« Visual studio code » : différence entre les versions
| (30 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
== Présentation == | == Présentation == | ||
[https://code.visualstudio.com Visual Studio Code] (VSC par la suite) est un éditeur de code open-source, gratuit et multi-plateforme (Windows, Mac et Linux), développé par Microsoft, à ne pas confondre avec Visual Studio, l'IDE propriétaire de Microsoft. VSC est développé avec [[Electron]] et exploite des fonctionnalités d'édition avancées du projet [https://microsoft.github.io/monaco-editor/ Monaco Editor]. Principalement conçu pour le développement d'application avec [[JavaScript]], [https://www.typescriptlang.org/ TypeScript] et [[Node.js]], l'éditeur peut s'adapter à d'autres types de langages grâce à un système d'extension bien fourni. | [https://code.visualstudio.com Visual Studio Code] ('''VSC''' par la suite) est un éditeur de code open-source, gratuit et multi-plateforme (Windows, Mac et Linux), développé par Microsoft, à ne pas confondre avec Visual Studio, l'IDE propriétaire de Microsoft. VSC est développé avec [[Electron]] et exploite des fonctionnalités d'édition avancées du projet [https://microsoft.github.io/monaco-editor/ Monaco Editor]. Principalement conçu pour le développement d'application avec [[JavaScript]], [https://www.typescriptlang.org/ TypeScript] et [[Node.js]], l'éditeur peut s'adapter à d'autres types de langages grâce à un système d'extension bien fourni. | ||
=== Note sur la version === | === Note sur la version === | ||
La plupart du contenu de cette page | La plupart du contenu de cette page a été créé pour la version <code>1.17.x</code> du logiciel (Octobre 2017), mais est encore valable au moins jusqu'à la version <code>1.61.x</code> (Octobre 2021). Voir [[Versionnage sémantique]] pour plus d'informations sur les versions des logiciels. | ||
=== Caractéristiques principales === | === Caractéristiques principales === | ||
| Ligne 24 : | Ligne 23 : | ||
VSC est un logiciel avec beaucoup de fonctionnalités et qui, en plus, suit un cycle de développement très serré : des nouvelles fonctionnalités sont relâchées avec cadence mensuelle. En outre, pour une fois, Microsoft a fait un effort assez conséquent en ce qui concerne la [https://code.visualstudio.com/docs documentation officielle] du logiciel (voir plus bas). Pour cette raison, cette page illustre un survol du logiciel et propose une liste de ''tips and tricks'' et extensions qui pourraient être utiles, surtout aux étudiants du cours [[STIC I]]. | VSC est un logiciel avec beaucoup de fonctionnalités et qui, en plus, suit un cycle de développement très serré : des nouvelles fonctionnalités sont relâchées avec cadence mensuelle. En outre, pour une fois, Microsoft a fait un effort assez conséquent en ce qui concerne la [https://code.visualstudio.com/docs documentation officielle] du logiciel (voir plus bas). Pour cette raison, cette page illustre un survol du logiciel et propose une liste de ''tips and tricks'' et extensions qui pourraient être utiles, surtout aux étudiants du cours [[STIC I]]. | ||
== Installation == | == Options d'installation/utilisation == | ||
Visual Studio Code peut être installé en tant que logiciel desktop sous Windows, Mac ou Linux. Il existe également la possibilité de l'utiliser directement comme application web dans le navigateur. | |||
=== Installation logiciel desktop === | |||
VSC peut être installé facilement sous Windows, Mac et Linux. Le download fait moins de 100MB et l'espace occupé sur le disque est d'environ 200MB, le logiciel n'a pas de besoins particuliers en ce qui concerne le hardware, il est censé marcher sur la plupart des machines (voir [https://code.visualstudio.com/docs/supporting/requirements requirements]). | VSC peut être installé facilement sous Windows, Mac et Linux. Le download fait moins de 100MB et l'espace occupé sur le disque est d'environ 200MB, le logiciel n'a pas de besoins particuliers en ce qui concerne le hardware, il est censé marcher sur la plupart des machines (voir [https://code.visualstudio.com/docs/supporting/requirements requirements]). | ||
| Ligne 39 : | Ligne 42 : | ||
* [https://code.visualstudio.com/docs/setup/linux Setup pour Linux] | * [https://code.visualstudio.com/docs/setup/linux Setup pour Linux] | ||
=== Option pour la ligne de commande === | ==== Option pour la ligne de commande ==== | ||
La seule option à laquelle il faut faire attention est si on veut ajouter le logiciel au PATH du système d'exploitation afin qu'on puisse lancer l'éditeur depuis la ligne de commande avec : | La seule option à laquelle il faut faire attention est si on veut ajouter le logiciel au PATH du système d'exploitation afin qu'on puisse lancer l'éditeur depuis la ligne de commande avec : | ||
| Ligne 53 : | Ligne 56 : | ||
* [https://code.visualstudio.com/docs/editor/command-line Command Line Interface (CLI)] | * [https://code.visualstudio.com/docs/editor/command-line Command Line Interface (CLI)] | ||
=== Langue de l'interface === | ==== Langue de l'interface ==== | ||
VSC s'installe automatiquement dans la langue de votre système d'exploitation. La plupart des informations contenues dans cette page, cependant, concerne la version anglaise du logiciel (car c'est plus simple de suivre la documentation officielle ou trouver de l'aide). Pour changer la langue, voir dans la section '''Configuration''' plus bas dans cette page. | VSC s'installe automatiquement dans la langue de votre système d'exploitation. La plupart des informations contenues dans cette page, cependant, concerne la version anglaise du logiciel (car c'est plus simple de suivre la documentation officielle ou trouver de l'aide). Pour changer la langue, voir dans la section '''Configuration''' plus bas dans cette page. | ||
=== Utilisation de l'éditeur dans le navigateur === | |||
À partir d'octobre 2021, il existe également un version de Visual studio code disponible directement dans le navigateur web. On peut notamment l'utiliser pour des workshop ou des mises en place rapide d'un environnement de codage qui bénéficie des fonctionnalités avancées de VSC. | |||
{{ Goblock | [https://vscode.dev/ Visual Studio Code dans le navigateur] }} | |||
== Interface et fonctions de base == | == Interface et fonctions de base == | ||
| Ligne 124 : | Ligne 133 : | ||
File > Open file | File > Open file | ||
En alternative, vous pouvez trainer/glisser le fichier depuis votre ordinateur sur l'interface d'édition de VSC pour l'ouvrir en édition. Si vous le | En alternative, vous pouvez trainer/glisser le fichier depuis votre ordinateur sur l'interface d'édition de VSC pour l'ouvrir en édition. Si vous le trainez/glissez sur le gestionnaire de fichiers, au contraire, vous allez le copier et ajouter au projet ouvert en ce moment. | ||
=== Gestionnaire de fichiers intégré === | === Gestionnaire de fichiers intégré === | ||
| Ligne 132 : | Ligne 141 : | ||
* Créer des nouveaux dossiers ou fichiers | * Créer des nouveaux dossiers ou fichiers | ||
* Renommer, copier/coller, déplacer, effacer les fichiers existants | * Renommer, copier/coller, déplacer, effacer les fichiers existants | ||
* Glisser-déposer des fichiers depuis le gestionnaire | * Glisser-déposer des fichiers depuis le gestionnaire de fichiers de votre système d'exploitation (cette action '''crée une copie''' des fichiers, elle ne les déplace pas de leur position sur votre ordinateur) | ||
