« Structurer et hiérarchiser les informations » : différence entre les versions
| (73 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel UniTICE | |||
{{tutoriel | |||
|fait_partie_du_cours=Digital skills @ FPSE | |fait_partie_du_cours=Digital skills @ FPSE | ||
|fait_partie_du_module=Communiquer efficacement : principes et astuces en communication visuelle | |fait_partie_du_module=Communiquer efficacement : principes et astuces en communication visuelle | ||
| | |est_section_de=Définir un message unique | ||
|pas_afficher_sous-page=Non | |pas_afficher_sous-page=Non | ||
|page_precedente=Définir un but rhétorique | |page_precedente=Définir un but rhétorique | ||
|page_suivante= | |page_suivante=La mise en page d'un poster avec Powerpoint | ||
|page_parente=Définir un message unique | |page_parente=Définir un message unique | ||
|editeur=Utilisateur:Kalli | |editeur=Utilisateur:Kalli | ||
|dernière_modif=2020/07/20 | |dernière_modif=2020/07/20 | ||
| | |pages_section=Définir un but rhétorique, Structurer et hiérarchiser les informations | ||
|objectif=Définir et communiquer un message unique, Structurer et hiérarchiser les informations | |objectif=Définir et communiquer un message unique, Structurer et hiérarchiser les informations | ||
|activité=[[Structurer et hiérarchiser les informations#Pratique | Pratique : Schémas de structuration et hiérarchisation]] | |||
|difficulté=débutant | |difficulté=débutant | ||
|cat tutoriels=Education au numérique | |cat tutoriels=Education au numérique | ||
| Ligne 17 : | Ligne 17 : | ||
==Introduction== | ==Introduction== | ||
Après avoir | [[Fichier:Treestructure.svg|gauche|100x100px|text-top]]Après avoir [[Définir un but rhétorique|défini le but rhétorique]] de votre communication et l'avoir formulé en un énoncé principal, il est temps de sélectionner et rédiger les contenus de votre poster. | ||
La '''structuration''' concerne les groupements des contenus en sections ou rubriques et la linéarisation des groupements pour donner un ordre de lecture optimal. | |||
La '''hiérarchisation''' concerne le groupement des informations en niveaux allant du général au spécifique ou d'une famille de catégories aux exemples particuliers. Utilisant l'analogie à une arbre, la hiérarchisation est aussi dite une ''structuration arborescente''. Ainsi, le titre est le tronc, les sections sont les branches, les sous-sections sont les sous-branches et les détails sont les feuilles et fleurs. | |||
== | ==Fonction== | ||
La structuration et l'hiérarchisation des informations textuelles et graphiques dans une communication permet de mieux appliquer les [[principes du design visuel]] pour attirer et engager les lecteur-e-s, et faciliter la lecture et la compréhension | |||
Une bonne structuration des informations les plus importantes et pertinentes par rapport à votre but rhétorique vous permettra de guider la lecture. | |||
=== Découper pour structurer === | |||
Un poster offre un espace limité dans lequel il faut organiser les informations de manière que la lecture soit facilitée. Avant de structurer ou de hiérarchiser les contenus, il faut identifier et ressembler le texte et les images qui aideront à communiquer votre message. | |||
Il est recommandé d'abord de considérer l'ensemble des informations à présenter et de les découper en "gros grains" (sections ou rubriques). | |||
=== Structurer les informations === | |||
Plusieurs modèles existent pour aider à définir la structure de votre communication. Le modèle choisi dépendra du type de communication et des conventions du contexte et du domaine de la communication. | |||
==Pratique== | |||
<div style="border:1px solid #79aaa0;background-color:#e3f2ef;padding:1.5em; margin-top: 1em; margin-bottom: 2em; width:80%"> | |||
[[fichier:activity.svg|50x50px]] | |||
=== '''Schémas de structuration et hiérarchisation''' === | |||
Sur un support de votre choix (document Word, dessin numérique, tableur) : Réalisez un plan qui communique la structure des informations que vous allez présenter [[Structurer et hiérarchiser les informations#Hiérarchisation des informations|dans une hiérarchie arborescente]]. | |||
