« Flash AS3 - Objets interactifs » : différence entre les versions
mAucun résumé des modifications |
m (Remplacement de texte — « <pageby nominor="false" comments="false"/> » par « <!-- <pageby nominor="false" comments="false"/> --> ») |
||
| (91 versions intermédiaires par 10 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{Incomplet}} | ||
{{Tutoriels Flash|CS5/CS4/CS3|Intermédiaire}} | |||
<!-- <pageby nominor="false" comments="false"/> --> | |||
== Introduction == | |||
Note: Cet article a été traduit avec Google Translate à partir de textes de EduTechWiki Anglais. Il faudrait revoir le français. | |||
<div class="tut_goals"> | <div class="tut_goals"> | ||
'''Objectifs d'apprentissage''' | '''Objectifs d'apprentissage''' | ||
Le but de ce tutoriel est aller un peu au-delà du traitement de clics de souris, de boutons et de composants de bouton. Vous allez par exemple apprendre à modifier les propriétés d'objets (comme la position, la taille et la visibilité): | Le but de ce tutoriel est aller un peu au-delà du traitement de clics de souris, de boutons et de composants de bouton. Vous allez par exemple apprendre à modifier les propriétés d'objets (comme la position, la taille et la visibilité): | ||
* Constructions ECMAScript (langage de programmation la base de ActionScript et JavaScript) | * Constructions ECMAScript (langage de programmation à la base de ActionScript et JavaScript) | ||
* Savoir manipuler quelques | * Savoir manipuler quelques propriétés d'objets | ||
* | * Connaître plus d'évènements | ||
* Apprendre à programmer la manipulation directe d'objets sur la scène | |||
'''Prérequis''' | '''Prérequis''' | ||
* [[ | * [[Flash CS5 - Composant bouton]] ([[Flash CS4 - Composant bouton|CS4]]) | ||
* [[Flash CS4 - Symboles et clips]] | |||
* [[Flash CS4 - | |||
'''Matériel (fichiers *.fla à manipuler)''' | '''Matériel (fichiers *.fla à manipuler)''' | ||
* http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/ | * http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/ (compatible CS4) | ||
* http://tecfa.unige.ch/guides/flash/ex4/action-script-3-intro/ | |||
'''Qualité et niveau''' | '''Qualité et niveau''' | ||
Le niveau de ce tutoriel est un peu haut pour les novices, mais il peut servir de fiche pratique dans un atelier. | |||
Ce texte vise des Flash'' 'designers''', et non '''pas''' des programmeurs ActionScript 3, | Ce texte vise des Flash '''designers''', et non '''pas''' des programmeurs débutants ActionScript 3. Ceci dit, les programmeurs peuvent lire ce texte pour obtenir un "feeling" concernant les propriétés d'objets avant d'aller creuser dans une vraie documentation. On vous conseille aussi de regarder l'hiérarchie des classes pour les objets "Display" à la fin | ||
'''Prochaines étapes''' | '''Prochaines étapes''' | ||
* | * [[Flash tutoriel drag and drop]] | ||
* [[AS3 - Survol du langage ActionScript]] | |||
'''Autres versions''' | '''Autres versions''' | ||
| Ligne 43 : | Ligne 46 : | ||
== La gestion des événements == | == La gestion des événements == | ||
(a faire .....) | Chaque objet sur la scène peut créer et diffuser des événements lorsqu'un utilisateur interagit avec lui. Lorsqu'un utilisateur clique sur un bouton par exemple, Flash crée un événement de type ''MouseEvent.CLICK'' et quand un utilisateur sélectionne un élément dans une liste, la liste dépêche un événement ''Event.CHANGE''. Un événement peut également se produire lorsque un chargement se termine ou lorsque le contenu pour une instance UILoader génère un événement Event.COMPLETE. | ||
Pour gérer des tels événements, vous devez (a) dire à l'objet d'enregistrer un nom de fonction qui va gérer un certain type d'événements. En pseudo-code: | |||
:toi_objet_bouton: associe la fonction ''faire_quelque_chose'' avec un événement de type ''clic de la souris'' | |||
Ensuite (b) vous devez définir cette fonction ''faire_quelque_chose'', c-a-d. écrire du code ActionScript qui définit ce qu'il faut faire à la suite de l'événement. Quand l'utilisateur provoque un événement (clique par exemple sur un bouton), le bouton va créer un objet "Event" et invoque votre fonction en lui donnant l'événement. Cette fonction peut (mais ne doit pas) utiliser cet objet ''Event'', mais dans tous les cas la fonction fera quelque chose, comme changer les propriétés d'un objet ou encore déplacer l'utilisateur dans la timeline. | |||
Ci-dessous quelques principes de base. Si vous êtes intéressé(d) par la syntaxe du langage ActionScript, lisez aussi le [[AS3 - Survol du langage ActionScript|survol du langage ActionScript]]. | |||
=== Principes de programmation piloté par événements === | |||
; Les objets qui interagissent avec ActionScript doivent avoir un nom | |||
Habituellement, les événements sont diffusés par une instance d'un objet interactif, c-a-d. un objet sur la scène qui est une instance d'un symbole de type ''movie clip'' ou ''bouton''. Pour programmer la récupérer des événements et la manipulation des objets il faut '''leur donner un nom''' (autrement cela devient de la programmation compliquée). Donc première opération: ouvrez le panneau "properties" et donnez un donnez un nom à chaque occurrence que l'utilisateur et/ou votre programme pourra manipuler. Ce nom doit être légal: | |||
* Commencez nom de l'étiquette (label) avec une lettre | |||
* Ne '''pas utiliser''' des espaces ou des caractères de ponctuation ou des tirets ! (Flash va se plaindre). | |||
Autrement dit: Il ne faut pas seulement nommer les boutons, les objets à déplacer, etc. mais il faut également donner un nom aux objets que vous allez manipuler avec ActionScript. | |||
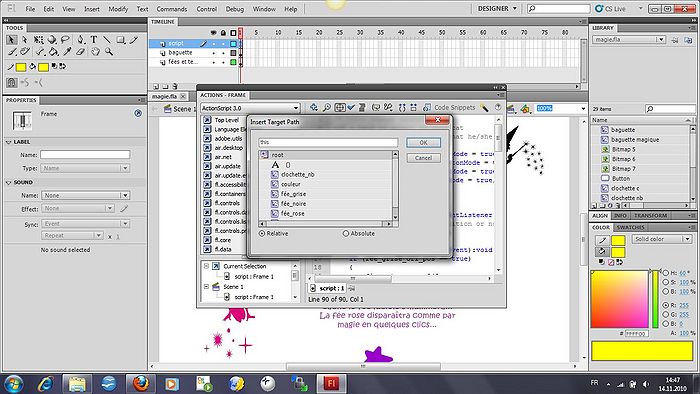
; Dans l'éditeur ActionScript (Actions - Frame) | |||
Quand vous vous trouvez dans ActionsScript et que vous paramétrez vos codes, vous avez la possibilité : | |||
* soit de taper le nom donné à vos objets | |||
* soit de cliquer sur l'icône '''cible''' (3ème bouton dans la barre de menu du haut) qui ouvrira une fenêtre dans laquelle se trouvent déjà les noms | |||
[[Fichier:cible.jpg|700px]] | |||
; Rappel de quelques principes de programmation ActionScript | |||
(1) Toujours mettre le code dans un calque séparé, par exemple l'appeler "Action" ou "Script". Si vous utilisez CS5 on vous conseille de l'appeler '''Actions''', car l'assistant à la programmation va tout écrire dans ce layer et va le créer si nécessaire. | |||
(2) Le code d'un script s'étend aux cadres (images) de la même manière que les dessins. Par exemple, si vous voulez que l'utilisateur puisse interagir avec un bouton dessiné dans le frame 1 | |||
* Créez un layer "Script" (ou "Action") | |||
* Cliquez sur le frame 1 de ce calque (et pas ailleurs) | |||
* F9, puis le coder :) | |||
Si votre code est censé être valable pour toute l'animation, c.a.d. dans d'autres images | |||
* Sélectionnez le calque "Script". | |||
* Allez à la hauteur de la dernière image dans votre timeline (dans le layer script) | |||
* F5 | |||
; Gestion d'événements | |||
Typiquement, un événement a lieu lorsque l'utilisateur fait quelque chose avec la souris ou le clavier. Le cas le plus simple que nous allons discuter ici est l'utilisateur qui [[Flash CS4 - Composant bouton|clique sur un bouton]]. | |||
Dans notre cas, il faut dire à Flash d'intercepter l'événement "utilisateur clique sur un bouton" et y associer un fonction qu'il va falloir exécuter lorsque l'évenement a eu lieu. Autrement dit, pour chaque object et pour chaque événement (action de l'utilisateur ou autre chose) que vous souhaitez intercepter, vous devez enregistrer une fonction gestionnaire d'événement. Ensuite, il faut encore définir cette fonction qui va implémenter la suite. | |||
La syntaxe pour enregistrer une fonction avec un événement d'un objet est la suivante: | |||
addEventListener(Type_of_event.Name_of_event, Name_of_function_YOU_define); | |||
Exemple: | |||
* Supposons que vous avez une instance de bouton et que vous l'avez nommé ''hello_button'' dans le panneau ''properties''. | |||
* Si vous voulez instruire le bouton à surveiller les clics des utilisateurs, vous devez utiliser du code comme: | |||
hello_button.addEventListener(MouseEvent.CLICK, click_handler); | |||
Cela veut dire: Le bouton nommé ''hello_button'' va observer tous les clics. Si un utilisateur clique, alors envoyer l'évènement à la fonction qu'on a nommée ''click_handler''. | |||
=== L'objet événement === | |||
Techniquement parlé, quand un événement se produit, Flash crée un objet de type ''event'' qui sera envoyé à la fonction de gestion que vous avez définie. Cet objet contient beaucoup d'informations, par exemple les suivantes: | |||
: Type, un ''string'' indiquant le type d'événement. | |||
: Une référence à la cible de l'instance qui a envoyé l'événement (l'objet sur lequel qqn. a cliqué) | |||
=== La fonction de gestionnaire d'événement === | |||
Un évènement est une occurrence qui se produit dans l'environnement Flash. Ce dernier sait le détecter et y répondre. Par exemple, le clic d'une souris, son déplacement, appuyer sur une touche du clavier sont tous des évènements.La liste suivante contient le code ActionScript correspondant aux évènements liés à la souris : | |||
* MouseEvent.CLICK | |||
* MouseEvent.MOUSE_MOVE | |||
* MouseEvent.MOUSE_DOWN | |||
* MouseEvent.MOUSE_UP | |||
* MouseEvent.MOUSE_OVER | |||
* MouseEvent.MOUSE_OUT | |||
Avec un événement on peut déclencher toutes sortes d'"actions" dans votre clip Flash. Une première chose qu'on apprend avec Flash est de déplacer la tête de lecture (playhead), c.a.d. déplacer l'utiliser dans le scénario (timeline). | |||
La liste suivante contient le code ActionScript usuelles pour stopper la tête de lecture, la démarrer ou la faire aller à une image différente. | |||
* stop(); | |||
* play(); | |||
* gotoAndStop(numeroimage ou "etiquetteimage"); | |||
* gotoAndPlay(numeroimage ou "etiquetteimage"); | |||
* nextframe(); | |||
* prevframe(); | |||
La fonction gestionnaire d'événement (appelée aussi une fonction "call-back") sera appelée par Flash dès que l'événement se produit. Pensez à une fonction, comme une sorte de recette qui va faire quelque chose avec un événement donné. | |||
Cette fonction que vous devez ''définir vous-même'' reçoit les informations suivantes: | |||
* Un objet événement unique (nous venons de le décrire ci-dessus) et qui contient des informations sur le type d'événement et sur l'instance concernée. | |||
* En d'autres termes, grâce à cet événement la fonction va savoir "ce qui" est arrivé et où. | |||
Voici un exemple d'une association entre un événement (un clic) pour un objet et une fonction qui va gérer: | |||
hello_button.addEventListener(MouseEvent.CLICK, click_handler); | |||
Vous devez alors définir cette fonction qu'on a appelée ''click_handler''. Ce nom est choisi par le programmer et nous pourrions aussi appeler notre fonction '''gestion_click''' et nous obtenons le modèle suivant: | |||
<source lang="actionscript"> | |||
hello_button.addEventListener(MouseEvent.CLICK, gestion_click); | |||
function gestion_click (event_object:MouseEvent) { | |||
/* faire quelque chose */ | |||
} | |||
</source> | |||
'''event_object''' est un paramètre, c'est à dire une variable qui va contenir l'événement que Flash va donner à la fonction pour traitement. | |||
; Un exemple simple | |||
Dans le tutoriel [[Flash CS4 - Boutons]] on avait présenté l'exemple suivant. Quand un utilisateur clique sur "launch_button", la fonction "launchRocket" est appelée. Elle lancera l'animation dans l'image 2 en allant sur cette image. | |||
launch_button.addEventListener (MouseEvent.CLICK, launchRocket); | |||
function launchRocket (event: MouseEvent) { gotoAndPlay (2); } | |||
; Voici un exemple avec plusieurs boutons | |||
Voici le code d'un exemple tiré du tutoriel [[Flash CS5 - Composant bouton]] ([[Flash CS4 - Composant bouton|CS4]]). | |||
Nous enregistrons d'abord une fonction de gestion des événements avec cinq boutons différents. | |||
<source lang="actionscript"> | |||
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler); | |||
</source> | |||
La fonction elle-même était définie comme ça: | |||
<source lang="actionscript"> | |||
function clickHandler(event:MouseEvent):void { | |||
switch (event.currentTarget.label) | |||
{ | |||
case "Rainbow" : | |||
gotoAndStop(2); | |||
break; | |||
case "TECFA" : | |||
gotoAndStop(3); | |||
break; | |||
case "Bosses" : | |||
gotoAndStop(4); | |||
break; | |||
case "My computers" : | |||
gotoAndStop(5); | |||
break; | |||
case "Credits" : | |||
gotoAndStop(6); | |||
break; | |||
} | |||
} | |||
</source> | |||
=== Exemple | La fonction recevra un objet de type ''MouseEvent'' et qui contient des informations sur l'événement. On l'appelé '''event'''. | ||
Regardons maintenant la première ligne. Qu'est-ce que cela signifie? | |||
function clickHandler (event: MouseEvent): void | |||
* La fonction est appelée clickHandler (on peut lui donner n'importe quel nom) puisqu'elle va gérer (''Handler'') un ''click''. | |||
* L'objet événement qu'elle recevra pour le traitement quand quelque chose se passe est associé à ''event''. En termes plus techniques, '''event''' est un paramètre que vous pouvez utiliser comme une variable dans le code suivant. | |||
*''MouseEvent'' est le type de l'événement et nous devrions (en principe) le déclarer. | |||
*'':void'' signifie que la fonction ne retourne pas d'informations à Flash. | |||
Non-programmeurs: Il suffit d'insérer ces deux derniers éléments de la même façon. Note, si on programme dans CS4/CS3, on peut même ôter les déclarations des types de variables et d'arguments, mais c'est considéré être une pratique pas très bonne. Donc, la définition suivante marche aussi: | |||
function clickHandler (event) {.... } | |||
''switch'' est une instruction de programmation qui est utilisée pour organiser le déroulement du programme. Elle nous permet de prendre des mesures différentes pour les différents clics de l'utilisateur. Sa syntaxe est la suivante: | |||
<source lang="actionscript"> | |||
switch (variable) ( | |||
case valeur_1: | |||
/ * Faire quelque chose * / | |||
break; | |||
case valeur_2: | |||
/ * Faire quelque chose * / | |||
break; | |||
.... | |||
) | |||
</source> | |||
Comme "variable" dans l'exemple ci-dessus nous avions ''event.currentTarget.label''. Cette expression signifie que nous demandons à l'objet ''event'' la cible du clic (''currentTarget'') et ensuite au ''currentTarget'' on va demander son étiquette (''label''). Autrement dit on veut savoir sur quel bouton l'utilisateur a cliqué. ''event.currentTarget.label'' nous le dira. | |||
Ensuite, ''case valeur_1:'' est une expression qui veut dire: Si on tombe sur ''valeur_1'' on va agir. Par exemple le fragment de code suivant: | |||
<source lang="actionscript"> | |||
case "My computers" : | |||
gotoAndStop(5); | |||
break; | |||
</source> | |||
définit la situation suivante: Si l'utilisateur à cliqué sur le bouton qui a le label "My computers", Flash va se positionner dans l'image (frame) numéro 5 et s'arrêter. Ensuite, Flash va sortir de l'expression "switch", donc ne pas regarder les autres clauses. | |||
== Manipuler les objets == | |||
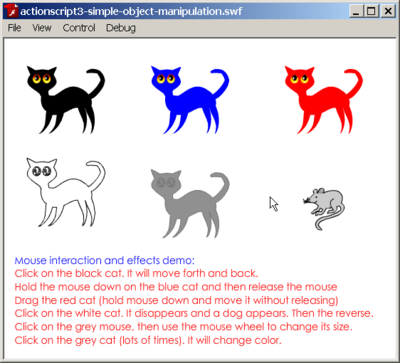
Affichez l'exemple [http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/actionscript3-simple-object-manipulation.html actionscript3-simple-object-manipulation.html] ([http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/actionscript3-simple-object-manipulation.fla actionscript3-simple-object-manipulation.fla]) | |||
