« Tutoriel SVG dynamique avec SMIL » : différence entre les versions
m (using an external editor) |
m (using an external editor) |
||
| Ligne 4 : | Ligne 4 : | ||
== Introduction == | == Introduction == | ||
Introduction à [[SVG]] dynamique. On introduira quelques éléments du langage SMIL incorporé dans la spécification SVG | Introduction à [[SVG]] dynamique. On introduira quelques éléments du langage SMIL incorporé dans la spécification SVG. | ||
Objectifs: | Objectifs: | ||
| Ligne 18 : | Ligne 18 : | ||
Attention: | Attention: | ||
* Il faut utiliser le navigateur Opera ou encore des navigateurs de dernière génération suivantes: En Mars 2011, Firefox 4, Chrome 10 béta. IE explorer 9 béta ne fait pas du SVG/SML. | * Il faut utiliser le navigateur Opera ou encore des navigateurs de dernière génération suivantes: En Mars 2011, Firefox 4, Chrome 10 béta. IE explorer 9 béta ne fait pas du SVG/SML. | ||
Le principe de l'animation et assez simple: Animer veut dire changer un attribut d’un élément SVG dans le temps | Le principe de l'animation et assez simple: Animer veut dire changer un attribut d’un élément SVG dans le temps | ||
| Ligne 28 : | Ligne 24 : | ||
(1) Animation de type "XML/SMIL" avec des balises SVG spéciales de type [[:en:SMIL|SMIL]] | (1) Animation de type "XML/SMIL" avec des balises SVG spéciales de type [[:en:SMIL|SMIL]] | ||
* | * On peut animer pratiquement chaque attribut avec les éléments d’animation SVG/SMIL (un peu comme en [[VRML]]/[[X3D]]. | ||
* L’animation SVG/SMIL étend celle de SMIL avec quelques extensions. | * L’animation SVG/SMIL étend celle de SMIL avec quelques extensions. | ||
(2) Animation via le DOM de SVG avec un script | (2) Animation via le DOM de SVG avec un script | ||
* Chaque attribut et "style sheet setting" est accessible selon la norme DOM 1 & 2. En plus, il existe un jeu d’interfaces DOM additionnelles. | |||
* Chaque attribut et "style sheet setting" est accessible selon | |||
* En gros, on écrit un petit programme ECMAScript (JavaScript) qui modifie les attributs d’éléments ou qui ajoute/enlève des éléments/attributs du DOM. | * En gros, on écrit un petit programme ECMAScript (JavaScript) qui modifie les attributs d’éléments ou qui ajoute/enlève des éléments/attributs du DOM. | ||
Voir: [[Tutoriel SVG dynamique avec DOM]] | Voir: [[Tutoriel SVG dynamique avec DOM]] | ||
| Ligne 44 : | Ligne 38 : | ||
* Une animation peut se déclencher suite à un geste de l’utilisateur (event) ou encore au temps voulu après le chargement du SVG. | * Une animation peut se déclencher suite à un geste de l’utilisateur (event) ou encore au temps voulu après le chargement du SVG. | ||
== Les balises pour l’animation SMIL == | |||
Il existe 5 balises (éléments XML) pour l’animation. | Il existe 5 balises (éléments XML) pour l’animation. | ||
| Ligne 563 : | Ligne 557 : | ||
</text> | </text> | ||
</g> | </g> | ||
</svg> | </svg> | ||
| Ligne 941 : | Ligne 575 : | ||
Voir aussi: | Voir aussi: | ||
* [[:en:SVG links]] | * [[:en:SVG links]] | ||
----------- | |||
Remerciements: J.J.Solari (le traducteur de la recommandation SVG1 du W3C en version française). J’ai "pompé" pas mal de ce texte. | |||
[[Catégorie: SVG]] | [[Catégorie: SVG]] | ||
Version du 27 mars 2012 à 11:52
<pageby nominor="false" comments="false"/>
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Introduction
Introduction à SVG dynamique. On introduira quelques éléments du langage SMIL incorporé dans la spécification SVG.
Objectifs:
- Animations de type SMIL
- Interactivité de type SMIL
Voir aussi:
- SVG (Survol, liens, etc.)