Il y a deux simples manières pour effectuer des opérations de base sur les fichiers (voir images plus bas) : | Il y a deux simples manières pour effectuer des opérations de base sur les fichiers (voir images plus bas) : | ||
# Utiliser le clic droit de la souris directement sur la zone du gestionnaire | # Utiliser le clic droit de la souris directement sur la zone du gestionnaire de fichiers, notamment en cliquant sur un dossier ou un fichier spécifique. Cette opération ouvre un menu contextuel qui propose différentes options, parmi lesquelles des opérations telles que : | ||
#* <code>New file</code> | #* <code>New file</code> | ||
#* <code>New folder</code> | #* <code>New folder</code> | ||
| Ligne 153 : | Ligne 162 : | ||
[[Fichier:VSC créer et nommer un nouveau fichier.png|vignette|droite|Créer et nommer un nouveau fichier '''avec l'extension'''.]] | [[Fichier:VSC créer et nommer un nouveau fichier.png|vignette|droite|Créer et nommer un nouveau fichier '''avec l'extension'''.]] | ||
La création d'un nouveau fichier | La création d'un nouveau fichier ou d'un sous-dossier dépend de la structure de votre projet et de la position dans laquelle vous voulez l'ajouter : | ||
# Si vous n'avez pas de sous-dossier ou si vous voulez ajouter un nouveau fichier ou sous-dossier à la racine de votre projet, | # Si vous n'avez pas de sous-dossier ou si vous voulez ajouter un nouveau fichier ou sous-dossier à la racine de votre projet, la manière la plus simple est de '''cliquer avec le bouton droit de la souris dans un point quelconque en bas du dernier fichier contenu dans votre projet''' et sélectionner : | ||
#* <code>New file</code> pour un nouveau fichier. '''Important''' : respectez ces règles pour nommer vos fichiers : | #* <code>New file</code> pour un nouveau fichier. '''Important''' : respectez ces règles pour nommer vos fichiers : | ||
#** N'utilisez pas d'espace ou de caractères spéciaux (accent, etc.). Le - et _ sont acceptés. | #** N'utilisez pas d'espace ou de caractères spéciaux (accent, etc.). Le - et _ sont acceptés. | ||
#** | #** N'utilisez que de lettres minuscules | ||
#** '''Rappelez-vous de spécifier l'extension du fichier dans le format <code>nom-du-fichier.extension</code> (e.g. <code>index.html</code>, <code>style.css</code>, <code>app.js</code>, etc.) | #** '''Rappelez-vous de spécifier l'extension du fichier dans le format <code>nom-du-fichier.extension</code> (e.g. <code>index.html</code>, <code>style.css</code>, <code>app.js</code>, etc.) | ||
#* <code>New folder</code> pour un sous-dossier. Les mêmes règles pour les fichiers s'appliquent au dossier, '''sauf''' pour le fait que '''les dossiers n'ont pas d'extension''' | #* <code>New folder</code> pour un sous-dossier. Les mêmes règles pour les fichiers s'appliquent au dossier, '''sauf''' pour le fait que '''les dossiers n'ont pas d'extension''' | ||
| Ligne 240 : | Ligne 249 : | ||
Une fois cette action sélectionnée, le logiciel ouvre en modalité édition un fichier qui s'appelle <code>locale.json</code>. C'est un fichier de type [[JSON]], ce format est utilisé aussi pour les autres configurations plus complexes (voir plus bas). Pour modifier la langue, changez la propriété '''locale''' avec le code de la langue souhaitée (e.g. fr, en, it, de, ...) : | Une fois cette action sélectionnée, le logiciel ouvre en modalité édition un fichier qui s'appelle <code>locale.json</code>. C'est un fichier de type [[JSON]], ce format est utilisé aussi pour les autres configurations plus complexes (voir plus bas). Pour modifier la langue, changez la propriété '''locale''' avec le code de la langue souhaitée (e.g. fr, en, it, de, ...) : | ||
< | <syntaxhighlight lang="JavaScript"> | ||
{ | { | ||
// Commentaire dans la langue originale | // Commentaire dans la langue originale | ||
"locale": "en" | "locale": "en" | ||
} | } | ||
</ | </syntaxhighlight> | ||
Sauvegarder le fichier et redémarrez le logiciel pour que les changements s'appliquent. | Sauvegarder le fichier et redémarrez le logiciel pour que les changements s'appliquent. | ||
=== Modifier les ''settings'' au niveau | === Modifier les ''settings'' au niveau global === | ||
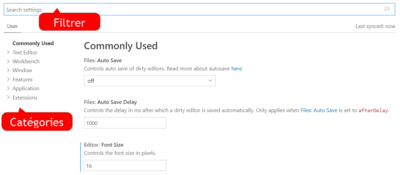
[[Fichier:Visual studio code settings interface.png|400px|vignette|droite|Interface des réglages (i.e. ''settings'') de VSC]] | |||
À partir de la version <code>1.27</code> du logiciel, une interface graphique a été ajoutée pour pouvoir modifier les nombreuses options du logiciel. L'interface est accessible à travers le menu : | À partir de la version <code>1.27</code> du logiciel, une interface graphique a été ajoutée pour pouvoir modifier les nombreuses options du logiciel. L'interface est accessible à travers le menu : | ||
File > Preferences > Settings | File > Preferences > Settings | ||
L'interface permet : | |||
* De choisir les ''settings'' en fonction de différentes catégories (liste sur la gauche). La première catégorie ''Frequently used'' propose déjà une sélection des réglages les plus fréquents ; | |||
* De filtrer avec un champ de recherche (en haut de l'interface) | |||
Voici quelques réglages que nous conseillons de considérer selon vos pratiques. Utilisez le champ de recherche avec les noms pour les faire apparaître sans avoir à les chercher : | |||
* '''Font size''' : en fonction de la taille et résolution de votre écran, il peut être utile d'augmenter la taille de la police en pixels. Insérez directement le chiffre, sans suffix. | |||
* '''Word wrap''' : cette option permet à des longues lignes de code de s'afficher sur plusieurs lignes dans l'éditeur, même si elles appartiennent ''formellement'' toujours à la même ligne (ce qui est important pour identifier par exemple les erreurs). Appliquer ''On'' à cette option permet d'éviter le ''scroll'' horizontale du code. | |||
* '''Auto Save''' : souvent on oublie de sauvegarder un fichier avant de voir le résultat dans le navigateur. Pour éviter ce problème, vous pouvez choisir de sauvegarder automatiquement le contenu des fichiers. L'option '''afterDeley''' permet de spécifier, dans un autre champ '''Auto Save Delay''' un délai en milliseconds après lequel le fichier est sauvegardé automatiquement. | |||
== Techniques d'édition == | == Techniques d'édition == | ||
VSC propose une série de fonctionnalités qui aident l'édition de code. | VSC propose une série de fonctionnalités qui aident l'édition de code. Certaines sont très poussées et pensées pour des utilisateurs de niveau intermédiaire/avancé. Dans cette section, nous proposons quelques techniques destinées plutôt à des novices. Sachez néanmoins que des techniques plus avancées peuvent augmenter considérablement votre efficience dans le codage et nous vous encourageons donc à les découvrir à fur et à mesure que vos besoins se complexifient. | ||
=== Créer un squelette de document HTML === | === Créer un squelette de document HTML === | ||
| Ligne 272 : | Ligne 287 : | ||
* Ouvrez-le en édition | * Ouvrez-le en édition | ||
* Dans le document vide, saisissez <code>html:5</code> ('''sans <...>''') | * Dans le document vide, saisissez <code>html:5</code> ('''sans <...>''') | ||
* Déjà après quelques | * Déjà après quelques lettres, l'éditeur vous propose les options relatives, donc vous pouvez cliquer sur html:5 même avant | ||
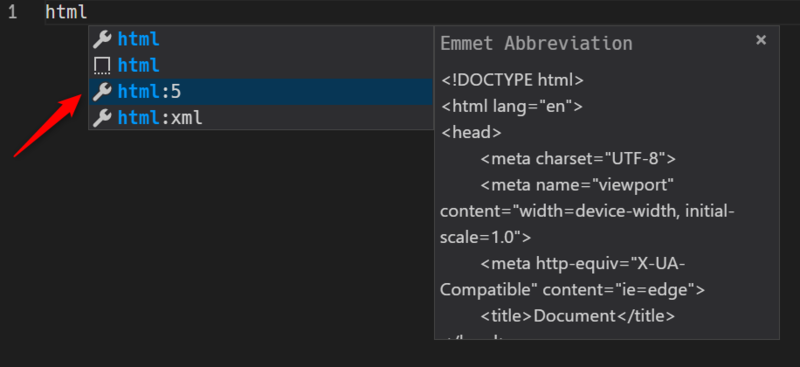
[[Fichier:VSC create html skeleton.png|800px|vignette|néant|Créer un squelette de document HTML5]] | [[Fichier:VSC create html skeleton.png|800px|vignette|néant|Créer un squelette de document HTML5]] | ||
