« X3DOM » : différence entre les versions
m (→Exemple) |
|||
| (28 versions intermédiaires par 5 utilisateurs non affichées) | |||
| Ligne 8 : | Ligne 8 : | ||
== Implémentation == | == Implémentation == | ||
Il existe des bibliothèques JavaScript et Flash qui utilisent [[ | Il existe des bibliothèques JavaScript et Flash qui utilisent [[Canvas (HTML5) | Canvas]] et [[WebGL]] | ||
* [http://www.x3dom.org/?page_id=7 GetX3DOM] | * [http://www.x3dom.org/?page_id=7 GetX3DOM] | ||
| Ligne 14 : | Ligne 14 : | ||
* http://www.x3dom.org/check | * http://www.x3dom.org/check | ||
* http://get.webgl.org/ | * http://get.webgl.org/ | ||
== Utilisation == | |||
=== Utilisateur === | |||
Les commandes de navigation sont décrites [http://doc.x3dom.org/tutorials/animationInteraction/navigation/index.html ici]. Ceci dit, le concepteur devrait signaler ce qui est approprié dans la page HTML. | |||
=== Concepteur === | |||
L'utilisation de cette librairie JavaScript est simple. C.f. les exemples ci-dessous. | |||
== Exemple == | == Exemple == | ||
* http://tecfa.unige.ch/guides/x3d/x3dom/ex-html5/simple- | === HTML et code X3D === | ||
(voir le code | |||
On peut placer directement du code X3D dans une page HTML. Par contre il ne peut pas être validé et on déconseille ... | |||
<source lang="html5"> | |||
<!doctype html> | |||
<html> | |||
<head> | |||
<title>My first X3DOM page</title> | |||
<script src="http://www.x3dom.org/release/x3dom.js"></script> | |||
<link rel="stylesheet" href="http://www.x3dom.org/release/x3dom.css"> | |||
</head> | |||
<body> | |||
<h1>Hello, X3DOM!</h1> | |||
<p> Tournez-moi !</p> | |||
<x3d width='300px' height='300px'> | |||
<scene> | |||
<shape> | |||
<box></box> | |||
<appearance> | |||
<material diffuseColor='1 0 1'></material> | |||
</appearance> | |||
</shape> | |||
</scene> | |||
</x3d> | |||
</body> | |||
</html> | |||
</source> | |||
: http://tecfa.unige.ch/guides/x3d/x3dom/html5-model.html | |||
=== HTML5 avec code X3D inclus === | |||
Solution avec 2 fichiers, un html et un fichier X3D | |||
'''Notice''': Si vous voulez travailler en local sans Internet, il faut télécharger les 2 fichiers *.js et *.css depuis les [http://www.x3dom.org/nodes/ downloads officiels] | |||
'''Le fichier HTML''' | |||
<source lang="html5"> | |||
<!doctype html> | |||
<html> | |||
<head> | |||
<title>My first X3DOM page</title> | |||
<script src="http://www.x3dom.org/release/x3dom.js"></script> | |||
<link rel="stylesheet" href="http://www.x3dom.org/release/x3dom.css"> | |||
</head> | |||
<body> | |||
<h1>Hello, X3DOM with X3D</h1> | |||
<p> Tournez-moi !</p> | |||
<x3d width='300px' height='300px'> | |||
<scene> | |||
<inline url="cube-rose.x3d"> </inline> | |||
</scene> | |||
</x3d> | |||
</body> | |||
</html> | |||
</source> | |||
: http://tecfa.unige.ch/guides/x3d/x3dom/html5-inclusion.html | |||
'''Le fichier X3D''' | |||
<source lang="XML"> | |||
<?xml version="1.0" encoding="UTF-8"?> | |||
