« Les principes CRAP » : différence entre les versions
Aucun résumé des modifications |
|||
| (9 versions intermédiaires par 6 utilisateurs non affichées) | |||
| Ligne 18 : | Ligne 18 : | ||
==Introduction== | ==Introduction== | ||
CRAP<ref>Williams, R. (2015). The non-designer's design book : Design and typographic principles for the visual novice (4th ed.). San Francisco: Peachpit Press.</ref> est un acronyme pour les quatre principes de base | [[Fichier:CrapPrinc.svg|gauche|100x100px]] | ||
CRAP<ref>Williams, R. (2015). The non-designer's design book : Design and typographic principles for the visual novice (4th ed.). San Francisco: Peachpit Press.</ref> est un acronyme pour les quatre principes de base essentiels à une communication visuelle efficace et attractive. Ces principes se basent sur les théories de la perception visuelle de la psychologie Gestalt et ont été adoptées dans les pratiques et les traditions des métiers liés aux arts graphiques et la communication visuelle<ref>[https://www.ncbi.nlm.nih.gov/pmc/articles/PMC3482144/ A Century of Gestalt Psychology in Visual Perception I. Perceptual Grouping and Figure-Ground Organization]</ref>. Les principes définissent les caractéristiques visuelles des objets (texte, graphiques ou images) et leurs positionnements relatifs entre eux, entre eux et la page, cadre ou écran, ainsi que leurs effets sur la perception et la communication. Ces principes visent à induire visuellement des relations entre objets pour faciliter la lecture et la communication. | |||
Ici nous prenons quatre des plus connus dans le monde du design et graphisme. | Ici nous prenons quatre des plus connus dans le monde du design et graphisme. | ||
* '''C'''ontraste | * '''C'''ontraste | ||
| Ligne 36 : | Ligne 37 : | ||
=== À éviter === | === À éviter === | ||
Éviter d'avoir des objets (blocs de texte ou images) qui sont presque similaires. Si ces objets ne sont pas similaires dans leurs fonctions, | Éviter d'avoir des objets (blocs de texte ou images) qui sont presque similaires. Si ces objets ne sont pas similaires dans leurs fonctions, il faut leur donner des caractéristiques visuelles suffisamment différentes. | ||
Un bon contraste entre texte et fond est essentiel pour la lisibilité, pourtant pour la lisibilité de blocs de texte de plusieurs lignes, les contrastes de tons de couleurs avec une saturation ou luminosité similaire sont à éviter (voir contre exemples). | Un bon contraste entre texte et fond est essentiel pour la lisibilité, pourtant pour la lisibilité de blocs de texte de plusieurs lignes, les contrastes de tons de couleurs avec une saturation ou luminosité similaire sont à éviter (voir contre exemples). | ||
| Ligne 66 : | Ligne 67 : | ||
== Le principe de répétition== | == Le principe de répétition== | ||
===Définition=== | ===Définition=== | ||
La répétition réfère a l’utilisation de caractéristiques visuels | La répétition réfère a l’utilisation de caractéristiques visuels identiques de manière répétée dans un document (aussi lié au [[principe de similarité]]). | ||
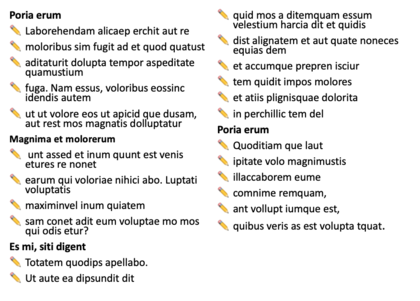
[[Fichier:Repetitionmenu.png|alt=Menu avec objets répétés. |gauche|vignette|541x541px|Ce menu utilise des icônes répétés pour | [[Fichier:Repetitionmenu.png|alt=Menu avec objets répétés. |gauche|vignette|541x541px|Ce menu utilise des icônes répétés pour indiquer les prix avantageux. Les titres en majuscules répétés définissent visuellement les diverses catégories d'offres. Source : [https://identitydesigned.com/hubbly-bubbly/ Identitydesigned.com] ]] | ||
===Fonction=== | ===Fonction=== | ||
| Ligne 75 : | Ligne 76 : | ||
===À éviter=== | ===À éviter=== | ||
Ne pas trop répéter le même objet. Cela peut fatiguer ou devenir un motif de fond peu | Ne pas trop répéter le même objet. Cela peut fatiguer ou devenir un motif de fond peu repérable. | ||
[[Fichier:RepetitionList.png|alt=Liste de puces décoratives trop répétitives|néant|vignette|<span style="color:red">Contre-exemple :</span> Liste de puces décoratives trop | [[Fichier:RepetitionList.png|alt=Liste de puces décoratives trop répétitives|néant|vignette|<span style="color:red">Contre-exemple :</span> Liste de puces décoratives trop répétitive, crée du bruit visuel qui distrait et réduit la lisibilité|420x420px]] | ||
