« Le Faussaire » : différence entre les versions
| (5 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
==Description== | ==Description== | ||
* '''Contenu enseigné''' | * '''Contenu enseigné''' | ||
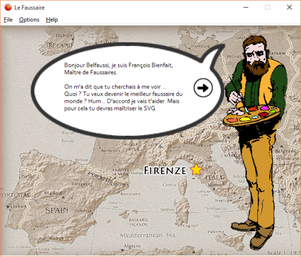
[[Fichier:LeFaussaire_ecran1.png| | [[Fichier:LeFaussaire_ecran1.png|301x301px|right|Le Faussaire écran 1]] | ||
Le jeu a pour but d’enseigner les bases du langage [[SVG]] en alternant du contenu théorique et des exercices. | Le jeu a pour but d’enseigner les bases du langage [[SVG]] en alternant du contenu théorique et des exercices. | ||
* '''Mécanique de jeu''' | * '''Mécanique de jeu''' | ||
| Ligne 19 : | Ligne 19 : | ||
* '''Environnement informatique''' | * '''Environnement informatique''' | ||
Le jeu se présente sous forme d’un exécutable pour | Le jeu se présente sous forme d’un exécutable pour Windows et a été réalisé par d’anciens étudiants MALTT. Le jeu est téléchargeable (fichier ZIP) à l'adresse suivante: http://tecfa.unige.ch/tecfa/maltt/VIP/Productions/JeuxProjet/Faussaire.zip | ||
==Principes pédagogiques== | ==Principes pédagogiques== | ||
Le jeu se classe dans la catégorie « Jeux sérieux | Le jeu se classe dans la catégorie « [[Jeux sérieux]] (serious games)». Son design obéit aux [[First_principles_(Merril)|principes pédagogiques de base de David Merril]] qui sont :<br /> | ||
* Principe de la tâche : L’apprentissage est axé sur les tâches que le joueur doit accomplir. | |||
* Le principe de la démonstration : Le jeu commence par une démonstration que le joueur est invité à répéter avant de poursuivre le jeu. | |||
* Le principe de l’application : ce que le joueur apprend dans ce jeu à un niveau antérieur est appliqué à un autre niveau dans un contexte plus complexe. | |||
* Le principe d’activation : le joueur fait appel, chemin faisant, à des connaissances acquise à un niveau inférieur. | |||
* Le principe d’intégration : les aptitudes acquises dans ce jeu au niveau antérieur sont intégrées dans les niveaux suivants.<br /> | |||
Le joueur est placé au centre et construit ses connaissances en interaction avec le jeu. Le joueur devra, en progressant dans le jeu, s’efforcer à intégrer la connaissance précédemment acquise.<br /> | L’ensemble du jeu se base sur l’approche [[Constructivisme|constructiviste]] : Le joueur est placé au centre et construit ses connaissances en interaction avec le jeu. Le joueur devra, en progressant dans le jeu, s’efforcer à intégrer la connaissance précédemment acquise. <br /> | ||
Lorsque le code écrit est erroné, le joueur a immédiatement un feedback : l’objet qu’il croyait créer n’apparait pas du tout ou n’apparait pas au bon endroit. Il lui revient dès lors de chercher le niveau où se trouve l’erreur en analysant le code et en réessayant jusqu’à ce que le bon code soit inséré. Le joueur apprend ainsi à partir des problèmes qu’il rencontre, s’améliore et évolue. Enfin, Les étoiles gagnées après chaque niveau lui permettent de découvrir de nouveaux challenges (Facteur [[Motivation intrinsèque pour l'apprentissage|motivationnel]]). | |||
==Intégration du contenu enseigné dans le jeu== | |||
La tâche du joueur est clairement définie s’agissant d’écrire du code SVG afin de reproduire la forme présentée à l’écran. Les deux premières étapes, qui servent à introduire le joueur aux concepts de bases du langage, sont simples d’utilisation. Elles permettent au joueur de se familiariser avec la structure du langage SVG en manipulant des morceaux de codes. Le but étant de les placer correctement. A ce stade le joueur ne possède aucune aide possible. Il doit se référer aux instructions données au début ce qui oblige le joueur à faire un certain effort de mémorisation. Pour les étapes suivante, un ou plusieurs écrans donnent des indications utiles. Ces mêmes écrans ont aussi pour objectif d’assurer l’immersion dans la fiction par une narration qui va emmener le joueur à travers un voyage fictif vers plusieurs villes.<br /> | |||