L'éditeur va automatiquement | L'éditeur va automatiquement insérer dans le code le squelette HTML5 suivant : | ||
< | <syntaxhighlight lang="HTML5" line> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
<html lang="en"> | <html lang="en"> | ||
| Ligne 291 : | Ligne 306 : | ||
</body> | </body> | ||
</html> | </html> | ||
</ | </syntaxhighlight> | ||
Souvenez-vous de changer la lang à ligne 2 si votre document est en français. | Souvenez-vous de changer la lang à ligne 2 si votre document est en français. | ||
| Ligne 297 : | Ligne 312 : | ||
=== Raccourcis clavier === | === Raccourcis clavier === | ||
VSC met à disposition des techniques d'édition avancées avec des raccourcis | VSC met à disposition des techniques d'édition avancées avec des raccourcis clavier qui peuvent se révéler très utiles. Pour un aperçu des raccourcis (shortcuts en anglais), voir la liste, disponible en format PDF, relative à votre système d'exploitation : | ||
* [https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf Keyboard shortcut pour '''Windows'''] | * [https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf Keyboard shortcut pour '''Windows'''] | ||
| Ligne 303 : | Ligne 318 : | ||
* [https://code.visualstudio.com/shortcuts/keyboard-shortcuts-linux.pdf Keyboard shortcut pour '''Linux'''] | * [https://code.visualstudio.com/shortcuts/keyboard-shortcuts-linux.pdf Keyboard shortcut pour '''Linux'''] | ||
'''Attention''' : les combinaisons | '''Attention''' : les combinaisons de touches font références au clavier anglais, certaines combinaisons peuvent être différentes sur un clavier suisse ou français. | ||
== Extensions == | == Extensions == | ||
| Ligne 309 : | Ligne 324 : | ||
Comme la plupart des éditeurs de code, VSC possède une large [https://marketplace.visualstudio.com/VSCode librairie d'extensions] qui permettent d'ajouter des fonctionnalités. Les extensions peuvent être gérées de différentes manières, la plus simple étant l'interface du logiciel. | Comme la plupart des éditeurs de code, VSC possède une large [https://marketplace.visualstudio.com/VSCode librairie d'extensions] qui permettent d'ajouter des fonctionnalités. Les extensions peuvent être gérées de différentes manières, la plus simple étant l'interface du logiciel. | ||
=== | === Paquets d'extensions === | ||
Voici une liste de quelques extensions utiles. '''À noter que les extensions peuvent être modifiées dans le temps ou peuvent ne plus être compatibles avec | Dans le ''market place'' des extensions, il existe également des '''paquets d'extensions''', c'est-à-dire des collections d'extensions qui sont groupées en fonction d'un certain critère. Par exemple, il existe des paquets d'extensions liées à une certaine bibliothèque JavaScript, comme c'est le cas de la bibliothèque [[Vue.js]] : | ||
* [https://marketplace.visualstudio.com/items?itemName=sdras.vue-vscode-extensionpack Vue VS Code Extension Pack] | |||
Lorsqu'on installe le paquet d'extensions, toutes les extensions contenues dans le paquet sont automatiquement installées. | |||
* [https://marketplace.visualstudio.com/search?target=VSCode&category=Extension%20Packs&sortBy=Downloads Liste de paquets d'extensions] | |||
==== Brackets Extension Pack ==== | |||
Si vous migrez depuis [[Brackets]], il existe une collection d'extensions qui reproduisent certaines des fonctionnalités principales : | |||
* [https://marketplace.visualstudio.com/items?itemName=ms-vscode.brackets-pack Brackets Extension Pack] | |||
=== Extensions conseillées === | |||
Voici une liste de quelques extensions utiles. '''À noter que les extensions peuvent être modifiées dans le temps ou peuvent ne plus être compatibles avec de nouvelles versions du logiciel.''' | |||
==== LiveServer ==== | ==== LiveServer ==== | ||
[https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer LiveServer] est une extension qui permet de lancer | [https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer LiveServer] est une extension qui permet de lancer un serveur web en local, dont la racine est le projet ouvert avec l'éditeur de texte. Pour les utilisateurs de [[Brackets]], il s'agit du même mécanisme du LivePreview. | ||
Pour lancer le serveur, un bouton '''Go Live''' apparaît dans la barre inférieur au fond de l'écran. Si le bouton est masqué, il est possible de lancer le serveur avec la Palette des commandes : | Pour lancer le serveur, un bouton '''Go Live''' apparaît dans la barre inférieur au fond de l'écran. Si le bouton est masqué, il est possible de lancer le serveur avec la Palette des commandes : | ||
| Ligne 323 : | Ligne 354 : | ||
À ce moment, écrivez LiveServer et choisissez la commande '''Open with LiveServer'''. La fenêtre de votre navigateur va s'ouvrir en affichant soit la page sélectionné, soit la racine du projet. Les changements aux fichiers vont automatiquement se mettre à jour lors de l'enregistrement. | À ce moment, écrivez LiveServer et choisissez la commande '''Open with LiveServer'''. La fenêtre de votre navigateur va s'ouvrir en affichant soit la page sélectionné, soit la racine du projet. Les changements aux fichiers vont automatiquement se mettre à jour lors de l'enregistrement. | ||
== | ==== Live Preview ==== | ||
[https://marketplace.visualstudio.com/items?itemName=ms-vscode.live-server Live Preview] est une alternative à LiveServer développée directement par Microsoft. L'intérêt de Live Preview réside dans la possibilité de faire afficher l'aperçu directement dans un ''tab'' de VSC. Ceci est très pratique notamment si vous avez un grand écran. | |||
==== Bracket Pair Colorizer ==== | |||
{{ bloc important | À partir de la version 1.60 de Visual studio code, la coloration des parenthèses est une option disponible dans le logiciel de base. Dans la configuration, cherchez l'option '''Bracket Pair Colorization''' et cochez la case pour activer la fonction. Si vous avez cette option, il n'y a pas besoin de l'extension, que vous pouvez désinstaller si vous l'aviez déjà installée. }} | |||
= | [https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer Bracket Pair Colorizer] est une extension qui applique des couleurs différents aux accolades du code en fonction de l'ouverture/fermeture, ce qui peut être très pratique dans le cas de différents bloques de code emboîtes. Par exemple : | ||
<syntaxhighlight lang="JavaScript"> | |||
function myFunction() { | |||
if(expression) { | |||
// Code | |||
} | |||
} | |||
</syntaxhighlight> | |||
Dans ce cas, l'extension va colorer avec une couleur les deux accolades de la fonction, et avec une autre couleur les accolades du '''if'''. | |||
=== | ==== Prettier ==== | ||
[https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode Prettier pour VSC] est une extension de formatage du code basé sur [https://prettier.io/ Prettier.io]. Le formatage peut être appliqué de manière ponctuelle ou configuré pour être appliqué de manière automatique lors de l'enregistrement des fichiers. | |||
==== | ==== Markdown All in One ==== | ||
[https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one Markdown All in One] est une extension qui permet d'utiliser le langage de formatage [https://guides.github.com/features/mastering-markdown/ Markdown] directement à l'intérieur de l'éditeur. | |||
==== | ==== Code spell checker ==== | ||