Le principe de la manipulation (simple) d'objets est assez simple: il faut '''modifier les propriétés''' d'un objet. La chose la plus délicate est de savoir '''ce que''' vous pouvez changer | |||
dans un type d'objet donné. Certains changements sont faciles à faire, d'autres sont difficiles. | |||
Typiquement, la plupart des objets sont non-modifiables (les objets qui le composent le sont peut-être). "Not-modifiable" veut dire qu'on peut juste y appliquer des transformations. Il est toujours facile de changer la taille et la position de tout objet d'affichage (donc aussi des objets non-modifiables), c.a.d. des opérations que vous pouvez faire avec le ''Free Transform'' tool. | |||
Le exemples ci-dessous montrent montrent comment manipuler des objets. | |||
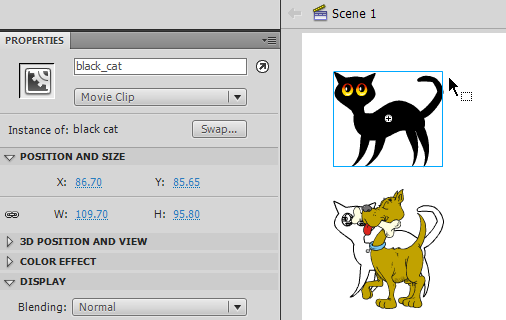
Tous les objets de la scène (Black_Cat, par exemple) sont des instances de symboles de type ''clip'', et qui peuvent réagir aux évènements souris et clavier. Plus précisément, on travaillera avec des '''instances nommées''' de clips qui se trouvent dans la bibliothèque. En termes techniques: Nous allons travailler avec des objets d'affichage qui sont assignés à une variable. | |||
[[image:flash-cs4-named-symbol-instance.png| frame | none | Les instances de symboles que vous souhaitez manipuler doivent être nommés (CS4) ]] | |||
[[image:flash-cs3-named-symbol-instance.png| frame | none | Les instances de symboles que vous souhaitez manipuler doivent être nommés (CS3) ]] | |||
Vous pouvez imaginer des dizaines d'autres exemples simples, mais il n'est pas si facile de comprendre la documentation technique ActionScript qui est faite pour les programmeurs et pas pour les concepteurs. Si vous vous sentez plus aventureux, vous pouvez jeter un regard sur hiérarchie des classes décrite à la fin de cet article et ensuite voir dans le manuel Adobe. | |||
=== Exemple positionnement === | |||
Pour repositionner un objet, il suffit de modifier ses propriétés ''x'' et ''y''. | |||
Dans l'exemple suivant, lorsque vous cliquez sur l'objet interactif (une instance de symbole que l'on appelle "Black_Cat"), il va se déplacer vers la position x = 200 et Y = 200. | Dans l'exemple suivant, lorsque vous cliquez sur l'objet interactif (une instance de symbole que l'on appelle "Black_Cat"), il va se déplacer vers la position x = 200 et Y = 200. | ||
Note: la position est définie par le centre de l'objet d'affichage (à savoir le petit signe "+" | Note: la position est définie par le centre de l'objet d'affichage (à savoir le petit signe "+" que vous voyez lorsque vous éditez le symbole). | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
black_cat.addEventListener(MouseEvent.CLICK, moveCat); | |||
function moveCat(event:MouseEvent):void { | |||
black_cat.x = 200; | |||
black_cat.y = 200; | |||
} | |||
</ source> | </source> | ||
L'expression | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
cat.x = 100; | cat.x = 100; | ||
</ source> | </source> | ||
est appelé | est appelé une assignation: La propriété x de l'objet chat va devenir "100". Et si x est différent l'objet va se mettre à une position "x" différente. L'animation c'est aussi simple que cela. | ||
Si vous souhaitez déplacer le chat en avant et arrière, | Si vous souhaitez déplacer le chat en avant et arrière, utilisez le code suivant: | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
black_cat.addEventListener(MouseEvent.CLICK, moveCat); | |||
/ / | // cat can be in original position or not (true,false) | ||
black_cat_ori_pos | var black_cat_ori_pos = true; | ||
function moveCat(event:MouseEvent):void { | |||
if (black_cat_ori_pos == true) | if (black_cat_ori_pos == true) | ||
{ | |||
black_cat.x + = 200; | black_cat.x += 200; | ||
black_cat.y + = 200; | black_cat.y += 200; | ||
black_cat_ori_pos = false; | black_cat_ori_pos = false; | ||
} | |||
else | |||
{ | |||
black_cat.x -= 200; | black_cat.x -= 200; | ||
black_cat.y -= 200; | black_cat.y -= 200; | ||
black_cat_ori_pos = true; | black_cat_ori_pos = true; | ||
} | |||
} | |||
</ source> | </source> | ||
Dans cette fonction, nous utilisons | Dans cette fonction, nous utilisons une clause ''if-then-else''. Dans la ligne | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
if (black_cat_ori_pos == true) | if (black_cat_ori_pos == true) | ||
</ source> | </source> | ||
on vérifie si la variable ''black_cat_ori_pos'' a la valeur ''true''. Si cela est vrai, nous exécutons alors la clause <code> (black_cat.x + = ... ; Black_cat.y ..... ) </code> qui suit. Si ce n'est pas vrai, nous appliquons la clause suivante. Autrement dit, si le chat est dans sa position d'origine on le bouge en bas à droite (+200/200), et s'il est en bas, on le remet dans une position -200/200. | |||
Notez également la différence entre une | Notez également la différence entre une assignation ("'''='''") et un test d'égalité ("'''=='''"). Le dernier permettra de tester si deux valeurs sont les mêmes. Donc, note aux débutants: | ||
Ne jamais utiliser simplement le signe | Ne jamais utiliser simplement le signe "=" dans la condition d'un "si". Utilisez "==". | ||
La variable ''black_cat_ori_pos'' peut être appelé une «variable» drapeau (''flag''), car elle nous dit dans quelle position le chat set trouve, la position originale ou non. | |||
X et Y sont définis par rapport au coin supérieur | X et Y sont définis par rapport au coin supérieur de l'écran. Par exemple si x est 100 et y est 100, le point central de l'objet enregistré est de 100 pixels à droite et 100 pixels vers le bas. L'instruction: | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
x += 100; | |||
x -= 100; | |||
</ source> | </source> | ||
signifie "ajouter 100 à X" ou "soustraire 100 | signifie "ajouter 100 à X" ou "soustraire 100 de x". Il s'agit d'un raccourci de l'expression ''x = x + 100;'', à savoir "La nouvelle valeur de x devient l'ancienne valeur de x plus 100". | ||
Changer la taille | === Changer la taille === | ||
Il est tout aussi facile de changer la hauteur et la largeur d'un objet. | |||
Dans l'exemple suivant, lorsque vous cliquez sur l'objet interactif (une instance de symbole que l'on appelle "blue_cat"), il va doubler sa taille lorsque vous maintenez | Dans l'exemple suivant, lorsque vous cliquez sur l'objet interactif (une instance de symbole que l'on appelle "blue_cat"), il va doubler sa taille lorsque vous maintenez | ||
le bouton de la souris | le bouton de la souris. Le chat revient à la normale lorsque vous relâchez la souris. | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
blue_cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat); | |||
resizeCat | function resizeCat(event:MouseEvent):void { | ||
blue_cat.width = blue_cat.width * 2; | |||
blue_cat.height = blue_cat.height * 2; | |||
) | } | ||
blue_cat.addEventListener(MouseEvent.MOUSE_UP, resizeCat2); | |||
function resizeCat2(event:MouseEvent):void { | |||
blue_cat.width = blue_cat.width / 2; | |||
blue_cat.height = blue_cat.height / 2; | |||
} | |||
</source> | |||
Ce code ne fait pas exactement ce qu'on voudrait. Si l'utilisateur maintient enfoncé le bouton de la souris '''et''' la déplace, l'événement MOUSE_UP n'arrivera jamais, à savoir le chat va croître de façon permanente. Une meilleure solution peut être trouvée dans l'exemple de code que nous avons inclus à la fin de cette section. | |||
=== Visibilité === | |||
Dans l'exemple suivant, nous rendons le chat blanc invisible lorsque vous cliquez dessus. | |||
Note technique: Il est toujours là, mais l'utilisateur ne peut pas cliquer dessus. | |||
<source lang="actionscript"> | |||
white_cat.addEventListener(MouseEvent.CLICK, hideCat); | |||
function hideCat(event:MouseEvent):void { | |||
white_cat.visible = false; | |||
} | |||
</source> | |||
Une fois que le chat est caché, l'utilisateur ne sera jamais capable de le ramener. Par conséquent, dans l'exemple suivant, nous avons décidé de mettre en œuvre un commutateur entre un chat et un chien: | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
(white_cat.addEventListener MouseEvent.CLICK, | // can't see the dog for starters | ||
brown_dog.visible=false; | |||
brown_dog.addEventListener(MouseEvent.CLICK, hideShow); | |||
white_cat.addEventListener(MouseEvent.CLICK, hideShow); | |||
function hideShow(event:MouseEvent):void { | |||
// instead of using white_cat.visible = false; we just switch it to the opposite | |||
white_cat.visible = !white_cat.visible; | |||
brown_dog.visible =!brown_dog.visible; | |||
} | |||
</source> | |||
Le <code>!</code> utilisé pour <code> white_cat.visible </code> dans la fonction hideShow signifie que la propriété "visible" sera mis à son contraire. Par exemple si la valeur est ''vraie'' (true) elle deviendra ''fausse'' (false), et l'inverse. Même technique pour le chien (qui est invisible pour commencer). | |||
=== Drag and drop (glisser un objet) === | |||
L'exemple suivant montre comment permettre à un utilisateur de faire glisser l'objet chat rouge avec la souris (bouton enfoncé), puis déposez le chat lorsque l'utilisateur relâche le bouton de la souris. | |||
<source lang="actionscript"> | |||
red_cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging); | |||
red_cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging); | |||
function startDragging(event:MouseEvent):void | |||
{ | |||
red_cat.startDrag(); | |||
} | |||
function stopDragging(event:MouseEvent):void | |||
{ | |||
red_cat.stopDrag(); | |||
} | |||
</source> | |||
Pour un tutoriel sur le glisser-déplacer, voir le [[Flash tutoriel drag and drop]] qui montre comment mettre en œuvre un jeu éducatif simple pour enfants. | |||
Détection d'un autre objet quand on relache un objet en cours de déplacement et alignement de leurs coordonnées à l'écran: utilisation du target et du dropTarget | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
/ | function stopDragging(event:MouseEvent):void | ||
{ | |||
var object = event.target; | |||
var target = object.dropTarget; | |||
if (target != null){ | |||
object.x = target.parent.x ; | |||
object.y = target.parent.y ;} | |||
} | |||
</source> | |||
=== Transformations === | |||
==== La propriété alpha : tuto ==== | |||
Voici un petit tutoriel pour vous expliquer comment activer un objet (en cliquant dessus) pour que cet événement déclenche une fonction (modifier la transparence de l'objet). | |||
On crée un objet sur la scène, ici un carré. | |||
[[Fichier:Carre scene.jpg|Carre scene.jpg]] | |||
On le convertit en symbole et on le nomme, ici "carre": | |||
[[Fichier:symbol.jpg|symbol.jpg]] | |||
Il ne faut pas oublier de lui donner un nom dans les propriétés : | |||
[[Fichier:nom_properties.jpg|nom_properties.jpg]] | |||
Dans la fenêtre AS on colle le code suivant : | |||
<source lang="actionscript"> | |||
carre.buttonMode = true; | |||
</source> | |||
Ce code permet de changer la forme du curseur, qui devient une petite main. | |||
En-dessous, on colle le code : | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
/* ---- alpha transform ---- */ | |||
( | carre.addEventListener(MouseEvent.CLICK, transformCarre); | ||
function transformCarre(event:MouseEvent):void { | |||
if (carre.alpha < 1) | |||
carre.alpha = 1; | |||
else | |||
carre.alpha = 0.7; | |||
} | |||
</source> | |||
Ce code dit que lorsque l'on clique sur le symbole nommé "carre", cela déclenche une fonction. | |||
Cette fonction va permettre de tester une condition, puis d’exécuter un certain bloc de code quand cette condition est vraie et d’en exécuter un autre si cette condition est fausse. | |||
Ici, si la valeur d'alpha relative au carré est inférieure à 1, une valeur alpha = 1 sera appliquée au carré. Sinon, la valeur alpha = 0.7 est appliquée au carré. | |||
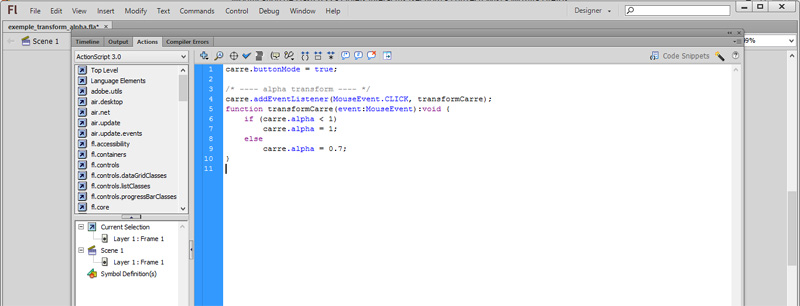
Donc, dans votre fenêtre AS vous devriez avoir : | |||
[[Fichier:codes_transform.jpg|codes_transform.jpg]] | |||
Vous pouvez maintenant tester (Control --> Test Movie --> in Flash Professional) : | |||
[[Fichier:test_navigateur.jpg|test_navigateur.jpg]] | |||
Lorsque l'on clique sur le carré, il devient transparent. Si on clique à nouveau dessus, il reprend son apparence première. | |||
==== La classe ColorTransform ==== | |||
Certaines transformations sont plus difficiles à implémenter. Nous montrons dans le code comment changer la teinte d'un symbole. | |||
'' 'Couleurs''': La classe ColorTransform vous permet d'ajuster les valeurs de couleur dans un objet d'affichage. L'ajustement de la couleur ou la transformation de couleur peut être appliquée à tous les quatre canaux: rouge, vert, bleu, et la transparence alpha. | '''Couleurs''': La classe ColorTransform vous permet d'ajuster les valeurs de couleur dans un objet d'affichage. L'ajustement de la couleur ou la transformation de couleur peut être appliquée à tous les quatre canaux: rouge, vert, bleu, et la transparence alpha. | ||
Voici la formule selon | Voici la formule selon le [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/geom/ColorTransform.html Manuel AS3 pour Flash9], extraite 20:58, 8 Octobre 2007 (MEST): | ||
* La nouvelle valeur rouge = (ancienne valeur de rouge * redMultiplier) + redOffset | * La nouvelle valeur rouge = (ancienne valeur de rouge * redMultiplier) + redOffset | ||
* La nouvelle valeur vert = (ancienne valeur de vert * greenMultiplier) + greenOffset | * La nouvelle valeur vert = (ancienne valeur de vert * greenMultiplier) + greenOffset | ||
| Ligne 211 : | Ligne 478 : | ||
* Nouvelle valeur alpha = (ancienne valeur alpha * alphaMultiplier) + alphaOffset | * Nouvelle valeur alpha = (ancienne valeur alpha * alphaMultiplier) + alphaOffset | ||
Il faut apprendre à créer objet ColorTransform temporaire et à copier cet objet dans la propriété colorTransform de l'objet d'affichage, si j'ai bien compris le manuel. Voir le code vers la fin du code exemple complet ci-dessous. Une alternative serait de modifier le graphisme à l'intérieur du symbole (donc l'équivalent du "symbol edit"). | |||
=== Cat example file === | |||
[[image:flash-cs3-mouse-events-property-changes.png|thumb|400px|none|Demonstration of some mouse events and implementation of property changes]] | |||
: [http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/actionscript3-simple-object-manipulation.html actionscript3-simple-object-manipulation.html] | |||
: [http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/actionscript3-simple-object-manipulation.fla actionscript3-simple-object-manipulation.fla] (source) | |||
:http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/ (répertoire) | |||
Voici le code ActionScript complet: | |||
<source lang="actionscript"> | |||
/* ---- moving ---- */ | |||
black_cat.addEventListener(MouseEvent.CLICK, moveCat); | |||
// cat can be in original position or not (true,false) | |||
var black_cat_ori_pos = true; | |||
function moveCat(event:MouseEvent):void { | |||
if (black_cat_ori_pos == true) | |||
{ | |||
black_cat.x += 200; | |||
black_cat.y += 200; | |||
black_cat_ori_pos = false; | |||
} | |||
else | |||
{ | |||
black_cat.x -= 200; | |||
black_cat.y -= 200; | |||
black_cat_ori_pos = true; | |||
} | |||
} | |||
/* ---- resizing ---- */ | |||
blue_cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat); | |||
var cat_size = 1; | |||