- Tutoriel SVG statique (prérequis)
- Tutoriel SVG dynamique avec DOM (SVG dynamique avec EcmaScript et DOM)
Attention:
- Il faut utiliser le navigateur Opera ou encore des navigateurs de dernière génération suivantes: En Mars 2011, Firefox 4, Chrome 10 béta. IE explorer 9 béta ne fait pas du SVG/SML.
Le principe de l'animation et assez simple: Animer veut dire changer un attribut d’un élément SVG dans le temps
Il existe deux méthodes:
(1) Animation de type "XML/SMIL" avec des balises SVG spéciales de type SMIL
- On peut animer pratiquement chaque attribut avec les éléments d’animation SVG/SMIL (un peu comme en VRML/X3D.
- L’animation SVG/SMIL étend celle de SMIL avec quelques extensions.
(2) Animation via le DOM de SVG avec un script
- Chaque attribut et "style sheet setting" est accessible selon la norme DOM 1 & 2. En plus, il existe un jeu d’interfaces DOM additionnelles.
- En gros, on écrit un petit programme ECMAScript (JavaScript) qui modifie les attributs d’éléments ou qui ajoute/enlève des éléments/attributs du DOM.
Voir: Tutoriel SVG dynamique avec DOM
Le principe du "time-based":
- L’animation est "time-based" (vs. le "frame-based" de Flash): on indique le départ et la durée d’une animation
- On peut animer des attributs de façon indépendante (animations en parallèle)
- Une animation peut se déclencher suite à un geste de l’utilisateur (event) ou encore au temps voulu après le chargement du SVG.
Les balises pour l’animation SMIL
Il existe 5 balises (éléments XML) pour l’animation.
- animate: utilisé pour animer dans le temps un seul attribut ou une seule propriété
- set: offre un moyen simple pour le paramétrage de une seule valeur d’attribut pour une durée spécifiée.
- animateMotion: entraîne le déplacement d’un élément le long d’un tracé de mouvement.
- animateColor: spécifie une transformation de couleur au cours du temps.
- animateTransform: anime un attribut de transformation sur un élément cible, permettant de ce fait aux animations de contrôler translation, changement d’échelle, rotation et/ou inclinaison.
Exemple de sensibilisation avec animate
- http://tecfa.unige.ch/guides/svg/ex/anim-trans/translation.svg
- http://tecfa.unige.ch/guides/svg/ex/anim-trans/ (répertoire)
<svg xmlns="http://www.w3.org/2000/svg">
<rect x="50" y="50" width="200" height="100"
style="fill:#CCCCFF;stroke:#000099">
<animate attributeName="x" attributeType="XML"
begin="0s" dur="5s" from="50" to="300" fill="freeze"/>
</rect>
<text x="55" y="90" style="stroke:#000099;fill:#000099;fontsize:24;">
Hello. Let’s show a crawling rectangle ! </text>
</svg>
- L’élément <animate /> est simplement placé à l’intérieur de l’élément que l'on veut animer
- On anime la position horizontale ("x" du rect)
- attributeName = "x" indique qu’on anime l’élément "x" du parent
- begin = "0s" indique que l’animation commence après 0 secondes
- dur="5s" indique que la durée est de 5 secondes
- from="50" point de départ de X
- to="300" point d’arrivé de X
- fill="freeze" : l’animation gèle (c.a.d. le rectangle reste où il est)
Les attributs communs aux balises d’animation
Voici un petit résumé des attributs les plus communs, sans rentrer dans les détails, à utiliser à titre indicatif et ensuite regarder un manuel si nécessaire
xlink:href = "uri"
SVG utilise le langage XLink pour designer la cible d'animation. Autrement dit, il s’agit d’une référence URI (lien externe ou interne) vers l’élément qui est la cible de cette animation et dont un attribut sera donc modifié au moment voulu. Dit plus simplement:
- On crée un lien vers l’attribut id de l’élément à animer
On a pas toujours besoin de se référer à un id pour animer. Si on place des balises d’animation à l’intérieur d’un élément, on se réfère aux attributs de cet élément.
Lorsqu'on utilise xlink, il faut absolument déclarer le namespace "xlink" dans un élément parent. On conseill de le faire dans l'élément racine (<svg>). Certain code SVG que vous pouvez trouver sur Internet et même dans des ouvrages publiés ne le font pas et il faut l'ajouter pour le faire fonctionner dans un navigateur moderne.