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.2//EN" "http://www.web3d.org/specifications/x3d-3.2.dtd"> | |||
<X3D profile='Immersive' version='3.2' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='http://www.web3d.org/specifications/x3d-3.2.xsd'> | |||
<head> | |||
<meta content='Simple pink cube' name='title'/> | |||
</head> | |||
<Scene> | |||
<shape> | |||
<box></box> | |||
<appearance> | |||
<material diffuseColor='1 0 1'></material> | |||
</appearance> | |||
</shape> | |||
</Scene> | |||
</X3D> | |||
</source> | |||
: http://tecfa.unige.ch/guides/x3d/x3dom/cube-rose.x3d | |||
=== Autres exemples en HTML5 === | |||
* http://tecfa.unige.ch/guides/x3d/x3dom/ex-html5/ | |||
* http://doc.x3dom.org/tutorials/index.html | |||
== Simples outils de développement == | |||
=== Statistiques et log file === | |||
2 paramètres X3Dom permettent de savoir un peu plus sur la scène: | |||
<source lang="XML"> | |||
<x3d showLog="true" showStat="true"> | |||
... | |||
</x3d> | |||
</source> | |||
Exemple: http://tecfa.unige.ch/guides/x3d/x3dom/html5-inclusion-stats.html | |||
=== Régler la taille et la position === | |||
Lorsqu'on importe un objet X3D exporté depuis un autre outil, il n'est souvent pas visible et ce pour plusieurs raisons: | |||
* il peut être trop grand (des centaines de "mètres") ou trop petit (des "millimètres") alors que les défauts sont réglés en mètres. | |||
* la caméra est placé dans l'objet | |||
* L'objet se trouve à un endroit étrange (donc pas autour du point 0,0,0). | |||
Les transformations permettent de régler ce problème. Alternativement on pourrait aussi changer la taille l'avatar et bouger la ou les caméras. | |||
Votre objet manque peut-être de matériel. Dans ce cas il est impératif d'éditer le fichier X3D et d'ajouter au moins une couleur au "shape". | |||
<source lang="XML"> | |||
<Shape> | |||
<!-- A single geometry node here --> | |||
<Box size="2 2 2"/> | |||
<!-- A simple RGB color for appearence, e.g. a 100% red cube --> | |||
<Appearance> | |||
<Material diffuseColor="1.0 0 0"/> | |||
</Appearance> | |||
</Shape> | |||
</source> | |||
'''Connaître la taille et la position de la scène à importer''' | |||
La première opération consiste à détecter des informations sur les objets que l'on importe. | |||
En théorie, cela peut se faire avec l'[http://doc.x3dom.org/author/index.html API X3DOM], mais je n'ai pas réussi et on va donc utiliser Meshlab: | |||
* http://tecfa.unige.ch/guides/x3d/x3dom/boundingbox/html5-bounding-box.html | |||
'''Utiliser Meshlab pour détecter les dimensions et la position d'un objet''' | |||
* Importer la scène X3D dans [http://meshlab.sourceforge.net/ Meshlab] | |||
* Ensuite, il faut afficher les axes et les dimensions de la "bounding box" | |||
: Menu Render: Show Axis | |||
: Menu render: Show Quoted Box | |||
: Menu Render: Show Box Corners | |||
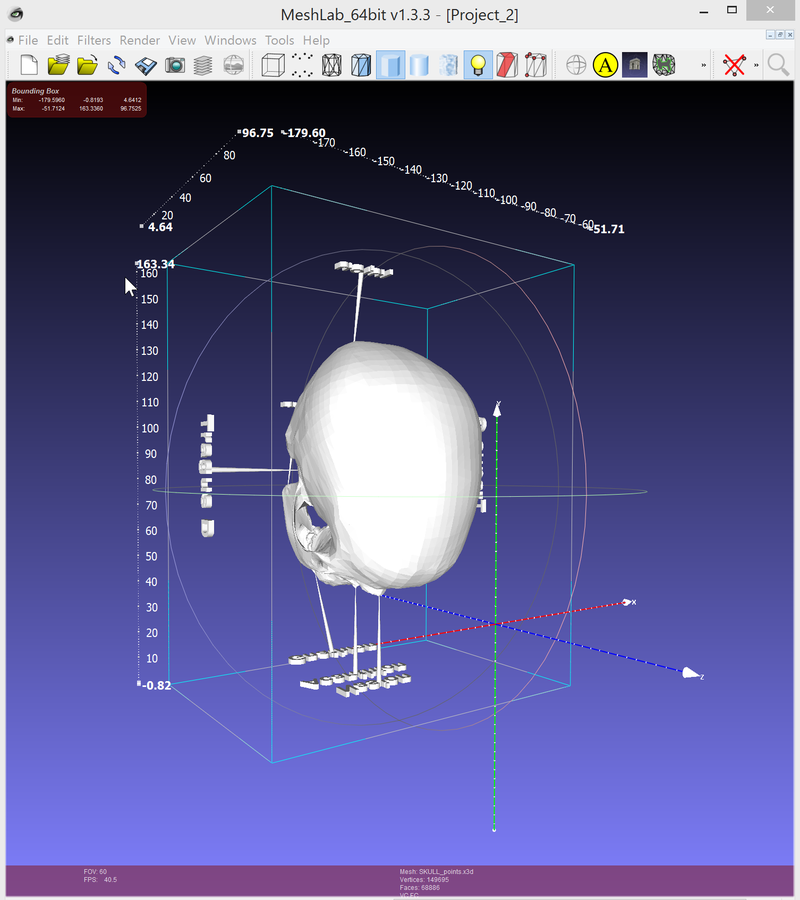
[[Fichier:meshlab-x3d-bounding-box.png|800px|vignette|néant]] | |||