function resizeCat(event:MouseEvent):void { | |||
blue_cat.width = blue_cat.width * 2; | |||
blue_cat.height = blue_cat.height * 2; | |||
cat_size = 2; | |||
} | |||
// We have to test both mouse up and mouse out since user can | |||
// press mouse and move out. Cat in this case would stay big. | |||
// Also we have to test if cat is already big when user moves in. | |||
blue_cat.addEventListener(MouseEvent.MOUSE_UP, resizeCat2); | |||
blue_cat.addEventListener(MouseEvent.MOUSE_OUT, resizeCat2); | |||
function resizeCat2(event:MouseEvent):void { | |||
if (cat_size > 1) | |||
{ | |||
blue_cat.width = blue_cat.width / 2; | |||
blue_cat.height = blue_cat.height / 2; | |||
cat_size = 1; | |||
} | |||
} | |||
/* ---- dragging ---- */ | |||
red_cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging); | |||
red_cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging); | |||
function startDragging(event:MouseEvent):void { | |||
red_cat.startDrag(); | |||
} | |||
function stopDragging(event:MouseEvent):void { | |||
red_cat.stopDrag(); | |||
} | |||
/* ---- Hiding ---- */ | |||
// can't see the dog for starters | |||
brown_dog.visible=false; | |||
brown_dog.addEventListener(MouseEvent.CLICK, hideShow); | |||
white_cat.addEventListener(MouseEvent.CLICK, hideShow); | |||
function hideShow(event:MouseEvent):void { | |||
// instead of white_cat.visible = false; we just switch it to the opposite | |||
white_cat.visible = !white_cat.visible; | |||
brown_dog.visible =!brown_dog.visible; | |||
} | |||
/* ---- transforms ---- | |||
This is a bit more difficult.... */ | |||
empty_cat.addEventListener(MouseEvent.CLICK, transformCatColor); | |||
// R,G,B,A multipliers and R,G,B,A offsets | |||
// We start with a light grey cat | |||
var resultColorTransform = new ColorTransform (0.1,0.1,0.1,1,120,120,120,255); | |||
empty_cat.transform.colorTransform = resultColorTransform; | |||
function transformCatColor(event:MouseEvent):void { | |||
var resultColorTransform = empty_cat.transform.colorTransform; | |||
// Create a new color transform object and change it | |||
// red color will peak at 255, blue color offset will cycle from +255 to -100 | |||
resultColorTransform.redOffset = Math.min(resultColorTransform.redOffset+10,255); | |||
resultColorTransform.redMultiplier = Math.min(resultColorTransform.redMultiplier+0.1,1); | |||
resultColorTransform.blueOffset += 10; | |||
if (resultColorTransform.blueOffset >= 255) | |||
{ | |||
resultColorTransform.blueOffset = -100; | |||
} | |||
resultColorTransform.blueMultiplier = 0.1; | |||
// Copy that to the cat | |||
empty_cat.transform.colorTransform = resultColorTransform; | |||
//trace("redOffset="+resultColorTransform.redOffset + | |||
// " blueOffset="+resultColorTransform.blueOffset); | |||
} | |||
/* ---- permanent size change ---- */ | |||
grey_mouse.addEventListener(MouseEvent.MOUSE_WHEEL, changeMouse); | |||
function changeMouse(event:MouseEvent):void { | |||
grey_mouse.width += event.delta*3; | |||
grey_mouse.height += event.delta*3; | |||
} | |||
</source> | |||
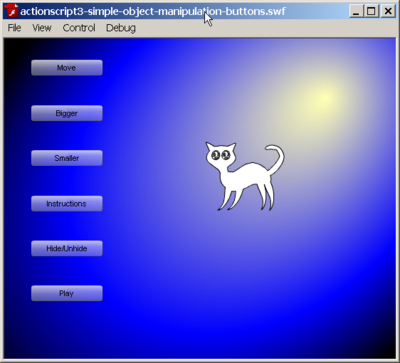
=== Exemple chat contôlé à distance === | |||
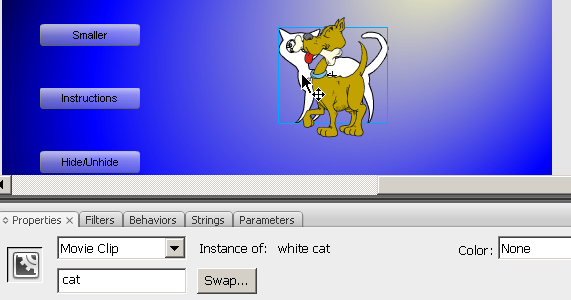
[[image:flash-cs3-mouse-events-property-changes2.png|thumb|right|400px|none|Demonstration II of some mouse events and implementation of property changes]] | |||
The example can be viewed here: | |||
* [http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/actionscript3-simple-object-manipulation-buttons.html actionscript3-simple-object-manipulation-buttons.html] | |||
* Source: [http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/actionscript3-simple-object-manipulation-buttons.fla actionscript3-simple-object-manipulation-buttons.fla] | |||
* Directory: | |||
:http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/ | |||
Voici un autre exemple qui illustre les principes suivants: | |||
* Vous pouvez modifier les propriétés d'un objet à partir d'un événement déclenché à partir un autre objet (par exemple un composant bouton) | |||
* Déclenchement d'une animation embarqués (déjà vu dans d'autres tuoriels) | |||
J'ai également simplifié la façon dont les fonctions sont écrites, c.a.d. j'ai tué les déclarations de types. Ce n'est pas forcément une bonne pratique, mais je voulais montrer aux concepteurs que ActionScript n'est pas nécessairement très complexe | |||
<source lang="actionscript"> | |||
/* ---- moving ---- */ | |||
move.addEventListener(MouseEvent.CLICK, moveCat); | |||
// cat can be in original position or not (true,false) | |||
var cat_ori_pos = true; | |||
function moveCat(ev) { | |||
if (cat_ori_pos == true) | |||
{ | |||
cat.x += 200; | |||
cat.y += 200; | |||
cat_ori_pos = false; | |||
} | |||
else | |||
{ | |||
cat.x -= 200; | |||
cat.y -= 200; | |||
cat_ori_pos = true; | |||
} | |||
} | |||
/* ---- resizing ---- */ | |||
bigger.addEventListener(MouseEvent.MOUSE_DOWN, growCat); | |||
function growCat(ev) { | |||
cat.width = cat.width * 2; | |||
cat.height = cat.height * 2; | |||
} | |||
smaller.addEventListener(MouseEvent.MOUSE_DOWN, shrinkCat); | |||
function shrinkCat(ev) { | |||
cat.width = cat.width / 2; | |||
cat.height = cat.height / 2; | |||
} | |||
/* ---- dragging ---- */ | |||
cat.buttonMode = true; | |||
cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging); | |||
cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging); | |||
function startDragging(event:MouseEvent) { | |||
cat.startDrag(); | |||
} | |||
function stopDragging(event:MouseEvent) { | |||
cat.stopDrag(); | |||
} | |||
message_text.visible=false; | |||
instructions.addEventListener(MouseEvent.CLICK, messageText); | |||
function messageText(ev) { | |||
message_text.visible = !message_text.visible; | |||
} | |||
/* ---- Hiding ---- */ | |||
// can't see the dog for starters | |||
brown_dog.visible=false; | |||
hide.addEventListener(MouseEvent.CLICK, hideShow); | |||
function hideShow(ev) {http://edutechwiki.unige.ch/en/Help:COAP-2110#Final_exam | |||
// we just switch visibility to the opposite | |||
cat.visible = !cat.visible; | |||
brown_dog.visible =!brown_dog.visible; | |||
} | |||
/* ----- Playing ---- */ | |||
// There is a little problem here. If the cat movie gets bigger, the motion guide also | |||
// will grow big. Size does not refer to the cats drawing but to the composite object. | |||
// Changing just the cat requires much more advanced AS. | |||
playcat.addEventListener(MouseEvent.CLICK, playCat); | |||
function playCat(ev) { | |||
// make sure cat is visible | |||
cat.visible = true; | |||
brown_dog.visible = false; | |||
cat.play (); | |||
} | |||
</source> | |||
Concernant les définitions de fonctions: | |||
Voici du code ActionScript propre: | |||
<source lang="actionscript"> | |||
function growCat(ev:MouseEvent):void { | |||
cat.width = cat.width * 2; | |||
cat.height = cat.height * 2; | |||
} | |||
</source> | |||
La ligne suivante: | |||
<source lang="actionscript"> | |||
function growCat(ev:MouseEvent):void { | |||
</source> | |||
signifie que nous définissons une fonction appelée ''growCat''. Lorsqu'un événement se produit, cette fonction va être appelée (invoqué) à la suite d'événement de type "clic sur la souris" (''MouseEvent''). Nous avons appelé l'information (argument) à traiter ''ev'' et l'a donc déclaré de type ''MouseEvent''. Dans notre code nous n'utilisant jamais cette information événement, mais on pourrait par exemple savoir à quelle position exacte de l'utilisateur a cliqué. <code>: void </code> signifie que la fonction ne renvoie aucun résultat. La fonction va juste modifier les propriétés du chat lorsque l'événement se produit..... | |||
Dans CS4 vous pouvez simplifier: | |||
<source lang="actionscript"> | |||
function growCat(ev) { | |||
cat.width = cat.width * 2; | |||
cat.height = cat.height * 2; | |||
} | |||
</source> | |||
Comme vous pouvez le remarquer, dans le code de cet article nous utilisons (à des fins de démonstration) à la fois un code simplifié qui suffit à CS4, et la syntaxe orientée programmation objet à adopter si vous écrivez du code ActionScript externe et que vous retrouverez dans les manuels et les librairies ActionScript. | |||
== Navigation et gestion de movie clips imbriqués == | |||
=== Stop / start de movie clips === | |||
On peut arrêter / démarrer un clip de la façon suivante: | |||
<source lang="actionscript"> | |||
movie_clip.start(); | |||
movie_clip.stop(); | |||
</source> | |||
; Flying Kite Example | |||
Cet exemple est discuté en détail dans le [[:en:Flash embedded movie clip tutorial|Flash embedded movie clip tutorial]] (Anglais). Ici, nous reproduisons juste le code sans explication. | |||
<source lang="actionscript"> | |||
kite.stop(); | |||
start_button.addEventListener(MouseEvent.CLICK,start_kite); | |||
stop_button.addEventListener(MouseEvent.CLICK,stop_kite); | |||
function start_kite(event:MouseEvent) { | |||
kite.play(); | |||
} | |||
function stop_kite(event:MouseEvent) { | |||
kite.stop(); | |||
} | |||
</source> | |||
: [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/kite-movie.html kite-movie.html] | |||
: Source: [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/kite-movie.fla kite-movie.fla] | |||
: Directory: [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/ http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/] | |||
; Example from an exam (to be improved and documented at some point) | |||
* [http://tecfa.unige.ch/guides/flash/ex/exams2007/final-exam-coap2110-solution-2007.html final-exam-coap2110-solution-2007.html] | |||
* Source: [http://tecfa.unige.ch/guides/flash/ex/exams2007/final-exam-coap2110-solution-2007.fla final-exam-coap2110-solution-2007.fla] | |||
* Directory: http://tecfa.unige.ch/guides/flash/ex/exams2007/ | |||
=== Accéder aux objets de la main timeline depuis un objet imbriqué === | |||
Parfois vous aurez besoin d'accéder à la timeline principale depuis un clip imbriqué. Par exemple si vous souhaitez qu'une autre frame serve de résultat pour une interaction. Pour ce faire, vous devez écrire du script à l'intérieur de l'objet imbriqué. | |||
Pour pouvoir accéder à la timeline principale vous devez utiliser le code suivant : | |||
<source lang="actionscript"> | |||
MovieClip(root).yourbutton.visible=true; | |||
MovieClip(root).gotoAndPlay("activity_1"); | |||
</source> | |||
''MovieClip(root) utilisé dans une méthode dit à Flash d'aller voir dans la timeline principale au lieu de le faire dans le clip courant. | |||
Il faut en fait convertir la propriété root en MovieClip. | |||
{{quotation|.root is of type DisplayObject, and .parent is of type DisplayObjectContainer. Neither of those have multiple frames, so that’s why timeline control methods won’t work on them. All you need to do is cast root or parent to MovieClip (a subclass of both of those classes)}}. ([http://www.kongregate.com/forums/4/topics/3935 AS3: Main Timeline Control From Inside a Movie Clip, retrieved June 2007] | |||
.... '''ceci est un "savoir faire" vital pour le dévelopement de jeux et d'applications éducatives intéractives''' où la timeline principale est en général utilisée seulement pour définir des sous-jeux et activités ou éventuellement des états. | |||
L'alternative plus populaire consiste à programmer avec des classes. On peut compiler une classe ActionScript attachée à un fichier *.fla et qui lui contient toutes les variables et méthodes "globales" ... | |||
=== Accéder à des objets dans des objets === | |||
Utiliser la notation '''oject_x.objet_y.objet_z.propriété''' et '''oject_x.objet_y.objet_z.méthode(...)'''. Je déconseille une imbrication trop forte. Au lieu de mettre l'instance d'un clip dans un clip (classe) comme on peut le faire dans CS5, on peut aussi mettre un objet dans un objet avec ActionScript avec la méthode ''addChild()''. | |||
Example tiré de [http://tecfa.unige.ch/guides/flash/ex4/embedded-movie-clips/avions-clip.html avions-clip.html] ([http://tecfa.unige.ch/guides/flash/ex4/embedded-movie-clips/avions-clip.fla avions-clip.fla]): | |||
* b_start, b_, etc. sont des boutons | |||
* il y a deux avions, chacun a les mêmes hélices (gauche et droite). On peut piloter les hélices de l'avion "gros_avion") | |||
<source lang="actionscript"> | |||
b_start.addEventListener(MouseEvent.CLICK, envoyer); | |||
b_moteur_start.addEventListener(MouseEvent.CLICK, moteur_start) | |||
b_moteur_stop.addEventListener(MouseEvent.CLICK, moteur_stop); | |||
; | |||
function envoyer(ev) { | |||
gotoAndPlay(2); | |||
gros_avion.play(); | |||
petit_avion.play(); | |||
} | |||
function moteur_start(ev) { | |||
trace(this.gros_avion.helice_gauche); | |||
this.gros_avion.helice_gauche.play(); | |||
this.gros_avion.helice_droite.play(); | |||
} | |||
function moteur_stop(ev) { | |||
trace(this.gros_avion.helice_gauche); | |||
this.gros_avion.helice_gauche.stop(); | |||
this.gros_avion.helice_droite.stop(); | |||
</source> | |||
== Gestion des touches du clavier == | |||
Flash vous permet d'intercepter les actions sur les touches du clavier, de la même manière que vous pouvez intercepter et traiter les clics de souris. Ceci dit, les événements de touches sont plus difficiles à traiter | |||
=== Déplacer un objet avec des flèches === | |||
Le but est de mettre en œuvre un code qui vous permet de déplacer un objet vers la gauche / droite / haut / bas avec les touches de direction. | |||
La définition des gestionnaires des événements est du même type que pour les boutons: | |||
<source lang="actionscript"> | |||
instance_of_symbol.addEventListener(KeyboardEvent.KEY_DOWN, key_event_handler); | |||
function key_event_handler(event:KeyboardEvent):void { | |||
move_it ..... | |||
} | |||
</source> | |||
L'exemple suivant est basé sur l'hypothèse que, quelque part sur la scène que vous avez un sprite, par exemple un clip ou un composant bouton qui est appelé '''missile''' et que vous voulez le déplacer avec les flèches. | |||
Vous avez besoin de mettre en œuvre les choses suivantes: | |||
* L'enregistrement d'un gestionnaire d'événement, comme nous venons de l'expliquer. | |||
* Dire à la scène de se concentrer sur le missile: | |||
<source lang="actionscript"> | |||
stage.focus = missile; | |||
</source> | |||
La fonction de gestion d'événements doit décider que faire avec quelle touche. Regardons une clause de l'instruction switch comme la suivante. | |||
<source lang="actionscript"> | |||
case Keyboard.LEFT : | |||
missile.x -= big_step; | |||
break; | |||
</source> | |||
Si l'utilisateur appuie sur la touche ''flèche gauche'', nous allons changer la valeur de "x" (horizontal) à ''x moins big_step (fixé à 9)''. Donc, si le missile était en position X = 100, après un événement de "key press", il serait dans position x = 91. | |||
<source lang="actionscript"> | |||
// how many pixels to move left/right | |||
var big_step = 9; | |||
// Put initial focus on missile | |||
// Focus will change when user clicks on another object (so don't) | |||
stage.focus = missile; | |||
missile.addEventListener(KeyboardEvent.KEY_DOWN, missile_control); | |||
function missile_control(event:KeyboardEvent):void { | |||
var key = event.keyCode; | |||
switch (key) { | |||
case Keyboard.LEFT : | |||
missile.x -= big_step; | |||
break; | |||
case Keyboard.RIGHT : | |||
missile.x += big_step; | |||
break; | |||
case Keyboard.UP : | |||
missile.y -= big_step; | |||
break; | |||
case Keyboard.DOWN : | |||
