« Gdevelop » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (12 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{vip v}} | {{vip v}} | ||
Gdevelop est un logiciel de création de jeux open source et multiplateforme qui est conçu pour être utilisé par n'importe qui. En effet aucune programmation n'est nécessaire. La création du jeu se fait à l'aide de l'éditeur. Le programme est entièrement gratuit, et les jeux créés avec fonctionnent sous Windows, GNU/Linux ou sur le Web ( Jeux en HTML5 ). Une version bêta a été développée pour Mac OS X. | |||
===Télécharger Gdevelop=== | |||
Vous pouvez télécharger [http://www.compilgames.net/main-fr.html#home Gdevelop] sur le site officiel pour être sûr d'avoir la dernière version disponible. | |||
Installez ou décompressez le logiciel puis lancez le. | |||
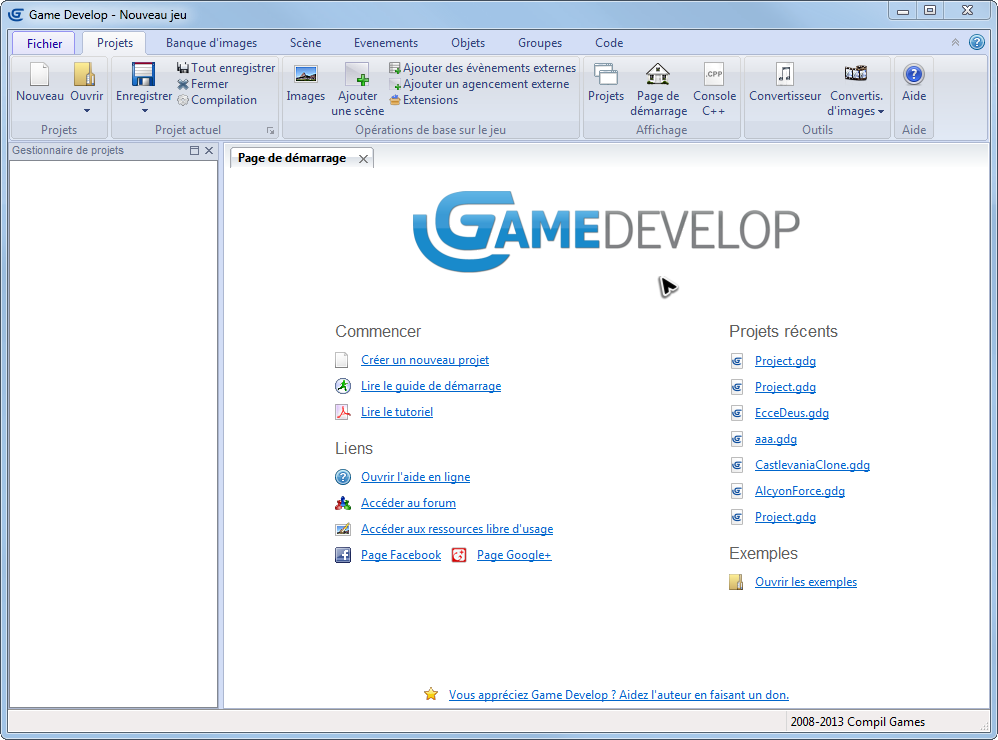
La page d'accueil ci-dessous s'affiche. | |||
[[Fichier:PageaccueilGdevelop.png]] | |||
===Fonctionnement du jeu=== | |||
====Jeu natif ou Web==== | |||
On a deux possibilités de création en tenant compte d'un arbitrage : | |||
* créer un projet web, en html5 | |||
::Un jeu avec moins de possibilités (moins de comportements et d'options disponibles) mais accessible au plus grand nombre et utilisable sur toutes les plateformes (linux, ios, windows, android...). Il faudra faire attention à la gestion des touches si l'on veut créer un jeu qui est marche sur toutes les plateformes (appuyer sur une touche sur un écran tactile peut poser problème par exemple). Le test du jeu est faisable intégralement depuis le logiciel. | |||
* créer un jeu natif | |||
::Un jeu limité aux plateformes linux et windows mais plus puissant. Il intègre notamment des extensions que le projet web en HTML5 ne comporte pas comme la lumière, l'émetteur de particules, la boîte en 3D, etc. | |||
Le logiciel est découpé en plusieurs éditeurs. Un ruban est situé en haut de l'interface, et s'adapte à l'éditeur en cours d'utilisation. | |||
====Le gestionnaire de projets==== | |||
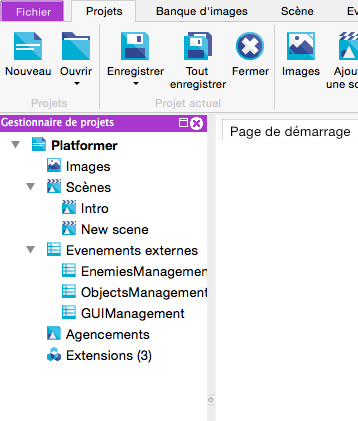
Le gestionnaire de projets affiche les jeux ouverts dans l'éditeur et il permet de les paramétrer (nom du jeu, de l'auteur, écran de chargement...). Dans le gestionnaire de projets il est possible de gérer les scènes qui les composeront. On peut y choisir la scène à éditer et en modifier ses principaux paramètres (changer le titre de la scène, la couleur de fond). Une fois la scène à éditer choisie, l'éditeur de scène va s'ouvrir et il sera possible de la modifier. De plus le gestionnaire de projet permet de choisir ou modifier les extensions qui seront utilisées par le jeu. L'éditeur de la banque d'images est aussi accessible depuis le gestionnaire de projet. | |||
[[Fichier:Capture d’écran 2015-12-07 à 21.54.09.png]] | |||
====L'éditeur de la banque d'image==== | |||