== Le principe d'alignement== | == Le principe d'alignement== | ||
=== Définition === | === Définition === | ||
L'alignement s' | L'alignement s'occupe de la position des objets (textes et images) en fonction de leurs limites visuelles (les ''contours)'', pour créer une relation entre eux. | ||
Le positionnement de tout objet, bloc de texte, image, ou graphique doit connecter cet objet à un autre objet sur la page pour créer un sens d'unité. Avec l'alignement, la relation est définie par un positionnement similaire des contours, même si les objets ne sont pas groupés par leur [[Les principes CRAP#Le principe de proximité|proximité]]. L’œil suit les contours, et perçoit les objets qui partagent les mêmes caractéristiques ou se distinguent et en déduit une relation entre | Le positionnement de tout objet, bloc de texte, image, ou graphique doit connecter cet objet à un autre objet sur la page pour créer un sens d'unité. Avec l'alignement, la relation est définie par un positionnement similaire des contours, même si les objets ne sont pas groupés par leur [[Les principes CRAP#Le principe de proximité|proximité]]. L’œil suit les contours, et perçoit les objets qui partagent les mêmes caractéristiques ou se distinguent et en déduit une relation entre eux. | ||
===Fonction=== | ===Fonction=== | ||
L'alignement unifie et organise les objets en créant une relation visuelle entre les contours et les cadres des objets. | L'alignement unifie et organise les objets en créant une relation visuelle entre les contours et les cadres des objets. | ||
Qu'il s'agisse de texte ou des images, les objets | Qu'il s'agisse de texte ou des images, les objets peuvent être alignés en fonction des limites de leurs contours ou bordures. Le menu utilisé comme exemple du [[Les principes CRAP#Le principe de répétition|principe de répétition]], est également un bon exemple de l’utilisation du principe d'alignement pour organiser les informations disparates sans une unité perceptible. Tous les titres ainsi que les plats principaux sont alignés au centre de leurs colonnes respectives. Tous les items individuels sont alignés à gauche de leur colonnes respectifs. L'alignement est utilisé aussi pour contraster entre items et les distinguer plus facilement. | ||
===== L'alignement d'objets ===== | ===== L'alignement d'objets ===== | ||
| Ligne 98 : | Ligne 99 : | ||
===== L'alignement de texte ===== | ===== L'alignement de texte ===== | ||
Quand on parle de l'alignement du texte c'est pour décrire l'alignement de chaque ligne relatif aux autres lignes de texte dans le même bloc. Cet attribut est appliqué à | Quand on parle de l'alignement du texte c'est pour décrire l'alignement de chaque ligne relatif aux autres lignes de texte dans le même bloc. Cet attribut est appliqué à un ou plusieurs paragraphes de texte. Tout éditeur de texte et logiciel de mise en page a des fonctions pour définir l'alignement des lignes de texte entre elles. | ||
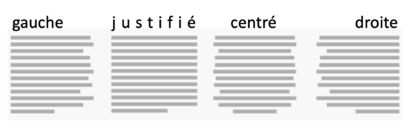
[[Fichier:TextAlign.png|alt=Gauche, justifié, centré et droite|néant|vignette|420x420px|Les quatre options d'alignement de lignes de texte ]] | [[Fichier:TextAlign.png|alt=Gauche, justifié, centré et droite|néant|vignette|420x420px|Les quatre options d'alignement de lignes de texte ]] | ||
===Réalisation=== | ===Réalisation=== | ||
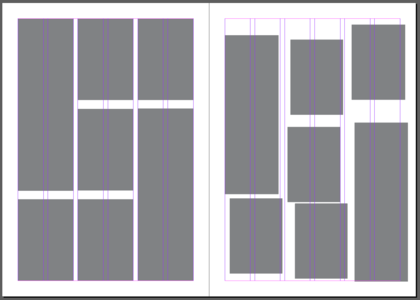
[[Fichier:Screenlightch.png|vignette|Exemple d'un alignement en quatre colonnes.|alt=Exemple de contraste de proportion de couleur et de luminosité|341x341px]] | [[Fichier:Screenlightch.png|vignette|Exemple d'un alignement en quatre colonnes.|alt=Exemple de contraste de proportion de couleur et de luminosité|341x341px]] | ||