[https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker Code spell checker] est une extension qui permet de détecter des erreurs orthographiques dans les fichiers. Le contrôle orthographique s'applique à tout type de contenu textuel (code, commentaire, contenu HTML5 d'un document, ...). | |||
= | Il existe plusieurs extensions pour d'autres langues que l'anglais, notamment la [https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker-french version en français]. | ||
==== Visual Studio IntelliCode ==== | |||
= | [https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode Visual Studio IntelliCode] est une extension qui applique de l'intelligence artificielle/''machine learning'' au code qui se trouve à l'intérieur d'un projet afin de proposer des suggestions et auto-complètement du code basé sur les spécificités du projet. | ||
==== SFTP ==== | |||
[https://marketplace.visualstudio.com/items?itemName=Natizyskunk.sftp SFTP] est une extension qui permet de synchroniser (via le [[wp_fr:SSH_File_Transfer_Protocol|protocole SFTP]]) des fichiers en local sur votre machine vers un serveur local web distant, comme par exemple le serveur tecfaetu. Cela vous permet d'éditer plus ou moins directement sur le serveur. | |||
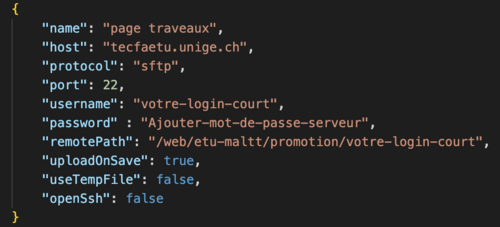
[[Fichier:Capture d'écran protocole sftp .png|alt=Protocole SFTP |centré|vignette|500x500px|Exemple d'un fichier de configuration de l'extension pour synchroniser les fichiers d'une page travaux. ]] | |||
[[ | == Gestion de version (Git) == | ||
Une autre caractéristique utile de VSC est l'intégration avec des systèmes de gestion de version, notamment [[Git et Github|Git]]. L'interface du logiciel permet d'effectuer les opérations les plus fréquentes (commit, push, pull, ...), tandis que des opérations plus complexes peuvent être effectuée à travers la Command Palette. | |||
À faire, pour l'instant voir [https://code.visualstudio.com/docs/editor/versioncontrol la documentation officielle à ce sujet]. | |||
== Ressources == | == Ressources == | ||
| Ligne 361 : | Ligne 408 : | ||
* [https://code.visualstudio.com/ Site officiel] | * [https://code.visualstudio.com/ Site officiel] | ||
* [https://marketplace.visualstudio.com/VSCode Marketplace pour les extensions] | * [https://marketplace.visualstudio.com/VSCode Marketplace pour les extensions] | ||
* [https://docs.microsoft.com/fr-ch/learn/modules/build-simple-website/ Créer un site web simple avec HTML, CSS et JavaScript] | |||
* [https://vscodecandothat.com/ VS Code Can Do That] - liste de fonctionnalités possibles | * [https://vscodecandothat.com/ VS Code Can Do That] - liste de fonctionnalités possibles | ||
* [https://github.com/Microsoft/vscode Repository GitHub du projet] | * [https://github.com/Microsoft/vscode Repository GitHub du projet] | ||
[[Category:Ressources STIC]] [[Category:Logiciels]] | |||
Dernière version du 19 septembre 2024 à 11:17
Présentation
Visual Studio Code (VSC par la suite) est un éditeur de code open-source, gratuit et multi-plateforme (Windows, Mac et Linux), développé par Microsoft, à ne pas confondre avec Visual Studio, l'IDE propriétaire de Microsoft. VSC est développé avec Electron et exploite des fonctionnalités d'édition avancées du projet Monaco Editor. Principalement conçu pour le développement d'application avec JavaScript, TypeScript et Node.js, l'éditeur peut s'adapter à d'autres types de langages grâce à un système d'extension bien fourni.
Note sur la version
La plupart du contenu de cette page a été créé pour la version 1.17.x du logiciel (Octobre 2017), mais est encore valable au moins jusqu'à la version 1.61.x (Octobre 2021). Voir Versionnage sémantique pour plus d'informations sur les versions des logiciels.
Caractéristiques principales
VSC propose différents éléments qui peuvent être intéressants pour de développeurs à tous niveau, si bien que, comparé à d'autres éditeurs de texte (e.g. Brackets), le niveau visé est plutôt intermédiaire/avancé. Néanmoins, VSC peut représenter un bon choix de départ même pour un débutant dans la perspective d'atteindre ensuite une certaine expertise. De plus, les fonctionnalités d'édition avancées de VSC peuvent être également exploitées dans d'autres domaines tels que le formatage/nettoyage de fichiers textuels ou données brutes.
Parmi les caractéristiques principales du logiciel figurent :
- IntelliSense : une technologie avancée qui propose, outre à la mise en évidence de la syntaxe et la complétion automatique du code, un système d'inférence articulé et basé directement sur la logique du code source ;
- Intégration native avec Git : le logiciel implémente le système de gestion de versions Git directement dans l'interface de l'éditeur, ce qui représente un avantage pour pouvoir effectuer les opérations de versioning plus aisément ;
- Ligne de commande intégrée : toujours dans l'interface de l'éditeur, il est possible de lancer la ligne de commande et exécuter toutes les commandes disponibles sur le système d'exploitation ;
- Eco-système d'extensions : les extensions sont au coeur du projet et il existe même un système assez simple pour développer/publier ses propres extensions
- Debugging intégré : pour les développeurs plus avancés, il existe également des fonctionnalités de débugging directement à l'intérieur de l'éditeur.
Objectifs de cette page
VSC est un logiciel avec beaucoup de fonctionnalités et qui, en plus, suit un cycle de développement très serré : des nouvelles fonctionnalités sont relâchées avec cadence mensuelle. En outre, pour une fois, Microsoft a fait un effort assez conséquent en ce qui concerne la documentation officielle du logiciel (voir plus bas). Pour cette raison, cette page illustre un survol du logiciel et propose une liste de tips and tricks et extensions qui pourraient être utiles, surtout aux étudiants du cours STIC I.
Options d'installation/utilisation
Visual Studio Code peut être installé en tant que logiciel desktop sous Windows, Mac ou Linux. Il existe également la possibilité de l'utiliser directement comme application web dans le navigateur.
Installation logiciel desktop
VSC peut être installé facilement sous Windows, Mac et Linux. Le download fait moins de 100MB et l'espace occupé sur le disque est d'environ 200MB, le logiciel n'a pas de besoins particuliers en ce qui concerne le hardware, il est censé marcher sur la plupart des machines (voir requirements).
Pour le download vous pouvez choisir :
- La qui vous suggère la version adaptée à votre système
- La qui illustre tous les versions disponibles
Des informations spécifiques pour chaque système d'exploitation sont disponibles dans la documentation officielle (notamment pour l'option de la ligne de commande, voir plus bas):
Option pour la ligne de commande
La seule option à laquelle il faut faire attention est si on veut ajouter le logiciel au PATH du système d'exploitation afin qu'on puisse lancer l'éditeur depuis la ligne de commande avec :
code [options]
Par exemple :
code .
permet d'ouvrir le dossier dans lequel on se trouve dans la ligne de commande. Cette option est conseillé et permet des utilisations particulières qui peuvent être utiles. Pour un aperçu des options voir :
Langue de l'interface
VSC s'installe automatiquement dans la langue de votre système d'exploitation. La plupart des informations contenues dans cette page, cependant, concerne la version anglaise du logiciel (car c'est plus simple de suivre la documentation officielle ou trouver de l'aide). Pour changer la langue, voir dans la section Configuration plus bas dans cette page.