* Vérifiez que les axes soient bien affichés: z doit pointer vers vous, et x à droite. | |||
* Ensuite notez les coordonnées de la boîte qui contient votre dessin. Dans notre cas on voit qu'il est placé trop en haut à droite et surtout qu'il est très grand (environ 130mX60X100, donc environ 200X trop grand par rapport à la convention que "1" représente un mètre dans un contexte d'un environnement virtuel. | |||
On voit aussi qu'il va falloir faire des rotations, en tout cas 90 degrés autour de X. Au minimum, on conseille: | |||
* d'ajuster la taille | |||
* poser un viewpoint approximativement juste. | |||
Pour le cas ci-dessus, par exemple: | |||
<source lang="xml"> | |||
<Viewpoint position="-3 2 1" | |||
orientation="-0.32 0.5 0.7 3.71044" | |||
description="Home"> | |||
<Transform scale="0.01 0.01 0.01"> | |||
<inline url="SKULL_points.x3d"></inline> | |||
</Transform> | |||
</source> | |||
Mais il est préférable de faire aussi une rotation ! (à refaire un jour) | |||
Alternativement, on peut aussi avoir des informations par le mode debug du X3DOM (ne marche pas dans tous les cas) | |||
* Centrer l'objet (Show all): appuyer sur "a" | |||
* Ensuite voir ci-dessous, pour savoir comment récuper le viewpoint. | |||
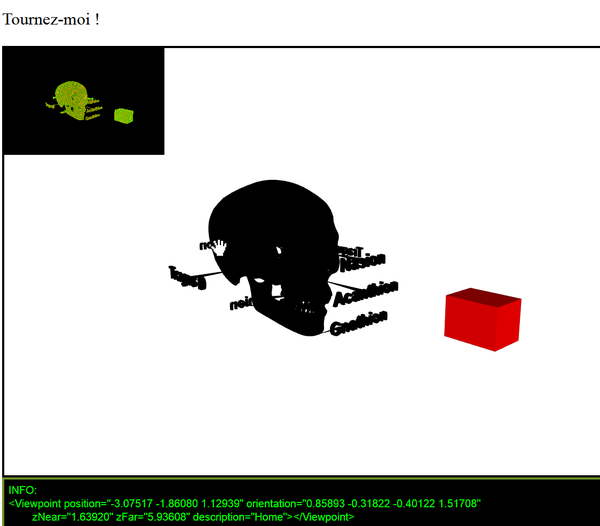
'''Règler les viewpoints à l'aide du mode debug du player X3DOM''' | |||
Pour régler finement un viewPoint, donc la ou les caméra(s) qui mettent en position votre "avatar" qui regarde un objet, il faut utiliser les raccourcis clavier du player X3DOM: | |||
* Se mettre en mode vol (appuyer sur "f") ou hélicoptère ("h"), se positionner, se mettre en mode deboggage ("d") et ensuite "v" et examiner la console affichée en bas de l'image X3D | |||
* http://doc.x3dom.org/tutorials/animationInteraction/viewpoint/index.html | |||
[[file:x3dom-capturer-viewpoint.png|600px|thumb|none|Scène X3Dom en mode debogage ("d") avec code viewpoint généré en bas ("v)]] | |||
Ensuite, il faut ajouter le code viewpoint dans votre fichier X3D (soit dans le HTML qui importe la scène, soit dans un des fichiers importés) | |||
= Bibliographie = | |||
*Alhammadi, A. (n.d.). 3D Web Technologies in Education. Consulté le 03.05.206 à http://www.cs.bham.ac.uk/~rjh/courses/ResearchTopicsInHCI/2014-15/Submissions/alhammadi--ashwaq.pdf | |||
*Geroimenko, V., & Chaomei, C. (2005). Visualizing Information Using SVG and X3D: XML-based Technologies for the XML-based Web. Journal of Chemical Information and Modeling. London: Springer. | |||
*Jung, Y., Behr, J., & Graf, H. (2011). X3DOM as carrier of the virtual heritage. The International Archives of the Photogrammetry, Remote Sensing and Spatial Information Sciences, XXXVIII. | |||
= Liens = | |||
* [http://edutechwiki.unige.ch/fr/X3D_-_regroupement_et_transformations X3D regroupement et transformations] | |||
[[Catégorie: | [[Catégorie: X3D]] | ||
Dernière version du 5 mai 2016 à 22:11
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Introduction
X3Dom est une proposition pour intégrer X3D dans HTML5.
