« Tutoriel Flux Studio » : différence entre les versions
(description improvee et lien improvee) |
m (Remplacement de texte — « <pageby nominor="false" comments="false"/> » par « <!-- <pageby nominor="false" comments="false"/> --> ») |
||
| (Une version intermédiaire par un autre utilisateur non affichée) | |||
| Ligne 1 : | Ligne 1 : | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
Ce tutoriel a pour but de vous apprendre une utilisation basique du logiciel Flux Studio, un éditeur/modéliseur [[ | Ce tutoriel a pour but de vous apprendre une utilisation basique du logiciel Flux Studio, un éditeur/modéliseur [[X3DV]] (ce produit était fourchue comme Vivaty Studio après juin 2008). A la fin de celui-ci vous serez capable de créer un monde 3D plus ou moins complexe. | ||
==Présentation de l'interface== | ==Présentation de l'interface== | ||
| Ligne 188 : | Ligne 188 : | ||
</pre> | </pre> | ||
===Lire le | ===Lire le X3DV avec son navigateur=== | ||
Pour pouvoir lire du | Pour pouvoir lire du X3DV (en plus d'avoir une carte 3D), il vous faudra installer un lecteur. Les principaux sont les suivantes: | ||
* [http://mediamachines.wordpress.com/flux-player-and-flux-studio/ Flux Player et Flux Studio], développé par Media Machines | * [http://mediamachines.wordpress.com/flux-player-and-flux-studio/ Flux Player et Flux Studio], développé par Media Machines | ||
* [http://www.octaga.com Octaga], développé par Octaga (entreprise engagé par Shell) | * [http://www.octaga.com Octaga], développé par Octaga (entreprise engagé par Shell) | ||
* [http://www.bitmanagement.de BS Contact], développé par bitmanagement | * [http://www.bitmanagement.de BS Contact], développé par bitmanagement | ||
* [http://www.xj3d.org Xj3D], qui est un projet de développement d'un toolkit en java pour | * [http://www.xj3d.org Xj3D], qui est un projet de développement d'un toolkit en java pour X3DV | ||
Mais tous ne sont pas parfaits. Ainsi d'après mes essais flux player ne tient pas compte des changements de code avec du php; bs contact le fait mais ne gère pas les sons et est payant; etc... | Mais tous ne sont pas parfaits. Ainsi d'après mes essais flux player ne tient pas compte des changements de code avec du php; bs contact le fait mais ne gère pas les sons et est payant; etc... | ||
Dernière version du 22 août 2016 à 19:02
Ce tutoriel a pour but de vous apprendre une utilisation basique du logiciel Flux Studio, un éditeur/modéliseur X3DV (ce produit était fourchue comme Vivaty Studio après juin 2008). A la fin de celui-ci vous serez capable de créer un monde 3D plus ou moins complexe.
Présentation de l'interface
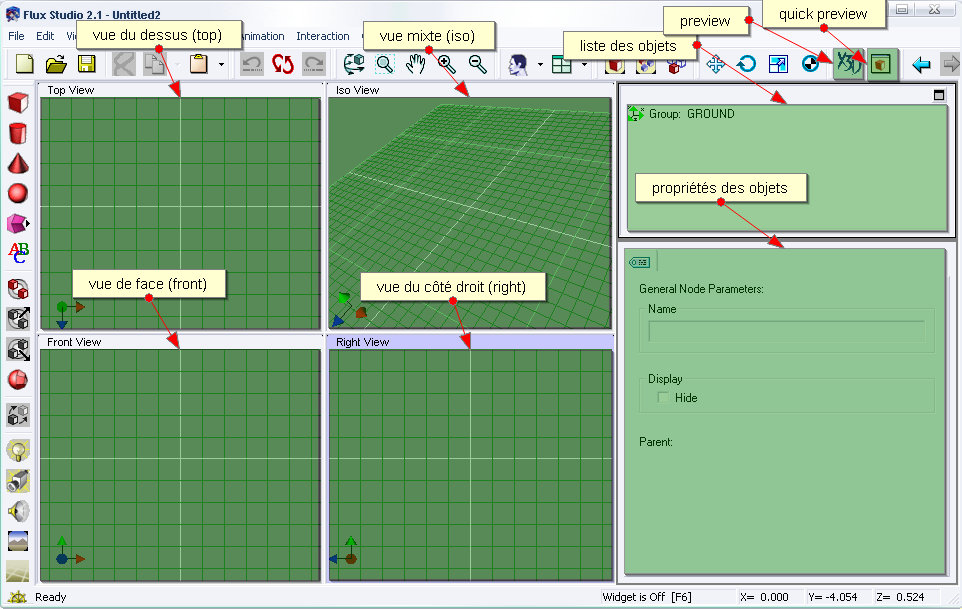
Outre les habituels menus (fichier, edit view, etc.) qui sont assez explicites, le programme est composé de deux barres de menu (une à gauche et une en haut, dont les fonctions seront expliquées par après), quatre vues différentes (du dessus, en face, à droite et vue mixte de la scène), d'une liste des objets présents dans la scène ainsi qu'une sous-fenêtre où vont s'afficher les propriétés des objets sélectionnés.
