« Les principes CRAP » : différence entre les versions
| (74 versions intermédiaires par 7 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel UniTICE | |||
{{tutoriel | |fait_partie_du_cours=Digital skills @ FPSE | ||
|fait_partie_du_cours= | |||
|fait_partie_du_module=Communiquer efficacement : principes et astuces en communication visuelle | |fait_partie_du_module=Communiquer efficacement : principes et astuces en communication visuelle | ||
| | |est_section_de=Principes du design visuel | ||
|pas_afficher_sous-page=Non | |pas_afficher_sous-page=Non | ||
|page_precedente= | |page_precedente=Principes du design visuel | ||
| | |page_parente=Principes du design visuel | ||
| | |page_suivante=Principes Gestalt de la perception visuelle | ||
|editeur=Utilisateur:Kalli | |editeur=Utilisateur:Kalli | ||
|dernière_modif= | |dernière_modif=2021/03/15 | ||
|pages_section=Les principes CRAP, Principes Gestalt de la perception visuelle, Intégration de texte et d'images | |||
|objectif=Reconnaître les caractéristiques des principes du design visuel, Identifier la fonction des grands principes dans un design visuel, Repérer quand les principes ne sont pas appliqués | |objectif=Reconnaître les caractéristiques des principes du design visuel, Identifier la fonction des grands principes dans un design visuel, Repérer quand les principes ne sont pas appliqués | ||
|activité= | |||
|difficulté=débutant | |difficulté=débutant | ||
|cat tutoriels=Education au numérique | |cat tutoriels=Education au numérique | ||
}} | }} | ||
==Introduction== | ==Introduction== | ||
CRAP<ref>Williams, R. (2015). The non-designer's design book : Design and typographic principles for the visual novice (4th ed.). San Francisco: Peachpit Press.</ref> est un acronyme pour les quatre principes de base | [[Fichier:CrapPrinc.svg|gauche|100x100px]] | ||
CRAP<ref>Williams, R. (2015). The non-designer's design book : Design and typographic principles for the visual novice (4th ed.). San Francisco: Peachpit Press.</ref> est un acronyme pour les quatre principes de base essentiels à une communication visuelle efficace et attractive. Ces principes se basent sur les théories de la perception visuelle de la psychologie Gestalt et ont été adoptées dans les pratiques et les traditions des métiers liés aux arts graphiques et la communication visuelle<ref>[https://www.ncbi.nlm.nih.gov/pmc/articles/PMC3482144/ A Century of Gestalt Psychology in Visual Perception I. Perceptual Grouping and Figure-Ground Organization]</ref>. Les principes définissent les caractéristiques visuelles des objets (texte, graphiques ou images) et leurs positionnements relatifs entre eux, entre eux et la page, cadre ou écran, ainsi que leurs effets sur la perception et la communication. Ces principes visent à induire visuellement des relations entre objets pour faciliter la lecture et la communication. | |||
Ici nous prenons quatre des plus connus dans le monde du design et graphisme. | |||
* '''C'''ontraste | * '''C'''ontraste | ||
* '''R'''épétition | * '''R'''épétition | ||
| Ligne 24 : | Ligne 28 : | ||
==Le principe de contraste== | ==Le principe de contraste== | ||
=== Définition === | === Définition === | ||
Le contraste entre | Le contraste entre objets sur une page aide à distinguer facilement un objet du fond ou d'un autre objet. [[Fichier:Contrast1png.png|alt=Exemple d'un contraste de proportions et de luminosité|vignette|Exemple d'un contraste de proportions et de luminosité|300x300px|néant]] | ||
=== Fonction === | === Fonction === | ||
Le contraste peut être utilisé pour attirer le regard à ce qui est plus important et pour créer des groupements entre | Le contraste peut être utilisé pour attirer le regard à ce qui est plus important et pour créer des groupements entre objets similaires (p.ex. titre de sections). [[Fichier:Screenlightch.png|vignette|Exemple de contraste de proportion et de couleur. <ref>https://www.screenlight.ch/de/ </ref>|alt=Exemple de contraste de proportion de couleur et de luminosité|426x426px|gauche]] | ||
=== Réalisation === | === Réalisation === | ||
Il y a deux attributs utilisés pour atteindre un effet de contraste. | Il y a deux attributs utilisés pour atteindre un effet de contraste. | ||