Citation du site officiel (Jan 2015): X3DOM (pronounced X-Freedom) is an open-source framework and runtime for 3D graphics on the Web. It can be freely used for non-commercial and commercial purposes, and is dual-licensed under MIT and GPL license. X3DOM tries to support the ongoing discussion in the Web3D and W3C communities how an integration of HTML5 and declarative 3D content could look like, and it aims to fulfill the current HTML5 specification for declarative 3D content and allows including X3D elements as part of any HTML5 DOM tree.
Implémentation
Il existe des bibliothèques JavaScript et Flash qui utilisent Canvas et WebGL
- Tester si votre navigateur soutient X3DOM et WebGL en natif.
Utilisation
Utilisateur
Les commandes de navigation sont décrites ici. Ceci dit, le concepteur devrait signaler ce qui est approprié dans la page HTML.
Concepteur
L'utilisation de cette librairie JavaScript est simple. C.f. les exemples ci-dessous.
Exemple
HTML et code X3D
On peut placer directement du code X3D dans une page HTML. Par contre il ne peut pas être validé et on déconseille ...
<!doctype html>
<html>
<head>
<title>My first X3DOM page</title>
<script src="http://www.x3dom.org/release/x3dom.js"></script>
<link rel="stylesheet" href="http://www.x3dom.org/release/x3dom.css">
</head>
<body>
<h1>Hello, X3DOM!</h1>
<p> Tournez-moi !</p>
<x3d width='300px' height='300px'>
<scene>
<shape>
<box></box>
<appearance>
<material diffuseColor='1 0 1'></material>
</appearance>
</shape>
</scene>
</x3d>
</body>
</html>
HTML5 avec code X3D inclus
Solution avec 2 fichiers, un html et un fichier X3D
Notice: Si vous voulez travailler en local sans Internet, il faut télécharger les 2 fichiers *.js et *.css depuis les downloads officiels
Le fichier HTML
<!doctype html>
<html>
<head>
<title>My first X3DOM page</title>
<script src="http://www.x3dom.org/release/x3dom.js"></script>
<link rel="stylesheet" href="http://www.x3dom.org/release/x3dom.css">
</head>
<body>
<h1>Hello, X3DOM with X3D</h1>
<p> Tournez-moi !</p>
<x3d width='300px' height='300px'>
<scene>
<inline url="cube-rose.x3d"> </inline>
</scene>
</x3d>
</body>
</html>
Le fichier X3D
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.2//EN" "http://www.web3d.org/specifications/x3d-3.2.dtd">
<X3D profile='Immersive' version='3.2' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='http://www.web3d.org/specifications/x3d-3.2.xsd'>
<head>
<meta content='Simple pink cube' name='title'/>
</head>
<Scene>
<shape>
<box></box>
<appearance>
<material diffuseColor='1 0 1'></material>
</appearance>
</shape>
</Scene>
</X3D>
Autres exemples en HTML5
Simples outils de développement
Statistiques et log file
2 paramètres X3Dom permettent de savoir un peu plus sur la scène:
<x3d showLog="true" showStat="true">
...