missile.y += big_step; | |||
break; | |||
} | |||
} | |||
</source> | |||
== Résume ActionScript == | |||
Résumons les quelques événements et astuces actionscript qui pourraient être utiles pour les débutants et qui ne devraient pas être très difficiles à utiliser. | |||
=== Événements === | |||
Voici un bref résumé des événements de souris qui peut être interceptés. Ces événements ne sont utiles que si vous définissez une fonction gestionnaire d'événement et si vous enregistrez cette fonction avec un objet. Dans l'exemple suivant "chat" est un objet interactif, par exemple un clip, avec lequel nous allons enregistrer une fonction d'un événement pour une souris enfoncée. | |||
<source lang="actionscript"> | |||
cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat); | |||
function resizeCat(event:MouseEvent) { | |||
cat.width = blue_cat.width * 2; | |||
} | |||
</source> | |||
Voici une liste d'événements concernant la souris: | |||
<table border="1"> | |||
<tr><td>MouseEvent.MOUSE_DOWN</td><td>User holds mouse button down over the object</td></tr> | |||
<tr><td>MouseEvent.MOUSE_UP</td><td>User releases mouse button</td></tr> | |||
<tr><td>MouseEvent.MOUSE_OUT</td><td>User moves mouse away from the object</td></tr> | |||
<tr><td>MouseEvent.MOUSE_WHEEL</td><td>User turns mouse wheel</td></tr> | |||
<tr><td>MouseEvent.MOUSE_OVER</td><td>User moves mouse over the object</td></tr> | |||
<tr><td>MouseEvent.CLICK</td><td>User clicks on object</td></tr> | |||
<tr><td>KeyboardEvent.KEY_DOWN</td><td>User clicks on key</td></tr> | |||
</table> | |||
=== ActionScript tricks === | |||
'''Démarrer/arrêter des clips''' | |||
Les symboles clips sont des symboles qui contiennent une animation Flash . | |||
* Pour modifier l'animation: Double-cliquez sur le symbole sur la scène (pour voir le contexte) ou dans la bibliothèque (pour travailler avec un fond vide) | |||
* Pour créer un clip, soit: | |||
** CTRL-F8 | |||
** ''Clic droit-> Create movie symbol; 'Movie Clip'' sur un graphique | |||
* Pour stopper/démarrer un clip appelé "movie_books" | |||
<source lang="actionscript"> | |||
movie_books.stop (); | |||
movie_books.play (); | |||
</source> | |||
''' Rendre un Objet visible / invisible''' fonctionne avec tout symbole: | |||
* Si vous avez un objet appelé ''chat'': | |||
<source lang="actionscript"> | |||
cat.visible = true; | |||
cat.visible = false; | |||
</source> | |||
'''Changer la position d'une objet''', fonctionne avec tout objet d'affichage: | |||
* Si vous avez un objet appelé ''cat'', vous pouvez définir à la fois les positions x et y. x part de la gauche et y signifie «en bas». Par conséquent, x = 0 y = 0 signifie "coin supérieur gauche de la scène". | |||
Exemple - position de "chat" est de x=100 et y=200 pixels: | |||
<source lang="actionscript"> | |||
cat.x = 100; cat.y = 200; | |||
</source> | |||
Exemple - ajouter 50 px à la position actuelle du chat | |||
<source lang="actionscript"> | |||
cat.x + = 50; cat.y + = 50; | |||
</source> | |||
'''Redimensionner un objet''', fonctionne avec tout objet d'affichage | |||
* Si vous avez un objet appelé ''chat'': Dans l'exemple suivant, le chat aura 100 px de largeur et 120px en hauteur | |||
<source lang="actionscript"> | |||
cat.width = 100; | |||
cat.height = 120; | |||
</source> | |||
Ci-dessous, le chat va doubler sa taille. | |||
<source lang="actionscript"> | |||
cat.width = cat.width * 2; | |||
cat.height = cat.height * 2; | |||
</source> | |||
'''Déplacer un objet''', fonctionne avec n'importe quel objet interactif | |||
* Si vous avez un objet appelé ''chat'', vous pouvez le glisser. On utilise en règle générale MOUSE_DOWN et MOUSE_UP. | |||
<source lang="actionscript"> | |||
cat.startDrag (); | |||
cat.stopDrag (); | |||
</source> | |||
'''Se déplacer dans la timeline''' | |||
Vous pouvez soit aller à une image et vous arrêter, soit laisser "jouer" l'animation. | |||
Pour aller au frame 12 de la même scène: | |||
<source lang="actionscript"> | |||
gotoAndPlay (12); | |||
gotoAndStop (12); | |||
</source> | |||
Pour aller au frame 13 d'une scène appelée "test": | |||
<source lang="actionscript"> | |||
gotoAndPlay (13, "test"); | |||
gotoAndStop (13, "test"); | |||
</source> | |||
== Les objets d'affichage ActionScript == | |||
=== Survol === | |||
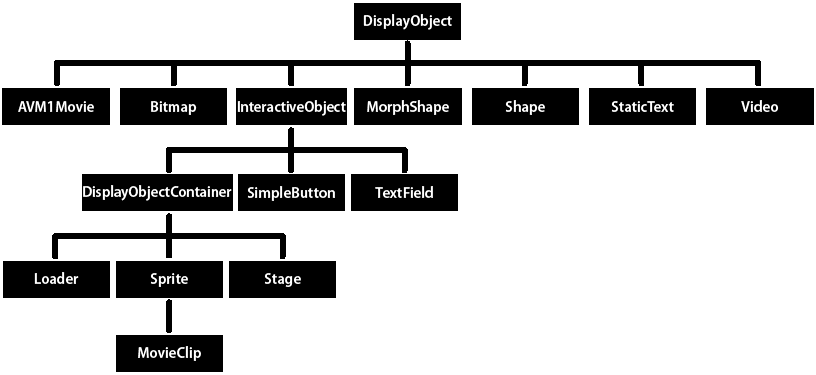
{{citation|Le package flash.display ActionScript 3.0 contient des classes destinées aux objets visuels susceptibles d'apparaître dans Flash Player ou AIR. L'illustration suivante identifie les relations entre les sous-classes de ces classes d'objets d'affichage de base.}} ([http://help.adobe.com/fr_FR/ActionScript/3.0_ProgrammingAS3/WS5b3ccc516d4fbf351e63e3d118a9b90204-7e3c.html Classes d'affichage de base], consulté le 14 octobre 2009 à 22:00 (CEST). | |||
[[image:AS3-DisplayObject_subclasses.png|frame|none|ActionScript 3 - Classes d'affichage de base. Source: [http://help.adobe.com/fr_FR/ActionScript/3.0_ProgrammingAS3/WS5b3ccc516d4fbf351e63e3d118a9b90204-7e3c.html Adobe] ]] | |||
Voici une liste cliquable qui ouvrent des pages du manuel de référence ActionScript AS3 pour Flash 10 en français: | |||
=== Pages du manuel de référence Adobe === | |||
Même si vous n'êtes pas un développeur ActionScript, donc utilisez uniquement quelques propriétés et méthodes choisies, il peut s'avérer utiler de consulter le manuel (au lieu de chercher pendant des heures dans des forums comment par exemple changer la taille d'un objet). | |||
'''Version française''' | |||
* [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/index.html DisplayObject] | |||
*# [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/display/InteractiveObject.html InteractiveObject] (classe de base pour tous les objecs interactifs) | |||
*## [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/display/DisplayObjectContainer.html DisplayObjectContainer] | |||
*### [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/display/Loader.html Loader] | |||
*### [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/display/Sprite.html Sprite] La classe Sprite est un bloc constitutif de base de la liste d'affichage (objets sur la scène). Un objet Sprite est similaire à un clip, mais ne possède pas de timeline. | |||
*#### [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/fl/video/FLVPlayback.html FLVPlayback] | |||
*#### [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/fl/video/FLVPlaybackCaptioning.html FLVPlaybackCaptioning] | |||
*#### [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/html/HTMLLoader.html HTMLLoader] | |||
*#### [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/display/MovieClip.html MovieClip] Sprite avec une Timeline. | |||
*#### [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/fl/core/UIComponent.html UIComponent] Contient plusieurs sous-classes, par exemple: | |||
*##### [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/fl/controls/BaseButton.html BaseButton] | |||
*##### [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/fl/controls/TextArea.html TextArea] | |||
*### [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/display/Stage.html Stage] | |||
*### [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/text/engine/TextLine.html TextLine] | |||
*## [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/display/SimpleButton.html SimpleButton] | |||
*## [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/text/TextField.html TextField] | |||
*# [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/display/AVM1Movie.html AVM1Movie] | |||
*# [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/display/Bitmap.html Bitmap] | |||
*# [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/display/MorphShape.html MorphShape] | |||
*# [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/display/Shape.html Shape] sert à créer des formes "légères" (graphismes) | |||
*# [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/text/StaticText.html StaticText] | |||
*# [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/media/Video.html Video] | |||
'''English version''' (Flash 10.1/CS5 - parfois nettement plus claire) | |||
* [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/index.html DisplayObject] | |||
*# [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/display/InteractiveObject.html InteractiveObject] (classe de base pour tous les objecs interactifs) | |||
*## [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/display/DisplayObjectContainer.html DisplayObjectContainer] | |||
*### [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/display/Loader.html Loader] | |||
*### [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/display/Sprite.html Sprite] La classe Sprite est un bloc constitutif de base de la liste d'affichage (objets sur la scène). Un objet Sprite est similaire à un clip, mais ne possède pas de timeline. | |||
*#### [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/fl/video/FLVPlayback.html FLVPlayback] | |||
*#### [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/fl/video/FLVPlaybackCaptioning.html FLVPlaybackCaptioning] | |||
*#### [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/html/HTMLLoader.html HTMLLoader] | |||
*#### [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/display/MovieClip.html MovieClip] Sprite avec une Timeline. | |||
*#### [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/fl/core/UIComponent.html UIComponent] Contient plusieurs sous-classes, par exemple: | |||
*##### [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/fl/controls/BaseButton.html BaseButton] | |||
*##### [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/fl/controls/TextArea.html TextArea] | |||
*### [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/display/Stage.html Stage] | |||
*### [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/text/engine/TextLine.html TextLine] | |||
*## [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/display/SimpleButton.html SimpleButton] | |||
*## [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/text/TextField.html TextField] | |||
*# [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/display/AVM1Movie.html AVM1Movie] | |||
*# [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/display/Bitmap.html Bitmap] | |||
*# [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/display/MorphShape.html MorphShape] | |||
*# [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/display/Shape.html Shape] sert à créer des formes légères (graphismes) | |||
*# [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/text/StaticText.html StaticText] | |||
*# [http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/flash/media/Video.html Video] | |||
Cette liste n'inclut pas les graphismes qui eux sont des objets de type de très différents. Un DisplayObject (ci-dessus) par contre contient en règle générale un un graphisme. Plus techniquement parlé: | |||
{{citation|Chaque objet Shape, Sprite et MovieClip possède une propriété graphics qui est une occurrence de la classe Graphics. La classe Graphics comporte des propriétés et des méthodes permettant de tracer des lignes, des remplissages et des formes. Pour disposer d'un objet d'affichage qui sera uniquement utilisé comme « toile de fond » pour un dessin, utilisez une occurrence de Shape. Une occurrence de Shape est mieux adaptée au dessin que les autres objets, car elle ne comporte pas les fonctionnalités (inutiles dans ce type d'utilisation) des classes Sprite et MovieClip. Par contre, si vous souhaitez créer un objet d'affichage qui servira de support à du contenu graphique mais doit également pouvoir contenir d'autres objets d'affichage, utilisez une occurrence de Sprite.}} ([http://help.adobe.com/fr_FR/ActionScript/3.0_ProgrammingAS3/WS5b3ccc516d4fbf351e63e3d118a9b90204-7dda.html Présentation de la classe Graphics], nov 2010). | |||
* [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/display/Graphics.html Graphics] | |||
Voici quelques définitions de Adobe (qu'on va raccourcir un jour): | |||
{{citation encadrée| | |||
Vous pouvez créer une occurrence d'un objet des classes suivantes, qui figurent dans le package flash.display : | |||
* '''Bitmap''' : la classe Bitmap permet de définir des objets bitmap, qu'ils soient chargés à partir de fichiers externes ou rendus via ActionScript. Vous pouvez charger des bitmaps à partir de fichiers externes par le biais de la classe Loader. Libre à vous de charger des fichiers GIF, JPG ou PNG. Vous pouvez également créer un objet BitmapData à partir de données personnalisées, puis créer un objet Bitmap qui utilise ces données. Les méthodes de la classe BitmapData permettent de modifier les bitmaps, qu'ils soient chargés ou créés dans ActionScript. Pour plus d'informations, consultez la section Chargement d'objets d'affichage et le chapitre Utilisation des images bitmap. | |||
* '''Loader''' : la classe Loader permet de charger des ressources externes (fichiers SWF ou graphiques). | |||
* '''SimpleButton''' : un objet SimpleButton est une représentation ActionScript d'un symbole de bouton créé dans l'outil de programmation Flash. Une occurrence de SimpleButton est dotée de quatre états de bouton : « up », « down », « over » et « hit test » (zone qui réagit aux événements souris et clavier). | |||
* '''Sprite''' : un objet Sprite peut contenir des graphiques qui lui sont propres, ainsi que des objets d'affichage enfant. La classe Sprite étend la classe DisplayObjectContainer. | |||
* '''MovieClip''' : un objet MovieClip est la forme ActionScript d'un symbole de clip créé dans l'outil de programmation Flash. En pratique, un objet MovieClip est similaire à un objet Sprite, à une exception près : il possède également un scénario (timline). | |||
Les classes suivantes, qui ne figurent pas dans le package flash.display, sont des sous-classes de la classe DisplayObject : | |||
* La classe '''TextField''', qui figure dans le package flash.text, est un objet d'affichage destiné à l'affichage et à la saisie de texte. | |||
* La classe '''Video''', qui figure dans le package flash.media, correspond à l'objet d'affichage utilisé pour afficher des fichiers vidéo. | |||
Les classes suivantes du package flash.display étendent la classe DisplayObject, mais il est impossible d'en créer une occurrence. Parce qu'elles combinent des fonctionnalités communes en une classe unique, elles servent plutôt de classes parent à d'autres objets d'affichage. | |||
* '''AVM1Movie''' : la classe AVM1Movie permet de représenter des fichiers SWF chargés créés dans ActionScript 1.0 et 2.0. | |||
* '''DisplayObjectContainer''' : les classes Loader, Stage, Sprite et MovieClip étendent chacune la classe DisplayObjectContainer. | |||
* '''InteractiveObject''' : classe de base de tous les objets utilisés pour interagir avec la souris et le clavier. Les objets SimpleButton, TextField, Loader, Sprite, Stage et MovieClip sont tous des sous-classes de la classe InteractiveObject. | |||
* '''MorphShape''' : ces objets sont générés lors de la création d'une interpolation de forme dans l'outil de programmation Flash. Il est impossible d'en créer des occurrences par le biais d'ActionScript, mais vous pouvez y accéder dans la liste d'affichage. | |||
* '''Scène''' : la classe Stage étend la classe DisplayObjectContainer. Il n'existe qu'une seule occurrence de scène par application, et elle figure au sommet de la hiérarchie de la liste d'affichage. Vous pouvez accéder à la scène via la propriété stage de toute occurrence de DisplayObject. | |||