Divisez d'avance la page en colonnes de largeur | Divisez d'avance la page en colonnes de largeur égale et définissez les marges. Ceci définit la grille à suivre pour l'alignement des objets sur une page. Alignez chaque objet introduit avec un autre. Les logiciels qui permettent la mise en page d'objets manuellement (de glisser et poser les blocs de texte et des images) offrent diverses fonctionnalités dédiés à guider l'alignement. Ils permettent de définir des marges et des colonnes, et de dessiner des lignes 'guides' pour aligner ces objets. En plus ils offrent des fonctions spécifiques à l'alignement de plusieurs objets entre eux ou relatif à la page. | ||
===À éviter=== | ===À éviter=== | ||
| Ligne 121 : | Ligne 122 : | ||
===Définition=== | ===Définition=== | ||
[[Fichier:Repetitionmenu.png|alt=Menu avec objets répétés. |gauche|vignette|541x541px|Les items de ce ménu sont groupés en unités visuellement identifiables par la répétition du style du texte, mais aussi par leur positionnement relatif entre eux. En plus, le principe de proximité est utilisé pour les grouper en fonction de leur catégorie (hors d’œuvres, entrés, sauces, boissons, etc. ). Les titres en majuscules répétés définissent visuellement les diverses catégories d'offres. Source : [https://identitydesigned.com/hubbly-bubbly/ Identitydesigned.co]u[https://identitydesigned.com/hubbly-bubbly/ m] ]] | [[Fichier:Repetitionmenu.png|alt=Menu avec objets répétés. |gauche|vignette|541x541px|Les items de ce ménu sont groupés en unités visuellement identifiables par la répétition du style du texte, mais aussi par leur positionnement relatif entre eux. En plus, le principe de proximité est utilisé pour les grouper en fonction de leur catégorie (hors d’œuvres, entrés, sauces, boissons, etc. ). Les titres en majuscules répétés définissent visuellement les diverses catégories d'offres. Source : [https://identitydesigned.com/hubbly-bubbly/ Identitydesigned.co]u[https://identitydesigned.com/hubbly-bubbly/ m] ]] | ||
Le principe de proximité réfère au groupement physique de deux ou plusieurs objets relatif aux autres. Nous percevons la présentation de plusieurs objets (textes ou images) à | Le principe de proximité réfère au groupement physique de deux ou plusieurs objets relatif aux autres. Nous percevons la présentation de plusieurs objets (textes ou images) à côté les uns des autres comme une unité visuelle, ce qui nous amène à induire une relation sémantique entre eux. | ||
===Fonction=== | ===Fonction=== | ||
| Ligne 128 : | Ligne 129 : | ||
===Réalisation=== | ===Réalisation=== | ||
Grouper visuellement les informations qui se complètent dans une unité discernable. Les principes de [[Les principes CRAP#Le principe de répétition|répétition]] et d'[[Les principes CRAP#Le principe d'alignement|alignement]] peuvent être utilisés pour organiser plusieurs objets en unités et en groupements d'unités. Éloignez-vous de la page ou l'écran et | Grouper visuellement les informations qui se complètent dans une unité discernable. Les principes de [[Les principes CRAP#Le principe de répétition|répétition]] et d'[[Les principes CRAP#Le principe d'alignement|alignement]] peuvent être utilisés pour organiser plusieurs objets en unités et en groupements d'unités. Éloignez-vous de la page ou de l'écran et plissez les yeux. Comptez le nombre de blocs visuels. S'il y a plus de 5, pensez à grouper les objets trop éloignés des autres. | ||
===À éviter=== | ===À éviter=== | ||
Ne mettez pas trop d'objets séparés sur une page et ne dispersez pas les objets aux quatre coins. | Ne mettez pas trop d'objets séparés sur une page et ne dispersez pas les objets aux quatre coins. | ||
Ne | Ne dispersez pas les objets qui, par convention se trouvent ensemble (p.ex. une adresse et son code postal). Il faut qu'il n'y ait aucune doute à quel paragraphe appartient un titre, ni à quel image appartient une légende. | ||
Ne mettez pas en proximité les objets qui n'ont pas de relation entre eux. | Ne mettez pas en proximité les objets qui n'ont pas de relation entre eux. | ||
== Logiciels de mise en page == | == Logiciels de mise en page == | ||
Dans le cadre | Dans le cadre de l'atelier [[UniTICE]] : [[Communiquer efficacement : principes et astuces en communication visuelle]] nous utiliserons Microsoft PowerPoint, mais d'autres logiciels peuvent être utilisés pour réaliser un poster, même si chacun à sa niche dans le monde du graphisme. | ||