<svg width="8cm" height="3cm" xmlns="http://www.w3.org/2000/svg">
attributeName = "nom"
Indique le nom de l’attribut qu’il faut animer, par exemple x
<animate attributeName="x" attributeType="XML"
begin="0s" dur="5s" from="50" to="300" fill="freeze"/>
attributType = "type"
Indique le type d’attribut qu’il faut animer, exemple:
attributeType = "CSS | XML | auto"
Ci-dessous, on anime l’attribut "x" (la position x) d’un rectangle et c’est du type XML (SMIL):
<rect x="300">
<animate attributeName="x" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="300" to="100" />
</rect>
begin = begin-value-list
Définit quand l’élément devrait commencer (i.e. devenir actif).
La définition de begin-value-list est compliquée, on peut définir des multiples débuts et fins selon les besoins de synchronisation (cf. la spécification). Dans les cas simples on indique juste un début. L’exemple suivant dit "après 10 secondes" (voir ci-dessous pour d’autres "clock-value" simples:
<animate attributeName="x" attributeType="XML"
begin="10s" dur="9s" fill="freeze" from="300" to="100" />
Plus tard, on verra qu’on peut aussi utiliser l'interaction d'un utilisateur avec un événement (ex. cliquer dessus) pour déclencher un animation.
dur = Clock-value
définit la durée de l’animation
- Clock-value spécifie la longueur d’une durée de présentation. La valeur doit être supérieure à 0.
- "indefinite" spécifie la durée simple comme indéfinie (c’est le défaut si vous ne précisez ni durée ni "média")
- Typiquement on indique des seconds, par ex. 10s = 10 secondes
<animate attributeName="x" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="300" to="100" />
Il y a plusieurs façons de définir une "clock-value". Voici qqs. exemples qui marchent:
- Valeurs d’horloge (Clock-value) complètes :
02:30:03 = 2 heures, 30 minutes et 3 secondes 50:00:10.25 = 50 heures, 10 secondes et 250 millisecondes
- Valeur d’horloge partielles :
02:33 = 2 minutes et 33 secondes 00:10.5 = 10.5 secondes = 10 secondes et 500 millisecondes
- Les valeurs Timecount :
3.2h = 3.2 heures = 3 heures et 12 minutes 45min = 45 minutes 30s = 30 secondes 5ms = 5 millisecondes 12.467 = 12 secondes et 467 millisecondes
end = end-value-list
définit quand on animation se termine
min = Clock-value
spéfifit la durée minimale d'animation
max = Clock-value
Spécifie la valeur maximum de la durée active de l'animation.
Les trois attributs suivants sont moins souvent utilisés et peuvent contraindre la durée active. On peut indiquer une fin, un minimum ou encore un maximum de durée.
restart = "always"
- always: L’animation peut être relancée à tout instant. C’est la valeur par défaut.
- whenNotActive: L’animation ne peut être relancée que si elle n’est pas active
repeatCount : numeric value
Spécifie le nombre d’itérations de la fonction d’animation. La valeur d’attribut peut être l’une des suivantes :
- numeric value = valeur numérique « décimale » qui spécifie le nombre d’itérations.
- "indefinite" = L’animation est définie comme se répétant indéfiniment (i.e. jusqu’à la fin du document).
repeatDur : Clock-value
Spécifie la durée totale pour la répétition.
- Clock-value = spécifie la durée
- "indefinite" = l’animation est définie comme se répétant indéfiniment (i.e. jusqu’à la fin du document).
fill : "freeze"
- freeze = l’effet d’animation F(t) est défini pour geler la valeur d’effet à la dernière valeur de la durée active. L’effet d’animation est « gelé » pour le restant de la durée du document (ou jusqu’à ce que l’animation soit relancée)
- remove = l’effet d’animation est stoppé (ne s’applique plus) quand la durée active de l’animation est terminée. (à moins que celle-ci ne soit relancée)
Attributs pour valeurs d’animation interpolés
Voici un petit résumé sans rentrer dans les détails, à utiliser à titre indicatif
- Le principe de base de ce type de langage (comme dans VRML) est de laisser la possibilité à l’utilisateur d’indiquer simplement au moins 2 valeurs (début/fin) et de laisser la machine gérer le passage entre ces valeurs (interpolation)
Définition de la notion d’interpolation
- En animation, calcul des images intermédiaires entre deux formes polynomiales ou encore entre 2 positions sur l’écran.
