« Noeuds : xml xhtml et DOM » : différence entre les versions
| (21 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 31 : | Ligne 31 : | ||
<p style="color:#FF9900">- ou un contenu textuel.</p> | <p style="color:#FF9900">- ou un contenu textuel.</p> | ||
====Entités prédéfinies==== | |||
Comme certains caractères sont réservés à la syntaxe XML, il faut être vigilant lors de l'écriture des données. Considérons l'exemple : | |||
<source lang="XML"> | |||
<calcul> | |||
if (x<y et y>z) | |||
</calcul> | |||
</source> | |||
On voit bien ici que <y et y> ne sont pas des balises mais font partie des données liées à l'élément de calcul. Pour éviter toutes confusions, on dispose d'entités prédéfinies. L'entité en elle-même peut être perçue comme un raccourci vers une autre valeur, ce qui a l'avantage de faciliter la maintenance et de masquer les conflits syntaxiques. | |||
La liste des entités prédéfinies se trouve ici : | |||
"<"; est l'équivalent de < (inférieur à), | |||
">"; est l'équivalent de > (supérieur à), | |||
"&"; est l'équivalent de & (concaténation), | |||
"""; est l'équivalent de " (guillemet), | |||
"&apos"; est l'équivalent de ' (apostrophe) | |||
On peut donc réécrire l'exemple précédent : | |||
<source lang="XML"> | |||
<calcul> | |||
if (x"<";y et y">";z) | |||
</calcul> | |||
</source> | |||
Ces entités peuvent être utilisées dans un élément, pour du texte, ou dans un attribut, pour sa valeur. | |||
Remarques : tapez les entités prédéfinies sans les guillemets. | |||
====La notion d'arborescence XML==== | ====La notion d'arborescence XML==== | ||
| Ligne 201 : | Ligne 231 : | ||
<tr> | <tr> | ||
<td valign="top">[[Fichier:dom3.jpg]]</td> | <td valign="top" width="50 %">[[Fichier:dom3.jpg]]</td> | ||
<td> | <td width="500 px"> | ||
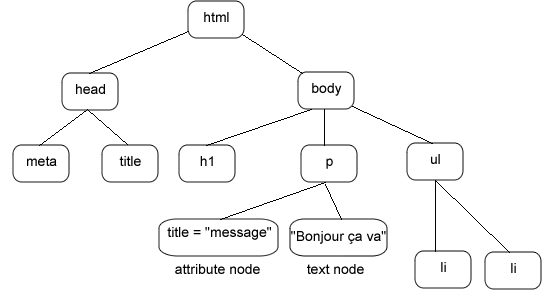
XHTML peut comme on l'a vu se décomposer en | XHTML peut comme on l'a vu se décomposer en noeuds. Javascript plus spécialement la partie DOM de Javascript permet justement de traiter dynamiquement ces noeuds. On entend notamment par DOM, les termes Document Object Model, que l'on peut schématiser comme indiqué à gauche. Dans cet exemple, les éléments du DOM sont "head", "meta", "title", "h1", "p", "ul" et "li". L'on voit qu'il y a en-dessous un encadré nommé "attribute node". C'est un noeud attribut. Il y a également un autre élément appelé texte node. Ces deux types viennent en bas de la hiérarchie DOM comparé aux éléments cités ci-dessus. On retrouve donc la hiérarchie parent-fils si importante dans XML. | ||
En code XHTML le schéma à gauche se traduirait comme ci-dessous : | En code XHTML le schéma à gauche se traduirait comme ci-dessous : | ||
| Ligne 212 : | Ligne 242 : | ||
<nowiki> | <nowiki> | ||
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 | ||
Transitional//EN" "http://www.w3.org/TR/xhtml1 | |||
/DTD/xhtml1-transitional.dtd"> | |||
<html xmlns="http://www.w3.org/1999/xhtml"> | <html xmlns="http://www.w3.org/1999/xhtml"> | ||
<head> | <head> | ||
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> | <meta http-equiv="Content-Type" | ||
<title>Petit exemple du noeud à gauche transposé en XHTML</title> | content="text/html; charset=iso-8859-1" /> | ||
<title>Petit exemple du noeud à gauche | |||
transposé en XHTML</title> | |||
</head> | </head> | ||
| Ligne 238 : | Ligne 272 : | ||
</nowiki> | </nowiki> | ||
Grâce à plusieurs instructions l'on peut | Grâce à plusieurs instructions DOM l'on peut traiter dynamiquement ces éléments. Une instruction centrale en DOM est premièrement : document.getElementBy(id). Par exemple l'instruction : var a = document.getElementByID("liste"), dans l'exemple précédent attriburait à la variable "a" l'objet DOM "ul" décrit par liste (id="liste"). On peut ainsi appeler cette variable pour traiter, modifier, effacer ou ajouter des éléments, c'est-à-dire le parent ul et ses fils. Get veut dire en effet "obtenir" en anglais, element veut dire "élément" et ByID veut dire par l'ID. | ||