Il est vital de garder ces types de vue. En effet il est possible de les changer (pour par exemple avoir 4 vues mixtes de la scène), mais en faisant cela on perd beaucoup en précision.
Maitriser le déplacement dans la 3D
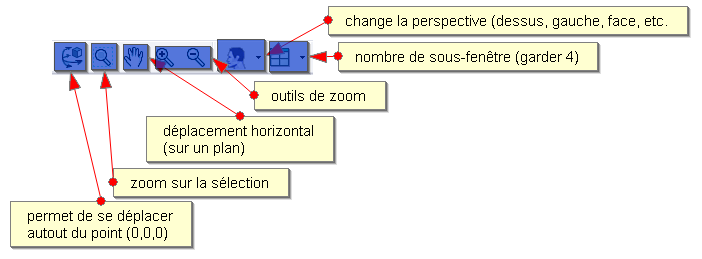
C'est un point essentiel à maîtriser avant de vous lancer dans de gros projet sinon vous allez vous arracher les cheveux. Les commandes principales à utiliser sont les suivantes :
Exercez-vous à vous déplacer d'un point à un autre en utilisant la main (déplacement sur un plan) et la rotation autour d'un point. Ce sont les deux outils dont vous allez le plus vous servir; les autres sont utiles quelquefois, mais une fois que l'on a établi sa manière de travailler. A noter que l'on peut également zoomer avec la souris.
Les objets
Les objets de base que l'on peut introduire dans une scène sont le cube, le cylindre, le cône et la sphère. Ceux-ci sont modifiables par deux techniques, l'extrusion et le maillage expliqués ci-dessous. Mais auparavant nous allons apprendre à créer et à placer nos objets dans la scène.
Création, taille et positionnement
Objets de base
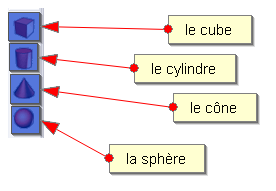
Les objets de base sont accessibles dans la barre d'outils de gauche :
Il suffit de cliquer sur l'objet puis de cliquer dans la scène pour l'ajouter.