# Utiliser des couleurs contrastées en ton (rouge - vert), saturation (couleur pure ou grisée), ou | # Utiliser des couleurs contrastées en ton (rouge - vert), en saturation (couleur pure ou grisée), ou en luminosité (plus ou moins de blanc ou de noir) | ||
# Varier les proportions entre objets : grandes images - petite police de texte, texte gras - texte fin, grande police - petite police. | # Varier les proportions entre objets : grandes images - petite police de texte, texte gras - texte fin, grande police - petite police. | ||
=== | === À éviter === | ||
Éviter d'avoir des | Éviter d'avoir des objets (blocs de texte ou images) qui sont presque similaires. Si ces objets ne sont pas similaires dans leurs fonctions, il faut leur donner des caractéristiques visuelles suffisamment différentes. | ||
Un bon contraste entre texte et fond est essentiel pour la lisibilité, pourtant pour la lisibilité de blocs de texte de plusieurs lignes, les contrastes de tons de couleurs avec une saturation ou luminosité similaire sont à éviter (voir contre exemples). | Un bon contraste entre texte et fond est essentiel pour la lisibilité, pourtant pour la lisibilité de blocs de texte de plusieurs lignes, les contrastes de tons de couleurs avec une saturation ou luminosité similaire sont à éviter (voir contre exemples). | ||
| Ligne 45 : | Ligne 49 : | ||
[[Fichier:Txtbw.png|vignette|alt=Exemple de texte noir sur fond blanc avec un contraste de taille de texte|centré|286x286px|Texte noir sur fond blanc avec un contraste de taille de texte]] | [[Fichier:Txtbw.png|vignette|alt=Exemple de texte noir sur fond blanc avec un contraste de taille de texte|centré|286x286px|Texte noir sur fond blanc avec un contraste de taille de texte]] | ||
|| | || | ||
[[Fichier:Txtrg.png|vignette|alt=Contre-exemple : texte vert saturé sur fond rouge saturé|centré|288x288px|Texte vert saturé sur fond rouge saturé]] | [[Fichier:Txtrg.png|vignette|alt=Contre-exemple : texte vert saturé sur fond rouge saturé|centré|288x288px|<span style="color:red">Contre-exemple :</span> Texte vert saturé sur fond rouge saturé]] | ||
||[[Fichier:Txtbo.png|vignette|alt=Contre-exemple : texte orange saturé sur fond bleu saturé|centré|281x281px|Texte orange saturé sur fond bleu saturé]] | ||[[Fichier:Txtbo.png|vignette|alt=Contre-exemple : texte orange saturé sur fond bleu saturé|centré|281x281px|<span style="color:red">Contre-exemple :</span> Texte orange saturé sur fond bleu saturé]] | ||
| | | | ||
[[Fichier:Txtogsat.png|vignette|alt=saturation et luminosité trop similaire|centré|279x279px|Texte vert sur fond orange avec une saturation et une luminosité trop similaire]] | [[Fichier:Txtogsat.png|vignette|alt=saturation et luminosité trop similaire|centré|279x279px|<span style="color:red">Contre-exemple :</span> Texte vert sur fond orange avec une saturation et une luminosité trop similaire]] | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| colspan="4" |'''Exemples avec une lisibilité améliorée avec un ajustement du contraste de saturation et de luminosité''' | | colspan="4" |'''Exemples avec une lisibilité améliorée avec un ajustement du contraste, de la saturation, et de la luminosité''' | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
| | | | ||
| Ligne 63 : | Ligne 67 : | ||
== Le principe de répétition== | == Le principe de répétition== | ||
===Définition=== | ===Définition=== | ||
La répétition réfère a l’utilisation de caractéristiques visuels | La répétition réfère a l’utilisation de caractéristiques visuels identiques de manière répétée dans un document (aussi lié au [[principe de similarité]]). | ||
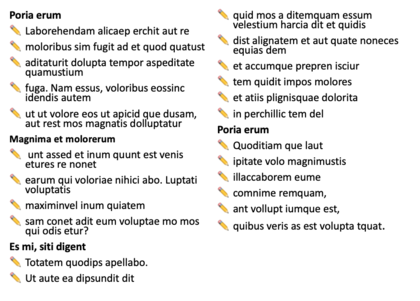
[[Fichier:Repetitionmenu.png|alt=Menu avec | [[Fichier:Repetitionmenu.png|alt=Menu avec objets répétés. |gauche|vignette|541x541px|Ce menu utilise des icônes répétés pour indiquer les prix avantageux. Les titres en majuscules répétés définissent visuellement les diverses catégories d'offres. Source : [https://identitydesigned.com/hubbly-bubbly/ Identitydesigned.com] ]] | ||
===Fonction=== | ===Fonction=== | ||
Répéter des | Répéter des objets visuels dans un document pour développer l'organisation et créer une unité visuelle entre les parties autrement séparées. | ||
===Réalisation=== | ===Réalisation=== | ||
