« Scratch 3.0 » : différence entre les versions
| (10 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 21 : | Ligne 21 : | ||
|- | |- | ||
| Blocs de stylo | | Blocs de stylo | ||
| | | devenus une extension | ||
| Dans Scratch 3.0, les blocs | | Dans Scratch 3.0, les blocs de stylo sont devenus une extension distincte afin d'offrir aux utilisateurs une approche plus modulaire et ciblée pour gérer les fonctionnalités de dessin et d'utilisation du stylo, tout en simplifiant l'interface principale pour se concentrer sur les aspects fondamentaux de la programmation et de l'animation. Ces blocs permettent de contrôler divers aspects du stylo, tels que sa position sur la scène, sa couleur, l'épaisseur, des traits et d'autres propriétés liées au dessin. Par exemple, pour démarrer ou arrêter le dessin, lever ou baisser le stylo, ou modifier sa couleur et son épaisseur pendant l'exécution d'un script. | ||
[[Fichier:Extension-stylo.png|vignette|alt=Image extension Stylo]] | | [[Fichier:Extension-stylo.png|vignette|alt=Image extension Stylo]] | ||
|- | |- | ||
| Blocs de vidéo | | Blocs de vidéo | ||
| | | devenus une extension | ||
|Dans Scratch 3.0, les blocs liés à la vidéo ont été retirés de la version principale de l'éditeur. Auparavant, il existait des blocs permettant de contrôler la vidéo (comme jouer, mettre en pause, arrêter, etc.). | |Dans Scratch 3.0, les blocs liés à la vidéo ont été retirés de la version principale de l'éditeur. Auparavant, il existait des blocs permettant de contrôler la vidéo (comme jouer, mettre en pause, arrêter, etc.). | ||
La décision de retirer ces blocs de vidéo était liée à la simplification de l'interface et à la concentration sur les fonctionnalités principales de programmation et d'animation, plutôt que sur la manipulation de contenus multimédias plus complexes. | La décision de retirer ces blocs de vidéo était liée à la simplification de l'interface et à la concentration sur les fonctionnalités principales de programmation et d'animation, plutôt que sur la manipulation de contenus multimédias plus complexes. | ||
Désormais, l'extension se nomme "Détection vidéo".[[Fichier:Extension-detetection video.png|alt=Nouvelle extension "Détection vidéo" apportée par Scratch 3.0|vignette]] | Désormais, l'extension se nomme "Détection vidéo". | ||
| [[Fichier:Extension-detetection video.png|alt=Nouvelle extension "Détection vidéo" apportée par Scratch 3.0|vignette]] | |||
|- | |- | ||
| Blocs de musique et de son ''Musical Instrument Digital Interface'' | | Blocs de musique et de son ''Musical Instrument Digital Interface'' | ||
| | | devenus une extension | ||
| | |Dans Scratch 3.0, les blocs liés à la musique sont devenus une extension nommée "Musique". Ces blocs offrent plusieurs fonctionnalités pour la création musicale dont voici quelques-unes des fonctionnalités disponibles | ||
#Instruments : Choisir parmi une variété d'instruments tels que le piano, la guitare, le saxophone, etc. Il y a un total de 21 instruments disponibles (janvier 2023) | |||
#Contrôle du tempo : Régler la vitesse de la musique avec le bloc <code> mette le tempo à ( ) </code> pour accélérer ou ralentir la musique. | |||
#Lecture de notes et de percussions : Les blocs <code> jouer la note ( ) pendant ( ) temps </code> et <code> jouer du tambour ( ) pendant ( ) temps </code> permettent de jouer des notes et des percussions respectivement. | |||