Cette structure doit inclure : | |||
* 2 à 3 niveaux (titre, section, sous-section) | |||
* décrire ''les types'' de contenus qui feront partie du niveau le plus fin : | |||
** types de texte (titres, corps du texte, légendes, contacts, références et citations, autres ), | |||
** types de graphiques (photos, tableaux, dessins, autres). | |||
* un [[Structurer et hiérarchiser les informations#Modèles de structuration des informations|schéma de la structure]] de vos contenus (linéaire, radiale ou en réseau) | |||
{| class="wikitable" style="padding:10px !important;" | |||
|+ | |||
!Exemple de hiérarchisation | |||
!Exemple de structuration (ordre de lecture) | |||
|- | |||
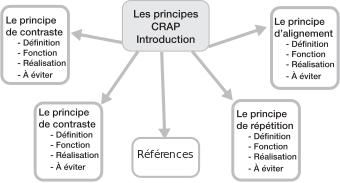
|style="width:40%; vertical-align:top;"|Comme exemple, nous présentons la hiérarchisation des informations de la page [[Les principes CRAP]]. Sa table de matières est une structure hiérarchique et arborescente propre à cette page avec 3 niveau à partir du titre. | |||
Les principes CRAP - (titre, niveau 1) | |||
* Introduction - (niveau 2) ''> texte, liste de puces'' | |||
*Le principe de contraste - (niveau 2) | |||
** Définition - (niveau 3) ''> texte, illustration du contraste, légende'' | |||
** Fonction - (niveau 3) ''> texte,'' | |||
** Réalisation - (niveau 3) > ''liste numérotée'' | |||
** À éviter - (niveau 3) ''> texte, illustrations (1 exemple, 3 contre-exemples)'' | |||
* Le principe de répétition - (niveau 2) | |||
** ... | |||
''Autres contenus accessoires'' | |||
* numéros de citation, références, | |||
|style="width:60%; vertical-align:top;"|Les différents principes peuvent être lus dans n'importe quel ordre sans perdre le narratif de la communication. Voici un schéma de qui représente mieux les relations entre les informations du 2e niveau. Si l'on transformait cette page en poster, une structure visuelle radiale serait une option plus adapté qu'une structure linéaire qui induit une lecture et modèle mentale d'une séquence. | |||
[[Fichier:StructureRadEx.svg|340px]] | |||
|} | |||
</div> | |||
== Modèles de structuration des informations == | |||
Les trois modèles de structuration d'informations présentés ci-dessous sont des formes de représentation de connaissances en cartes conceptuelles.<ref>Novak, J. D., & Cañas, A. J. (2008). ''The theory underlying concept maps and how to construct and use them''. ''Florida Institute for Human and Machine'' Cognition (IHMC)</ref>, <ref>Hay, D. B., & Kinchin, I. M. (2006). Using concept maps to reveal conceptual typologies. ''Education + Training'', ''48''(2/3), 127–142. <nowiki>https://doi.org/10.1108/00400910610651764</nowiki></ref>. Ces schémas représentent la structuration des gros grains du premier niveau de découpage, le titre et les sections. Ces modèles peuvent être répétées pour structurer les informations à l'intérieure de chaque section, et sous-section, etc., mais cela complexifiera la lecture d'un poster. Il est mieux de suivre une structure linéaire pour les informations complexes ou destinés à des novices <ref>Lee, M. J., & Tedder, M. C. (2003). The effects of three different computer texts on readers’ recall: Based on working memory capacity. ''Computers in Human Behavior'', ''19''(6), 767–783. <nowiki>https://doi.org/10.1016/S0747-5632(03)00008-6</nowiki></ref>. <gallery widths="220" heights="160"> | |||
Fichier:Linear2x.png|alt=Structure linéaire|'''Structure linéaire :''' Dans une structure linéaire, les informations sont présentées dans un ordre définit pour imposer une lecture linéaire qui commence par A et arrive à Z par un chemin prescrit. Cette structure est privilégiée quand il faut présenter des informations qui suivent une chronologie d’événements ou des étapes à suivre. | |||
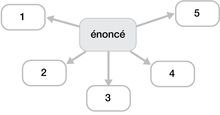
Fichier:Radial2x.png|alt=Structure radiale|'''Structure radiale (en rayon) :''' Dans une structure radiale, les informations sont groupés autour d'un point central,:l'énoncé ou sujet central. | |||
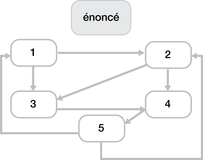