Utiliser la répétition pour accentuer la similarité entre les parties séparées et guider le regard à trouver ces parties. | |||
===À éviter=== | ===À éviter=== | ||
Ne pas trop répéter le même | Ne pas trop répéter le même objet. Cela peut fatiguer ou devenir un motif de fond peu repérable. | ||
[[Fichier:RepetitionList.png|alt=Liste de puces décoratives trop répétitives|néant|vignette|Liste de puces décoratives trop | [[Fichier:RepetitionList.png|alt=Liste de puces décoratives trop répétitives|néant|vignette|<span style="color:red">Contre-exemple :</span> Liste de puces décoratives trop répétitive, crée du bruit visuel qui distrait et réduit la lisibilité|420x420px]] | ||
== Le principe d'alignement== | == Le principe d'alignement== | ||
Qu'il s' | === Définition === | ||
L'alignement s'occupe de la position des objets (textes et images) en fonction de leurs limites visuelles (les ''contours)'', pour créer une relation entre eux. | |||
Le positionnement de tout objet, bloc de texte, image, ou graphique doit connecter cet objet à un autre objet sur la page pour créer un sens d'unité. Avec l'alignement, la relation est définie par un positionnement similaire des contours, même si les objets ne sont pas groupés par leur [[Les principes CRAP#Le principe de proximité|proximité]]. L’œil suit les contours, et perçoit les objets qui partagent les mêmes caractéristiques ou se distinguent et en déduit une relation entre eux. | |||
===Fonction=== | |||
L'alignement unifie et organise les objets en créant une relation visuelle entre les contours et les cadres des objets. | |||
Qu'il s'agisse de texte ou des images, les objets peuvent être alignés en fonction des limites de leurs contours ou bordures. Le menu utilisé comme exemple du [[Les principes CRAP#Le principe de répétition|principe de répétition]], est également un bon exemple de l’utilisation du principe d'alignement pour organiser les informations disparates sans une unité perceptible. Tous les titres ainsi que les plats principaux sont alignés au centre de leurs colonnes respectives. Tous les items individuels sont alignés à gauche de leur colonnes respectifs. L'alignement est utilisé aussi pour contraster entre items et les distinguer plus facilement. | |||
===== L'alignement d'objets ===== | ===== L'alignement d'objets ===== | ||
| Ligne 88 : | Ligne 99 : | ||
===== L'alignement de texte ===== | ===== L'alignement de texte ===== | ||
Quand on parle de l'alignement du texte c'est pour décrire l'alignement de chaque ligne relatif aux autres lignes de texte dans le même bloc. Cet attribut est appliqué à | Quand on parle de l'alignement du texte c'est pour décrire l'alignement de chaque ligne relatif aux autres lignes de texte dans le même bloc. Cet attribut est appliqué à un ou plusieurs paragraphes de texte. Tout éditeur de texte et logiciel de mise en page a des fonctions pour définir l'alignement des lignes de texte entre elles. | ||
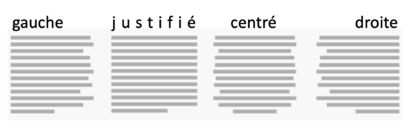
[[Fichier:TextAlign.png|alt=Gauche, justifié, centré et droite|néant|vignette|420x420px|Les quatre options d'alignement de lignes de texte ]] | [[Fichier:TextAlign.png|alt=Gauche, justifié, centré et droite|néant|vignette|420x420px|Les quatre options d'alignement de lignes de texte ]] | ||
===Réalisation=== | ===Réalisation=== | ||
Divisez d'avance la page en colonnes de largeur | [[Fichier:Screenlightch.png|vignette|Exemple d'un alignement en quatre colonnes.|alt=Exemple de contraste de proportion de couleur et de luminosité|341x341px]] | ||
Divisez d'avance la page en colonnes de largeur égale et définissez les marges. Ceci définit la grille à suivre pour l'alignement des objets sur une page. Alignez chaque objet introduit avec un autre. Les logiciels qui permettent la mise en page d'objets manuellement (de glisser et poser les blocs de texte et des images) offrent diverses fonctionnalités dédiés à guider l'alignement. Ils permettent de définir des marges et des colonnes, et de dessiner des lignes 'guides' pour aligner ces objets. En plus ils offrent des fonctions spécifiques à l'alignement de plusieurs objets entre eux ou relatif à la page. | |||
===À éviter=== | ===À éviter=== | ||