Par ailleurs, la classe ''StaticText'', qui figure dans le package flash.text, étend la classe DisplayObject, mais il est impossible d'en créer une occurrence dans du code. Les champs de texte statique sont créés dans Flash uniquement. | |||
} | |||
} | |||
== Résumé événements == | |||
Tous les objets avec lesquels vous pouvez interagir peuvent produire des événements: souris, clavier, focus, etc. ([http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/display/InteractiveObject.html InteractiveObject], Adobe) | |||
=== Liste des événements === | |||
Voici une courte liste de la plupart des événements qui peuvent être générés par des objets interactifs avec lequel un utilisateur peut interagir par le biais de la souris, du clavier, etc.. Elle inclut également le chargement, ou encore des événements d'animation comme le fait d'entrer dans un frame, etc. | |||
Pour obtenir des informations (très) techniques, consulter Adobe ActionScript 3.0 langage et les composants de référence: [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/display/InteractiveObject.html InteractiveObject] | |||
Voici une liste des événements et de souris / clavier / focus avec les propriétés de l'événement: | |||
<table border="1"> | |||
<tr> | |||
<th>Event</th> | |||
<th>Description</th> | |||
<th>Happens in target</th> | |||
<th>Event property</th> | |||
</tr> | |||
<tr> | |||
<td>activate</td> | |||
<td>Distribué lorsque l'application Flash Player obtient le focus du système d'exploitation et devient active.</td> | |||
<td>EventDispatcher</td> | |||
<td></td> | |||
</tr> | |||
<tr> | |||
<td>added</td> | |||
<td>Distribué lorsqu'un objet d'affichage est ajouté à la liste d'affichage.</td> | |||
<td>DisplayObject</td> | |||
<td></td> | |||
</tr> | |||
<tr> | |||
<td>addedToStage</td> | |||
<td>Dispatched when a display object is added to the on stage display list, either directly or through the addition of a sub tree in which the display object is contained.</td> | |||
<td>DisplayObject</td> | |||
<td></td> | |||
</tr> | |||
<tr> | |||
<td>click</td> | |||
<td>Dispatched when a user presses and releases the main button of the user's pointing device over the same InteractiveObject.</td> | |||
<td>InteractiveObject</td> | |||
<td>MouseEvent.CLICK</td> | |||
</tr> | |||
<tr> | |||
<td>deactivate</td> | |||
<td>Dispatched when Flash Player loses operating system focus and is becoming inactive. </td> | |||
<td>EventDispatcher</td> | |||
<td></td> | |||
</tr> | |||
<tr> | |||
<td>doubleClick</td> | |||
<td>Dispatched when a user presses and releases the main button of a pointing device twice in rapid succession over the same InteractiveObject when that object's doubleClickEnabled flag is set to true.</td> | |||
<td>InteractiveObject</td> | |||
<td>MouseEvent.DOUBLE_CLICK</td> | |||
</tr> | |||
<tr> | |||
<td>enterFrame</td> | |||
<td>Dispatched when the playhead is entering a new frame.</td> | |||
<td>DisplayObject</td> | |||
<td></td> | |||
</tr> | |||
<tr> | |||
<td>focusIn</td> | |||
<td>Dispatched after a display object gains focus.</td> | |||
<td>InteractiveObject</td> | |||
<td>FocusEvent.FOCUS_IN</td> | |||
</tr> | |||
<tr> | |||
<td>focusOut</td> | |||
<td>Dispatched after a display object loses focus.</td> | |||
<td>InteractiveObject</td> | |||
<td>FocusEvent.FOCUS_OUT</td> | |||
</tr> | |||
<tr> | |||
<td>keyDown</td> | |||
<td>Dispatched when the user presses a key.</td> | |||
<td>InteractiveObject</td> | |||
<td>KeyboardEvent.KEY_DOWN</td> | |||
</tr> | |||
<tr> | |||
<td>keyFocusChange</td> | |||
<td>Dispatched when the user attempts to change focus by using keyboard navigation.</td> | |||
<td>InteractiveObject</td> | |||
<td>FocusEvent.KEY_FOCUS_CHANGE</td> | |||
</tr> | |||
<tr> | |||
<td>keyUp</td> | |||
<td>Dispatched when the user releases a key.</td> | |||
<td>InteractiveObject</td> | |||
<td>KeyboardEvent.KEY_UP </td> | |||
</tr> | |||
<tr> | |||
<td>mouseDown</td> | |||
<td>Dispatched when a user presses the pointing device button over an InteractiveObject instance in the Flash Player window.</td> | |||
<td>InteractiveObject</td> | |||
<td>MouseEvent.MOUSE_DOWN</td> | |||
</tr> | |||
<tr> | |||
<td>mouseFocusChange</td> | |||
<td>Dispatched when the user attempts to change focus by using a pointer device.</td> | |||
<td>InteractiveObject</td> | |||
<td>FocusEvent.MOUSE_FOCUS_CHANGE </td> | |||
</tr> | |||
<tr> | |||
<td>mouseMove</td> | |||
<td>Dispatched when a user moves the pointing device while it is over an InteractiveObject.</td> | |||
<td>InteractiveObject</td> | |||
<td>MouseEvent.MOUSE_MOVE</td> | |||
</tr> | |||
<tr> | |||
<td>mouseOut</td> | |||
<td>Dispatched when the user moves a pointing device away from an InteractiveObject instance.</td> | |||
<td>InteractiveObject</td> | |||
<td>MouseEvent.MOUSE_OUT</td> | |||
</tr> | |||
<tr> | |||
<td>mouseOver</td> | |||
<td>Dispatched when the user moves a pointing device over an InteractiveObject instance in the Flash Player window.</td> | |||
<td>InteractiveObject</td> | |||
<td>MouseEvent.MOUSE_OVER</td> | |||
</tr> | |||
<tr> | |||
<td>mouseUp</td> | |||
<td>Dispatched when a user releases the pointing device button over an InteractiveObject instance in the Flash Player window.</td> | |||
<td>InteractiveObject</td> | |||
<td>MouseEvent.MOUSE_UP</td> | |||
</tr> | |||
<tr> | |||
<td>mouseWheel</td> | |||
<td>Dispatched when a mouse wheel is spun over an InteractiveObject instance in the Flash Player window.</td> | |||
<td>InteractiveObject</td> | |||
<td>MouseEvent.MOUSE_WHEEL </td> | |||
</tr> | |||
<tr> | |||
<td>removed</td> | |||
<td>Dispatched when a display object is about to be removed from the display list.</td> | |||
<td>DisplayObject</td> | |||
<td></td> | |||
</tr> | |||
<tr> | |||
<td>removedFromStage</td> | |||
<td>Dispatched when a display object is about to be removed from the display list, either directly or through the removal of a sub tree in which the display object is contained.</td> | |||
<td>DisplayObject</td> | |||
<td></td> | |||
</tr> | |||
<tr> | |||
<td>render</td> | |||
<td>Dispatched when the display list is about to be updated and rendered.</td> | |||
<td>DisplayObject</td> | |||
<td></td> | |||
</tr> | |||
<tr> | |||
<td>rollOut</td> | |||
<td>Dispatched when the user moves a pointing device away from an InteractiveObject instance.</td> | |||
<td>InteractiveObject</td> | |||
<td>MouseEvent.ROLL_OUT </td> | |||
</tr> | |||
<tr> | |||
<td>rollOver</td> | |||
<td>Dispatched when the user moves a pointing device over an InteractiveObject instance.</td> | |||
<td>InteractiveObject</td> | |||
<td>MouseEvent.ROLL_OVER </td> | |||
</tr> | |||
<tr> | |||
<td>tabChildrenChange</td> | |||
<td>Dispatched when the value of the object's tabChildren flag changes.</td> | |||
<td>InteractiveObject</td> | |||
<td>Event.TAB_CHILDREN_CHANGE </td> | |||
</tr> | |||
<tr> | |||
<td>tabEnabledChange</td> | |||
<td>Dispatched when the object's tabEnabled flag changes.</td> | |||
<td>InteractiveObject</td> | |||
<td>Event.TAB_ENABLED_CHANGE</td> | |||
</tr> | |||
<tr> | |||
<td>tabIndexChange</td> | |||
<td>Dispatched when the value of the object's tabIndex property changes.</td> | |||
<td>InteractiveObject</td> | |||
<td>Event.TAB_INDEX_CHANGE </td> | |||
</tr> | |||
</table> | |||
=== Propriétés de l'objet event === | |||
Chaque événement généré contient des informations différentes, mais une partie est héritée par toutes sortes d'événements. La classe d'événements de base comprend au total (inclus hérité) 8 logements, 26 constantes et 13 méthodes publiques. | |||
La propriété la plus intéressante d'un événement est '''CurrentTarget''' (cible courante), l'objet sur lequel l'utilisateur a agi. | |||
Flash définit 10 types différents d'événements de souris. Chacun de ces événements contient des informations supplémentaires pouvant être utiles. | |||
Ci-dessous nous reproduisons les propriétés de l'événement qui est généré par le CLICK de la souris (Source: [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/events/MouseEvent.html MouseEvent] du Guide de référence du langage et des composants ActionScript 3.0, Adobe, consulté le 14 octobre 2009 à 22:00 (CEST). | |||
<table class="wikitable"> | |||
<tr><th>Propriété</th><th>Valeur</th></tr><tr><td> | |||
<code>altKey</code> | |||
</td><td> | |||
<code>true</code> si la touche Alt est activée (Windows ou Linux). | |||
</td></tr><tr><td> | |||
<code>bubbles</code> | |||
</td><td> | |||
<code>true</code> | |||
</td></tr><tr><td> | |||
<code>buttonDown</code> | |||
</td><td> | |||
<code>true</code> si le bouton principal de la souris est enfoncé ; <code>false</code> dans tous les autres cas. | |||
</td></tr><tr><td> | |||
<code>cancelable</code> | |||
</td><td> | |||
<code>false</code> ; il n'existe aucun comportement par défaut à annuler. | |||
</td></tr><tr><td> | |||
<code>commandKey</code> | |||
</td><td> | |||
<code>true</code> sur le Mac si la touche Commande est activée ; <code>false</code> si elle est désactivée. Toujours <code>false</code> sur Windows. | |||
</td></tr><tr><td> | |||
<code>controlKey</code> | |||
</td><td> | |||
<code>true</code> si la touche Ctrl ou Contrôle est activée ; <code>false</code> si elle est désactivée. | |||
</td></tr><tr><td> | |||
<code>ctrlKey</code> | |||
</td><td> | |||
<code>true</code> sous Windows ou Linux si la touche Ctrl est enfoncée. <code>true</code> sur Mac si la touche Ctrl ou la touche Commande est activée. Autrement, <code>false</code>. | |||
</td></tr><tr><td> | |||
<code>currentTarget</code> | |||
</td><td>L'objet qui traite activement l'objet Event avec un écouteur d'événements.</td></tr><tr><td> | |||
<code>localX</code> | |||
</td><td>Coordonnée horizontale à laquelle l'événement s'est produit par rapport au sprite conteneur.</td></tr><tr><td> | |||
<code>localY</code> | |||
</td><td>Coordonnée verticale à laquelle l'événement s'est produit par rapport au sprite conteneur.</td></tr><tr><td> | |||
<code>shiftKey</code> | |||
</td><td> | |||
<code>true</code> si la touche Maj est activée ; <code>false</code> si elle ne l'est pas. | |||
</td></tr><tr><td> | |||
<code>stageX</code> | |||
</td><td>Coordonnée horizontale à laquelle l'événement s'est produit, par rapport aux coordonnées globales de la scène.</td></tr><tr><td> | |||
<code>stageY</code> | |||
</td><td>Coordonnée verticale à laquelle l'événement s'est produit, par rapport aux coordonnées globales de la scène.</td></tr><tr><td> | |||
<code>target</code> | |||
</td><td> | |||
Occurrence d'InteractiveObject sous le périphérique de pointage. La propriété <code>target</code> ne correspond pas toujours à l'objet de la liste d'affichage qui est associé à l'écouteur d'événement. Utilisez la propriété <code>currentTarget</code> pour accéder à l'objet de la liste d'affichage qui traite actuellement l'événement. | |||
</td></tr></table> | |||
Cette documentation technique montre qu'on peut extraire des informations supplémentaires de l'objet événement généré, par exemple | |||
* La cible d'une action utilisateur (l'objet sur lequel l'utilisateur a cliqué par exemple) | |||
* Si l'utilisateur a appuyé sur la touche CTRL ou MAJ en faisant un geste avec la souris | |||
* L'emplacement de l'objet, soit par rapport à la scène ou par rapport à un objet parent. | |||
=== Événements personnalisés === | |||
Pour les utilisateurs avancés, on pourra également définir des événements personnalisés. | |||
Pour cela, voir la page [[Flash AS3 - Événements personnalisés]]. | |||
== Liens et références == | |||
* [http://help.adobe.com/fr_FR/ActionScript/3.0_ProgrammingAS3 Programmation d'ActionScript 3.0] | |||
* [http://help.adobe.com/en_US/ActionScript/3.0_ProgrammingAS3 Programming ActionScript 3.0] | |||
* Adobe Flash Professional CS5, Classroom in a book, Adobe Press, ISBN 0321701801 (support de cours officiel conçu par l'équipe Adobe) | |||
Voir [[Flash CS4 - Ressources]] | |||
== Remerciement et modification du copyright == | |||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une bonne partie de cet article a été repris de [http://help.adobe.com/fr_FR/ActionScript/3.0_ProgrammingAS3/ Programmation avec Adobe ActionScript 3.0 pour Adobe Flash] et [http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/index.html Guide de référence du langage et des composants ActionScript 3.0], Adobe, et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici. Voir dans le texte pour les détails.}} | |||
[[en:ActionScript 3 interactive objects tutorial]] | |||
[[en:ActionScript 3 event handling tutorial]] | |||
Dernière version du 22 août 2016 à 18:43
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Note: Cet article a été traduit avec Google Translate à partir de textes de EduTechWiki Anglais. Il faudrait revoir le français.
Objectifs d'apprentissage Le but de ce tutoriel est aller un peu au-delà du traitement de clics de souris, de boutons et de composants de bouton. Vous allez par exemple apprendre à modifier les propriétés d'objets (comme la position, la taille et la visibilité):
- Constructions ECMAScript (langage de programmation à la base de ActionScript et JavaScript)
- Savoir manipuler quelques propriétés d'objets
- Connaître plus d'évènements
- Apprendre à programmer la manipulation directe d'objets sur la scène
Prérequis
Matériel (fichiers *.fla à manipuler)
- http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/ (compatible CS4)
- http://tecfa.unige.ch/guides/flash/ex4/action-script-3-intro/
Qualité et niveau
Le niveau de ce tutoriel est un peu haut pour les novices, mais il peut servir de fiche pratique dans un atelier.
Ce texte vise des Flash designers, et non pas des programmeurs débutants ActionScript 3. Ceci dit, les programmeurs peuvent lire ce texte pour obtenir un "feeling" concernant les propriétés d'objets avant d'aller creuser dans une vraie documentation. On vous conseille aussi de regarder l'hiérarchie des classes pour les objets "Display" à la fin
Prochaines étapes
Autres versions
La gestion des événements
Chaque objet sur la scène peut créer et diffuser des événements lorsqu'un utilisateur interagit avec lui. Lorsqu'un utilisateur clique sur un bouton par exemple, Flash crée un événement de type MouseEvent.CLICK et quand un utilisateur sélectionne un élément dans une liste, la liste dépêche un événement Event.CHANGE. Un événement peut également se produire lorsque un chargement se termine ou lorsque le contenu pour une instance UILoader génère un événement Event.COMPLETE.
Pour gérer des tels événements, vous devez (a) dire à l'objet d'enregistrer un nom de fonction qui va gérer un certain type d'événements. En pseudo-code:
- toi_objet_bouton: associe la fonction faire_quelque_chose avec un événement de type clic de la souris
Ensuite (b) vous devez définir cette fonction faire_quelque_chose, c-a-d. écrire du code ActionScript qui définit ce qu'il faut faire à la suite de l'événement. Quand l'utilisateur provoque un événement (clique par exemple sur un bouton), le bouton va créer un objet "Event" et invoque votre fonction en lui donnant l'événement. Cette fonction peut (mais ne doit pas) utiliser cet objet Event, mais dans tous les cas la fonction fera quelque chose, comme changer les propriétés d'un objet ou encore déplacer l'utilisateur dans la timeline.
