives permettant de donner des informations supplémentaires sur la réponse et/ou le serveur. Chacune de ces lignes est composée d'un nom qualifiant le type d'en-tête, suivi de deux points (:) et de la valeur de l'en-tête | *Une ligne de statut. C'est une ligne précisant la version du protocole utilisé et l'état du traitement de la requête à l'aide d'un code et d'un texte explicatif. La ligne comprend trois éléments devant être séparés par un espace : | ||
**La version du protocole utilisé | |||
**Le code de statut | |||
**La signification du code | |||
*Les champs d'en-tête de la réponse: il s'agit d'un ensemble de lignes facultatives permettant de donner des informations supplémentaires sur la réponse et/ou le serveur. Chacune de ces lignes est composée d'un nom qualifiant le type d'en-tête, suivi de deux points (:) et de la valeur de l'en-tête | |||
*Le corps de la réponse: il contient le document demandé | *Le corps de la réponse: il contient le document demandé | ||
===En-tête HTTP d'une réponse=== | |||
Voici un exemple d'entête de réponse renvoyé par un serveur Web tel que Apache : | |||
HTTP/1.1 200 OK[CRLF] | |||
Date: Thu, 24 Sep 2009 19:37:34 GMT[CRLF] | |||
Server: Apache/2.2.3[CRLF] | |||
Content-Length: 7234[CRLF] | |||
Content-Type: text/html; charset=UTF-8[CRLF] | |||
[CRLF] | |||
[ici se trouve le corps (body) de la réponse] | |||
La première ligne de la réponse contient toujours le 'code' HTTP indiquant si la requête a réussi ou pas. Puis, comme pour la réponse, on trouve les lignes des champs HTTP. Tout ceci constitue l'en-tête de la réponse. Ensuite se trouve le corps de la réponse, qui dans le cas d'un GET d'un fichier HTML contient par exemple le code HTML de la page visée. | |||
==Bibliographie== | ==Bibliographie== | ||
* Comment ça marche: [http://www.commentcamarche.net/contents/520-le-protocole-http Le protocole HTTP] | * Comment ça marche: [http://www.commentcamarche.net/contents/520-le-protocole-http Le protocole HTTP] | ||
* Wikipédia : [https://fr.wikipedia.org/wiki/Hypertext_Transfer_Protocol Le protocole HTTP] | * Wikipédia : [https://fr.wikipedia.org/wiki/Hypertext_Transfer_Protocol Le protocole HTTP] | ||
* Culture informatique : [http://www.culture-informatique.net/cest-quoi-un-serveur-http-ou-serveur-web/ C'est quoi un serveur web ?] | |||
* Le protocole HTTP et l'analyse des en-têtes HTTP [http://www.yakaferci.com/http/ Analyser les en-têtes HTTP] | |||
[[Category:Ressources STIC]] | |||
Dernière version du 27 septembre 2017 à 14:58
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Introduction
Pour surfer sur le web, l'internaute utilise un navigateur Internet. En fonction de ses clicks ou de ses saisies, le navigateur va appeler des pages contenues sur des serveurs, les récupérer et les afficher. Le serveur attend les connexions et les demandes, il se contente de répondre à la demande en envoyant du contenu.
En général, le surf commence par une adresse, que vous l’ayez saisie directement, ou quelle soit le résultat d’un moteur de recherche (qui d’ailleurs est lui aussi lancé par une adresse comme par exemple http://www.google.fr), il vous faut toujours une adresse pour aller quelque part. Pour atteindre un serveur http, c’est pareil : on utilise une adresse.
Une adresse Internet est toujours constituée de la façon suivante :
protocole://adresse-du-serveur:port/chemin/ressource
Cette adresse est appelée URL (Uniform Resource Locator : On pourra traduire cela par un moyen universel de localiser une ressource.). http : C’est le protocole qui va être utilisé par le navigateur pour accéder au serveur et lui adresser ces demandes. Pour que 2 personnes se comprennent, il faut qu’elle parle la même langue. Et bien en informatique, c’est pareil : il faut que le navigateur sache dans quelle langue il doit parler au serveur. Cette langue est appelée protocole.
L'acronyme HTTP signifie "Hypertext Transfert Protocol". Il a été invinté par Tim-Berner Lee dans les années 1990. C'est le protocole le plus utilisé sur Internet. La version 1.0 du protocole (la plus utilisée) permet désormais de transférer des messages avec des en-têtes décrivant le contenu du message en utilisant un codage de type MIME.
Le but du protocole HTTP est de permettre un transfert de fichiers (essentiellement au format HTML) localisés grâce à une chaîne de caractères appelée URL entre un navigateur (le client) et un serveur Web (appelé d'ailleurs httpd sur les machines UNIX).
Ce protocole est un protocole de communication client-serveur et fonctionne sur le principe "requête-réponse". Dans le modèle OSI, le protocole HTTP est un protocole de la couche application.