Choisissez un alignement horizontal et un vertical de préférence et soyez cohérent pour l'ensemble du document. Évitez de mélanger plusieurs alignements sur une même page. Respectez les marges et les colonnes définies. Ce sont les guides pour le positionnement de vos | Choisissez un alignement horizontal et un vertical de préférence et soyez cohérent pour l'ensemble du document. Évitez de mélanger plusieurs alignements sur une même page. Respectez les marges et les colonnes définies. Ce sont les guides pour le positionnement de vos objets. | ||
{| | {| | ||
| | |- style="vertical-align:top; width:60%" | ||
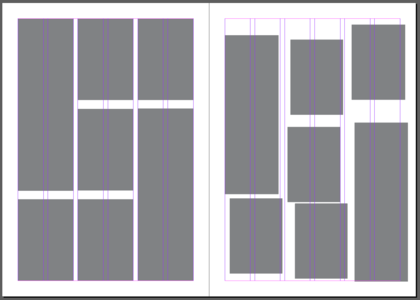
|[[Fichier:Alignment1.png|alt=alignement à une grille|gauche|vignette|Comparaison d'une page qui respecte le principe d'alignement (à gauche) et une page avec un positionnement aléatoire de ses objets (à droite).|420x420px]] | |||
| À gauche, l'image d'une page montre un alignement des objets (objets textuels et graphiques) qui respecte la grille définie par les marges et les colonnes (lignes violettes). Chaque objet est aligné à au moins un autre. La page est divisée verticalement en trois parties et horizontalement en six colonnes. Avec cette grille, les objets peuvent enjamber deux à six colonnes toujours en respectant la grille d'alignement. | |||
À droite, les mêmes objets positionnés aléatoirement donnent une impression de désordre. | |||
|À gauche, l'image d'une page montre un alignement des | |- style="vertical-align:top;" | ||
À droite, les mêmes | |[[Fichier:Alignment2.png|vignette|Comparaison d'une page qui respecte le principe d'alignement (à gauche) et en <span style="color:red">contre-exemple, </span>une page avec un positionnement aléatoire de ses objets (à droite). |gauche|420x420px]] | ||
|À gauche, l'image d'une page montre un alignement des | |À gauche, l'image d'une page montre un alignement des objets (objets textuels et graphiques) qui respecte la grille définie par les marges et les colonnes (lignes violettes). Chaque objet est aligné à au moins un autre. Le texte est systématiquement aligné à gauche. | ||
À droite, les mêmes | À droite, en <span style="color:red">contre-exemple, </span>les mêmes objets avec un léger non-alignement des graphiques, et un mélange d'alignements de texte entre blocs de texte. Ceci est à éviter sans bonne justification, p. ex. les blocs de texte traitent des informations catégoriquement distinctes. | ||
|} | |} | ||
==Le principe de proximité== | ==Le principe de proximité== | ||
===Définition=== | ===Définition=== | ||
[[Fichier:Repetitionmenu.png|alt=Menu avec objets répétés. |gauche|vignette|541x541px|Les items de ce ménu sont groupés en unités visuellement identifiables par la répétition du style du texte, mais aussi par leur positionnement relatif entre eux. En plus, le principe de proximité est utilisé pour les grouper en fonction de leur catégorie (hors d’œuvres, entrés, sauces, boissons, etc. ). Les titres en majuscules répétés définissent visuellement les diverses catégories d'offres. Source : [https://identitydesigned.com/hubbly-bubbly/ Identitydesigned.co]u[https://identitydesigned.com/hubbly-bubbly/ m] ]] | |||
Le principe de proximité réfère au groupement physique de deux ou plusieurs objets relatif aux autres. Nous percevons la présentation de plusieurs objets (textes ou images) à côté les uns des autres comme une unité visuelle, ce qui nous amène à induire une relation sémantique entre eux. | |||
===Fonction=== | ===Fonction=== | ||
L'utilisation du principe de proximité sert à organiser les informations en unités et faciliter la recherche et la lecture d'informations liées sémantiquement et de passer d'une section d'information à l'autre. | |||
===Réalisation=== | ===Réalisation=== | ||
Grouper visuellement les informations qui se complètent dans une unité discernable. Les principes de [[Les principes CRAP#Le principe de répétition|répétition]] et d'[[Les principes CRAP#Le principe d'alignement|alignement]] peuvent être utilisés pour organiser plusieurs objets en unités et en groupements d'unités. Éloignez-vous de la page ou de l'écran et plissez les yeux. Comptez le nombre de blocs visuels. S'il y a plus de 5, pensez à grouper les objets trop éloignés des autres. | |||
===À éviter=== | ===À éviter=== | ||
