« HTML5 » : différence entre les versions
< |
m →Liens |
||
| (103 versions intermédiaires par 24 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{Incomplet}} | |||
<!-- <pageby nominor="false" comments="false"/> --> | |||
==Introduction== | |||
{{ bloc important | Cette page propose un survol du langage. Si vous ne connaissez pas HTML5 ou vous cherchez un texte introductif, voir plutôt {{ Goblock | [[Introduction à HTML5]] }}. }} | |||
HTML5 est une nouvelle version du standard HTML en préparation (oct. 2009) et a pour différence majeure d'apporter une spécification pour faciliter les applications web. | |||
La création de HTML a permis de spécifier la représentation de document. Si nous pouvons créer des applications web c'est parce que HTML est suffisamment générique pour pouvoir spécifier les applications web. | |||
Avec HTML 5, nous souhaitons spécifier les applications web, ce qui tend à vouloir traiter les applications web comme des documents et inversement : s'éloigner du paradigme "document" de HTML 4 et XHTML 1. Comme il n'existe plus de DTD/XSD pour HTML5, HTML 5 est difficile à éditer et à valider. | |||
Un document HTML utilise la structure suivante : | |||
<source lang="html5"> | |||
<!DOCTYPE html> | |||
<html> | |||
<head> | |||
<title>HTML5 page</title> | |||
</head> | |||
<body> | |||
...... | |||
</body> | |||
</html> | |||
</source> | |||
Donc la déclaration HTML au début du fichier devient très simple par rapport à HTML4 ou XHTML 1. Il est impératif de bien respecter la forme. Donc, on répète: '''chaque fichier HTML doit commencer exactement par''' : | |||
<source lang="html5"> | |||
<!DOCTYPE html> | |||
</source> | |||
==HTML 5, XML et SGML== | |||
La spécification du HTML 5 est basée sur une description du [http://tecfa.unige.ch/guides/tie/html/php-dom/php-dom-2.html DOM] (document object model) et non plus sur SGML ou XML. Toutefois, une version XML existera aussi. | |||
==HTML 5 vs XHTML 2.0== | |||
Les spécifications du HTML 5 et du XHTML 2.0 (projet mort depuis juillet 2009) sont deux approches opposées dans leurs principes de développement. | |||
Le HTML 5 tend à intégrer des fonctionnalités d'autres langages XML, comme [[SVG]], de sorte à gagner en autonomie de gestion des documents. | |||
Le XHTML 2.0 pouvait intégrer d'autres langages XML dans une logique de complémentarité des langages web. | |||
Ces deux approches ont deux conséquences: | |||
*La création de nouvelles spécifications du HTML 5 ajoutent de nouveaux éléments pour faire d'une pratique majoritaire une généralité. On court alors le risque de bloquer la création et le développement web comme on l'a connu ces dernières années. | |||
*L'autre approche, qui était prise par le XHML 2.0, était de s'adapter à la diversité des expériences du web ; l'idée n'étant pas de chercher à reproduire les avantages des autres langages, mais de chercher à s'adapter à ceux-ci pour optimiser sa propre spécification ajustée pour une complémentarité optimale. | |||
==Sémantique== | |||
Le [[HTML]] 5 définit de nouvelles balises qui permettent une meilleure classification des contenus (éléments) par sémantique. | |||
La sémantique des balises est améliorée par l'apparition de balises telles que ''header'', ''nav'', ''article'', ''section'', ''aside'', et ''footer'' qui permettent de détailler la segmentation du contenu de notre fichier html. '''Attention ! Ces balises ne sont pas reconnues avec des versions antérieures à Internet Explorer 9'''. C'est à dire qu'aucun style ne peut leur être appliqué, ni être stylé en tant que bloc par défaut. Il existe une technique permettant de parer le problème en déclarant ces éléments en Javascript. | |||
<source lang="html4strict"> | |||
<!-- définit le contenu comme une entête de page --> | <!-- définit le contenu comme une entête de page --> | ||
<header>Nom du document</header> | <header>Nom du document</header> | ||
| Ligne 7 : | Ligne 60 : | ||
<nav>Accueil > Articles > article 1</nav> | <nav>Accueil > Articles > article 1</nav> | ||
<!-- définit le contenu comme un article --> | <!-- définit le contenu comme un article --> | ||
<article>Article Le contenu d'un article</article> | <article> | ||
Article Le contenu d'un article | |||
<section> | |||
Section1 | |||
</section> | |||
</article> | |||
<aside>contenu afficher de côté</aside> | |||
<!-- définit le contenu comme élément de pied de page --> | <!-- définit le contenu comme élément de pied de page --> | ||
<footer>Contact - WebSite 2009</footer> | <footer>Contact - WebSite 2009</footer> | ||
... | </source> | ||
*[http://www.w3schools.com/tags/ | * [http://www.w3schools.com/html/html5_semantic_elements.asp Présentation des éléments de sémantique HTML5 par la W3School] | ||
*[http://www.w3schools.com/tags/ | |||
*[http://www.w3schools.com/tags/ | |||
*[http://www.w3schools.com/tags/ | ;Le Javascript "HTML5 Enabling JavaScript" ("the shiv") | ||
Ce code JavaScript crée par M.Sjoerd Visscher servait de mesure transitoire pour les navigateurs qui ne supportaient pas encore les nouvelles balises HTML5 telles que <header> ou <footer>. | |||