#Silence : Le bloc <code> faire une pause pendant ( ) temps </code> permet d'insérer des pauses dans la musique. | |||
Ces blocs offrent aux utilisateurs la possibilité de créer leur propre musique et d'ajouter des effets sonores à leurs projets Scratch. | |||
|[[Fichier:Extension-musique.png|vignette|alt=Extension musique]] | |||
|- | |- | ||
|Synthèse vocale | | Synthèse vocale | ||
|nouvelle extension | | nouvelle extension | ||
|Cette extension, composée de trois blocs, permet de convertir du texte en parole, offrant ainsi la possibilité de faire parler ou de prononcer des phrases spécifiques à leurs sprites (personnages). | | Cette extension, composée de trois blocs, permet de convertir du texte en parole, offrant ainsi la possibilité de faire parler ou de prononcer des phrases spécifiques à leurs sprites (personnages). | ||
# Prononcer [texte] : Ce bloc permet au sprite de prononcer le texte spécifié. | # Prononcer [texte] : Ce bloc permet au sprite de prononcer le texte spécifié. | ||
# Choisi la voix du [voix] : Ce bloc permet de sélectionner une voix spécifique ou un style de parole pour la synthèse vocale. | # Choisi la voix du [voix] : Ce bloc permet de sélectionner une voix spécifique ou un style de parole pour la synthèse vocale. | ||
# Mettre la langue à [langue] : Ce bloc permet de définir la langue dans laquelle le texte sera prononcé. | # Mettre la langue à [langue] : Ce bloc permet de définir la langue dans laquelle le texte sera prononcé. | ||
[[Fichier:Bloc Scratch3 extension Synt. Vocale.png|vignette|alt=Nouvelle extension "Synthèse vocale" | |||
| [[Fichier:Extension-synthese-vocale.png|vignette|droite|alt=Extension synthèse vocale]] [[Fichier:Bloc Scratch3 extension Synt. Vocale.png|vignette|alt=Nouvelle extension "Synthèse vocale" apportée par Scratch 3]] | |||
|- | |- | ||
|Google traduction | |Google traduction | ||
|nouvelle extension | |nouvelle extension | ||
| Ligne 48 : | Ligne 58 : | ||
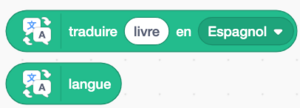
#Bloc de traduction: Ce bloc permet de traduire du texte d’une langue à une autre. Par exemple, si vous entrez "livre" dans la boîte de dialogue, le sprite dit "libro" qui est traduit en espagnol. Vous pouvez traduire dans une autre langue en changeant "Espagnol" dans le bloc. | #Bloc de traduction: Ce bloc permet de traduire du texte d’une langue à une autre. Par exemple, si vous entrez "livre" dans la boîte de dialogue, le sprite dit "libro" qui est traduit en espagnol. Vous pouvez traduire dans une autre langue en changeant "Espagnol" dans le bloc. | ||
#Bloc de langue: Ce bloc permet de définir la langue dans laquelle le texte sera traduit. Il est utilisé en combinaison avec le bloc de traduction pour spécifier la langue cible de la traduction. | #Bloc de langue: Ce bloc permet de définir la langue dans laquelle le texte sera traduit. Il est utilisé en combinaison avec le bloc de traduction pour spécifier la langue cible de la traduction. | ||
[[Fichier:Bloc Scratch3 extension Google Traduction.png|vignette|alt=Blocs de la nouvelle extension Google Traduction dans Scratch 3.0]] | | [[Fichier:Extension-Google-traduction.png|vignette|alt=Extension Google traduction]] [[Fichier:Bloc Scratch3 extension Google Traduction.png|vignette|alt=Blocs de la nouvelle extension Google Traduction dans Scratch 3.0]] | ||
|- | |- | ||
|Extensions de connexion LEGO | |Extensions de connexion LEGO | ||
| Ligne 54 : | Ligne 64 : | ||
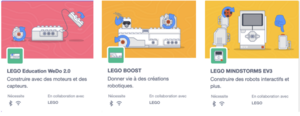