À partir d'octobre 2021, il existe également un version de Visual studio code disponible directement dans le navigateur web. On peut notamment l'utiliser pour des workshop ou des mises en place rapide d'un environnement de codage qui bénéficie des fonctionnalités avancées de VSC.
Interface et fonctions de base
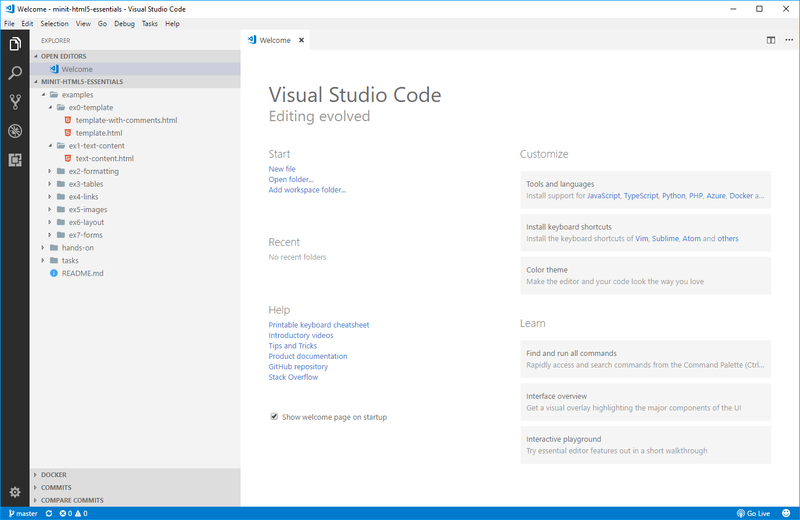
Lors du première accès, VSC propose une page d'accueil (i.e. Welcome) qui propose déjà quelques informations utiles, par exemple :
- dans la section Learn vous pouvez accéder à une explication de l'interface (voir également plus bas dans cette page) et à un playground interactif dans lequel on peut tester certaines fonctionnalités d'édition du logiciel.
- dans la section Help vous avez des liens de support, parmi lesquels des vidéos introductifs (même si le niveau des vidéos est plutôt avancé)

Vous pouvez récupérer la page Welcome à tout moment à travers le menu principal:
Help > Welcome
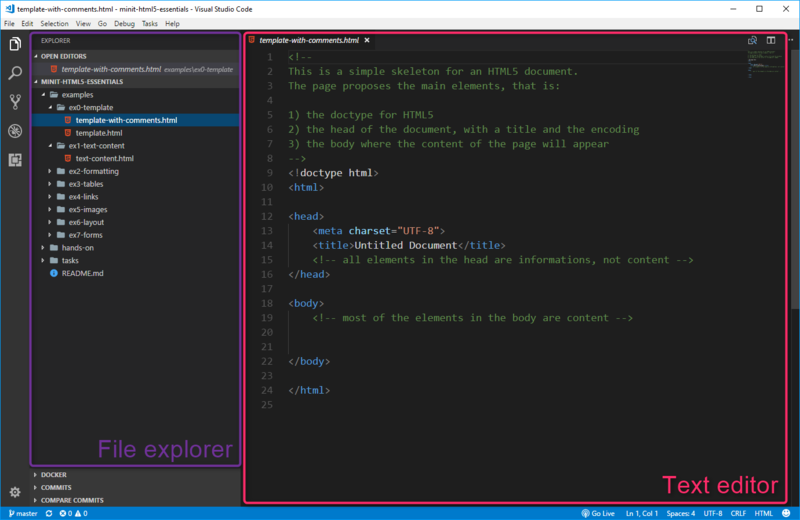
Interface principale
VSC propose une interface assez classique dans les éditeurs de texte, avec deux grandes zones principales :
- Le gestionnaire des fichiers
- La zone d'édition du code

L'interface est complétée dans les zones périphériques par d'autres éléments tels que :
- Le menu principal en haut (File, Edit, Selection, View, ...)
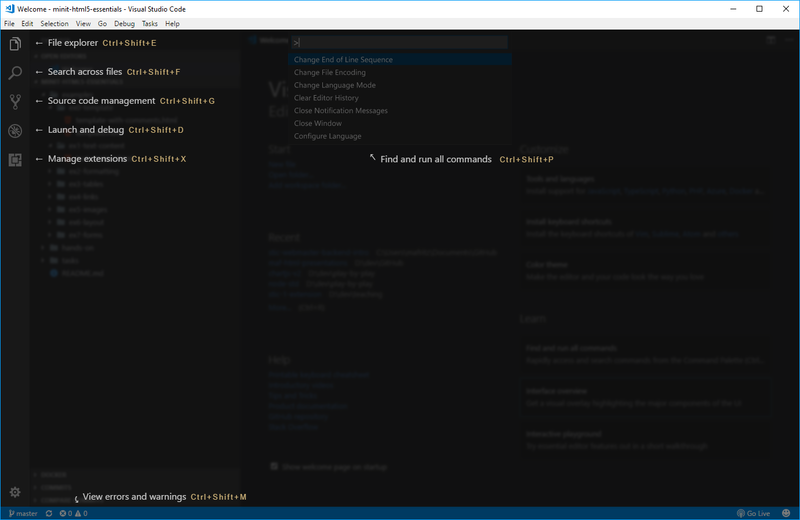
- Tout à gauche, 5 icônes permettent de passer à des écrans spécifiques pour effectuer des actions telles que :
- La gestion des fichiers (actions par default)
- Recherche et remplacement dans les fichiers
- Gestion des versions du projet (e.g. à travers Git et Github) (avancé)
- Gestion des tâches et déboguer (avancé)
- Gestion des extensions du logiciel
- Tout en bas, le bandeau bleu propose un accès rapide à des erreurs et alertes, ainsi que à des informations sur la gestion des versions
- Au centre, dans la partie supérieure, il est possible de saisir et exécuter des commandes spécifiques pour le logiciel (à ne pas confondre avec la ligne de commande qu'on peut également ouvrir à l'intérieur du logiciel, voir plus bas)

Créer/Ouvrir un projet

VSC considère un projet tout simplement un dossier de votre ordinateur dans lesquels figurent les sous-dossiers et les fichiers qui composent votre application, n'importe quel type d'application et quel(s) langage(s) vous utilisez.
Créer un projet
Pour créer un nouveau projet, la manière la plus simple consiste à préparer/créer à l'avance un dossier dans votre ordinateur, en choisissant un nom qui vous permet d'inférer son contenu.
Évitez toujours d'utiliser des espaces, majuscules ou caractères spéciaux dans vos noms de dossiers, surtout si vos projets sont destinés au web
Ouvrir un projet
Pour ouvrir un projet, sélectionner depuis le menu principal :
File > Open folder...
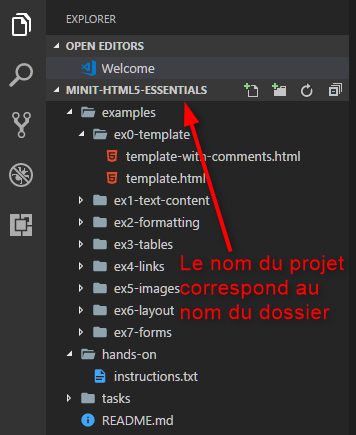
À ce moment, vous pouvez choisir depuis le gestionnaire des fichiers de votre ordinateur le cheminement du dossier qui contient votre projet. Lorsque vous l'avez sélectionné, le nom du dossier devient automatiquement le nom du projet. Pour cette raison, il est bien de choisir des noms de dossiers saillants. Veuillez noter que le logiciel transforme automatiquement le nom du dossier en majuscules, même si le nom original est minuscule.