Ne mettez pas trop d'objets séparés sur une page et ne dispersez pas les objets aux quatre coins. | |||
Ne dispersez pas les objets qui, par convention se trouvent ensemble (p.ex. une adresse et son code postal). Il faut qu'il n'y ait aucune doute à quel paragraphe appartient un titre, ni à quel image appartient une légende. | |||
Ne mettez pas en proximité les objets qui n'ont pas de relation entre eux. | |||
== Logiciels de mise en page == | == Logiciels de mise en page == | ||
Microsoft PowerPoint | Dans le cadre de l'atelier [[UniTICE]] : [[Communiquer efficacement : principes et astuces en communication visuelle]] nous utiliserons Microsoft PowerPoint, mais d'autres logiciels peuvent être utilisés pour réaliser un poster, même si chacun à sa niche dans le monde du graphisme. | ||
Ceci est une liste de logiciels qui peuvent être utilisés pour la réalisation d'un document à imprimer. Ce sont des logiciels qui se distinguent des éditeurs de texte par la manière dont les objets textuels et graphiques sont traités comme des objets à manipuler (dessiner, redimensionner, déplacer) directement avec la souris mais qui permettent aussi de définir des masques (templates) et styles pour uniformiser les attributs des objets sur multiples pages. | |||
===== Logiciels de présentation : ===== | |||
Avec une manipulation des paramètres de taille d'image et d'impression, ces logiciels conçus pour la réalisation de présentations peuvent servir pour la mise en page des documents à imprimer. | |||
Microsoft Office - [https://www.microsoft.com/fr-ww/microsoft-365 PowerPoint] - Partie de Office 365 mis à disposition des étudiants UNIGE. - [http://download.microsoft.com/download/6/1/1/6113C7EE-B85D-4842-9073-3824755A9FBE/POWERPOINT%202016%20QUICK%20START%20GUIDE.pdf Guide de démarrage rapide] | |||
[https://www.libreoffice.org/discover/impress/ LibreOffice - Impress], similaire au précédent, mais libre. | |||
[https://www.google.com/intl/fr/slides/about/ Google slides] - partie des logiciels de Google Docs. | |||
===== Logiciels de mise en page ===== | |||
Ces logiciel sont conçu pour la mise en page et la préparation à l'impression des publications (affiches, documents, brochures, journaux) | |||
[https://www.adobe.com/ca_fr/products/indesign/free-trial-download.html# Adobe InDesign] (aussi Illustrator pour une seule page) - InDesign est un logiciel propriétaire utilisé par les infographistes amateurs et professionnels. InDesign fait partie de la suite créative d'Adobe. | |||
[https://www.quark.com QuarkExpress] - utilisé par les graphistes et imprimeurs professionnels depuis plus de 30 ans, c'est un logiciel puissant qui permet de préparer finement les documents pour l'impression offset. | |||
Affinity Publisher | [https://affinity.serif.com/fr/publisher/ Affinity Publisher] - nouveau comparé aux autres géants du monde de logiciels pour les infographistes, Affinity offre aussi une suite de logiciels, mais à des prix encore avantageux à ses concurrents. | ||
[https://www.scribus.net/ Scribus] - Un logiciel libre (open source) de mise en page similaire à InDesign en fonctions et fonctionnalités. | |||
== Ressources == | |||
* [https://paper-leaf.com/insights/principles-of-design-quick-reference-poster/ Principles of Design Quick Reference Poster] : Guide de démarrage et rappel rapide plusieurs formats du à télécharger | |||
== | == Références == | ||
<references /> | <references /> | ||
Dernière version du 10 décembre 2024 à 16:09
Introduction

CRAP[1] est un acronyme pour les quatre principes de base essentiels à une communication visuelle efficace et attractive. Ces principes se basent sur les théories de la perception visuelle de la psychologie Gestalt et ont été adoptées dans les pratiques et les traditions des métiers liés aux arts graphiques et la communication visuelle[2]. Les principes définissent les caractéristiques visuelles des objets (texte, graphiques ou images) et leurs positionnements relatifs entre eux, entre eux et la page, cadre ou écran, ainsi que leurs effets sur la perception et la communication. Ces principes visent à induire visuellement des relations entre objets pour faciliter la lecture et la communication. Ici nous prenons quatre des plus connus dans le monde du design et graphisme.