|Les extensions de LEGO Education WeDo 2.0, LEGO BOOST, LEGO MINDSTORMS EV3. | |Les extensions de LEGO Education WeDo 2.0, LEGO BOOST, LEGO MINDSTORMS EV3. | ||
Elle permettent d’ajouter de nouveaux blocs de codage à Scratch pour programmer des moteurs, des lumières et des capteurs. | Elle permettent d’ajouter de nouveaux blocs de codage à Scratch pour programmer des moteurs, des lumières et des capteurs. | ||
[[Fichier:Extensions connexion LEGO.png|vignette|alt=Nouvelles extensions de connexion "LEGO"apportée par Scratch 3]] | | [[Fichier:Extensions connexion LEGO.png|vignette|alt=Nouvelles extensions de connexion "LEGO"apportée par Scratch 3]] | ||
|- | |- | ||
|Micro:bit | |Micro:bit | ||
|nouvelle extension | |nouvelle extension | ||
| C’est une petite carte que l'on peut coder, personnaliser et contrôler pour réaliser des projets numériques, des jeux et des expériences. Elle peut être intégrée dans des projets Scratch, en la transformant en contrôleur physique, pinceau, tableau numérique, etc. | | C’est une petite carte que l'on peut coder, personnaliser et contrôler pour réaliser des projets numériques, des jeux et des expériences. Elle peut être intégrée dans des projets Scratch, en la transformant en contrôleur physique, pinceau, tableau numérique, etc. | ||
[[Fichier:Extension-MicroBit.png.png|vignette|alt=Nouvelle extension "Micro:bit"apportée par Scratch 3]] | | [[Fichier:Extension-MicroBit.png.png|vignette|alt=Nouvelle extension "Micro:bit"apportée par Scratch 3]] | ||
|} | |} | ||
| Ligne 88 : | Ligne 98 : | ||
{| border="2" | {| border="2" | ||
| Catégorie de bloc de base | | Catégorie de bloc de base | ||
| Nouveaux | | Nouveaux bloc | ||
| Description | |||
|- | |- | ||
| Mouvement | | Mouvement | ||
| Ligne 94 : | Ligne 105 : | ||
: | : | ||
[[Fichier:Nouveaux blocs cat.mouvement.png|vignette|alt=Nouveau bloc de base de la catégorie "Mouvement"apporté par Scratch 3]] | [[Fichier:Nouveaux blocs cat.mouvement.png|vignette|alt=Nouveau bloc de base de la catégorie "Mouvement"apporté par Scratch 3]] | ||
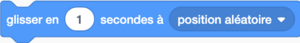
| <code> Glisser en (v) secondes à [v] </code> : Ce bloc permet de déplacer le "lutin" (sprite) en le faisant glisser en un temps donné jusqu’à une certaine position qui peut être celle du pointeur de la souris. Contrairement au bloc <code> ''Aller à (v)'' </code>, il marque un déplacement non-immédiat (à part si la valeur 0 est donnée à la durée). Il ne peut être arrêté que par le bloc <code> ''stop [v]'' </code>. | |||
|- | |- | ||
| Apparence | | Apparence | ||
| Ligne 99 : | Ligne 111 : | ||
: | : | ||
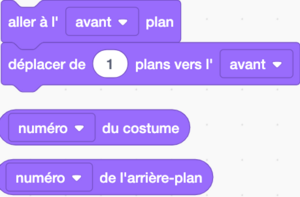
[[Fichier:Nouveaux blocs Sratch 3, catégorie apparence.png|vignette|alt=Nouveau bloc de base de la catégorie "Apparence"apporté par Scratch 3]] | [[Fichier:Nouveaux blocs Sratch 3, catégorie apparence.png|vignette|alt=Nouveau bloc de base de la catégorie "Apparence"apporté par Scratch 3]] | ||
| 1. <code> ''Aller à l' [v] plan'' </code> : Ce bloc place le "lutin" (sprite) au premier plan, c’est-à-dire devant tous les autres lutins. Si plusieurs sprites se trouvent aux mêmes coordonnées, le lutin au premier plan masquera les autres. | |||
2. <code> ''Déplacer de (v) plans vers l’avant'' </code> : Ce bloc déplace le lutin d’un certain nombre de plans vers l’avant ou vers l’arrière. Si le sprite est déplacé vers l’avant, il apparaîtra devant les autres sprites. S’il est déplacé vers l’arrière, il apparaîtra derrière les autres sprites. | |||