L'éditeur de la banque d'image permet de gérer toutes les images qui vont être utilisées par le jeu par l'intermédiaire des objets. Les images sont communes à toutes les scènes du jeu. | |||
Il est possible d'utiliser des images PNG, GDevelop supportant directement la transparence intégrée aux images. Les images GIF animées ne sont pas animées dans le jeu, le logiciel permet donc de les décomposer en une série d'image PNG. | |||
====L'éditeur de scène==== | |||
L'éditeur de scène permet d'organiser la scène à son départ, en positionnant les objets voulus sur celle-ci. On peut par exemple positionner l'objet "Héros", créer un décor en installant plusieurs objets "Fond" et "Mur", puis insérer les ennemis en mettant les objets "Méchants". L'éditeur permet aussi de tester directement la scène au sein de l'éditeur (ou dans une fenêtre externe), comme dans le jeu final. Un débogueur est disponible afin d'obtenir des informations (sur les objets, les variables...) ou encore de modifier les scènes durant le déroulement de celles-ci. | |||
====L'éditeur des objets de la scène==== | |||
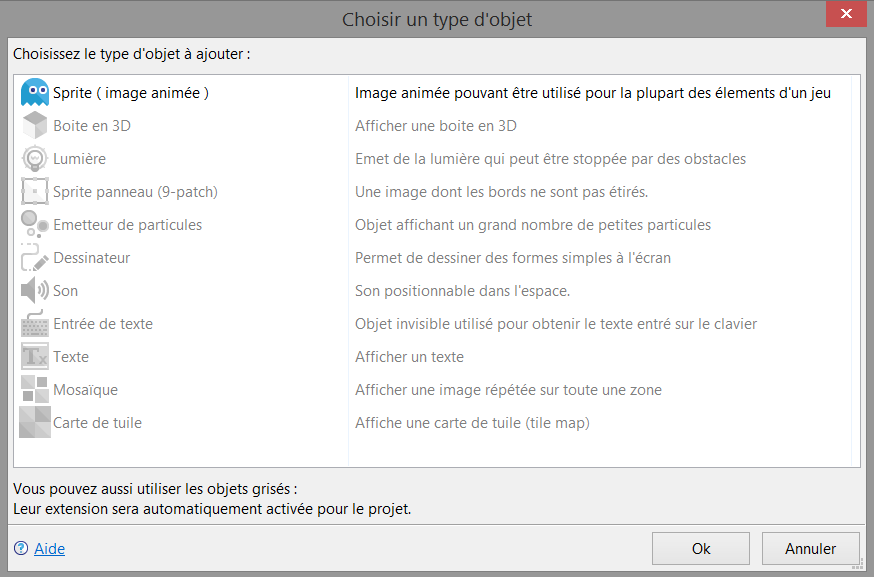
[[Fichier:Creation-objet-Gdev-natif.png]] | |||
''Editeur d'objet pour un projet natif'' | |||
L'éditeur des objets permet la création des objets (qui peuvent représenter le joueur, une arme, une image d'arrière-plan ou encore une barre de vie) qui seront ensuite affichés sur la scène. | |||
Les objets peuvent être de différents types: | |||
(Les objets en gras sont disponibles uniquement dans un projet natif) | |||
*Les objets "Sprite (Image animée)" peuvent disposer de plusieurs animations, contenant elles-mêmes des directions (8 directions ou une seule direction qui tournera à 360°). | |||
*Les objets '''"Boite 3D"''', sont aussi disponibles, et peuvent être apportés au travers d'extensions. | |||
*Les objets '''"Lumières"''' qui sont des objets générant de la lumière d'une manière générale ou locale. | |||
*Les objets '''"Émetteur de particules"''' permettant d'utiliser des particules simplement dans le jeu. | |||
*Les objets '''"Sons"''' qui permettent de placer un son sur la scène. | |||
*Les objets "Entrée de texte" qui servent à demander à l'utilisateur d'entrer un texte sur le clavier et de le récupérer. | |||
*Les objets "Texte" qui vont contenir du texte (et même des variables numériques transformées en texte) | |||
*Les objets "Mosaïque" qui vont être des motifs qui vont se répéter lorsque l'on va les étirer. | |||
Les objets supportent depuis la version 1.5 l'ajout d'automatismes appelés dans le programme des '''Comportements''', qui vont permettre de donner aux objets possédant ces automatismes un comportement prédéfini, accélérant la création et permettant de recréer des comportements difficilement réalisable. Par exemple, l'automatisme Moteur Physique permet de mouvoir les objets suivant les lois de la physique. L'automatisme Plateforme permet la création rapide de jeux de plateforme. | |||