Pour l'utiliser, il convient de l'insérer dans le <!-- définit le contenu comme un article --> <head>...</head> <!-- définit le contenu comme élément de pied de page --> de la page ce qui va créer virtuellement ces balises afin que le navigateur puisse les afficher. | |||
Toutefois, ce code n'est plus vraiment nécessaire, du moins dans le cadre de [[STIC I]]. Les squelettes donnés durant l'atelier [[MINIT]] ou ceux qui peuvent être obtenus directement depuis [[Brackets]] ou [[Visual studio code]] sont suffisants. | |||
Ci-dessous, vous trouverez le code qui est mis à disposition : | |||
<source lang="html4strict"> | |||
<!--[if lt IE 9]> | |||
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> | |||
<![endif]--> | |||
</source> | |||
Il est muni d'un commentaire conditionnel qui va se charger uniquement pour cette version spécifique. Pour tous les autres browser, il n'est pas nécessaire d'effectuer une telle opération. | |||
===Illustration=== | |||
{| class="wikitable" | |||
|+ '''Évolution sémantique''' | |||
!HTML | |||
!HTML 5 | |||
|- | |||
|[[Image:HTML_4_illustration.png|400px]] | |||
|[[Image:HTML_5_illustration.png|400px]] | |||
|} | |||
===Header=== | |||
<source lang="html4strict"> | |||
<header> | |||
<h1>Titre de niveau 1 de votre page5</h1> | |||
<p>article écrit par ..</p> | |||
</header> | |||
</source> | |||
*[http://www.w3schools.com/tags/tag_header.asp Balise header] | |||
===Nav=== | |||
<source lang="html4strict"> | |||
<nav> | |||
<ul> | |||
<li><a href="url">lien Accueil</a></li> | |||
<li><a href="url">lien Glossaire</a></li> | |||
<li><a href="url">lien Forum</a></li> | |||
</ul> | |||
</nav> | |||
</source> | |||
*[http://www.w3schools.com/tags/tag_nav.asp Balise nav] | |||
===Article & Section=== | |||
<source lang="html4strict"> | |||
<article> | |||
<section> | |||
<h2>Titre H2 section 1</h2> | |||
</section> | |||
<section> | |||
<h2>Titre H2 section 2</h2> | |||
</section> | |||
</article> | |||
</source> | |||
*[http://www.w3schools.com/tags/tag_section.asp Balise section] | |||
*[http://www.w3schools.com/tags/tag_article.asp Balise article] | |||
La documentation du W3C décrit une section comme « un regroupement thématique de contenu, typiquement avec un titre» (« A section is a thematic grouping of content, typically with a heading.») alors qu'un article est défini comme devant « avoir une signification autonome et devrait pouvoir être distribué indépendamment du reste du site » («An article should make sense on its own and it should be possible to distribute it independently from the rest of the site.»). | |||
Dans ce sens, une section peut servir à diviser un article en chapitres, mais elle peut également servir à regrouper des articles '''qui partagent une même thématique'''. | |||
De plus, un article doit s'entendre comme une entité autonome, et donc peut faire référence à un article de blog, un article manufacturé ou un fil de discussion sur un forum par exemple (voir http://html5doctor.com/the-article-element/ pour quelques exemples). | |||
===Aside=== | |||
''Le contenu de la balise aside ne s'affichera pas automatiquement sur le côté. Aside permet de taguer un élément afin de facilité la lisibilité de la feuille de style et la structure du fichier HTML.'' | |||
<source lang="html4strict"> | |||
<aside> | |||
Contenu qui sera affiché à droite | |||
</aside> | |||
</source> | |||
*[http://www.w3schools.com/tags/tag_aside.asp Balise aside] | |||
La balise aside peut être utilisé directement à l'intérieur de la balise body (par exemple pour construire un menu latéral), mais également dans une balise article pour indiquer un contenu en relation avec l'article lui-même (par exemple pour une section "en savoir plus" ou une présentation de l'auteur). | |||
===Footer=== | |||
<source lang="html4strict"> | |||
<footer> | |||
Copyright société 2009 | |||
</footer> | |||
</source> | |||
*[http://www.w3schools.com/tags/tag_footer.asp Balise footer] | |||
==Multimédia== | |||
* Voir également [[HTML5 audio et video]] | |||
'''Attention ces balises ne sont pas prises en compte par tous les navigateurs, et encore moins par Internet Explorer.''' | |||
Les balises médias | Les balises médias permettent au navigateur de gérer des éléments multimédias, tels que les fichiers audio et les fichiers vidéo. | ||
<source lang="html5"> | |||
<!-- crée un objet | <!-- crée un objet multimédia de type audio --> | ||
<audio src="url/fichier.wav" controls="true" autoplay="true"> | <audio src="url/fichier.wav" controls="true" autoplay="true"> | ||
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément --> | <!-- Message d'avertissement si le navigateur ne supporte pas cette élément --> | ||
Votre navigateur ne supporte pas la balise audio | Votre navigateur ne supporte pas la balise audio | ||
</audio> | </audio> | ||
<!-- crée un objet | <!-- crée un objet multimédia de type video --> | ||
<video src="url/fichier.wmv" controls="true" autoplay="true"> | <video src="url/fichier.wmv" controls="true" autoplay="true"> | ||