Fichier:Network2x.png|alt=Structure en réseau|'''Structure en réseau :''' Dans une structure en réseau, les groupements d'informations sont liés entre eux sans ordre définit. Cette structure est utilisée pour mettre en avant les associations et relations entre les groupements d'informations. | |||
</gallery> | |||
=== La structure du poster scientifique === | |||
Les posters scientifiques suivent un format de communication scientifique particulier. Lors de conférences scientifiques, les chercheur-e-s présentent brièvement leurs recherches avec une affiche comme support visuel. La structure des informations d'un poster scientifique est fortement définit par les conventions des communications scientifiques. Une communication scientifique contient, avec un peu de variation selon le domaine, les composants suivants dans une ''structure linéaire'' qui est reprise dans les posters scientifiques : | |||
<blockquote> | |||
'''Titre''' de la communication ou article | |||
'''Noms des auteurs''', leurs coordonnées (email) et leurs institutions d'affiliation | |||
'''Résumé''' des contenus quelques mots ou abstrait (si demandé) | |||
'''Introduction''' de l'historique et la problématique | |||
'''Méthodes et résultats :''' c'est la partie au cœur de votre communication | |||
* '''Méthodes''' décrit les techniques utilisés pour récolter et analyser les données. Soyez bref, sauf si les méthodes sont innovatrices et font la spécificité de la recherche | |||
* '''Résultats''' des analyses menées | |||
'''Discussion/Conclusion ''' des résultats présentés, perspectives | |||
'''Littérature/Ressources''' citées dans la communication | |||
'''Remerciements''' : partenaires, associations, etc (avec ou sans logos)</blockquote> | |||
=== | === Le poster informationnel === | ||
Les posters informationnels ou publicitaires ne sont pas contraints à la même structure de composants que les posters scientifiques et peuvent être structurés de manière linéaire, radial ou en réseau. | |||
== | == Hiérarchisation des informations == | ||
Peu importe la structure globale choisie, il y aura un découpage à faire en niveau d'importance des informations sous chaque rubrique. Chaque gros grain d'information (section ou rubrique) présente une collection de plus petits grains d'information constituées de texte et d'images [[Les principes CRAP#Le principe de proximité|groupés]] pour communiquer le message d'une section. | |||
===Définir les grains d'information=== | |||
*'''En-tête :''' Titre de la communication | |||
*'''Niveau 1 :''' Sections (titres) - découper les informations en 3 à 5 grandes sections qui seront le focus de votre message. Ce sont les plus gros grains d'information et représentent le niveau supérieur dans l'hiérarchie structurelle de votre communication. | |||
*'''Niveau 2 :''' Sous-sections (sous-titres) | |||
*'''Niveau 3 :''' Sous-sections des sous-sections (sous-titres) (à éviter dans un poster) | |||
*'''Corps du texte, images''' | |||
*'''Informations supplémentaires :''' légendes des figures/images/schémas, références, texte à l'intérieure des schémas, informations légales, notes de bas de page, etc. | |||
===Astuces pour la rédaction du texte=== | |||
*Utiliser des sous-titres brefs et descriptifs au lieu des termes génériques pour les sections et sous-sections. | |||
*Utiliser des sous-titres pour découper les sections en sous-sections si nécessaire. | |||
*Alléger le texte. Limiter le nombre de mots autant que possible, voir à 250 à 300 mots (littérature et ressources exclues). Privilégiez les images illustratives aux textes longs. | |||
*Utiliser des listes de puces et la numérotation pour les information chronologiques, 7 items maximum dans une liste | |||
*Enlever les informations inutiles | |||
==Ressources== | ==Ressources== | ||
* [https://www.unilim.fr/pages_perso/valerie.madrangeas/Duteil_poster-Bis.pdf Le poster scientifique (PDF)] | |||
==Références== | ==Références== | ||
<references /> | |||
Dernière version du 8 avril 2021 à 16:39
Introduction
Après avoir défini le but rhétorique de votre communication et l'avoir formulé en un énoncé principal, il est temps de sélectionner et rédiger les contenus de votre poster.