Ci-dessous quelques principes de base. Si vous êtes intéressé(d) par la syntaxe du langage ActionScript, lisez aussi le survol du langage ActionScript.
Principes de programmation piloté par événements
- Les objets qui interagissent avec ActionScript doivent avoir un nom
Habituellement, les événements sont diffusés par une instance d'un objet interactif, c-a-d. un objet sur la scène qui est une instance d'un symbole de type movie clip ou bouton. Pour programmer la récupérer des événements et la manipulation des objets il faut leur donner un nom (autrement cela devient de la programmation compliquée). Donc première opération: ouvrez le panneau "properties" et donnez un donnez un nom à chaque occurrence que l'utilisateur et/ou votre programme pourra manipuler. Ce nom doit être légal:
- Commencez nom de l'étiquette (label) avec une lettre
- Ne pas utiliser des espaces ou des caractères de ponctuation ou des tirets ! (Flash va se plaindre).
Autrement dit: Il ne faut pas seulement nommer les boutons, les objets à déplacer, etc. mais il faut également donner un nom aux objets que vous allez manipuler avec ActionScript.
- Dans l'éditeur ActionScript (Actions - Frame)
Quand vous vous trouvez dans ActionsScript et que vous paramétrez vos codes, vous avez la possibilité :
- soit de taper le nom donné à vos objets
- soit de cliquer sur l'icône cible (3ème bouton dans la barre de menu du haut) qui ouvrira une fenêtre dans laquelle se trouvent déjà les noms
- Rappel de quelques principes de programmation ActionScript
(1) Toujours mettre le code dans un calque séparé, par exemple l'appeler "Action" ou "Script". Si vous utilisez CS5 on vous conseille de l'appeler Actions, car l'assistant à la programmation va tout écrire dans ce layer et va le créer si nécessaire.
(2) Le code d'un script s'étend aux cadres (images) de la même manière que les dessins. Par exemple, si vous voulez que l'utilisateur puisse interagir avec un bouton dessiné dans le frame 1
- Créez un layer "Script" (ou "Action")
- Cliquez sur le frame 1 de ce calque (et pas ailleurs)
- F9, puis le coder :)
Si votre code est censé être valable pour toute l'animation, c.a.d. dans d'autres images
- Sélectionnez le calque "Script".
- Allez à la hauteur de la dernière image dans votre timeline (dans le layer script)
- F5
- Gestion d'événements
Typiquement, un événement a lieu lorsque l'utilisateur fait quelque chose avec la souris ou le clavier. Le cas le plus simple que nous allons discuter ici est l'utilisateur qui clique sur un bouton.
Dans notre cas, il faut dire à Flash d'intercepter l'événement "utilisateur clique sur un bouton" et y associer un fonction qu'il va falloir exécuter lorsque l'évenement a eu lieu. Autrement dit, pour chaque object et pour chaque événement (action de l'utilisateur ou autre chose) que vous souhaitez intercepter, vous devez enregistrer une fonction gestionnaire d'événement. Ensuite, il faut encore définir cette fonction qui va implémenter la suite.
La syntaxe pour enregistrer une fonction avec un événement d'un objet est la suivante:
addEventListener(Type_of_event.Name_of_event, Name_of_function_YOU_define);
Exemple:
- Supposons que vous avez une instance de bouton et que vous l'avez nommé hello_button dans le panneau properties.
- Si vous voulez instruire le bouton à surveiller les clics des utilisateurs, vous devez utiliser du code comme:
hello_button.addEventListener(MouseEvent.CLICK, click_handler);
Cela veut dire: Le bouton nommé hello_button va observer tous les clics. Si un utilisateur clique, alors envoyer l'évènement à la fonction qu'on a nommée click_handler.
L'objet événement
Techniquement parlé, quand un événement se produit, Flash crée un objet de type event qui sera envoyé à la fonction de gestion que vous avez définie. Cet objet contient beaucoup d'informations, par exemple les suivantes:
- Type, un string indiquant le type d'événement.
- Une référence à la cible de l'instance qui a envoyé l'événement (l'objet sur lequel qqn. a cliqué)
La fonction de gestionnaire d'événement
Un évènement est une occurrence qui se produit dans l'environnement Flash. Ce dernier sait le détecter et y répondre. Par exemple, le clic d'une souris, son déplacement, appuyer sur une touche du clavier sont tous des évènements.La liste suivante contient le code ActionScript correspondant aux évènements liés à la souris :
- MouseEvent.CLICK
- MouseEvent.MOUSE_MOVE
- MouseEvent.MOUSE_DOWN
- MouseEvent.MOUSE_UP
- MouseEvent.MOUSE_OVER
- MouseEvent.MOUSE_OUT
Avec un événement on peut déclencher toutes sortes d'"actions" dans votre clip Flash. Une première chose qu'on apprend avec Flash est de déplacer la tête de lecture (playhead), c.a.d. déplacer l'utiliser dans le scénario (timeline). La liste suivante contient le code ActionScript usuelles pour stopper la tête de lecture, la démarrer ou la faire aller à une image différente.
- stop();
- play();
- gotoAndStop(numeroimage ou "etiquetteimage");
- gotoAndPlay(numeroimage ou "etiquetteimage");
- nextframe();
- prevframe();
La fonction gestionnaire d'événement (appelée aussi une fonction "call-back") sera appelée par Flash dès que l'événement se produit. Pensez à une fonction, comme une sorte de recette qui va faire quelque chose avec un événement donné.
Cette fonction que vous devez définir vous-même reçoit les informations suivantes:
- Un objet événement unique (nous venons de le décrire ci-dessus) et qui contient des informations sur le type d'événement et sur l'instance concernée.
- En d'autres termes, grâce à cet événement la fonction va savoir "ce qui" est arrivé et où.
Voici un exemple d'une association entre un événement (un clic) pour un objet et une fonction qui va gérer:
hello_button.addEventListener(MouseEvent.CLICK, click_handler);
Vous devez alors définir cette fonction qu'on a appelée click_handler. Ce nom est choisi par le programmer et nous pourrions aussi appeler notre fonction gestion_click et nous obtenons le modèle suivant:
hello_button.addEventListener(MouseEvent.CLICK, gestion_click);
function gestion_click (event_object:MouseEvent) {
/* faire quelque chose */
}
event_object est un paramètre, c'est à dire une variable qui va contenir l'événement que Flash va donner à la fonction pour traitement.
- Un exemple simple
Dans le tutoriel Flash CS4 - Boutons on avait présenté l'exemple suivant. Quand un utilisateur clique sur "launch_button", la fonction "launchRocket" est appelée. Elle lancera l'animation dans l'image 2 en allant sur cette image.
launch_button.addEventListener (MouseEvent.CLICK, launchRocket);
function launchRocket (event: MouseEvent) { gotoAndPlay (2); }
- Voici un exemple avec plusieurs boutons
Voici le code d'un exemple tiré du tutoriel Flash CS5 - Composant bouton (CS4).
Nous enregistrons d'abord une fonction de gestion des événements avec cinq boutons différents.
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler);
btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler);
btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler);
btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler);
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
La fonction elle-même était définie comme ça:
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label)
{
case "Rainbow" :
gotoAndStop(2);
break;
case "TECFA" :
gotoAndStop(3);
break;
case "Bosses" :
gotoAndStop(4);
break;
case "My computers" :
gotoAndStop(5);
break;
case "Credits" :
gotoAndStop(6);
break;
}
}
La fonction recevra un objet de type MouseEvent et qui contient des informations sur l'événement. On l'appelé event.
Regardons maintenant la première ligne. Qu'est-ce que cela signifie?
function clickHandler (event: MouseEvent): void
- La fonction est appelée clickHandler (on peut lui donner n'importe quel nom) puisqu'elle va gérer (Handler) un click.
- L'objet événement qu'elle recevra pour le traitement quand quelque chose se passe est associé à event. En termes plus techniques, event est un paramètre que vous pouvez utiliser comme une variable dans le code suivant.
- MouseEvent est le type de l'événement et nous devrions (en principe) le déclarer.
- :void signifie que la fonction ne retourne pas d'informations à Flash.
Non-programmeurs: Il suffit d'insérer ces deux derniers éléments de la même façon. Note, si on programme dans CS4/CS3, on peut même ôter les déclarations des types de variables et d'arguments, mais c'est considéré être une pratique pas très bonne. Donc, la définition suivante marche aussi:
function clickHandler (event) {.... }
switch est une instruction de programmation qui est utilisée pour organiser le déroulement du programme. Elle nous permet de prendre des mesures différentes pour les différents clics de l'utilisateur. Sa syntaxe est la suivante:
switch (variable) (
case valeur_1:
/ * Faire quelque chose * /
break;
case valeur_2:
/ * Faire quelque chose * /
break;
....
)
Comme "variable" dans l'exemple ci-dessus nous avions event.currentTarget.label. Cette expression signifie que nous demandons à l'objet event la cible du clic (currentTarget) et ensuite au currentTarget on va demander son étiquette (label). Autrement dit on veut savoir sur quel bouton l'utilisateur a cliqué. event.currentTarget.label nous le dira.
Ensuite, case valeur_1: est une expression qui veut dire: Si on tombe sur valeur_1 on va agir. Par exemple le fragment de code suivant:
case "My computers" :
gotoAndStop(5);
break;
définit la situation suivante: Si l'utilisateur à cliqué sur le bouton qui a le label "My computers", Flash va se positionner dans l'image (frame) numéro 5 et s'arrêter. Ensuite, Flash va sortir de l'expression "switch", donc ne pas regarder les autres clauses.
Manipuler les objets
Affichez l'exemple actionscript3-simple-object-manipulation.html (actionscript3-simple-object-manipulation.fla)
Le principe de la manipulation (simple) d'objets est assez simple: il faut modifier les propriétés d'un objet. La chose la plus délicate est de savoir ce que vous pouvez changer dans un type d'objet donné. Certains changements sont faciles à faire, d'autres sont difficiles. Typiquement, la plupart des objets sont non-modifiables (les objets qui le composent le sont peut-être). "Not-modifiable" veut dire qu'on peut juste y appliquer des transformations. Il est toujours facile de changer la taille et la position de tout objet d'affichage (donc aussi des objets non-modifiables), c.a.d. des opérations que vous pouvez faire avec le Free Transform tool.
Le exemples ci-dessous montrent montrent comment manipuler des objets. Tous les objets de la scène (Black_Cat, par exemple) sont des instances de symboles de type clip, et qui peuvent réagir aux évènements souris et clavier. Plus précisément, on travaillera avec des instances nommées de clips qui se trouvent dans la bibliothèque. En termes techniques: Nous allons travailler avec des objets d'affichage qui sont assignés à une variable.
Vous pouvez imaginer des dizaines d'autres exemples simples, mais il n'est pas si facile de comprendre la documentation technique ActionScript qui est faite pour les programmeurs et pas pour les concepteurs. Si vous vous sentez plus aventureux, vous pouvez jeter un regard sur hiérarchie des classes décrite à la fin de cet article et ensuite voir dans le manuel Adobe.
Exemple positionnement
Pour repositionner un objet, il suffit de modifier ses propriétés x et y.
Dans l'exemple suivant, lorsque vous cliquez sur l'objet interactif (une instance de symbole que l'on appelle "Black_Cat"), il va se déplacer vers la position x = 200 et Y = 200. Note: la position est définie par le centre de l'objet d'affichage (à savoir le petit signe "+" que vous voyez lorsque vous éditez le symbole).
black_cat.addEventListener(MouseEvent.CLICK, moveCat);
function moveCat(event:MouseEvent):void {
black_cat.x = 200;
black_cat.y = 200;
}
L'expression
cat.x = 100;
est appelé une assignation: La propriété x de l'objet chat va devenir "100". Et si x est différent l'objet va se mettre à une position "x" différente. L'animation c'est aussi simple que cela.
Si vous souhaitez déplacer le chat en avant et arrière, utilisez le code suivant:
black_cat.addEventListener(MouseEvent.CLICK, moveCat);
// cat can be in original position or not (true,false)
var black_cat_ori_pos = true;
function moveCat(event:MouseEvent):void {
if (black_cat_ori_pos == true)
{
black_cat.x += 200;
black_cat.y += 200;
black_cat_ori_pos = false;
}
else
{
black_cat.x -= 200;
black_cat.y -= 200;
black_cat_ori_pos = true;
}
}
Dans cette fonction, nous utilisons une clause if-then-else. Dans la ligne
if (black_cat_ori_pos == true)
on vérifie si la variable black_cat_ori_pos a la valeur true. Si cela est vrai, nous exécutons alors la clause (black_cat.x + = ... ; Black_cat.y ..... ) qui suit. Si ce n'est pas vrai, nous appliquons la clause suivante. Autrement dit, si le chat est dans sa position d'origine on le bouge en bas à droite (+200/200), et s'il est en bas, on le remet dans une position -200/200.
Notez également la différence entre une assignation ("=") et un test d'égalité ("=="). Le dernier permettra de tester si deux valeurs sont les mêmes. Donc, note aux débutants: Ne jamais utiliser simplement le signe "=" dans la condition d'un "si". Utilisez "==".
La variable black_cat_ori_pos peut être appelé une «variable» drapeau (flag), car elle nous dit dans quelle position le chat set trouve, la position originale ou non.
X et Y sont définis par rapport au coin supérieur de l'écran. Par exemple si x est 100 et y est 100, le point central de l'objet enregistré est de 100 pixels à droite et 100 pixels vers le bas. L'instruction:
x += 100;
x -= 100;
signifie "ajouter 100 à X" ou "soustraire 100 de x". Il s'agit d'un raccourci de l'expression x = x + 100;, à savoir "La nouvelle valeur de x devient l'ancienne valeur de x plus 100".
Changer la taille
Il est tout aussi facile de changer la hauteur et la largeur d'un objet. Dans l'exemple suivant, lorsque vous cliquez sur l'objet interactif (une instance de symbole que l'on appelle "blue_cat"), il va doubler sa taille lorsque vous maintenez le bouton de la souris. Le chat revient à la normale lorsque vous relâchez la souris.
blue_cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat);
function resizeCat(event:MouseEvent):void {
blue_cat.width = blue_cat.width * 2;
blue_cat.height = blue_cat.height * 2;
}
blue_cat.addEventListener(MouseEvent.MOUSE_UP, resizeCat2);
function resizeCat2(event:MouseEvent):void {
blue_cat.width = blue_cat.width / 2;
blue_cat.height = blue_cat.height / 2;
}
Ce code ne fait pas exactement ce qu'on voudrait. Si l'utilisateur maintient enfoncé le bouton de la souris et la déplace, l'événement MOUSE_UP n'arrivera jamais, à savoir le chat va croître de façon permanente. Une meilleure solution peut être trouvée dans l'exemple de code que nous avons inclus à la fin de cette section.
Visibilité
Dans l'exemple suivant, nous rendons le chat blanc invisible lorsque vous cliquez dessus. Note technique: Il est toujours là, mais l'utilisateur ne peut pas cliquer dessus.
white_cat.addEventListener(MouseEvent.CLICK, hideCat);
function hideCat(event:MouseEvent):void {
white_cat.visible = false;
}
Une fois que le chat est caché, l'utilisateur ne sera jamais capable de le ramener. Par conséquent, dans l'exemple suivant, nous avons décidé de mettre en œuvre un commutateur entre un chat et un chien:
// can't see the dog for starters
brown_dog.visible=false;
brown_dog.addEventListener(MouseEvent.CLICK, hideShow);
white_cat.addEventListener(MouseEvent.CLICK, hideShow);
function hideShow(event:MouseEvent):void {
// instead of using white_cat.visible = false; we just switch it to the opposite
white_cat.visible = !white_cat.visible;
brown_dog.visible =!brown_dog.visible;
}
Le ! utilisé pour white_cat.visible dans la fonction hideShow signifie que la propriété "visible" sera mis à son contraire. Par exemple si la valeur est vraie (true) elle deviendra fausse (false), et l'inverse. Même technique pour le chien (qui est invisible pour commencer).
Drag and drop (glisser un objet)
L'exemple suivant montre comment permettre à un utilisateur de faire glisser l'objet chat rouge avec la souris (bouton enfoncé), puis déposez le chat lorsque l'utilisateur relâche le bouton de la souris.
red_cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging);
red_cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging);
function startDragging(event:MouseEvent):void
{
red_cat.startDrag();
}
function stopDragging(event:MouseEvent):void
{
red_cat.stopDrag();
}
Pour un tutoriel sur le glisser-déplacer, voir le Flash tutoriel drag and drop qui montre comment mettre en œuvre un jeu éducatif simple pour enfants.