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément --> | <!-- Message d'avertissement si le navigateur ne supporte pas cette élément --> | ||
Votre navigateur ne supporte pas la balise video | Votre navigateur ne supporte pas la balise video | ||
</video> | </video> | ||
... | </source> | ||
===Vidéo=== | |||
<source lang="html5"> | |||
<video src="url/fichier.wmv" controls="true" autoplay="true"> | |||
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément --> | |||
Votre navigateur ne supporte pas la balise video | |||
</video> | |||
</source> | |||
*[http://www.w3schools.com/tags/tag_video.asp Balise vidéo] | |||
===Audio=== | |||
<source lang="html4strict"> | |||
<audio src="url/fichier.wav" controls="true" autoplay="true"> | |||
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément --> | |||
Votre navigateur ne supporte pas la balise audio | |||
</audio> | |||
</source> | |||
*[http://www.w3schools.com/tags/ | *[http://www.w3schools.com/tags/tag_audio.asp Balise audio] | ||
*[http://www.w3schools.com/tags/ | |||
=== SVG === | |||
<source lang="XML"> | |||
<!DOCTYPE html> | |||
<head> | |||
<title>SVG test</title> | |||
<meta charset="utf-8" /> | |||
</head> | |||
<body> | |||
<h2>Circle avec HTML5 SVG</h2> | |||
<svg id="svg_brique" height="200" xmlns="http://www.w3.org/2000/svg"> | |||
<circle id="greencircle" cx="50" cy="50" r="50" fill="green" /> | |||
</svg> | |||
</body> | |||
</html> | |||
</source> | |||
Voir: [http://tecfa.unige.ch/guides/svg/ex/html5/circle.html circle.html]. Nécessite Firefox 4, Chrome 10 etc. | |||
==Les nouveaux input<ref>1[http://www.w3schools.com/html/html_forms.asp Les nouveaux input]</ref>== | |||
==== Elément form ==== | |||
Le code HTML <form> définit une forme qui est utilisé pour collecter les entrées utilisateur: | |||
<source lang="html4strict"> | |||
<form> | |||
</source> | |||
form élément. | |||
==== Eléments Input==== | |||
On peut utiliser <input> de plusieurs façons, en fonction de l'attribut type comme suit: | |||
* <big><Input type = "text"></big> : Définit un champ de saisie de texte d'une ligne | |||
* <big><Input type = "submit"></big> : Définit un bouton de soumission (pour soumettre le formulaire) | |||
* <big><Input type = "radio"></big> :Définit un bouton radio (pour sélectionner un des nombreux choix) | |||
===== Exemples d’utilisation d’élément input ===== | |||
'''Définit un champ de saisie de texte:''' | |||
<source lang="html4strict"> | |||
<form> | |||
Essaie:<br> | |||
<input type="text" name="essaie"> | |||
</form> | |||
</source> | |||
''' Définit un bouton de soumission ( le formulaire)''' | |||
<source lang="html4strict"> | |||
<form action="action_page.php"> | |||
Nom:<br> | |||
<input type="text" name="Nom" value="rep1"><br> | |||
Prénom: <br> | |||
<input type="text" name="Prénom" value="rep2"><br><br> | |||
<input type="submit" value="Submit"> | |||
</form> | |||
</source> | |||
'''Définit un bouton radio (choix multiple)''' | |||
<source lang="html4strict"> | |||
<form> | |||
<input type="radio" name="age" value="20 ans" checked> 20 ans<br> | |||
<input type="radio" name="age" value="30 ans"> 30 ans<br> | |||
<input type="radio" name="age" value="plus"> plus | |||
</form> | |||
</source> | |||
==Les nouveaux éléments de formulaire== | |||
HTML5 offre également des nouveauté dans le domaine des éléments de formulaire. Il s'agit des éléments suivants :<datalist> <keygen> <output> | |||
===<datalist>=== | |||
Il s'agit d'un élément de formulaire permettant de lier une liste de choix multiple à un élément input. L'objectif est qu'il fournisse des fonctionnalités d'auto-complétion ou auto-suggestion dans un formulaire classique ou à d'autre éléments d'entrée comme <input type="range">. Par défaut, la liste est invisible. Elle appraît lorsque l'utilisateur touche la flèche du bas ou lors de la frappe. | |||
===<keygen>=== | |||
Keygen est un élément assez complexe car il est utilisé pour générer des jeu de clefs pour le cryptage et le décryptage d'informations. De notion en cryptologie sont nécessaires car il faut comprendre les notions de clé publique et clé privée ainsi que les systzème de gestion de certificats électronique. L'idée est de créér un système d'authentification basé sur un certificat client plutôt que sur un schéma d'authentification par mot de passe. | |||
===<output>=== | |||
Output est un élément de type inline par défaut et représente le résultat d'un calcul ou d'une sortie produite par le navigateur ou le serveur. | |||
==Nouveaux Attributs== | |||
La grande nouveauté des formulaires est la possibilité de déterminer un typage pour chaque champs et par la même occasion de permettre au navigateur de gérer la validation du formulaire. Chaque input est donc validé selon sont type. Par exemple, pour un type "color" le navigateur peut afficher une palette de couleur. Tous les navigateurs qui ne sont pas compatibles avec ces nouveau type d'inputs vont les transformer en type="text". | |||