VSC ne fait pas de différence entre des dossiers/projets que vous ouvrez pour la première fois ou des dossiers/projets que vous avez déjà utilisés dans le passé, si ce n'est pour le fait que ces derniers sont listés également dans le menu :
File > Open recent
L'importance d'ouvrir les dossiers et non pas les fichiers individuels
Important : pour pouvoir bénéficier des aides à l'édition dans un projet, il est fondamental de travailler sur vos fichiers en ouvrant le dossier dans lequel ils se trouvent. VSC, en effet, permet tout simplement d'ouvrir et modifier les fichiers individuellement, mais dans ce cas, vous perdez beaucoup de bénéfices de l'éditeur qu'on verra par la suite.
Si, par contre, vous savez que vous avez besoin de modifier juste un fichier, vous pouvez toujours le faire à travers le menu
File > Open file
En alternative, vous pouvez trainer/glisser le fichier depuis votre ordinateur sur l'interface d'édition de VSC pour l'ouvrir en édition. Si vous le trainez/glissez sur le gestionnaire de fichiers, au contraire, vous allez le copier et ajouter au projet ouvert en ce moment.
Gestionnaire de fichiers intégré
Le gestionnaire de fichiers intégré directement dans l'interface permet d'exécuter des opérations de base sur les fichiers qui composent un projet telles que :
- Créer des nouveaux dossiers ou fichiers
- Renommer, copier/coller, déplacer, effacer les fichiers existants
- Glisser-déposer des fichiers depuis le gestionnaire de fichiers de votre système d'exploitation (cette action crée une copie des fichiers, elle ne les déplace pas de leur position sur votre ordinateur)
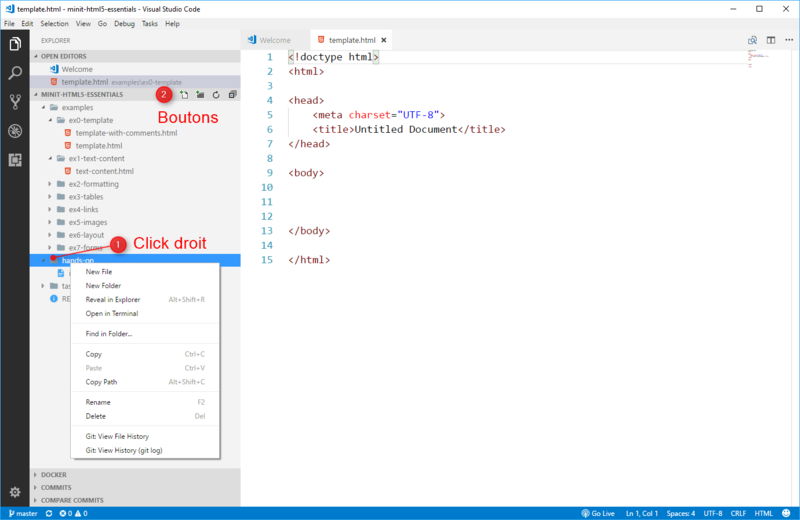
Il y a deux simples manières pour effectuer des opérations de base sur les fichiers (voir images plus bas) :
- Utiliser le clic droit de la souris directement sur la zone du gestionnaire de fichiers, notamment en cliquant sur un dossier ou un fichier spécifique. Cette opération ouvre un menu contextuel qui propose différentes options, parmi lesquelles des opérations telles que :
New fileNew folderCopyRenameDelete- Une option utile
Reveal in Explorerqui permet d'ouvrir l'élément spécifique dans le gestionnaire de fichiers de votre système d'exploitation
- Les boutons à côté du nom du projet qui apparaissent seulement lorsque votre souris se trouve sur la zone du gestionnaire des fichiers. À travers ses boutons vous pouvez :
- Créer un nouveau fichier/dossier
- Mettre à jour la liste des fichiers, utile notamment si vous avez ajouté des fichiers au dossier en dehors du logiciel
- Réduire (i.e. collapse) l'arborescence des sous-dossiers contenus dans votre projet

Créer un nouveau fichier ou sous-dossier dans un projet

La création d'un nouveau fichier ou d'un sous-dossier dépend de la structure de votre projet et de la position dans laquelle vous voulez l'ajouter :
- Si vous n'avez pas de sous-dossier ou si vous voulez ajouter un nouveau fichier ou sous-dossier à la racine de votre projet, la manière la plus simple est de cliquer avec le bouton droit de la souris dans un point quelconque en bas du dernier fichier contenu dans votre projet et sélectionner :
New filepour un nouveau fichier. Important : respectez ces règles pour nommer vos fichiers :- N'utilisez pas d'espace ou de caractères spéciaux (accent, etc.). Le - et _ sont acceptés.
- N'utilisez que de lettres minuscules
- Rappelez-vous de spécifier l'extension du fichier dans le format
nom-du-fichier.extension(e.g.index.html,style.css,app.js, etc.)
New folderpour un sous-dossier. Les mêmes règles pour les fichiers s'appliquent au dossier, sauf pour le fait que les dossiers n'ont pas d'extension
- Si vous voulez ajouter un fichier ou un sous-dossier à un dossier déjà disponible, alors il faut pointer directement sur ce dossier et cliquer avec le bouton droit de la souris.
Ouvrir les fichiers en modalité édition
La fonctionnalité principale du gestionnaire des fichiers est, bien entendu, la possibilité d'ouvrir les fichiers en modalité édition, c'est-à-dire afficher leur contenu dans la zone d'édition afin de pouvoir par la suite modifier le contenu.
Pour faciliter le repère des fichiers disponibles pour l'édition, VSC met en place deux manière d’accéder aux fichiers :
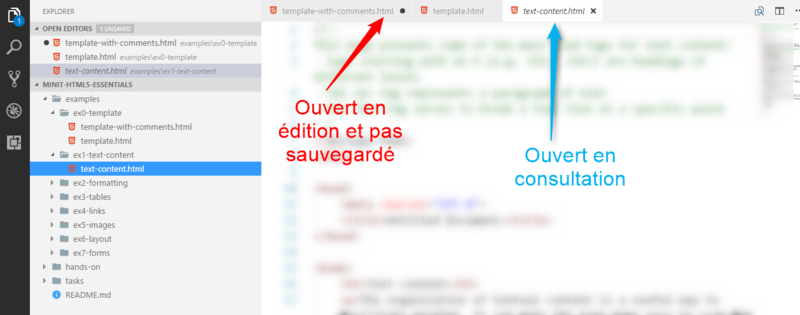
- Ouverture en consultation : cette opération s'applique lorsque vous cliquez une seule fois sur un fichier et vous ne le modifiez pas avant de cliquer sur un autre fichier. Lorsqu'un fichier est ouvert seulement en consultation, son nom apparaît en italique. Si vous cliquez sur un autre fichier lorsque vous avez un fichier ouvert en consultation, le dernier fichier va prendre sa place.
- Ouverture en édition : cette opération s'applique lorsque vous cliquez deux fois sur un fichier ou si vous apportez des modifications à un fichier ouvert en consultation. Un fichier modifié mais ne pas sauvegardé est mis en évidence par un petit cercle à côté de son nom.

Pour faciliter le passage entre fichiers disponible en édition, VSC propose tout en haut du gestionnaire de fichier une section OPEN EDITORS qui affiche les fichiers ouverts en consultation (en italique) ou en édition (texte normal).
Veuillez faire attention au fait que des éventuels fichiers que vous ouvrez en dehors du projet vont apparaître dans cette liste, même s'ils ne font pas, justement, partie du dossier/projet dans lequel vous êtes en train de travailler. Les fichiers contenus dans votre projet s'affichent dans la section avec le nom de votre dossier/projet.