- Pour la couleur, calcul des couleurs intermédiaires entre deux couleurs
- Il existe ensuite plusieurs modes (cf. ci-dessus)
calcMode = "discrete
Spécifie le mode d’interpolation pour l’animation.
- discrete = la fonction d’animation passera d’une valeur à l’autre sans aucune interpolation.
- linear = une interpolation linéaire simple entre les valeurs est utilisée pour le calcul de la fonction d’animation. Sauf pour l’élément ’animateMotion’, c’est la valeur par défaut pour calcMode.
- paced = interpolation qui produit une vitesse de transition égalisée au cours de l’animation.
- spline = [selon la traduction française de la spécification SVG:] interpole à partir d’une valeur de la liste de l’attribut values sur la suivante, selon une fonction temporelle définie par une courbe (spline) de Bézier cubique. Les points de la spline sont définis dans l’attribut keyTimes et les points de contrôle pour chaque intervalle sont définis dans l’attribut keySplines.
values = "<liste>"
- Une liste d’une ou plusieurs valeurs, séparées par des points-virgules.
keyTimes = "<liste>"
- Une liste de valeurs de temps, séparées par des points-virgules, utilisée pour le contrôle de la vitesse de défilement de l’animation. Chaque temps de la liste correspond à une valeur dans la liste de l’attribut values et définit quand la valeur est utilisée dans la fonction d’animation.
- Chaque valeur de temps, dans la liste de l’attribut keyTimes, est spécifié en valeur décimale comprise entre 0 et 1 (inclus), représentant un décalage proportionnel dans la durée simple de l’élément d’animation.
keySplines = "<liste>"
- Un jeu de points de contrôle de Bézier, associé avec la liste de l’attribut keyTimes, définissant une fonction de Bézier cubique qui contrôle l’allure du défilement des intervalles.
Attributs qui contrôlent la succession des animations
additive = replace
- Cette balise est utilisée lorsqu’on effectue plus qu’une seule transformation en même temps.
- sum = l’animation va s’ajouter à la valeur sous-jacente de l’attribut et des autres animations de faible priorité.
- replace = l’animation va surclasser la valeur sous-jacente de l’attribut et des autres animations de faible priorité. C’est la valeur par défaut
- Si une simple animation « agrandir » peut accroître la largeur d’un objet de 10 pixels ....
<rect width="20px" ...>
<animate attributeName="width" from="0px" to="10px" dur="10s"
additive="sum"/>
</rect>
... il est souvent pratique, pour des animations répétées, de la construire sur la base de résultats précédents qui s’accumulent avec chaque itération. L’exemple suivant fait que le rectangle continue à grandir au fur et à mesure de la répétition de l’animation :
<rect width="20px" ...>
<animate attributeName="width" from="0px" to="10px" dur="10s"
additive="sum" accumulate="sum" repeatCount="5"/>
</rect>
À la fin de la première répétition, le rectangle a une largeur de 30 pixels, à la fin de la deuxième une largeur de 40 pixels et à la fin de la cinquième une largeur de 70 pixels.
accumulate = "none
- C.f. la spécification
Exemple : Deltas d’une animation
- http://tecfa.unige.ch/guides/svg/ex/anim-trans/inc-growth.svg
- http://tecfa.unige.ch/guides/svg/ex/anim-trans/
- À la fin de la première répétition, le rectangle a une largeur de 40 pixels, à la fin de la deuxième une largeur de 60 pixels et à la fin de la cinquième une largeur de 120 pixels.
- L’animation totale dure 5 * 5 s = 25 secondes
- On construit sur des résultats précédents, qui s’accumulent avec chaque itération:
<rect x="50" y="50" width="20px" height="20px"
style="fill:yellow;stroke:black">
<animate attributeName="width" dur="5s" repeatCount="5"
fill="freeze"
from="0px" to="20px"
additive="sum" accumulate="sum"/>
</rect>
<text x="55" y="90" style="stroke:#000099;fill:#000099;fontsize:24;">
Hello. Let’s show a growing rectangle ! </text>
L'élément animate
Voici un autre exemple, pris de SVG or Canvas? Сhoosing between the two (Feb 2010).