Le feedback visuel permet de comparer directement le résultat du code avec le modèle à reproduire. Ceci permet de repérer immédiatement les erreurs à corriger. | |||
Le joueur avant de passer d'une étape du jeu à la suivante, il lui faudra réussir à reproduire exactement l’objet original. Le fait que l'objet reproduit n'est pas identique à l'original, laisse supposer que le joueur n'a pas compris ou assimilé la leçon à ce stade ou à un stade antérieur. L'objectif pédagogique pour la séquence n'étant pas atteint, il ne pourra pas gagner les 3 étoiles et passer à l'étape suivante. | |||
La progression dans le jeu est cohérente. Dans la plupart des écrans on doit faire appel à du code précédemment appris mais aussi à devoir intégrer des éléments nouveaux. Enfin, un glossaire contenant l’ensemble du code dont le joueur a besoin ainsi qu’une astuce sont accessibles au joueur à tout moment. | |||
==Points forts et point faibles== | ==Points forts et point faibles== | ||
Globalement, le logiciel donne la possibilité d'apprendre les bases du langage SVG. Il permet d'en comprendre la structure et d'avoir un premier aperçu de ce qui est possible de faire avec celui-ci. Le jeu présente un bon potentiel pour devenir un très bon jeu d'apprentissage du langage SVG<br /> | |||
===Points forts=== | |||
* La présence d'une introduction par l'intermédiaire des deux premiers écrans. | |||
* Simplicité de l’interface | |||
* La présence de l’aide (glossaire) | |||
* La logique de progression dans la difficulté du code à écrire | |||
* Le feedback visuel immédiat | |||
===Points faibles=== | |||
* Ne pas pouvoir rejouer après un échec sans passer par l’écran principal. | |||
* La monotonie dans la narration et le le manque d'éléments nouveaux. | |||
* Le manque d’indication sur le positionnement des objets à dessiner (les coordonnées x et y) | |||
* Quelques bugs informatiques | |||
==Logiciels similaires== | ==Logiciels similaires== | ||
Dernière version du 7 février 2020 à 18:19
Page réalisée dans le cadre du cours Jeux Vidéo Pédagogiques (VIP)
(volée "Utopia" 2014-2015) de la formation maltt, au TECFA.
Cette page est une ébauche en cours de réalisation. Ne pas citer.
Description
- Contenu enseigné
Le jeu a pour but d’enseigner les bases du langage SVG en alternant du contenu théorique et des exercices.
- Mécanique de jeu
Nous nous mettons dans la peau de Belfaussi qui souhaite devenir le meilleur faussaire du monde, grâce au Maître des Faussaires, François Bienfait. Mais pour cela Belfaussi devra apprendre le langage SVG et prouver sa maîtrise en réussissant les exercices qui lui seront proposés. Belfaussi devra, ainsi, exécuter plusieurs tâches qui lui permettront d’avancer dans le jeu. L’avancement est séquentiel. On passe d’un écran au suivant en cliquant sur une flèche. Le premier écran donne des explications théoriques, le suivant est un exercice qu’il faut réussir pour gagner le droit d’avancer dans le jeu. A chaque niveau, la tâche consiste à écrire correctement du code SVG qui doit reproduire un modèle affiché.
Dans les 2 premiers niveaux, le joueur va reconstituer (à l'image d'un puzzle) le code à partir de mots affichés. Pour réussir les mots doivent être dans le bon ordre en respectant la syntaxe SVG.
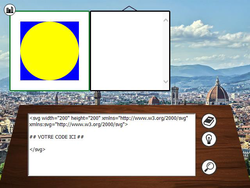
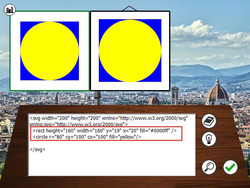
A partir du 3ème niveau le joueur devra écrire le code dans une fenêtre dédiée. A tout moment, il lui est possible de consulter un glossaire ainsi que de lire une astuce pour l'aider dans sa tâche.
Les cinq niveaux du jeu sont représentés par quatre villes d’Europe à savoir Firenze, Amsterdam, Madrid et Lisbonne à passer l’une après l’autre. Le jeu se termine à Plymouth aux Etats-unis d’amerique. À chaque niveau il y a cinq étapes à franchir et trois étoiles à gagner par étapes. Le jeu se complique progressivement au fur et à mesure que l’on passe d’un niveau à un autre. Il est impossible de passer au niveau supérieur c’est-à-dire aller d’une ville à une autre si toutes les cinq étapes ne sont pas passées à succès.