Sauvegarder vos éditions
Il existe trois manières principales pour sauvegarder les modifications que vous avez apportées à un fichier :
- À travers le menu
File > Save - En utilisant le raccourci du clavier
Ctrl+S(Win) ouCmd+S(Mac) - En cochant l'option
File > Autosave. Cette option vous permet de sauvegarder automatiquement votre travail à des intervalles régulières
Si vous avez modifié plusieurs fichiers, vous pouvez utiliser :
- Le menu
File > Save All
Particularité de VSC : si vous avez des fichiers non sauvegardés et vous cliquez pour fermer le logiciel, VSC ne vous demande pas si vous êtes sûrs de vouloir sortir sans sauvegarder les fichiers et se ferme tout de suite. En revanche, les modifications ne sont pas perdues car en ouvrant à nouveau le logiciel, vous trouverez les fichiers non sauvegardés exactement dans l'état où vous les avez laissés.
Par contre, le logiciel vous demande une confirmation si vous fermez un fichier non sauvegardé (sans quitter le logiciel). Si vous confirmez, les modifications ne seront pas prises en compte et le contenu du fichier sera maintenu à sa dernière sauvegarde.
Configuration
VSC est un logiciel qui peut être configuré de plusieurs manières, ce qui est positif, mais en même temps peut entraîner de la confusion, surtout aux novices. On peut en effet configurer le logiciel à plusieurs niveaux et à travers différents actions/interfaces. Dans cette section, nous illustrons les configurations de manière progressive, des "plus simples" au "plus complexes".
Thème et icônes
Les deux éléments les plus simples à configurer concerne l'aspect du logiciel : le thème et les icônes qui sont utilisés pour signaler le type de fichier (e.g. HTML, CSS, JS, SVG, ...) dans le gestionnaire des fichiers intégré.
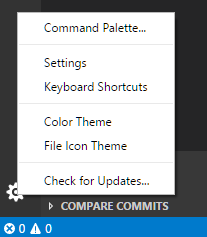
Pour modifier ces éléments, utilisez le bouton "roue dentée" qui se trouve en bas à droit de l'interface du logiciel :

Changer de thème
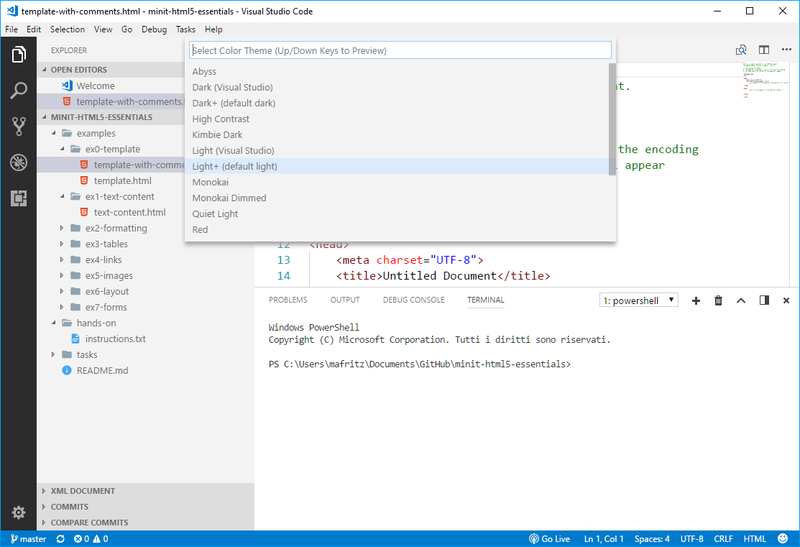
Pour modifier le thème, sélectionner Color Theme depuis le menu "roue dentée". Une liste des thèmes disponibles va s'afficher au centre de la partie supérieur de l'interface :

Utilisez les flèches de votre clavier ou cliquer directement sur le thème que vous voulez choisir, les changements vont s'appliquer instantanément. Vous pouvez télécharger des nouveaux thèmes à travers les extensions (voir plus bas).
Changer les icônes
Les icônes qui apparaissent à côté des fichiers dans votre gestionnaire représente un repère simple et immédiat pour connaître de quel type de fichier il s'agit. Le type d'icône affichée dépend, bien évidemment, de l'extension du fichier. VSC met à disposition différents jeux d'icônes. Généralement, tout jeu possède au moins les icônes les plus fréquentes (HTML, CSS, JS, SVG, PHP, ...), donc le choix dépend plutôt du look-and-feel.
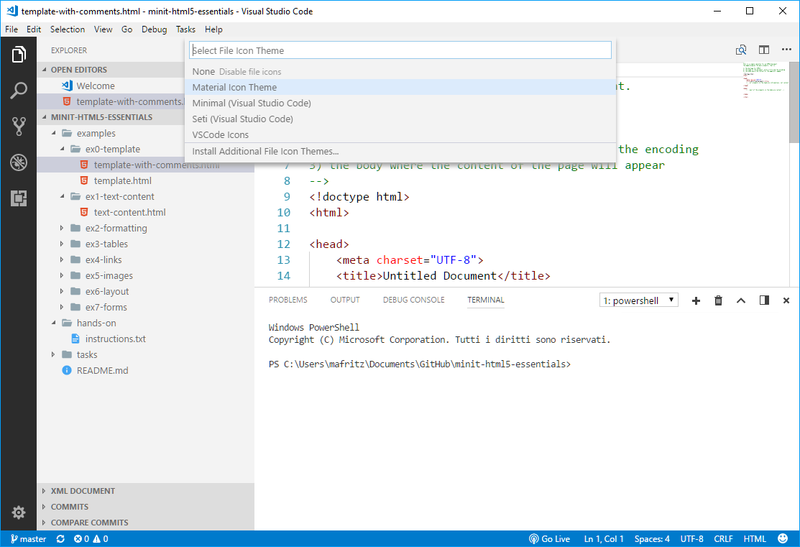
Pour modifier le jeu des icônes, sélectionner File Icon Theme depuis le menu "roue dentée". Une liste des jeux d'icônes va s'afficher au centre de la partie supérieur de l'interface :

Utilisez les flèches de votre clavier ou cliquer directement sur le jeu d'icônes que vous voulez choisir, les changements vont s'appliquer instantanément. À la fin de la liste des icônes, vous avez directement l'option qui vous permet de télécharger des nouveaux jeux d'icônes. Par exemple, la plupart des captures d'écran utilisées dans cette page utilise "Material Icon Theme".
Modifier la langue du logiciel
Pour modifier la langue du logiciel il faut utiliser la palette des commandes que vous pouvez ouvrir de différentes manières :
- En utilisant le menu "roue dentée" et en choisissant
Command Palette... - Directement avec le raccourci de clavier
Ctrl+Shift+P(Win) ouCmd+Shift+P(Mac) - Avec le raccourci clavier
Ctrl+Pet en saisissant par la suite l'invitation de commande>
Veuillez noter que la palette des commandes peut effectuer différents types de fonctions, pas simplement des modifications de configuration. Tous les éléments que vous obtenez dans la liste qui s'affiche ne sont pas des configurations.
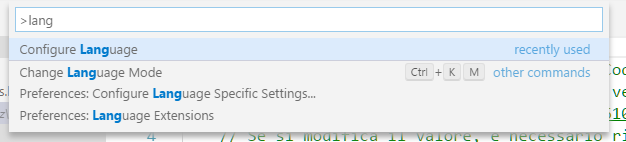
Dans la liste qui s'affiche, trouvez Configure Language (ou l'équivalent dans la langue actuelle de votre interface). Pour accélérer la recherche, vous pouvez saisir des lettres pour filtrer directement certaines occurrences :

Une fois cette action sélectionnée, le logiciel ouvre en modalité édition un fichier qui s'appelle locale.json. C'est un fichier de type JSON, ce format est utilisé aussi pour les autres configurations plus complexes (voir plus bas). Pour modifier la langue, changez la propriété locale avec le code de la langue souhaitée (e.g. fr, en, it, de, ...) :
{
// Commentaire dans la langue originale
"locale": "en"
}
Sauvegarder le fichier et redémarrez le logiciel pour que les changements s'appliquent.