<svg version="1.1"
width="320" height="320"
xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient id="circleGrad">
<stop offset="0%" stop-color="rgb(255, 255, 0)" />
<stop offset="100%" stop-color="rgb( 0, 255, 0)" />
</radialGradient>
</defs>
<ellipse fill="url(#circleGrad)" stroke="#000" cx="50%"
cy="50%" rx="50%" ry="50%">
<animate attributeName="rx" values="0%;50%;0%" dur="2s"
repeatCount="indefinite" />
<animate attributeName="ry" values="0%;50%;0%" dur="2s"
repeatCount="indefinite" />
</ellipse>
</svg>
L’élément set
De la spécification: L'élément 'set' offre un moyen simple pour le paramétrage d’une seule valeur d'attribut pour une durée spécifiée. Il gère tous les types d'attributs, y compris ceux qui ne peuvent pas être raisonnablement interpolés, comme les chaînes et les valeurs booléennes.
- L'élément 'set' n'est pas additif. Donc les attributs qui contrôlent la succession des animations” ne marcheront pas.
'Exemple: Simple animation avec set et animation
- http://tecfa.unige.ch/guides/svg/ex/anim-trans/simple-set.svg
- http://tecfa.unige.ch/guides/svg/ex/anim-trans/ (répertoire)
<rect x="50" y="50" width="200" height="100" style="fill:#CCCCFF;stroke:#000099"
visibility ="hidden" >
<set attributeName="visibility" attributeType="XML"
begin="4s" dur="5s" to="visible"/>
</rect>
<rect style="fill:yellow;stroke:#000099" x="250" y="50" width="200" height="100" opacity="0" >
<animate attributeName="opacity" attributeType="XML"
begin="1s" dur="5s" from="0" to="1" fill="freeze"/>
</rect>
AnimateColor
Exemple: Animation d’une couleur
<svg height="900" width="900">
<!-- un gros rectangle qui remplit l’écran -->
<rect style="fill:#000000;" height="900" width="900" y="0" x="0">
<animate fill="freeze" dur="5s" begin="0.1s"
to="#FFFFFF" from="#000000" calMode="linear" attributeName="fill"/>
</rect>
<!-- représentation d’une tige (rectangle haut et fin) -->
<rect style="fill:#CC9933;stroke:#CC9933" width="20" height="500"
ry="5" rx="5" y="100" x="400">
<animate dur="5s" begin="1s" to="#000000"
from="#CC9933" calMode="linear" attributeName="fill"/>
<animate dur="5s" begin="6s" from="#000000"
to="#CC9933" calMode="linear" attributeName="fill"/>
</rect>
Le principe est assez simple: on passe d’une couleur à une autre. Ici on a deux animations:
- l’arrière-plan va de blanc à noir (from="#000000") à (to="#FFFFFF")
- la tige va d’abord de from="#CC9933" à to="#000000" (après 1s et pendan 4sec)
et ensuite de #000000" à "#CC9933".
AnimateTransform
Exemple : Simple rotation
<?xml version="1.0" ?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/PR-SVG-20010719/DTD/svg10.dtd">
<svg xmlns="http://www.w3.org/2000/svg">
<title>Simple rotation example</title>
<desc> Rotation with a grouping node </desc>
<g>
<rect x="50" y="50" rx="5" ry="5" width="200" height="100"
style="fill:#CCCCFF;stroke:#000099"/>
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:18;">
Hello. Let's rotate</text>
<animateTransform attributeName="transform" type="rotate"
values="0 150 100; 360 150 100"
begin="0s" dur="5s" />
</g>
</svg>
Cet exemple moche fait une rotation
- on anime l’attribut "rotate" du <g> (qui est au départ est à son défaut, c.à.d. sans rotation)
- on indique juste deux degrés pour la rotation (0 au départ et 360 à la fin). Le reste est interpolé par la machine.
AnimateMotion
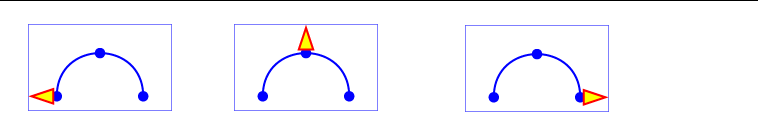
Exemple: Animation d’un mouvement le long d’un tracé
- http://www.yoyodesign.org/doc/w3c/svg1/animate.html (original)
- http://tecfa.unige.ch/guides/svg/ex/svg-w3c/animMotion01.svg (copie)
- http://tecfa.unige.ch/guides/svg/ex/svg-w3c/
- L’élément ’animateMotion’ entraîne le déplacement d’un élément appelé le long d’un tracé de mouvement.