3. <code> ''[v] du costume'' </code> : Ce bloc renvoie soit le nom du costume du sprite, soit son numéro dans la liste des costumes. Il peut être utilisé pour basculer entre différents costumes. | |||
4. <code> ''[v] de l’arrière-plan'' </code> : Ce bloc renvoie soit le nom de l’arrière-plan de la scène, soit son numéro dans la liste des arrières-plans. Il peut être utilisé pour basculer entre différents arrière-plans. | |||
|- | |- | ||
| Son | | Son | ||
| Ligne 104 : | Ligne 123 : | ||
: | : | ||
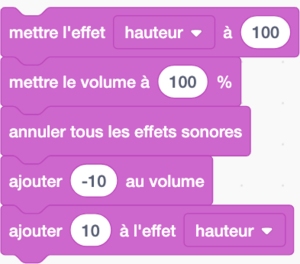
[[Fichier:Nouveaux blocs cat.son.png|vignette|alt=Nouveaux blocs de base de la catégorie "Son"apporté par Scratch 3]] | [[Fichier:Nouveaux blocs cat.son.png|vignette|alt=Nouveaux blocs de base de la catégorie "Son"apporté par Scratch 3]] | ||
| 1. <code> ''Mettre l’effet hauteur à (v)'' </code> : Ce bloc modifie la hauteur du son, c’est-à-dire son caractère grave ou aigu, à la valeur spécifiée. Il affecte tous les sons du "lutin" (sprite) de la même manière. | |||
2. <code> ''Mettre le volume à (v) %'' </code> : Ce bloc permet de régler le volume sonore des sons du sprite dans lequel il est utilisé à la valeur spécifiée, comprise entre (0) et (100). Il est important de noter que le niveau ne peut pas dépasser 100%, donc ce bloc ne peut pas augmenter le volume initial. | |||
3. <code> ''Annuler tous les effets sonores'' </code> : Ce bloc annule tous les effets sonores utilisés précédemment dans le sprite. | |||
4. <code> ''Ajouter (v) au volume'' </code> : Ce bloc permet d’augmenter ou de diminuer le volume sonore des sons du sprite dans lequel il est utilisé. Un nombre positif entre (0) et (100) augmentera le volume tandis qu’un nombre négatif entre (-100) et (0) diminuera le volume1. Il n’affectera pas le volume sonore des sons des autres sprites. | |||
5. <code> ''Ajouter (v) à l’effet [v]'' </code> : Ce bloc modifie la hauteur du son en ajoutant la valeur spécifiée à la hauteur actuelle. Il affecte tous les sons du sprite de la même manière. | |||
|- | |- | ||
| Capteurs | | Capteurs | ||
| Ligne 109 : | Ligne 137 : | ||
: | : | ||
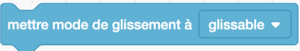
[[Fichier:Nouveau bloc cat.capteur.png|vignette|alt=Nouveau bloc de base de la catégorie "Capteur"apporté par Scratch 3]] | [[Fichier:Nouveau bloc cat.capteur.png|vignette|alt=Nouveau bloc de base de la catégorie "Capteur"apporté par Scratch 3]] | ||
| <code> ''Mettre le mode de glissement à [v]'' </code> : Ce bloc permet de choisir si l’utilisateur peut déplacer lui-même un "lutin"(sprite) ou pas. | |||
Dans les versions antérieures à [[Scratch 3.0|Scratch 3.0]], il était possible de modifier ce comportement directement depuis les propriétés du sprite. Cette fonctionnalité a été mise dans ce bloc. | |||
|- | |- | ||
| Opérateurs | | Opérateurs | ||
| Ligne 114 : | Ligne 145 : | ||
: | : | ||
[[Fichier:Nouveaux blocs cat.operateurs.png|vignette|alt=Nouveau bloc de base de la catégorie "Opérateurs" apporté par Scratch 3]] | [[Fichier:Nouveaux blocs cat.operateurs.png|vignette|alt=Nouveau bloc de base de la catégorie "Opérateurs" apporté par Scratch 3]] | ||
| <code> ''(v) contient (v) ?'' </code> : Ce bloc vérifie si la première valeur contient la seconde, et renvoie <code> "true" </code> (vrai) ou <code> "false" </code> (faux) en conséquence. | |||
|- | |- | ||
|} | |} | ||
| Ligne 124 : | Ligne 156 : | ||
| Catégorie de bloc de base | | Catégorie de bloc de base | ||