La structuration concerne les groupements des contenus en sections ou rubriques et la linéarisation des groupements pour donner un ordre de lecture optimal.
La hiérarchisation concerne le groupement des informations en niveaux allant du général au spécifique ou d'une famille de catégories aux exemples particuliers. Utilisant l'analogie à une arbre, la hiérarchisation est aussi dite une structuration arborescente. Ainsi, le titre est le tronc, les sections sont les branches, les sous-sections sont les sous-branches et les détails sont les feuilles et fleurs.
Fonction
La structuration et l'hiérarchisation des informations textuelles et graphiques dans une communication permet de mieux appliquer les principes du design visuel pour attirer et engager les lecteur-e-s, et faciliter la lecture et la compréhension
Une bonne structuration des informations les plus importantes et pertinentes par rapport à votre but rhétorique vous permettra de guider la lecture.
Découper pour structurer
Un poster offre un espace limité dans lequel il faut organiser les informations de manière que la lecture soit facilitée. Avant de structurer ou de hiérarchiser les contenus, il faut identifier et ressembler le texte et les images qui aideront à communiquer votre message.
Il est recommandé d'abord de considérer l'ensemble des informations à présenter et de les découper en "gros grains" (sections ou rubriques).
Structurer les informations
Plusieurs modèles existent pour aider à définir la structure de votre communication. Le modèle choisi dépendra du type de communication et des conventions du contexte et du domaine de la communication.
Pratique
Schémas de structuration et hiérarchisation
Sur un support de votre choix (document Word, dessin numérique, tableur) : Réalisez un plan qui communique la structure des informations que vous allez présenter dans une hiérarchie arborescente.
Cette structure doit inclure :
- 2 à 3 niveaux (titre, section, sous-section)
- décrire les types de contenus qui feront partie du niveau le plus fin :
- types de texte (titres, corps du texte, légendes, contacts, références et citations, autres ),
- types de graphiques (photos, tableaux, dessins, autres).
- un schéma de la structure de vos contenus (linéaire, radiale ou en réseau)
| Exemple de hiérarchisation | Exemple de structuration (ordre de lecture) |
|---|---|
| Comme exemple, nous présentons la hiérarchisation des informations de la page Les principes CRAP. Sa table de matières est une structure hiérarchique et arborescente propre à cette page avec 3 niveau à partir du titre.
Les principes CRAP - (titre, niveau 1)
Autres contenus accessoires
|
Les différents principes peuvent être lus dans n'importe quel ordre sans perdre le narratif de la communication. Voici un schéma de qui représente mieux les relations entre les informations du 2e niveau. Si l'on transformait cette page en poster, une structure visuelle radiale serait une option plus adapté qu'une structure linéaire qui induit une lecture et modèle mentale d'une séquence. |
Modèles de structuration des informations
Les trois modèles de structuration d'informations présentés ci-dessous sont des formes de représentation de connaissances en cartes conceptuelles.[1], [2]. Ces schémas représentent la structuration des gros grains du premier niveau de découpage, le titre et les sections. Ces modèles peuvent être répétées pour structurer les informations à l'intérieure de chaque section, et sous-section, etc., mais cela complexifiera la lecture d'un poster. Il est mieux de suivre une structure linéaire pour les informations complexes ou destinés à des novices [3].