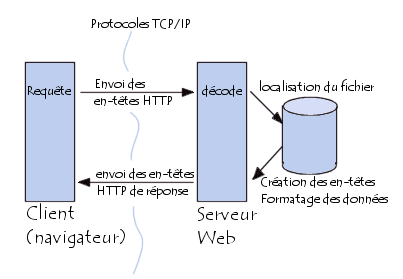
Pour visualiser une page Web sur son navigateur, la communication entre le client (Navigateur) et le serveur (Web) se passe ainsi :
Le navigateur(Firefox,Chrome,etc..) envoie une requête HTTP au serveur qui la décode et renvoie une réponse HTTP au navigateur. Cette requête demande un document. (Ex une page HTML, une image ou un fichier CSS,etc...). Le serveur cherche les informations, peut-être amené à interpréter les résultats et envoie la réponse. Cette réponse contient les entêtes du protocole HTTP et le contenu demandé.
La requête HTTP
Une requête HTTP est un ensemble de lignes envoyé au serveur par le navigateur. Elle comprend :
- Une ligne de requête: c'est une ligne précisant le type de document demandé, la méthode qui doit être appliquée, et la version du protocole utilisée. La ligne comprend trois éléments devant être séparés par un espace :
- La méthode
- L'URL
- La version du protocole utilisé par le client (généralement HTTP/1.0)
- Les champs d'en-tête de la requête: il s'agit d'un ensemble de lignes facultatives permettant de donner des informations supplémentaires sur la requête et/ou le client (Navigateur, système d'exploitation, ...). Chacune de ces lignes est composée d'un nom qualifiant le type d'en-tête, suivi de deux points (:) et de la valeur de l'en-tête
*Le corps de la requête: c'est un ensemble de lignes optionnelles devant être séparées des lignes précédentes par une ligne vide et permettant par exemple un envoi de données par une commande POST lors de l'envoi de données au serveur par un formulaire
En-tête HTTP d'une requête
Voici un exemple d'entête de requête envoyé par un navigateur tel que Safari:
GET /fichier.html HTTP/1.1[CRLF] Host: www.monsite.com[CRLF] User-Agent: Mozilla/5.0 Safari/531.9[CRLF] [CRLF]
GET : c'est pour 'obtenir' une ressource. C'est bien entendu la requête la plus utilisée sur Internet. Il s'agit de la méthode qui doit être appliquée. Il est possible de voir le mot POST. C'est une méthode qui permet d'envoyer le contenu d'un formulaire HTML.
Les [CRLF] symbolisent une séquence ASCII [10-13], appelée [Carriage Return - Line feed]. C'est en fait le délimiteur utilisé par le protocole HTTP pour séparer les lignes de l'en-tête.
Les lignes suivantes sont des champs HTTP, toujours formatées de cette manière "NomChamps: Valeur". Tout ceci constitue l'en-tête de la requête. Dans certains cas (pour les POST), il peut aussi y avoir un corps (body) pour la requête.
La réponse HTTP
Une réponse HTTP est un ensemble de lignes envoyées au navigateur par le serveur. Elle comprend:
- Une ligne de statut. C'est une ligne précisant la version du protocole utilisé et l'état du traitement de la requête à l'aide d'un code et d'un texte explicatif. La ligne comprend trois éléments devant être séparés par un espace :
- La version du protocole utilisé
- Le code de statut
- La signification du code
- Les champs d'en-tête de la réponse: il s'agit d'un ensemble de lignes facultatives permettant de donner des informations supplémentaires sur la réponse et/ou le serveur. Chacune de ces lignes est composée d'un nom qualifiant le type d'en-tête, suivi de deux points (:) et de la valeur de l'en-tête
- Le corps de la réponse: il contient le document demandé
En-tête HTTP d'une réponse
Voici un exemple d'entête de réponse renvoyé par un serveur Web tel que Apache :
HTTP/1.1 200 OK[CRLF] Date: Thu, 24 Sep 2009 19:37:34 GMT[CRLF] Server: Apache/2.2.3[CRLF] Content-Length: 7234[CRLF] Content-Type: text/html; charset=UTF-8[CRLF] [CRLF] [ici se trouve le corps (body) de la réponse]
La première ligne de la réponse contient toujours le 'code' HTTP indiquant si la requête a réussi ou pas. Puis, comme pour la réponse, on trouve les lignes des champs HTTP. Tout ceci constitue l'en-tête de la réponse. Ensuite se trouve le corps de la réponse, qui dans le cas d'un GET d'un fichier HTML contient par exemple le code HTML de la page visée.
Bibliographie
- Comment ça marche: Le protocole HTTP
- Wikipédia : Le protocole HTTP
- Culture informatique : C'est quoi un serveur web ?
- Le protocole HTTP et l'analyse des en-têtes HTTP Analyser les en-têtes HTTP