Les inputs peuvent avoir un attribut type, name et value. L'attribut type permet de définir le type d'entrée (voir ci-dessous pour les possibilités), l'attribut name va servir à récupérer la valeur entrée par l'utilisateur lors de l'envoi du formulaire et l'attribut value affiche une valeur par défaut. Tous les inputs peuvent avoir un attribut "required" avant que la balise se ferme, ainsi, un formulaire ne peut pas être soumis tant que l'input ne contient pas un élément au format valide. | |||
Lorsqu'un input n'a pas un format valide, le navigateur affiche une erreur. Cette erreur peut être stylisée en CSS avec les pseudo-classes suivante, :valid et :invalid. | |||
<source lang="html4strict"> | |||
<!-- crée un objet INPUT de type recherche --> | |||
<input type="search" name="recherche" /> | |||
<!-- crée un objet INPUT de type email --> | |||
<input type="email" name="myemail" /> | |||
<!-- crée un objet INPUT de type url --> | |||
<input type="url" name="link" /> | |||
<!-- crée un objet INPUT de type numéro de téléphone --> | |||
<input type="tel" name="phone" /> | |||
<!-- crée un objet INPUT de type nombre --> | |||
<input type="number" min="5" max="18" step="0.5" value="9" name="shoe-size" /> | |||
<!-- crée un objet INPUT de type valeur --> | |||
<input type="range" name="range" min="0" max="100"/> | |||
<!-- crée un objet INPUT de type date --> | |||
<input type="date" name="date" /> | |||
<!-- crée un objet INPUT de type mois --> | |||
<input type="month" name="mois" /> | |||
<!-- crée un objet INPUT de type semaine --> | |||
<input type="week" name="semaine" /> | |||
<!-- crée un objet INPUT de type temps --> | |||
<input type="time" name="heure" /> | |||
<!-- crée un objet INPUT de type date --> | |||
<input type="datetime" name="date" required/> | |||
<!-- crée un objet INPUT de type date locale --> | |||
<input type="datetime-local" name="date-local" /> | |||
<!-- crée un objet INPUT de type date --> | |||
<input type="color" name="colorpick" /> | |||
</source> | |||
===text=== | |||
Ce type est le type basique qui permet d'écrire n'importe quel contenu. | |||
===Search=== | |||
La recherche est propablement l'action la plus effectuée sur le web aujourd'hui. Lorsque l'on commence à tapper dans cet input, une petit croix apparait pour pouvoir effacer tout le contenu d'un coup. En ce qui concerne la version mobile, plus particulièrement depuis un iPhone, lorsque l'on veut écrire dans ce type d'input un clavier apparait et un message tout en bas à droite "search" apparait. | |||
Ce type est supporté uniquement avec Chrome et Safari. | |||
===email=== | |||
Le input de type email permet de valider si la valeur entrée est un format correct d'adresse e-mail, c'est-à-dire si la donnée comprend du texte, un charactère "@" et un "." | |||
Ce type est supporté par tous les navigateurs excepté safari. | |||
===URL=== | |||
Ce type représente une adresse internet. Le navigateur va vérifier si l'élément inséré contient au minumum 2 ".", dont un .com ou .uk ou .ch,... et un www. | |||
En ce qui concerne la version mobile, si on va vouloir écrire dans un input de type url, un élément ".com" va s'ajouter sur le clavier. | |||
Ce type est supporté par tous les navigateurs excepté safari. | |||
===tel=== | |||
Le type tel permet d'entrer un numéro de téléphone. Le navigateur va vérifier si l'élément inséré contient un "+" suivi uniquement de nombres. En ce qui concerne la version mobile, le clavier avec uniquement des nombres sera activé. | |||
Ce type est supporté uniquement par Safari. | |||
===number=== | |||
Ce type permet d'entrer uniquement une valeur numérique. Des petites flèches vont apparaître sur le côté droit de l'input, ce qui permet de faire défiler des nombres. | |||
Ce type de input peut avoir les attributs min et max qui permettent d'insérer un nombre compris entre une valeur minimale et maximale, ainsi que l'attribut step, qui permet de donner une valeur aux flèches. Par exemple, dans l'exemple ci-dessus, la valeur sera de ±0.5 à chaque click sur les flèches. En ce qui concerne la version mobile, le clavier avec uniquement des nombres sera activé. | |||
Ce type est supporté par tous les navigateurs. | |||
===range=== | |||
Ce type est similaire au number mais plus spécifique, il représente une valeur comprise entre deux valeurs. Le visuel de cet input est un curseur que l'on peut faire défiler sur une barre. Ce type possède des attributs min et max. | |||
Ce type est supporté par tous les navigateurs. | |||
===date=== | |||
Ce type permet de choisir un date. Selon le navigateur l'affichage sera soit un calendrier complet (comme par exemple sur un site de réservation de billets d'avion ou de train), soit des zones comprises entre 1 et 31 pour les jours, entre 1 et 12 pour les mois, et les années de X à Y. En ce qui concerne la verison mobile, un écran avec une liste déroulante pour les jours, mois et années va s'afficher. | |||
Ce type n'est pas supporté par internet explorer et firefox. | |||
===month=== | |||
Ce type est un genre de sous-type de date. Il permet de choisir uniquement le mois et l'année. | |||