=== | ====L'éditeur des calques de la scène==== | ||
L'éditeur de calques permet par exemple de gérer facilement une interface qui reste immobile, tout en permettant à la caméra du reste du jeu de se déplacer ou d'effectuer des zooms. | |||
Le placement des objets sur les différents calques se fait avec l'éditeur de scènes. | |||
====L'éditeur des évènements de la scène==== | |||
L'éditeur des évènements permet d'animer la scène, grâce à un principe de conditions/actions. Chaque évènement est constitué de conditions (un objet est-il en collision, le curseur est-il sur un objet, la vitesse de l'objet est-elle supérieure à... ) et d'actions, qui seront effectuées si les conditions sont remplies (déplacer un objet, créer un objet, afficher un texte, jouer un son...). | |||
Il est possible d'utiliser des sous-évènements et d'ajouter des commentaires, ou des liens vers les évènements des autres scènes du jeu. Les extensions peuvent apporter des nouveaux types d'évènements, comme des boucles ou des évènements-fonctions. | |||
Les évènements sont compilés en interne par GDevelop en code machine, à l'instar d'un code écrit dans un langage de programmation comme le C++. La version 2.1 permet l'utilisation d'évènements Code C++ qui peuvent également faire appel à des fichiers sources C++ externes. | |||
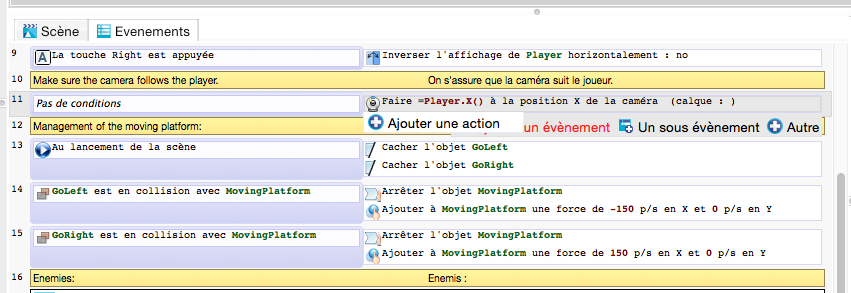
[[Fichier:Evenement.png]] | |||
====Compilation des jeux==== | |||
GDevelop permet de compiler les jeux en des jeux autonomes, ne nécessitant pas le logiciel pour fonctionner. La compilation permet de générer des exécutables pour Windows ou Ubuntu, suivant le système sur lequel est lancé GDevelop, ou des jeux HTML5, que l'on peut mettre en ligne et jouer depuis tout navigateur web récent. | |||
====Extensions==== | |||
Le logiciel supporte nativement les extensions, qui peuvent apporter des nouveaux types d'objets, des actions, conditions, automatismes et mêmes de nouveaux types d'évènements. Les extensions officielles livrées avec le logiciel sont libres ( licence zlib/png ). | |||
Il existe aussi des extensions non officielles comme l'extension Widgets qui fournit des éléments d'interfaces graphiques intégrables dans votre jeu, appelés "Widgets". | |||
=== | ====Technologies utilisées==== | ||
GDevelop est écrit en C++ et repose essentiellement sur la bibliothèque SFML pour la gestion du multimédia et sur wxWidgets pour l'interface de l'éditeur. Le logiciel utilise également Boost et TinyXml. | |||
====GDevApp==== | |||
GDevApp est une web application permettant de créer des jeux sans programmation directement depuis un navigateur. La web app est basée sur le code de GDevelop et dispose d'une interface plus simple mais d'une aussi grande puissance en interne. | |||
Dernière version du 28 novembre 2016 à 23:22
Page réalisée dans le cadre du cours Jeux Vidéo Pédagogiques (VIP)
(volée "Volt" 2015-2016) de la formation maltt, au TECFA.