Objets plus complexes (extrusion et révolution)
Il est également possible de créer des objets par extrusion. Mais qu'est-ce qu'une extrusion? Sa définition est la suivante :
L'extrusion est un procédé de fabrication mécanique par lequel un matériau mis sous pression est contraint de traverser une filière qui lui donnera la forme d'un profilé de grande longueur
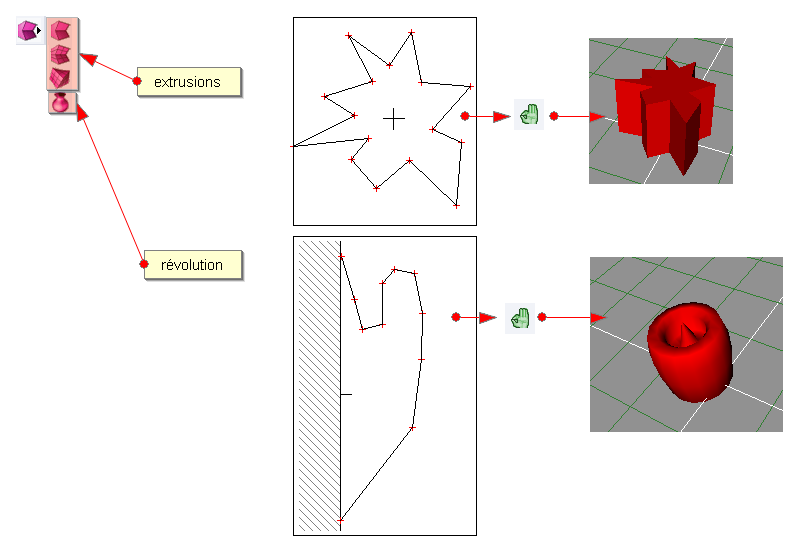
Donc le but est de donner un profil, puis le programme se chargera de donner de la profondeur à l'objet créé. La marche à suivre sous flux studio est représenté par la première ligne ci-dessous :
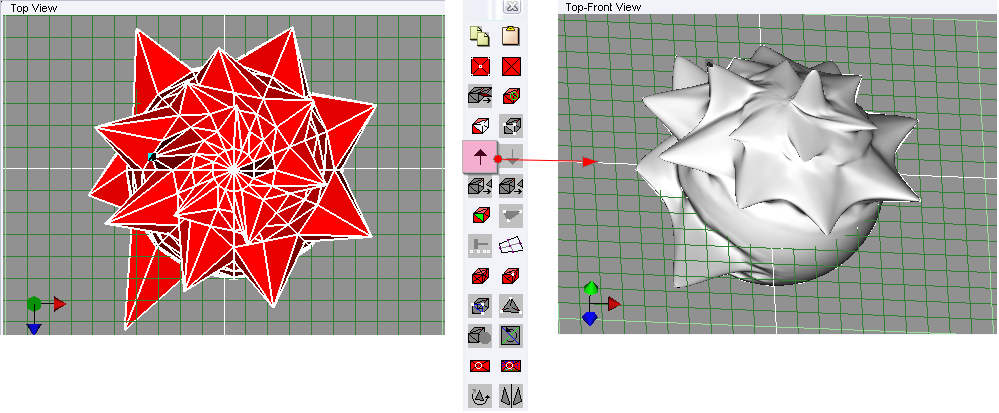
-> on choisit le type d'extrusion (pour notre niveau, nous allons considérer les trois types d'extrusions comme équivalents). Ensuite on dessine son profil (avec les petites étoiles rouges à chaque angle), et finalement en cliquant sur le pouce on créé notre objet en 3D.
La deuxième ligne illustre le concept de révolution. Celui-ci consiste à prendre un axe de symmétrie, à dessiner un profil autour de celui-ci, et le programme se charge de faire "tourner" ce profil autour de l'axe. En voyant le résultat sous flux studio on comprend aisément le concept; je vous conseille de vous amuser avec cet outil pour vous familiariser, le potentiel est énorme :) ci-dessus en quelques secondes j'ai créé un réacteur d'avion...