Ce type n'est pas supporté par internet explorer et firefox. | |||
===week=== | |||
Ce type est un genre de sous-type de date. Il permet de choisir uniquement le numéro de la semaine et l'année. | |||
Ce type n'est pas supporté par internet explorer et firefox. | |||
===time=== | |||
Ce type permet de choisir une heure, de format hh:mm. | |||
Ce type n'est pas supporté par internet explorer et firefox. | |||
===datetime=== | |||
Ce type combine le type date et time, les deux types sont donc affichés. | |||
Ce type est supporté uniquement par Opera. | |||
===datetime-local=== | |||
Ce type est le même que datetime sauf qu'il permet de choisir la zone géographique pour le temps. | |||
Ce type est supporté uniquement par Opera. | |||
===color=== | |||
Ce type permet d'afficher une palette de couleurs. Le résultat sera retourné sous format hexadécimal. | |||
Ce type n'est pas supporté par internet explorer et safari. | |||
*[http://html5doctor.com/html5-forms-input-types/ Input type] | |||
*[http://www.w3schools.com/tags/tag_input.asp Balise input] | |||
== Validation des pages HTML5 == | |||
Avec la philosophie "pragmatique" de HTML5 et l'absence d'un vrai standard de type XHTML/XML, le concept même de validation peut/doit être mis en question. Si, d'une part, la validation ne peut pas être considérée de la même manière qu'auparavant, cela ne signifie pas forcément qu'il n'y a plus aucune règle à respecter. Pour trouver un équilibre, ou un compromis, on peut imaginer que la validation en HTML5 sert à renforcer des bonnes pratiques, plutôt que d'obtenir un "badge". | |||
Voici une liste d'outil de validation online: | |||
* [https://validator.w3.org/unicorn/ Unicorn by W3C] - outil qui mène plusieurs tests en même temps | |||
* [https://validator.w3.org/ HTML validator HTML by W3C] - validation du HTML seulement | |||
* [https://html5.validator.nu/ Validator.nu] - conseillé par Lawson & Sharp, 2011, p. 5) | |||
== API's faisant partie ou reliées à HTML5 == | |||
Etat de Octobre 2014 | |||
[[image:HTML5-APIs-and-related-technologies-oct-2014.svg|thumb|800px|none|HTML5 related APIs. HTML5 & CSS3 Quick Reference by Sergey Mavrody updated by Wikipedians. Source and copyright: [http://en.wikipedia.org/wiki/HTML5#mediaviewer/File:HTML5_APIs_and_related_technologies_taxonomy_and_status.svg Wikipedia] ]] | |||
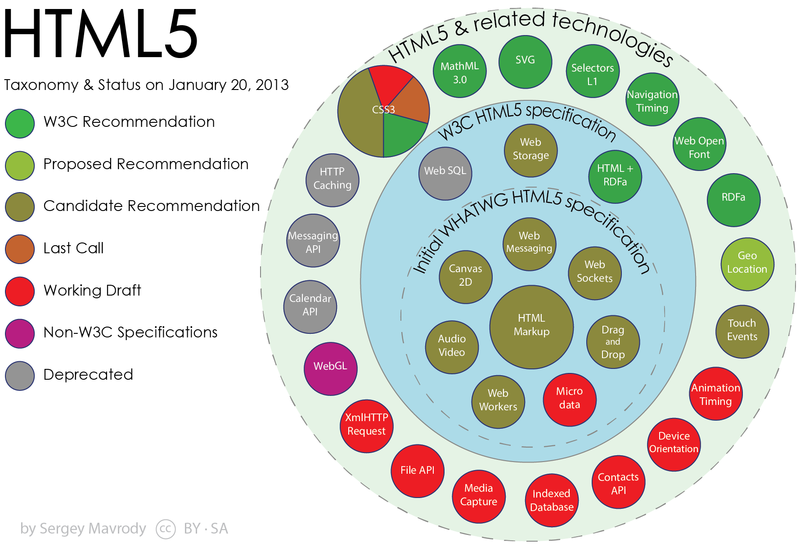
En comparaison, Etat de Janvier 2013: | |||
[[image:HTML5-APIs-and-related-technologies-by-Sergey-Mavrody.png|thumb|800px|none|HTML5 related APIs. HTML5 & CSS3 Quick Reference by Sergey Mavrody. Source and copyright: [http://en.wikipedia.org/wiki/File:HTML5-APIs-and-related-technologies-by-Sergey-Mavrody.png Wikipedia] ]] | |||
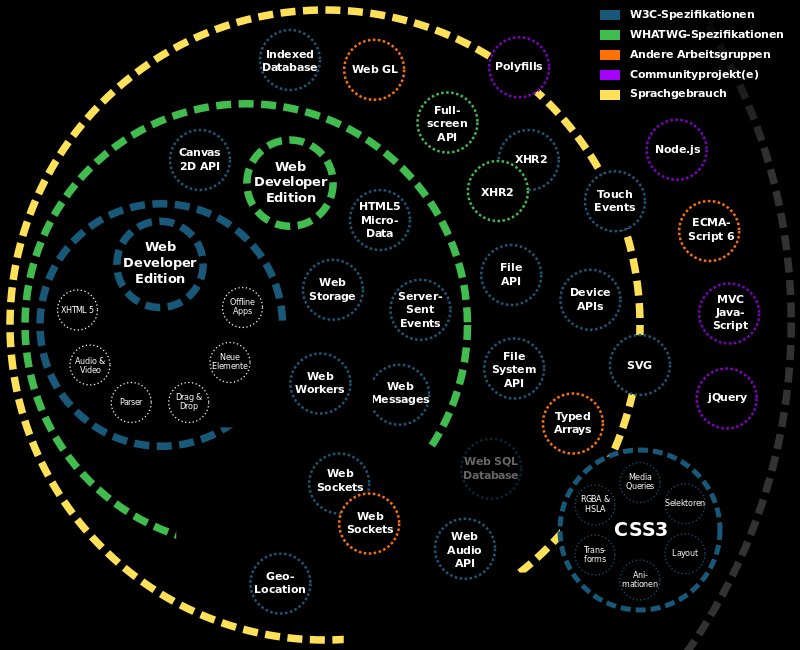
Ci-dessous une autre variante. | |||
[[Fichier:Html5-univers.svg|800px|vignette|néant|Source: [https://github.com/SirPepe/SpecGraph Sir Pepe]]] | |||
== Browser support == | |||
Aujourd'hui tous les navigateurs acceptent le HTML5 et CC3, mais parfois un navigateur comprend les fonctionalities mieux qu'un autre. | |||
Pour les fonctionalités, testez votre navigateur ici https://html5test.com/ | |||
== Liens == | |||
* [http://www.w3schools.com/html/default.asp HTML 5] | |||
* [http://s-jdm.developpez.com/tutoriels/html/traductions/presentation-html5/ Présentation HTML 5] | |||
* [http://www.w3schools.com/html/html5_new_elements.asp Présentation des nouveaux éléments de HTML5] | |||
* [http://www.w3schools.com/html/html5_semantic_elements.asp Présentation des éléments de sémantique HTML5] | |||
* [http://www.whatwg.org/specs/web-apps/current-work/multipage/ HTML5] (Draft Standard — 27 October 2009 ou plus récent) | |||
* [http://edutechwiki.unige.ch/fr/Canvas_%28HTML5%29#Outils Canvas HTML5] | |||
* [https://openclassrooms.com/fr/courses/1603881-creez-votre-site-web-avec-html5-et-css3 OpenClassrooms] (cours gratuit pour créer un site avec HTML5 et CSS3) | |||
== Bibliographie == | |||
* | * Lawson, B., & Sharp, R. (2011). ''Introducing HTML5''. Berkeley, CA: New Riders. | ||
* MacDonald, M. (2013). ''HTML5 the missing manual'' (2nd editio). Sebastopol, CA: O’Reilly. | |||
[[Category: HTML5]] | |||
[[en:HTML5]] | |||
[[Category: SVG]] | |||
[[Catégorie:Ressources STIC]] | |||
<references /> | |||
Dernière version du 15 janvier 2023 à 09:47
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
HTML5 est une nouvelle version du standard HTML en préparation (oct. 2009) et a pour différence majeure d'apporter une spécification pour faciliter les applications web.
La création de HTML a permis de spécifier la représentation de document. Si nous pouvons créer des applications web c'est parce que HTML est suffisamment générique pour pouvoir spécifier les applications web.
Avec HTML 5, nous souhaitons spécifier les applications web, ce qui tend à vouloir traiter les applications web comme des documents et inversement : s'éloigner du paradigme "document" de HTML 4 et XHTML 1. Comme il n'existe plus de DTD/XSD pour HTML5, HTML 5 est difficile à éditer et à valider.