| Nouveaux blocs | | Nouveaux blocs | ||
| Description | |||
|- | |- | ||
| Stylo | | Stylo | ||
| Ligne 129 : | Ligne 162 : | ||
: | : | ||
[[Fichier:Nouveaux blocs stylo.png|vignette|alt=Nouveaux blocs stylo apportés par Scratch 3.0]] | [[Fichier:Nouveaux blocs stylo.png|vignette|alt=Nouveaux blocs stylo apportés par Scratch 3.0]] | ||
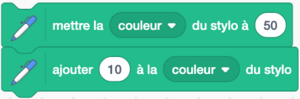
| 1. <code> ''Mettre la [v] du stylo à (v)'' </code> : Ce bloc vous permet de donner une certaine valeur à la couleur, la saturation, la luminosité ou la transparence du stylo. | |||
Par exemple, vous pouvez utiliser ce bloc pour changer la couleur du stylo, rendre le stylo plus transparent, etc. | |||
2. <code> ''Ajouter (v) à la [v] du stylo'' </code> : Ce bloc est utilisé pour ajouter une certaine valeur à la couleur, la saturation, la luminosité ou la transparence du stylo. | |||
Par exemple, vous pouvez utiliser ce bloc pour augmenter progressivement la transparence du stylo, ou pour changer la couleur du stylo de manière dynamique. | |||
|- | |- | ||
|} | |} | ||
| Ligne 143 : | Ligne 182 : | ||
La « Zone de la scène » permet de déplacer manuellement les lutins, d’ajouter des arrière-plans et, surtout, de lancer la simulation pour tester le script. Pour ce faire, cliquez sur le drapeau vert. Pour arrêter la simulation, cliquez sur le bouton rouge à côté du drapeau. | La « Zone de la scène » permet de déplacer manuellement les lutins, d’ajouter des arrière-plans et, surtout, de lancer la simulation pour tester le script. Pour ce faire, cliquez sur le drapeau vert. Pour arrêter la simulation, cliquez sur le bouton rouge à côté du drapeau. | ||
= | = Ressources = | ||
* [https://scratch.mit.edu/3faq FAQ Scratch 3.0] | * [https://scratch.mit.edu/3faq FAQ Scratch 3.0] | ||
| Ligne 153 : | Ligne 192 : | ||
[[Catégorie: Education au numérique]] | [[Catégorie: Education au numérique]] | ||
[[Catégorie: Ressources STIC]] | [[Catégorie: Ressources STIC]] | ||
=== Bibliographie === | |||
<small> | |||
* Bernard, A., Archieri, Morize, Malingrey, & Tornior, R. (2019). Code toi-même—Apprends à programmer avec Scratch 3—Dès 8 ans (Illustrated édition). Nathan. | |||
* Project, L. (2020). Scratch 3 pour les kids. Eyrolles. | |||
* Dickins, R., Melmoth, J., & Stowell, L. (2021). J’apprends à programmer avec scratch. | |||
</small> | |||
Dernière version du 3 février 2024 à 00:06
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Scratch 3.0 lancé le 2 janvier 2019 est une version en phase béta de Scratch. Contrairement à Scratch 1.0 et Scratch 2.0 qui utilisaient Flash, cette version est basée sur HTML5, CSS et JavaScript.
Nouveautés de Scratch 3.0
Comptabilité accrue
Cette nouvelle version a été conçue de manière à être compatible avec une variété d’appareils, y compris ceux mobiles tels que les téléphones portables et les tablettes. Cela est rendu possible grâce à l’utilisation de technologies web standard telles que JavaScript pour la programmation de l’éditeur et du lecteur, et HTML5 et CSS pour les éléments graphiques (à l’exception de la scène).
Extensions
Scratch 3.0 a introduit plusieurs nouvelles extensions qui offrent des fonctionnalités supplémentaires.
Voici quelques-unes des nouveautés (liste non-exhaustives !) :
Blocs
De nombreux nouveaux blocs de programmation ont été ajoutés, offrant plus de fonctionnalités. Notons que l'ajout de ses blocs n'ont pas entraîné la suppression de ceux de la version précédente, Scratch 2.0.