Taille et positionnement
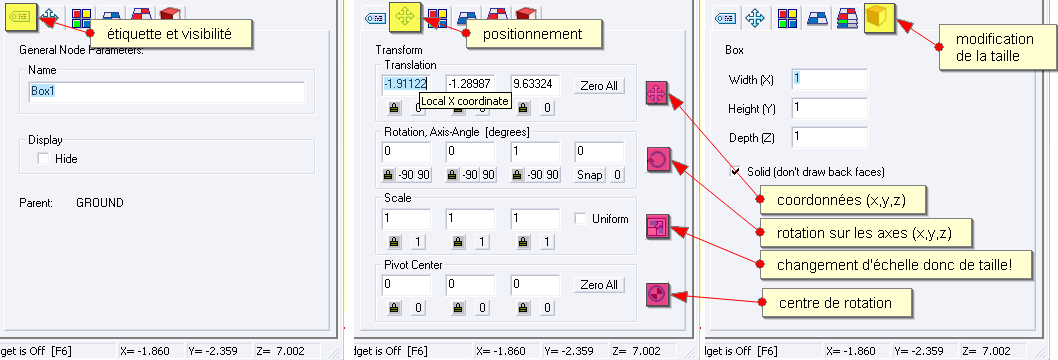
Ce qui est intéressant c'est qu'une fois sélectionné, on accède aux propriétés de l'objet :
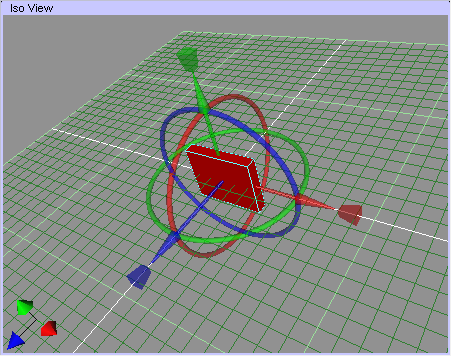
On utilisera les valeurs numériques dès qu'il faut avoir un minimum de précision. Pour placer notre objet "à peu près", je vous conseille de sélectionner votre objet et d'appuyer sur F6. Vous devriez voir ceci apparaître :
Le "manipulation widget"! Il permet trois fonctions :
- déplacement sur un axe (en cliquant sur une flèche)
- changement de taille selon chaque axe (en cliquant sur la forme au bout de la flèche)
- et rotation de l'objet (en cliquant sur un des cercles
En résumé c'est un outil extrêmement pratique!
Union de deux objets
Bon, à présent vous avez créé plusieurs objets, mais vous voulez les imbriquer ensemble pour pouvoir jouer sur leur propriétés en une action. Comment faire?
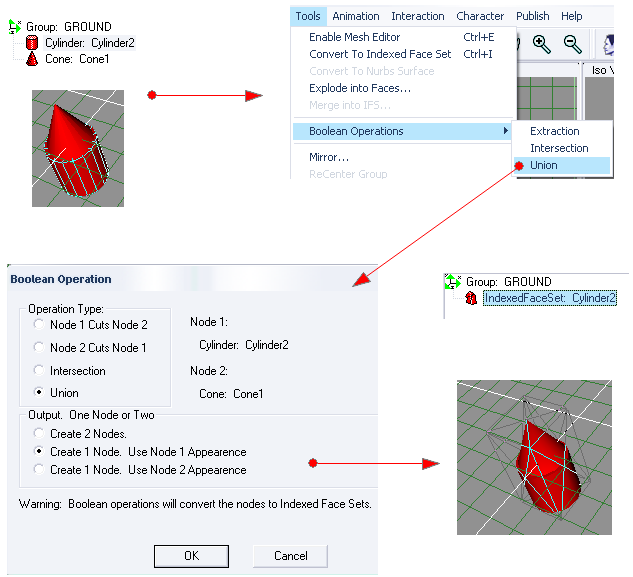
Le mieux est d'utiliser la fonction "union de deux objets". imaginons que vous vous voulez construire une petite maison (composé d'un cylindre et d'un cône :
Pour que Flux studio sache quel sont les deux objets à réunir, il faut cliquer sur l'un et l'autre avant de lancer l'opération. Puis :
- Tools > booleans operation > union
- ATTENTION ! il faut cocher "create one node" sinon vous allez vous retrouver avec 2 objets (ce qui n'est pas le but)
- remarque : il faut que les deux objets se touchent
Modification par extraction
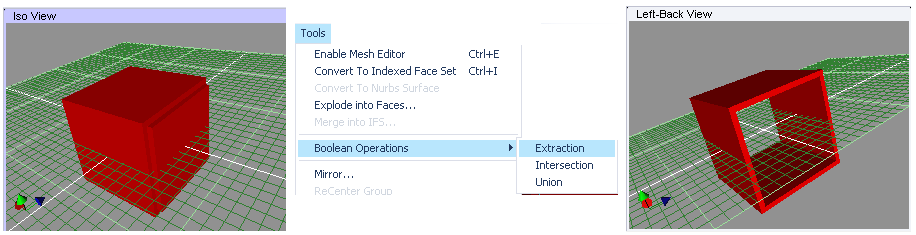
Cette technique est probablement une des plus utilisées dans le monde de la 3D. Avec une extraction on peut couper un objet 1 à l'aide d'un objet 2. Imaginons que vous vouliez créer un couloir : la solution instinctive serait de créer quatre parois, puis de les assembler. La meilleure solution est de pratiquer une extraction : tout d'abord on créé un grand cube (qui va servir pour les parois) puis on créé le même cube au même endroit, sauf que l'on diminue sa hauteur et sa largeur et qu'on augmente sa longueur. Cette manoeuvre est illustrée par le premier dessin ci-dessous :
Dans la boîte de dialogue de l'extraction, il faut se veiller à sélectionner le bon objet "coupeur" et "coupé" ("node" en anglais).