Détection d'un autre objet quand on relache un objet en cours de déplacement et alignement de leurs coordonnées à l'écran: utilisation du target et du dropTarget
function stopDragging(event:MouseEvent):void
{
var object = event.target;
var target = object.dropTarget;
if (target != null){
object.x = target.parent.x ;
object.y = target.parent.y ;}
}
Transformations
La propriété alpha : tuto
Voici un petit tutoriel pour vous expliquer comment activer un objet (en cliquant dessus) pour que cet événement déclenche une fonction (modifier la transparence de l'objet).
On crée un objet sur la scène, ici un carré.
On le convertit en symbole et on le nomme, ici "carre":
Il ne faut pas oublier de lui donner un nom dans les propriétés :
Dans la fenêtre AS on colle le code suivant :
carre.buttonMode = true;
Ce code permet de changer la forme du curseur, qui devient une petite main.
En-dessous, on colle le code :
/* ---- alpha transform ---- */
carre.addEventListener(MouseEvent.CLICK, transformCarre);
function transformCarre(event:MouseEvent):void {
if (carre.alpha < 1)
carre.alpha = 1;
else
carre.alpha = 0.7;
}
Ce code dit que lorsque l'on clique sur le symbole nommé "carre", cela déclenche une fonction. Cette fonction va permettre de tester une condition, puis d’exécuter un certain bloc de code quand cette condition est vraie et d’en exécuter un autre si cette condition est fausse.
Ici, si la valeur d'alpha relative au carré est inférieure à 1, une valeur alpha = 1 sera appliquée au carré. Sinon, la valeur alpha = 0.7 est appliquée au carré.
Donc, dans votre fenêtre AS vous devriez avoir :
Vous pouvez maintenant tester (Control --> Test Movie --> in Flash Professional) :
Lorsque l'on clique sur le carré, il devient transparent. Si on clique à nouveau dessus, il reprend son apparence première.
La classe ColorTransform
Certaines transformations sont plus difficiles à implémenter. Nous montrons dans le code comment changer la teinte d'un symbole.
Couleurs: La classe ColorTransform vous permet d'ajuster les valeurs de couleur dans un objet d'affichage. L'ajustement de la couleur ou la transformation de couleur peut être appliquée à tous les quatre canaux: rouge, vert, bleu, et la transparence alpha. Voici la formule selon le Manuel AS3 pour Flash9, extraite 20:58, 8 Octobre 2007 (MEST):
- La nouvelle valeur rouge = (ancienne valeur de rouge * redMultiplier) + redOffset
- La nouvelle valeur vert = (ancienne valeur de vert * greenMultiplier) + greenOffset
- La nouvelle valeur bleu = (ancienne valeur de bleu * blueMultiplier) + blueOffset
- Nouvelle valeur alpha = (ancienne valeur alpha * alphaMultiplier) + alphaOffset
Il faut apprendre à créer objet ColorTransform temporaire et à copier cet objet dans la propriété colorTransform de l'objet d'affichage, si j'ai bien compris le manuel. Voir le code vers la fin du code exemple complet ci-dessous. Une alternative serait de modifier le graphisme à l'intérieur du symbole (donc l'équivalent du "symbol edit").
Cat example file
- actionscript3-simple-object-manipulation.html
- actionscript3-simple-object-manipulation.fla (source)
- http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/ (répertoire)
Voici le code ActionScript complet:
/* ---- moving ---- */
black_cat.addEventListener(MouseEvent.CLICK, moveCat);
// cat can be in original position or not (true,false)
var black_cat_ori_pos = true;
function moveCat(event:MouseEvent):void {
if (black_cat_ori_pos == true)
{
black_cat.x += 200;
black_cat.y += 200;
black_cat_ori_pos = false;
}
else
{
black_cat.x -= 200;
black_cat.y -= 200;
black_cat_ori_pos = true;
}
}
/* ---- resizing ---- */
blue_cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat);
var cat_size = 1;
function resizeCat(event:MouseEvent):void {
blue_cat.width = blue_cat.width * 2;
blue_cat.height = blue_cat.height * 2;
cat_size = 2;
}
// We have to test both mouse up and mouse out since user can
// press mouse and move out. Cat in this case would stay big.
// Also we have to test if cat is already big when user moves in.
blue_cat.addEventListener(MouseEvent.MOUSE_UP, resizeCat2);
blue_cat.addEventListener(MouseEvent.MOUSE_OUT, resizeCat2);
function resizeCat2(event:MouseEvent):void {
if (cat_size > 1)
{
blue_cat.width = blue_cat.width / 2;
blue_cat.height = blue_cat.height / 2;
cat_size = 1;
}
}
/* ---- dragging ---- */
red_cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging);
red_cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging);
function startDragging(event:MouseEvent):void {
red_cat.startDrag();
}
function stopDragging(event:MouseEvent):void {
red_cat.stopDrag();
}
/* ---- Hiding ---- */
// can't see the dog for starters
brown_dog.visible=false;
brown_dog.addEventListener(MouseEvent.CLICK, hideShow);
white_cat.addEventListener(MouseEvent.CLICK, hideShow);
function hideShow(event:MouseEvent):void {
// instead of white_cat.visible = false; we just switch it to the opposite
white_cat.visible = !white_cat.visible;
brown_dog.visible =!brown_dog.visible;
}
/* ---- transforms ----
This is a bit more difficult.... */
empty_cat.addEventListener(MouseEvent.CLICK, transformCatColor);
// R,G,B,A multipliers and R,G,B,A offsets
// We start with a light grey cat
var resultColorTransform = new ColorTransform (0.1,0.1,0.1,1,120,120,120,255);
empty_cat.transform.colorTransform = resultColorTransform;
function transformCatColor(event:MouseEvent):void {
var resultColorTransform = empty_cat.transform.colorTransform;
// Create a new color transform object and change it
// red color will peak at 255, blue color offset will cycle from +255 to -100
resultColorTransform.redOffset = Math.min(resultColorTransform.redOffset+10,255);
resultColorTransform.redMultiplier = Math.min(resultColorTransform.redMultiplier+0.1,1);
resultColorTransform.blueOffset += 10;
if (resultColorTransform.blueOffset >= 255)
{
resultColorTransform.blueOffset = -100;
}
resultColorTransform.blueMultiplier = 0.1;
// Copy that to the cat
empty_cat.transform.colorTransform = resultColorTransform;
//trace("redOffset="+resultColorTransform.redOffset +
// " blueOffset="+resultColorTransform.blueOffset);
}
/* ---- permanent size change ---- */
grey_mouse.addEventListener(MouseEvent.MOUSE_WHEEL, changeMouse);
function changeMouse(event:MouseEvent):void {
grey_mouse.width += event.delta*3;
grey_mouse.height += event.delta*3;
}
Exemple chat contôlé à distance
The example can be viewed here:
- actionscript3-simple-object-manipulation-buttons.html
- Source: actionscript3-simple-object-manipulation-buttons.fla
- Directory:
Voici un autre exemple qui illustre les principes suivants:
- Vous pouvez modifier les propriétés d'un objet à partir d'un événement déclenché à partir un autre objet (par exemple un composant bouton)
- Déclenchement d'une animation embarqués (déjà vu dans d'autres tuoriels)
J'ai également simplifié la façon dont les fonctions sont écrites, c.a.d. j'ai tué les déclarations de types. Ce n'est pas forcément une bonne pratique, mais je voulais montrer aux concepteurs que ActionScript n'est pas nécessairement très complexe
/* ---- moving ---- */
move.addEventListener(MouseEvent.CLICK, moveCat);
// cat can be in original position or not (true,false)
var cat_ori_pos = true;
function moveCat(ev) {
if (cat_ori_pos == true)
{
cat.x += 200;
cat.y += 200;
cat_ori_pos = false;
}
else
{
cat.x -= 200;
cat.y -= 200;
cat_ori_pos = true;
}
}
/* ---- resizing ---- */
bigger.addEventListener(MouseEvent.MOUSE_DOWN, growCat);
function growCat(ev) {
cat.width = cat.width * 2;
cat.height = cat.height * 2;
}
smaller.addEventListener(MouseEvent.MOUSE_DOWN, shrinkCat);
function shrinkCat(ev) {
cat.width = cat.width / 2;
cat.height = cat.height / 2;
}
/* ---- dragging ---- */
cat.buttonMode = true;
cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging);
cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging);
function startDragging(event:MouseEvent) {
cat.startDrag();
}
function stopDragging(event:MouseEvent) {
cat.stopDrag();
}
message_text.visible=false;
instructions.addEventListener(MouseEvent.CLICK, messageText);
function messageText(ev) {
message_text.visible = !message_text.visible;
}
/* ---- Hiding ---- */
// can't see the dog for starters
brown_dog.visible=false;
hide.addEventListener(MouseEvent.CLICK, hideShow);
function hideShow(ev) {http://edutechwiki.unige.ch/en/Help:COAP-2110#Final_exam
// we just switch visibility to the opposite
cat.visible = !cat.visible;
brown_dog.visible =!brown_dog.visible;
}
/* ----- Playing ---- */
// There is a little problem here. If the cat movie gets bigger, the motion guide also
// will grow big. Size does not refer to the cats drawing but to the composite object.
// Changing just the cat requires much more advanced AS.
playcat.addEventListener(MouseEvent.CLICK, playCat);
function playCat(ev) {
// make sure cat is visible
cat.visible = true;
brown_dog.visible = false;
cat.play ();
}
Concernant les définitions de fonctions:
Voici du code ActionScript propre:
function growCat(ev:MouseEvent):void {
cat.width = cat.width * 2;
cat.height = cat.height * 2;
}
La ligne suivante:
function growCat(ev:MouseEvent):void {
signifie que nous définissons une fonction appelée growCat. Lorsqu'un événement se produit, cette fonction va être appelée (invoqué) à la suite d'événement de type "clic sur la souris" (MouseEvent). Nous avons appelé l'information (argument) à traiter ev et l'a donc déclaré de type MouseEvent. Dans notre code nous n'utilisant jamais cette information événement, mais on pourrait par exemple savoir à quelle position exacte de l'utilisateur a cliqué. : void signifie que la fonction ne renvoie aucun résultat. La fonction va juste modifier les propriétés du chat lorsque l'événement se produit.....
Dans CS4 vous pouvez simplifier:
function growCat(ev) {
cat.width = cat.width * 2;
cat.height = cat.height * 2;
}
Comme vous pouvez le remarquer, dans le code de cet article nous utilisons (à des fins de démonstration) à la fois un code simplifié qui suffit à CS4, et la syntaxe orientée programmation objet à adopter si vous écrivez du code ActionScript externe et que vous retrouverez dans les manuels et les librairies ActionScript.
Stop / start de movie clips
On peut arrêter / démarrer un clip de la façon suivante:
movie_clip.start();
movie_clip.stop();
- Flying Kite Example
Cet exemple est discuté en détail dans le Flash embedded movie clip tutorial (Anglais). Ici, nous reproduisons juste le code sans explication.
kite.stop();
start_button.addEventListener(MouseEvent.CLICK,start_kite);
stop_button.addEventListener(MouseEvent.CLICK,stop_kite);
function start_kite(event:MouseEvent) {
kite.play();
}
function stop_kite(event:MouseEvent) {
kite.stop();
}
- kite-movie.html
- Source: kite-movie.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/
- Example from an exam (to be improved and documented at some point)
- final-exam-coap2110-solution-2007.html
- Source: final-exam-coap2110-solution-2007.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex/exams2007/
Accéder aux objets de la main timeline depuis un objet imbriqué
Parfois vous aurez besoin d'accéder à la timeline principale depuis un clip imbriqué. Par exemple si vous souhaitez qu'une autre frame serve de résultat pour une interaction. Pour ce faire, vous devez écrire du script à l'intérieur de l'objet imbriqué. Pour pouvoir accéder à la timeline principale vous devez utiliser le code suivant :
MovieClip(root).yourbutton.visible=true;
MovieClip(root).gotoAndPlay("activity_1");
MovieClip(root) utilisé dans une méthode dit à Flash d'aller voir dans la timeline principale au lieu de le faire dans le clip courant.
Il faut en fait convertir la propriété root en MovieClip. “.root is of type DisplayObject, and .parent is of type DisplayObjectContainer. Neither of those have multiple frames, so that’s why timeline control methods won’t work on them. All you need to do is cast root or parent to MovieClip (a subclass of both of those classes)”. (AS3: Main Timeline Control From Inside a Movie Clip, retrieved June 2007
.... ceci est un "savoir faire" vital pour le dévelopement de jeux et d'applications éducatives intéractives où la timeline principale est en général utilisée seulement pour définir des sous-jeux et activités ou éventuellement des états.
L'alternative plus populaire consiste à programmer avec des classes. On peut compiler une classe ActionScript attachée à un fichier *.fla et qui lui contient toutes les variables et méthodes "globales" ...
Accéder à des objets dans des objets
Utiliser la notation oject_x.objet_y.objet_z.propriété et oject_x.objet_y.objet_z.méthode(...). Je déconseille une imbrication trop forte. Au lieu de mettre l'instance d'un clip dans un clip (classe) comme on peut le faire dans CS5, on peut aussi mettre un objet dans un objet avec ActionScript avec la méthode addChild().
Example tiré de avions-clip.html (avions-clip.fla):
- b_start, b_, etc. sont des boutons
- il y a deux avions, chacun a les mêmes hélices (gauche et droite). On peut piloter les hélices de l'avion "gros_avion")
b_start.addEventListener(MouseEvent.CLICK, envoyer);
b_moteur_start.addEventListener(MouseEvent.CLICK, moteur_start)
b_moteur_stop.addEventListener(MouseEvent.CLICK, moteur_stop);
;
function envoyer(ev) {
gotoAndPlay(2);
gros_avion.play();
petit_avion.play();
}
function moteur_start(ev) {
trace(this.gros_avion.helice_gauche);
this.gros_avion.helice_gauche.play();
this.gros_avion.helice_droite.play();
}
function moteur_stop(ev) {
trace(this.gros_avion.helice_gauche);
this.gros_avion.helice_gauche.stop();
this.gros_avion.helice_droite.stop();
Gestion des touches du clavier
Flash vous permet d'intercepter les actions sur les touches du clavier, de la même manière que vous pouvez intercepter et traiter les clics de souris. Ceci dit, les événements de touches sont plus difficiles à traiter
Déplacer un objet avec des flèches
Le but est de mettre en œuvre un code qui vous permet de déplacer un objet vers la gauche / droite / haut / bas avec les touches de direction.
La définition des gestionnaires des événements est du même type que pour les boutons:
instance_of_symbol.addEventListener(KeyboardEvent.KEY_DOWN, key_event_handler);
function key_event_handler(event:KeyboardEvent):void {
move_it .....
}
L'exemple suivant est basé sur l'hypothèse que, quelque part sur la scène que vous avez un sprite, par exemple un clip ou un composant bouton qui est appelé missile et que vous voulez le déplacer avec les flèches.
Vous avez besoin de mettre en œuvre les choses suivantes:
- L'enregistrement d'un gestionnaire d'événement, comme nous venons de l'expliquer.
- Dire à la scène de se concentrer sur le missile:
stage.focus = missile;
La fonction de gestion d'événements doit décider que faire avec quelle touche. Regardons une clause de l'instruction switch comme la suivante.
case Keyboard.LEFT :
missile.x -= big_step;
break;
Si l'utilisateur appuie sur la touche flèche gauche, nous allons changer la valeur de "x" (horizontal) à x moins big_step (fixé à 9). Donc, si le missile était en position X = 100, après un événement de "key press", il serait dans position x = 91.
// how many pixels to move left/right
var big_step = 9;
// Put initial focus on missile
// Focus will change when user clicks on another object (so don't)
stage.focus = missile;
missile.addEventListener(KeyboardEvent.KEY_DOWN, missile_control);
function missile_control(event:KeyboardEvent):void {
var key = event.keyCode;
switch (key) {
case Keyboard.LEFT :
missile.x -= big_step;
break;
case Keyboard.RIGHT :
missile.x += big_step;
break;
case Keyboard.UP :
missile.y -= big_step;
break;
case Keyboard.DOWN :
missile.y += big_step;
break;
}
}
Résume ActionScript
Résumons les quelques événements et astuces actionscript qui pourraient être utiles pour les débutants et qui ne devraient pas être très difficiles à utiliser.