Cette page est une ébauche en cours de réalisation. Ne pas citer.
Gdevelop est un logiciel de création de jeux open source et multiplateforme qui est conçu pour être utilisé par n'importe qui. En effet aucune programmation n'est nécessaire. La création du jeu se fait à l'aide de l'éditeur. Le programme est entièrement gratuit, et les jeux créés avec fonctionnent sous Windows, GNU/Linux ou sur le Web ( Jeux en HTML5 ). Une version bêta a été développée pour Mac OS X.
Télécharger Gdevelop
Vous pouvez télécharger Gdevelop sur le site officiel pour être sûr d'avoir la dernière version disponible. Installez ou décompressez le logiciel puis lancez le. La page d'accueil ci-dessous s'affiche.
Fonctionnement du jeu
Jeu natif ou Web
On a deux possibilités de création en tenant compte d'un arbitrage :
- créer un projet web, en html5
- Un jeu avec moins de possibilités (moins de comportements et d'options disponibles) mais accessible au plus grand nombre et utilisable sur toutes les plateformes (linux, ios, windows, android...). Il faudra faire attention à la gestion des touches si l'on veut créer un jeu qui est marche sur toutes les plateformes (appuyer sur une touche sur un écran tactile peut poser problème par exemple). Le test du jeu est faisable intégralement depuis le logiciel.
- créer un jeu natif
- Un jeu limité aux plateformes linux et windows mais plus puissant. Il intègre notamment des extensions que le projet web en HTML5 ne comporte pas comme la lumière, l'émetteur de particules, la boîte en 3D, etc.
Le logiciel est découpé en plusieurs éditeurs. Un ruban est situé en haut de l'interface, et s'adapte à l'éditeur en cours d'utilisation.
Le gestionnaire de projets
Le gestionnaire de projets affiche les jeux ouverts dans l'éditeur et il permet de les paramétrer (nom du jeu, de l'auteur, écran de chargement...). Dans le gestionnaire de projets il est possible de gérer les scènes qui les composeront. On peut y choisir la scène à éditer et en modifier ses principaux paramètres (changer le titre de la scène, la couleur de fond). Une fois la scène à éditer choisie, l'éditeur de scène va s'ouvrir et il sera possible de la modifier. De plus le gestionnaire de projet permet de choisir ou modifier les extensions qui seront utilisées par le jeu. L'éditeur de la banque d'images est aussi accessible depuis le gestionnaire de projet.
L'éditeur de la banque d'image
L'éditeur de la banque d'image permet de gérer toutes les images qui vont être utilisées par le jeu par l'intermédiaire des objets. Les images sont communes à toutes les scènes du jeu.
Il est possible d'utiliser des images PNG, GDevelop supportant directement la transparence intégrée aux images. Les images GIF animées ne sont pas animées dans le jeu, le logiciel permet donc de les décomposer en une série d'image PNG.
L'éditeur de scène
L'éditeur de scène permet d'organiser la scène à son départ, en positionnant les objets voulus sur celle-ci. On peut par exemple positionner l'objet "Héros", créer un décor en installant plusieurs objets "Fond" et "Mur", puis insérer les ennemis en mettant les objets "Méchants". L'éditeur permet aussi de tester directement la scène au sein de l'éditeur (ou dans une fenêtre externe), comme dans le jeu final. Un débogueur est disponible afin d'obtenir des informations (sur les objets, les variables...) ou encore de modifier les scènes durant le déroulement de celles-ci.