Tandis que l'instruction getElmentsByTagName permet d'obtenir l'élément par son tag. Ici pour attribuer l'objet "ul" à la variable "a", on ne le fait plus par l'intermédiaire de l'"id", mais par l'intermédiaire du nom de l'élément, c'est-à-dire "li". On se retrouve donc devant cette instruction : var a = document.getElementsByTagName("li"). | |||
On eut également utiliser l'instruction : var a = objet.getAtttribute(attribute) pour attribuer à la variable "a" l'attribut d'un objet DOM. Par exemple, les instructions : | |||
var objet = getElementByTagName("p"); | |||
objet.getAtttribute("title") renvoie au contenu attributif "message". | |||
On peut également paramétrer l'attribut par une valeur | Ici on représente premièrement la balise XHTML "p" par la variable "objet". On reprend ensuite cette variable pour obtenir la valeur de l'attribut title du tag "p", qui est "message". | ||
On peut également paramétrer l'attribut par une valeur au travers de l'instruction : objet.setAttribute(attribute, value). | |||
Ainsi dans notre cas au travers des instructions : | Ainsi dans notre cas au travers des instructions : | ||
| Ligne 251 : | Ligne 290 : | ||
a.setAttribute("title", "titre"); | a.setAttribute("title", "titre"); | ||
on attribue à la variable a l'objet DOM "h1" (une balise XHTML). Puis on | on attribue à la variable "a" l'objet DOM "h1" (une balise XHTML). Puis on reprend la variable "a" représentant l'objet DOM "h1" pour paramétrer son attribut "title" par la valeur "titre". | ||
Telles sont quelques instructions principales. Pour plus d'informations vous pourrez vous renseigner sur ce site : | Telles sont quelques instructions principales. Pour plus d'informations vous pourrez vous renseigner sur ce site : | ||
[http://fr.selfhtml.org/javascript/index.htm] | [http://fr.selfhtml.org/javascript/index.htm] | ||
Dernière version du 20 février 2014 à 18:11
Objectifs :
- Expliquer la notion de noeud relativement aux données XML pour mieux en comprendre la combinaison avec DTD, XSLT, XHTML et CSS
Les noeuds XML par l'exemple
Un exemple imagé de noeuds
Une fois définie l'arborescence on peut créer la DTD
|
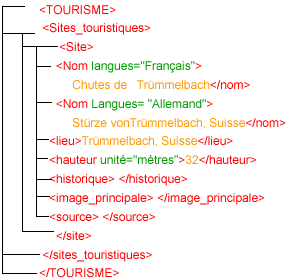
Comme vous voyez la DTD reprend l'arborescence. Le nœud père "sites_touristiques" à comme fils "site". Il peut d'ailleurs avoir plusieurs fils "site" de par le * placé à côté. Ici l'unique nœud "site" contient lui-même plusieurs nœuds, qui sont frères : nom*(plusieurs nœuds "nom" possibles), lieu, hauteur, historique, image_principale, source). "#PCDATA" signifie la valeur textuelle de l'élément. Le balise "ATTLIST" sert à définir l'attribut d'un élément, ici l'attribut "unite" de l'élément "hauteur", ainsi que l'attribut "langue" de l'élément "nom". Vous pourrez examiner ce Tutoriel DTD pour comprendre l'exercice. A partir de l'arborescence ci-dessus on peut créer cette DTD :
<!ELEMENT Site(Nom*, Llieu, Hauteur, Historique, Image_principale, Source)> <!ELEMENT Nom(#PCDATA)> <!ATTLIST Nom Langue CDATA #IMPLIED> <!ELEMENT Lieu(#PCDATA)> <!ELEMENT Hauteur(#PCDATA)> <!ATTLIST Hauteur Unite CDATA #IMPLIED> <!ELEMENT Historique(#PCDATA)> <!ELEMENT Image_principale(#PCDATA)> <!ELEMENT Source(#PCDATA)> |
Une fois crée la DTD l'on peut créer les données XML
 |
Vous pourrez examiner ce Tutoriel DTD pour comprendre l'exercice. A partir de l'arborescence ci-dessus on peut créer un document XML, qui reprend les éléments, attributs et contenus textuels décrits précedemment :
|
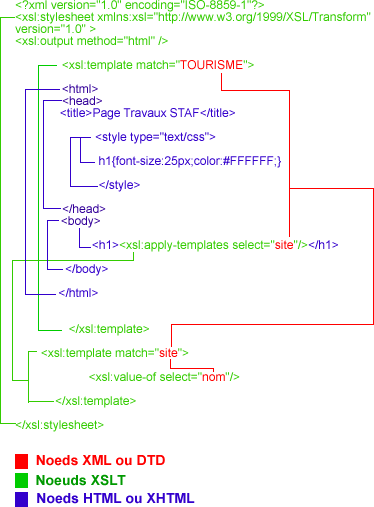
Une fois composées les données XML, il est possible de les transformer en données XHTML par l'intermédiaire de XSLT
 |
Vous pourrez comprendre l'exemple en examinant le Tutoriel XSLT débutant. Le but est ici d'activer des nœuds par la fonction xls:template match="Nom de l'élément", puis d'appliquer la transformation ou l'importation des données XML dans une page XHTML grâce à diverses fonctions comme : xsl:value-of select="nom". On voit notamment ici que tous les noeuds HTML sont inclus dans le template XSLT du noeuds racine tourisme, qui englobe le tout.
|
XHTML et notion de noeuds
XHTML, JAVASCRIPT (DOM) et la notion de noeuds
--Pardiri 10 octobre 2009 à 21:08 (CEST)