Ceci est une liste de logiciels qui peuvent être utilisés pour la réalisation d'un document à imprimer. Ce sont des logiciels qui se distinguent des éditeurs de texte par la manière dont les objets textuels et graphiques sont traités comme des objets à manipuler (dessiner, redimensionner, déplacer) directement avec la souris mais qui permettent aussi de définir des masques (templates) et styles pour uniformiser les attributs des objets sur multiples pages. | Ceci est une liste de logiciels qui peuvent être utilisés pour la réalisation d'un document à imprimer. Ce sont des logiciels qui se distinguent des éditeurs de texte par la manière dont les objets textuels et graphiques sont traités comme des objets à manipuler (dessiner, redimensionner, déplacer) directement avec la souris mais qui permettent aussi de définir des masques (templates) et styles pour uniformiser les attributs des objets sur multiples pages. | ||
===== Logiciels de présentation : ===== | ===== Logiciels de présentation : ===== | ||
Avec une manipulation des | Avec une manipulation des paramètres de taille d'image et d'impression, ces logiciels conçus pour la réalisation de présentations peuvent servir pour la mise en page des documents à imprimer. | ||
Microsoft Office - [https://www.microsoft.com/fr-ww/microsoft-365 PowerPoint] - Partie de Office 365 mis à disposition des étudiants UNIGE. - [http://download.microsoft.com/download/6/1/1/6113C7EE-B85D-4842-9073-3824755A9FBE/POWERPOINT%202016%20QUICK%20START%20GUIDE.pdf Guide de démarrage rapide] | Microsoft Office - [https://www.microsoft.com/fr-ww/microsoft-365 PowerPoint] - Partie de Office 365 mis à disposition des étudiants UNIGE. - [http://download.microsoft.com/download/6/1/1/6113C7EE-B85D-4842-9073-3824755A9FBE/POWERPOINT%202016%20QUICK%20START%20GUIDE.pdf Guide de démarrage rapide] | ||
[https://www.libreoffice.org/discover/impress/ LibreOffice - Impress], similaire au précédent, mais libre. | |||
[https://www.google.com/intl/fr/slides/about/ Google slides] - partie des logiciels de Google Docs. | [https://www.google.com/intl/fr/slides/about/ Google slides] - partie des logiciels de Google Docs. | ||
| Ligne 156 : | Ligne 159 : | ||
[https://www.quark.com QuarkExpress] - utilisé par les graphistes et imprimeurs professionnels depuis plus de 30 ans, c'est un logiciel puissant qui permet de préparer finement les documents pour l'impression offset. | [https://www.quark.com QuarkExpress] - utilisé par les graphistes et imprimeurs professionnels depuis plus de 30 ans, c'est un logiciel puissant qui permet de préparer finement les documents pour l'impression offset. | ||
[https://affinity.serif.com/fr/publisher/ Affinity Publisher] - nouveau comparé aux autres géants du monde de logiciels pour les infographistes, Affinity offre aussi une suite de logiciels, mais | [https://affinity.serif.com/fr/publisher/ Affinity Publisher] - nouveau comparé aux autres géants du monde de logiciels pour les infographistes, Affinity offre aussi une suite de logiciels, mais à des prix encore avantageux à ses concurrents. | ||
[https://www.scribus.net/ Scribus] - Un logiciel libre (open source) de mise en page similaire à InDesign en fonctions et fonctionnalités. | [https://www.scribus.net/ Scribus] - Un logiciel libre (open source) de mise en page similaire à InDesign en fonctions et fonctionnalités. | ||
Dernière version du 10 décembre 2024 à 16:09
Introduction

CRAP[1] est un acronyme pour les quatre principes de base essentiels à une communication visuelle efficace et attractive. Ces principes se basent sur les théories de la perception visuelle de la psychologie Gestalt et ont été adoptées dans les pratiques et les traditions des métiers liés aux arts graphiques et la communication visuelle[2]. Les principes définissent les caractéristiques visuelles des objets (texte, graphiques ou images) et leurs positionnements relatifs entre eux, entre eux et la page, cadre ou écran, ainsi que leurs effets sur la perception et la communication. Ces principes visent à induire visuellement des relations entre objets pour faciliter la lecture et la communication. Ici nous prenons quatre des plus connus dans le monde du design et graphisme.