L'éditeur des objets de la scène
 Editeur d'objet pour un projet natif
Editeur d'objet pour un projet natif
L'éditeur des objets permet la création des objets (qui peuvent représenter le joueur, une arme, une image d'arrière-plan ou encore une barre de vie) qui seront ensuite affichés sur la scène.
Les objets peuvent être de différents types: (Les objets en gras sont disponibles uniquement dans un projet natif)
- Les objets "Sprite (Image animée)" peuvent disposer de plusieurs animations, contenant elles-mêmes des directions (8 directions ou une seule direction qui tournera à 360°).
- Les objets "Boite 3D", sont aussi disponibles, et peuvent être apportés au travers d'extensions.
- Les objets "Lumières" qui sont des objets générant de la lumière d'une manière générale ou locale.
- Les objets "Émetteur de particules" permettant d'utiliser des particules simplement dans le jeu.
- Les objets "Sons" qui permettent de placer un son sur la scène.
- Les objets "Entrée de texte" qui servent à demander à l'utilisateur d'entrer un texte sur le clavier et de le récupérer.
- Les objets "Texte" qui vont contenir du texte (et même des variables numériques transformées en texte)
- Les objets "Mosaïque" qui vont être des motifs qui vont se répéter lorsque l'on va les étirer.
Les objets supportent depuis la version 1.5 l'ajout d'automatismes appelés dans le programme des Comportements, qui vont permettre de donner aux objets possédant ces automatismes un comportement prédéfini, accélérant la création et permettant de recréer des comportements difficilement réalisable. Par exemple, l'automatisme Moteur Physique permet de mouvoir les objets suivant les lois de la physique. L'automatisme Plateforme permet la création rapide de jeux de plateforme.
L'éditeur des calques de la scène
L'éditeur de calques permet par exemple de gérer facilement une interface qui reste immobile, tout en permettant à la caméra du reste du jeu de se déplacer ou d'effectuer des zooms.
Le placement des objets sur les différents calques se fait avec l'éditeur de scènes.
L'éditeur des évènements de la scène
L'éditeur des évènements permet d'animer la scène, grâce à un principe de conditions/actions. Chaque évènement est constitué de conditions (un objet est-il en collision, le curseur est-il sur un objet, la vitesse de l'objet est-elle supérieure à... ) et d'actions, qui seront effectuées si les conditions sont remplies (déplacer un objet, créer un objet, afficher un texte, jouer un son...).
Il est possible d'utiliser des sous-évènements et d'ajouter des commentaires, ou des liens vers les évènements des autres scènes du jeu. Les extensions peuvent apporter des nouveaux types d'évènements, comme des boucles ou des évènements-fonctions.
Les évènements sont compilés en interne par GDevelop en code machine, à l'instar d'un code écrit dans un langage de programmation comme le C++. La version 2.1 permet l'utilisation d'évènements Code C++ qui peuvent également faire appel à des fichiers sources C++ externes.
Compilation des jeux
GDevelop permet de compiler les jeux en des jeux autonomes, ne nécessitant pas le logiciel pour fonctionner. La compilation permet de générer des exécutables pour Windows ou Ubuntu, suivant le système sur lequel est lancé GDevelop, ou des jeux HTML5, que l'on peut mettre en ligne et jouer depuis tout navigateur web récent.
Extensions
Le logiciel supporte nativement les extensions, qui peuvent apporter des nouveaux types d'objets, des actions, conditions, automatismes et mêmes de nouveaux types d'évènements. Les extensions officielles livrées avec le logiciel sont libres ( licence zlib/png ).
Il existe aussi des extensions non officielles comme l'extension Widgets qui fournit des éléments d'interfaces graphiques intégrables dans votre jeu, appelés "Widgets".
Technologies utilisées
GDevelop est écrit en C++ et repose essentiellement sur la bibliothèque SFML pour la gestion du multimédia et sur wxWidgets pour l'interface de l'éditeur. Le logiciel utilise également Boost et TinyXml.
GDevApp
GDevApp est une web application permettant de créer des jeux sans programmation directement depuis un navigateur. La web app est basée sur le code de GDevelop et dispose d'une interface plus simple mais d'une aussi grande puissance en interne.