- Contraste
- Répétition
- Alignement
- Proximité
Le principe de contraste
Définition
Le contraste entre objets sur une page aide à distinguer facilement un objet du fond ou d'un autre objet.

Fonction
Le contraste peut être utilisé pour attirer le regard à ce qui est plus important et pour créer des groupements entre objets similaires (p.ex. titre de sections).

Réalisation
Il y a deux attributs utilisés pour atteindre un effet de contraste.
- Utiliser des couleurs contrastées en ton (rouge - vert), en saturation (couleur pure ou grisée), ou en luminosité (plus ou moins de blanc ou de noir)
- Varier les proportions entre objets : grandes images - petite police de texte, texte gras - texte fin, grande police - petite police.
À éviter
Éviter d'avoir des objets (blocs de texte ou images) qui sont presque similaires. Si ces objets ne sont pas similaires dans leurs fonctions, il faut leur donner des caractéristiques visuelles suffisamment différentes.
Un bon contraste entre texte et fond est essentiel pour la lisibilité, pourtant pour la lisibilité de blocs de texte de plusieurs lignes, les contrastes de tons de couleurs avec une saturation ou luminosité similaire sont à éviter (voir contre exemples).
Le principe de répétition
Définition
La répétition réfère a l’utilisation de caractéristiques visuels identiques de manière répétée dans un document (aussi lié au principe de similarité).

Fonction
Répéter des objets visuels dans un document pour développer l'organisation et créer une unité visuelle entre les parties autrement séparées.
Réalisation
Utiliser la répétition pour accentuer la similarité entre les parties séparées et guider le regard à trouver ces parties.
À éviter
Ne pas trop répéter le même objet. Cela peut fatiguer ou devenir un motif de fond peu repérable.

Le principe d'alignement
Définition
L'alignement s'occupe de la position des objets (textes et images) en fonction de leurs limites visuelles (les contours), pour créer une relation entre eux.
Le positionnement de tout objet, bloc de texte, image, ou graphique doit connecter cet objet à un autre objet sur la page pour créer un sens d'unité. Avec l'alignement, la relation est définie par un positionnement similaire des contours, même si les objets ne sont pas groupés par leur proximité. L’œil suit les contours, et perçoit les objets qui partagent les mêmes caractéristiques ou se distinguent et en déduit une relation entre eux.
Fonction
L'alignement unifie et organise les objets en créant une relation visuelle entre les contours et les cadres des objets.
Qu'il s'agisse de texte ou des images, les objets peuvent être alignés en fonction des limites de leurs contours ou bordures. Le menu utilisé comme exemple du principe de répétition, est également un bon exemple de l’utilisation du principe d'alignement pour organiser les informations disparates sans une unité perceptible. Tous les titres ainsi que les plats principaux sont alignés au centre de leurs colonnes respectives. Tous les items individuels sont alignés à gauche de leur colonnes respectifs. L'alignement est utilisé aussi pour contraster entre items et les distinguer plus facilement.
L'alignement d'objets
Un alignement de deux objets ou plus sur les axes verticaux peut être à gauche (A), à droite (B) ou central (C).

Un alignement de deux objets ou plus sur les axes horizontaux peut être en haut (D), en bas (E) ou encore central (F).

L'alignement de texte
Quand on parle de l'alignement du texte c'est pour décrire l'alignement de chaque ligne relatif aux autres lignes de texte dans le même bloc. Cet attribut est appliqué à un ou plusieurs paragraphes de texte. Tout éditeur de texte et logiciel de mise en page a des fonctions pour définir l'alignement des lignes de texte entre elles.