Un document HTML utilise la structure suivante :
<!DOCTYPE html>
<html>
<head>
<title>HTML5 page</title>
</head>
<body>
......
</body>
</html>
Donc la déclaration HTML au début du fichier devient très simple par rapport à HTML4 ou XHTML 1. Il est impératif de bien respecter la forme. Donc, on répète: chaque fichier HTML doit commencer exactement par :
<!DOCTYPE html>
HTML 5, XML et SGML
La spécification du HTML 5 est basée sur une description du DOM (document object model) et non plus sur SGML ou XML. Toutefois, une version XML existera aussi.
HTML 5 vs XHTML 2.0
Les spécifications du HTML 5 et du XHTML 2.0 (projet mort depuis juillet 2009) sont deux approches opposées dans leurs principes de développement.
Le HTML 5 tend à intégrer des fonctionnalités d'autres langages XML, comme SVG, de sorte à gagner en autonomie de gestion des documents.
Le XHTML 2.0 pouvait intégrer d'autres langages XML dans une logique de complémentarité des langages web.
Ces deux approches ont deux conséquences:
- La création de nouvelles spécifications du HTML 5 ajoutent de nouveaux éléments pour faire d'une pratique majoritaire une généralité. On court alors le risque de bloquer la création et le développement web comme on l'a connu ces dernières années.
- L'autre approche, qui était prise par le XHML 2.0, était de s'adapter à la diversité des expériences du web ; l'idée n'étant pas de chercher à reproduire les avantages des autres langages, mais de chercher à s'adapter à ceux-ci pour optimiser sa propre spécification ajustée pour une complémentarité optimale.
Sémantique
Le HTML 5 définit de nouvelles balises qui permettent une meilleure classification des contenus (éléments) par sémantique.
La sémantique des balises est améliorée par l'apparition de balises telles que header, nav, article, section, aside, et footer qui permettent de détailler la segmentation du contenu de notre fichier html. Attention ! Ces balises ne sont pas reconnues avec des versions antérieures à Internet Explorer 9. C'est à dire qu'aucun style ne peut leur être appliqué, ni être stylé en tant que bloc par défaut. Il existe une technique permettant de parer le problème en déclarant ces éléments en Javascript.
<!-- définit le contenu comme une entête de page -->
<header>Nom du document</header>
<!-- définit le contenu comme élément de navigation (menu) -->
<nav>Accueil > Articles > article 1</nav>
<!-- définit le contenu comme un article -->
<article>
Article Le contenu d'un article
<section>
Section1
</section>
</article>
<aside>contenu afficher de côté</aside>
<!-- définit le contenu comme élément de pied de page -->
<footer>Contact - WebSite 2009</footer>
- Le Javascript "HTML5 Enabling JavaScript" ("the shiv")
Ce code JavaScript crée par M.Sjoerd Visscher servait de mesure transitoire pour les navigateurs qui ne supportaient pas encore les nouvelles balises HTML5 telles que <header> ou <footer>.
Pour l'utiliser, il convient de l'insérer dans le <head>...</head> de la page ce qui va créer virtuellement ces balises afin que le navigateur puisse les afficher.
Toutefois, ce code n'est plus vraiment nécessaire, du moins dans le cadre de STIC I. Les squelettes donnés durant l'atelier MINIT ou ceux qui peuvent être obtenus directement depuis Brackets ou Visual studio code sont suffisants.
Ci-dessous, vous trouverez le code qui est mis à disposition :
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
Il est muni d'un commentaire conditionnel qui va se charger uniquement pour cette version spécifique. Pour tous les autres browser, il n'est pas nécessaire d'effectuer une telle opération.
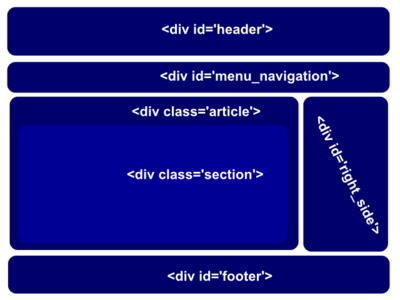
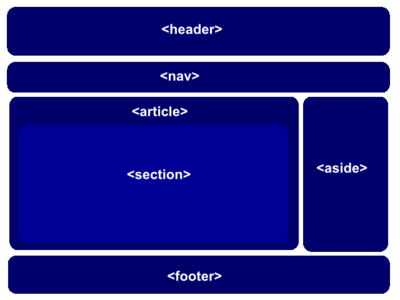
Illustration
| HTML | HTML 5 |
|---|---|

|

|
Header
<header>
<h1>Titre de niveau 1 de votre page5</h1>
<p>article écrit par ..</p>
</header>
<nav>
<ul>
<li><a href="url">lien Accueil</a></li>
<li><a href="url">lien Glossaire</a></li>
<li><a href="url">lien Forum</a></li>
</ul>
</nav>
Article & Section
<article>
<section>
<h2>Titre H2 section 1</h2>
</section>
<section>
<h2>Titre H2 section 2</h2>
</section>
</article>
La documentation du W3C décrit une section comme « un regroupement thématique de contenu, typiquement avec un titre» (« A section is a thematic grouping of content, typically with a heading.») alors qu'un article est défini comme devant « avoir une signification autonome et devrait pouvoir être distribué indépendamment du reste du site » («An article should make sense on its own and it should be possible to distribute it independently from the rest of the site.»).
Dans ce sens, une section peut servir à diviser un article en chapitres, mais elle peut également servir à regrouper des articles qui partagent une même thématique. De plus, un article doit s'entendre comme une entité autonome, et donc peut faire référence à un article de blog, un article manufacturé ou un fil de discussion sur un forum par exemple (voir http://html5doctor.com/the-article-element/ pour quelques exemples).