Modifier les settings au niveau global

À partir de la version 1.27 du logiciel, une interface graphique a été ajoutée pour pouvoir modifier les nombreuses options du logiciel. L'interface est accessible à travers le menu :
File > Preferences > Settings
L'interface permet :
- De choisir les settings en fonction de différentes catégories (liste sur la gauche). La première catégorie Frequently used propose déjà une sélection des réglages les plus fréquents ;
- De filtrer avec un champ de recherche (en haut de l'interface)
Voici quelques réglages que nous conseillons de considérer selon vos pratiques. Utilisez le champ de recherche avec les noms pour les faire apparaître sans avoir à les chercher :
- Font size : en fonction de la taille et résolution de votre écran, il peut être utile d'augmenter la taille de la police en pixels. Insérez directement le chiffre, sans suffix.
- Word wrap : cette option permet à des longues lignes de code de s'afficher sur plusieurs lignes dans l'éditeur, même si elles appartiennent formellement toujours à la même ligne (ce qui est important pour identifier par exemple les erreurs). Appliquer On à cette option permet d'éviter le scroll horizontale du code.
- Auto Save : souvent on oublie de sauvegarder un fichier avant de voir le résultat dans le navigateur. Pour éviter ce problème, vous pouvez choisir de sauvegarder automatiquement le contenu des fichiers. L'option afterDeley permet de spécifier, dans un autre champ Auto Save Delay un délai en milliseconds après lequel le fichier est sauvegardé automatiquement.
Techniques d'édition
VSC propose une série de fonctionnalités qui aident l'édition de code. Certaines sont très poussées et pensées pour des utilisateurs de niveau intermédiaire/avancé. Dans cette section, nous proposons quelques techniques destinées plutôt à des novices. Sachez néanmoins que des techniques plus avancées peuvent augmenter considérablement votre efficience dans le codage et nous vous encourageons donc à les découvrir à fur et à mesure que vos besoins se complexifient.
Créer un squelette de document HTML
Les documents HTML présentent toujours une structure similaire, en commençant par le DOCTYPE et la vision entre head et body. Pour éviter d'écrire à la main ce code répétitif, VSC met à disposition un raccourci pour créer un squelette de code. Pour bénéficier de cette fonctionnalité, suivez les étapes suivantes :
- Dans le gestionnaire de fichiers, créez un document avec extension
.html - Ouvrez-le en édition
- Dans le document vide, saisissez
html:5(sans <...>) - Déjà après quelques lettres, l'éditeur vous propose les options relatives, donc vous pouvez cliquer sur html:5 même avant

L'éditeur va automatiquement insérer dans le code le squelette HTML5 suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
Souvenez-vous de changer la lang à ligne 2 si votre document est en français.
Raccourcis clavier
VSC met à disposition des techniques d'édition avancées avec des raccourcis clavier qui peuvent se révéler très utiles. Pour un aperçu des raccourcis (shortcuts en anglais), voir la liste, disponible en format PDF, relative à votre système d'exploitation :
Attention : les combinaisons de touches font références au clavier anglais, certaines combinaisons peuvent être différentes sur un clavier suisse ou français.
Extensions
Comme la plupart des éditeurs de code, VSC possède une large librairie d'extensions qui permettent d'ajouter des fonctionnalités. Les extensions peuvent être gérées de différentes manières, la plus simple étant l'interface du logiciel.
Paquets d'extensions
Dans le market place des extensions, il existe également des paquets d'extensions, c'est-à-dire des collections d'extensions qui sont groupées en fonction d'un certain critère. Par exemple, il existe des paquets d'extensions liées à une certaine bibliothèque JavaScript, comme c'est le cas de la bibliothèque Vue.js :
Lorsqu'on installe le paquet d'extensions, toutes les extensions contenues dans le paquet sont automatiquement installées.
Brackets Extension Pack
Si vous migrez depuis Brackets, il existe une collection d'extensions qui reproduisent certaines des fonctionnalités principales :
Extensions conseillées
Voici une liste de quelques extensions utiles. À noter que les extensions peuvent être modifiées dans le temps ou peuvent ne plus être compatibles avec de nouvelles versions du logiciel.
LiveServer
LiveServer est une extension qui permet de lancer un serveur web en local, dont la racine est le projet ouvert avec l'éditeur de texte. Pour les utilisateurs de Brackets, il s'agit du même mécanisme du LivePreview.
Pour lancer le serveur, un bouton Go Live apparaît dans la barre inférieur au fond de l'écran. Si le bouton est masqué, il est possible de lancer le serveur avec la Palette des commandes :
View > Commande Palette (ou CTRL + Shift + P)
À ce moment, écrivez LiveServer et choisissez la commande Open with LiveServer. La fenêtre de votre navigateur va s'ouvrir en affichant soit la page sélectionné, soit la racine du projet. Les changements aux fichiers vont automatiquement se mettre à jour lors de l'enregistrement.
Live Preview
Live Preview est une alternative à LiveServer développée directement par Microsoft. L'intérêt de Live Preview réside dans la possibilité de faire afficher l'aperçu directement dans un tab de VSC. Ceci est très pratique notamment si vous avez un grand écran.
Bracket Pair Colorizer
Bracket Pair Colorizer est une extension qui applique des couleurs différents aux accolades du code en fonction de l'ouverture/fermeture, ce qui peut être très pratique dans le cas de différents bloques de code emboîtes. Par exemple :
function myFunction() {
if(expression) {
// Code
}
}
Dans ce cas, l'extension va colorer avec une couleur les deux accolades de la fonction, et avec une autre couleur les accolades du if.
Prettier
Prettier pour VSC est une extension de formatage du code basé sur Prettier.io. Le formatage peut être appliqué de manière ponctuelle ou configuré pour être appliqué de manière automatique lors de l'enregistrement des fichiers.
Markdown All in One
Markdown All in One est une extension qui permet d'utiliser le langage de formatage Markdown directement à l'intérieur de l'éditeur.
Code spell checker
Code spell checker est une extension qui permet de détecter des erreurs orthographiques dans les fichiers. Le contrôle orthographique s'applique à tout type de contenu textuel (code, commentaire, contenu HTML5 d'un document, ...).
Il existe plusieurs extensions pour d'autres langues que l'anglais, notamment la version en français.
Visual Studio IntelliCode
Visual Studio IntelliCode est une extension qui applique de l'intelligence artificielle/machine learning au code qui se trouve à l'intérieur d'un projet afin de proposer des suggestions et auto-complètement du code basé sur les spécificités du projet.
SFTP
SFTP est une extension qui permet de synchroniser (via le protocole SFTP) des fichiers en local sur votre machine vers un serveur local web distant, comme par exemple le serveur tecfaetu. Cela vous permet d'éditer plus ou moins directement sur le serveur.

Gestion de version (Git)
Une autre caractéristique utile de VSC est l'intégration avec des systèmes de gestion de version, notamment Git. L'interface du logiciel permet d'effectuer les opérations les plus fréquentes (commit, push, pull, ...), tandis que des opérations plus complexes peuvent être effectuée à travers la Command Palette.
À faire, pour l'instant voir la documentation officielle à ce sujet.
Ressources
Liens
- Site officiel
- Marketplace pour les extensions
- Créer un site web simple avec HTML, CSS et JavaScript
- VS Code Can Do That - liste de fonctionnalités possibles
- Repository GitHub du projet