Cette technique est également utilisable pour créer des pièces, des boîtes, bref tout ce qui doit être creux!
Par ailleurs ce procédé s'utilise de la même manière qu'en sculpture : avec une cube on peut couper la face de n'importe quel autre objet, comme si on avait un couteau dans la main.
Modification par maillage (mesh)
Ce type de modelage est probablement le plus dur à maitriser. En faisant un clique-droit sur un objet, puis "enable mesh editor", on peut "tirer" des angles hors de la forme (ou à l'intérieur d'elle) : l'exemple suivant a été fait à partir d'une sphère, puis j'ai augmenté le nombre de subdivision avec la flèche de la palette qui apparaît.
Le résultat est beaucoup plus agréable suivant le nombre de subdivisions : cela adoucit les angles et permet un rendu moins anguleux.
Textures
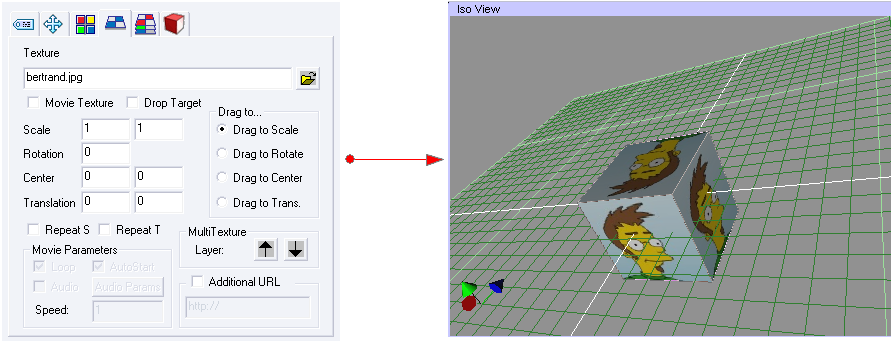
Insérer une texture est très facile : on sélectionne l'objet, on va dans ses propriétés :
on choisit un fichier image pour le recouvrir et voilà!
La scène
Les caméras, les lumières et les sons
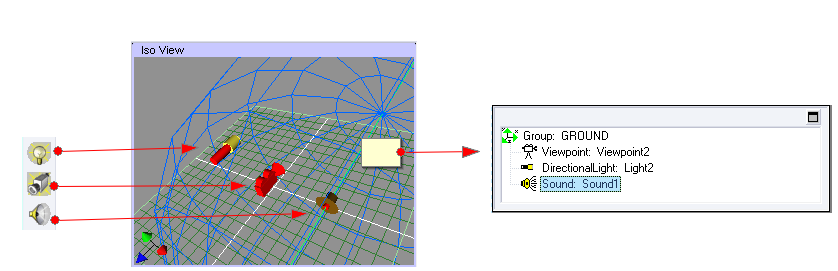
Les caméras, les lumières et les sons se comportent comme les autres objets que nous avons vus jusqu'à présent : ils sont accessibles depuis le panel de gauche et il faut les "droper" sur la scène :
Finalement en pressant F6 (pour le manipulation widget), on arrive facilement à diriger la lumière où on le désire. On peut créer plusieurs caméras (viewpoint), entre lesquels l'utilisateurs pourra sauter. Pour le son, il suffit de charger le fichier (uniquement mp3 ou wav) et de définir sa sphère d'influence sous les propriétés.