- A ne pas confondre avec des simples translations, rotations etc. qu’on fait avec animate ou animateTransform.
 Voici la définition d’un triangle et de son animation le long d’un chemin
Voici la définition d’un triangle et de son animation le long d’un chemin
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="5cm" height="3cm" viewBox="0 0 500 300"
xmlns="http://www.w3.org/2000/svg">
<desc>Exemple animMotion01 - illustre les calculs d'animation du mouvement</desc>
<rect x="1" y="1" width="498" height="298"
fill="none" stroke="blue" stroke-width="2" />
<!-- Dessine le contour du trace de mouvement en bleu, avec
trois petits cercles au debut, au milieu et a la fin. -->
<path d="M100,250 C 100,50 400,50 400,250"
fill="none" stroke="blue" stroke-width="7.06" />
<circle cx="100" cy="250" r="17.64" fill="blue" />
<circle cx="250" cy="100" r="17.64" fill="blue" />
<circle cx="400" cy="250" r="17.64" fill="blue" />
<!-- Voici un triangle qui se deplacera sur le trace de mouvement.
Il est defini avec une orientation verticale, la base du triangle etant
centree horizontalement juste au-dessus de l'origine. -->
<path d="M-25,-12.5 L25,-12.5 L 0,-87.5 z"
fill="yellow" stroke="red" stroke-width="7.06" >
<!-- Definit l'animation sur le trace de mouvement -->
<animateMotion dur="6s" repeatCount="indefinite"
path="M100,250 C 100,50 400,50 400,250" rotate="auto" />
</path>
</svg>
Note: La définition du dessin du tracé suit exactement le même path. Notez également que si vous aviez voulu déplacer un objet qui avait une position initiale, comme par exemple le premier cercle bleu :
<circle cx="100" cy="250" r="17.64" fill="blue" />
Alors il faut définir tous les points du chemin en fonction de la position initiale de l'objet ! Ici le cercle est à x=100 et y=250. Si vous voulez le déplacer le cercle de 100 vers la droite et de 100 vers le haut, vous devez indiquez comme point de chemin 100,100, c'est-à-dire juste le déplacement, il ne faut pas faire l'addition! Pour les points suivants, c'est toujours la même chose : c'est par rapport à la position initiale (et non pas par rapport à la position précédente)!
La représentation d'un chemin
La notion de Path ou chemin est particulière en SVG : elle sert à réaliser des figures complexes grâce à un ensemble de coordonnées et de commandes qui précisent les relations entre les points (lignes, courbes...). Voici les commandes disponibles :
- M : déplacement (Move);
- L : création d'une ligne (Line);
- H : création d'une ligne horizontale (Horizontal line);
- V : création d'une ligne verticale (Vertical line);
- C : création d'une courbe (Curve);
- S : création d'une courbe lisse (Smooth);
- Q : création d'une courbe de bézier ;
- T : création d'une courbe de bézier lissée ;
- A : création d'un arc de cercle ;
- Z : terminaison du chemin ou path.
Animations combinées
- Il est assez difficile de synchroniser un script compliqué, par contre faire des animations en parallèle est simple (il suffit de regarder les secondes ...)
Exemple: animation combinée
A la place de définir l'animation selon des temps en secondes:
<rect id="carre" height="67" width="67" stroke-width="5" stroke="#000000" fill="#ffffff">
<animate attributeName="x" attributeType="XML" begin="0s" dur="6s"
fill="freeze" from="300" to="0"/>
<animate attributeName="y" attributeType="XML" begin="0s" dur="6s"
fill="freeze" from="100" to="0"/>
<animateColor attributeName="fill" attributeType="CSS" from="#ffffff" to="red"
begin="2s" dur="4s" fill="freeze" />
</rect>
il est possible de définir des séquences d'événements, en faisant démarrer un événement à la fin de l'événement précédent avec
begin="événementprécédent.end"
Exemple:
<rect id="carre" height="67" width="67" stroke-width="5" stroke="#000000" fill="#ffffff">
<animate attributeName="x" attributeType="XML" begin="0s" dur="6s"
fill="freeze" from="300" to="0"/>
</rect>
<rect id="carre2" height="80" width="23" stroke-width="5" stroke="#000000" fill="#ffffff">
<animate attributeName="x" attributeType="XML" begin="carre.end"
dur="6s" fill="freeze" from="300" to="0"/>
</rect>
De cette manière, il est possible de faire des boucles d'événements complexes.