</x3d>
Exemple: http://tecfa.unige.ch/guides/x3d/x3dom/html5-inclusion-stats.html
Régler la taille et la position
Lorsqu'on importe un objet X3D exporté depuis un autre outil, il n'est souvent pas visible et ce pour plusieurs raisons:
- il peut être trop grand (des centaines de "mètres") ou trop petit (des "millimètres") alors que les défauts sont réglés en mètres.
- la caméra est placé dans l'objet
- L'objet se trouve à un endroit étrange (donc pas autour du point 0,0,0).
Les transformations permettent de régler ce problème. Alternativement on pourrait aussi changer la taille l'avatar et bouger la ou les caméras.
Votre objet manque peut-être de matériel. Dans ce cas il est impératif d'éditer le fichier X3D et d'ajouter au moins une couleur au "shape".
<Shape>
<!-- A single geometry node here -->
<Box size="2 2 2"/>
<!-- A simple RGB color for appearence, e.g. a 100% red cube -->
<Appearance>
<Material diffuseColor="1.0 0 0"/>
</Appearance>
</Shape>
Connaître la taille et la position de la scène à importer
La première opération consiste à détecter des informations sur les objets que l'on importe.
En théorie, cela peut se faire avec l'API X3DOM, mais je n'ai pas réussi et on va donc utiliser Meshlab:
Utiliser Meshlab pour détecter les dimensions et la position d'un objet
- Importer la scène X3D dans Meshlab
- Ensuite, il faut afficher les axes et les dimensions de la "bounding box"
- Menu Render: Show Axis
- Menu render: Show Quoted Box
- Menu Render: Show Box Corners
- Vérifiez que les axes soient bien affichés: z doit pointer vers vous, et x à droite.
- Ensuite notez les coordonnées de la boîte qui contient votre dessin. Dans notre cas on voit qu'il est placé trop en haut à droite et surtout qu'il est très grand (environ 130mX60X100, donc environ 200X trop grand par rapport à la convention que "1" représente un mètre dans un contexte d'un environnement virtuel.
On voit aussi qu'il va falloir faire des rotations, en tout cas 90 degrés autour de X. Au minimum, on conseille:
- d'ajuster la taille
- poser un viewpoint approximativement juste.
Pour le cas ci-dessus, par exemple:
<Viewpoint position="-3 2 1"
orientation="-0.32 0.5 0.7 3.71044"
description="Home">
<Transform scale="0.01 0.01 0.01">
<inline url="SKULL_points.x3d"></inline>
</Transform>
Mais il est préférable de faire aussi une rotation ! (à refaire un jour)
Alternativement, on peut aussi avoir des informations par le mode debug du X3DOM (ne marche pas dans tous les cas)
- Centrer l'objet (Show all): appuyer sur "a"
- Ensuite voir ci-dessous, pour savoir comment récuper le viewpoint.
Règler les viewpoints à l'aide du mode debug du player X3DOM
Pour régler finement un viewPoint, donc la ou les caméra(s) qui mettent en position votre "avatar" qui regarde un objet, il faut utiliser les raccourcis clavier du player X3DOM:
- Se mettre en mode vol (appuyer sur "f") ou hélicoptère ("h"), se positionner, se mettre en mode deboggage ("d") et ensuite "v" et examiner la console affichée en bas de l'image X3D
- http://doc.x3dom.org/tutorials/animationInteraction/viewpoint/index.html
Ensuite, il faut ajouter le code viewpoint dans votre fichier X3D (soit dans le HTML qui importe la scène, soit dans un des fichiers importés)
Bibliographie
- Alhammadi, A. (n.d.). 3D Web Technologies in Education. Consulté le 03.05.206 à http://www.cs.bham.ac.uk/~rjh/courses/ResearchTopicsInHCI/2014-15/Submissions/alhammadi--ashwaq.pdf
- Geroimenko, V., & Chaomei, C. (2005). Visualizing Information Using SVG and X3D: XML-based Technologies for the XML-based Web. Journal of Chemical Information and Modeling. London: Springer.
- Jung, Y., Behr, J., & Graf, H. (2011). X3DOM as carrier of the virtual heritage. The International Archives of the Photogrammetry, Remote Sensing and Spatial Information Sciences, XXXVIII.