Aside
Le contenu de la balise aside ne s'affichera pas automatiquement sur le côté. Aside permet de taguer un élément afin de facilité la lisibilité de la feuille de style et la structure du fichier HTML.
<aside>
Contenu qui sera affiché à droite
</aside>
La balise aside peut être utilisé directement à l'intérieur de la balise body (par exemple pour construire un menu latéral), mais également dans une balise article pour indiquer un contenu en relation avec l'article lui-même (par exemple pour une section "en savoir plus" ou une présentation de l'auteur).
<footer>
Copyright société 2009
</footer>
Multimédia
- Voir également HTML5 audio et video
Attention ces balises ne sont pas prises en compte par tous les navigateurs, et encore moins par Internet Explorer.
Les balises médias permettent au navigateur de gérer des éléments multimédias, tels que les fichiers audio et les fichiers vidéo.
<!-- crée un objet multimédia de type audio -->
<audio src="url/fichier.wav" controls="true" autoplay="true">
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément -->
Votre navigateur ne supporte pas la balise audio
</audio>
<!-- crée un objet multimédia de type video -->
<video src="url/fichier.wmv" controls="true" autoplay="true">
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément -->
Votre navigateur ne supporte pas la balise video
</video>
Vidéo
<video src="url/fichier.wmv" controls="true" autoplay="true">
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément -->
Votre navigateur ne supporte pas la balise video
</video>
Audio
<audio src="url/fichier.wav" controls="true" autoplay="true">
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément -->
Votre navigateur ne supporte pas la balise audio
</audio>
SVG
<!DOCTYPE html>
<head>
<title>SVG test</title>
<meta charset="utf-8" />
</head>
<body>
<h2>Circle avec HTML5 SVG</h2>
<svg id="svg_brique" height="200" xmlns="http://www.w3.org/2000/svg">
<circle id="greencircle" cx="50" cy="50" r="50" fill="green" />
</svg>
</body>
</html>
Voir: circle.html. Nécessite Firefox 4, Chrome 10 etc.
Les nouveaux input[1]
Elément form
Le code HTML <form> définit une forme qui est utilisé pour collecter les entrées utilisateur:
<form>
form élément.
Eléments Input
On peut utiliser <input> de plusieurs façons, en fonction de l'attribut type comme suit:
- <Input type = "text"> : Définit un champ de saisie de texte d'une ligne
- <Input type = "submit"> : Définit un bouton de soumission (pour soumettre le formulaire)
- <Input type = "radio"> :Définit un bouton radio (pour sélectionner un des nombreux choix)
Exemples d’utilisation d’élément input
Définit un champ de saisie de texte:
<form>
Essaie:<br>
<input type="text" name="essaie">
</form>
Définit un bouton de soumission ( le formulaire)
<form action="action_page.php">
Nom:<br>
<input type="text" name="Nom" value="rep1"><br>
Prénom: <br>
<input type="text" name="Prénom" value="rep2"><br><br>
<input type="submit" value="Submit">
</form>
Définit un bouton radio (choix multiple)
<form>
<input type="radio" name="age" value="20 ans" checked> 20 ans<br>
<input type="radio" name="age" value="30 ans"> 30 ans<br>
<input type="radio" name="age" value="plus"> plus
</form>
Les nouveaux éléments de formulaire
HTML5 offre également des nouveauté dans le domaine des éléments de formulaire. Il s'agit des éléments suivants :<datalist> <keygen> <output>
<datalist>
Il s'agit d'un élément de formulaire permettant de lier une liste de choix multiple à un élément input. L'objectif est qu'il fournisse des fonctionnalités d'auto-complétion ou auto-suggestion dans un formulaire classique ou à d'autre éléments d'entrée comme <input type="range">. Par défaut, la liste est invisible. Elle appraît lorsque l'utilisateur touche la flèche du bas ou lors de la frappe.
<keygen>
Keygen est un élément assez complexe car il est utilisé pour générer des jeu de clefs pour le cryptage et le décryptage d'informations. De notion en cryptologie sont nécessaires car il faut comprendre les notions de clé publique et clé privée ainsi que les systzème de gestion de certificats électronique. L'idée est de créér un système d'authentification basé sur un certificat client plutôt que sur un schéma d'authentification par mot de passe.
<output>
Output est un élément de type inline par défaut et représente le résultat d'un calcul ou d'une sortie produite par le navigateur ou le serveur.
Nouveaux Attributs
La grande nouveauté des formulaires est la possibilité de déterminer un typage pour chaque champs et par la même occasion de permettre au navigateur de gérer la validation du formulaire. Chaque input est donc validé selon sont type. Par exemple, pour un type "color" le navigateur peut afficher une palette de couleur. Tous les navigateurs qui ne sont pas compatibles avec ces nouveau type d'inputs vont les transformer en type="text". Les inputs peuvent avoir un attribut type, name et value. L'attribut type permet de définir le type d'entrée (voir ci-dessous pour les possibilités), l'attribut name va servir à récupérer la valeur entrée par l'utilisateur lors de l'envoi du formulaire et l'attribut value affiche une valeur par défaut. Tous les inputs peuvent avoir un attribut "required" avant que la balise se ferme, ainsi, un formulaire ne peut pas être soumis tant que l'input ne contient pas un élément au format valide. Lorsqu'un input n'a pas un format valide, le navigateur affiche une erreur. Cette erreur peut être stylisée en CSS avec les pseudo-classes suivante, :valid et :invalid.