Catégories des blocs de base
Pour rappel, les catégorie de bloc se réfère à un ensemble de blocs de programmation qui partagent une fonctionnalité ou un objectif commun. Chaque catégorie est représentée par une couleur unique pour faciliter l’identification et l’organisation des blocs.
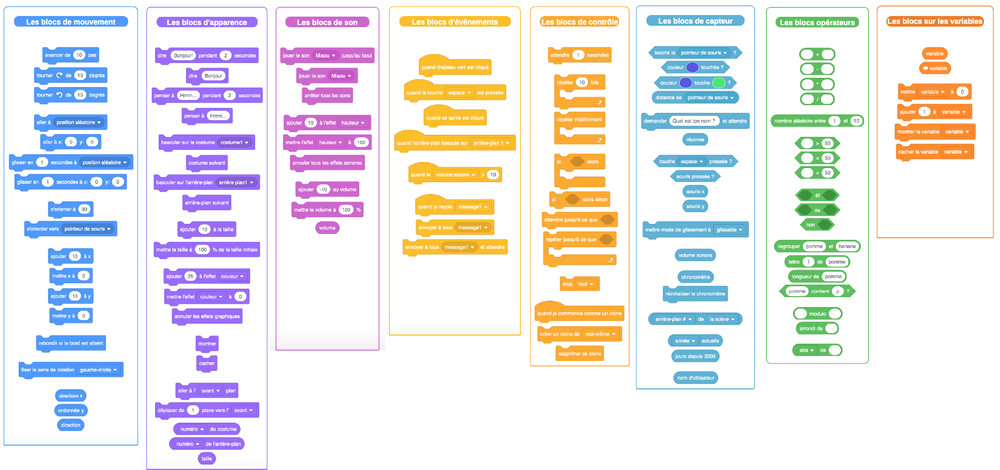
- Les blocs de mouvement, de couleur, bleu, reprennent tous les déplacements possibles du lutin, ainsi que des blocs pour connaître sa position à tout moment dans la scène. Certains permettent de faire pivoter le lutin sur lui-même (le faire tourner).
- Les blocs d’apparence, violets, servent à modifier temporairement ou définitivement l'apparence des lutins.
- Les blocs de sons, de couleur magenta, permettent de jouer des sons.
- Les blocs d'événements, jaunes, servent pour la plupart à lancer un script quand il se passe une action précise ; les autres servent à déclencher ces événements.
- Les blocs de contrôle sont de couleur jaune/orangé. Il servent à contrôler l'exécution du script (faire une pause, conditions, répétitions et arrêt) et à gérer l’exécution de clones.
- Les blocs de capteurs sont de couleur bleu clair. Il servent à mesurer ou détecter certaines valeurs, mais aussi à poser des questions.
- Les blocs opérateurs, en verts clair, servent à effectuer des opérations mathématiques, à générer l'aléatoire et à analyser des chaînes de caractères.
- Les blocs des variables, en orange, permettent de gérer et créer des variables, qui sont des objets contenant une valeur.
Dans l'image ci-dessous, es différents blocs de base sont groupés dans leur catégorie respective.

Nouveaux blocs
Ci-après, vous trouverez des tableaux récapitulatifs des nouveaux blocs (de base et stylo).
Tableau récapitulatif des nouveaux blocs de base de Scratch 3.0
| Catégorie de bloc de base | Nouveaux bloc | Description |
| Mouvement |
|
Glisser en (v) secondes à [v] : Ce bloc permet de déplacer le "lutin" (sprite) en le faisant glisser en un temps donné jusqu’à une certaine position qui peut être celle du pointeur de la souris. Contrairement au bloc Aller à (v) , il marque un déplacement non-immédiat (à part si la valeur 0 est donnée à la durée). Il ne peut être arrêté que par le bloc stop [v] .
|
| Apparence |
 |
1. Aller à l' [v] plan : Ce bloc place le "lutin" (sprite) au premier plan, c’est-à-dire devant tous les autres lutins. Si plusieurs sprites se trouvent aux mêmes coordonnées, le lutin au premier plan masquera les autres.