Exemple: animation combinée
- http://www.yoyodesign.org/doc/w3c/svg1/animate.html (original, home de la traduction française de la spécification SVG 1.0)
- http://tecfa.unige.ch/guides/svg/ex/svg-w3c/anim01.svg
- http://tecfa.unige.ch/guides/svg/ex/svg-w3c/
- Plusieurs animations:
- largeur/hauteur du rectangle jaune
- déplacement de l’origine du rectangle jaune (vers le haut à gauche)
- animation de couleur pour le texte
- déplacement le long d’un chemin du texte
- rotation du texte
- agrandissement du texte
<?xml version="1.0" encoding="ISO-8859-1" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg width="8cm" height="3cm" viewBox="0 0 800 300"
xmlns="http://www.w3.org/2000/svg">
<desc>Exemple anim01 - illustre les elements d'animation. J'ai piqué cela dans la traduction française des spécifications DKS Mars 2005</desc>
<rect x="1" y="1" width="798" height="298"
fill="none" stroke="blue" stroke-width="2" />
<!-- Ce qui suit montre l'utilisation de l'element 'animate'
pour animer les attributs x,y et width d'un rectangle, ainsi le rectangle
croit jusqu'a finalement remplir la zone de visualisation. -->
<rect id="RectElement" x="300" y="100" width="300" height="100"
fill="rgb(255,255,0)" >
<animate attributeName="x" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="300" to="0" />
<animate attributeName="y" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="100" to="0" />
<animate attributeName="width" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="300" to="800" />
<animate attributeName="height" attributeType="XML"
begin="0s" dur="9s" fill="freeze" from="100" to="300" />
</rect>
<!-- Installe un nouveau systeme de coordonnees utilisateur pour que
l'origine du texte se trouve au point (0,0), permettant ainsi une rotation et
un changement d'echelle par rapport a la nouvelle origine. -->
<g transform="translate(100,100)" >
<!-- Ce qui suit montre l'utilisation des elements 'set', 'animateMotion',
'animateColor' et 'animateTransform'. L'element 'text' ci-dessous
est cache au depart (i.e., invisible). A 3 secondes, celui-ci :
* devient visible
* bouge en continu sur la diagonale de la zone de visualisation
* change de couleur, du bleu vers un rouge fonce
* pivote de -30 a zero degres
* change d'un facteur d'echelle de trois. -->
<text id="TextElement" x="0" y="0"
font-family="Verdana" font-size="35.27" visibility="hidden" >
Ça bouge !
<set attributeName="visibility" attributeType="CSS" to="visible"
begin="3s" dur="6s" fill="freeze" />
<animateMotion path="M 0 0 L 100 100"
begin="3s" dur="6s" fill="freeze" />
<animateColor attributeName="fill" attributeType="CSS"
from="rgb(0,0,255)" to="rgb(128,0,0)"
begin="3s" dur="6s" fill="freeze" />
<animateTransform attributeName="transform" attributeType="XML"
type="rotate" from="-30" to="0"
begin="3s" dur="6s" fill="freeze" />
<animateTransform attributeName="transform" attributeType="XML"
type="scale" from="1" to="3" additive="sum"
begin="3s" dur="6s" fill="freeze" />
</text>
</g>
</svg>
Ressources
- Spécification
- Recommandation SVG1 du W3C en version française. Traducteur J.J. Solari. http://www.yoyodesign.org/doc/w3c/svg1/
- Scalable Vector Graphics (SVG) 1.1 (Second Edition), W3C Working Draft 22 June 2010, W3C Working Draft 22 June 2010, http://www.w3.org/TR/SVG11/
- Tutoriels et exemples utilisés
- Tricks of javascript, SVG and SMIL (testé avec FF 4)
Voir aussi:
Remerciements: J.J.Solari (le traducteur de la recommandation SVG1 du W3C en version française). J’ai "pompé" pas mal de ce texte.