<!-- crée un objet INPUT de type recherche -->
<input type="search" name="recherche" />
<!-- crée un objet INPUT de type email -->
<input type="email" name="myemail" />
<!-- crée un objet INPUT de type url -->
<input type="url" name="link" />
<!-- crée un objet INPUT de type numéro de téléphone -->
<input type="tel" name="phone" />
<!-- crée un objet INPUT de type nombre -->
<input type="number" min="5" max="18" step="0.5" value="9" name="shoe-size" />
<!-- crée un objet INPUT de type valeur -->
<input type="range" name="range" min="0" max="100"/>
<!-- crée un objet INPUT de type date -->
<input type="date" name="date" />
<!-- crée un objet INPUT de type mois -->
<input type="month" name="mois" />
<!-- crée un objet INPUT de type semaine -->
<input type="week" name="semaine" />
<!-- crée un objet INPUT de type temps -->
<input type="time" name="heure" />
<!-- crée un objet INPUT de type date -->
<input type="datetime" name="date" required/>
<!-- crée un objet INPUT de type date locale -->
<input type="datetime-local" name="date-local" />
<!-- crée un objet INPUT de type date -->
<input type="color" name="colorpick" />
text
Ce type est le type basique qui permet d'écrire n'importe quel contenu.
Search
La recherche est propablement l'action la plus effectuée sur le web aujourd'hui. Lorsque l'on commence à tapper dans cet input, une petit croix apparait pour pouvoir effacer tout le contenu d'un coup. En ce qui concerne la version mobile, plus particulièrement depuis un iPhone, lorsque l'on veut écrire dans ce type d'input un clavier apparait et un message tout en bas à droite "search" apparait. Ce type est supporté uniquement avec Chrome et Safari.
Le input de type email permet de valider si la valeur entrée est un format correct d'adresse e-mail, c'est-à-dire si la donnée comprend du texte, un charactère "@" et un "." Ce type est supporté par tous les navigateurs excepté safari.
URL
Ce type représente une adresse internet. Le navigateur va vérifier si l'élément inséré contient au minumum 2 ".", dont un .com ou .uk ou .ch,... et un www. En ce qui concerne la version mobile, si on va vouloir écrire dans un input de type url, un élément ".com" va s'ajouter sur le clavier. Ce type est supporté par tous les navigateurs excepté safari.
tel
Le type tel permet d'entrer un numéro de téléphone. Le navigateur va vérifier si l'élément inséré contient un "+" suivi uniquement de nombres. En ce qui concerne la version mobile, le clavier avec uniquement des nombres sera activé. Ce type est supporté uniquement par Safari.
number
Ce type permet d'entrer uniquement une valeur numérique. Des petites flèches vont apparaître sur le côté droit de l'input, ce qui permet de faire défiler des nombres. Ce type de input peut avoir les attributs min et max qui permettent d'insérer un nombre compris entre une valeur minimale et maximale, ainsi que l'attribut step, qui permet de donner une valeur aux flèches. Par exemple, dans l'exemple ci-dessus, la valeur sera de ±0.5 à chaque click sur les flèches. En ce qui concerne la version mobile, le clavier avec uniquement des nombres sera activé. Ce type est supporté par tous les navigateurs.
range
Ce type est similaire au number mais plus spécifique, il représente une valeur comprise entre deux valeurs. Le visuel de cet input est un curseur que l'on peut faire défiler sur une barre. Ce type possède des attributs min et max. Ce type est supporté par tous les navigateurs.
date
Ce type permet de choisir un date. Selon le navigateur l'affichage sera soit un calendrier complet (comme par exemple sur un site de réservation de billets d'avion ou de train), soit des zones comprises entre 1 et 31 pour les jours, entre 1 et 12 pour les mois, et les années de X à Y. En ce qui concerne la verison mobile, un écran avec une liste déroulante pour les jours, mois et années va s'afficher. Ce type n'est pas supporté par internet explorer et firefox.
month
Ce type est un genre de sous-type de date. Il permet de choisir uniquement le mois et l'année. Ce type n'est pas supporté par internet explorer et firefox.
week
Ce type est un genre de sous-type de date. Il permet de choisir uniquement le numéro de la semaine et l'année. Ce type n'est pas supporté par internet explorer et firefox.
time
Ce type permet de choisir une heure, de format hh:mm. Ce type n'est pas supporté par internet explorer et firefox.
datetime
Ce type combine le type date et time, les deux types sont donc affichés. Ce type est supporté uniquement par Opera.
datetime-local
Ce type est le même que datetime sauf qu'il permet de choisir la zone géographique pour le temps. Ce type est supporté uniquement par Opera.
color
Ce type permet d'afficher une palette de couleurs. Le résultat sera retourné sous format hexadécimal. Ce type n'est pas supporté par internet explorer et safari.
Validation des pages HTML5
Avec la philosophie "pragmatique" de HTML5 et l'absence d'un vrai standard de type XHTML/XML, le concept même de validation peut/doit être mis en question. Si, d'une part, la validation ne peut pas être considérée de la même manière qu'auparavant, cela ne signifie pas forcément qu'il n'y a plus aucune règle à respecter. Pour trouver un équilibre, ou un compromis, on peut imaginer que la validation en HTML5 sert à renforcer des bonnes pratiques, plutôt que d'obtenir un "badge".
Voici une liste d'outil de validation online:
- Unicorn by W3C - outil qui mène plusieurs tests en même temps
- HTML validator HTML by W3C - validation du HTML seulement
- Validator.nu - conseillé par Lawson & Sharp, 2011, p. 5)
API's faisant partie ou reliées à HTML5
Etat de Octobre 2014

En comparaison, Etat de Janvier 2013:

Ci-dessous une autre variante.

Browser support
Aujourd'hui tous les navigateurs acceptent le HTML5 et CC3, mais parfois un navigateur comprend les fonctionalities mieux qu'un autre. Pour les fonctionalités, testez votre navigateur ici https://html5test.com/
Liens
- HTML 5
- Présentation HTML 5
- Présentation des nouveaux éléments de HTML5
- Présentation des éléments de sémantique HTML5
- HTML5 (Draft Standard — 27 October 2009 ou plus récent)
- Canvas HTML5
- OpenClassrooms (cours gratuit pour créer un site avec HTML5 et CSS3)
Bibliographie
- Lawson, B., & Sharp, R. (2011). Introducing HTML5. Berkeley, CA: New Riders.
- MacDonald, M. (2013). HTML5 the missing manual (2nd editio). Sebastopol, CA: O’Reilly.