- Contraste
- Répétition
- Alignement
- Proximité
Le principe de contraste
Définition
Le contraste entre objets sur une page aide à distinguer facilement un objet du fond ou d'un autre objet.

Fonction
Le contraste peut être utilisé pour attirer le regard à ce qui est plus important et pour créer des groupements entre objets similaires (p.ex. titre de sections).

Réalisation
Il y a deux attributs utilisés pour atteindre un effet de contraste.
- Utiliser des couleurs contrastées en ton (rouge - vert), en saturation (couleur pure ou grisée), ou en luminosité (plus ou moins de blanc ou de noir)
- Varier les proportions entre objets : grandes images - petite police de texte, texte gras - texte fin, grande police - petite police.
À éviter
Éviter d'avoir des objets (blocs de texte ou images) qui sont presque similaires. Si ces objets ne sont pas similaires dans leurs fonctions, il faut leur donner des caractéristiques visuelles suffisamment différentes.
Un bon contraste entre texte et fond est essentiel pour la lisibilité, pourtant pour la lisibilité de blocs de texte de plusieurs lignes, les contrastes de tons de couleurs avec une saturation ou luminosité similaire sont à éviter (voir contre exemples).
Le principe de répétition
Définition
La répétition réfère a l’utilisation de caractéristiques visuels identiques de manière répétée dans un document (aussi lié au principe de similarité).

Fonction
Répéter des objets visuels dans un document pour développer l'organisation et créer une unité visuelle entre les parties autrement séparées.
Réalisation
Utiliser la répétition pour accentuer la similarité entre les parties séparées et guider le regard à trouver ces parties.
À éviter
Ne pas trop répéter le même objet. Cela peut fatiguer ou devenir un motif de fond peu repérable.

Le principe d'alignement
Définition
L'alignement s'occupe de la position des objets (textes et images) en fonction de leurs limites visuelles (les contours), pour créer une relation entre eux.
Le positionnement de tout objet, bloc de texte, image, ou graphique doit connecter cet objet à un autre objet sur la page pour créer un sens d'unité. Avec l'alignement, la relation est définie par un positionnement similaire des contours, même si les objets ne sont pas groupés par leur proximité. L’œil suit les contours, et perçoit les objets qui partagent les mêmes caractéristiques ou se distinguent et en déduit une relation entre eux.
Fonction
L'alignement unifie et organise les objets en créant une relation visuelle entre les contours et les cadres des objets.
Qu'il s'agisse de texte ou des images, les objets peuvent être alignés en fonction des limites de leurs contours ou bordures. Le menu utilisé comme exemple du principe de répétition, est également un bon exemple de l’utilisation du principe d'alignement pour organiser les informations disparates sans une unité perceptible. Tous les titres ainsi que les plats principaux sont alignés au centre de leurs colonnes respectives. Tous les items individuels sont alignés à gauche de leur colonnes respectifs. L'alignement est utilisé aussi pour contraster entre items et les distinguer plus facilement.
L'alignement d'objets
Un alignement de deux objets ou plus sur les axes verticaux peut être à gauche (A), à droite (B) ou central (C).

Un alignement de deux objets ou plus sur les axes horizontaux peut être en haut (D), en bas (E) ou encore central (F).

L'alignement de texte
Quand on parle de l'alignement du texte c'est pour décrire l'alignement de chaque ligne relatif aux autres lignes de texte dans le même bloc. Cet attribut est appliqué à un ou plusieurs paragraphes de texte. Tout éditeur de texte et logiciel de mise en page a des fonctions pour définir l'alignement des lignes de texte entre elles.