Structure linéaire : Dans une structure linéaire, les informations sont présentées dans un ordre définit pour imposer une lecture linéaire qui commence par A et arrive à Z par un chemin prescrit. Cette structure est privilégiée quand il faut présenter des informations qui suivent une chronologie d’événements ou des étapes à suivre.
La structure du poster scientifique
Les posters scientifiques suivent un format de communication scientifique particulier. Lors de conférences scientifiques, les chercheur-e-s présentent brièvement leurs recherches avec une affiche comme support visuel. La structure des informations d'un poster scientifique est fortement définit par les conventions des communications scientifiques. Une communication scientifique contient, avec un peu de variation selon le domaine, les composants suivants dans une structure linéaire qui est reprise dans les posters scientifiques :
Titre de la communication ou article
Noms des auteurs, leurs coordonnées (email) et leurs institutions d'affiliation
Résumé des contenus quelques mots ou abstrait (si demandé)
Introduction de l'historique et la problématique
Méthodes et résultats : c'est la partie au cœur de votre communication
- Méthodes décrit les techniques utilisés pour récolter et analyser les données. Soyez bref, sauf si les méthodes sont innovatrices et font la spécificité de la recherche
- Résultats des analyses menées
Discussion/Conclusion des résultats présentés, perspectives
Littérature/Ressources citées dans la communication
Remerciements : partenaires, associations, etc (avec ou sans logos)
Le poster informationnel
Les posters informationnels ou publicitaires ne sont pas contraints à la même structure de composants que les posters scientifiques et peuvent être structurés de manière linéaire, radial ou en réseau.
Hiérarchisation des informations
Peu importe la structure globale choisie, il y aura un découpage à faire en niveau d'importance des informations sous chaque rubrique. Chaque gros grain d'information (section ou rubrique) présente une collection de plus petits grains d'information constituées de texte et d'images groupés pour communiquer le message d'une section.
Définir les grains d'information
- En-tête : Titre de la communication
- Niveau 1 : Sections (titres) - découper les informations en 3 à 5 grandes sections qui seront le focus de votre message. Ce sont les plus gros grains d'information et représentent le niveau supérieur dans l'hiérarchie structurelle de votre communication.
- Niveau 2 : Sous-sections (sous-titres)
- Niveau 3 : Sous-sections des sous-sections (sous-titres) (à éviter dans un poster)
- Corps du texte, images
- Informations supplémentaires : légendes des figures/images/schémas, références, texte à l'intérieure des schémas, informations légales, notes de bas de page, etc.
Astuces pour la rédaction du texte
- Utiliser des sous-titres brefs et descriptifs au lieu des termes génériques pour les sections et sous-sections.
- Utiliser des sous-titres pour découper les sections en sous-sections si nécessaire.
- Alléger le texte. Limiter le nombre de mots autant que possible, voir à 250 à 300 mots (littérature et ressources exclues). Privilégiez les images illustratives aux textes longs.
- Utiliser des listes de puces et la numérotation pour les information chronologiques, 7 items maximum dans une liste
- Enlever les informations inutiles
Ressources
Références
- ↑ Novak, J. D., & Cañas, A. J. (2008). The theory underlying concept maps and how to construct and use them. Florida Institute for Human and Machine Cognition (IHMC)
- ↑ Hay, D. B., & Kinchin, I. M. (2006). Using concept maps to reveal conceptual typologies. Education + Training, 48(2/3), 127–142. https://doi.org/10.1108/00400910610651764
- ↑ Lee, M. J., & Tedder, M. C. (2003). The effects of three different computer texts on readers’ recall: Based on working memory capacity. Computers in Human Behavior, 19(6), 767–783. https://doi.org/10.1016/S0747-5632(03)00008-6