« Codepen » : différence entre les versions
mAucun résumé des modifications |
|||
| (3 versions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 10 : | Ligne 10 : | ||
== Installation == | == Installation == | ||
Codepen s'utilise directement sur un navigateur web. Aucune installation préalable n'est donc nécessaire. | Codepen s'utilise directement sur un navigateur web. Aucune installation préalable n'est donc nécessaire. Pour pouvoir sauvegarder les créations, cependant, il est nécessaire de créer un compte. On peut utiliser des comptes Twitter, [[GitHub]], ou Facebook ; ou créer un compte spécifique pour la plateforme. | ||
Il existe des comptes gratuits ou payants. | |||
== Fonctionnalités == | == Fonctionnalités == | ||
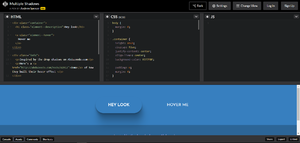
L'affichage de l'application est divisé en deux parties : La partie du haut elle même partagée en trois selon l'édition des différents codes : [[HTML]], [[CSS]] et [[ | L'affichage de l'application est divisé en deux parties : La partie du haut elle même partagée en trois selon l'édition des différents codes : [[HTML]], [[CSS]] et [[JavaScript]]. La partie du bas est la visualisation du code en direct. | ||
[[Fichier:Codepen interface.png|vignette|Interface de développement de Codepen]] | [[Fichier:Codepen interface.png|vignette|Interface de développement de Codepen]] | ||
Il y a la possibilité de lier le projet avec | Il y a la possibilité de lier le projet avec Fork afin de suivre l'évolution du projet. | ||
Une fonctionnalité permet de reformater l'indentation du code en un clic. | Une fonctionnalité permet de reformater l'indentation du code en un clic. | ||
| Ligne 23 : | Ligne 25 : | ||
*Télécharger un dossier ZIP | *Télécharger un dossier ZIP | ||
*Partage du lien du projet | *Partage du lien du projet | ||
*Sauvegarder sur | *Sauvegarder sur Gist | ||
*Créer un container (Embedding) sur un autre site | *Créer un container (Embedding) sur un autre site | ||
| Ligne 55 : | Ligne 57 : | ||
<sup>2 </sup>https://en.wikipedia.org/wiki/CodePen [Wikipedia] (12/2016) | <sup>2 </sup>https://en.wikipedia.org/wiki/CodePen [Wikipedia] (12/2016) | ||
[[Catégorie:Logiciels]] | [[Catégorie:Logiciels]] [[Catégorie:HTML5]] [[Catégorie:CSS]] [[Catégorie:JavaScript]] | ||
Dernière version du 2 décembre 2021 à 11:36
Introduction
Codepen est une plateforme de développement gratuite. Elle permet de développer et tester en direct du code en HTML, CSS et JavaScript. Elle s'utilise dans les navigateurs web. Ce logiciel a été créé en 2012 en Floride. Codepen est également un réseau social de développeurs. Chacun d'eux peut créer sa propre page en montrant les codes développés (appelés "Pens") sur la plateforme.
A consulter:
Voir aussi:
Installation
Codepen s'utilise directement sur un navigateur web. Aucune installation préalable n'est donc nécessaire. Pour pouvoir sauvegarder les créations, cependant, il est nécessaire de créer un compte. On peut utiliser des comptes Twitter, GitHub, ou Facebook ; ou créer un compte spécifique pour la plateforme.
Il existe des comptes gratuits ou payants.
Fonctionnalités
L'affichage de l'application est divisé en deux parties : La partie du haut elle même partagée en trois selon l'édition des différents codes : HTML, CSS et JavaScript. La partie du bas est la visualisation du code en direct.

Il y a la possibilité de lier le projet avec Fork afin de suivre l'évolution du projet.
Une fonctionnalité permet de reformater l'indentation du code en un clic.
L'exportation du projet peut se faire de plusieurs manières :
- Télécharger un dossier ZIP
- Partage du lien du projet
- Sauvegarder sur Gist
- Créer un container (Embedding) sur un autre site
Le côté communautaire du site permet de partager ses "Pens", créer son portfolio et demander de l'aide à d'autres développeurs. Il y a des collections de "Pens" existants et exportables sur le site directement.
Préprocesseurs
Codepen offre la possibilité d'écrire des codes en se basant sur des framework de code déjà connus comme :
Modes
Pro
Le mode Pro offre différentes options supplémentaires comme :
- Mode Présentation
- Mode Professeur
- Mode Collaboration
- Mode Privé
- etc.
Education
Le mode éducation fait partie du mode "Pro". Il permet, entre autres, à un enseignant de montrer depuis son ordinateur le développement de code en direct sur les terminaux des étudiants.
Bibliographie
1 https://www.codepen.io [ Codepen] (12/2016)
2 https://en.wikipedia.org/wiki/CodePen [Wikipedia] (12/2016)