Réalisation

Divisez d'avance la page en colonnes de largeur égale et définissez les marges. Ceci définit la grille à suivre pour l'alignement des objets sur une page. Alignez chaque objet introduit avec un autre. Les logiciels qui permettent la mise en page d'objets manuellement (de glisser et poser les blocs de texte et des images) offrent diverses fonctionnalités dédiés à guider l'alignement. Ils permettent de définir des marges et des colonnes, et de dessiner des lignes 'guides' pour aligner ces objets. En plus ils offrent des fonctions spécifiques à l'alignement de plusieurs objets entre eux ou relatif à la page.
À éviter
Choisissez un alignement horizontal et un vertical de préférence et soyez cohérent pour l'ensemble du document. Évitez de mélanger plusieurs alignements sur une même page. Respectez les marges et les colonnes définies. Ce sont les guides pour le positionnement de vos objets.
Le principe de proximité
Définition

Le principe de proximité réfère au groupement physique de deux ou plusieurs objets relatif aux autres. Nous percevons la présentation de plusieurs objets (textes ou images) à côté les uns des autres comme une unité visuelle, ce qui nous amène à induire une relation sémantique entre eux.
Fonction
L'utilisation du principe de proximité sert à organiser les informations en unités et faciliter la recherche et la lecture d'informations liées sémantiquement et de passer d'une section d'information à l'autre.
Réalisation
Grouper visuellement les informations qui se complètent dans une unité discernable. Les principes de répétition et d'alignement peuvent être utilisés pour organiser plusieurs objets en unités et en groupements d'unités. Éloignez-vous de la page ou de l'écran et plissez les yeux. Comptez le nombre de blocs visuels. S'il y a plus de 5, pensez à grouper les objets trop éloignés des autres.
À éviter
Ne mettez pas trop d'objets séparés sur une page et ne dispersez pas les objets aux quatre coins.
Ne dispersez pas les objets qui, par convention se trouvent ensemble (p.ex. une adresse et son code postal). Il faut qu'il n'y ait aucune doute à quel paragraphe appartient un titre, ni à quel image appartient une légende.
Ne mettez pas en proximité les objets qui n'ont pas de relation entre eux.
Logiciels de mise en page
Dans le cadre de l'atelier UniTICE : Communiquer efficacement : principes et astuces en communication visuelle nous utiliserons Microsoft PowerPoint, mais d'autres logiciels peuvent être utilisés pour réaliser un poster, même si chacun à sa niche dans le monde du graphisme.
Ceci est une liste de logiciels qui peuvent être utilisés pour la réalisation d'un document à imprimer. Ce sont des logiciels qui se distinguent des éditeurs de texte par la manière dont les objets textuels et graphiques sont traités comme des objets à manipuler (dessiner, redimensionner, déplacer) directement avec la souris mais qui permettent aussi de définir des masques (templates) et styles pour uniformiser les attributs des objets sur multiples pages.
Logiciels de présentation :
Avec une manipulation des paramètres de taille d'image et d'impression, ces logiciels conçus pour la réalisation de présentations peuvent servir pour la mise en page des documents à imprimer.
Microsoft Office - PowerPoint - Partie de Office 365 mis à disposition des étudiants UNIGE. - Guide de démarrage rapide
LibreOffice - Impress, similaire au précédent, mais libre.
Google slides - partie des logiciels de Google Docs.
Logiciels de mise en page
Ces logiciel sont conçu pour la mise en page et la préparation à l'impression des publications (affiches, documents, brochures, journaux)
Adobe InDesign (aussi Illustrator pour une seule page) - InDesign est un logiciel propriétaire utilisé par les infographistes amateurs et professionnels. InDesign fait partie de la suite créative d'Adobe.
QuarkExpress - utilisé par les graphistes et imprimeurs professionnels depuis plus de 30 ans, c'est un logiciel puissant qui permet de préparer finement les documents pour l'impression offset.
Affinity Publisher - nouveau comparé aux autres géants du monde de logiciels pour les infographistes, Affinity offre aussi une suite de logiciels, mais à des prix encore avantageux à ses concurrents.
Scribus - Un logiciel libre (open source) de mise en page similaire à InDesign en fonctions et fonctionnalités.
Ressources
- Principles of Design Quick Reference Poster : Guide de démarrage et rappel rapide plusieurs formats du à télécharger
Références
- ↑ Williams, R. (2015). The non-designer's design book : Design and typographic principles for the visual novice (4th ed.). San Francisco: Peachpit Press.
- ↑ A Century of Gestalt Psychology in Visual Perception I. Perceptual Grouping and Figure-Ground Organization
- ↑ https://www.screenlight.ch/de/