Réalisation

Divisez d'avance la page en colonnes de largeur égale et définissez les marges. Ceci définit la grille à suivre pour l'alignement des objets sur une page. Alignez chaque objet introduit avec un autre. Les logiciels qui permettent la mise en page d'objets manuellement (de glisser et poser les blocs de texte et des images) offrent diverses fonctionnalités dédiés à guider l'alignement. Ils permettent de définir des marges et des colonnes, et de dessiner des lignes 'guides' pour aligner ces objets. En plus ils offrent des fonctions spécifiques à l'alignement de plusieurs objets entre eux ou relatif à la page.
À éviter
Choisissez un alignement horizontal et un vertical de préférence et soyez cohérent pour l'ensemble du document. Évitez de mélanger plusieurs alignements sur une même page. Respectez les marges et les colonnes définies. Ce sont les guides pour le positionnement de vos objets.
Le principe de proximité
Définition

Le principe de proximité réfère au groupement physique de deux ou plusieurs objets relatif aux autres. Nous percevons la présentation de plusieurs objets (textes ou images) à côté les uns des autres comme une unité visuelle, ce qui nous amène à induire une relation sémantique entre eux.
Fonction
L'utilisation du principe de proximité sert à organiser les informations en unités et faciliter la recherche et la lecture d'informations liées sémantiquement et de passer d'une section d'information à l'autre.
Réalisation
Grouper visuellement les informations qui se complètent dans une unité discernable. Les principes de répétition et d'alignement peuvent être utilisés pour organiser plusieurs objets en unités et en groupements d'unités. Éloignez-vous de la page ou de l'écran et plissez les yeux. Comptez le nombre de blocs visuels. S'il y a plus de 5, pensez à grouper les objets trop éloignés des autres.
À éviter
Ne mettez pas trop d'objets séparés sur une page et ne dispersez pas les objets aux quatre coins.
Ne dispersez pas les objets qui, par convention se trouvent ensemble (p.ex. une adresse et son code postal). Il faut qu'il n'y ait aucune doute à quel paragraphe appartient un titre, ni à quel image appartient une légende.
Ne mettez pas en proximité les objets qui n'ont pas de relation entre eux.
Logiciels de mise en page
Dans le cadre de l'atelier UniTICE : Communiquer efficacement : principes et astuces en communication visuelle nous utiliserons Microsoft PowerPoint, mais d'autres logiciels peuvent être utilisés pour réaliser un poster, même si chacun à sa niche dans le monde du graphisme.
Ceci est une liste de logiciels qui peuvent être utilisés pour la réalisation d'un document à imprimer. Ce sont des logiciels qui se distinguent des éditeurs de texte par la manière dont les objets textuels et graphiques sont traités comme des objets à manipuler (dessiner, redimensionner, déplacer) directement avec la souris mais qui permettent aussi de définir des masques (templates) et styles pour uniformiser les attributs des objets sur multiples pages.
Logiciels de présentation :
Avec une manipulation des paramètres de taille d'image et d'impression, ces logiciels conçus pour la réalisation de présentations peuvent servir pour la mise en page des documents à imprimer.
Microsoft Office - PowerPoint - Partie de Office 365 mis à disposition des étudiants UNIGE. - Guide de démarrage rapide
LibreOffice - Impress, similaire au précédent, mais libre.
Google slides - partie des logiciels de Google Docs.
Logiciels de mise en page
Ces logiciel sont conçu pour la mise en page et la préparation à l'impression des publications (affiches, documents, brochures, journaux)
Adobe InDesign (aussi Illustrator pour une seule page) - InDesign est un logiciel propriétaire utilisé par les infographistes amateurs et professionnels. InDesign fait partie de la suite créative d'Adobe.
QuarkExpress - utilisé par les graphistes et imprimeurs professionnels depuis plus de 30 ans, c'est un logiciel puissant qui permet de préparer finement les documents pour l'impression offset.
Affinity Publisher - nouveau comparé aux autres géants du monde de logiciels pour les infographistes, Affinity offre aussi une suite de logiciels, mais à des prix encore avantageux à ses concurrents.
Scribus - Un logiciel libre (open source) de mise en page similaire à InDesign en fonctions et fonctionnalités.
Ressources
- Principles of Design Quick Reference Poster : Guide de démarrage et rappel rapide plusieurs formats du à télécharger
Références
- ↑ Williams, R. (2015). The non-designer's design book : Design and typographic principles for the visual novice (4th ed.). San Francisco: Peachpit Press.
- ↑ A Century of Gestalt Psychology in Visual Perception I. Perceptual Grouping and Figure-Ground Organization
- ↑ https://www.screenlight.ch/de/