Exportation
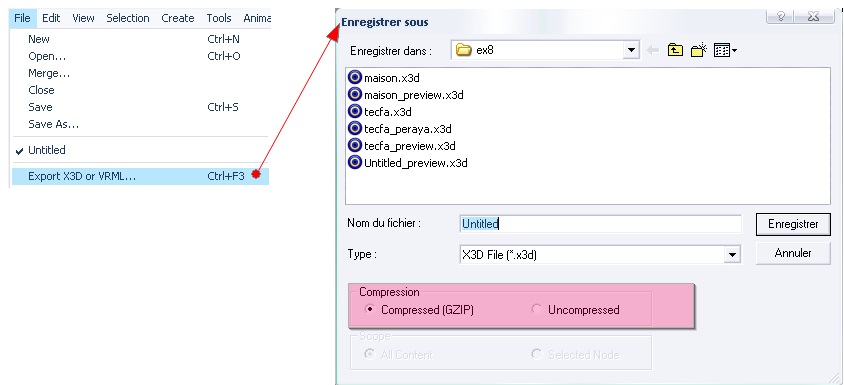
en .X3D
L'exportation en X3D peut se faire de deux manières : soit avec un fichier compressé, soit en X3D pur. L'avantage du compressé est évident (gain de place, de rapidité, etc.).
Par contre le X3D pur est plus intéressant dans la cas où on veut y incoporer du php.
Incorporer du php
Une fois son fichier X3D (pur) obtenu, on peut l'ouvrir avec un éditeur de texte et y découvrir un langage de balises semblable au html :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.0//EN" "http://www.web3d.org/specifications/x3d-3.0.dtd">
<X3D profile='Immersive' >
<head>
<meta name='Vizthumbnail' content='Thumb_Untitled_x3d12712811201787906.jpg'/>
<meta name='ExportTime' content='14:58:26'/>
<meta name='ExportDate' content='1/31/2008'/>
<meta name='FluxStudioVersion' content='659'/>
</head>
<Scene>
<WorldInfo
title='Untitled'
info='"This Web3D Content was created with Flux Studio, a Web3D authoring tool"
"www.mediamachines.com"'/>
<Transform DEF='dad_Box1'
translation='-.48909 .41617 .01122'>
<Shape DEF='Box1'
containerField='children'>
<Appearance
containerField='appearance'>
<Material DEF='Red'
containerField='material'
ambientIntensity='0.200'
shininess='0.200'
diffuseColor='1 0 0'/>
</Appearance>
<Box DEF='GeoBox1'
containerField='geometry'
size='1 2 3'/>
</Shape>
</Transform>
</Scene>
</X3D>
L'exemple ci-dessus est le code d'un cube aux coordonnées (-.48909 .41617 .01122) d'une grandeur de (1 2 3). On peut tout à fait imaginer changer sa taille en fonction d'une variable php transmise par formulaire, cookie, etc... :
<Transform DEF='dad_Box1'
translation='-.48909 .41617 .01122'>
<Shape DEF='Box1'
containerField='children'>
<Appearance
containerField='appearance'>
<Material DEF='Red'
containerField='material'
ambientIntensity='0.200'
shininess='0.200'
diffuseColor='1 0 0'/>
</Appearance>
<Box DEF='GeoBox1'
containerField='geometry'
size='
<?php echo $_POST['nouvelle_grandeur_x']; ?>
2 3'/>
</Shape>
</Transform>
Pour pouvoir lire du X3DV (en plus d'avoir une carte 3D), il vous faudra installer un lecteur. Les principaux sont les suivantes:
- Flux Player et Flux Studio, développé par Media Machines
- Octaga, développé par Octaga (entreprise engagé par Shell)
- BS Contact, développé par bitmanagement
- Xj3D, qui est un projet de développement d'un toolkit en java pour X3DV
Mais tous ne sont pas parfaits. Ainsi d'après mes essais flux player ne tient pas compte des changements de code avec du php; bs contact le fait mais ne gère pas les sons et est payant; etc...
Liens
- Flux Player et Flux Studio (fourchu: Vivaty Player et Vivaty Studio)