Événements
Voici un bref résumé des événements de souris qui peut être interceptés. Ces événements ne sont utiles que si vous définissez une fonction gestionnaire d'événement et si vous enregistrez cette fonction avec un objet. Dans l'exemple suivant "chat" est un objet interactif, par exemple un clip, avec lequel nous allons enregistrer une fonction d'un événement pour une souris enfoncée.
cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat);
function resizeCat(event:MouseEvent) {
cat.width = blue_cat.width * 2;
}
Voici une liste d'événements concernant la souris:
| MouseEvent.MOUSE_DOWN | User holds mouse button down over the object |
| MouseEvent.MOUSE_UP | User releases mouse button |
| MouseEvent.MOUSE_OUT | User moves mouse away from the object |
| MouseEvent.MOUSE_WHEEL | User turns mouse wheel |
| MouseEvent.MOUSE_OVER | User moves mouse over the object |
| MouseEvent.CLICK | User clicks on object |
| KeyboardEvent.KEY_DOWN | User clicks on key |
ActionScript tricks
Démarrer/arrêter des clips
Les symboles clips sont des symboles qui contiennent une animation Flash .
- Pour modifier l'animation: Double-cliquez sur le symbole sur la scène (pour voir le contexte) ou dans la bibliothèque (pour travailler avec un fond vide)
- Pour créer un clip, soit:
- CTRL-F8
- Clic droit-> Create movie symbol; 'Movie Clip sur un graphique
- Pour stopper/démarrer un clip appelé "movie_books"
movie_books.stop ();
movie_books.play ();
Rendre un Objet visible / invisible fonctionne avec tout symbole:
- Si vous avez un objet appelé chat:
cat.visible = true;
cat.visible = false;
Changer la position d'une objet, fonctionne avec tout objet d'affichage:
- Si vous avez un objet appelé cat, vous pouvez définir à la fois les positions x et y. x part de la gauche et y signifie «en bas». Par conséquent, x = 0 y = 0 signifie "coin supérieur gauche de la scène".
Exemple - position de "chat" est de x=100 et y=200 pixels:
cat.x = 100; cat.y = 200;
Exemple - ajouter 50 px à la position actuelle du chat
cat.x + = 50; cat.y + = 50;
Redimensionner un objet, fonctionne avec tout objet d'affichage
- Si vous avez un objet appelé chat: Dans l'exemple suivant, le chat aura 100 px de largeur et 120px en hauteur
cat.width = 100;
cat.height = 120;
Ci-dessous, le chat va doubler sa taille.
cat.width = cat.width * 2;
cat.height = cat.height * 2;
Déplacer un objet, fonctionne avec n'importe quel objet interactif
- Si vous avez un objet appelé chat, vous pouvez le glisser. On utilise en règle générale MOUSE_DOWN et MOUSE_UP.
cat.startDrag ();
cat.stopDrag ();
Se déplacer dans la timeline
Vous pouvez soit aller à une image et vous arrêter, soit laisser "jouer" l'animation.
Pour aller au frame 12 de la même scène:
gotoAndPlay (12);
gotoAndStop (12);
Pour aller au frame 13 d'une scène appelée "test":
gotoAndPlay (13, "test");
gotoAndStop (13, "test");
Les objets d'affichage ActionScript
Survol
«Le package flash.display ActionScript 3.0 contient des classes destinées aux objets visuels susceptibles d'apparaître dans Flash Player ou AIR. L'illustration suivante identifie les relations entre les sous-classes de ces classes d'objets d'affichage de base.» (Classes d'affichage de base, consulté le 14 octobre 2009 à 22:00 (CEST).

Voici une liste cliquable qui ouvrent des pages du manuel de référence ActionScript AS3 pour Flash 10 en français:
Pages du manuel de référence Adobe
Même si vous n'êtes pas un développeur ActionScript, donc utilisez uniquement quelques propriétés et méthodes choisies, il peut s'avérer utiler de consulter le manuel (au lieu de chercher pendant des heures dans des forums comment par exemple changer la taille d'un objet).
Version française
- DisplayObject
- InteractiveObject (classe de base pour tous les objecs interactifs)
- DisplayObjectContainer
- Loader
- Sprite La classe Sprite est un bloc constitutif de base de la liste d'affichage (objets sur la scène). Un objet Sprite est similaire à un clip, mais ne possède pas de timeline.
- FLVPlayback
- FLVPlaybackCaptioning
- HTMLLoader
- MovieClip Sprite avec une Timeline.
- UIComponent Contient plusieurs sous-classes, par exemple:
- Stage
- TextLine
- SimpleButton
- TextField
- DisplayObjectContainer
- AVM1Movie
- Bitmap
- MorphShape
- Shape sert à créer des formes "légères" (graphismes)
- StaticText
- Video
- InteractiveObject (classe de base pour tous les objecs interactifs)
English version (Flash 10.1/CS5 - parfois nettement plus claire)
- DisplayObject
- InteractiveObject (classe de base pour tous les objecs interactifs)
- DisplayObjectContainer
- Loader
- Sprite La classe Sprite est un bloc constitutif de base de la liste d'affichage (objets sur la scène). Un objet Sprite est similaire à un clip, mais ne possède pas de timeline.
- FLVPlayback
- FLVPlaybackCaptioning
- HTMLLoader
- MovieClip Sprite avec une Timeline.
- UIComponent Contient plusieurs sous-classes, par exemple:
- Stage
- TextLine
- SimpleButton
- TextField
- DisplayObjectContainer
- AVM1Movie
- Bitmap
- MorphShape
- Shape sert à créer des formes légères (graphismes)
- StaticText
- Video
- InteractiveObject (classe de base pour tous les objecs interactifs)
Cette liste n'inclut pas les graphismes qui eux sont des objets de type de très différents. Un DisplayObject (ci-dessus) par contre contient en règle générale un un graphisme. Plus techniquement parlé: «Chaque objet Shape, Sprite et MovieClip possède une propriété graphics qui est une occurrence de la classe Graphics. La classe Graphics comporte des propriétés et des méthodes permettant de tracer des lignes, des remplissages et des formes. Pour disposer d'un objet d'affichage qui sera uniquement utilisé comme « toile de fond » pour un dessin, utilisez une occurrence de Shape. Une occurrence de Shape est mieux adaptée au dessin que les autres objets, car elle ne comporte pas les fonctionnalités (inutiles dans ce type d'utilisation) des classes Sprite et MovieClip. Par contre, si vous souhaitez créer un objet d'affichage qui servira de support à du contenu graphique mais doit également pouvoir contenir d'autres objets d'affichage, utilisez une occurrence de Sprite.» (Présentation de la classe Graphics, nov 2010).
Voici quelques définitions de Adobe (qu'on va raccourcir un jour): {{citation encadrée| Vous pouvez créer une occurrence d'un objet des classes suivantes, qui figurent dans le package flash.display :
- Bitmap : la classe Bitmap permet de définir des objets bitmap, qu'ils soient chargés à partir de fichiers externes ou rendus via ActionScript. Vous pouvez charger des bitmaps à partir de fichiers externes par le biais de la classe Loader. Libre à vous de charger des fichiers GIF, JPG ou PNG. Vous pouvez également créer un objet BitmapData à partir de données personnalisées, puis créer un objet Bitmap qui utilise ces données. Les méthodes de la classe BitmapData permettent de modifier les bitmaps, qu'ils soient chargés ou créés dans ActionScript. Pour plus d'informations, consultez la section Chargement d'objets d'affichage et le chapitre Utilisation des images bitmap.
- Loader : la classe Loader permet de charger des ressources externes (fichiers SWF ou graphiques).
- SimpleButton : un objet SimpleButton est une représentation ActionScript d'un symbole de bouton créé dans l'outil de programmation Flash. Une occurrence de SimpleButton est dotée de quatre états de bouton : « up », « down », « over » et « hit test » (zone qui réagit aux événements souris et clavier).
- Sprite : un objet Sprite peut contenir des graphiques qui lui sont propres, ainsi que des objets d'affichage enfant. La classe Sprite étend la classe DisplayObjectContainer.
- MovieClip : un objet MovieClip est la forme ActionScript d'un symbole de clip créé dans l'outil de programmation Flash. En pratique, un objet MovieClip est similaire à un objet Sprite, à une exception près : il possède également un scénario (timline).
Les classes suivantes, qui ne figurent pas dans le package flash.display, sont des sous-classes de la classe DisplayObject :
- La classe TextField, qui figure dans le package flash.text, est un objet d'affichage destiné à l'affichage et à la saisie de texte.
- La classe Video, qui figure dans le package flash.media, correspond à l'objet d'affichage utilisé pour afficher des fichiers vidéo.
Les classes suivantes du package flash.display étendent la classe DisplayObject, mais il est impossible d'en créer une occurrence. Parce qu'elles combinent des fonctionnalités communes en une classe unique, elles servent plutôt de classes parent à d'autres objets d'affichage.
- AVM1Movie : la classe AVM1Movie permet de représenter des fichiers SWF chargés créés dans ActionScript 1.0 et 2.0.
- DisplayObjectContainer : les classes Loader, Stage, Sprite et MovieClip étendent chacune la classe DisplayObjectContainer.
- InteractiveObject : classe de base de tous les objets utilisés pour interagir avec la souris et le clavier. Les objets SimpleButton, TextField, Loader, Sprite, Stage et MovieClip sont tous des sous-classes de la classe InteractiveObject.
- MorphShape : ces objets sont générés lors de la création d'une interpolation de forme dans l'outil de programmation Flash. Il est impossible d'en créer des occurrences par le biais d'ActionScript, mais vous pouvez y accéder dans la liste d'affichage.
- Scène : la classe Stage étend la classe DisplayObjectContainer. Il n'existe qu'une seule occurrence de scène par application, et elle figure au sommet de la hiérarchie de la liste d'affichage. Vous pouvez accéder à la scène via la propriété stage de toute occurrence de DisplayObject.
Par ailleurs, la classe StaticText, qui figure dans le package flash.text, étend la classe DisplayObject, mais il est impossible d'en créer une occurrence dans du code. Les champs de texte statique sont créés dans Flash uniquement. } }
Résumé événements
Tous les objets avec lesquels vous pouvez interagir peuvent produire des événements: souris, clavier, focus, etc. (InteractiveObject, Adobe)
Liste des événements
Voici une courte liste de la plupart des événements qui peuvent être générés par des objets interactifs avec lequel un utilisateur peut interagir par le biais de la souris, du clavier, etc.. Elle inclut également le chargement, ou encore des événements d'animation comme le fait d'entrer dans un frame, etc.
Pour obtenir des informations (très) techniques, consulter Adobe ActionScript 3.0 langage et les composants de référence: InteractiveObject
Voici une liste des événements et de souris / clavier / focus avec les propriétés de l'événement:
| Event | Description | Happens in target | Event property |
|---|---|---|---|
| activate | Distribué lorsque l'application Flash Player obtient le focus du système d'exploitation et devient active. | EventDispatcher | |
| added | Distribué lorsqu'un objet d'affichage est ajouté à la liste d'affichage. | DisplayObject | |
| addedToStage | Dispatched when a display object is added to the on stage display list, either directly or through the addition of a sub tree in which the display object is contained. | DisplayObject | |
| click | Dispatched when a user presses and releases the main button of the user's pointing device over the same InteractiveObject. | InteractiveObject | MouseEvent.CLICK |
| deactivate | Dispatched when Flash Player loses operating system focus and is becoming inactive. | EventDispatcher | |
| doubleClick | Dispatched when a user presses and releases the main button of a pointing device twice in rapid succession over the same InteractiveObject when that object's doubleClickEnabled flag is set to true. | InteractiveObject | MouseEvent.DOUBLE_CLICK |
| enterFrame | Dispatched when the playhead is entering a new frame. | DisplayObject | |
| focusIn | Dispatched after a display object gains focus. | InteractiveObject | FocusEvent.FOCUS_IN |
| focusOut | Dispatched after a display object loses focus. | InteractiveObject | FocusEvent.FOCUS_OUT |
| keyDown | Dispatched when the user presses a key. | InteractiveObject | KeyboardEvent.KEY_DOWN |
| keyFocusChange | Dispatched when the user attempts to change focus by using keyboard navigation. | InteractiveObject | FocusEvent.KEY_FOCUS_CHANGE |
| keyUp | Dispatched when the user releases a key. | InteractiveObject | KeyboardEvent.KEY_UP |
| mouseDown | Dispatched when a user presses the pointing device button over an InteractiveObject instance in the Flash Player window. | InteractiveObject | MouseEvent.MOUSE_DOWN |
| mouseFocusChange | Dispatched when the user attempts to change focus by using a pointer device. | InteractiveObject | FocusEvent.MOUSE_FOCUS_CHANGE |
| mouseMove | Dispatched when a user moves the pointing device while it is over an InteractiveObject. | InteractiveObject | MouseEvent.MOUSE_MOVE |
| mouseOut | Dispatched when the user moves a pointing device away from an InteractiveObject instance. | InteractiveObject | MouseEvent.MOUSE_OUT |
| mouseOver | Dispatched when the user moves a pointing device over an InteractiveObject instance in the Flash Player window. | InteractiveObject | MouseEvent.MOUSE_OVER |
| mouseUp | Dispatched when a user releases the pointing device button over an InteractiveObject instance in the Flash Player window. | InteractiveObject | MouseEvent.MOUSE_UP |
| mouseWheel | Dispatched when a mouse wheel is spun over an InteractiveObject instance in the Flash Player window. | InteractiveObject | MouseEvent.MOUSE_WHEEL |
| removed | Dispatched when a display object is about to be removed from the display list. | DisplayObject | |
| removedFromStage | Dispatched when a display object is about to be removed from the display list, either directly or through the removal of a sub tree in which the display object is contained. | DisplayObject | |
| render | Dispatched when the display list is about to be updated and rendered. | DisplayObject | |
| rollOut | Dispatched when the user moves a pointing device away from an InteractiveObject instance. | InteractiveObject | MouseEvent.ROLL_OUT |
| rollOver | Dispatched when the user moves a pointing device over an InteractiveObject instance. | InteractiveObject | MouseEvent.ROLL_OVER |
| tabChildrenChange | Dispatched when the value of the object's tabChildren flag changes. | InteractiveObject | Event.TAB_CHILDREN_CHANGE |
| tabEnabledChange | Dispatched when the object's tabEnabled flag changes. | InteractiveObject | Event.TAB_ENABLED_CHANGE |
| tabIndexChange | Dispatched when the value of the object's tabIndex property changes. | InteractiveObject | Event.TAB_INDEX_CHANGE |
Propriétés de l'objet event
Chaque événement généré contient des informations différentes, mais une partie est héritée par toutes sortes d'événements. La classe d'événements de base comprend au total (inclus hérité) 8 logements, 26 constantes et 13 méthodes publiques.
La propriété la plus intéressante d'un événement est CurrentTarget (cible courante), l'objet sur lequel l'utilisateur a agi.
Flash définit 10 types différents d'événements de souris. Chacun de ces événements contient des informations supplémentaires pouvant être utiles.
Ci-dessous nous reproduisons les propriétés de l'événement qui est généré par le CLICK de la souris (Source: MouseEvent du Guide de référence du langage et des composants ActionScript 3.0, Adobe, consulté le 14 octobre 2009 à 22:00 (CEST).
| Propriété | Valeur |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| L'objet qui traite activement l'objet Event avec un écouteur d'événements. |
|
| Coordonnée horizontale à laquelle l'événement s'est produit par rapport au sprite conteneur. |
|
| Coordonnée verticale à laquelle l'événement s'est produit par rapport au sprite conteneur. |
|
|
|
|
| Coordonnée horizontale à laquelle l'événement s'est produit, par rapport aux coordonnées globales de la scène. |
|
| Coordonnée verticale à laquelle l'événement s'est produit, par rapport aux coordonnées globales de la scène. |
|
|
Occurrence d'InteractiveObject sous le périphérique de pointage. La propriété |
Cette documentation technique montre qu'on peut extraire des informations supplémentaires de l'objet événement généré, par exemple
- La cible d'une action utilisateur (l'objet sur lequel l'utilisateur a cliqué par exemple)
- Si l'utilisateur a appuyé sur la touche CTRL ou MAJ en faisant un geste avec la souris
- L'emplacement de l'objet, soit par rapport à la scène ou par rapport à un objet parent.
Événements personnalisés
Pour les utilisateurs avancés, on pourra également définir des événements personnalisés. Pour cela, voir la page Flash AS3 - Événements personnalisés.
Liens et références
- Programmation d'ActionScript 3.0
- Programming ActionScript 3.0
- Adobe Flash Professional CS5, Classroom in a book, Adobe Press, ISBN 0321701801 (support de cours officiel conçu par l'équipe Adobe)