2. 3. 4. |
| Son |
 |
1. Mettre l’effet hauteur à (v) : Ce bloc modifie la hauteur du son, c’est-à-dire son caractère grave ou aigu, à la valeur spécifiée. Il affecte tous les sons du "lutin" (sprite) de la même manière.
2. 3. 4. 5. |
| Capteurs |
 |
Mettre le mode de glissement à [v] : Ce bloc permet de choisir si l’utilisateur peut déplacer lui-même un "lutin"(sprite) ou pas.
Dans les versions antérieures à Scratch 3.0, il était possible de modifier ce comportement directement depuis les propriétés du sprite. Cette fonctionnalité a été mise dans ce bloc. |
| Opérateurs |
 |
(v) contient (v) ? : Ce bloc vérifie si la première valeur contient la seconde, et renvoie "true" (vrai) ou "false" (faux) en conséquence.
|
Tableau récapitulatif des nouveaux blocs stylo de Scratch 3
De nouveaux blocs de stylo ont été ajoutés pour une plus grande flexibilité dans le dessin.
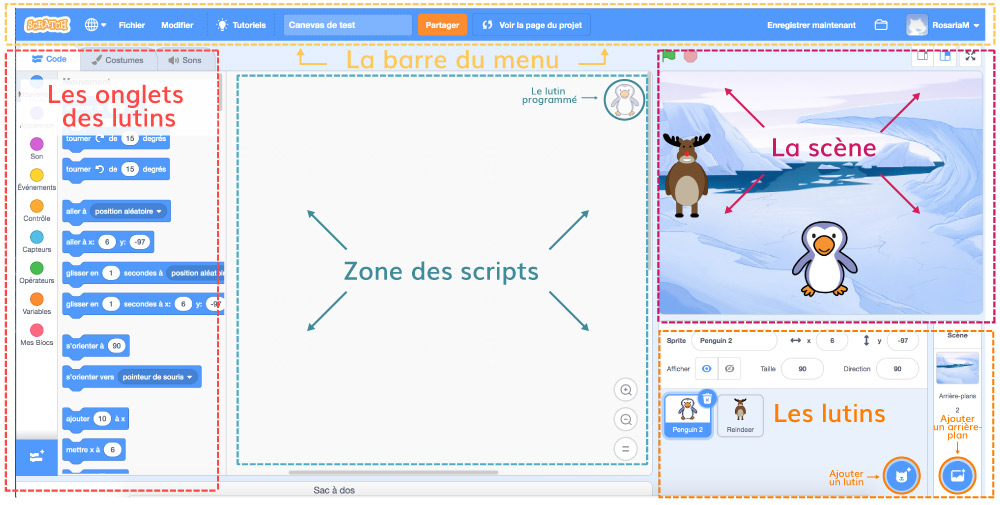
Interface
Les différents zones d’un projet Scratch, sont décrites dans l’image ci-dessous.

Pour choisir un bloc dans la section « Code » dans les onglets des lutins, il suffit de le glisser et le déposer sur le canevas de travail, qui est la zone centrale, aussi appelée « Zone des scripts ». Glissez à nouveau un bloc dans cette réserve pour le supprimer.
Tous les lutins utilisés dans un projet sont affichées dans la zone « Les lutins ». Pour ajouter des blocs à un lutin en particulier il faut cliquer sur son image dans la zone des lutins. Pour ajouter un autre lutin, cliquez sur le bouton indiqué dans l’image et choisissez dans la bibliothèque des lutins de Scratch.
La « Zone de la scène » permet de déplacer manuellement les lutins, d’ajouter des arrière-plans et, surtout, de lancer la simulation pour tester le script. Pour ce faire, cliquez sur le drapeau vert. Pour arrêter la simulation, cliquez sur le bouton rouge à côté du drapeau.
Ressources
- FAQ Scratch 3.0
- Page Wiki de Scratch en français.
Bibliographie
- Bernard, A., Archieri, Morize, Malingrey, & Tornior, R. (2019). Code toi-même—Apprends à programmer avec Scratch 3—Dès 8 ans (Illustrated édition). Nathan.
- Project, L. (2020). Scratch 3 pour les kids. Eyrolles.
- Dickins, R., Melmoth, J., & Stowell, L. (2021). J’apprends à programmer avec scratch.