- Environnement informatique
Le jeu se présente sous forme d’un exécutable pour Windows et a été réalisé par d’anciens étudiants MALTT. Le jeu est téléchargeable (fichier ZIP) à l'adresse suivante: http://tecfa.unige.ch/tecfa/maltt/VIP/Productions/JeuxProjet/Faussaire.zip
Principes pédagogiques
Le jeu se classe dans la catégorie « Jeux sérieux (serious games)». Son design obéit aux principes pédagogiques de base de David Merril qui sont :
- Principe de la tâche : L’apprentissage est axé sur les tâches que le joueur doit accomplir.
- Le principe de la démonstration : Le jeu commence par une démonstration que le joueur est invité à répéter avant de poursuivre le jeu.
- Le principe de l’application : ce que le joueur apprend dans ce jeu à un niveau antérieur est appliqué à un autre niveau dans un contexte plus complexe.
- Le principe d’activation : le joueur fait appel, chemin faisant, à des connaissances acquise à un niveau inférieur.
- Le principe d’intégration : les aptitudes acquises dans ce jeu au niveau antérieur sont intégrées dans les niveaux suivants.
L’ensemble du jeu se base sur l’approche constructiviste : Le joueur est placé au centre et construit ses connaissances en interaction avec le jeu. Le joueur devra, en progressant dans le jeu, s’efforcer à intégrer la connaissance précédemment acquise.
Lorsque le code écrit est erroné, le joueur a immédiatement un feedback : l’objet qu’il croyait créer n’apparait pas du tout ou n’apparait pas au bon endroit. Il lui revient dès lors de chercher le niveau où se trouve l’erreur en analysant le code et en réessayant jusqu’à ce que le bon code soit inséré. Le joueur apprend ainsi à partir des problèmes qu’il rencontre, s’améliore et évolue. Enfin, Les étoiles gagnées après chaque niveau lui permettent de découvrir de nouveaux challenges (Facteur motivationnel).
Intégration du contenu enseigné dans le jeu
La tâche du joueur est clairement définie s’agissant d’écrire du code SVG afin de reproduire la forme présentée à l’écran. Les deux premières étapes, qui servent à introduire le joueur aux concepts de bases du langage, sont simples d’utilisation. Elles permettent au joueur de se familiariser avec la structure du langage SVG en manipulant des morceaux de codes. Le but étant de les placer correctement. A ce stade le joueur ne possède aucune aide possible. Il doit se référer aux instructions données au début ce qui oblige le joueur à faire un certain effort de mémorisation. Pour les étapes suivante, un ou plusieurs écrans donnent des indications utiles. Ces mêmes écrans ont aussi pour objectif d’assurer l’immersion dans la fiction par une narration qui va emmener le joueur à travers un voyage fictif vers plusieurs villes.
Le feedback visuel permet de comparer directement le résultat du code avec le modèle à reproduire. Ceci permet de repérer immédiatement les erreurs à corriger.
Le joueur avant de passer d'une étape du jeu à la suivante, il lui faudra réussir à reproduire exactement l’objet original. Le fait que l'objet reproduit n'est pas identique à l'original, laisse supposer que le joueur n'a pas compris ou assimilé la leçon à ce stade ou à un stade antérieur. L'objectif pédagogique pour la séquence n'étant pas atteint, il ne pourra pas gagner les 3 étoiles et passer à l'étape suivante.
La progression dans le jeu est cohérente. Dans la plupart des écrans on doit faire appel à du code précédemment appris mais aussi à devoir intégrer des éléments nouveaux. Enfin, un glossaire contenant l’ensemble du code dont le joueur a besoin ainsi qu’une astuce sont accessibles au joueur à tout moment.
Points forts et point faibles
Globalement, le logiciel donne la possibilité d'apprendre les bases du langage SVG. Il permet d'en comprendre la structure et d'avoir un premier aperçu de ce qui est possible de faire avec celui-ci. Le jeu présente un bon potentiel pour devenir un très bon jeu d'apprentissage du langage SVG
Points forts
- La présence d'une introduction par l'intermédiaire des deux premiers écrans.
- Simplicité de l’interface
- La présence de l’aide (glossaire)
- La logique de progression dans la difficulté du code à écrire
- Le feedback visuel immédiat
Points faibles
- Ne pas pouvoir rejouer après un échec sans passer par l’écran principal.
- La monotonie dans la narration et le le manque d'éléments nouveaux.
- Le manque d’indication sur le positionnement des objets à dessiner (les coordonnées x et y)
- Quelques bugs informatiques
Logiciels similaires
- CodeCombat: Jeu pour apprendre à coder avec un langage proche du javascript.
- SilentTeacher: Petit jeu pour découvrir à quoi ressemble la programmation, et ses concepts clés.
Pour en savoir un peu plus sur les jeux destinés à découvrir la programmation
Lire l'article Sept sites et applications pour découvrir la programmation informatique.